yStandard BlocksのカスタムボタンブロックではPC・タブレット・スマートフォンでボタン内部の余白(padding)を別々に設定出来ます。
各デバイスに合わせて余白を調整できるので、大きな目立つボタンにしたいけど、スマホで見た時は少し小さく調整したい…といった時に便利な設定です。
※このページで紹介している機能はyStandard Blocks v2.8.0以上が必要になります。
PC・タブレット・スマートフォンで余白を別々に設定する

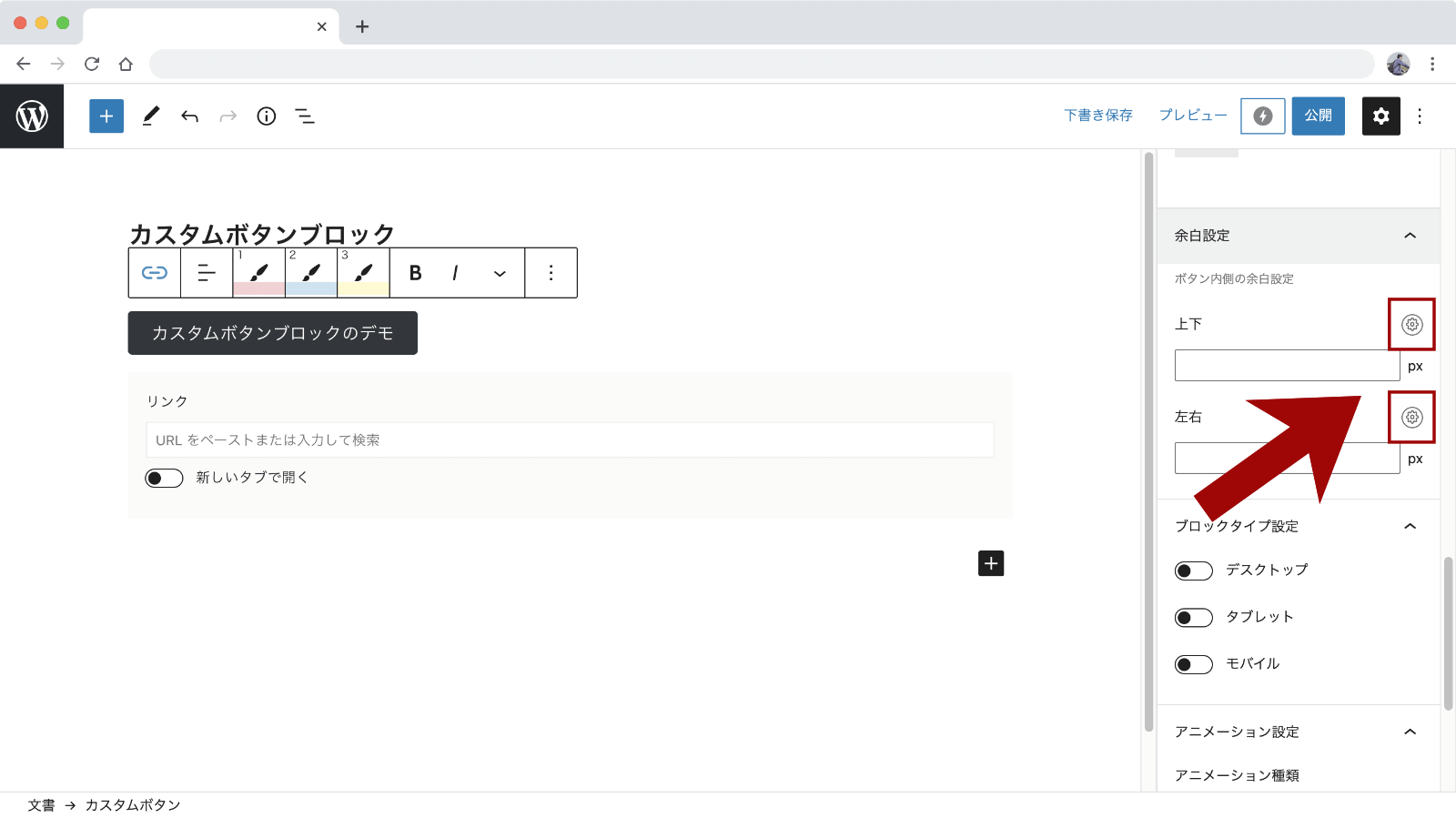
カスタムボタンブロックでPC・タブレット・スマートフォンの余白を別々に設定する場合、ブロックの余白設定右上の歯車アイコンをクリックします。
※「上下」「左右」それぞれ設定出来ます。

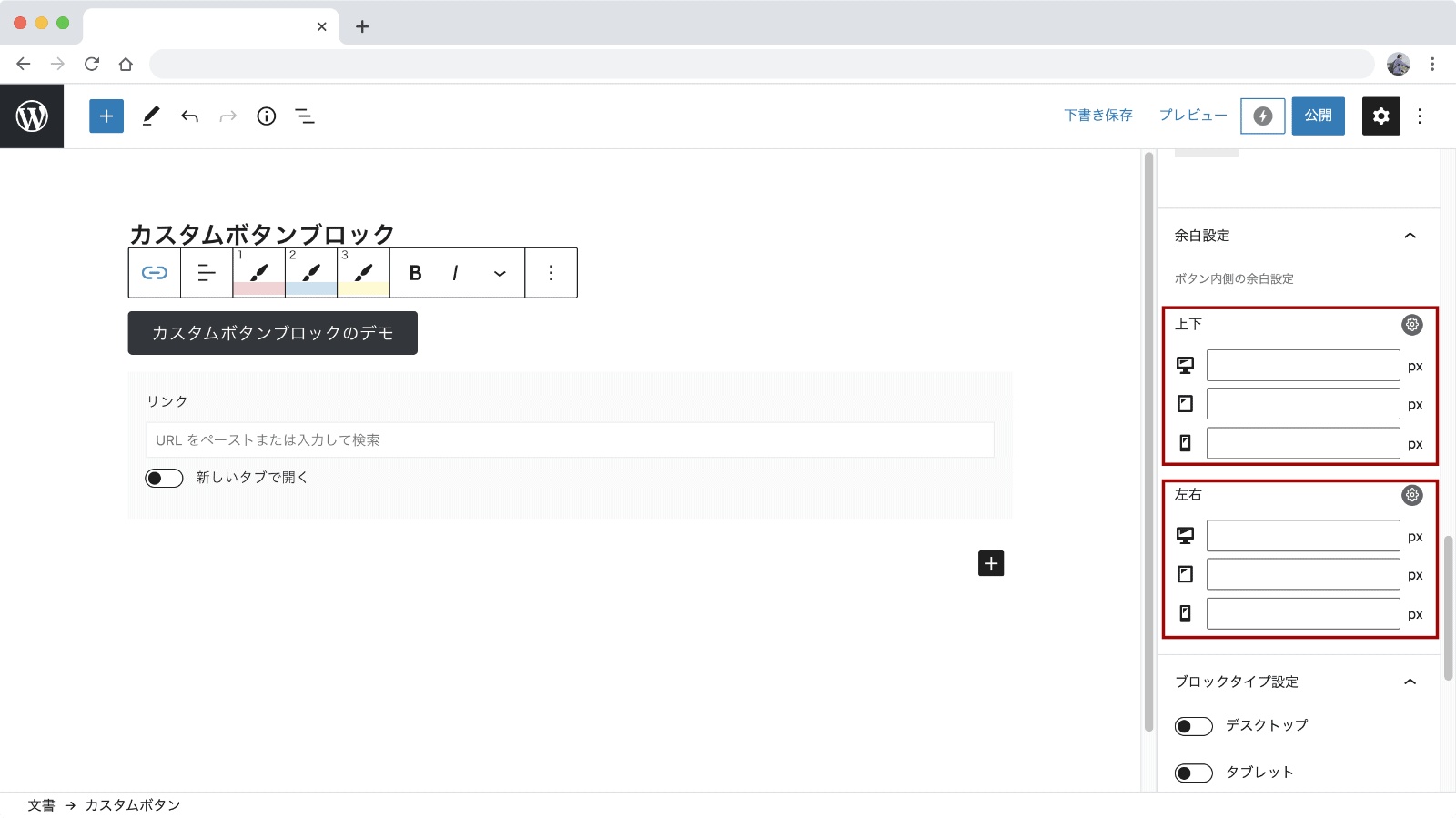
上から順にPC・タブレット・スマートフォンの余白設定欄が表示されるのでそれぞれの余白(px)を入力します。
注意点として、PC・タブレット・スマートフォン別の余白設定を使用する場合は3種類全ての余白を入力してください。
「スマートフォンのみ入力する」「PCとスマートフォンのみ入力する」のような例はNGです。
「PCとタブレットは同じ、スマートフォンだけ小さくする」という場合はPCとタブレットに同じ値を入力してください。
Internet Explorerでの注意点
Internet Explorer(以下IE)ではPC・タブレット・スマートフォン別の余白設定機能は正常に動作しません。
IEで表示した際はPC用の余白サイズでの表示されますのでご了承ください。

