画面サイズ別非表示機能は、WordPress標準ブロック、yStandard Blocksブロック、yStandard Toolboxブロックの各ブロックに「非表示設定(画面サイズ)」設定を追加し、PC・タブレット・モバイルのそれぞれのレイアウトでブロックを非表示にできる機能です。
モバイルとPC・タブレットで表示する画像を変えたいときなどに便利な機能となっています。
※この機能は yStandard Toolbox v1.21.0から利用できます。
機能概要

画面サイズ別非表示機能は、WordPress標準ブロック、yStandard Blocksブロック、yStandard Toolboxブロックの各ブロックに「非表示設定(画面サイズ)」設定を追加し、PC・タブレット・モバイルのそれぞれのレイアウトでブロックを非表示にできる機能です。
活用例としては、PC・タブレットで表示したいバナー画像とスマートフォンで表示したいバナー画像を用意し、PC・タブレット用画像では「モバイルで非表示」をON、スマートフォン用画像では「PCで非表示」「タブレットで非表示」をONにすることで表示を切り分けることができます。
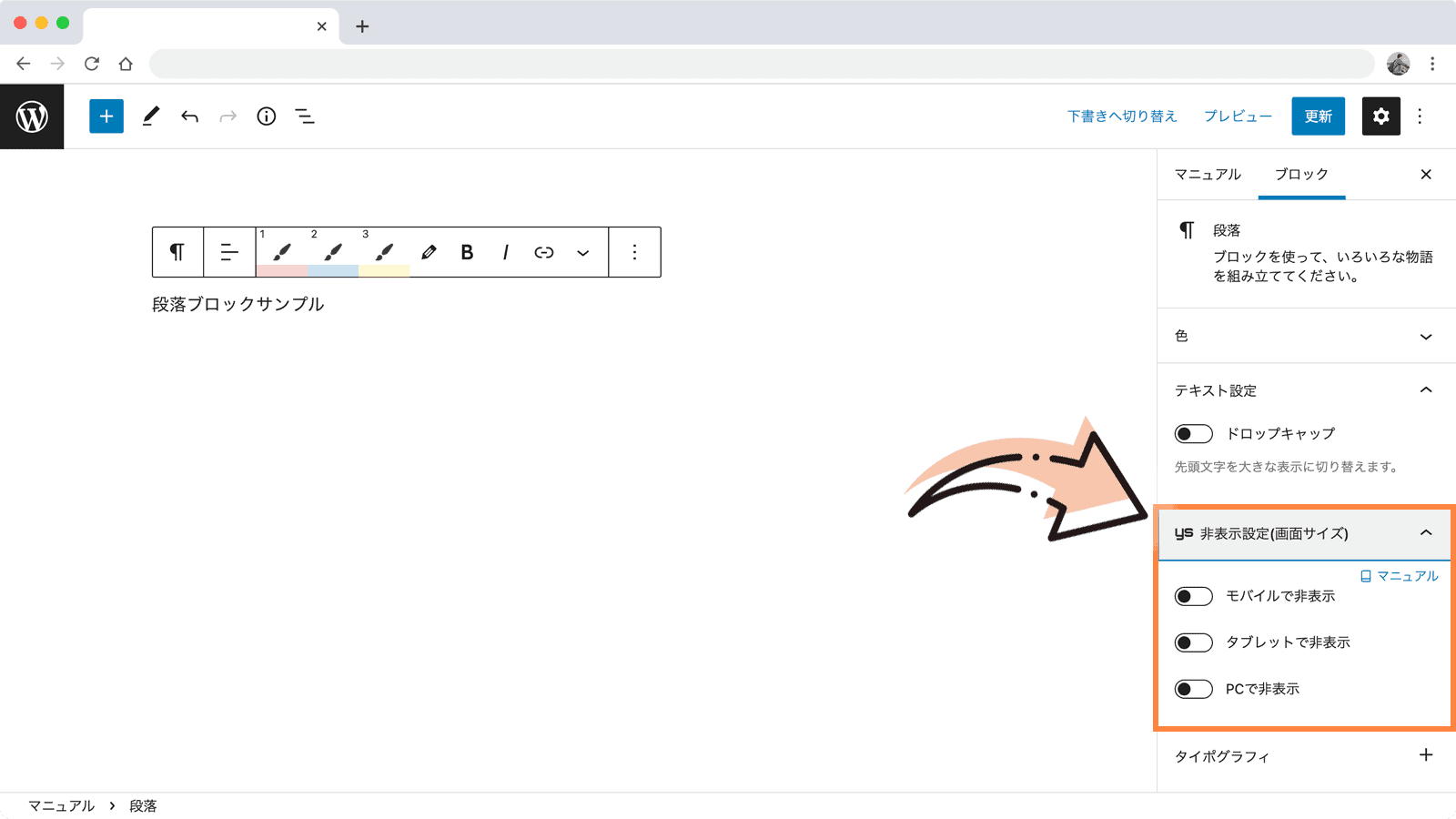
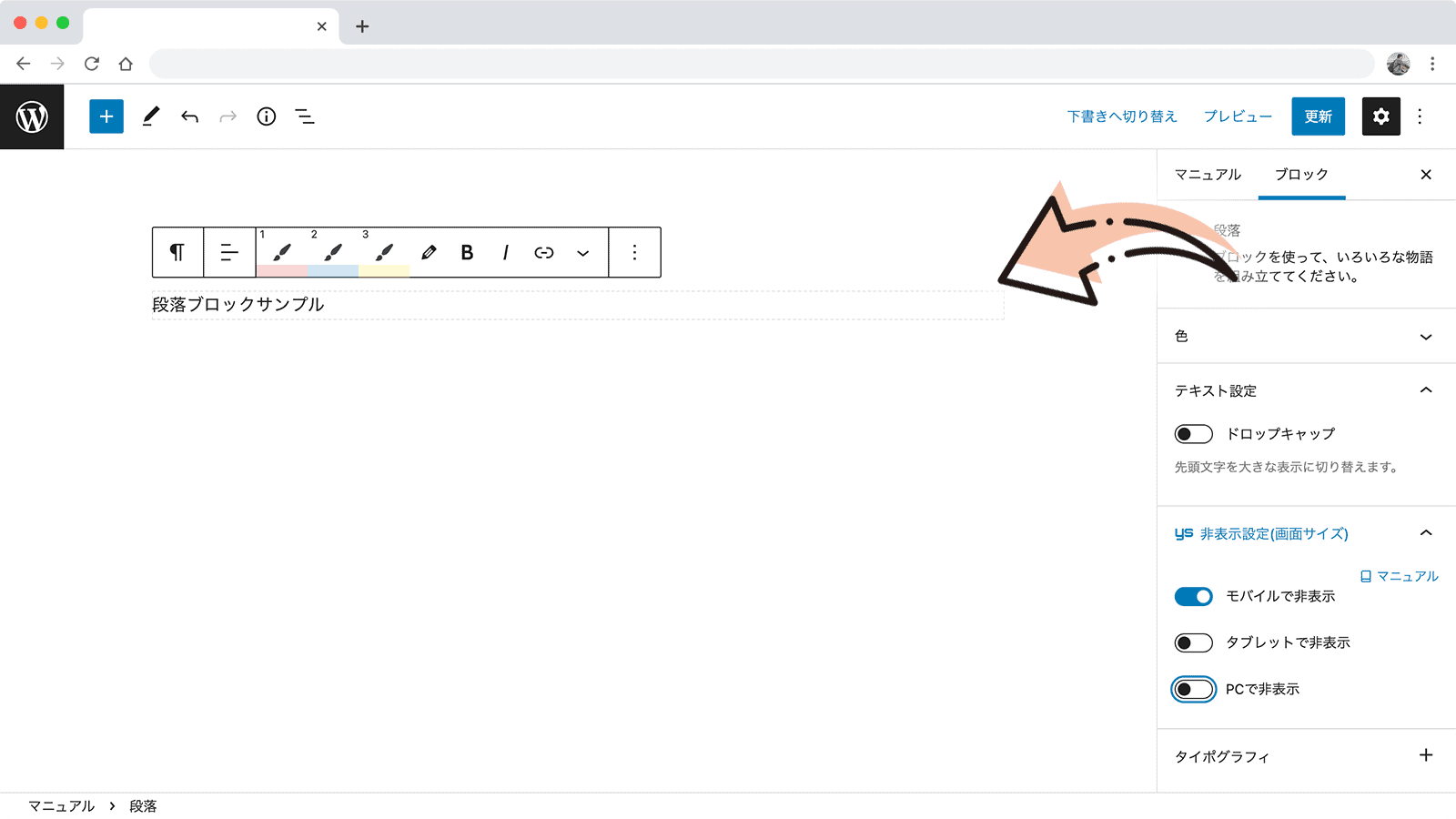
この設定をONにするとブロックが該当の画面サイズで非表示になります。「非表示にするスイッチをONにする」という点にご注意ください。

また、非表示設定をONにしたブロックについては薄いグレーの点線が付きます。
「非表示設定(画面サイズ)」が表示されないブロックについて
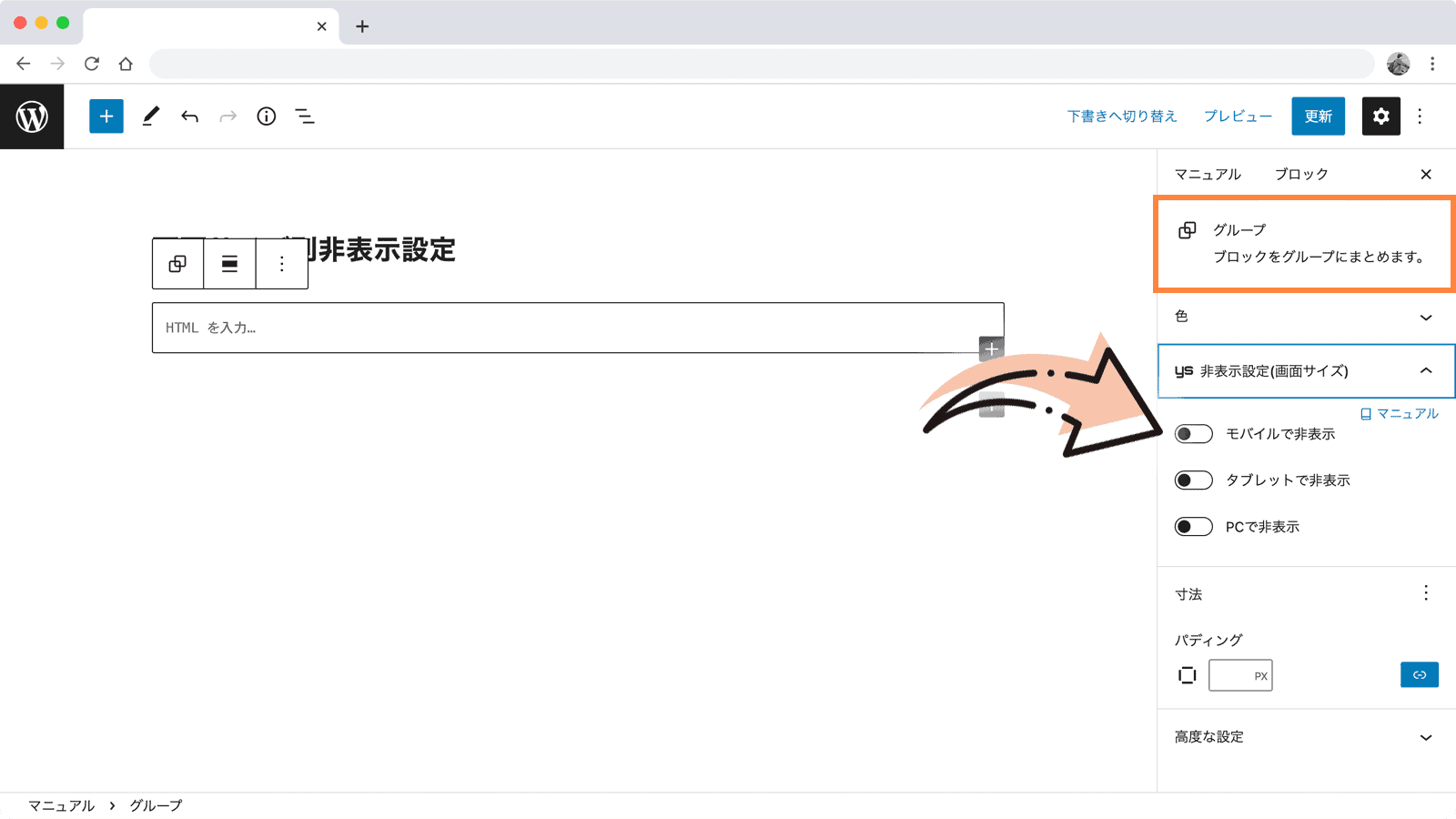
「非表示設定(画面サイズ)」の設定はすべてのブロックに追加されるものではなく、ブロックによっては設定が表示されないものもあります。
その場合は一度ブロックをグループ化し、グループブロックの非表示設定(画面サイズ)を利用してください。

画面サイズ別非表示機能の設定一覧
- 設定
-
内容
- モバイルで非表示
-
スマートフォンなど、画面サイズがモバイルサイズの場合にブロックを非表示にする
- タブレットで非表示
-
画面サイズがタブレットサイズの場合にブロックを非表示にする
- PCで非表示
-
PCなど、画面サイズがデスクトップサイズの場合にブロックを非表示にする

