yStandard Toolboxの「ヘッダーオーバーレイ」機能と投稿ヘッダーなしテンプレートを使って、TOPページで先頭の画像の上にメニューを重ねて表示するレイアウトの設定方法について紹介します。
目次
ヘッダーオーバーレイ機能の設定
まずは下記マニュアルを参考に、フロントページのヘッダーオーバーレイ機能を有効にしましょう。

オーバーレイ設定を有効にする
フロントページの場合

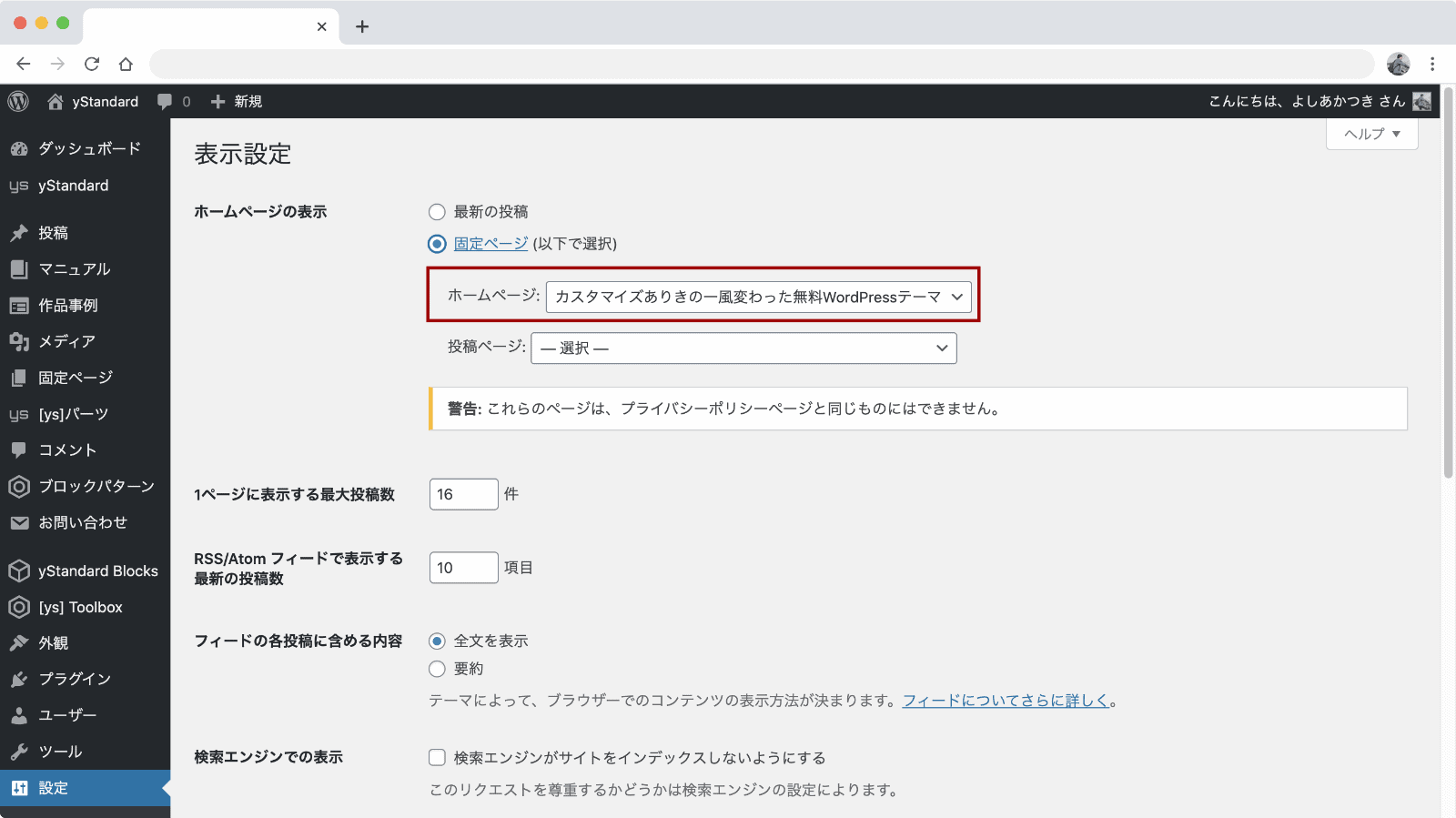
フロントページ(TOPページ)で固定ページの内容が表示されるようにしたい場合、管理画面の「設定」→「表示設定」から「ホームページの表示」設定をしましょう。
ページ個別の設定

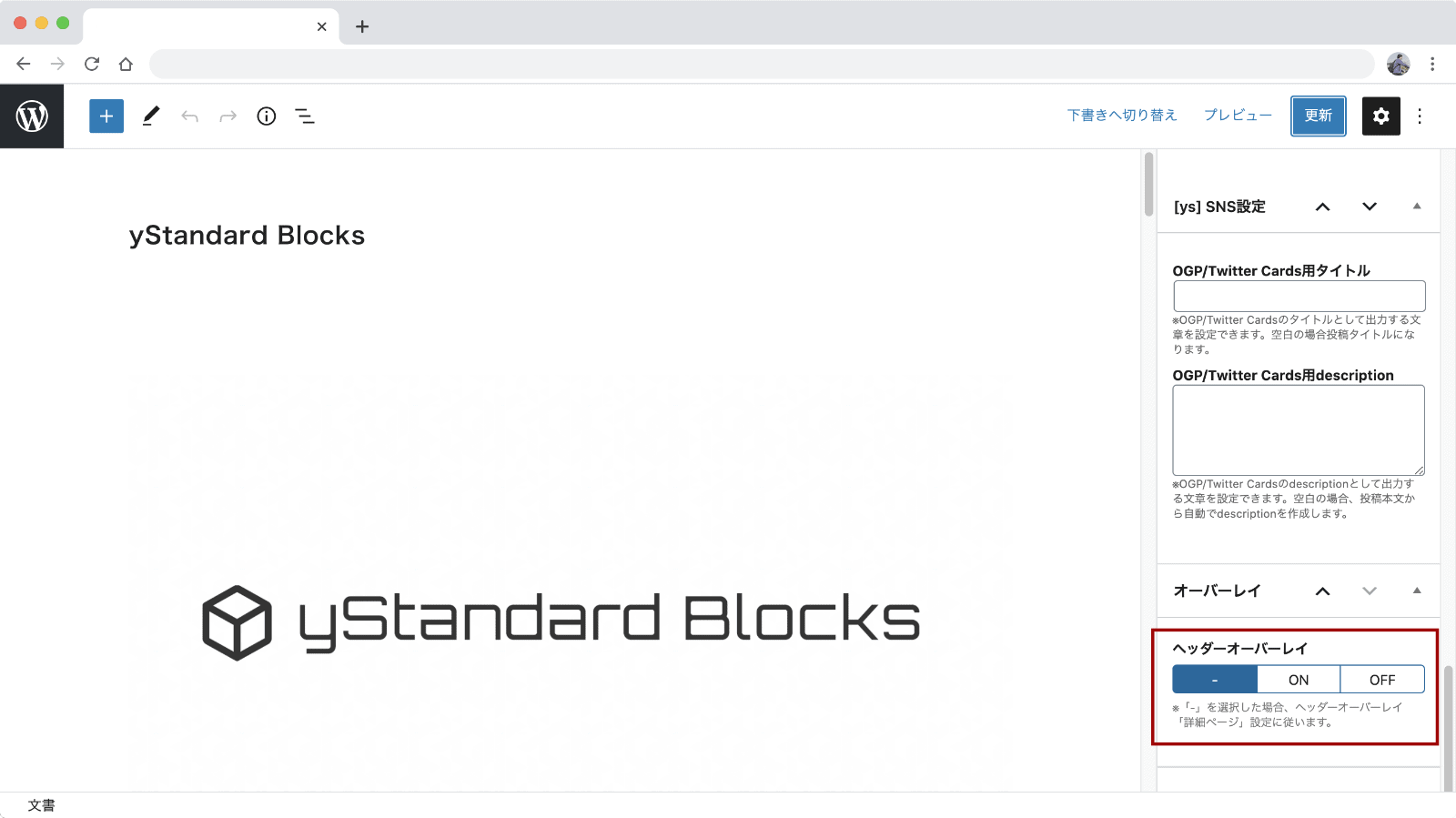
フロントページ以外のページを個別に設定したい場合、ページの設定にある「オーバーレイ」メニューの「ヘッダーオーバーレイ」で設定します。
「-」の場合、yStandard Toolboxのヘッダーデザイン設定からオーバーレイを有効にする詳細ページタイプの設定に従います。
詳細ページタイプの設定を無視してオーバーレイにする場合は「ON」、無効にしたい場合は「OFF」を選択します。
テンプレートを投稿ヘッダーなしテンプレートにする

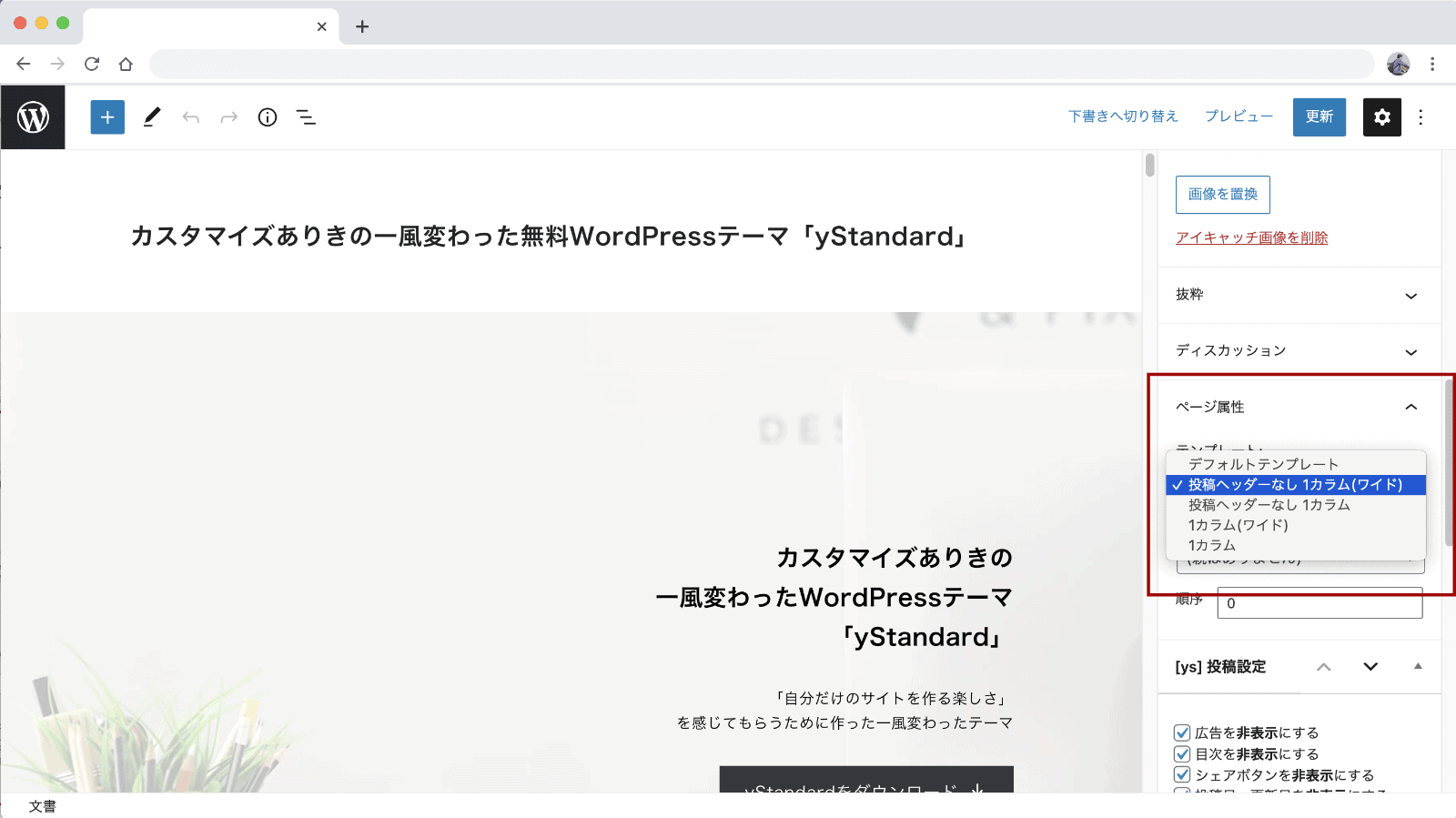
編集画面右側のメニュー「文書」→「テンプレート」で「投稿ヘッダーなし 1カラム(ワイド)」または「投稿ヘッダーなし 1カラム」を選択しましょう。
先頭に画像や動画を表示するブロックを追加する

ページ先頭には画像を表示できるブロックを追加します。
「画像」ブロックや「カバーブロック」、yStandard Toolboxのセクションブロックなどを使って画像を表示させます。

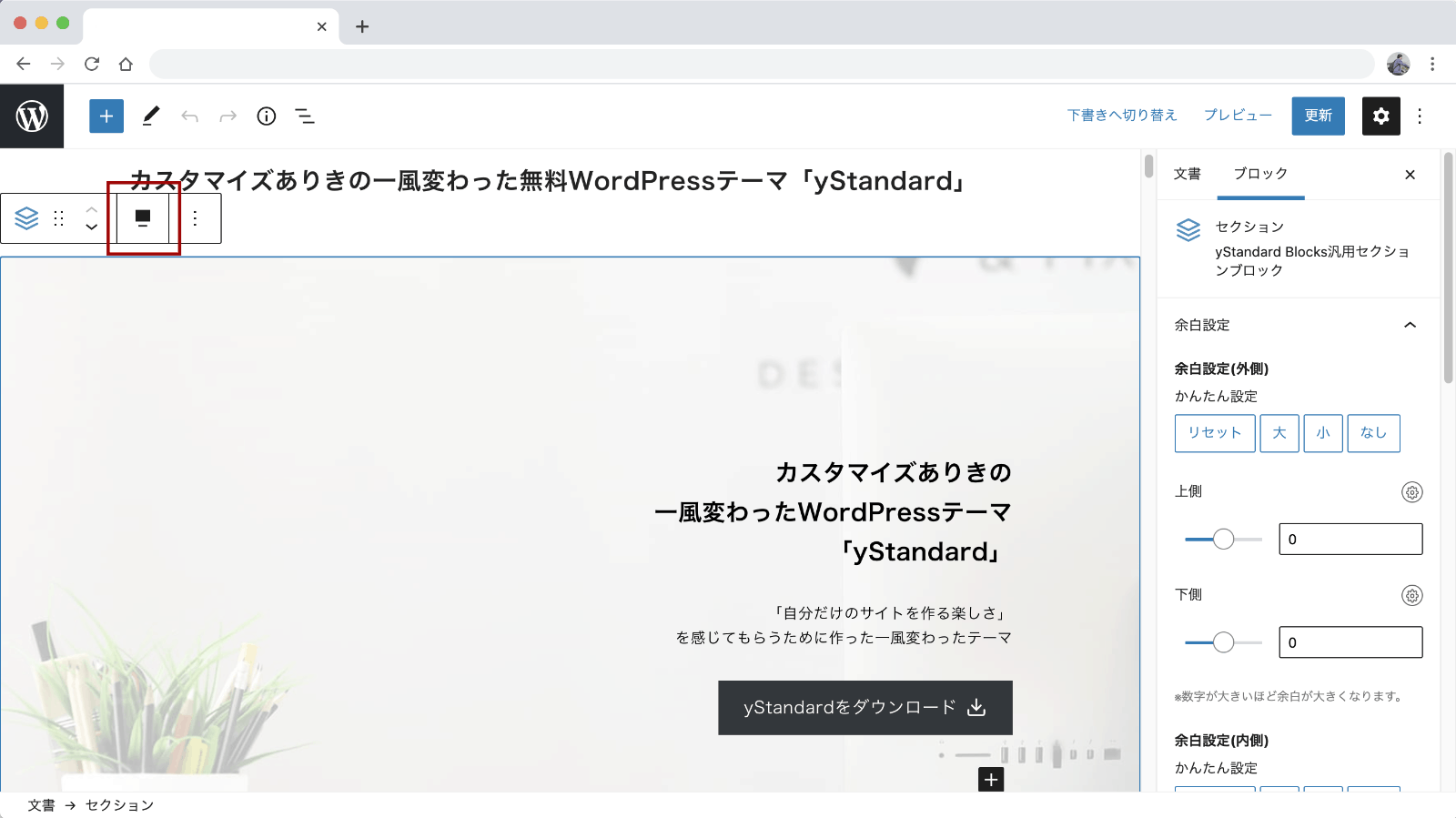
ヘッダーオーバーレイ機能を使う場合、ページ先頭に画面横幅いっぱいに画像を表示させると思いますので、ブロックのツールバーから表示位置を「全幅」になるように設定しましょう。

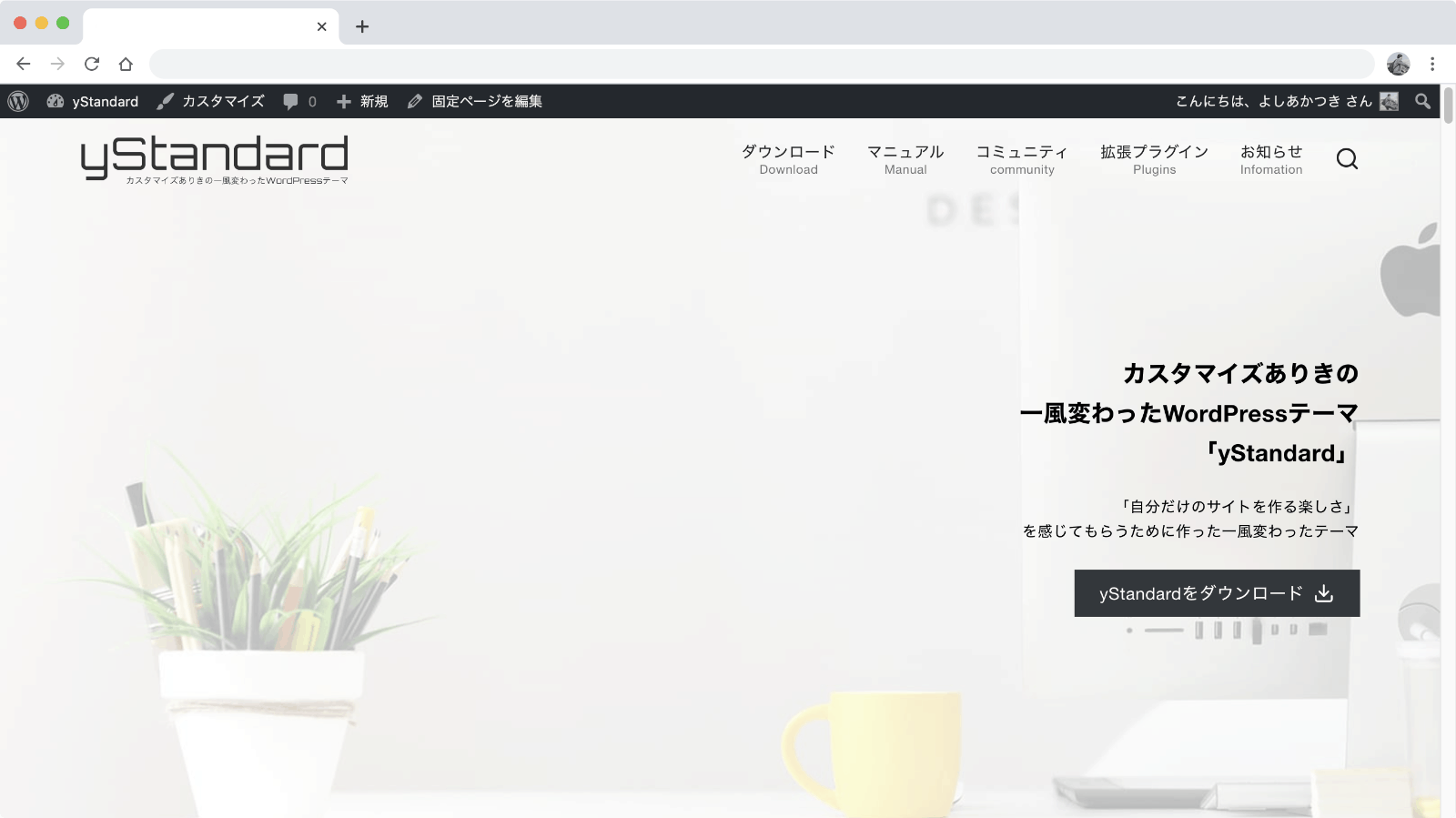
ページ先頭に画像を大きく表示して、サイトヘッダーを重ねたレイアウトが完成しました。
メニュー文字のみやすさを調整する
表示する画像によってはヘッダーオーバーレイ機能を使った時にメニューの文字が見づらくなる場合があります。
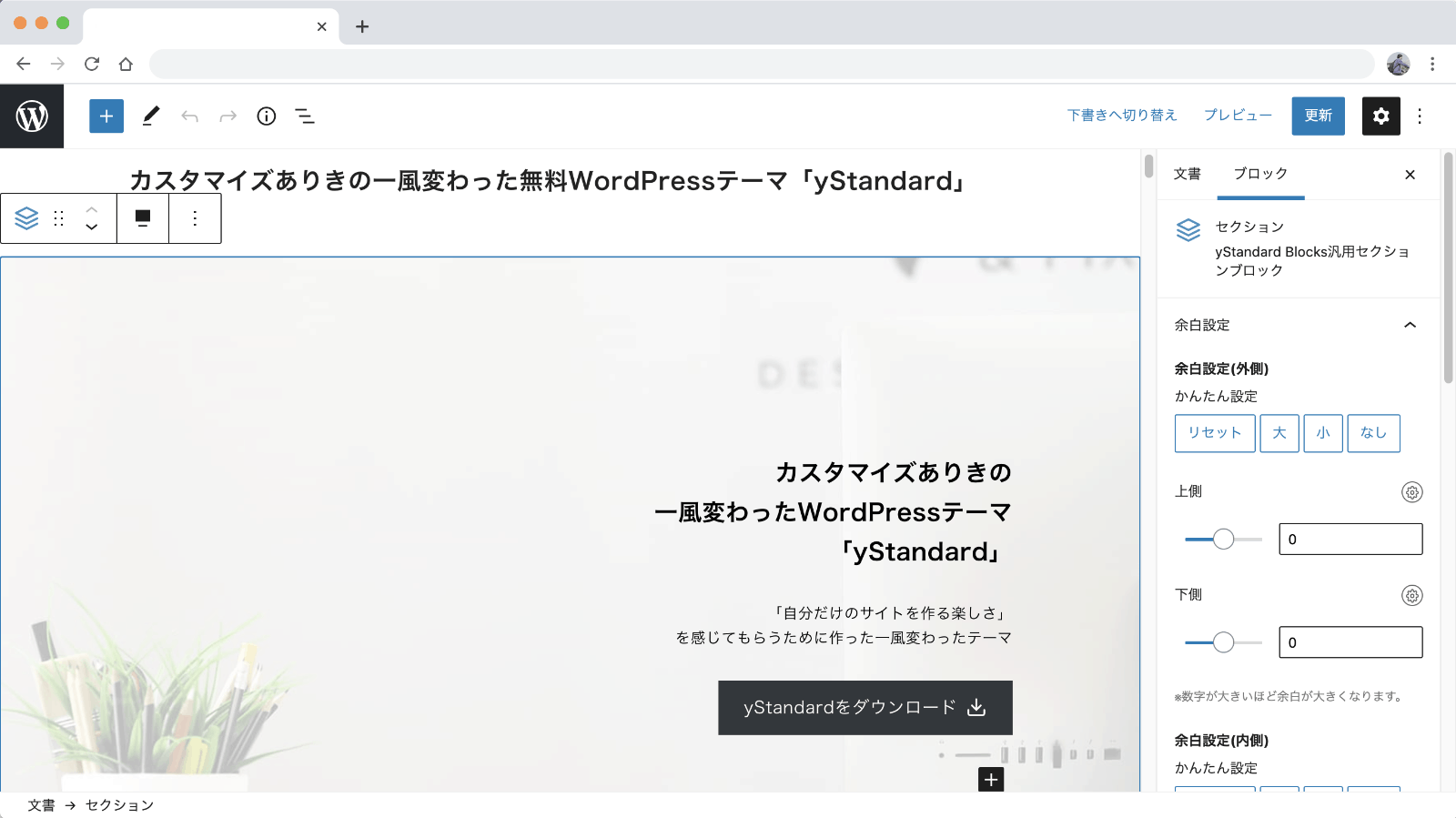
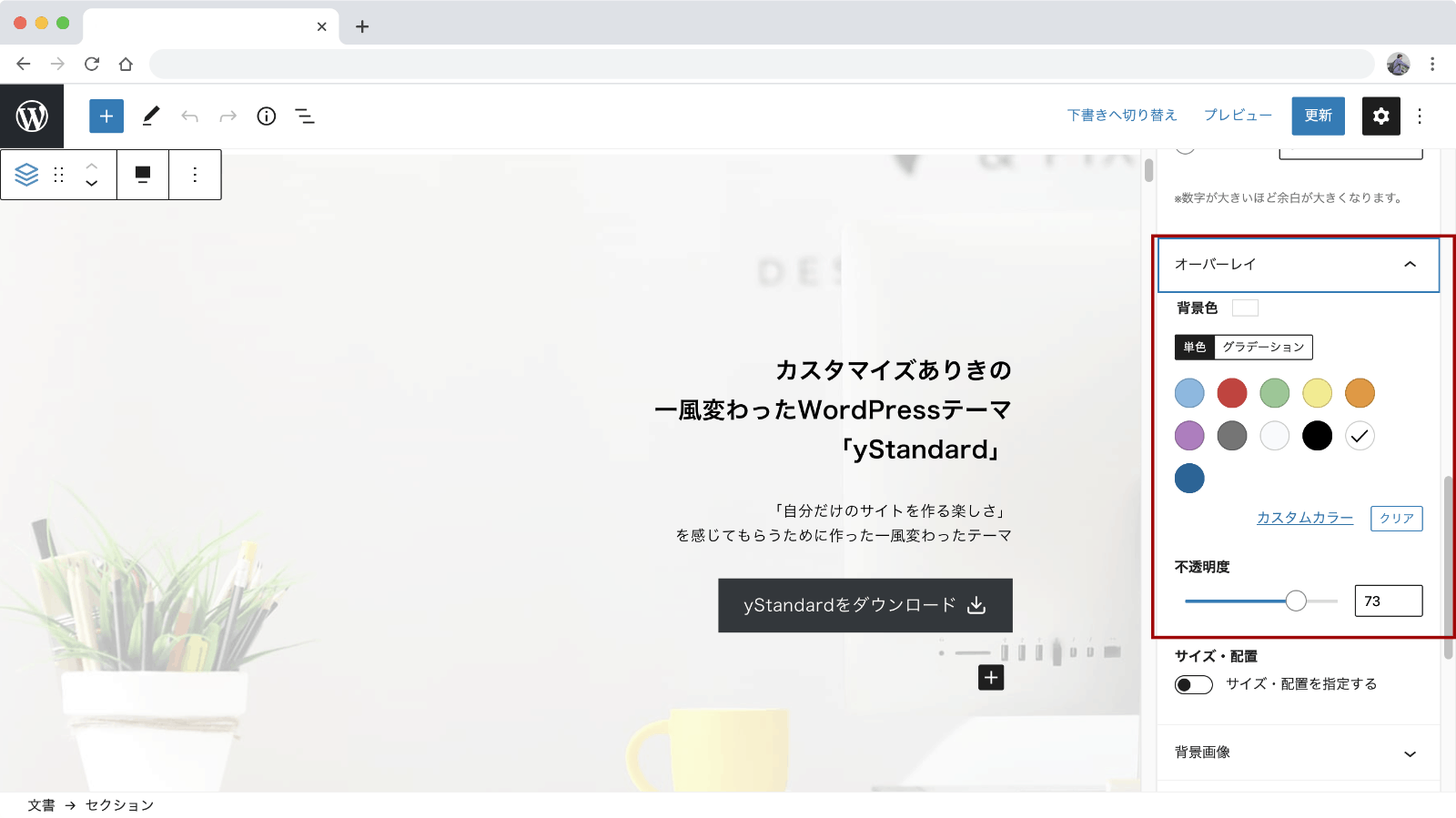
そのような時は、先頭に表示する画像をカバーブロックやyStandard Blockのセクションブロックを使うことで、画像の上に半透明の色を重ねることが出来ます。

上の例ではyStandard Blocksのセクションブロックで画像の上に白半透明を重ねてメニューの黒文字が見やすくなるように調整しています。

