TOPページや特集ページなど、ページ先頭にイメージ画像を大きく表示したページを作りたいときの設定方法や本文の作り方について紹介します。
目次
ページ先頭に大きく画像を配置したページ

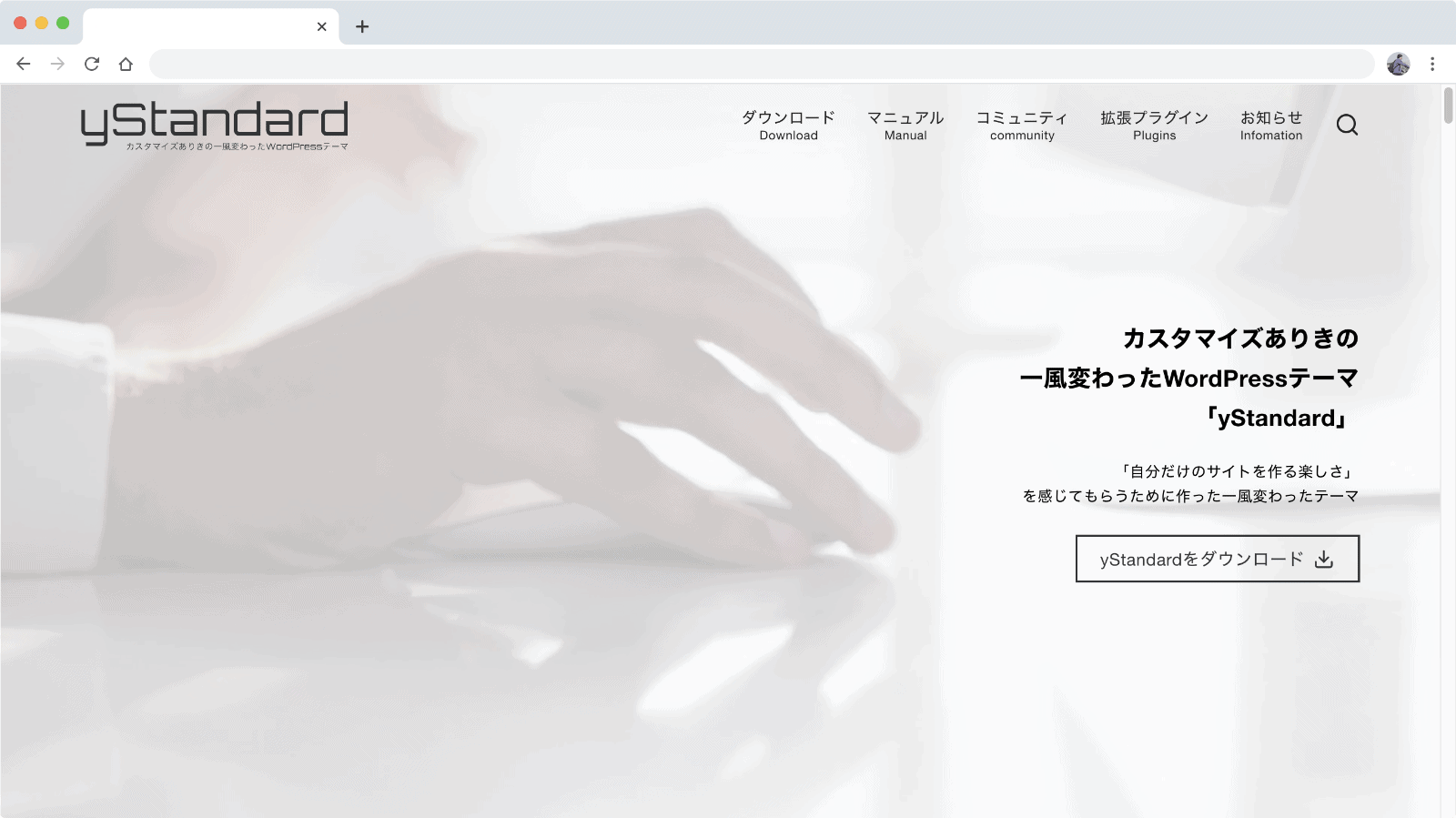
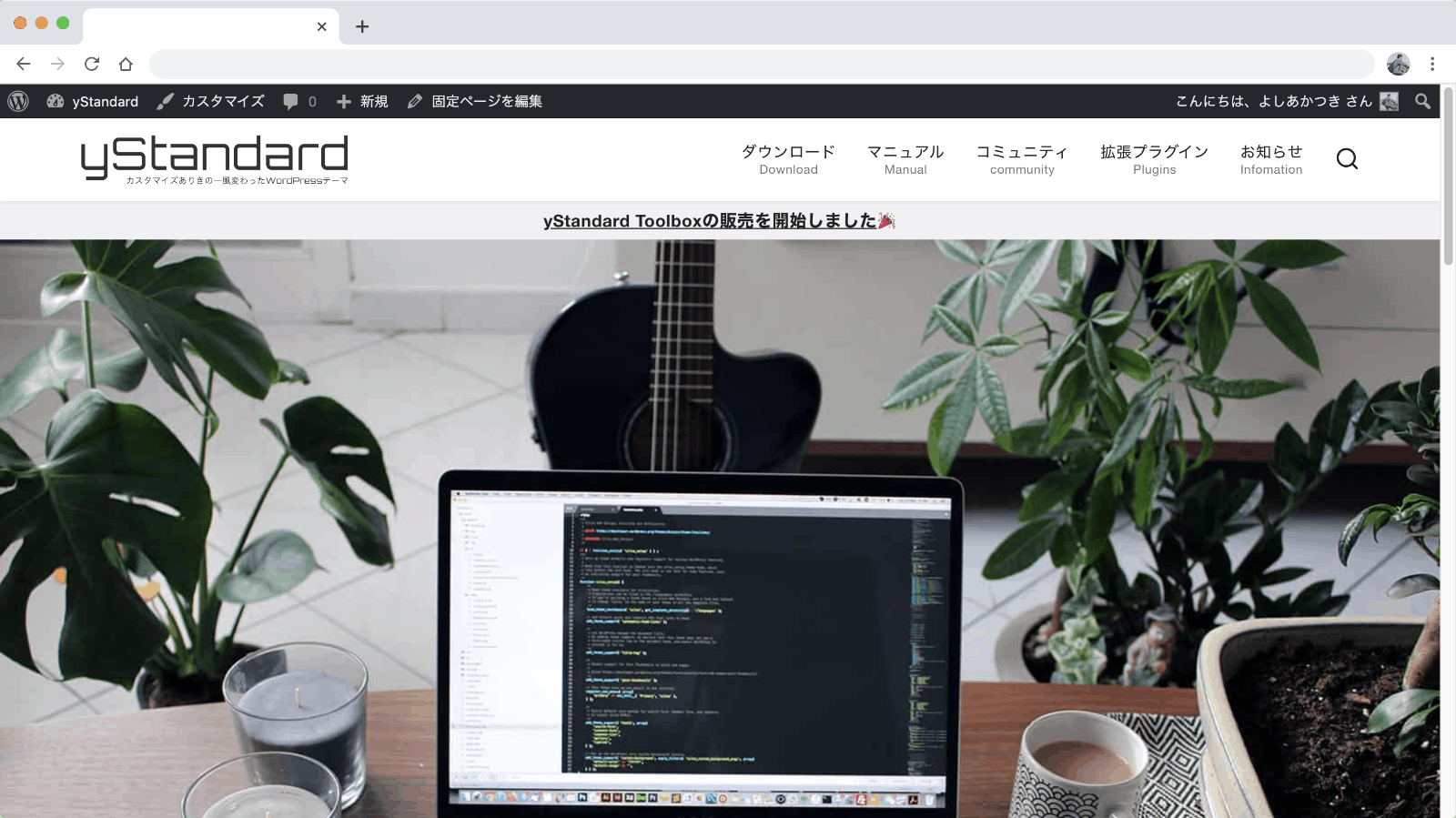
yStandard公式サイトのTOPページのように、ページ先頭に大きく画像や動画を表示するレイアウトは多くのサイトでよく見る人気のレイアウトです。
TOPページであればヘッダーメディアを使用してページ先頭に大きく画像を表示できますが、TOPページ以外の固定ページや投稿でも同じようなレイアウトでページを作ることが出来ます。
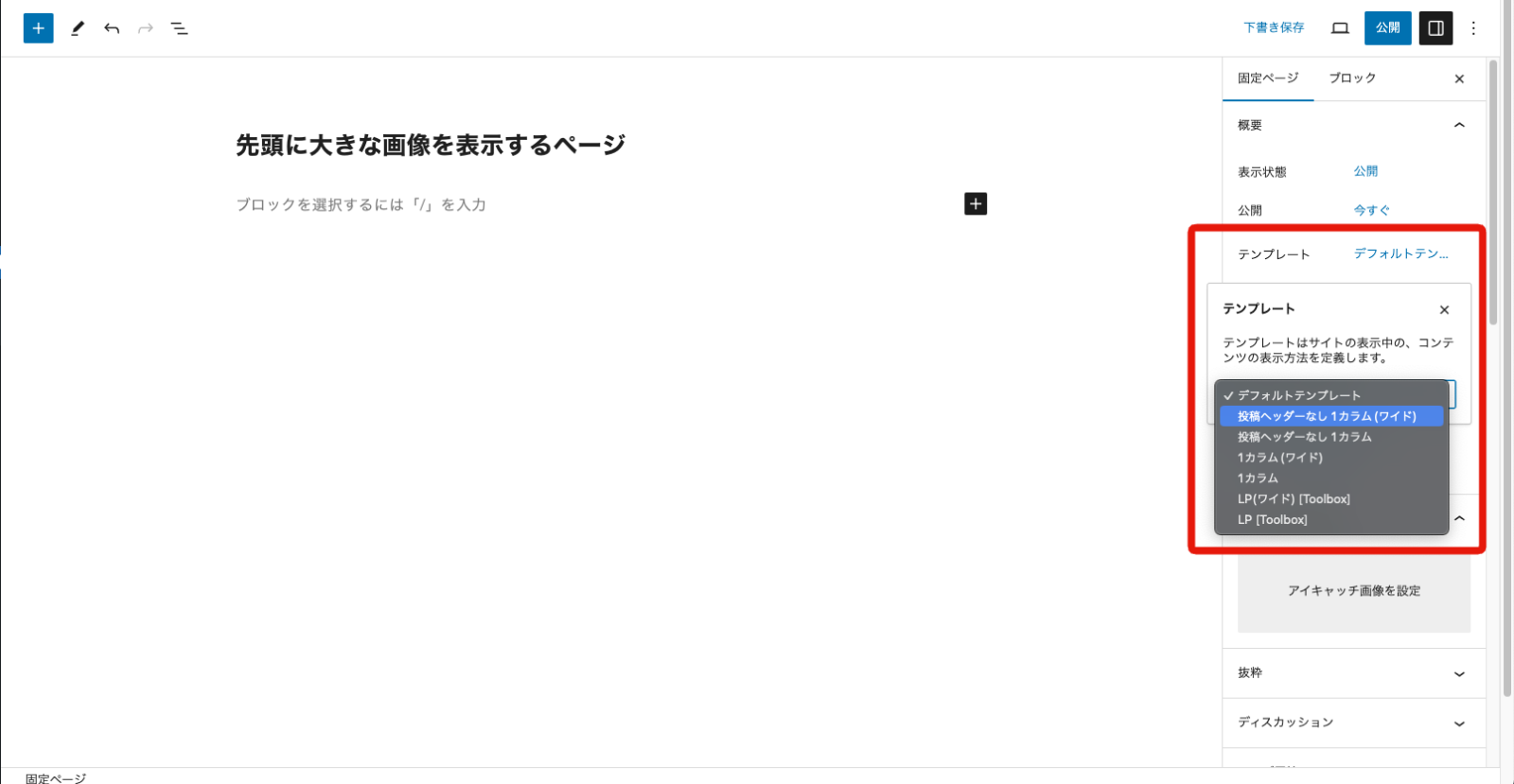
1. ページ属性から「投稿ヘッダーなし」テンプレートを選ぶ

固定ページを新規作成したら、固定ページ設定の「テンプレート」から「投稿ヘッダーなし1カラム」か「投稿ヘッダーなし1カラム(ワイド)」のどちらかを選択します。
「投稿ヘッダーなし1カラム(ワイド)」のほうが本文の幅が広いので、TOPページや比較的画像が多くなるページでおすすめです。
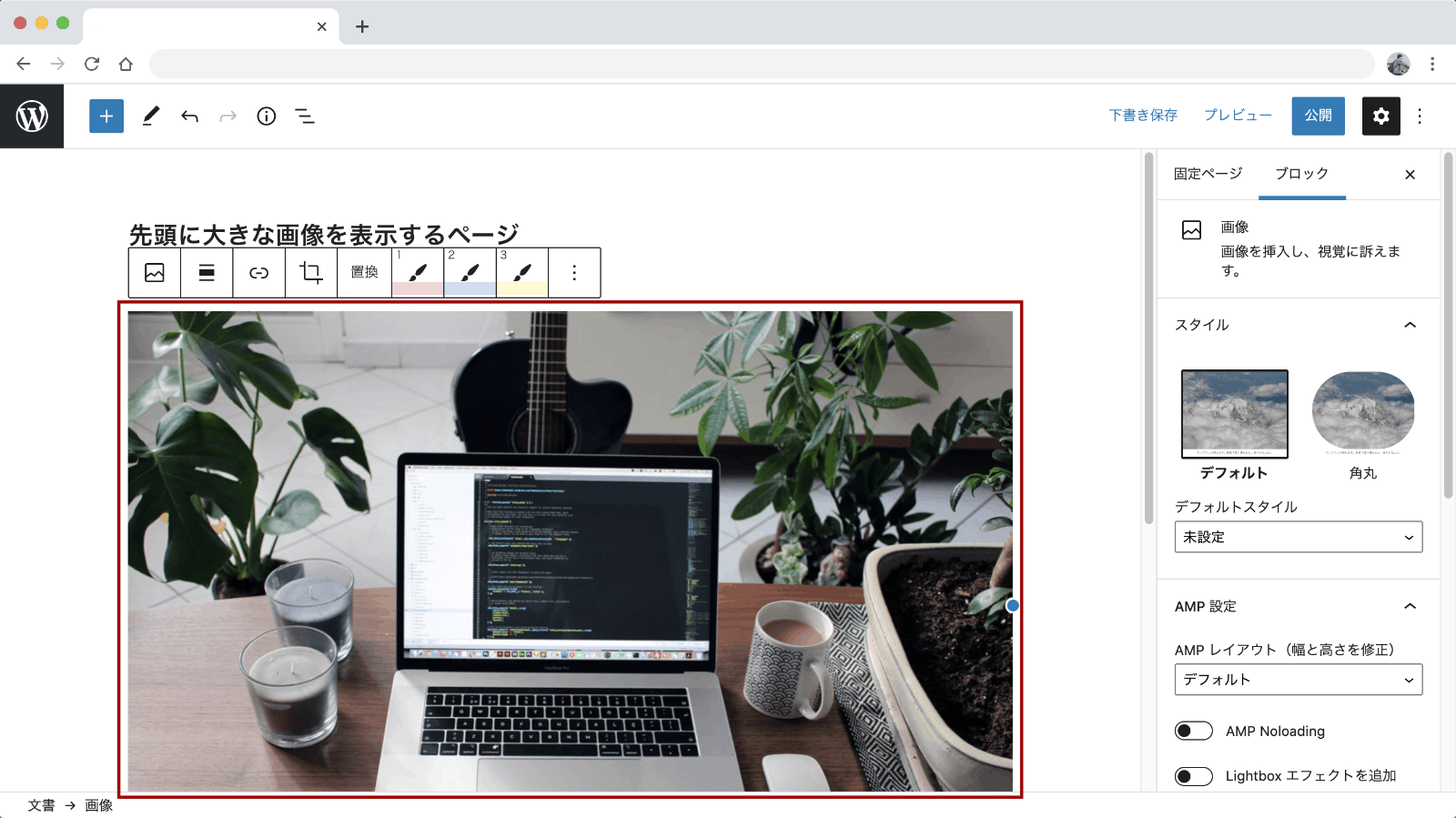
2. 本文の先頭に画像や動画を追加

続いて、本文の先頭に画像ブロックや動画ブロックなどを追加します。
(このマニュアルでは画像ブロックを使って説明します。)
その他、カバーブロックやyStandard Blocksのセクションブロックを追加し、背景に画像を設定しても良いでしょう。
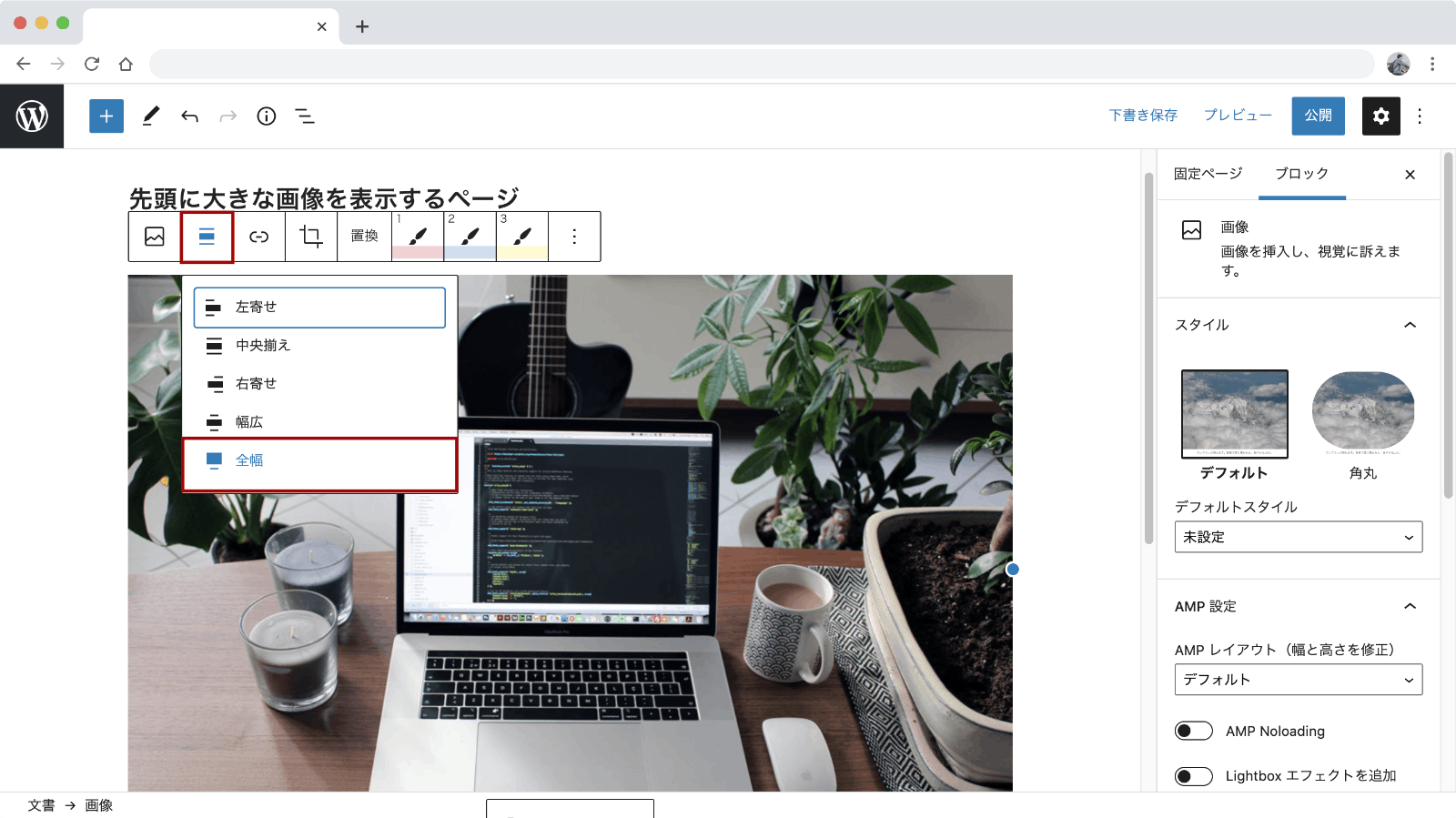
3. 画像ブロックを全幅にする

追加した画像ブロックなどのツールバーから「全幅」を選択します。

「全幅」にすると、画像がページの左端から右端まで表示されます。
カバーブロックやセクションブロックを使った場合はオーバーレイの色のこさなどもプレビューを見ながら調整しましょう。
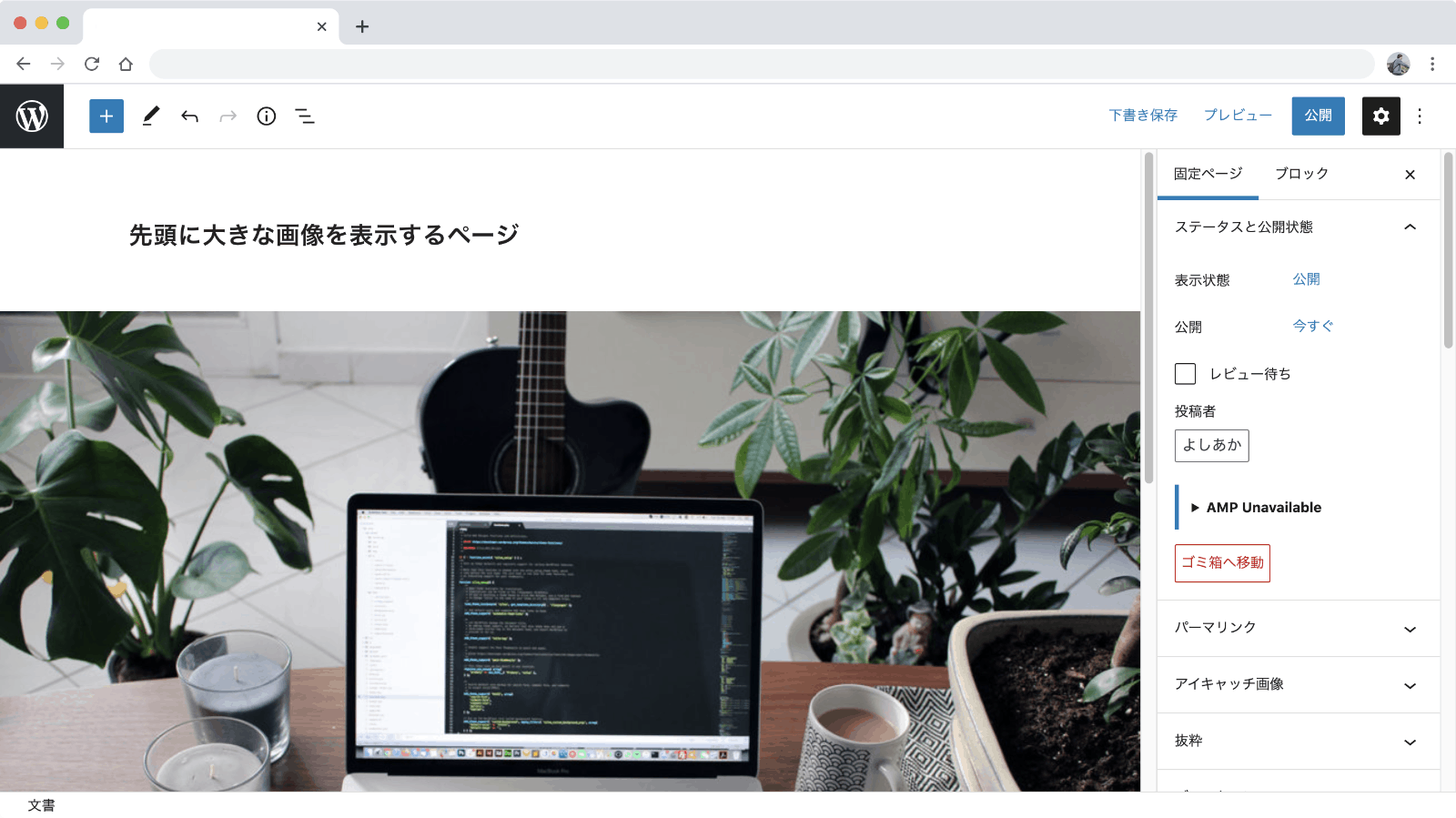
4. プレビュー

画像の全幅設定が出来たら一度プレビューしてみましょう。
問題なく1カラムで先頭の画像が画面の横幅いっぱいに表示されていればOKです。
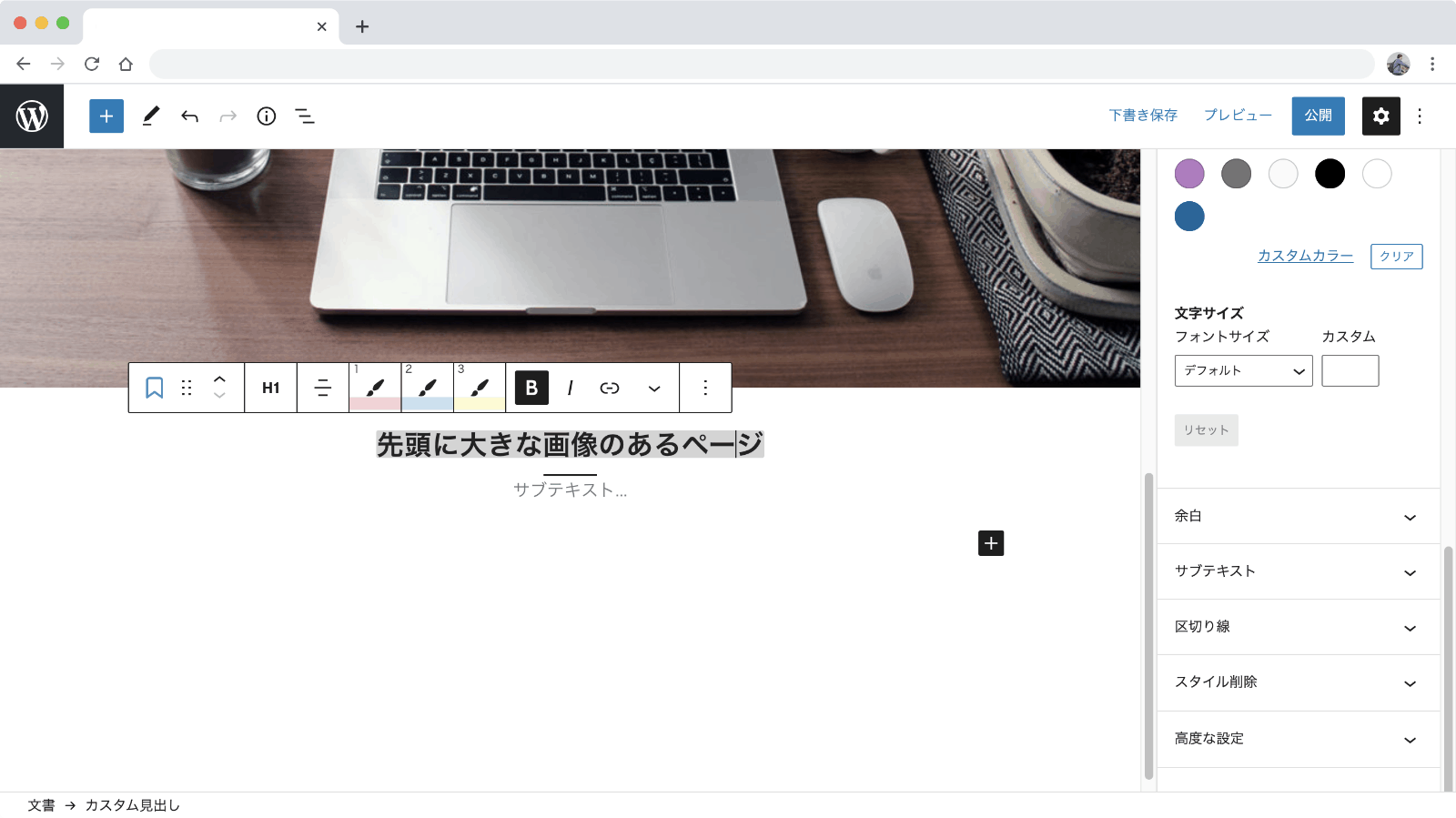
5. タイトルの追加

投稿ヘッダーなしテンプレートでは、ページ先頭にタイトルが表示されない為、ご自身で見出しブロック(h1)などを使いページタイトルを作成する必要があるので注意してください。
※TOPページではヘッダーロゴ部分がh1となるため、本文内にh1の見出しを追加する必要はありません。
6. 本文の作成・公開
先頭に画像ブロックを全幅で追加する、タイトルを追加する点以外は他のページと同様に本文を作成して公開する流れとなります。
やり方さえ分かれば難しい設定はないので、ぜひ活用してみてください。