フッターエリアにSNSのリンクを掲載する方法について紹介します。
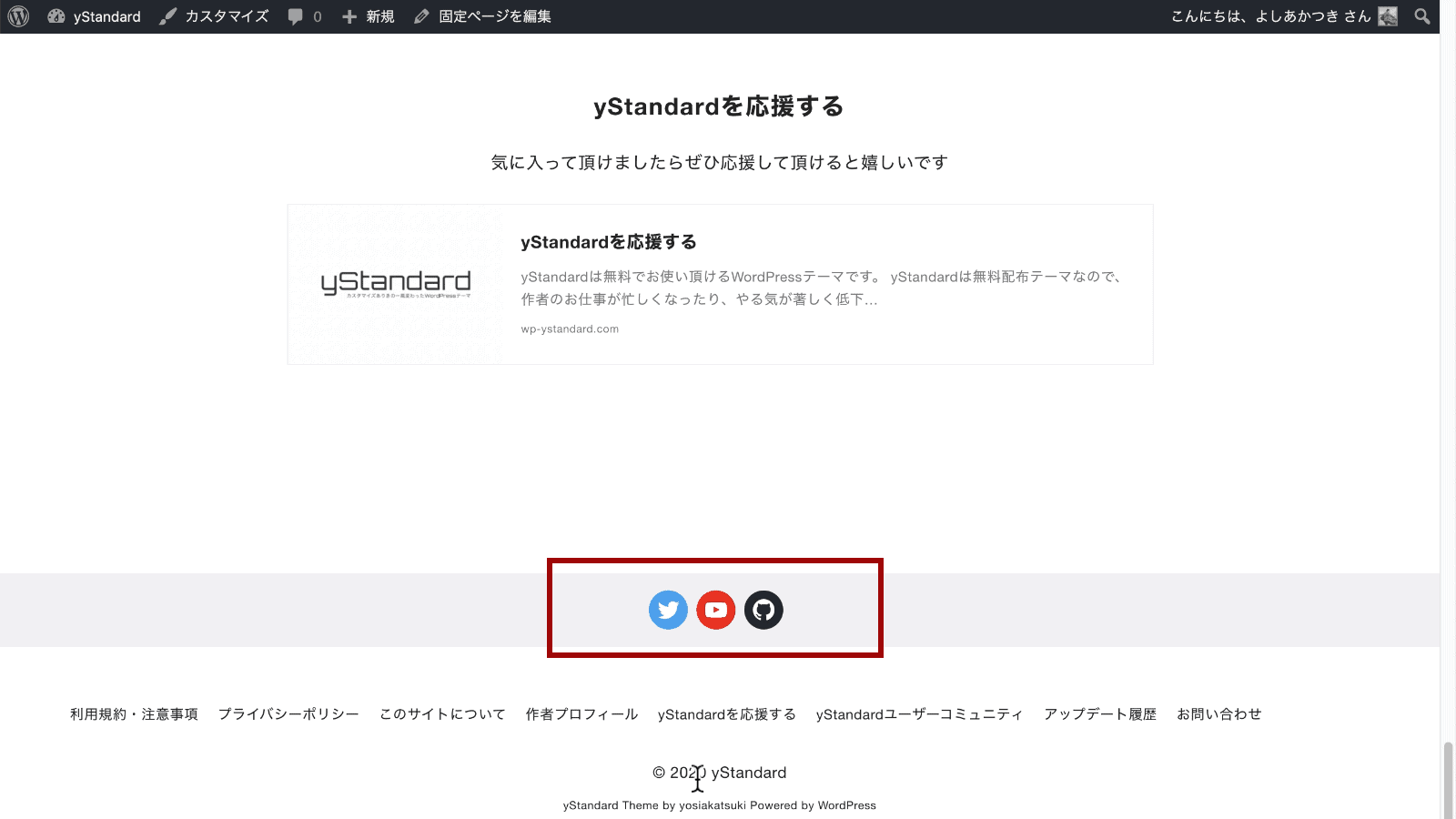
フッターのSNSリンク表示

yStandardではフッターにSNSアイコンを使ってリンクを表示する為にWordPress 5.4から使えるようになった「ソーシャルアイコン」ブロックを活用しています。
![サブフッターコンテンツに[ys]パーツで作成して設定する](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/footer-sns-02.png)
[ys]パーツ機能とサブフッター設定を組み合わせて設定します。
[ys]パーツでSNSのリンクを作成する
まずは[ys]パーツでSNSのリンクを作成しましょう。
[ys]パーツの使い方
[ys]パーツ機能の基本的な使い方はこちらのページをご覧ください▼

SNSリンクを作成する

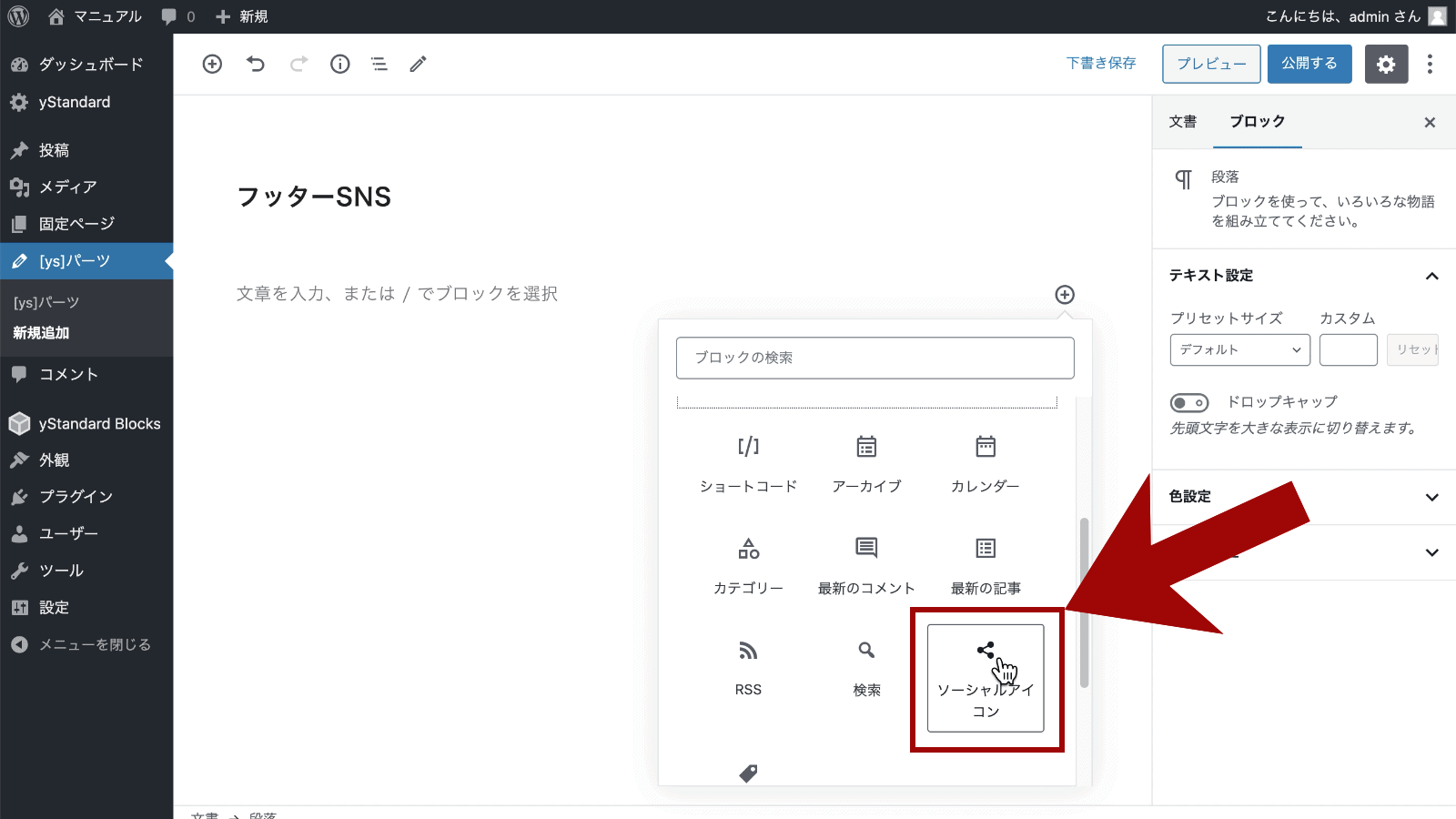
新しい投稿にソーシャルアイコンブロックを追加します。

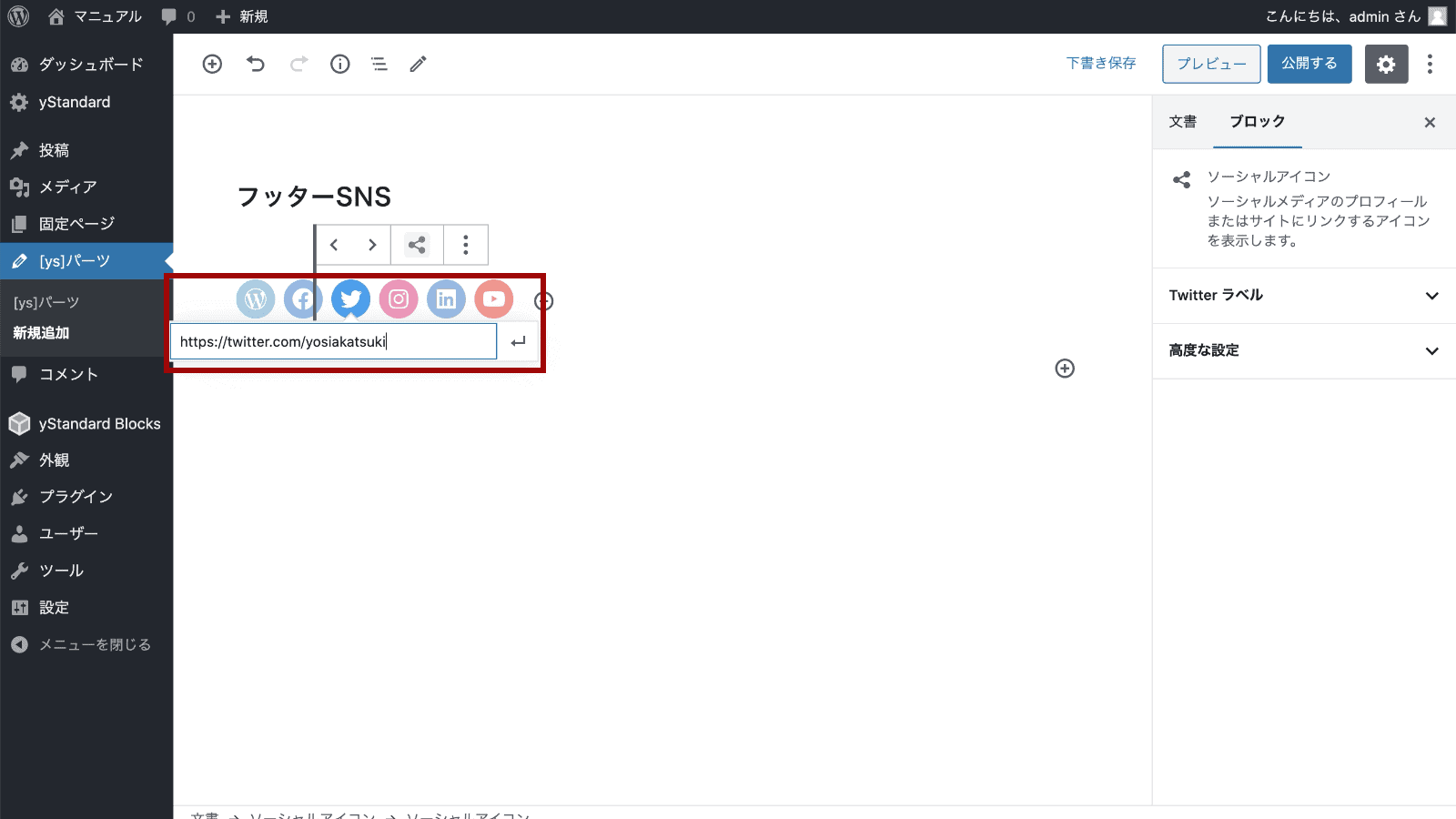
予めいくつかのSNSアイコンが追加されているので、リンクを作成したいSNSを選択し、プロフィールページなどのURLを設定します。
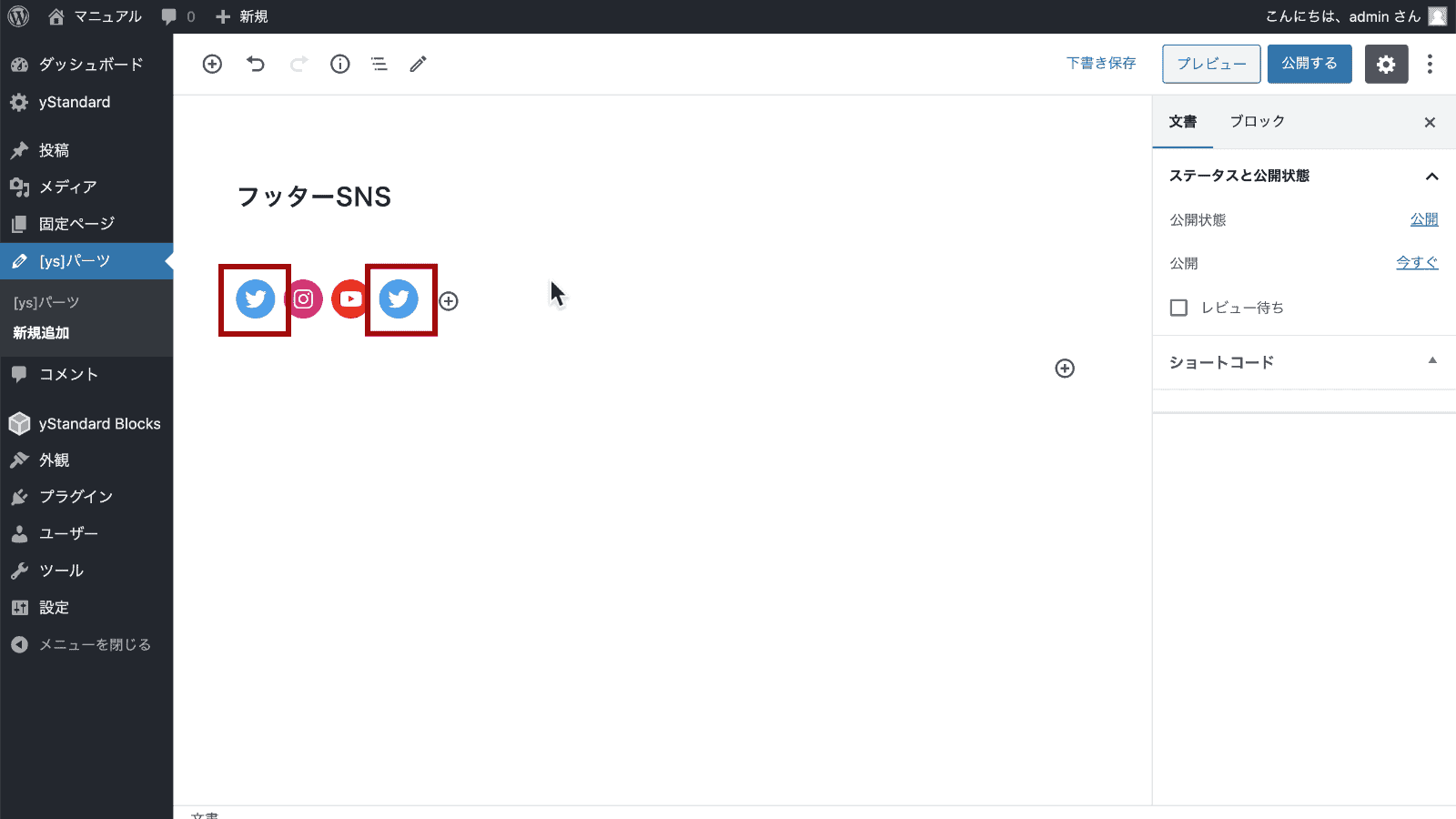
不要なSNSはリンク先URLを削除するか、アイコン自体を削除しましょう。

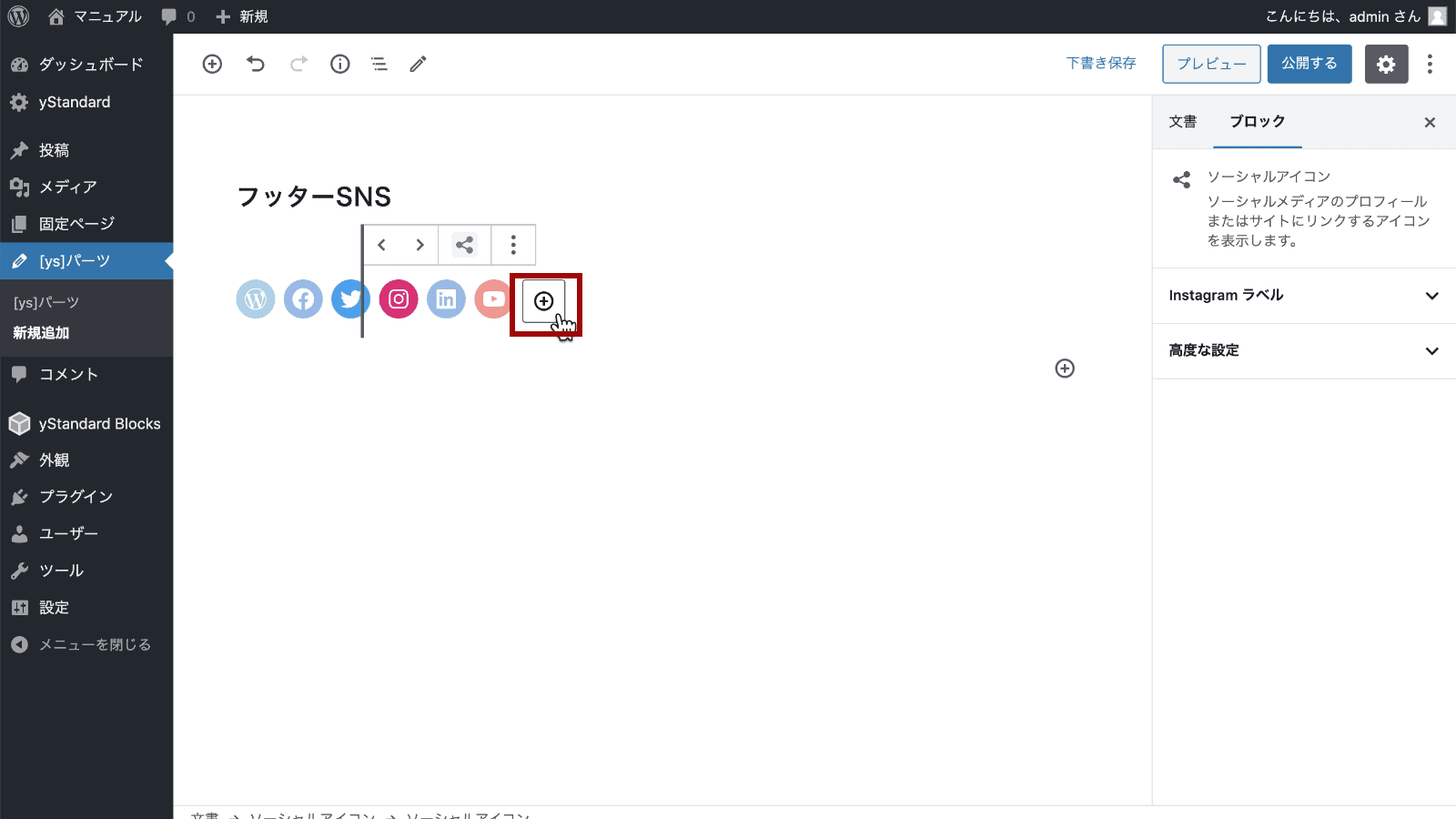
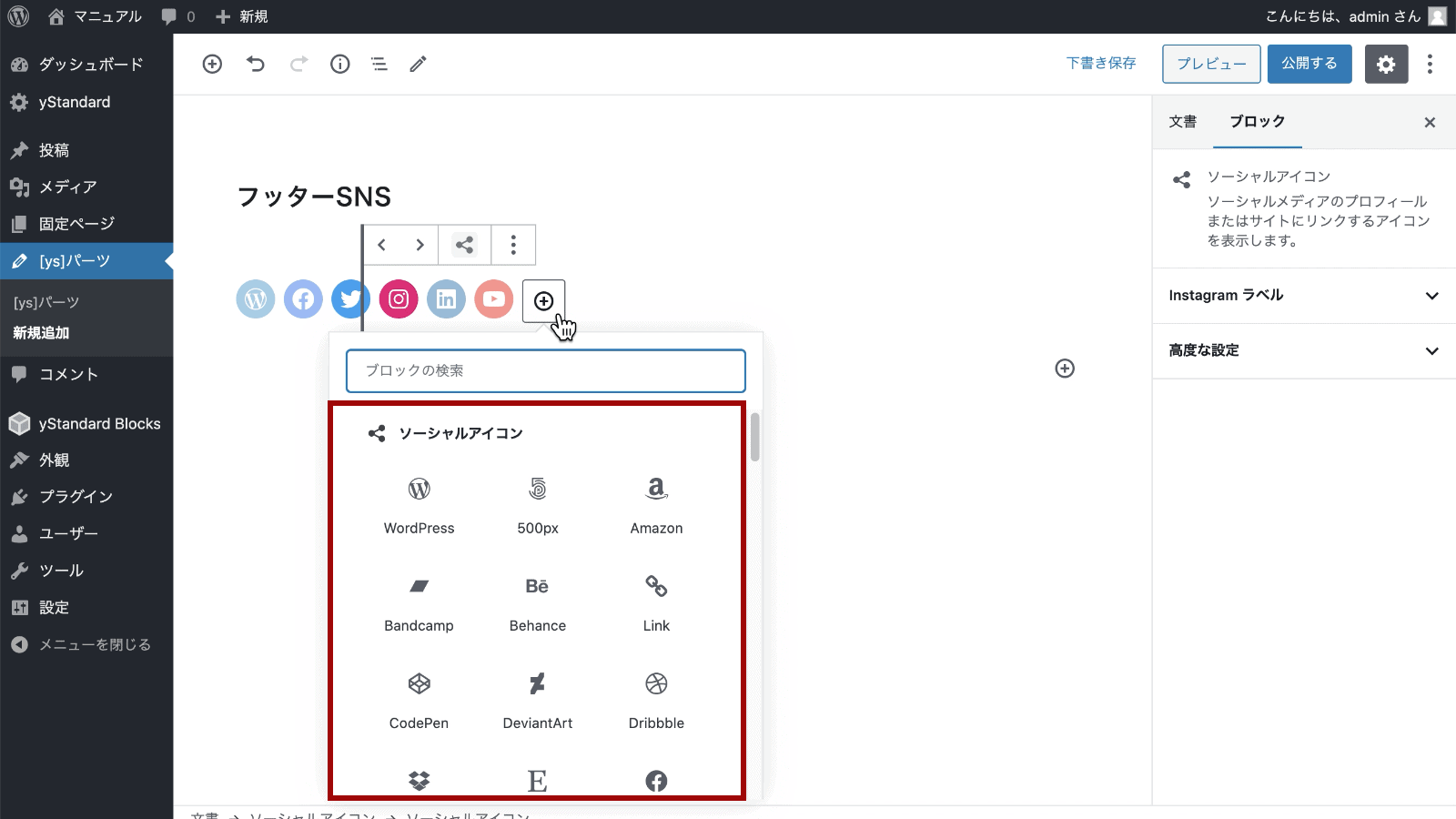
一覧に表示されていないSNSアイコンは右側の「+」ボタンから追加できます。

かなり多くのSNSが選択できます。

同じSNSでも複数のリンクを作成できます。
個人アカウントと会社アカウント…など、アカウントを分けている場合は複数アカウントを設定してみてもいいかもしれません。
SNSリンクの表示位置調整

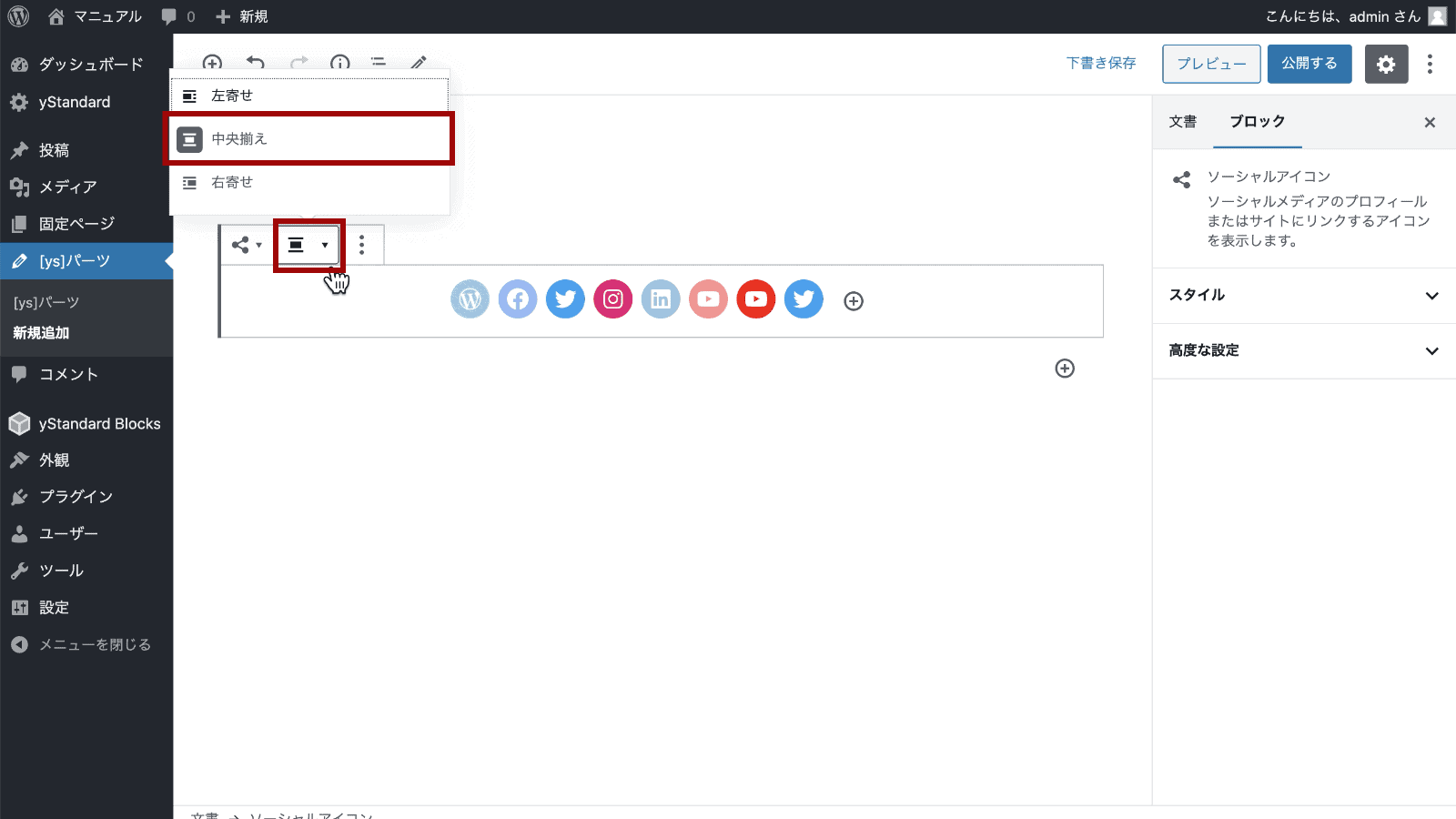
SNSリンクの設定ができたら、アイコンを含んでいるソーシャルアイコンブロックを選択し、揃え位置を「中央揃え」にします。
ここまでできたらリンクの準備は完了です。
忘れずに「公開する」をクリックしましょう。
作成したSNSリンクをサブフッターに設定する

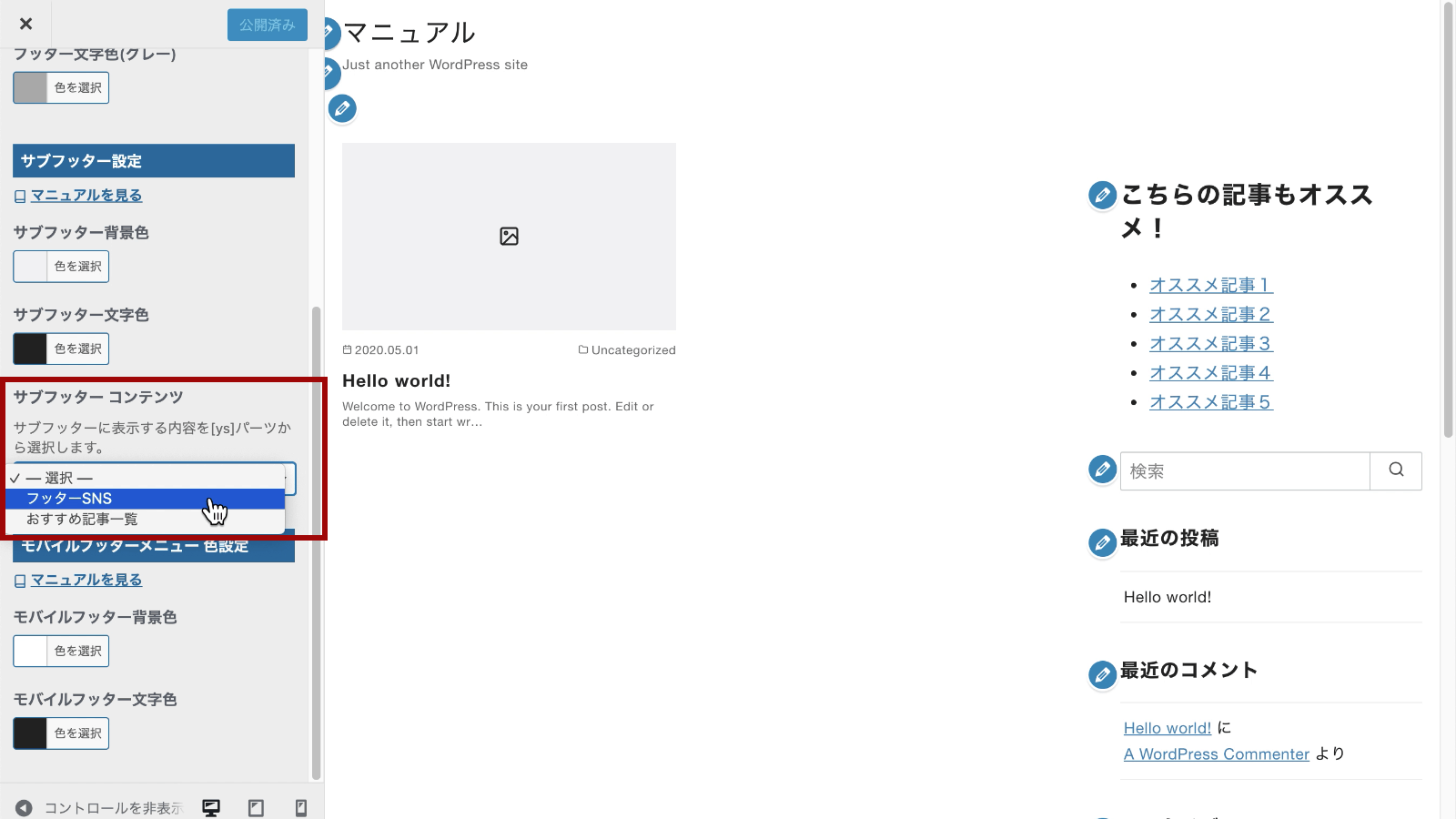
「外観」→「カスタマイズ」→「[ys]デザイン設定」→「フッター」を開き、サブフッター設定の「サブフッター コンテンツ」で先程作成したSNSリンクのパーツを選択します。

作成したSNSリンクが表示されていれば完了です!

