サイトの全体のフォントや文字の色を変更する方法について紹介します。
サイト全体の文字色を設定する
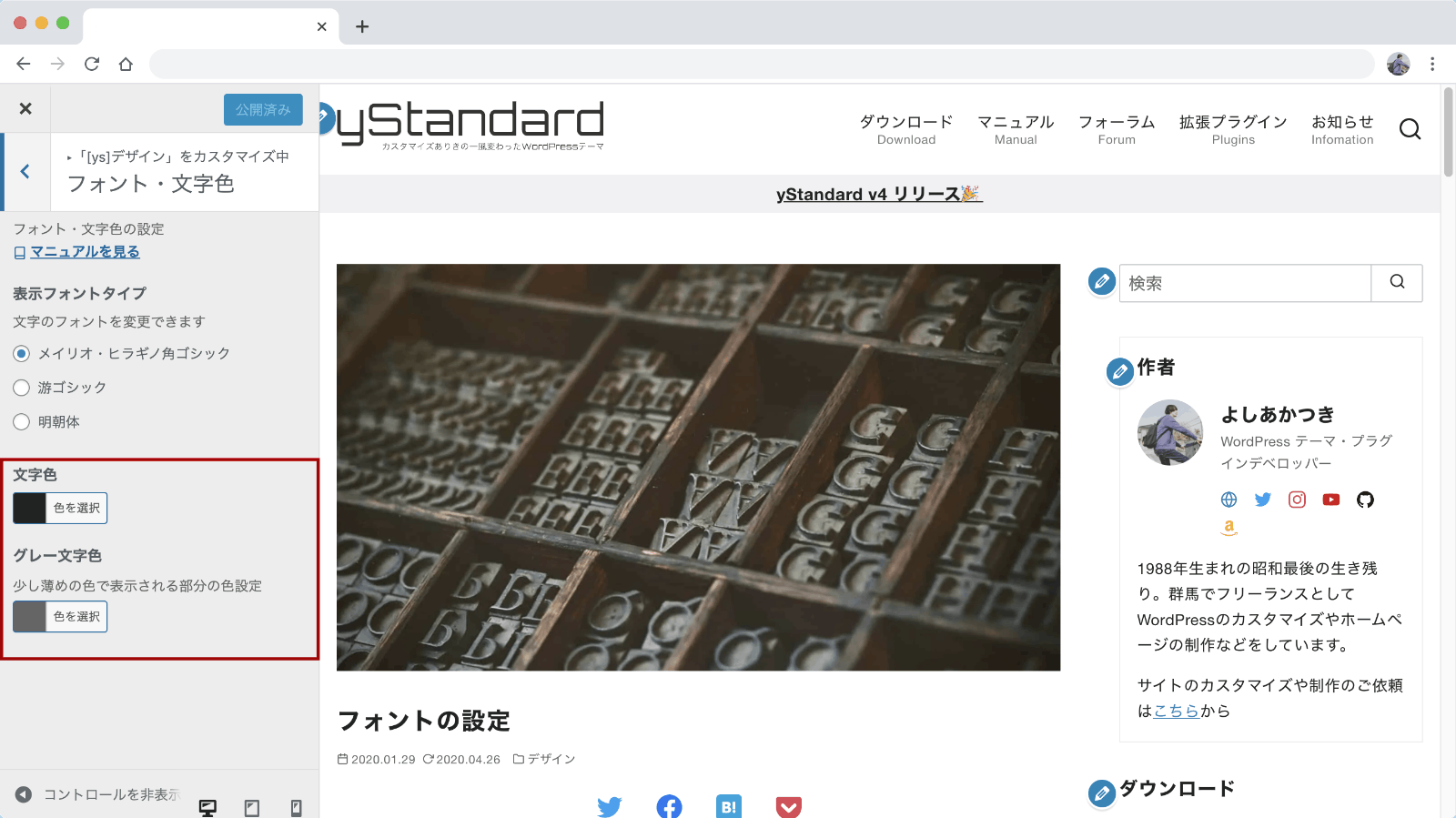
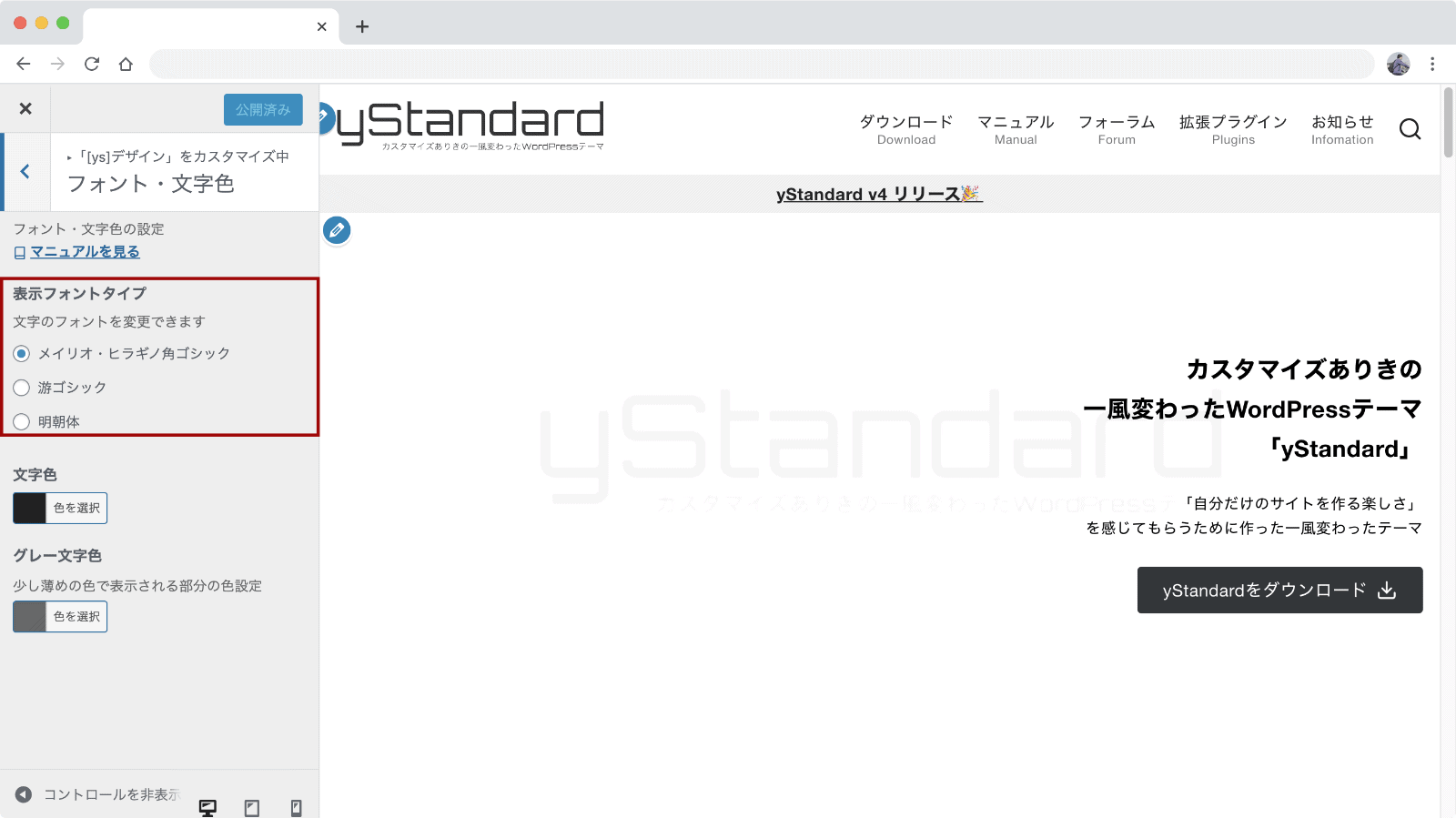
「[ys]デザイン設定」→「フォント・文字色設定」→「文字色」「グレー文字色」で好みの色を設定してください。

「文字色」はサイト全体の色設定です。主に投稿本文などの色が変わります。
(各ブロックで色を設定している場合はブロックの色設定が優先されます。)
「グレー文字色」は日付の表示やカテゴリー表示など、少し薄い色で表示される部分の色の設定になります。
もし、「文字色」の設定を少し薄くした場合、「グレー文字色」の設定も合わせて薄くするとバランス良くなります。
フォントの種類を選択する

yStandardではゴシック体を2種類、明朝体を1種類、カスタマイザーから選択できます。
「[ys]デザイン設定」→「フォント・文字色設定」→「表示フォントタイプ」で選択を変更しながら好みのフォントを選択してください。
フォントの表示例
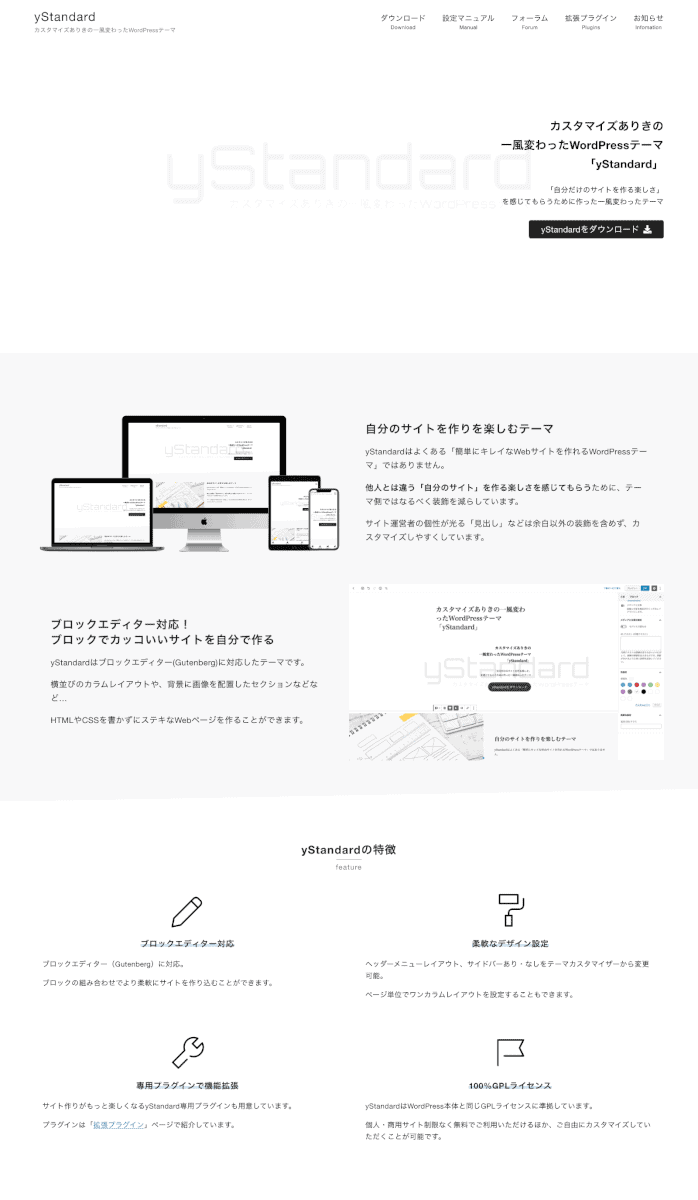
各フォントでの表示例としてyStandardのTOPページの画像を掲載します。
メイリオ・ヒラギノ角ゴシック
Windowsでは「メイリオ」、Macでは「ヒラギノ角ゴシック」で表示される設定です。
※メイリオ・ヒラギノ角ゴシック フォントが無いデバイスではデフォルトのゴシック系フォントで表示されます。
※クリックで画像ファイルのみ表示できます。
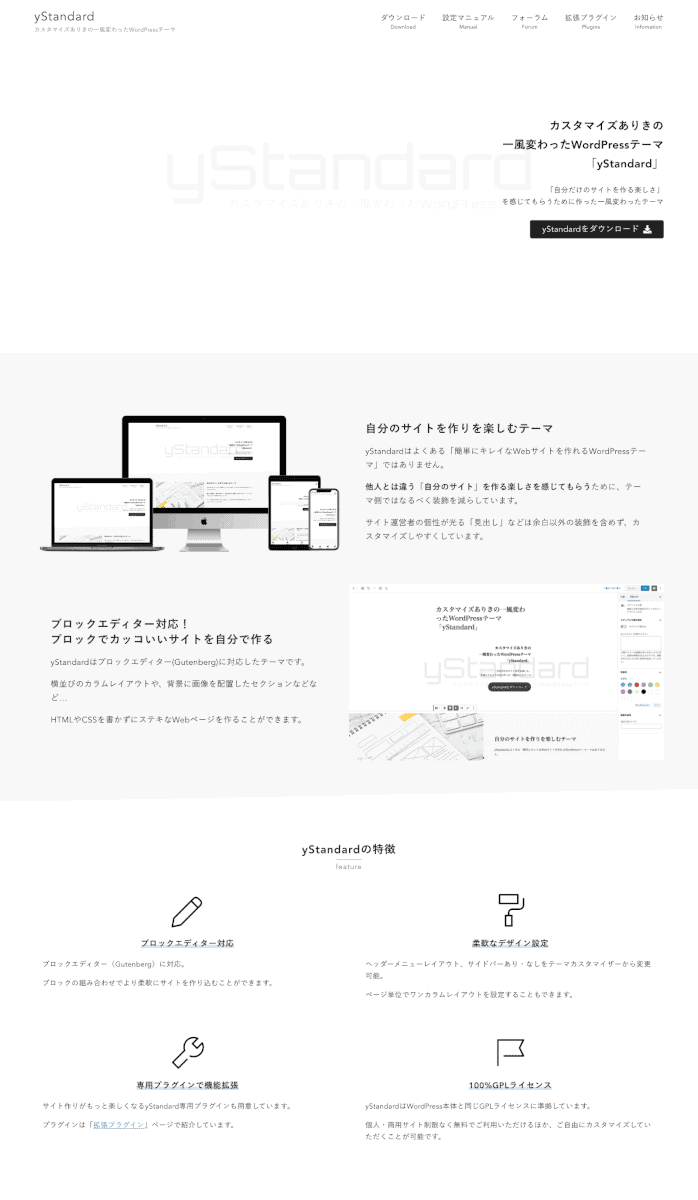
游ゴシック
Windows,Macともに游ゴシックで表示されます。
※游ゴシックが無いデバイスではデフォルトのゴシック系フォントで表示されます。
※クリックで画像ファイルのみ表示できます。
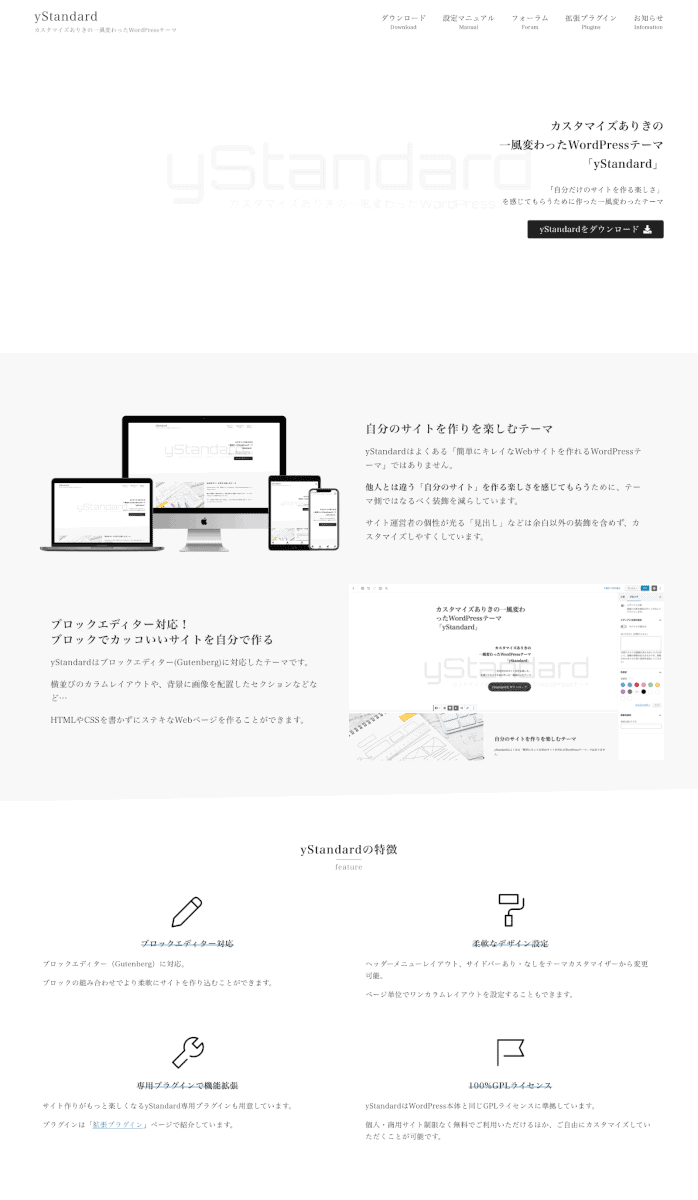
明朝体
明朝系のフォントで表示されます。
※特定のフォントではなく、各デバイスのデフォルト明朝系フォントが表示されます。
※クリックで画像ファイルのみ表示できます。