サイトのヘッダー部分に表示するロゴ画像の設定方法について紹介します。
ロゴ画像の設定方法

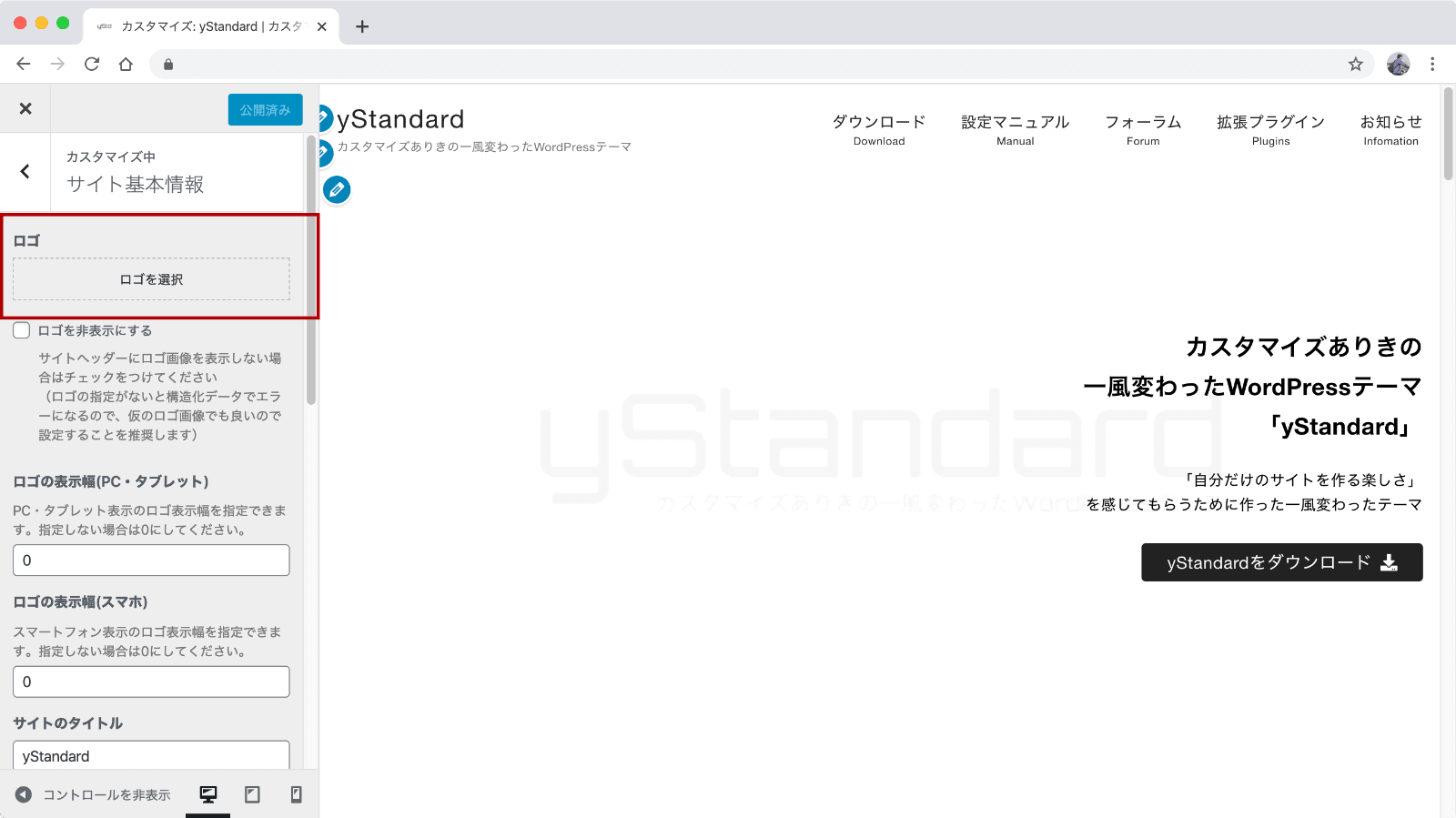
ヘッダーロゴはカスタマイザーの「サイト基本設定」にある「ロゴ」で変更します。

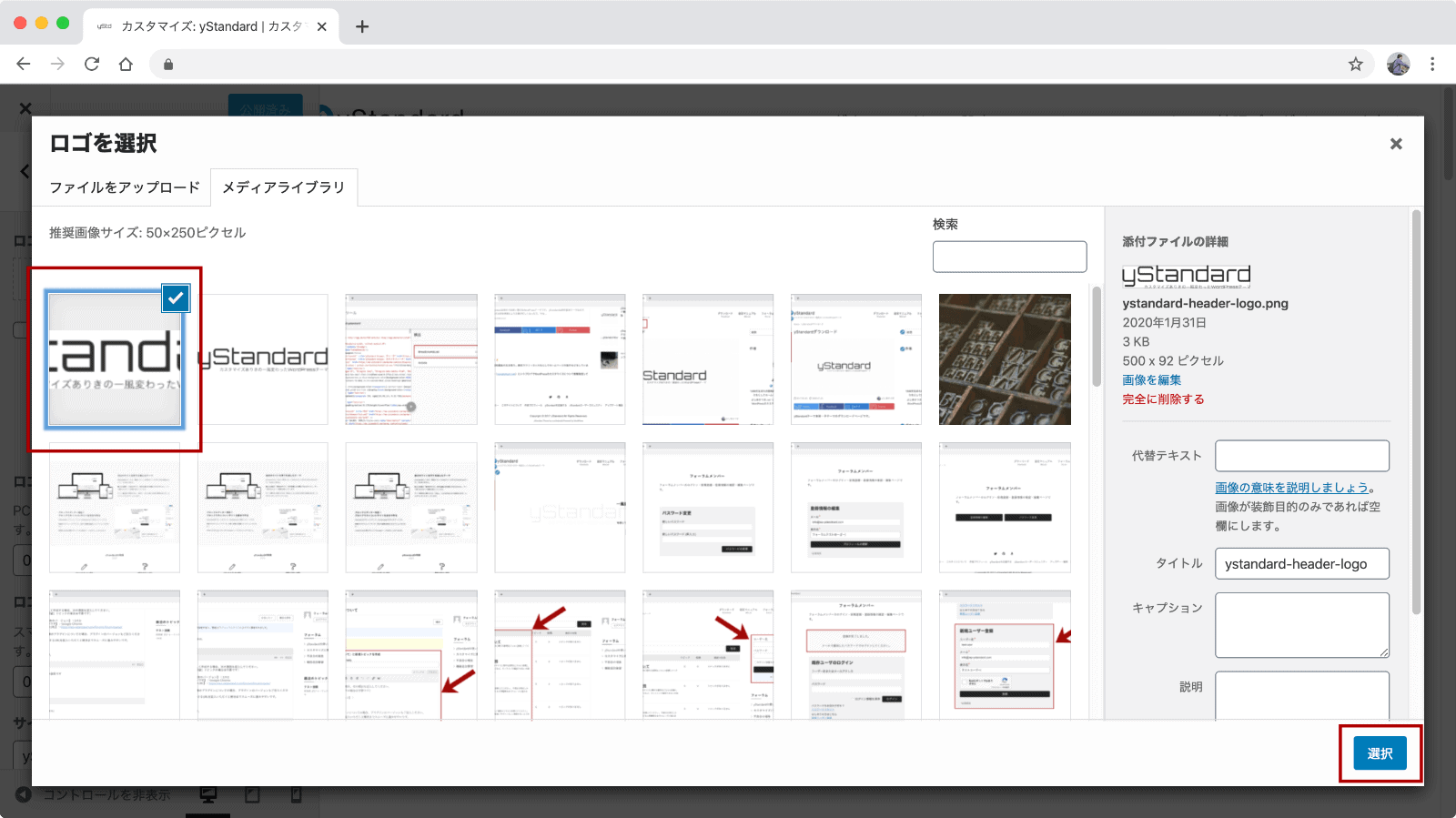
画像のアップロード、またはアップロード済みの画像からロゴ画像を選択します。

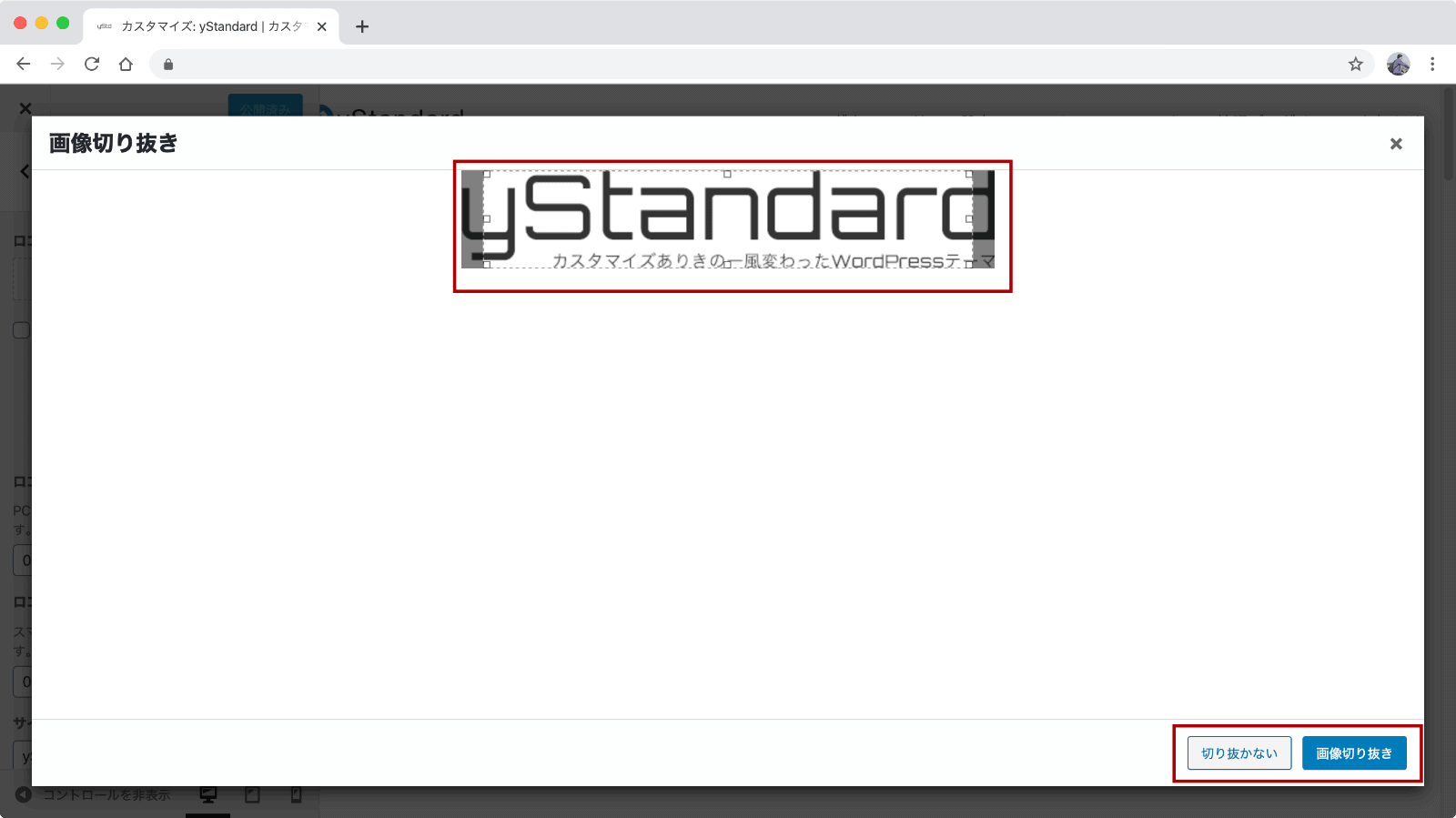
ロゴ画像の切り抜き画面になるので、サイトに表示したい切り抜き領域を選択して「画像切り抜き」ボタンをクリックします。
もし画像を切り抜かずに使う場合は「切り抜かない」ボタンをクリックします。

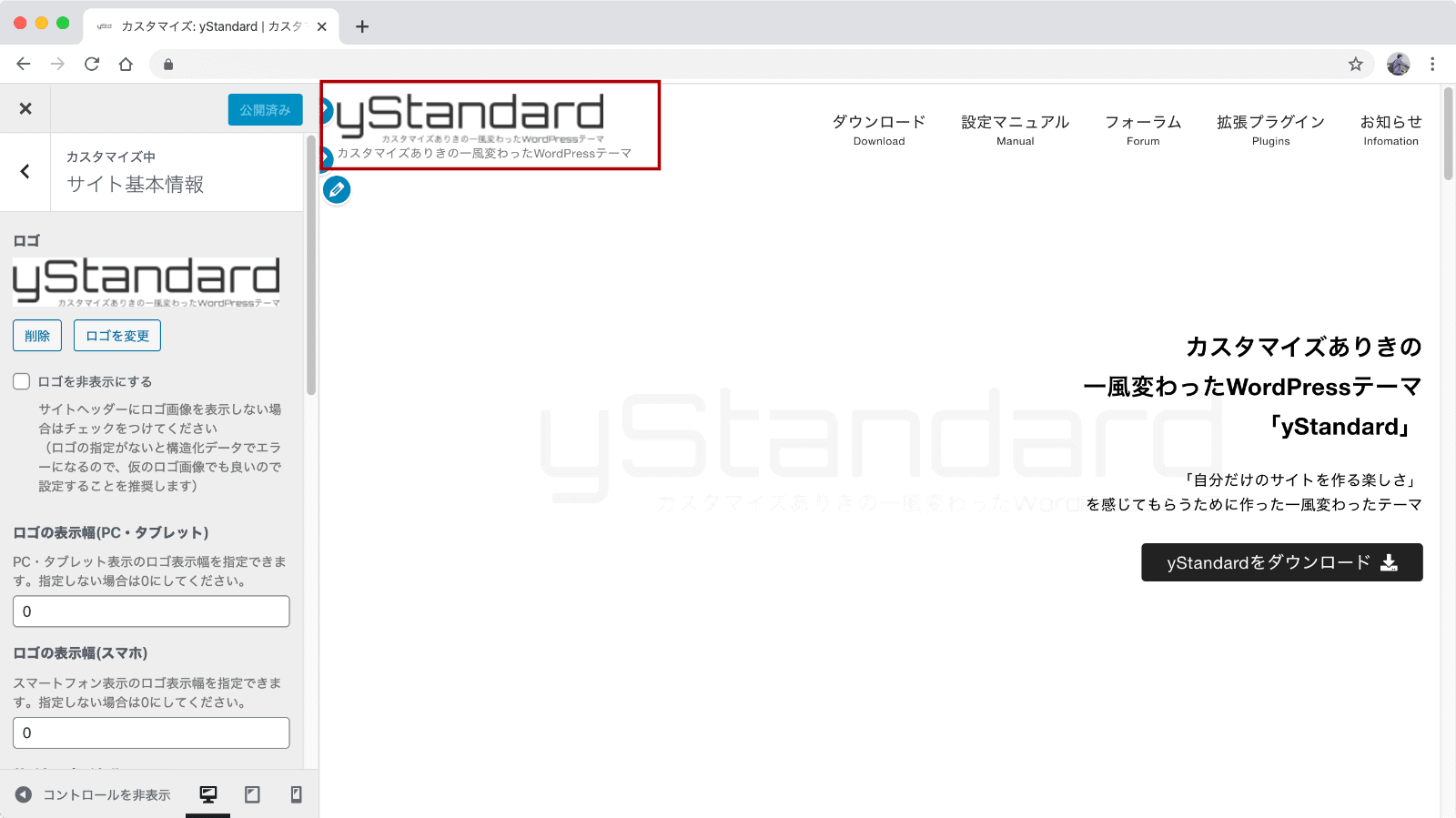
ヘッダーロゴが表示されます。
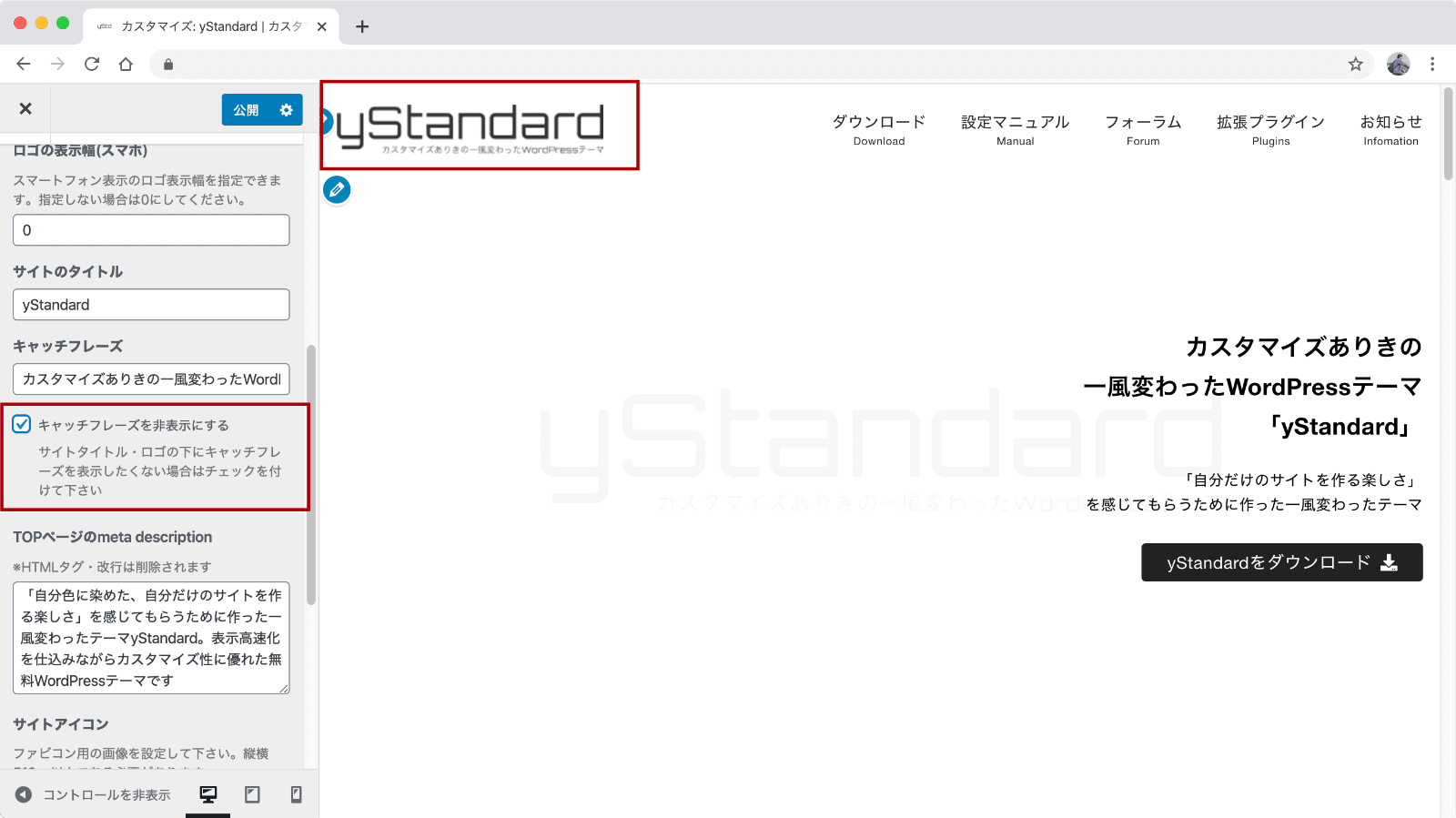
ロゴ画像下のキャッチフレーズを非表示にする

「キャッチフレーズを非表示にする」にチェックを入れると、ロゴ画像下のキャッチフレーズが表示されなくなります。
ロゴ画像の表示サイズを調整する
※この機能はyStandard v3.12.0 以降で利用できます。
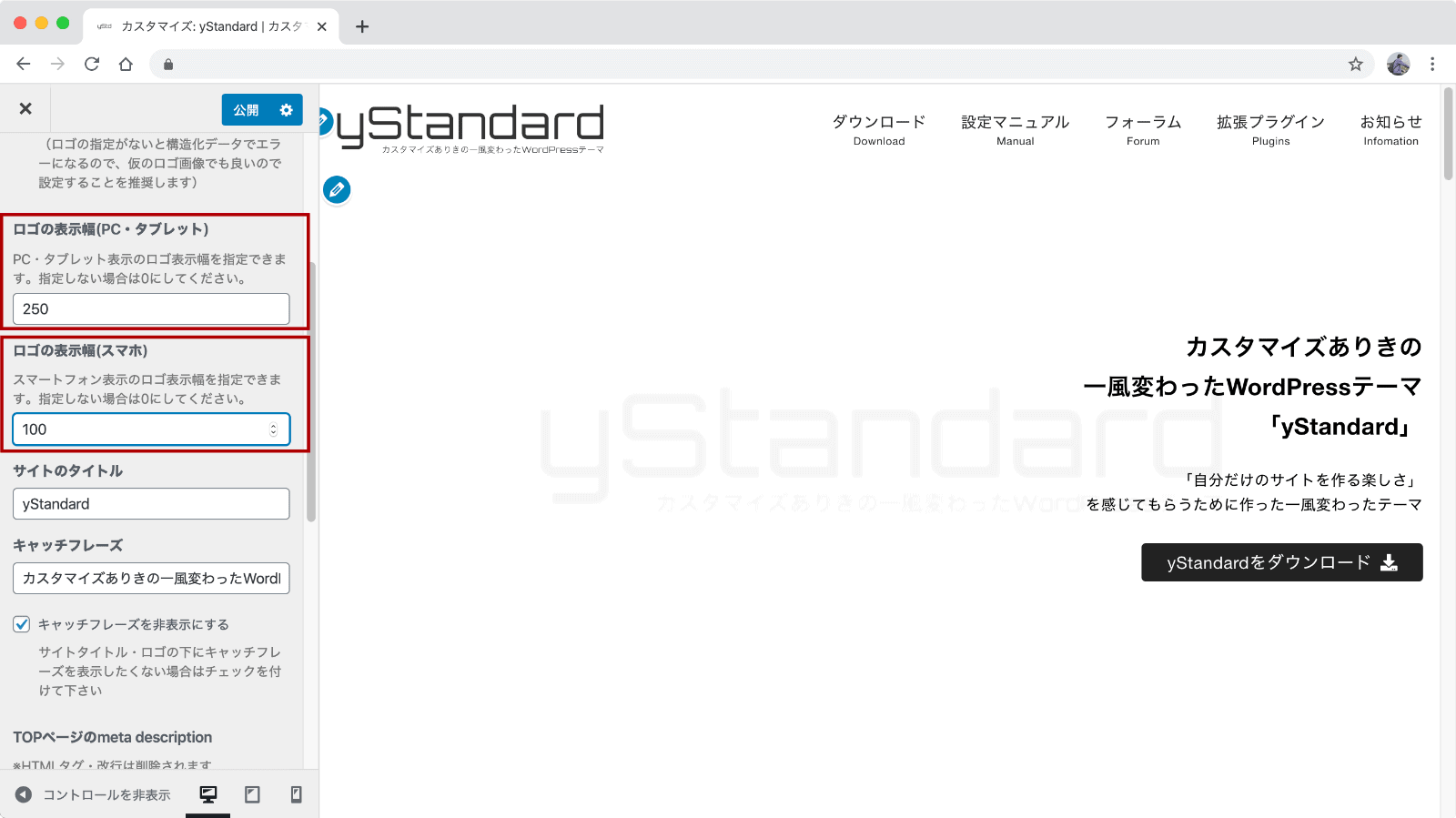
設定したロゴ画像が大きい場合、横幅を基準に表示サイズを調整することができます。

「ロゴの表示幅(PC・タブレット)」「ロゴの表示幅(スマホ)」にそれぞれ表示サイズを入力します。
ロゴ画像が入力した横幅で表示されます。(高さは画像の縦横比を保ったまま自動で計算されます。)
※拡大表示もできますが、画像が荒く見えるためおすすめしません。大きく表示される画像を小さくサイズ調整するために使うことを想定しています。
おすすめ画像サイズ・表示サイズ
ロゴ画像のサイズ調整機能はRetinaディスプレイなどの高解像度ディスプレイでロゴ画像がモヤモヤする対策の1つとして追加しています。
| 画像サイズ | 横 500px , 高さ 100px |
| ロゴ表示幅の設定 | PC・タブレット : 250px スマホ : 100px |
「ロゴの表示幅」設定には作成した画像の実際のサイズの半分以下を設定することをおすすめします。

