yStandard v3.4.0を公開しました
主な変更点についてのご案内です。
よっひー(@yosiakatsuki)です。
2019年10月26日 yStandard v3.4.0を公開しました。
主な更新内容については以下の内容になります。
- 機能追加
- AMPプラグイン連携機能の追加
- タイトルなしテンプレートのスリム版追加
v3.3.0 ~ v3.4.0までの細々とした調整は下記をご覧下さい。
機能追加
AMPプラグイン連携機能の追加
これまでyStandardでは独自のAMPページ作成機能がありましたが、今後はこの機能を廃止し、AMPについてはAMPプラグインを使っていただく方針にします。
背景としては、AMPの仕様に合わせて変換機能を更新していくのが(個人的に)大変になってきていたからです。
テーマで独自に用意するよりプラグインのほうが変換チェック機能などがあり高機能なので、広告表示など、yStandard的に用意しておきたい部分だけ連携できるようにする方針に舵を切りました。
まずはβ版として機能追加
v3.4.0時点ではまずβ版として追加になります。
基本的な機能はまず作者サイトで検証をしていて、ほとんどのページで正常にAMPページとして認識されている状態です。

ちなみに、プラグインにしたら画像関連のAMPエラーがガッツリ減りました。
連携できるAMPプラグインの設定

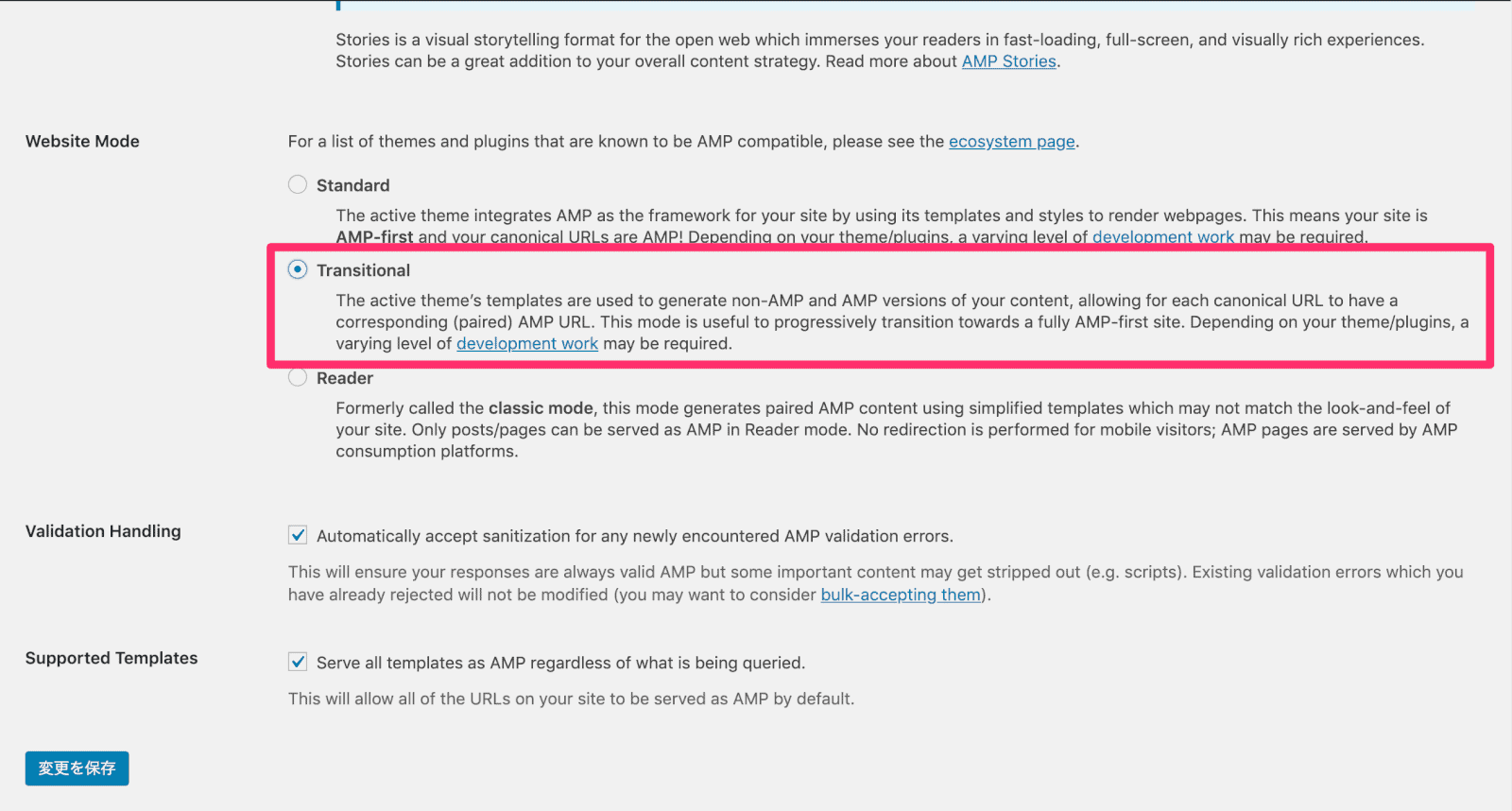
AMPプラグインの設定は「Website Mode」が「Transitional」での使用を想定しています。
この設定では、AMPではない通常のページとAMPページの2種類のページが存在する形になりますが、通常のページとほぼ同じデザインでAMPページが作成できるところがポイントになるかと思います。

AMPプラグイン連携機能の設定

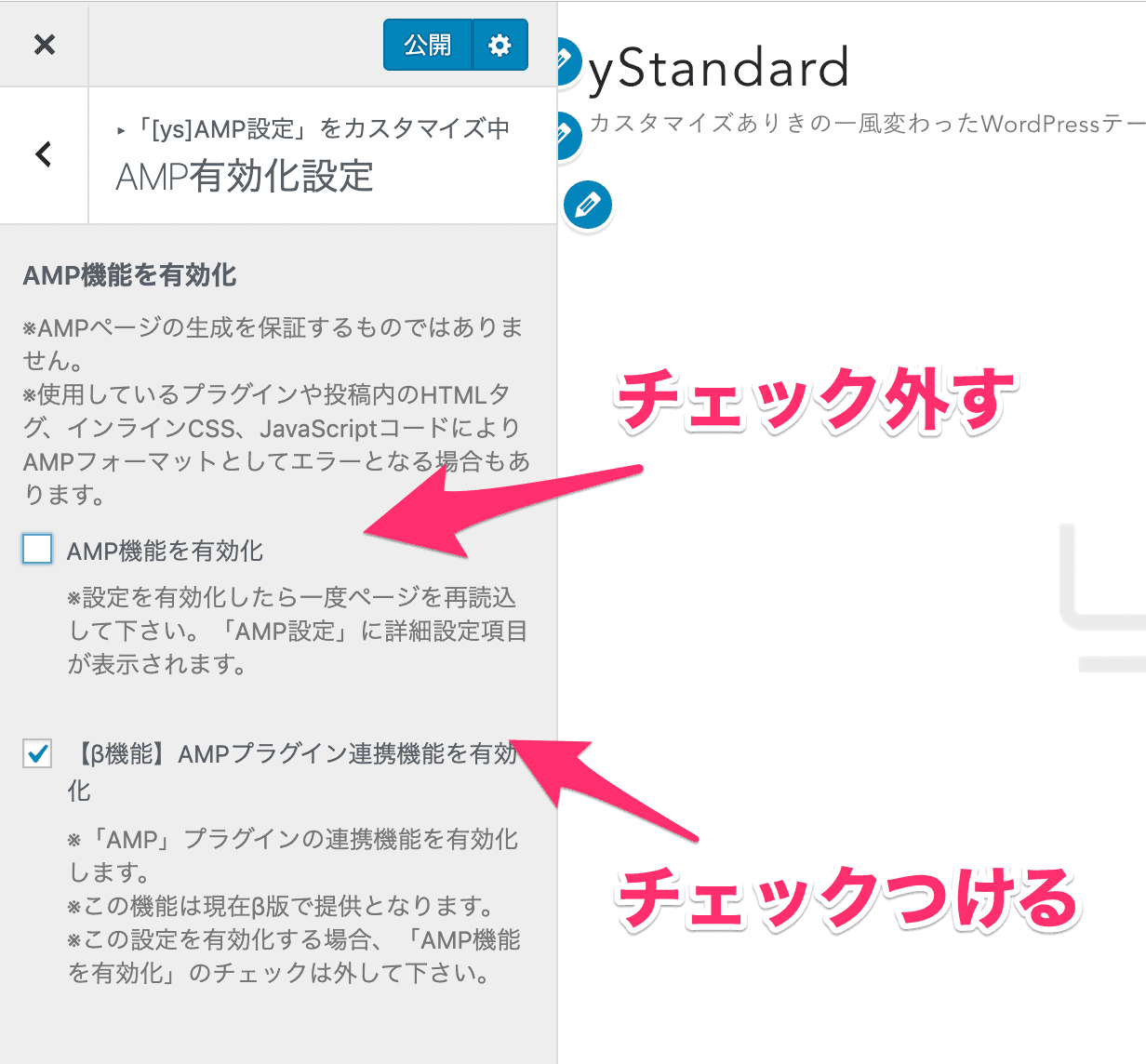
AMPプラグインの連携機能はカスタマイザーの「[ys]AMP設定」→「AMP有効化設定」で「AMPプラグイン連携機能を有効化」にチェックをつけます。
合わせて「AMP機能を有効化」のチェックは外して下さい。
将来的にこの設定は廃止し、AMPプラグイン連携機能のみにする予定です。
yStandardのAMP連携機能では、v3.4.0時点では以下のような処理をしています。
- AMPページではテーマで読み込み指定しているJavaScriptを削除する
- AMPページでは「AMP広告設定」に設定した広告を表示する
- Font AwesomeをCSS版に切り替えて、AMPで許可されているCDNのURLから読み込む
Google Analyticsの設定

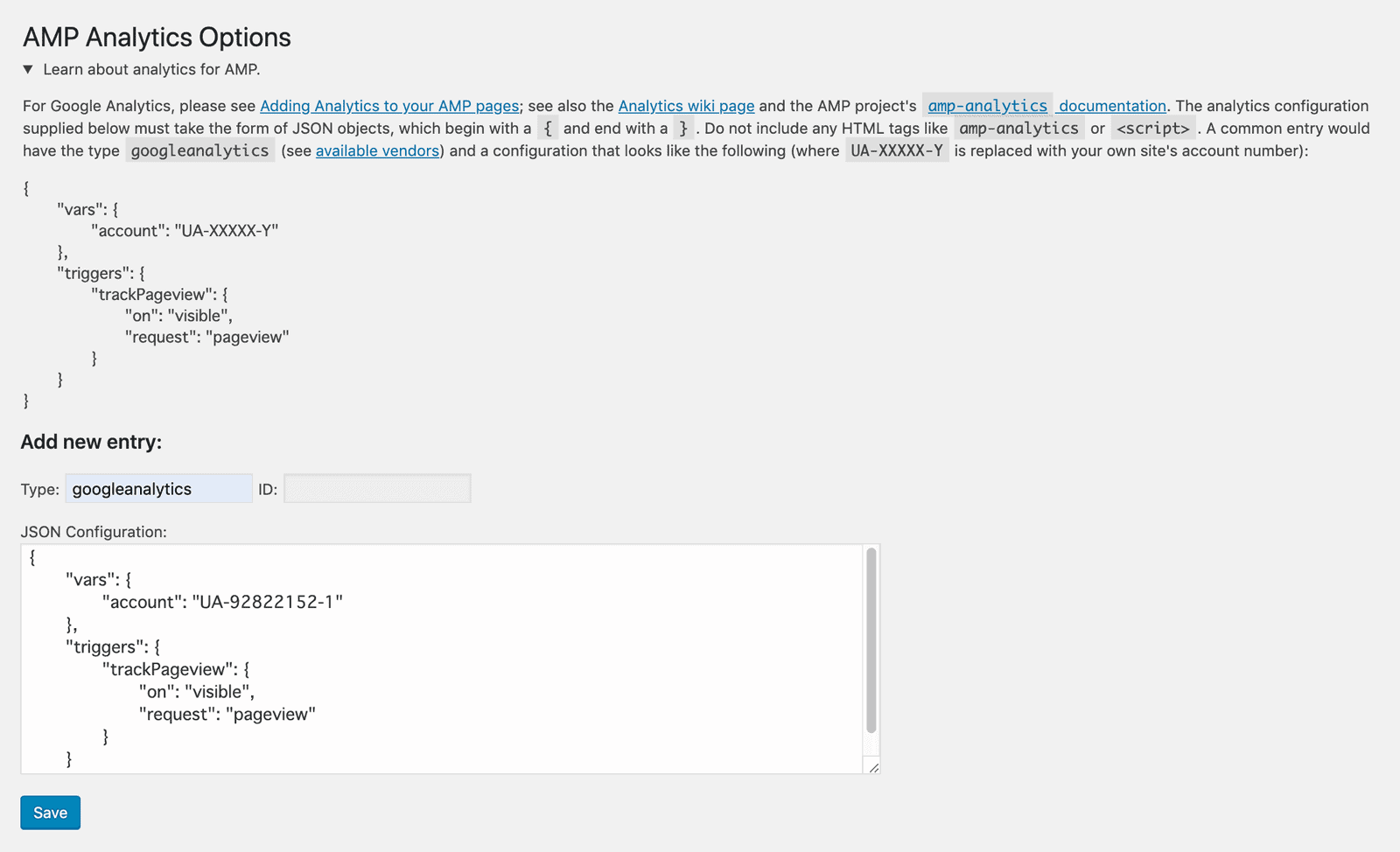
Google Analyticsの設定はAMPプラグインで用意されている機能を使用して下さい。
「AMP Analytics Options」設定画面にサンプルが用意されているので、ページ上部のサンプルを入力欄へコピー&ペーストし、「UA-XXXXX-Y」の部分を自分のIDに変更します。
仕様上の注意点
AMPページではPC用のCSSが読み込まれません。これはAMPのCSS容量上限50KB対策のための仕様です。
将来的にはPC用レイアウトでAMPページを表示できるようCSSの調整を行う予定です。
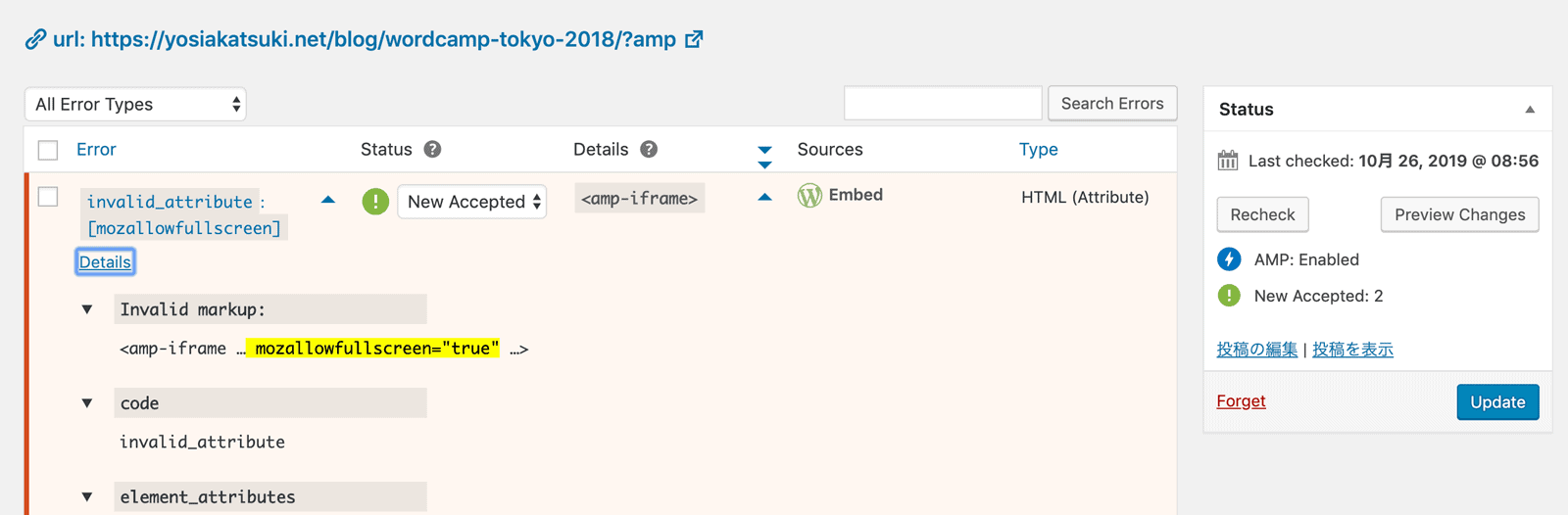
AMPエラーについて

AMPプラグインを有効化すればエラーのないAMPページが必ず生成されるというものではありません。
投稿内の内容によってはエラーが発生する恐れも十分あります。
テーマが原因のエラーについては随時対処いたしますが、投稿内のHTMLなどが原因で発生しているエラーについては対応しかねますのでご了承下さい。
この改修で影響のあるテンプレートファイル
この改修によって影響のあるテンプレートファイルは以下です。
- header.php
- footer.php
※テーマフォルダ直下のファイルです。
子テーマで該当ファイルを編集している場合は、テスト環境で必ず動作確認をしてから本番サイトへ反映して下さい。
タイトルなしテンプレートのスリム版追加
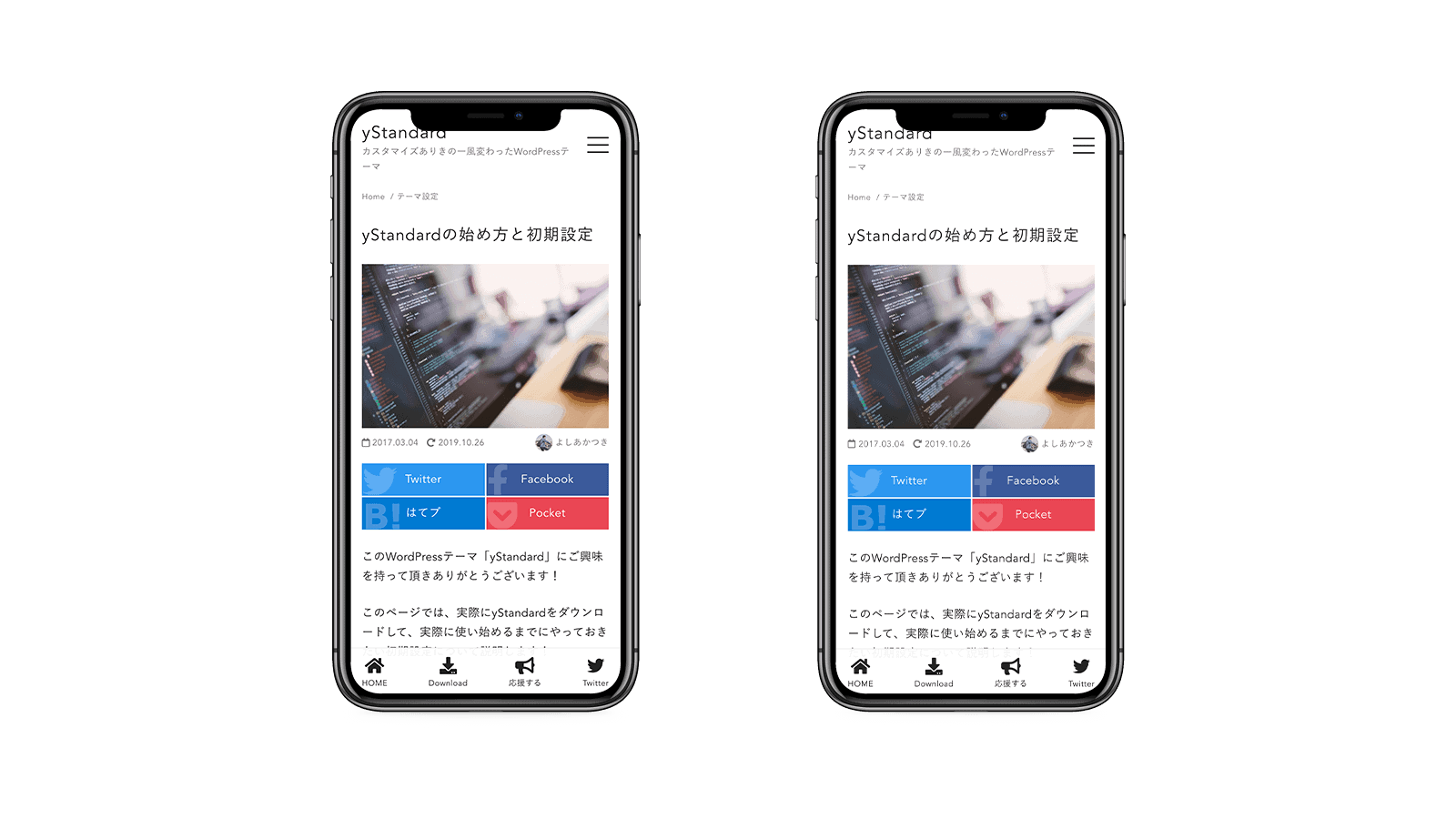
タイトル・アイキャッチ画像・パンくずが表示されないテンプレートの横幅スリム版を追加しました。
ページサンプルはこちら▼
今後について
前回のアップデートから、追加予定の機能のなかで早めに追加してほしい機能に投票できる仕組みをよういしました。
Trelloのアカウントが必要になりますが、「早めに欲しい!」という機能があればポチッと投票してみて下さい。
今後とも応援もよろしくおねがいします。

