[ys]パーツの使い方について紹介します。
目次
[ys]パーツの活用方法
[ys]パーツは投稿内やサイトバーなどで表示するコンテンツをブロックエディターで編集するために追加した機能です。
パーツとして作成したコンテンツはショートコードでサイト内に表示できるため、定型文として複数の投稿で表示するおすすめコンテンツを登録しておくと便利です。
作成したパーツはウィジェットでも使えるので、サイドバーにボタンブロックで作ったボタンを表示することも可能です。
また、yStandardの機能としてカテゴリー・タグ一覧ページの説明やサブフッターエリアで[ys]パーツを使っています。
アイデア次第でさまざまな使い方が出来るので、いろいろ試してみてください。
[ys]パーツの使い方
[ys]パーツ編集画面を開く
![[ys]パーツの編集画面を開く](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-01.png)
「[ys]パーツ」メニューをクリックします。
![[ys]パーツ一覧画面が表示される](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-02.png)
[ys]パーツ一覧画面が表示されます。
[ys]パーツの編集・削除は基本的に投稿や固定ページの編集方法と同じです。

新規追加ボタンをクリックすると、編集画面が表示されます。
[ys]パーツの編集をする
コンテンツの作成

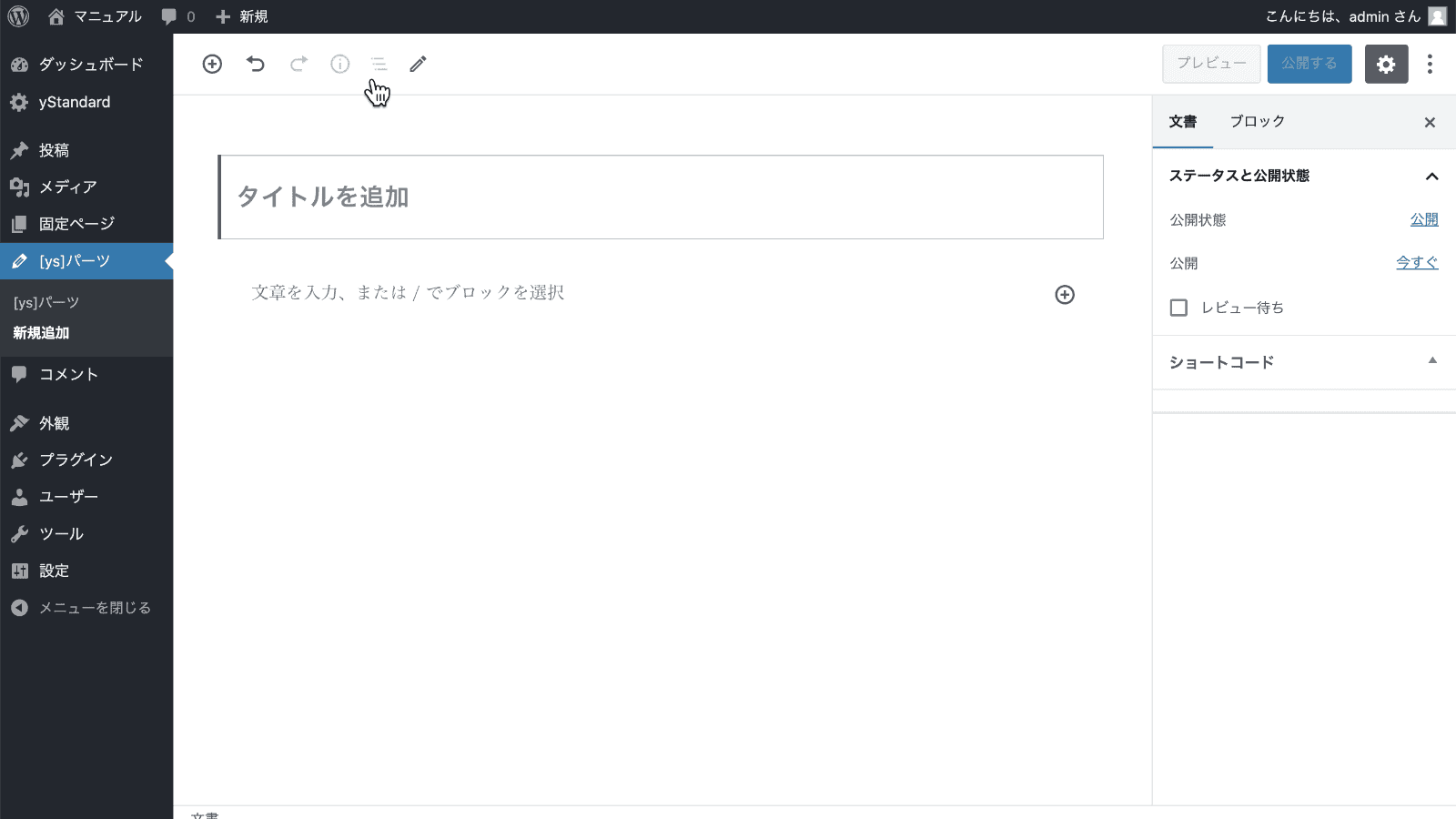
サイト内に表示したいコンテンツを作成します。
タイトルはサイト上には表示されません。管理しやすい名前をつけておくとパーツが増えてもわかりやすくなるのでおすすめです。
プレビュー
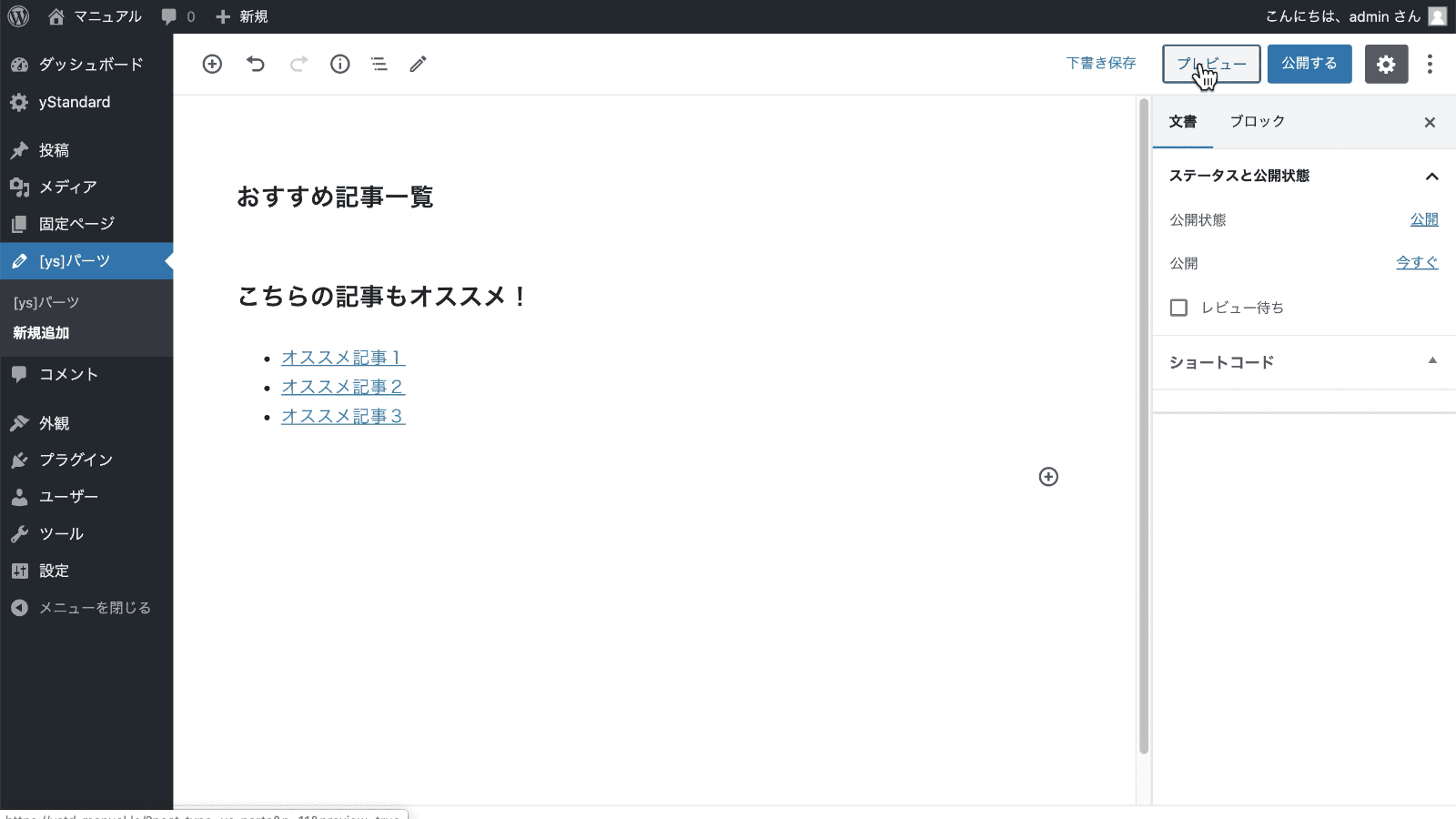
![プレビューは[ys]パーツ専用レイアウト](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-05.png)
「プレビュー」ボタンから作成した内容のプレビューも可能です。
※プレビュー出来るのはログイン時のみです。一般ユーザーには公開されません。
公開
コンテンツの編集が完了したら、必ず公開しましょう。
※下書きや非公開ではサイト内に表示できません。
ショートコードのコピー
![公開済みの[ys]パーツからショートコードをコピーする](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-06.png)
[ys]パーツ一覧に戻り、公開済みのパーツ一覧からショートコードをコピーします。
表示したいパーツの「ショートコード」の列に表示されている をクリックします。
「コピーしました」が表示されたらショートコードのコピー完了です。
投稿内に表示する

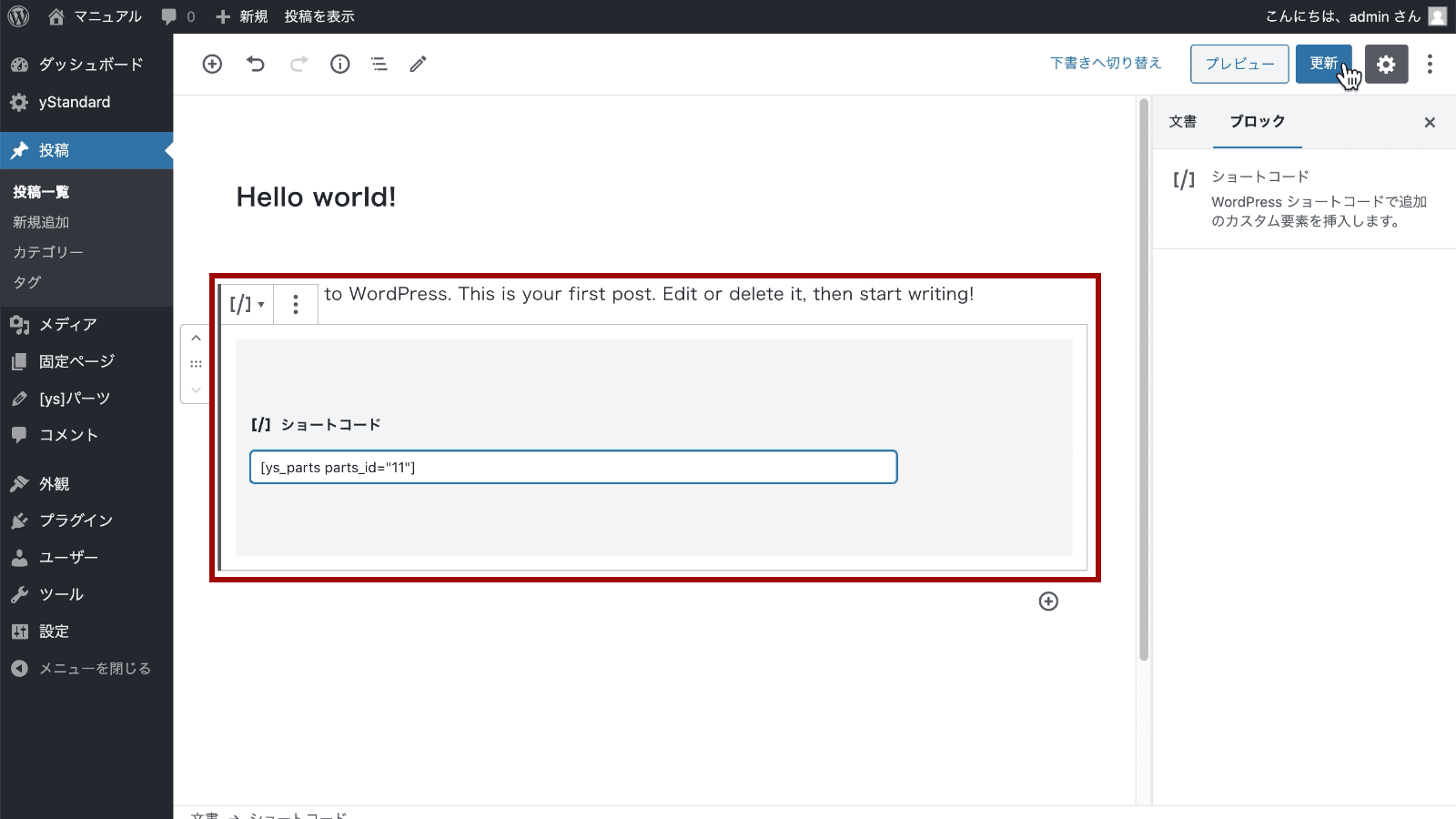
[ys]パーツで作成したコンテンツを表示したい投稿の編集画面を開き、ショートコードブロックを追加します。
ショートコードブロックに先程コピーしたショートコードを貼り付けます。
![投稿内に[ys]パーツの内容が表示されました。](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-08.png)
投稿内に[ys]パーツで作成していた内容が表示されました。
[ys]パーツの内容を編集すると自動で投稿にも反映される
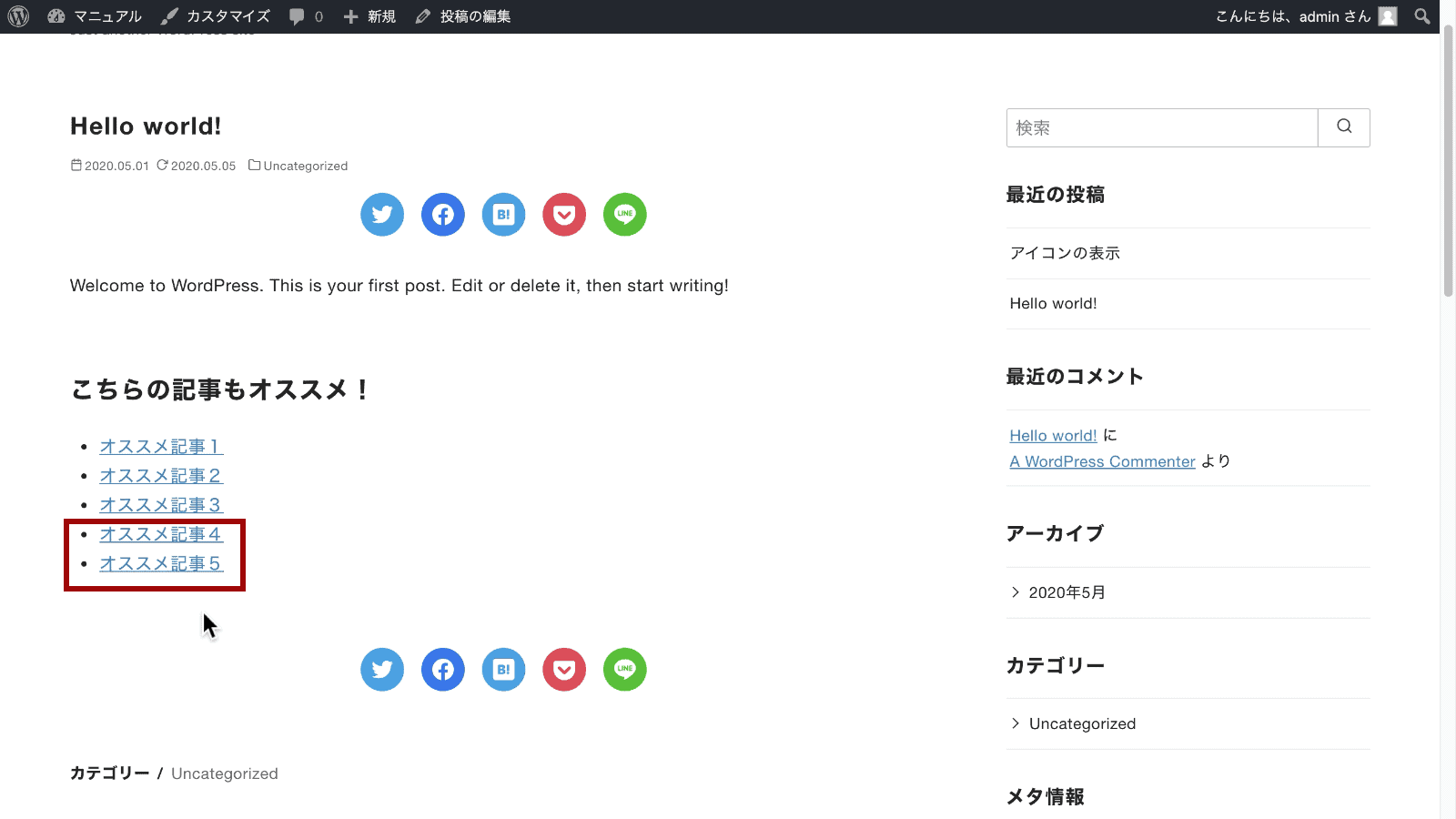
[ys]パーツで作成したコンテンツは、[ys]パーツの内容を更新すると、パーツの内容を表示している場所全てに自動で反映されます。
![[ys]パーツの内容を編集](https://wp-ystandard.com/wp/wp-content/uploads/2020/05/ys-parts-09.png)
▲[ys]パーツの内容に追記しました。

投稿は編集しなくても、[ys]パーツの編集内容が自動で反映されます。
複数のページで同じ内容を表示したいときなどにご活用ください。
[ys]パーツがメニューに見つからない場合
[ys]パーツはユーザーの権限が管理者または編集者のみ編集できるようになっています。
そのため、上記以外の権限ユーザーではメニューに表示されませんのでご注意ください。
[ys]パーツをブロックで使う
yStandard Toolboxのパーツブロックを使うと、ブロックエディターから簡単に作成したパーツを利用する事ができます!

サイドバーへの表示方法
サイドバーに表示する場合はウィジェットが利用できます。
詳しくはこちらをご覧ください▼


![[ys]パーツの使い方](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/image-puzzle.jpg)