yStandardではページの表示高速化対策の一環として、Googleが主体で開発しているAMP(Accelerated Mobile Pages)への対応も進めています。
AMPは通信速度が遅い環境でもWebサイトを快適に閲覧できるようにする仕組みで、スマートフォンなど、モバイルからのアクセスが多いサイトではGoogle検索からサイトへ訪れたときの表示高速化が期待できます。
目次
yStandardのAMPページでのレイアウト

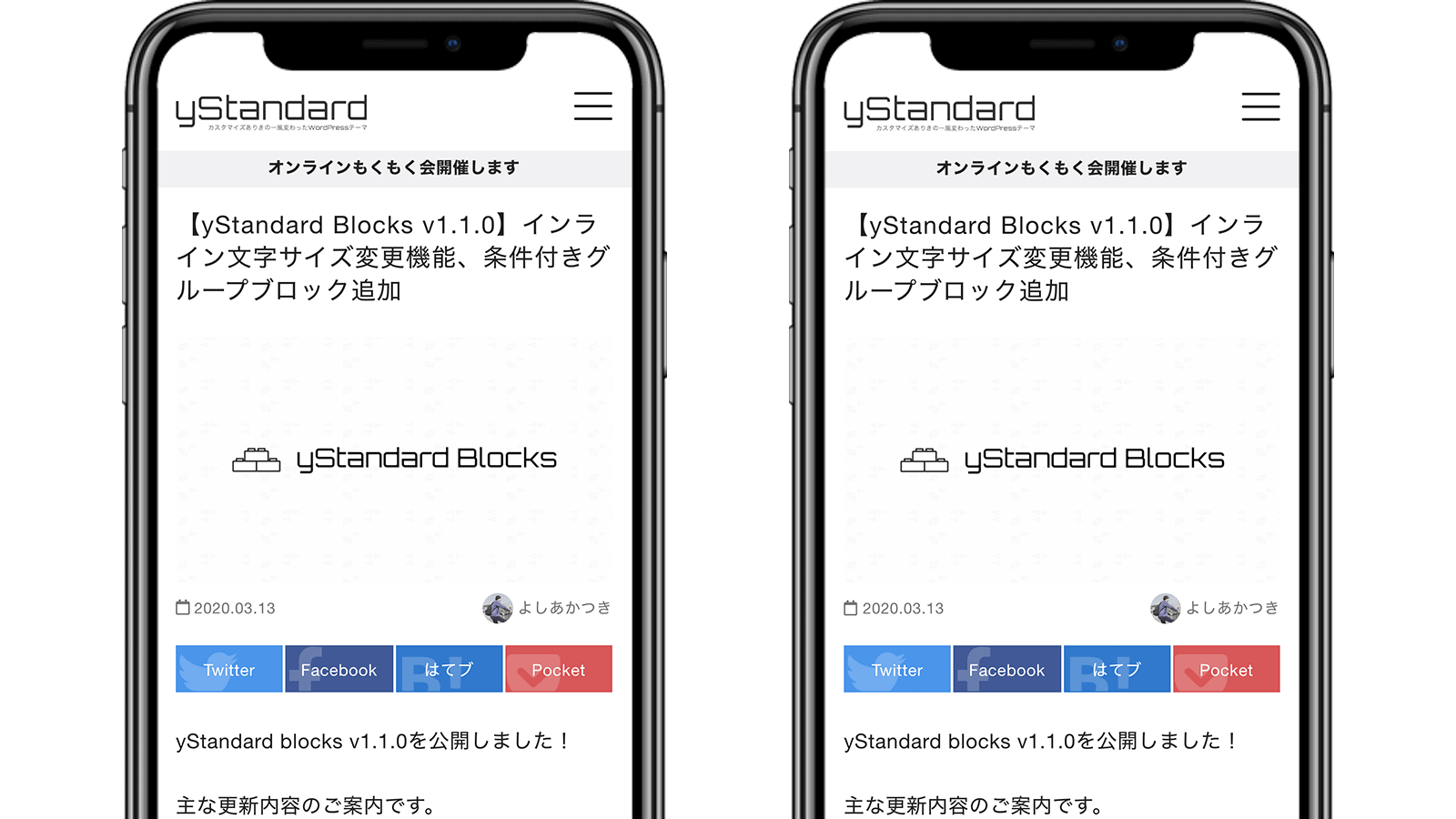
yStandardでは通常ページもAMPページもほぼ同じ見た目になります。
すべてのページを完全に一致するまで対応できていませんが、サイトの閲覧には不自由の無いレベルとなっています。
yStandardのAMPページ生成での注意点
AMPページでの注意点としては、各種ウィジェットが表示されません。
設定によってウィジェット部分を表示することも可能ですが、使用するウィジェットによってはAMPページ生成がエラーになる恐れもあります。
AMPページの設定方法
AMPプラグインのインストール

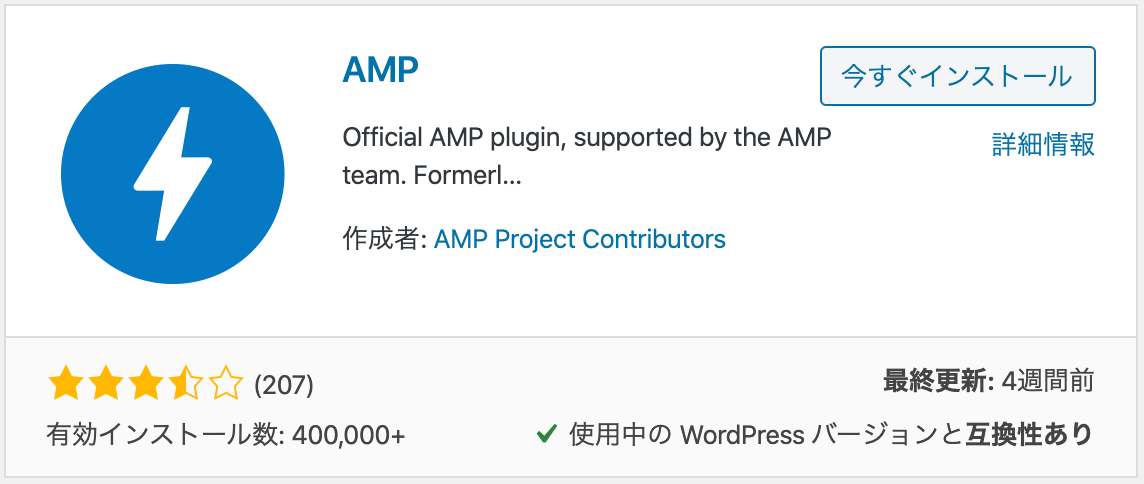
管理画面のプラグイン新規追加ページから「AMP」を検索し、インストールします。
プラグインのインストール方法は下記を参考にしてください▼
AMPプラグインの動作設定

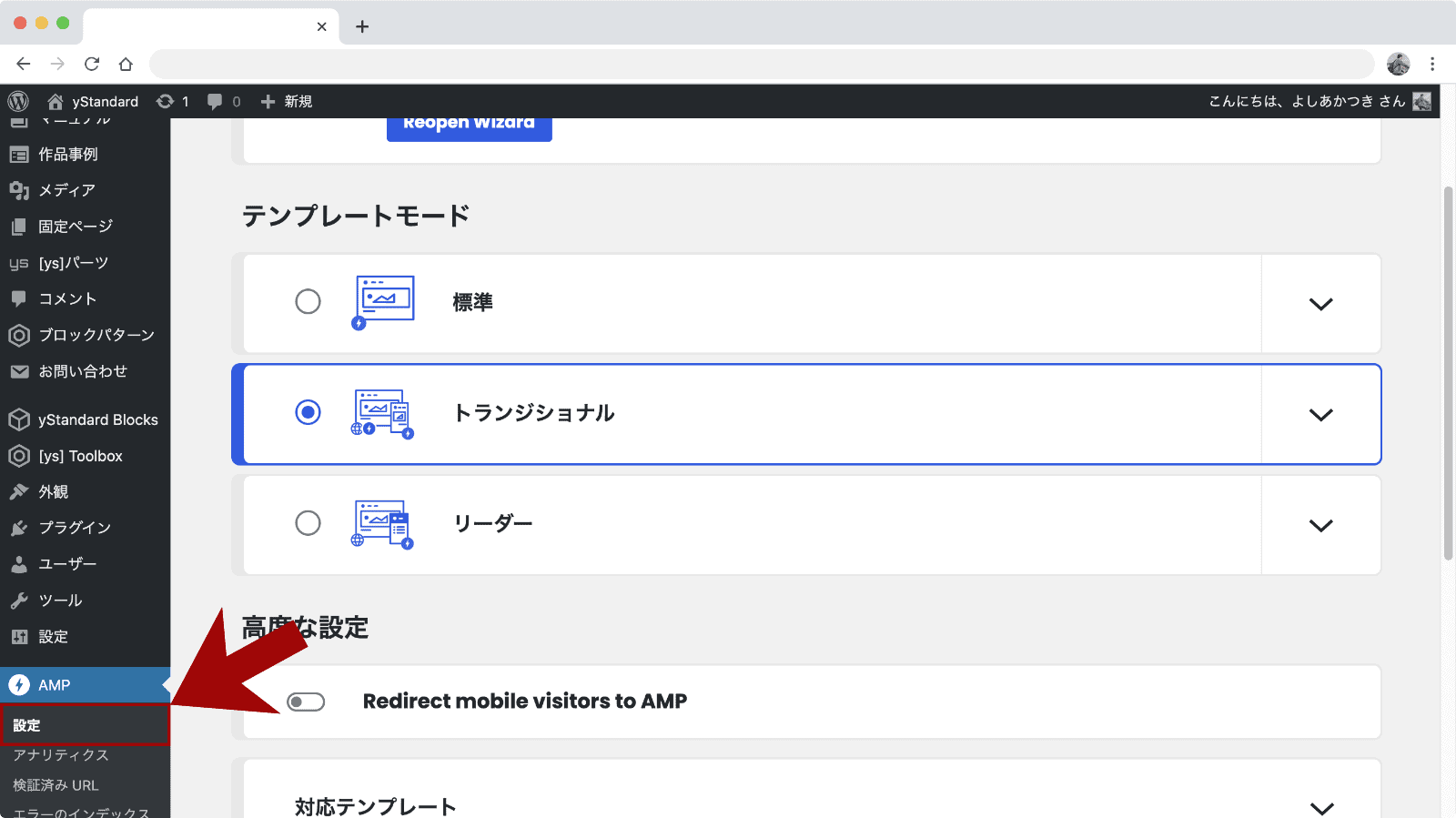
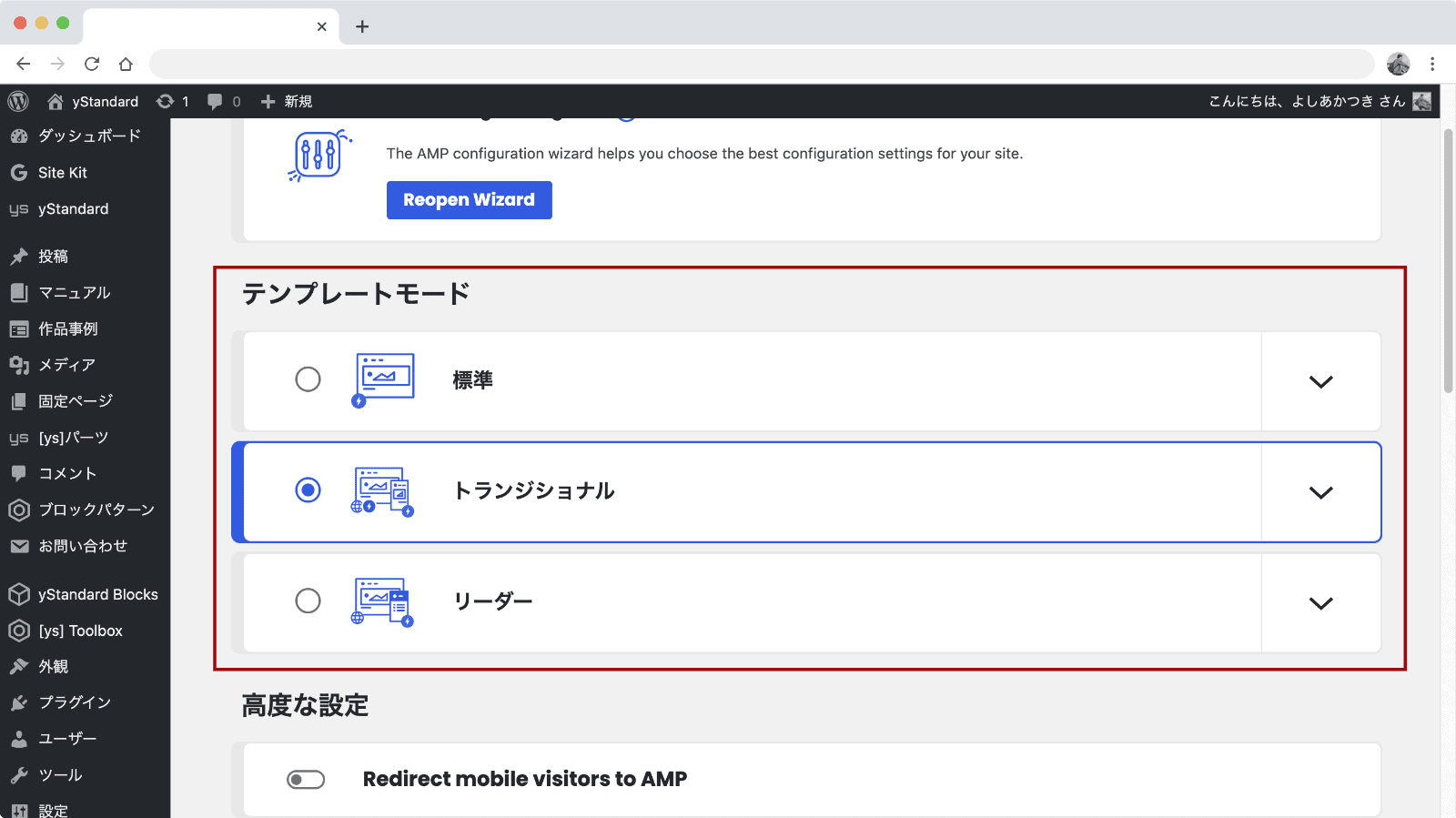
管理画面メニューの「AMP」から設定をします。

テンプレートモードは「トランジショナル」を選択します。

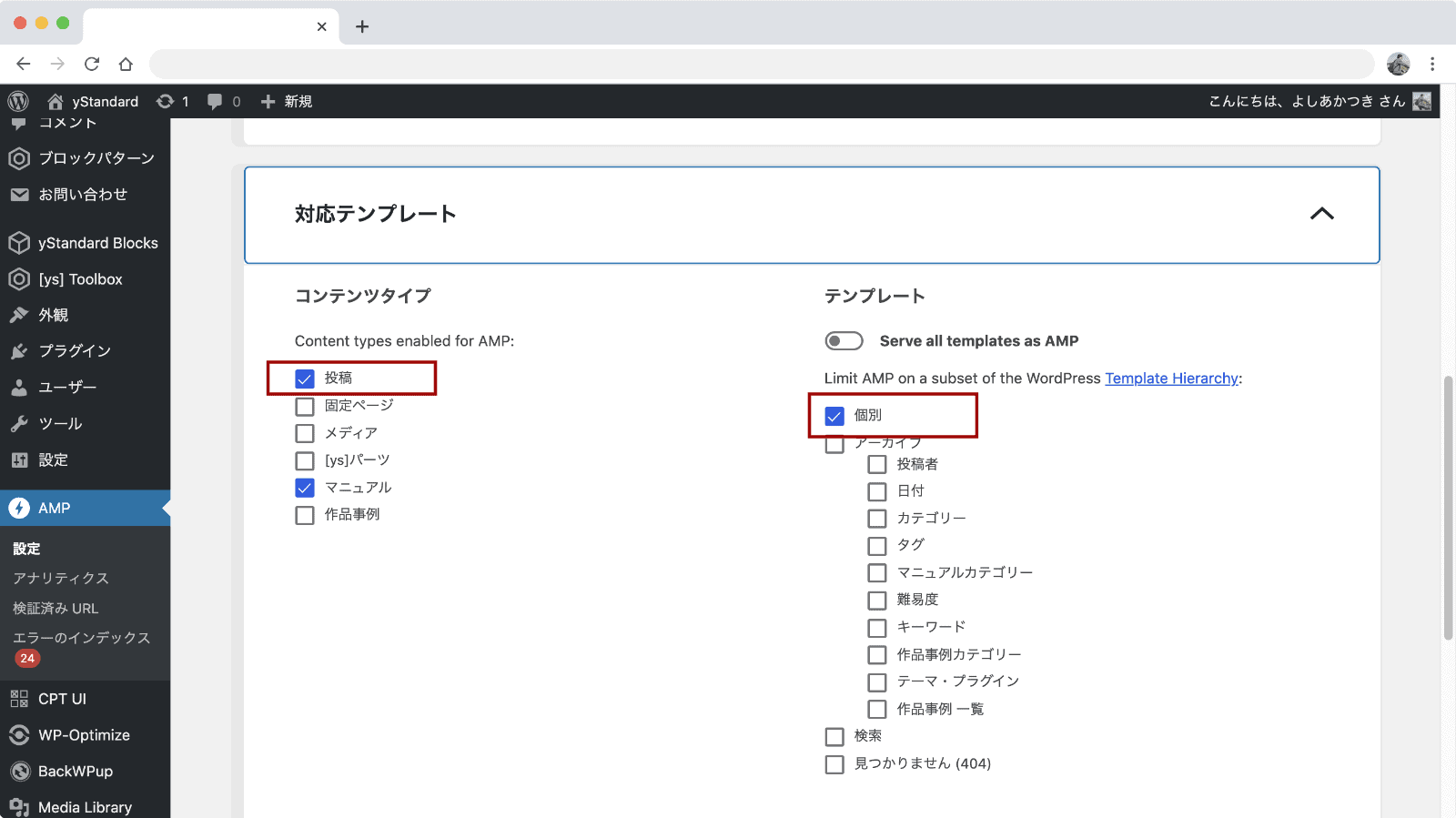
続いて、対応テンプレートでAMPページを作成するタイプを選択します。
サイトの運営方針に合わせて設定いただければと思います。
よくわからない場合のおすすめ設定はコンテンツタイプを「投稿」、テンプレートを「個別」になります。
AMPページ用Google Analyticsの設定
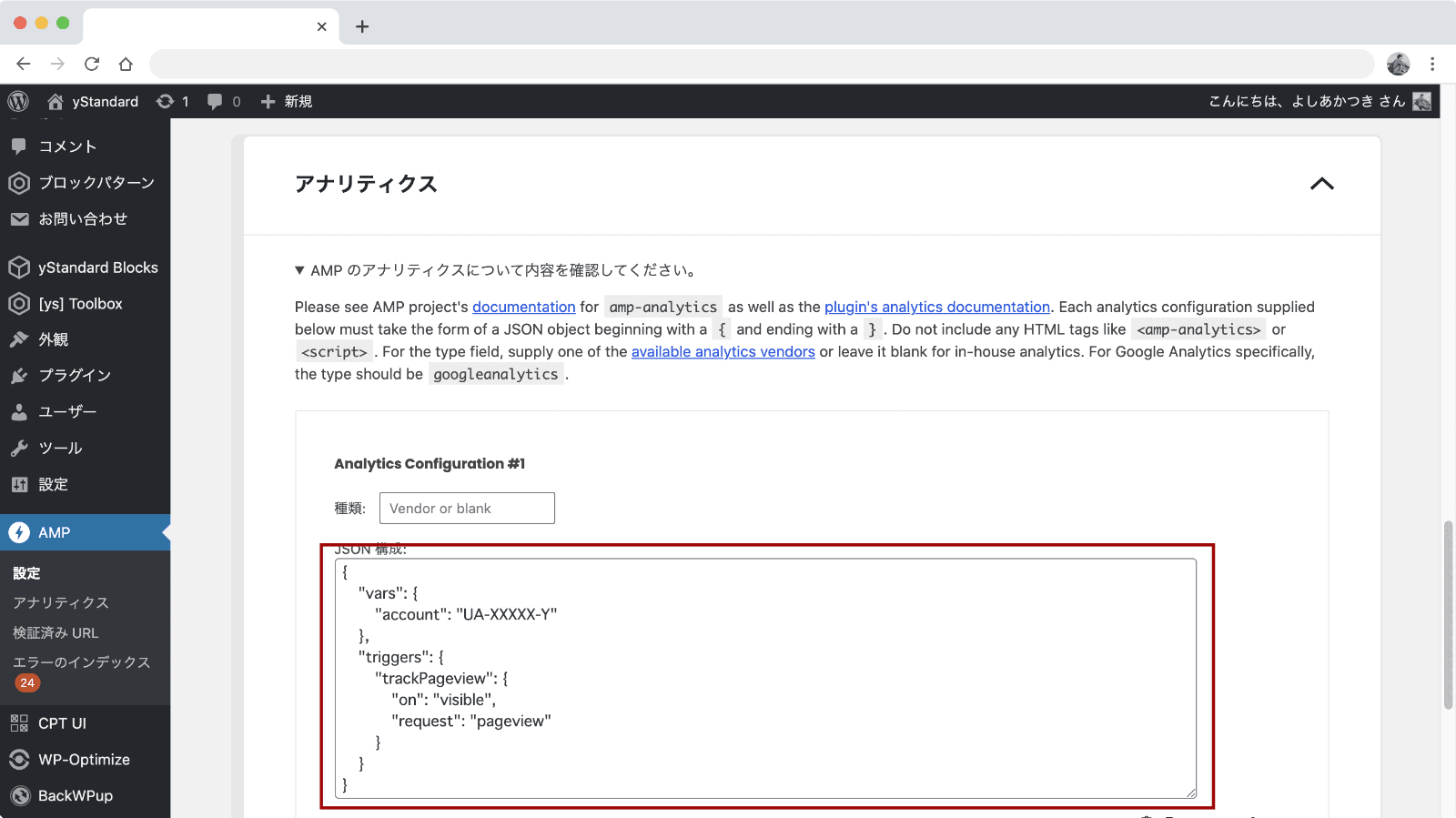
続いて、アナリティクスの設定を開き、「+」ボタンで設定を追加します。

AMP用Google Analyticsのコードを追加します。
コードは公式ドキュメントを読み、最新のコードを追加しましょう。
もしいまいちよくわからなければ下記サンプルコードをお使いください。
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}※「UA-XXXXX-Y」部分をご自身のGoogle AnalyticsトラッキングIDに変更してください。
yStandardのAMP設定

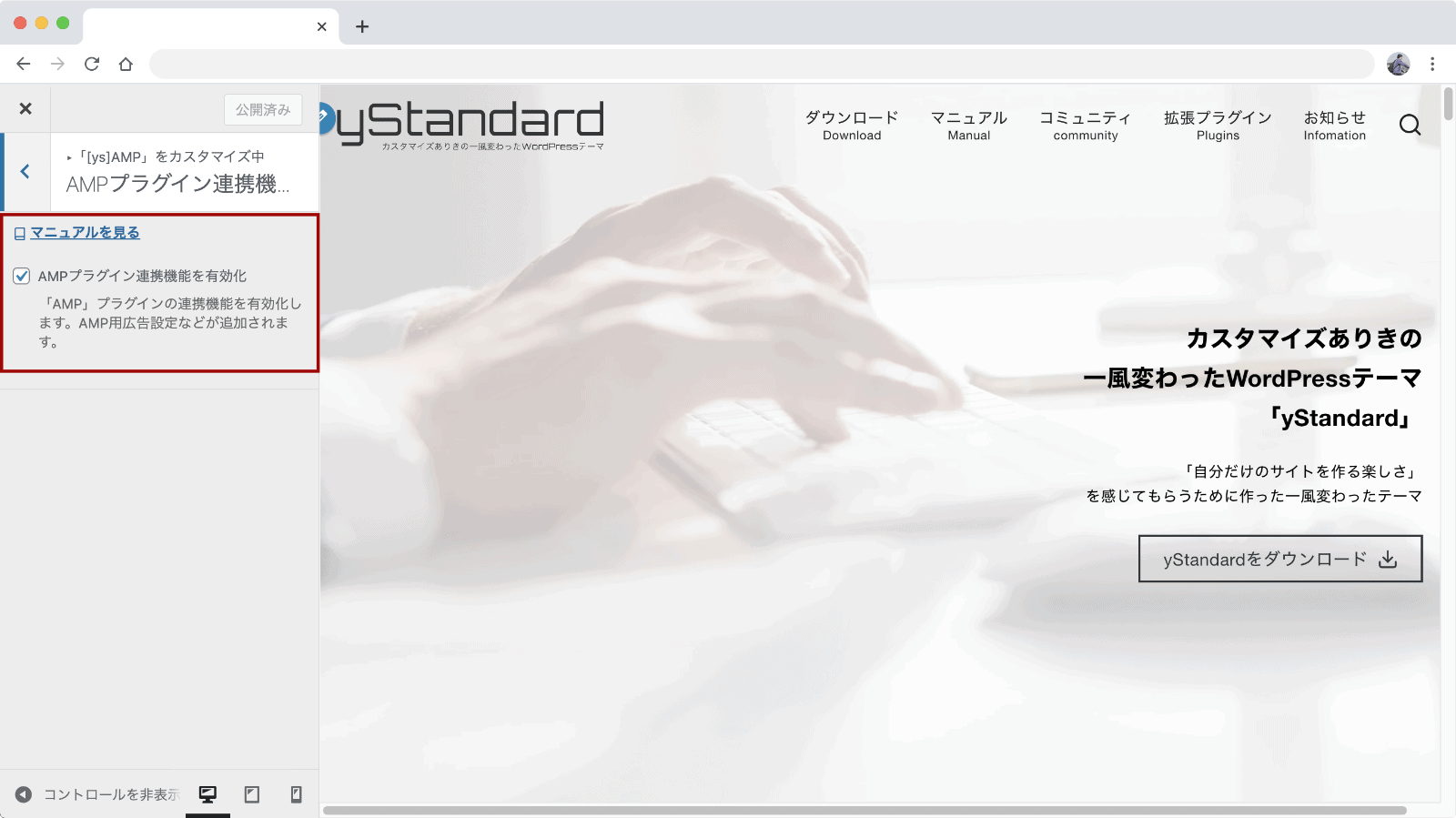
続いて、yStandardの「[ys]AMP」→「AMPプラグイン連携機能 設定」から「AMPプラグイン連携機能を有効化」のチェックを付けて設定を保存します。
AMPページの確認方法
ページのURL末尾に「?amp」が付いた時にAMPページが生成されます。
※yStandardのAMPページはモバイルレイアウトで作成されるため、PCで確認する時は横長に見える点にご注意ください。
GoogleにAMPページとして正しく認識されるか確認するためにはAMPのテストツールを使用します。

検証の結果、AMPとして問題なければ「有効なAMPページです」と表示されます。
AMPエラー・プラグイン画面での警告について
AMPのエラーが発生する
AMPを生成するためにはCSSの容量が制限されたり、JavaScriptの使用が制限されたりするなど、通常のWebページと全く同じ作りにはできません。
そのため、使用するプラグインによってはAMPページの生成エラーが発生することも考えられます。
もしエラーが発生した場合、ざっくりと次のような対応方法を考えることになります。
- サイトの見た目を優先し、AMPページの生成を諦める
- AMPページの生成を優先し、AMPのエラーを引き起こしている機能を諦める(例:スライダーなど)
ご自身のサイトで「何を優先すべきか」を考えて対応してみてください。
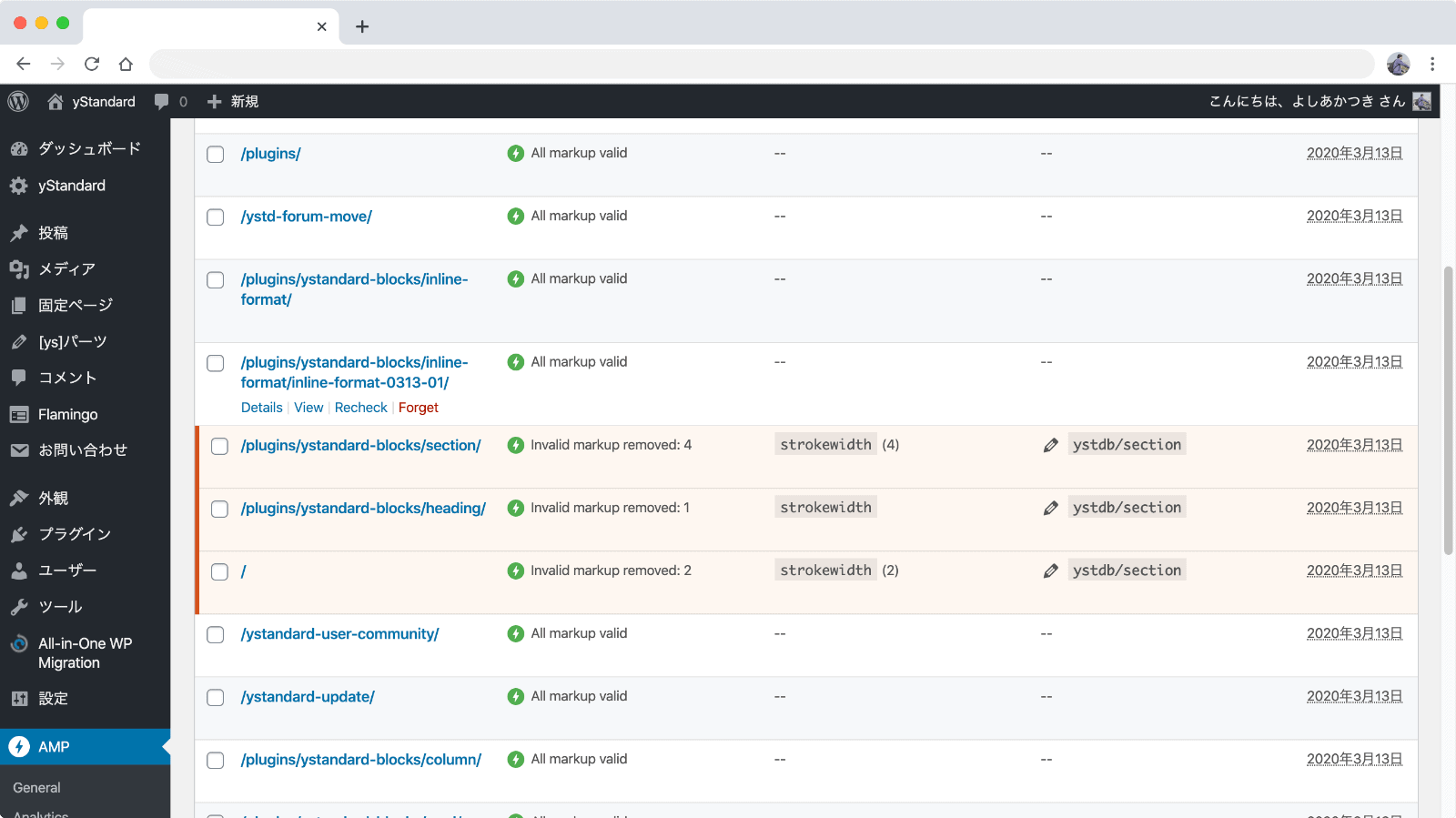
AMPプラグイン設定画面でのエラー表示について

AMPプラグインの「AMP Validated URLs」画面では、AMPページ生成のエラー情報を確認できます。
この画面では、AMPページ生成エラーになる原因と、それを引き起こしている部分やプラグインなどを確認することができます。
ただ、この画面でエラーになっているからといって生成されるAMPページがエラーになっているとは限りません。

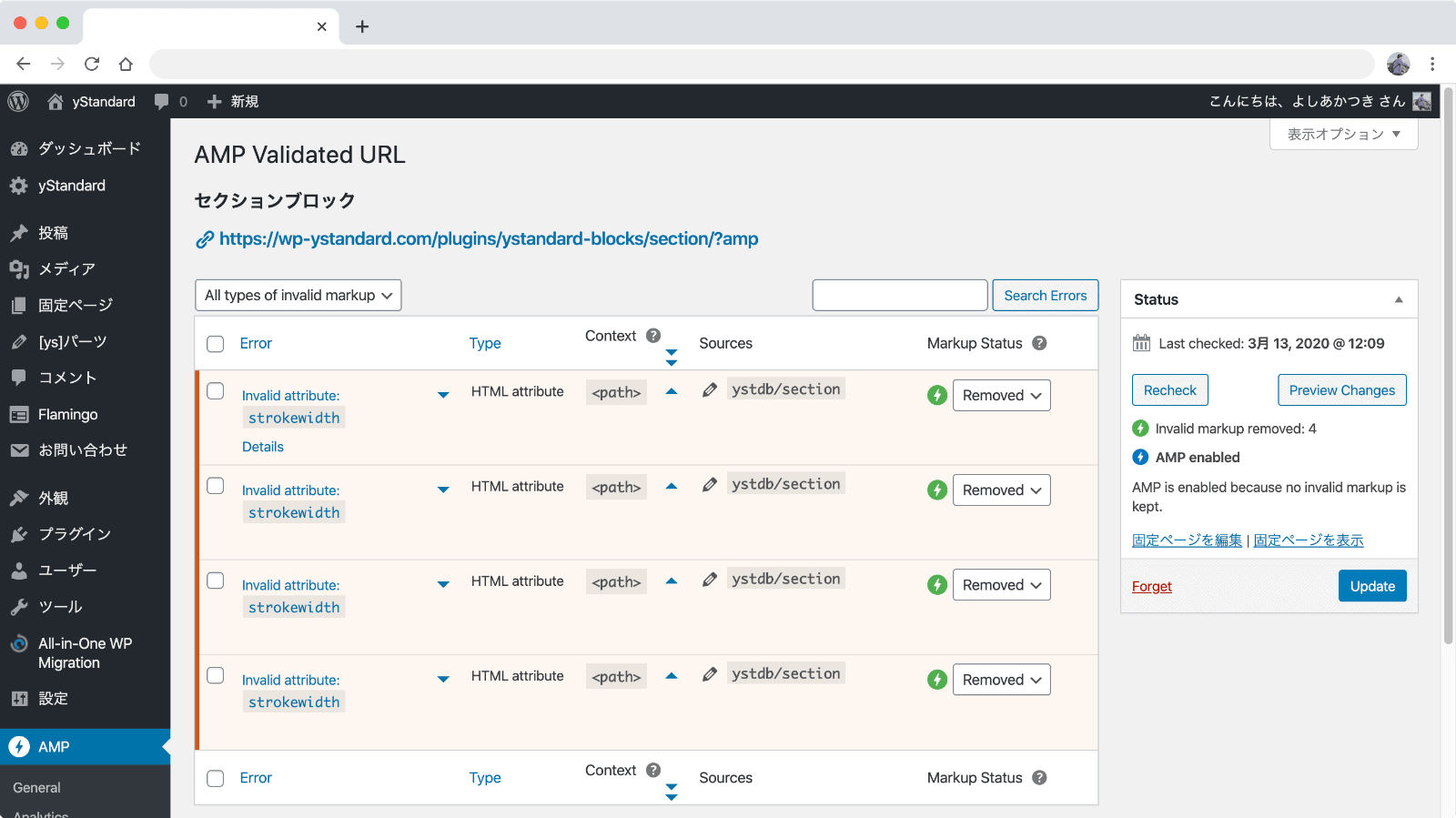
エラーの詳細ページでは、AMPエラーを引き起こす原因になっている部分に対してプラグインがどのような対応をしたか確認できます。
上記画像の例では、エラーを引き起こしているHTMLの属性を「Removed(削除)」していることになります。
このように、AMPエラーを引き起こす原因があってもプラグイン側で削除するなど、よしなに処理してくれますが、場合によっては勝手に削除されては困る内容もあると思います。

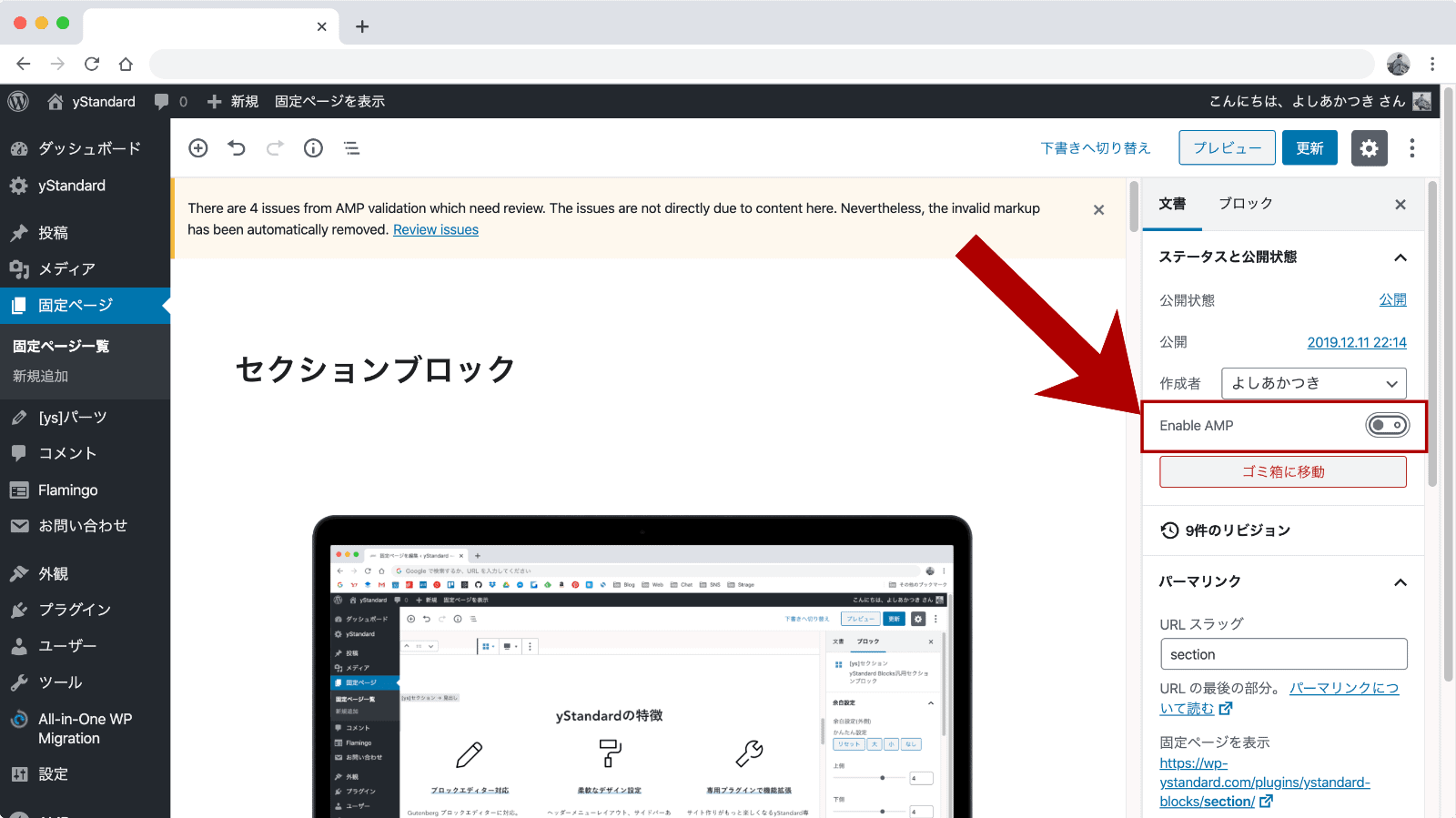
そのような場合は、編集画面の「Enable AMP」をOFFにして、ページ毎にAMPの生成を中止しましょう。
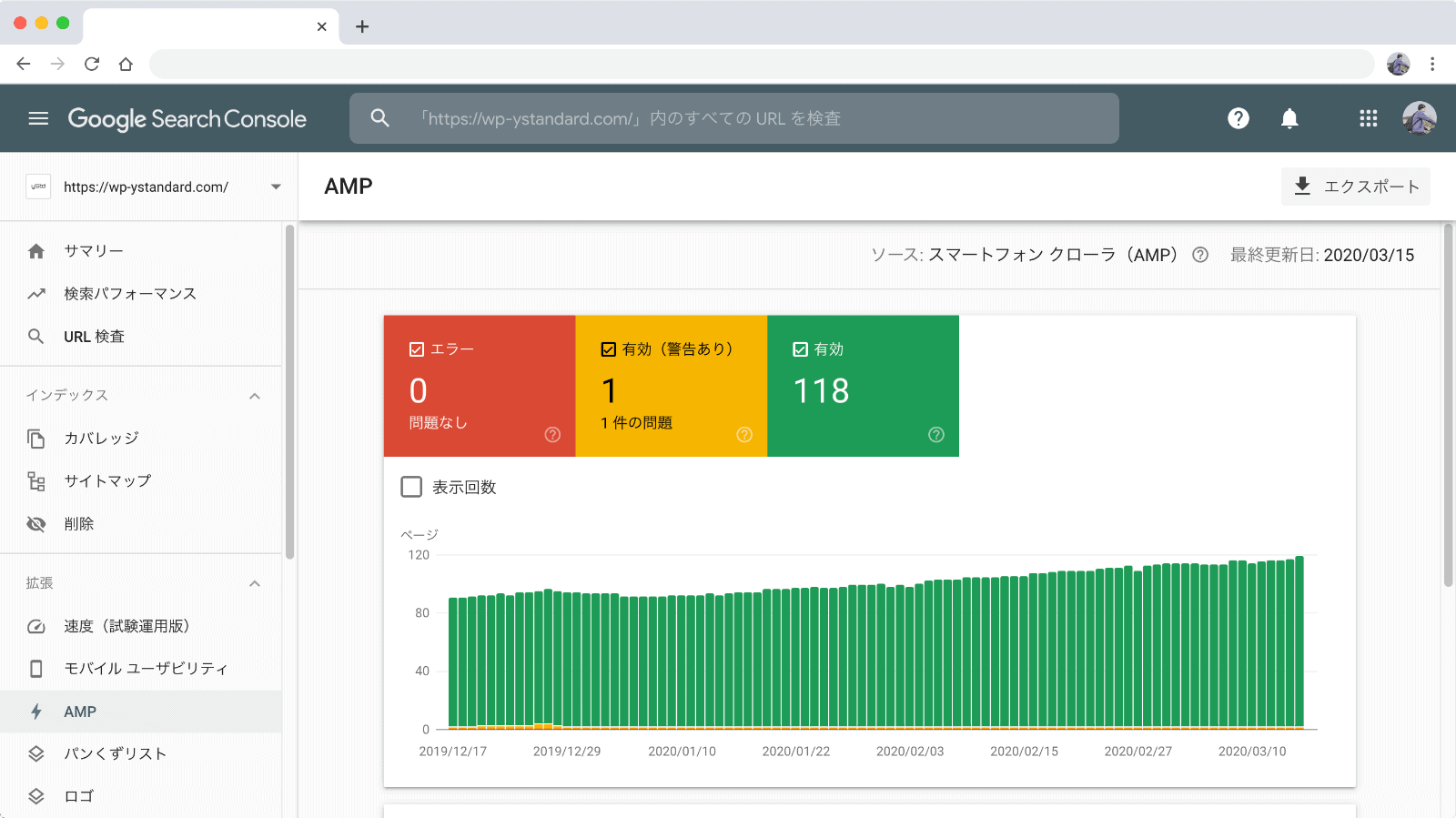
最終的にはGoogle Search ConsoleのAMPレポートを確認しよう

AMPページがGoogleに認識されているかについてはGoogle Search ConsoleのAMPレポートを確認しましょう。
このyStandard公式サイトではAMPプラグインを使ってAMPページを作成していますが、現在のところエラーも無く、AMPのレポートでも「有効」となるページがほとんどです。
時々「今後廃止される属性を使っている」といった内容の警告が表示されることもありますが、AMPプラグインをきちんとアップデートしていれば現在のところ特に問題は起きていません。
現在はモバイルレイアウトのみAMPに対応していますが、今後はPCレイアウトでもAMPページ生成できるように改修する予定です。
AMPに興味のある方はぜひ試してみてください。