投稿本文内のh1~h6の見出し、ウィジェットタイトルの見出しなど、見出しのデザインをカスタマイズできる機能です。
管理画面からボタン操作と数値の入力で簡単に見出しのデザインを設定できます。
目次
見出しデザイン編集画面

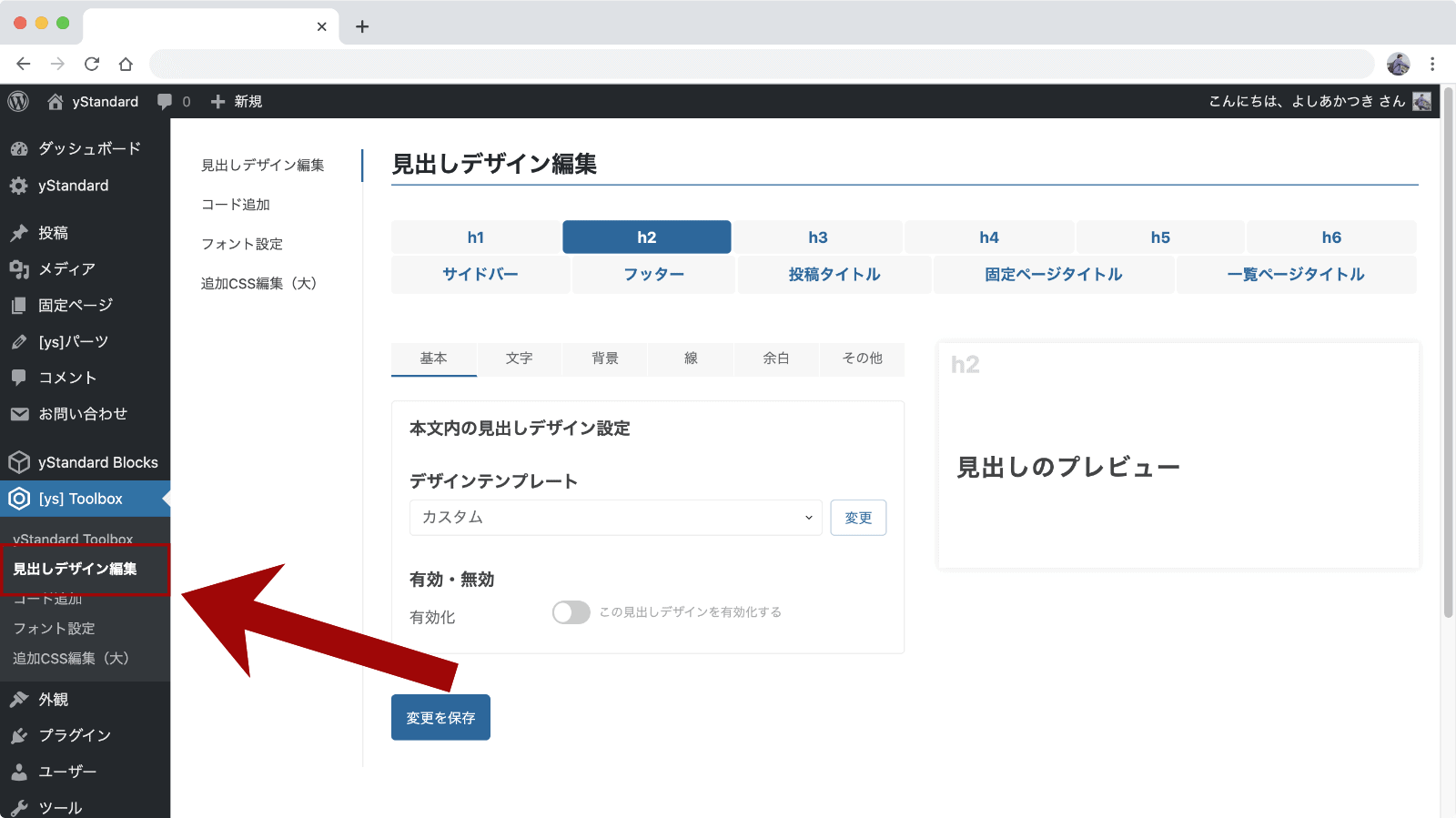
見出しデザイン編集機能は「[ys] Toolbox」→「見出しデザイン編集」から設定できます。
見出しデザイン編集機能の基本操作
編集の基本操作
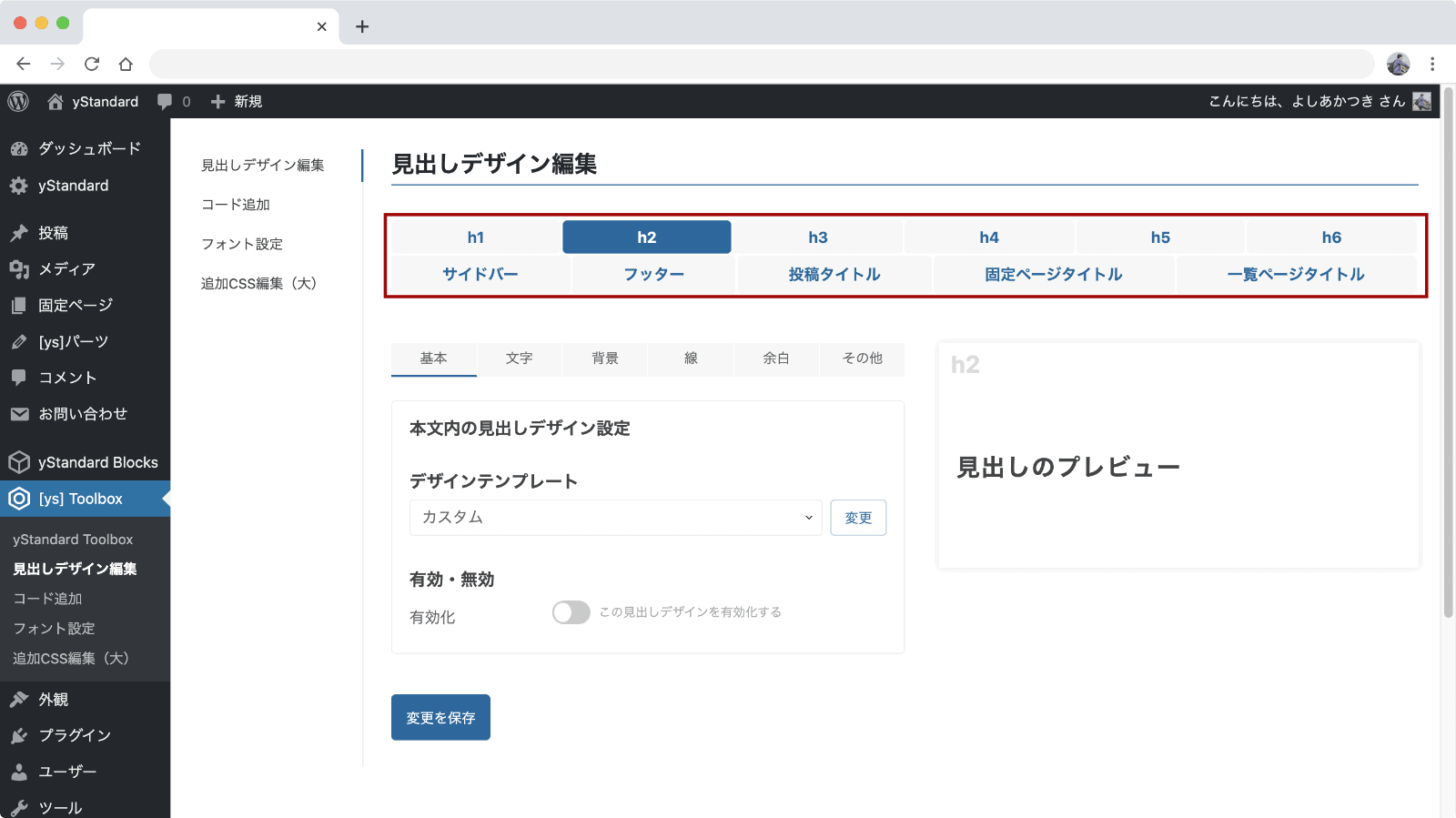
見出しレベルの選択

まずはデザインを編集する見出しレベルを選択します。
h1~h6は投稿・固定ページの本文内の見出しに反映されます。
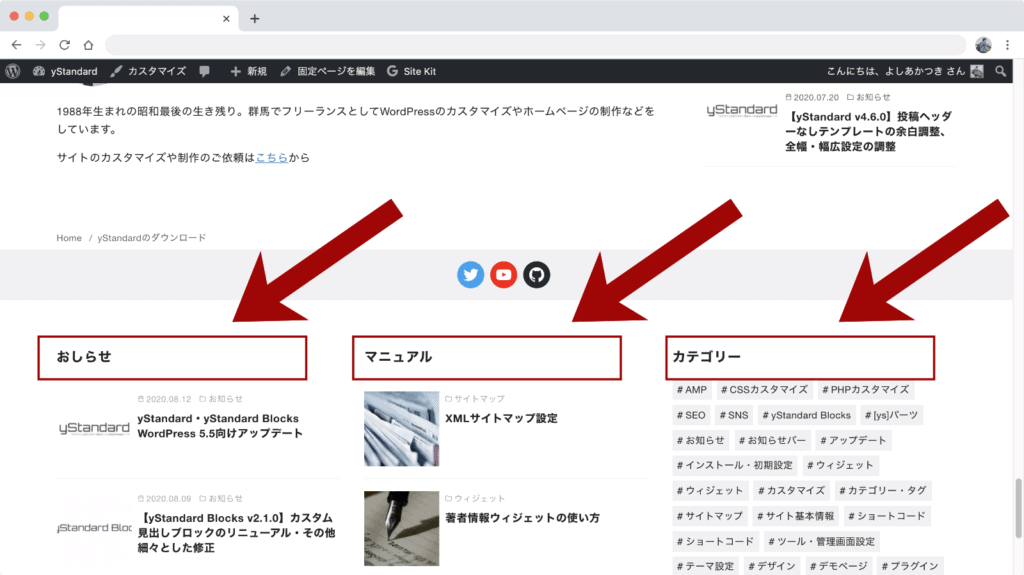
「サイドバー」・「フッター」はサイドバー・フッター内にあるウィジェットのタイトルに反映されます。

サイドバー 
フッター
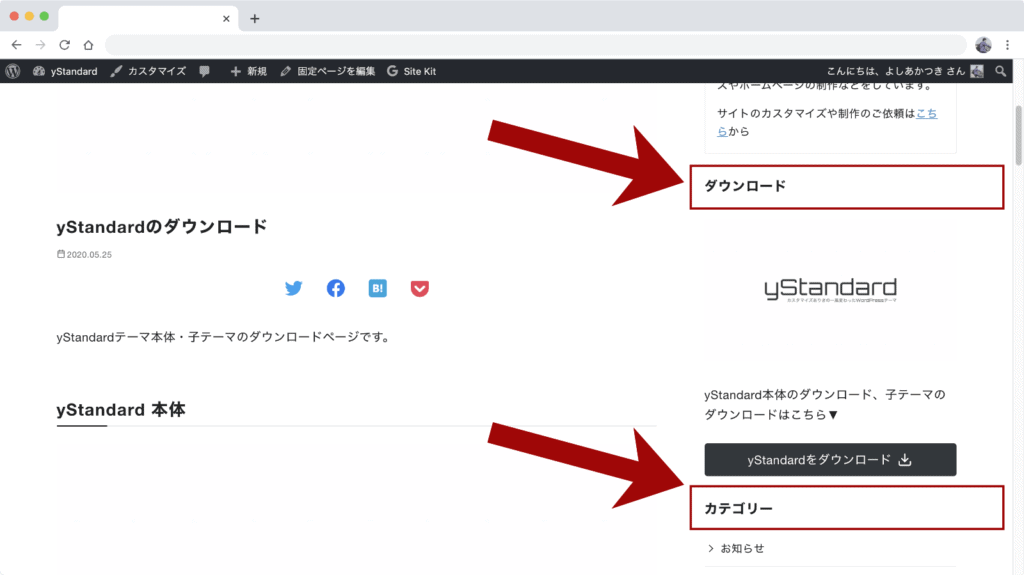
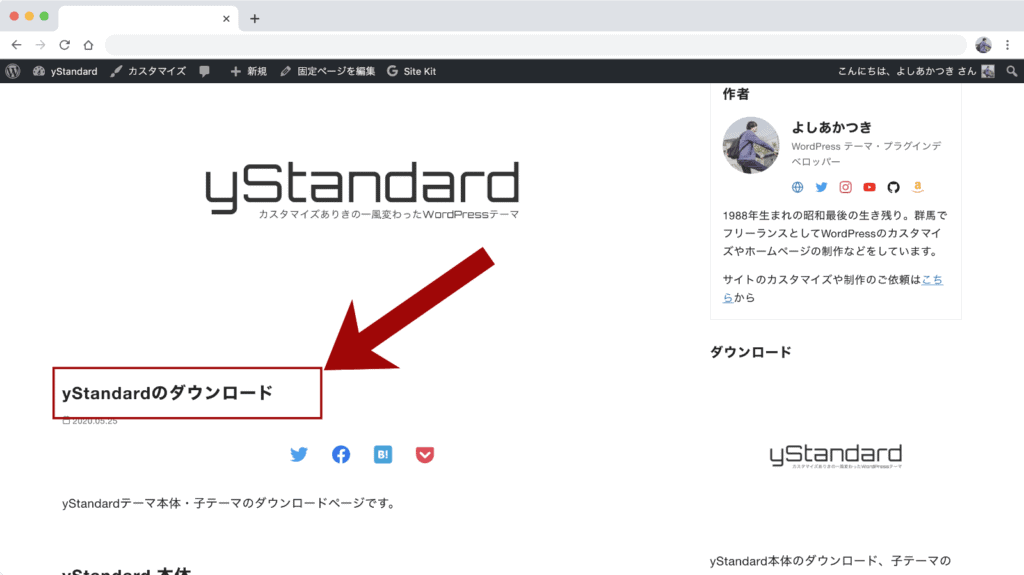
「投稿タイトル」「固定ページタイトル」「一覧ページタイトル」はそれぞれのページのタイトルに反映されます。

投稿タイトル 
固定ページタイトル 
一覧ページタイトル
見出しデザインのカスタマイズ

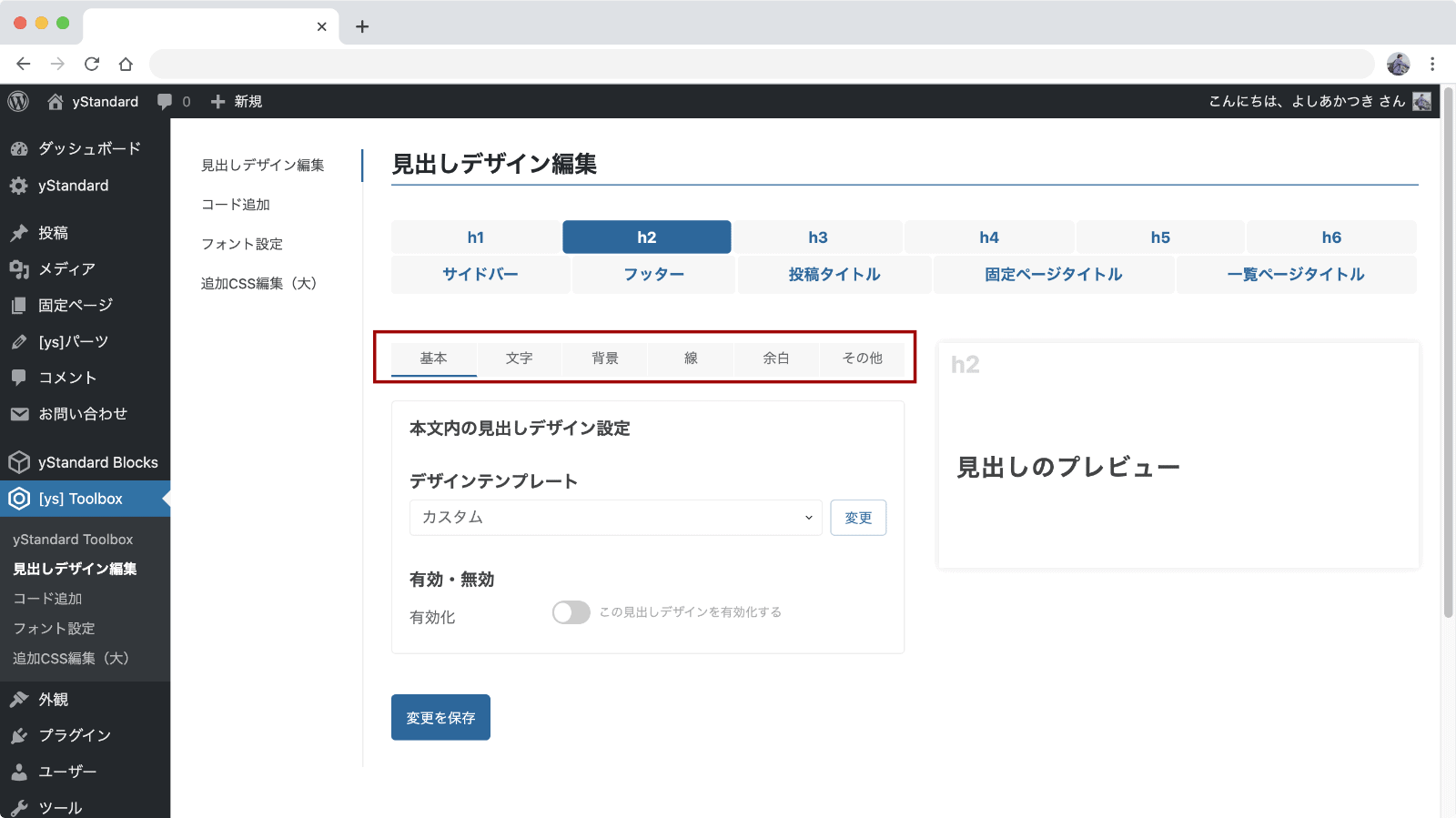
カスタマイズする見出しレベルを選んだら、続いて見出しのデザインをカスタマイズします。
見出しのデザインは「基本」「文字」「背景」「線」「余白」「その他」タブでそれぞれカスタマイズできます。
「基本」タブのデザインテンプレートからサンプルデザインを選択し、必要に応じて文字サイズや色を変更していくこともできます。
詳細は「見出しデザイン編集の手順」をご覧ください。
見出しデザイン編集の手順
① デザインテンプレートの選択

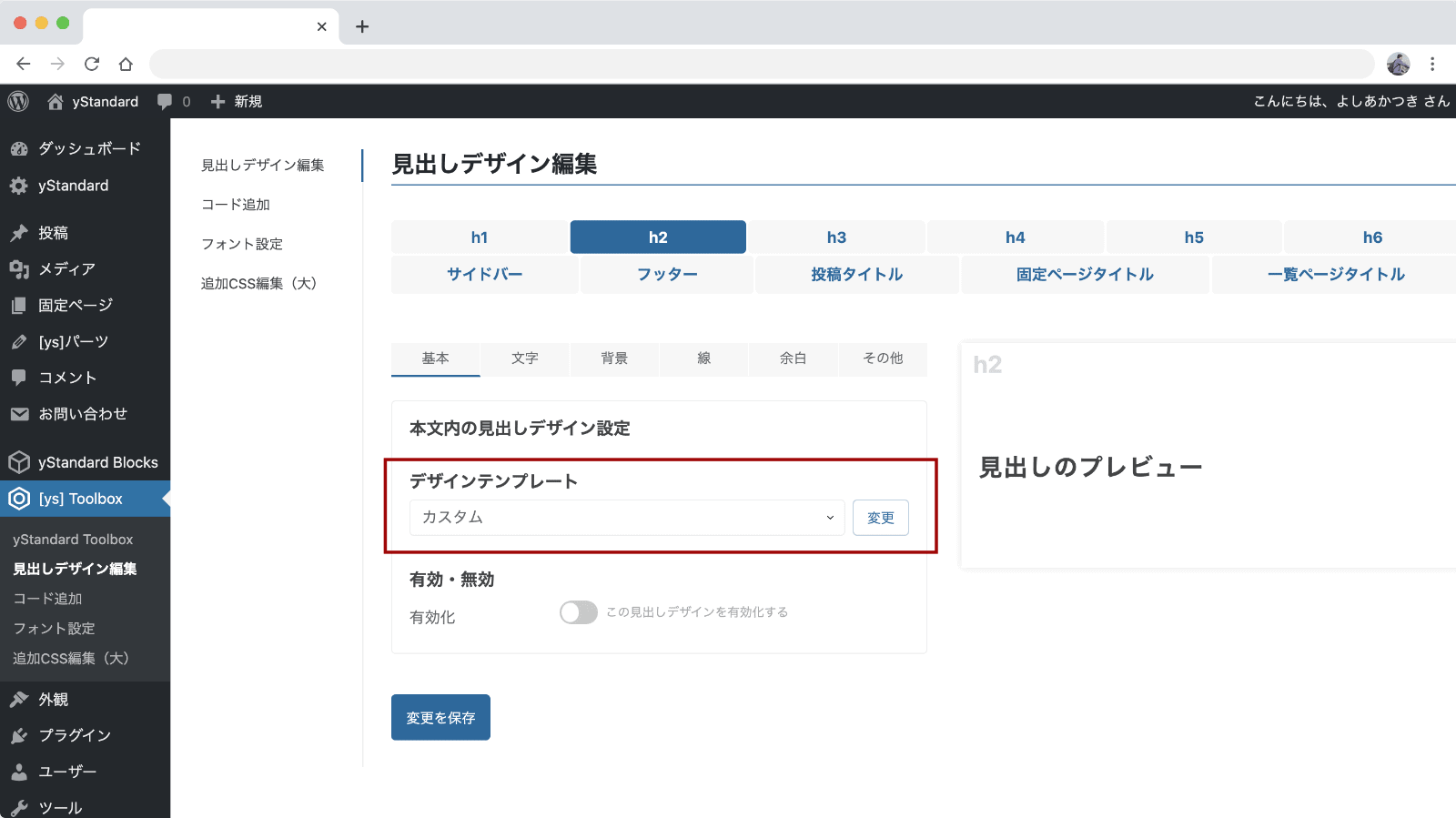
「基本」タブの「デザインテンプレート」からサンプルデザインを選択します。
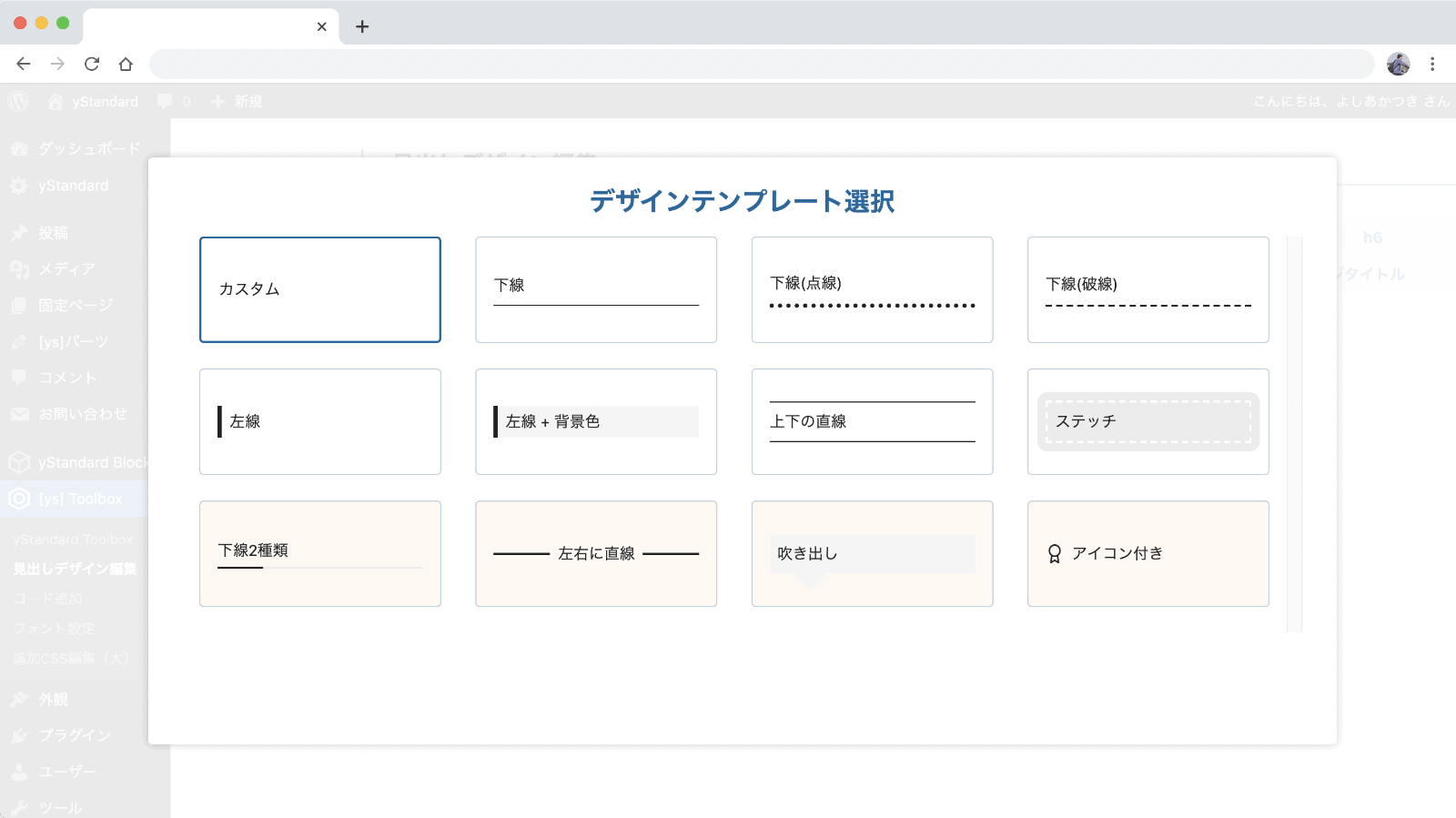
「変更」ボタンをクリックするとテンプレートの一覧が表示されます。

一覧からデザインをクリックします。
背景がオレンジ色のテンプレートは「その他」タブで高度な設定を選択できるテンプレートです。
また、背景がオレンジ色のテンプレートはyStandard Blocksのカスタム見出しと相性が悪く、デザインが崩れる恐れがありますのでご了承ください。

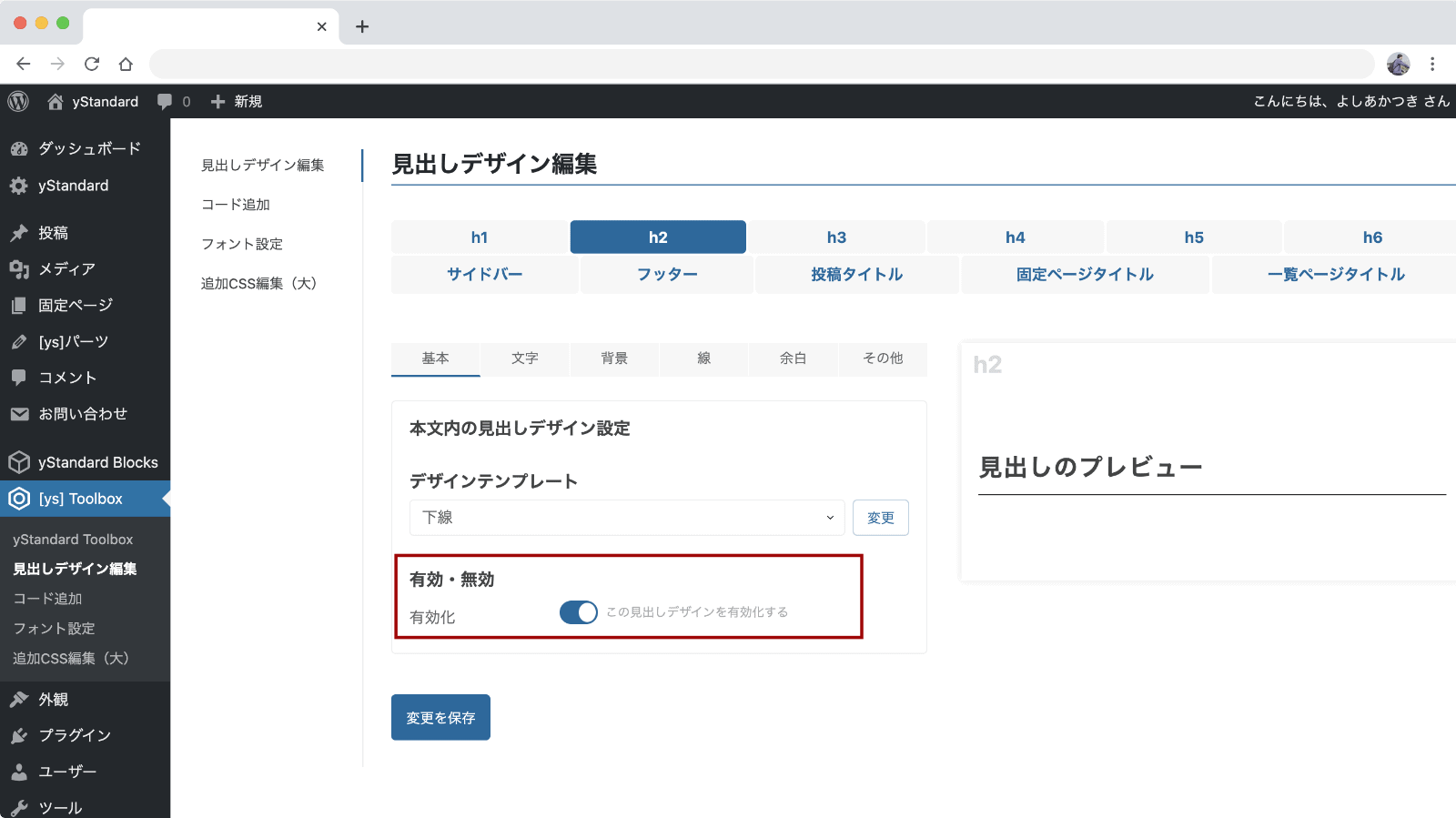
テンプレートを選択すると「有効・無効」のスイッチがONになります。
カスタマイズした見出しのデザインをサイト内に反映する場合、「有効・無効」の設定をONにしてください。

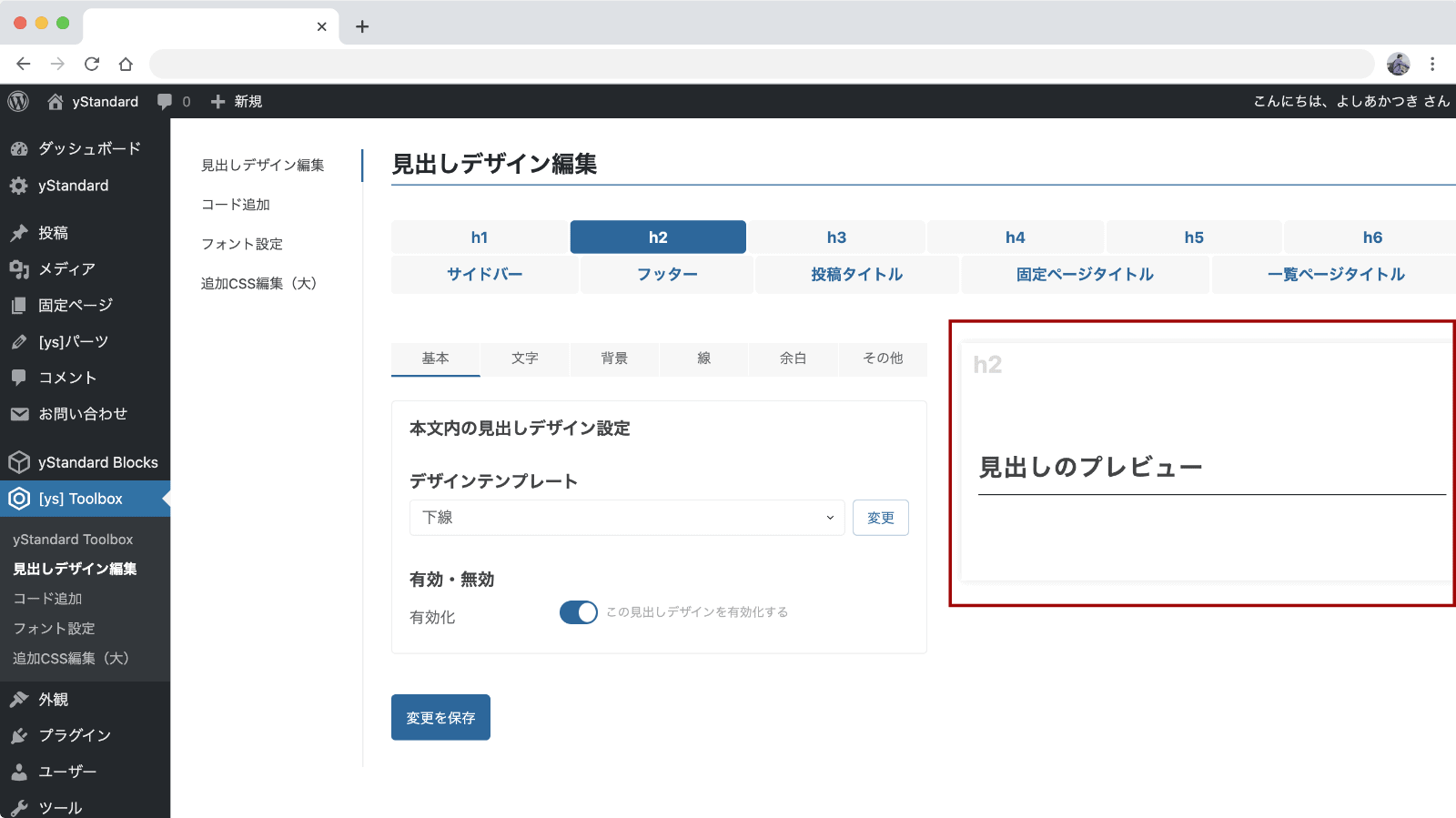
右側に表示されているプレビューに現在設定中のデザインが反映されます。
プレビューを確認しながら各設定を変更していきます。
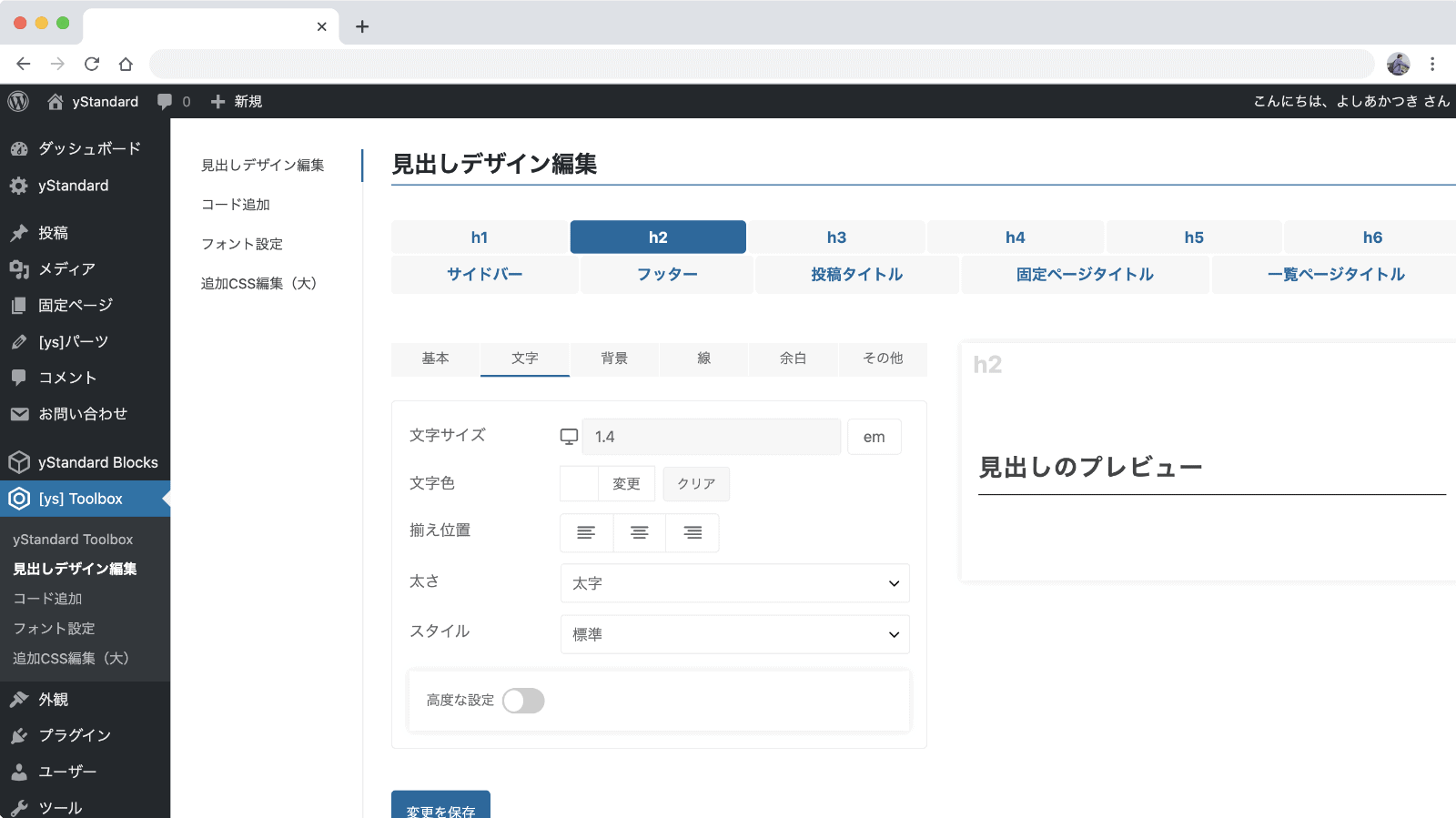
② 文字サイズ・太さなどのカスタマイズ

文字サイズや太さなどは「文字」タブから設定できます。
文字サイズ、文字色、文字の揃え位置、文字の太さ、文字のスタイル(斜体)などを設定できます。
文字サイズについては単位を「px」「em」から選択できます。(文字サイズ右横のボタンをクリックすると単位を切り替えられます)

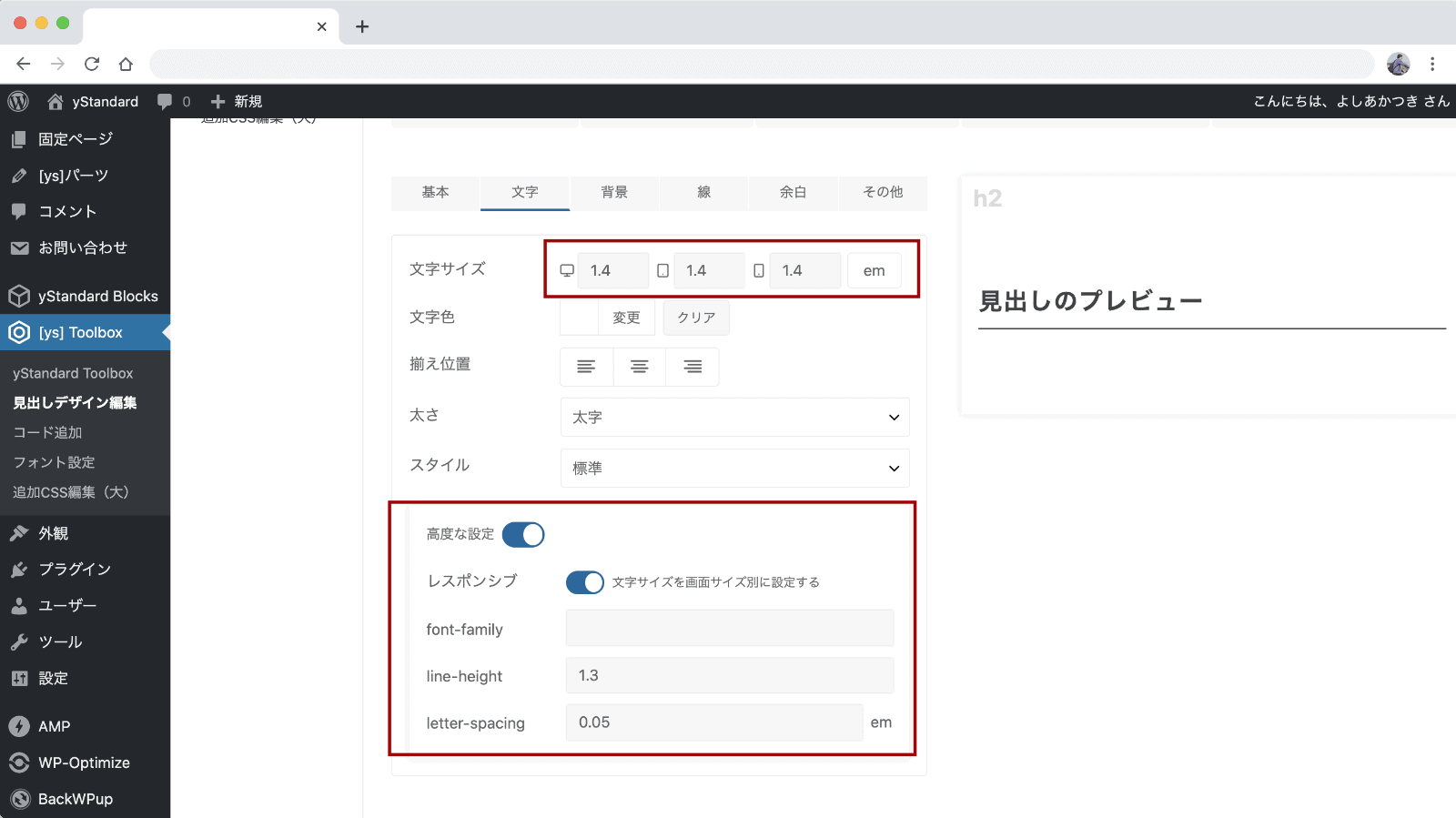
「高度な設定」をONにすると、複雑な設定をできるようになります。
「レスポンシブ」の設定をONにすると、文字サイズがモバイル・タブレット・PCで別々のサイズを設定できるようになります。
その他「font-family」「line-height」「letter-spacing」の設定をできるようになります。
(CSSがわかる方向けの高度な設定となります。)
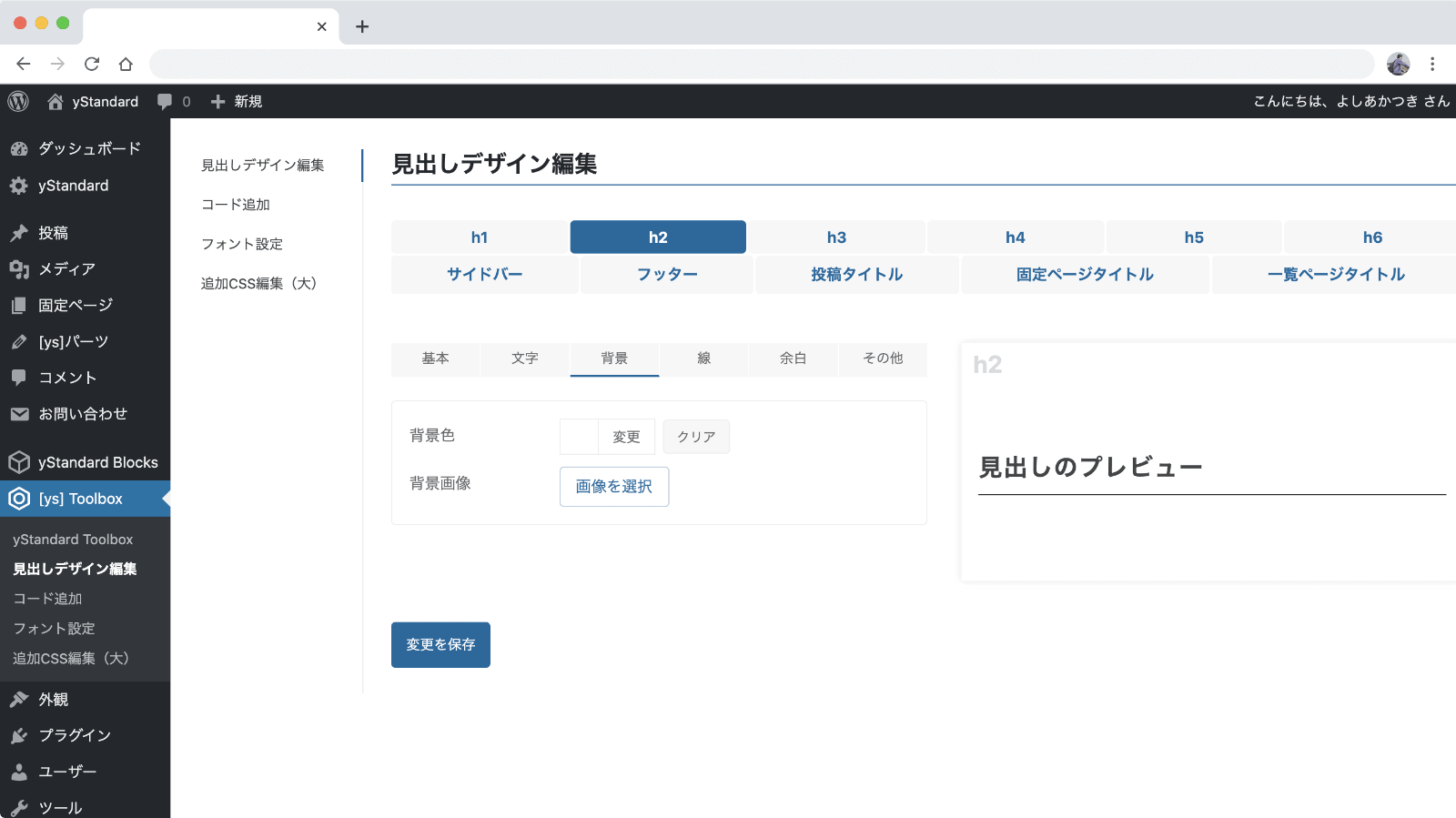
③ 背景色・背景画像の設定

「背景」タブでは背景色と背景画像を選択できます。

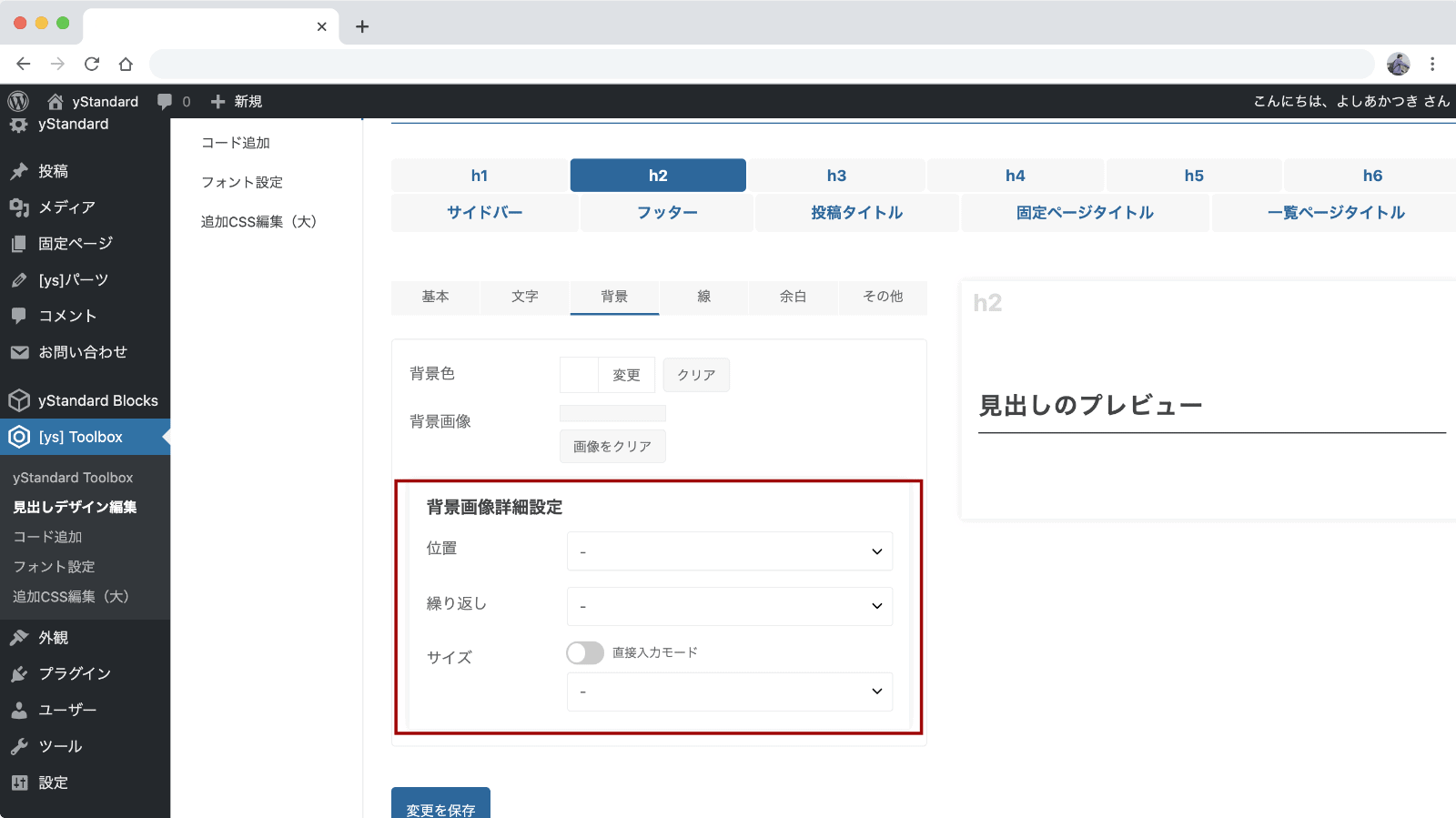
背景画像を指定した場合、画像の詳細設定が表示されます。
画像の表示位置(top, center, bottomなど)や繰り返し、画像のサイズ(coverなど)を設定できます。
「サイズ」については直接入力も可能で、「10px 20px」のような指定も可能です。(単位まで入力する必要があります。)
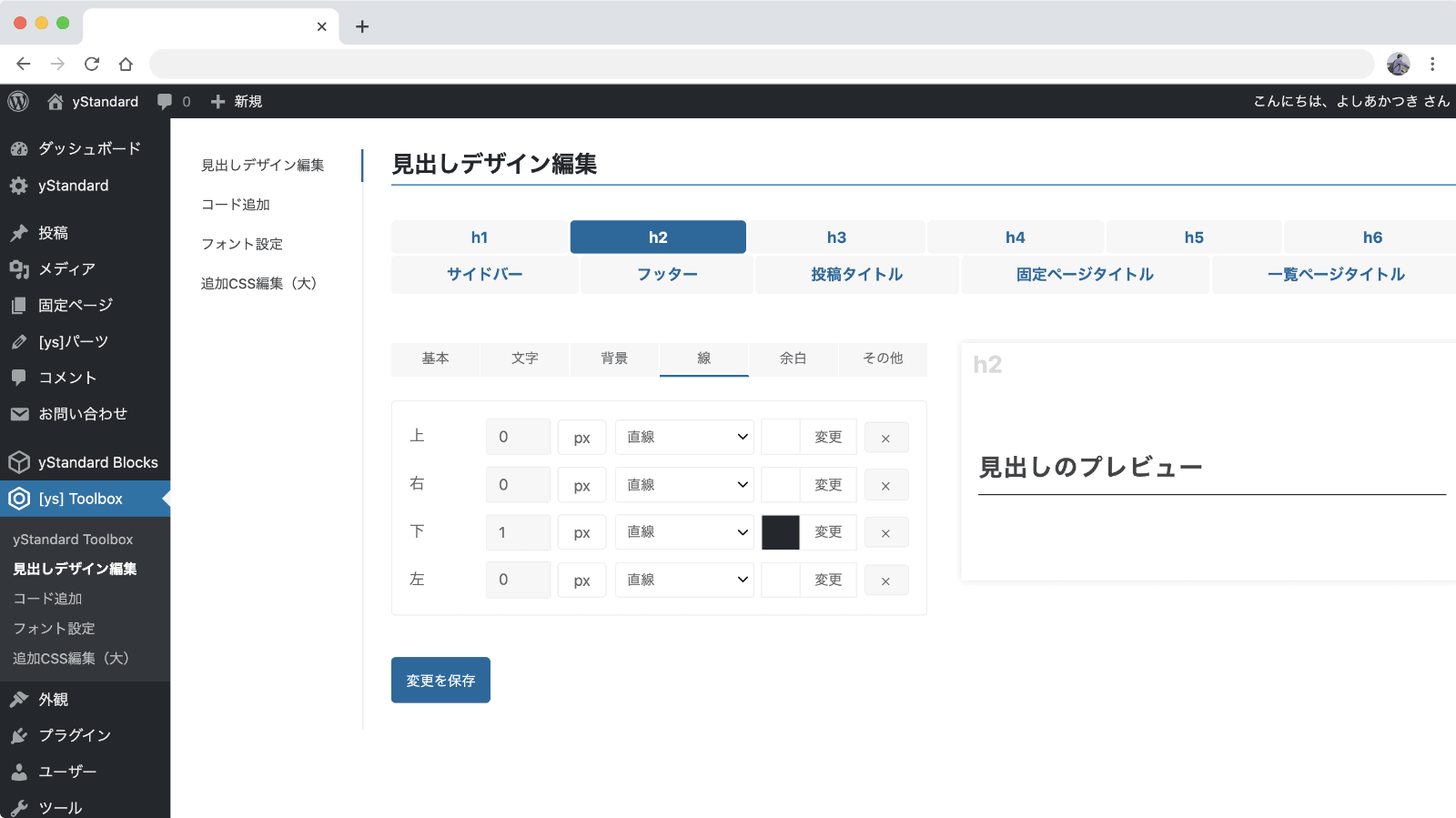
④ 線の設定

「線」タブでは見出しの上下左右の線を設定できます。
線のサイズ、線の種類(直線、点線など)、色を設定できます。
線のサイズは「px」と「em」を選択できます。
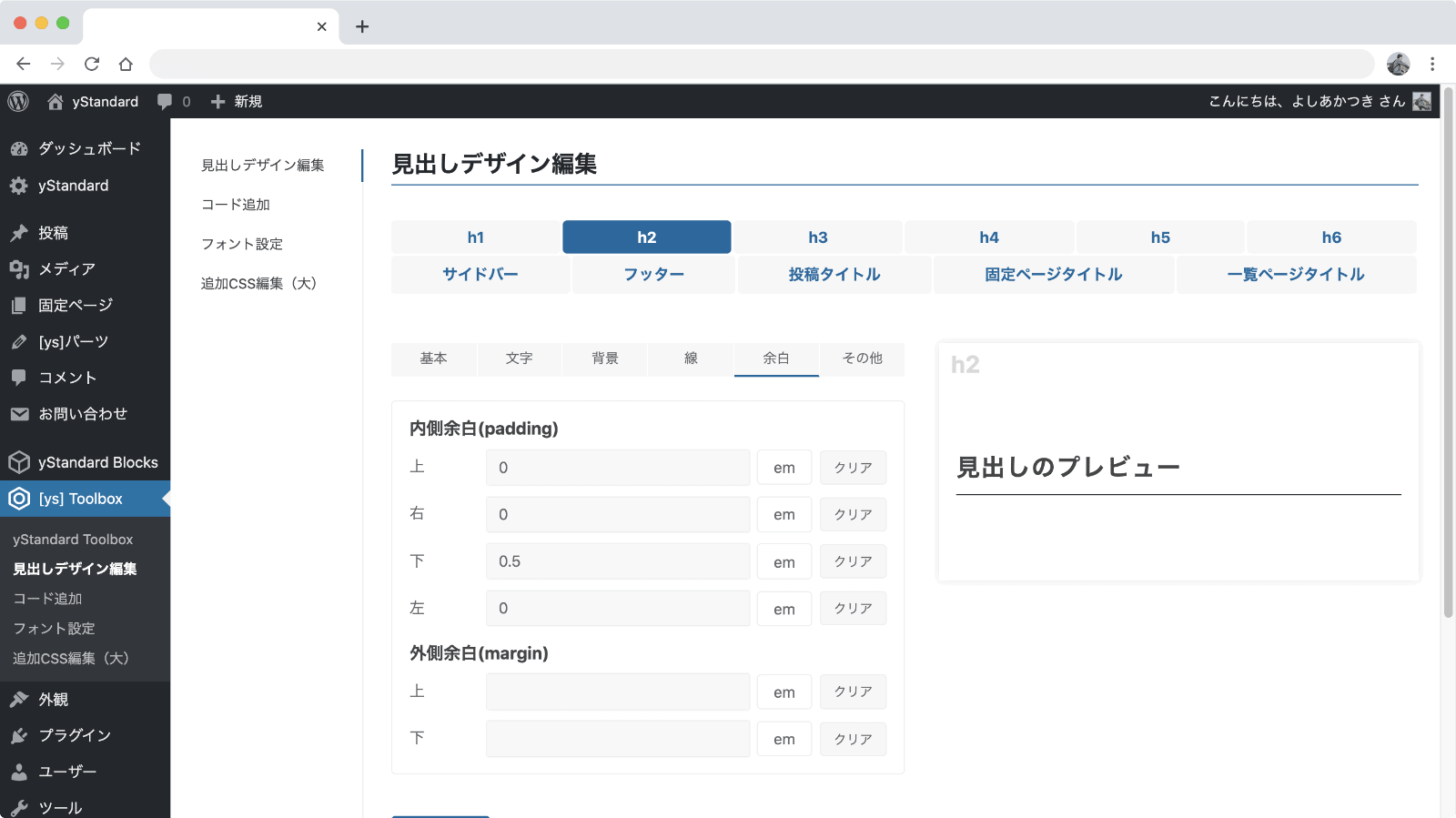
⑤ 余白の設定

「余白」タブでは見出しの内側の余白(上下左右)と外側の余白(上下)を設定できます。
余白の単位は「px」と「em」を選択できます。
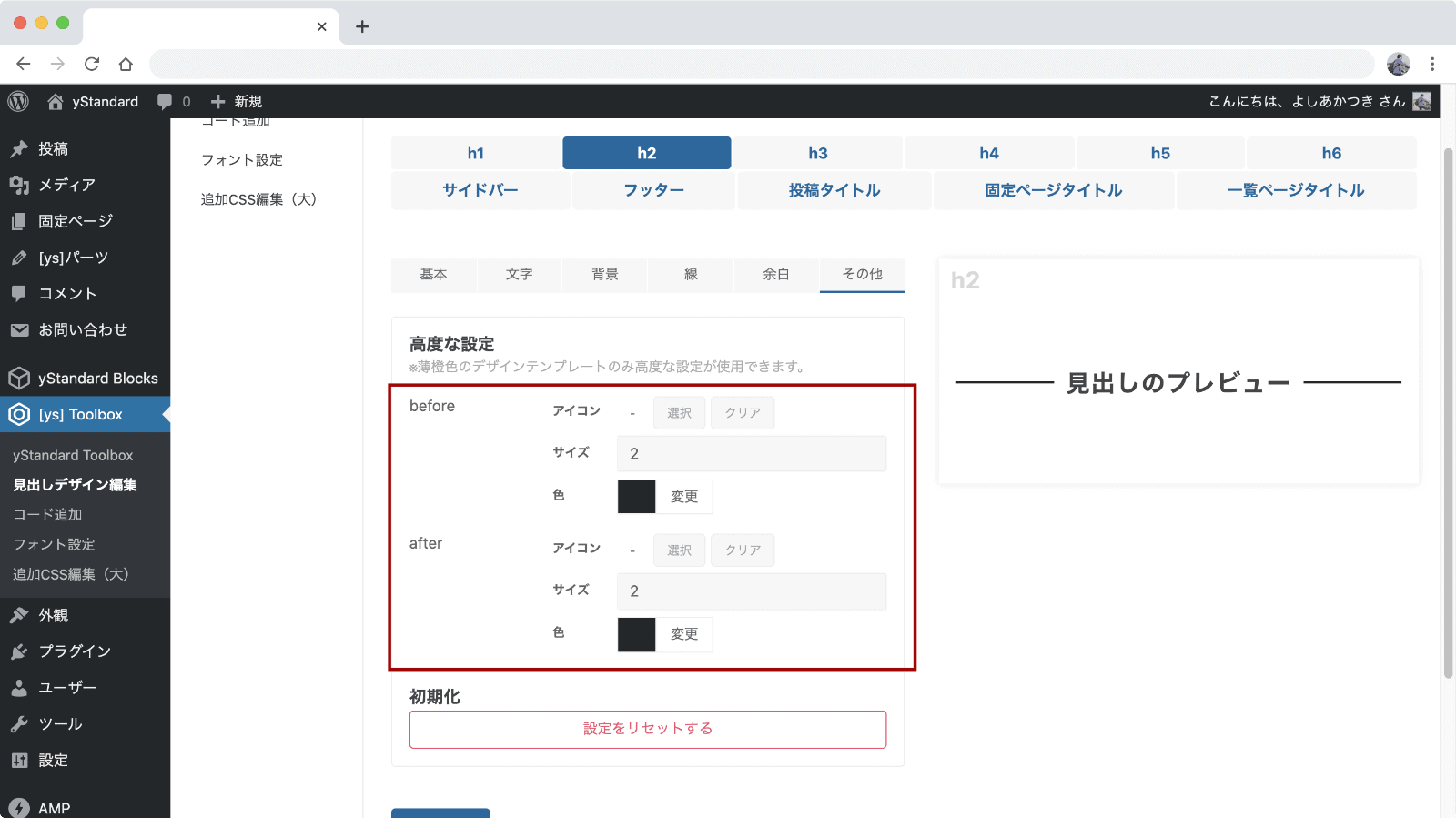
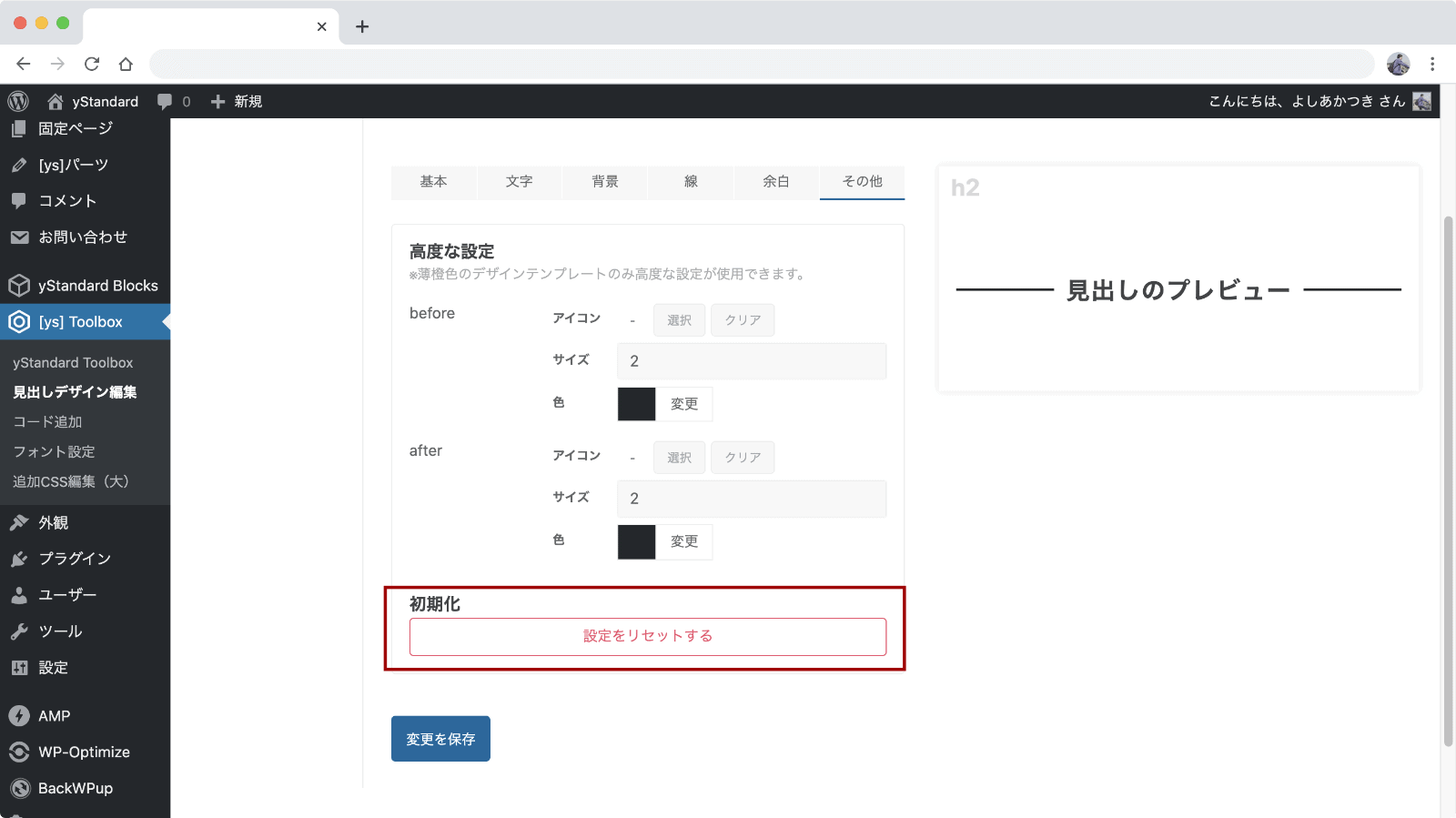
⑥ その他の高度な設定

デザインテンプレートで薄いオレンジのテンプレートを選んだ場合、「その他」タブの高度な設定が変更できるようになります。
設定内容は選んだテンプレートによって違いますが、線の色やアイコンの選択ができるようになりますので、プレビューを確認しながら設定を変更してみてください。
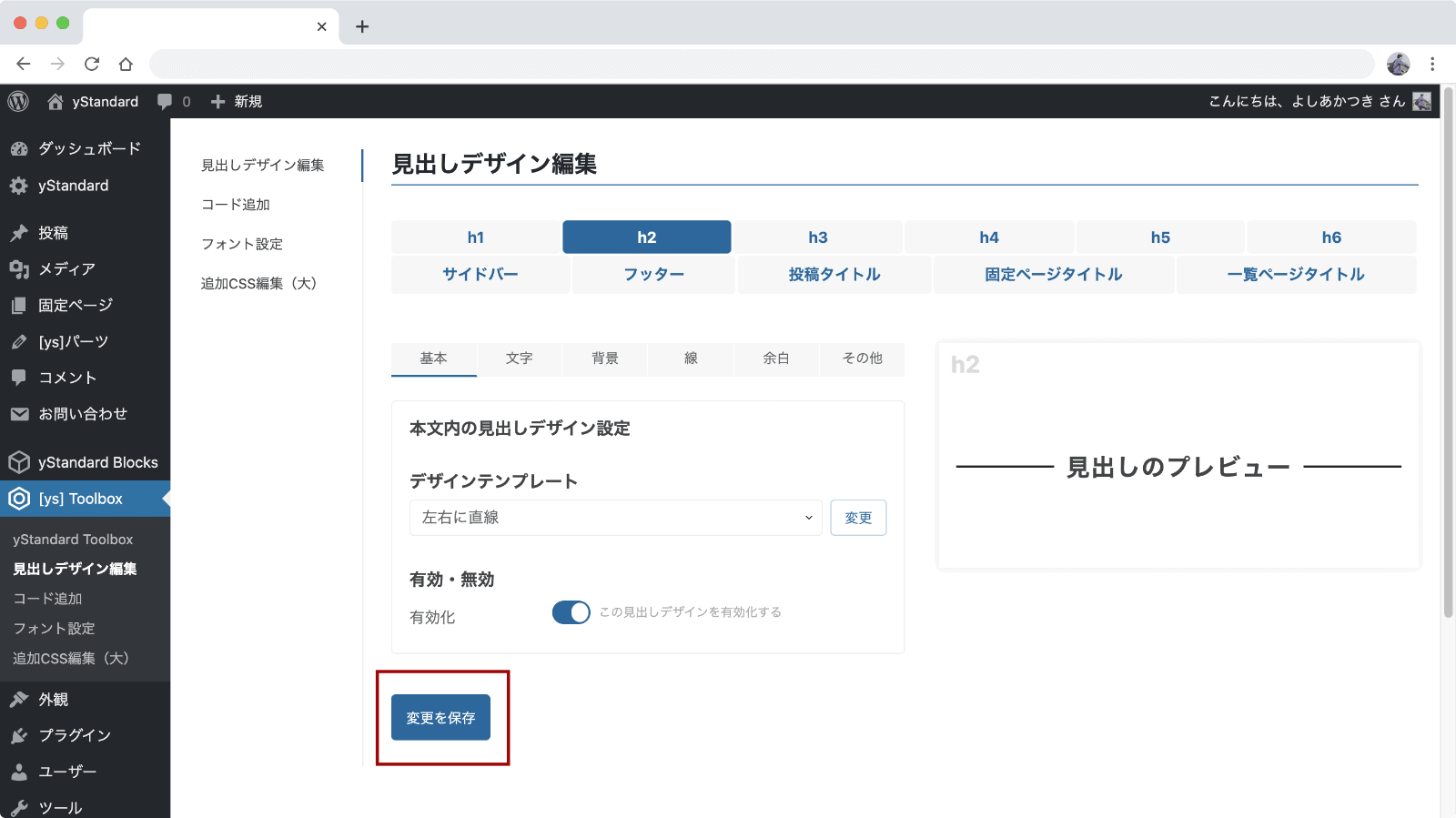
⑦ 設定の保存

設定を編集したら「変更を保存」をクリックします。
※「変更を保存」をクリックするまでは設定が保存されないの注意してください。
設定のリセット

設定をリセットしたい場合、リセットする見出しレベルの「その他」タブから「設定をリセットする」ボタンをクリックします。