複数のカラムでコンテンツを表示できるブロックです。
WordPress本体のカラムブロックと違い、複数行のカラムを作成できます。また、デバイス別にカラム数の設定ができます。
ブロックの特徴

カスタムカラムブロックでは、横並びのコンテンツを作成するためのブロックです。
WordPress本体のカラムブロックと違い、複数行のカラムを作成できます。
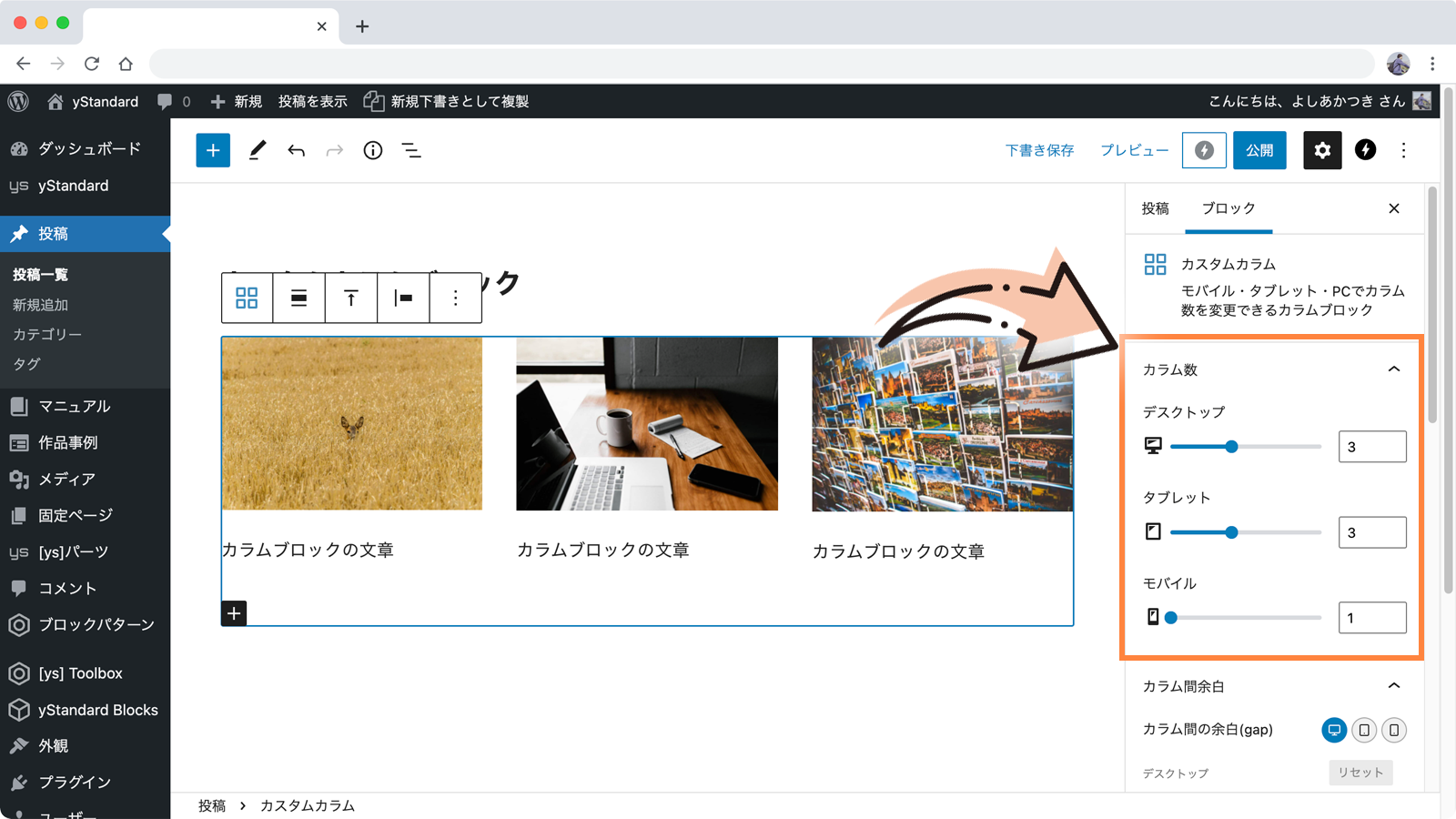
デバイスごとの列数設定

デスクトップ、タブレット、モバイルごとに表示列数を設定できます。
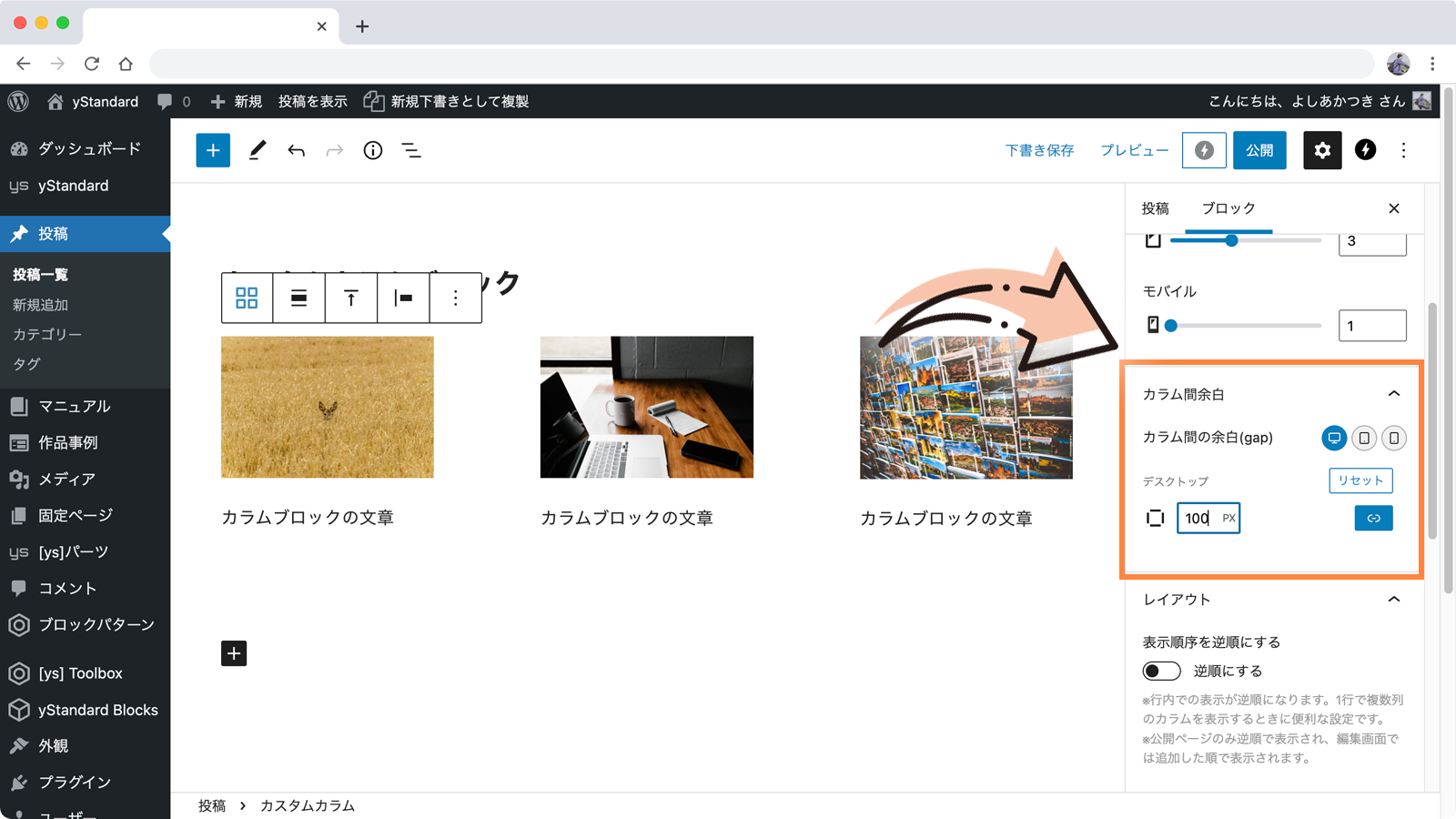
カラム間の余白を調整

カラム間の余白も設定できます。
余白の量はデバイス別で別々に設定でき、上下の余白と左右の余白を別々に設定できます。
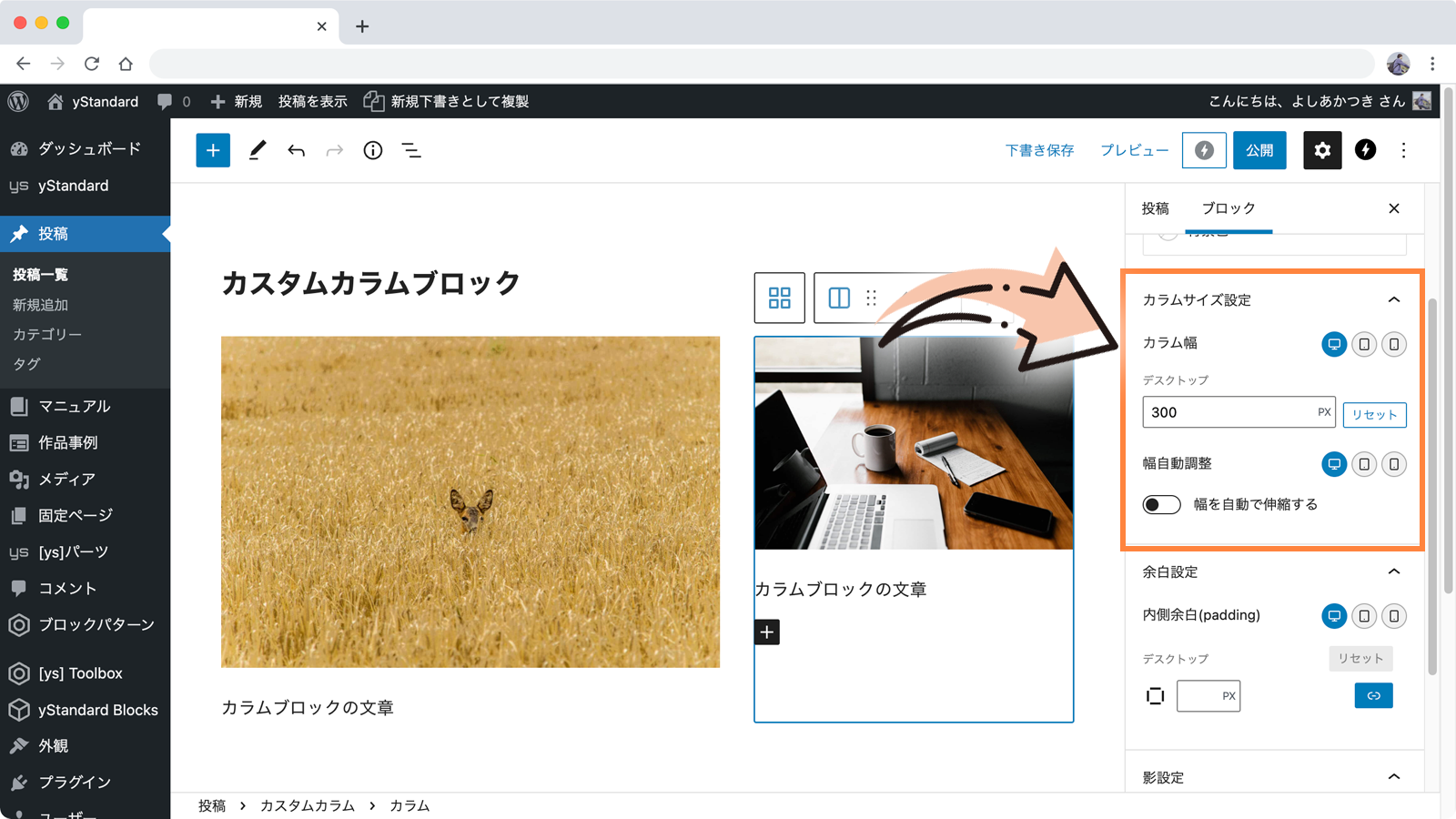
カラム幅の設定

カラムごとにカラム幅を設定できます。
例えば2カラム表示で、片方のカラムの幅を固定して、もう片方のカラムは自動で伸縮するレイアウトが簡単にできるようになります。
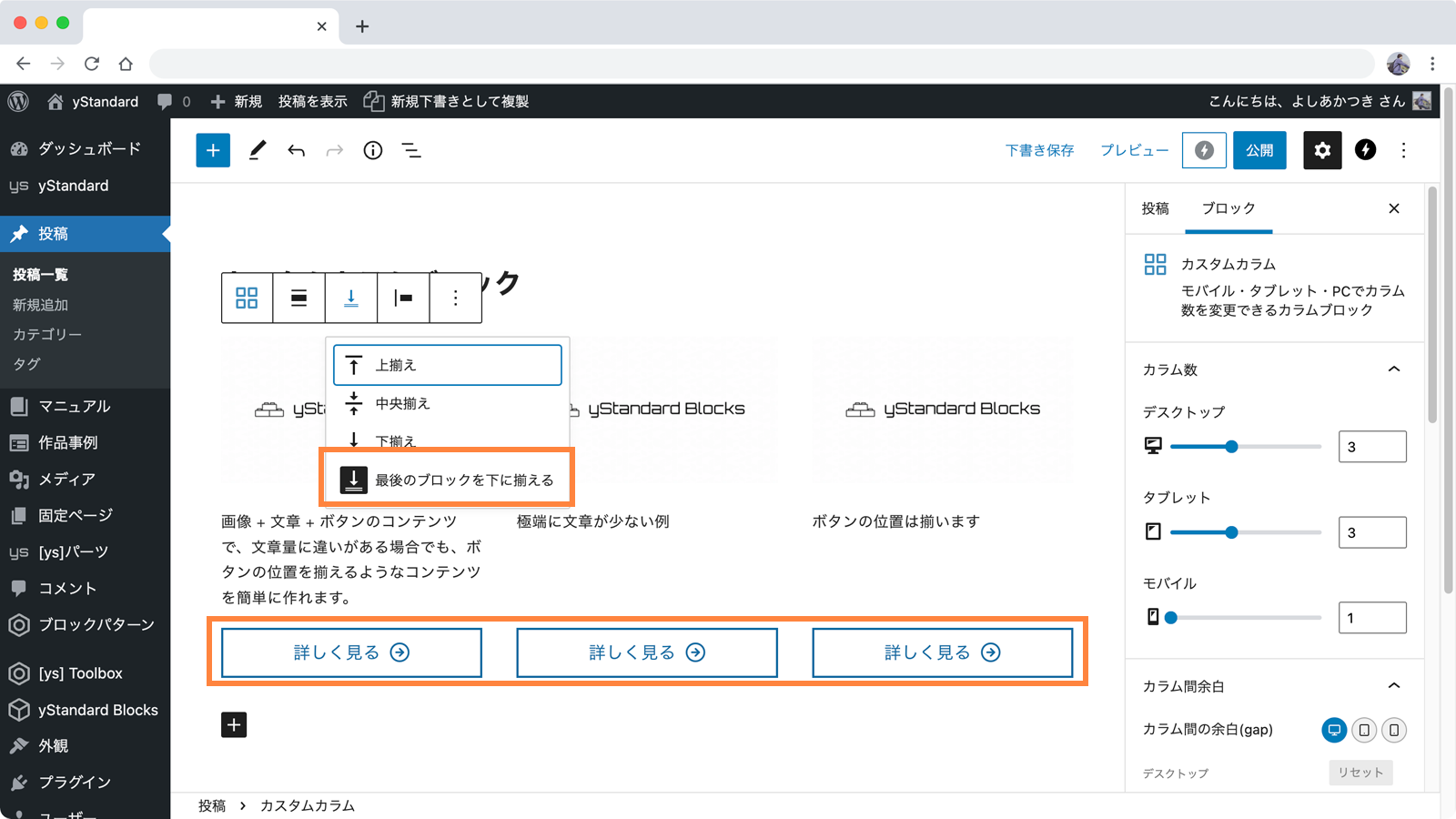
最後のブロックを下に揃える

カラム内コンテンツの最後の位置を揃えて表示できます。
例えば、画像 + テキスト + ボタンのレイアウトを作成する際、テキストの文量がまちまちでも最後のボタンの位置を揃えて表示できます。
ブロックサンプル
サンプル

カラムサンプル①カラムサンプル①カラムサンプル①カラムサンプル①

カラムサンプル②カラムサンプル②カラムサンプル②

カラムサンプル③カラムサンプル③カラムサンプル③

カラムサンプル④カラムサンプル④カラムサンプル④

カラムサンプル⑤カラムサンプル⑤カラムサンプル⑤

カラムサンプル⑥カラムサンプル⑥カラムサンプル⑥
影あり

カラムサンプル①カラムサンプル①カラムサンプル①カラムサンプル①

カラムサンプル②カラムサンプル②カラムサンプル②

カラムサンプル③カラムサンプル③カラムサンプル③

カラムサンプル④カラムサンプル④カラムサンプル④

カラムサンプル⑤カラムサンプル⑤カラムサンプル⑤

カラムサンプル⑥カラムサンプル⑥カラムサンプル⑥
カラム内コンテンツの最後の位置を揃える

画像 + 文章 + ボタンのコンテンツで、文章量に違いがある場合でも、ボタンの位置を揃えるようなコンテンツを簡単に作れます。

極端に文章が少ない例

ボタンの位置は揃います
カスタムカラムブロックの設定
カスタムカラムブロックは個々のカラムをまとめる親カラムと画像やテキストを追加できる子カラムの2種類で構成されています。
カラム(親)設定
- 設定
-
内容
- ■カラム数
-
- デスクトップ
-
PCで表示したときの表示カラム数
- タブレット
-
タブレットで表示したときの表示カラム数
- モバイル
-
スマートフォンで表示したときの表示カラム数
- ■カラム間余白
-
- カラム間の余白(gap)
-
カラム間の余白
※デスクトップ・タブレット・モバイルで別々の設定が可能 - ■レイアウト
-
- 表示順序を逆順にする
-
2列以上で表示される際にカラムの表示順序を左右逆にする設定
- ■余白
-
- 外側余白(margin)
-
ブロック外側の余白
※デスクトップ・タブレット・モバイルで別々の設定が可能 - ■一括設定
-
- 一括設定
-
内部の各カラムの設定を一括で変更する設定
※各設定の詳細は「カラム(子)設定」を参照
カラム(子)設定
- 設定
-
内容
- ■背景設定
-
- 背景色
-
カラムの背景色設定
- ■カラムサイズ設定
-
- カラム幅
-
カラムの幅
※デスクトップ・タブレット・モバイルで別々の設定が可能 - 幅自動調整
-
カラムの自動伸縮のON/OFF設定
※デスクトップ・タブレット・モバイルで別々の設定が可能 - ■余白設定
-
- 内部余白(padding)
-
内側の余白
※デスクトップ・タブレット・モバイルで別々の設定が可能 - ■影設定
-
- 影をつける
-
カラムに影をつける設定
- ■リンク設定
-
- URL
-
リンク先URL
- リンクrel属性
-
リンクのrel属性設定
- スクリーンリーダーテキスト
-
スクリーンリーダー用のリンク説明テキスト