サイトのタイトルやロゴなどの基本情報の設定について解説します。
目次
ロゴ画像の設定
ロゴ画像の設定についてはこちらのマニュアルをご覧ください▼

サイト名・キャッチフレーズの設定
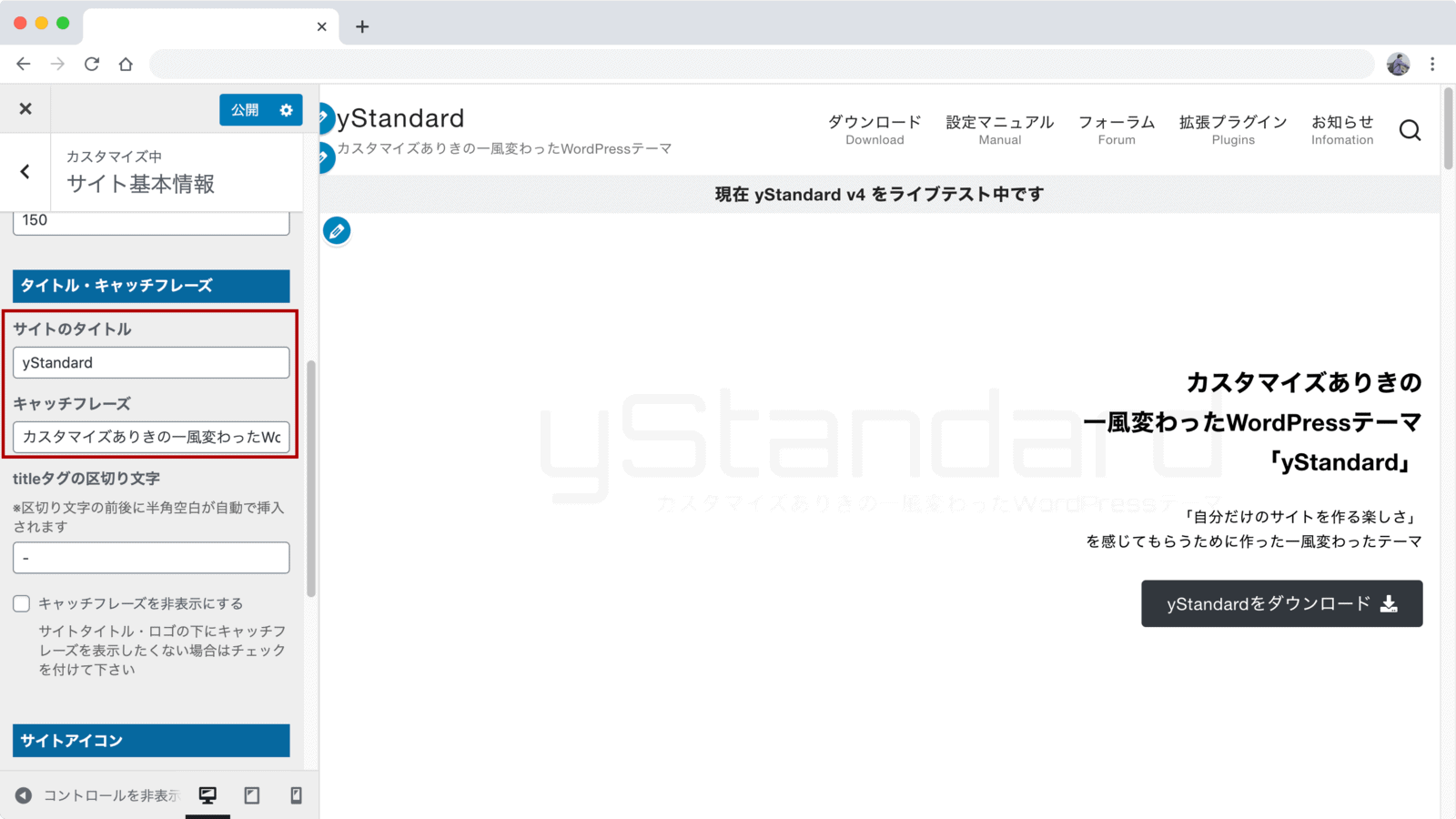
サイトタイトル・キャッチフレーズの設定

サイト名とサブタイトルとなるキャッチフレーズを「サイトのタイトル」「キャッチフレーズ」に入力します。

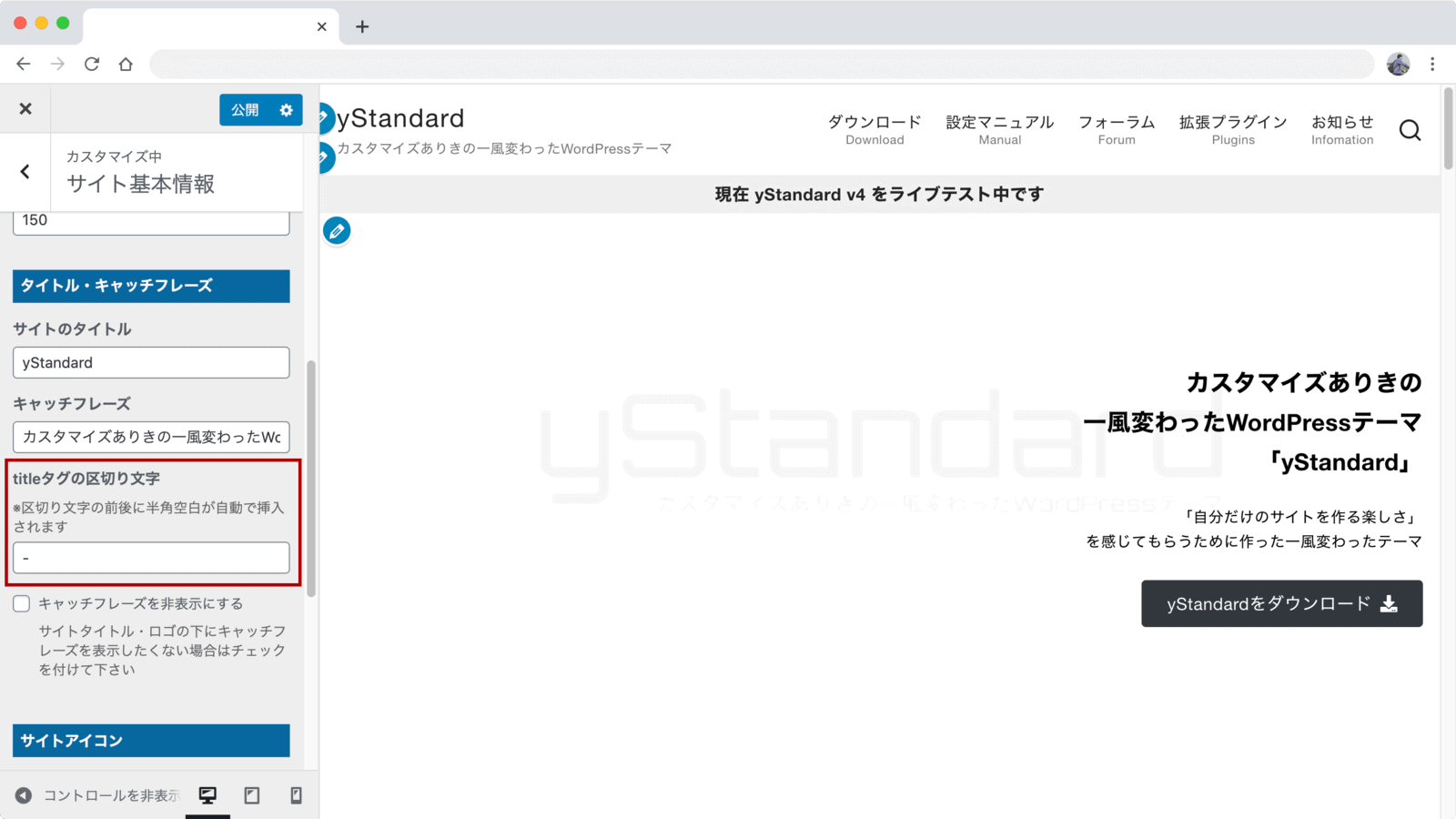
ブラウザのタブや検索結果に表示される際にタイトルとキャッチフレーズの区切り文字を「titleタグの区切り文字」で設定できます。
「-」や「|」などがおすすめです。
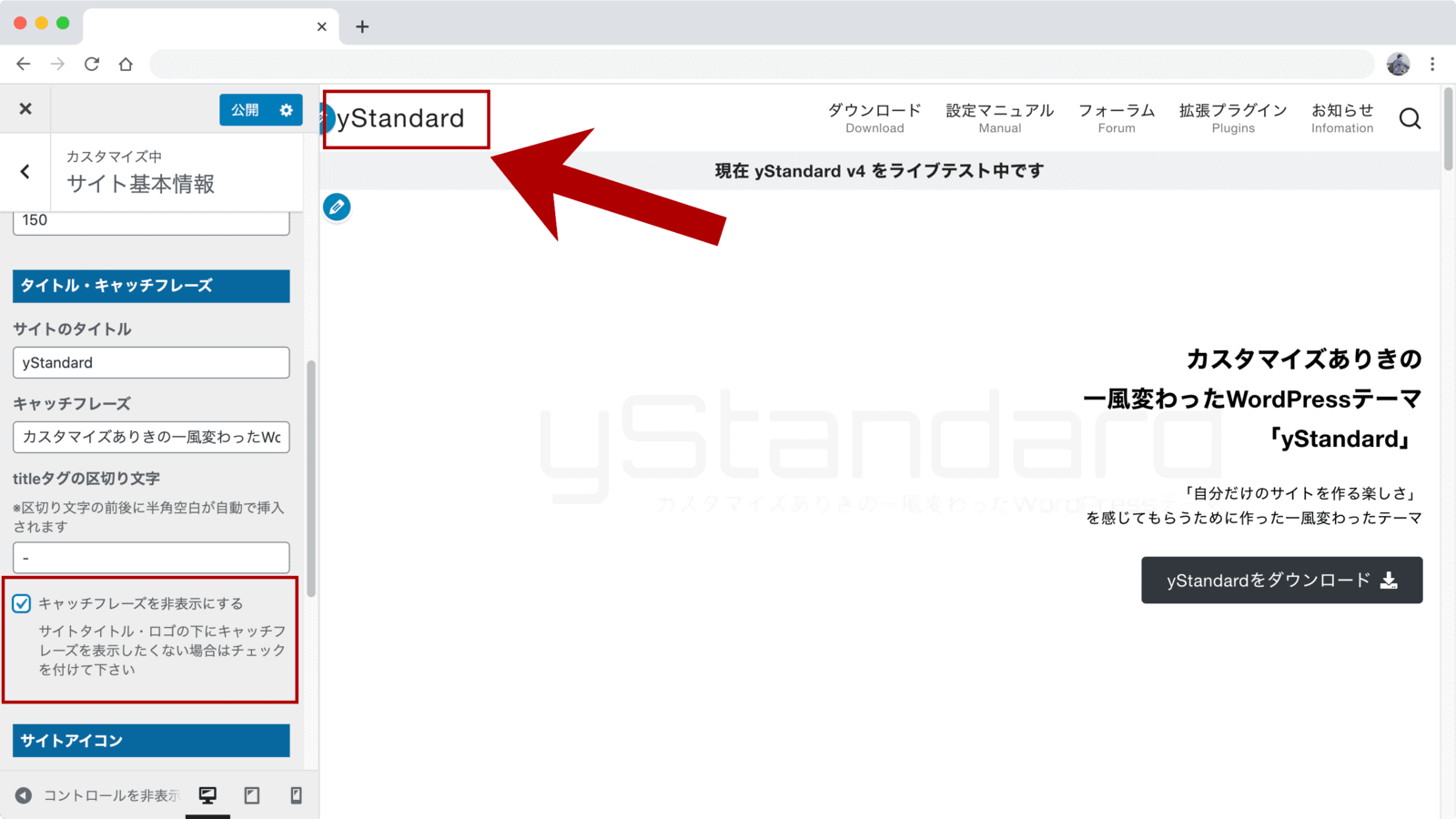
キャッチフレーズを非表示にする方法

ヘッダーにキャッチフレーズを表示したくない場合は「キャッチフレーズを非表示にする」にチェックを入れると、ヘッダーからキャッチフレーズ部分が取り除かれます。
サイトアイコン(ファビコン)の設定
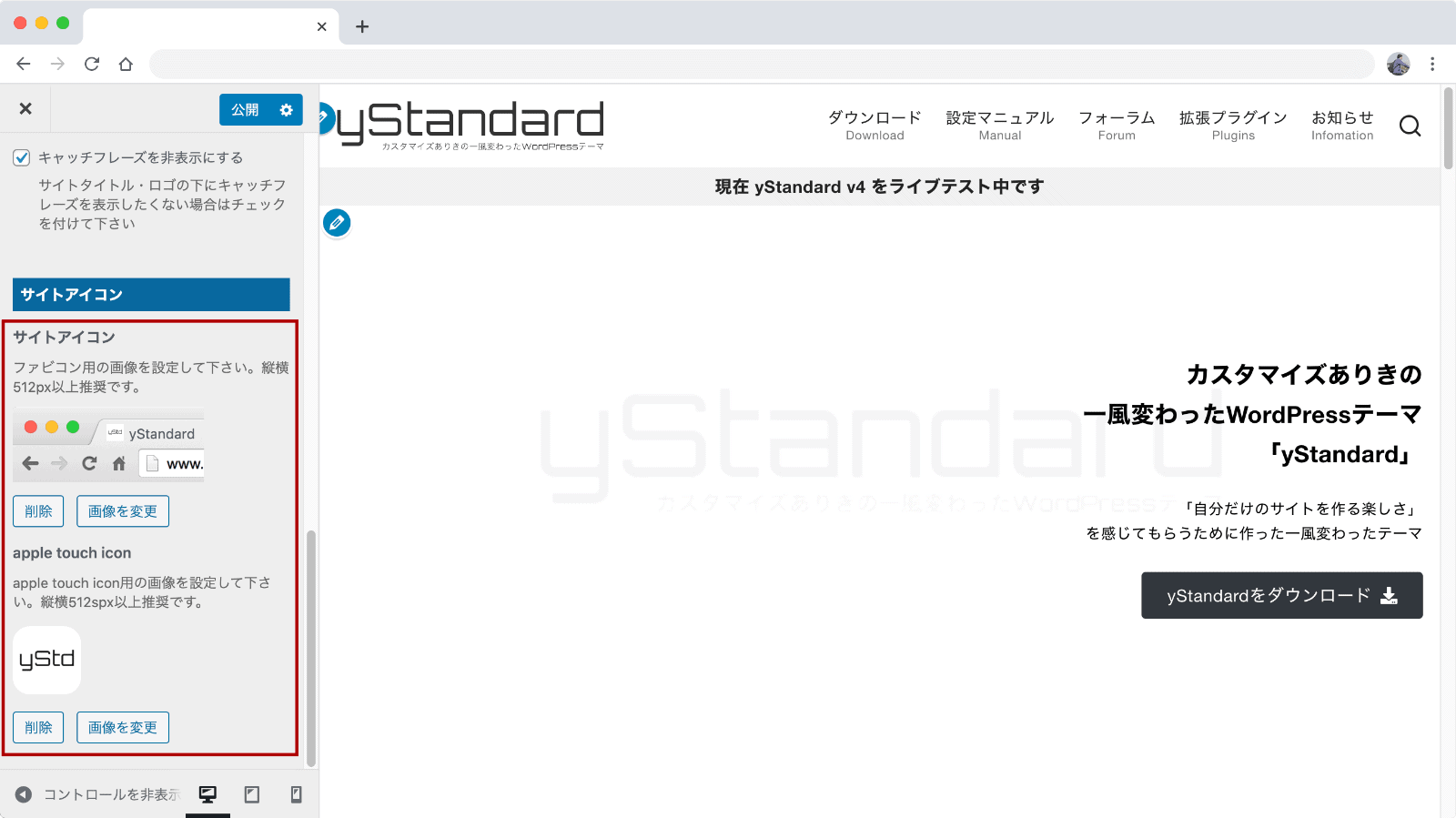
サイトアイコンの設定

ブラウザのタブに表示されるアイコン画像(ファビコン)を設定できます。
縦横512px以上の正方形画像がおすすめです。
apple touch iconの設定

apple touch iconの設定ではiPhoneの「ホーム画面に追加」などでホーム画面に追加される画像を設定できます。
サイトアイコンに設定した画像が背景透過の場合、ホーム画面に追加する画像が黒くなってしまう為、サイトアイコンとapple touch iconは別々の画像を設定することをおすすめします。

