yStandard blocks v0.7.0を公開しました!
主な更新内容のご案内です。
主な更新内容
- [追加] カスタム見出しブロック追加
- [追加] 使用するアイコン(Font Awesome)を絞り軽量化、すべてのアイコンを読み込むオプション追加
- [追加] マーカー色 不透明度設定追加
- [修正] カスタムフォントサイズが保存されない問題の修正
- [修正] 編集画面に高度な設定の追加CSSやスタイルのが反映されない問題の修正
- [調整] カスタムカラムブロック左右余白調整
- [調整] セクションブロック余白単位変更、余白デフォルト値変更
- [調整] マーカー色調整
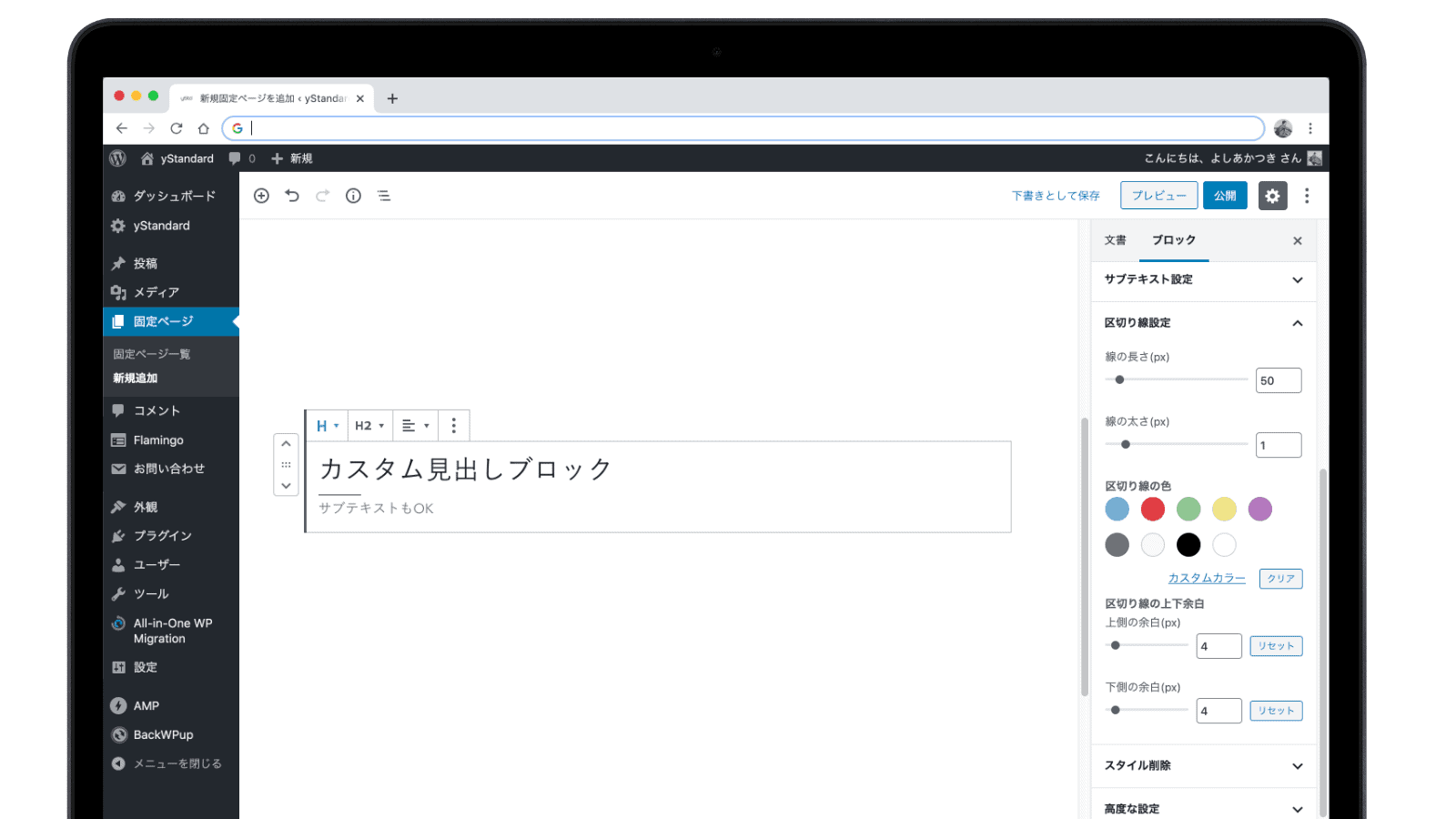
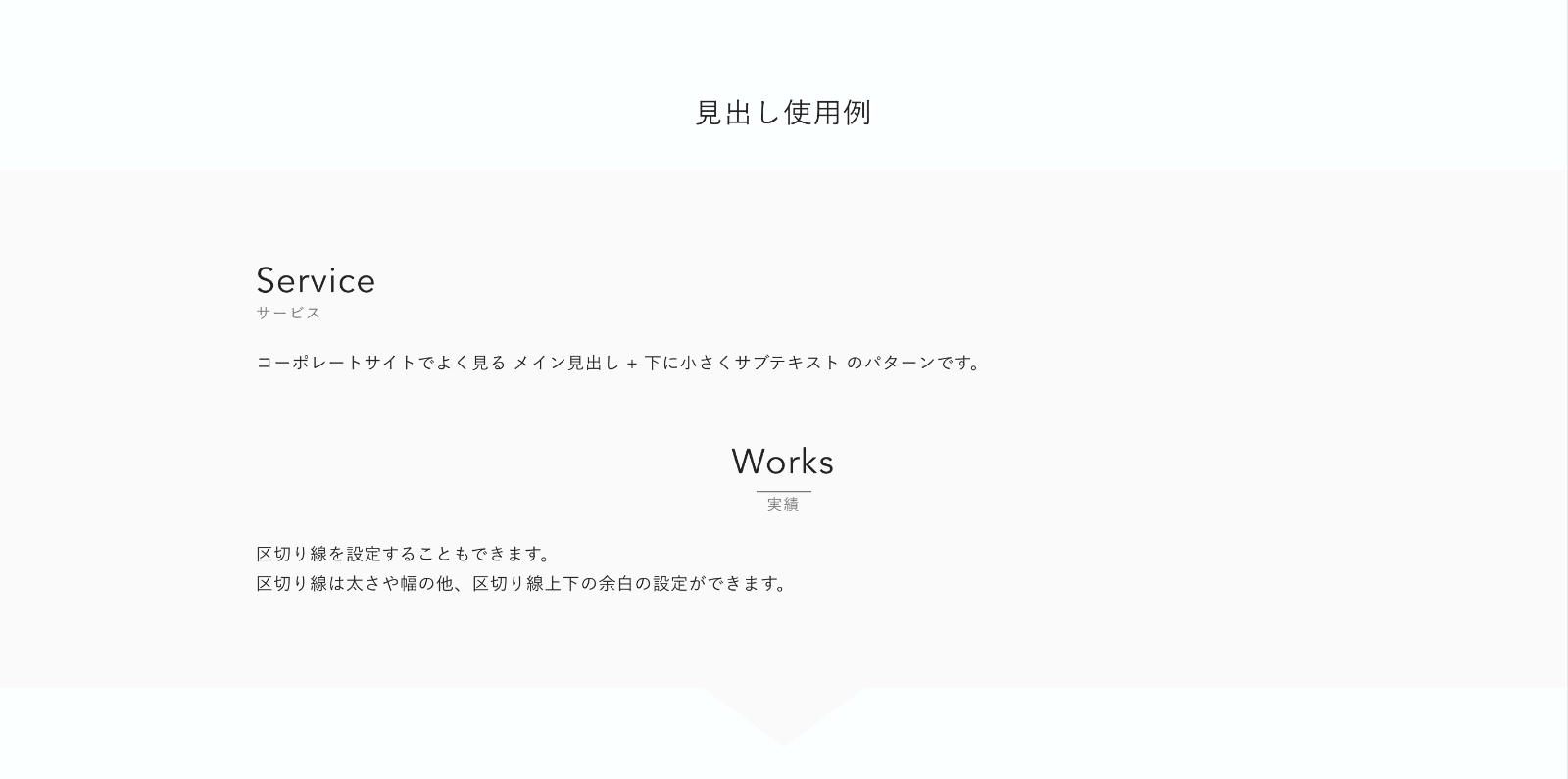
カスタム見出しブロックの追加

メインテキスト・サブテキスト・区切り線を設定できる見出しブロックを追加しました!
メインテキスト・サブテキストそれぞれ文字色と文字サイズを変更できるので、大きなメイン見出し + 小さくサブテキスト…といったよく見るレイアウトが簡単に作れるようになっています。

このブロックはブログというよりはコーポレートサイトなどいわゆる「ホームページ」で活躍するブロックだと思っています。
見出しサンプルなどはブロック紹介ページからどうぞ。
読み込むFont Awesomeのアイコン数を絞って軽量化
使用するアイコン(Font Awesome)を絞り軽量化しました。
ただし、この機能は yStandard v0.7.0 リリース時点ではyStandard以外のテーマを利用している方限定の機能となります。
yStandardでのFont Awesome関連スクリプトも軽量化予定で、現在実装を進めています。
使えるアイコン数が限られますが、必要ファイルの読み込みが少なくなり、ページ読み込み速度の高速化、Google PageSpeed Insightsの点数アップが期待できる仕組みとなります。
今まで通り、すべてのアイコンを使えるオプションも用意する予定です!
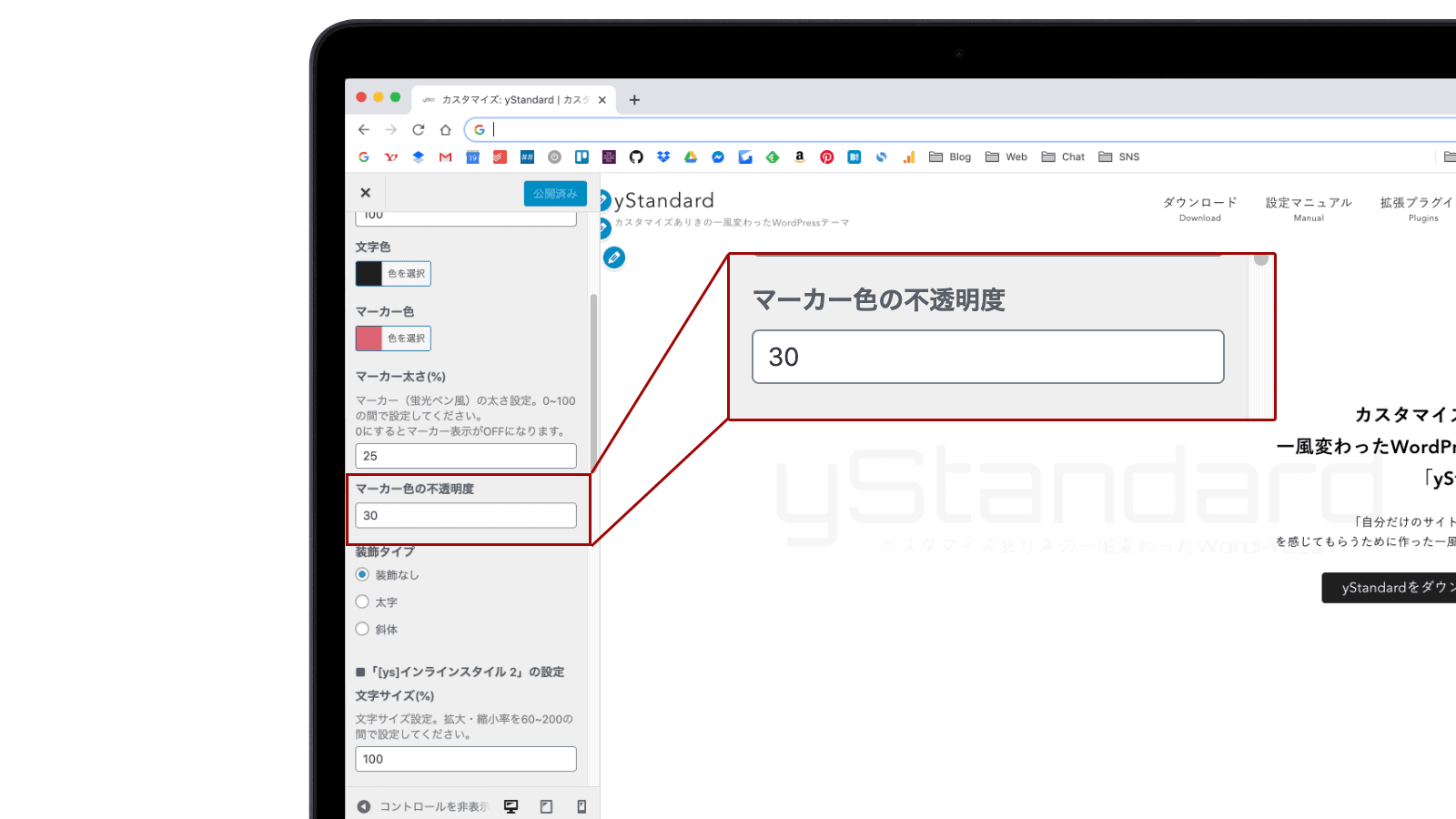
マーカー色 不透明度設定追加

テーマがyStadnardのときに有効になるインライン装飾設定に「マーカー色の不透明度」設定を追加しました。
数値を大きくすればマーカーがくっきり濃く表示され、小さくすればうっすら表示されるようになります。
色の設定だけでなく、濃さの微調節にお使いください。
yStandard Blocksのダウンロード
まだブロックの種類が少ないのでβ版としていますが、結構いろいろ考えて頑張って作っているので使っていただけると嬉しいです!
もし「こんなブロックあったらいいのにー」というものがあれば作者またはyStandard公式Twitterにリプライ送っていただくか、 #ystandard をつけてつぶやいていただくと機能追加されるかもしれません!
ではまた。