特定のカスタム投稿タイプ詳細ページ下部のタクソノミーを非表示にカスタマイズする方法について紹介します。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
※このカスタマイズにはyStandard v4.14.0以上が必要になります。
カスタム投稿タイプ下部のタクソノミー表示
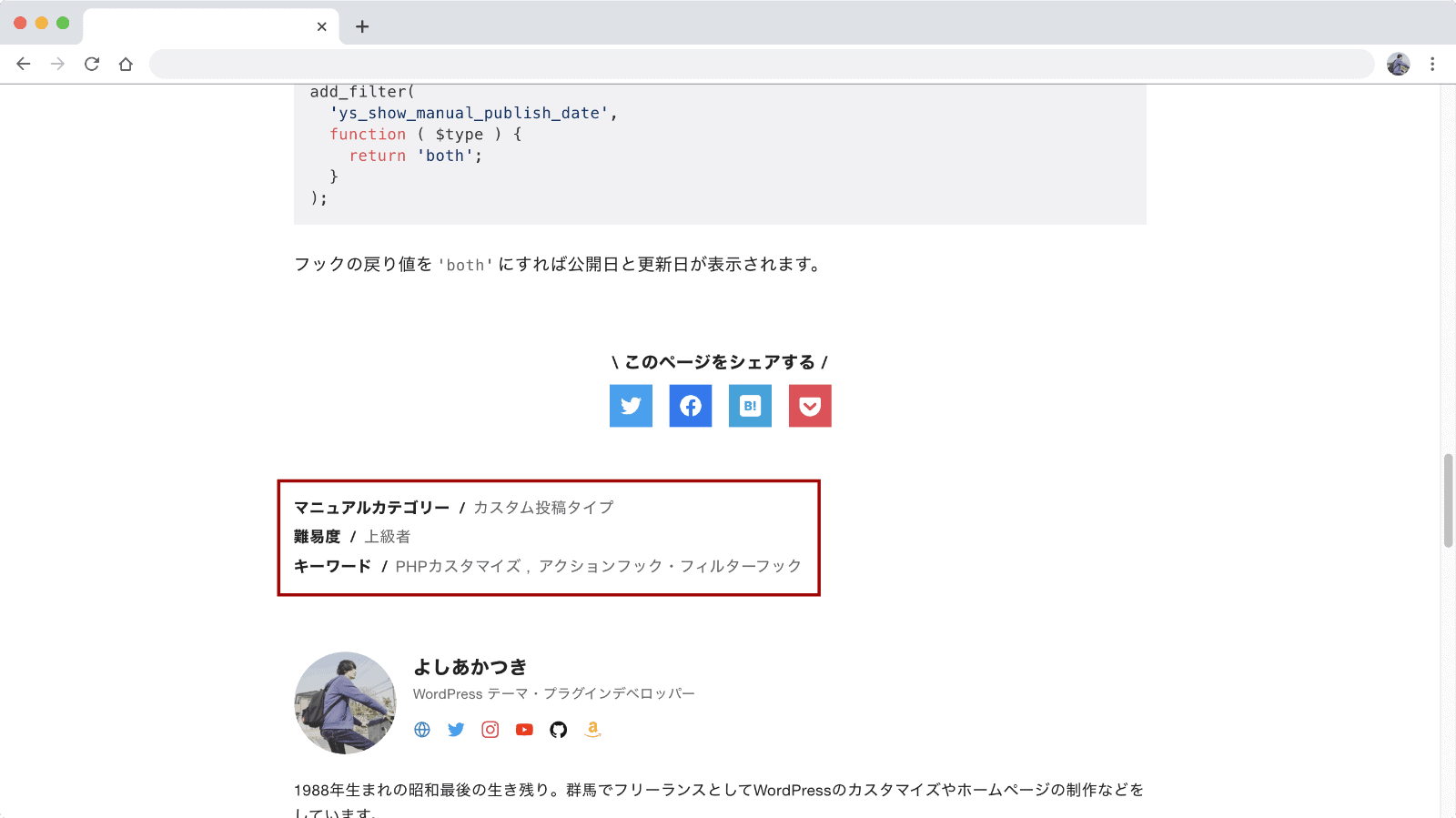
yStandardではカスタム投稿タイプ詳細ページの下部に投稿タイプに紐づくタクソノミーのタームをそれぞれ表示する仕様になっています。

このタクソノミー情報の表示・非表示を切り替える方法について紹介します。
タクソノミーを非表示にする
カスタム投稿タイプ「manual」のページ下部に表示されるタクソノミーを非表示にしたい場合のサンプルコードです▼
// 投稿タイプ「manual」詳細ページ下部のタクソノミーを非表示にする.
add_filter( 'ys_is_active_manual_taxonomy', '__return_false' );フィルターフック ys_is_active_${post_type}_taxonomy を使い、falseを返すことで非表示にできます。
※${post_type}部分は適宜変更してください。
タクソノミーを表示する
カスタム投稿タイプ「manual」のタクソノミーを表示したい場合のサンプルコードです▼
// 投稿タイプ「manual」詳細ページ下部のタクソノミーを表示する.
add_filter( 'ys_is_active_manual_taxonomy', '__return_true' );フックの戻り値をtrueにすればタクソノミー情報が表示されます。
表示するタクソノミーの種類のカスタマイズ
表示するタクソノミーの種類をカスタマイズしたい場合はこちらのマニュアルを参考にしてください▼

特定のカスタム投稿タイプ詳細ページ下部のタクソノミー情報に特定のタクソノミーを表示するカスタマイズ方法について紹介します。
wp-ystandard.com