テーマカスタマイザー(「外観」→「カスタマイズ」メニュー)の「ヘッダーメディア」で設定出来るヘッダー画像では、スマートフォンでもPCでも同じ画像が表示されます。
もし、文字入りの画像をヘッダーメディアとして設定したい場合など、スマートフォン用の画像とPC用の画像を別々に設定したい場合は、[ys]パーツを組み合わせて使うことで別々の画像を設定できます。
目次
[ys]パーツでスマートフォン・PCで表示する画像を設定する
画像表示用のパーツを作る
![まずは「[ys]パーツ」で画像表示用のパーツを新規作成](https://wp-ystandard.com/wp/wp-content/uploads/2020/11/responsive-header-media-01.png)
まずは「[ys]パーツ」で画像表示用のパーツを新規作成します。
条件付きグループブロックを追加

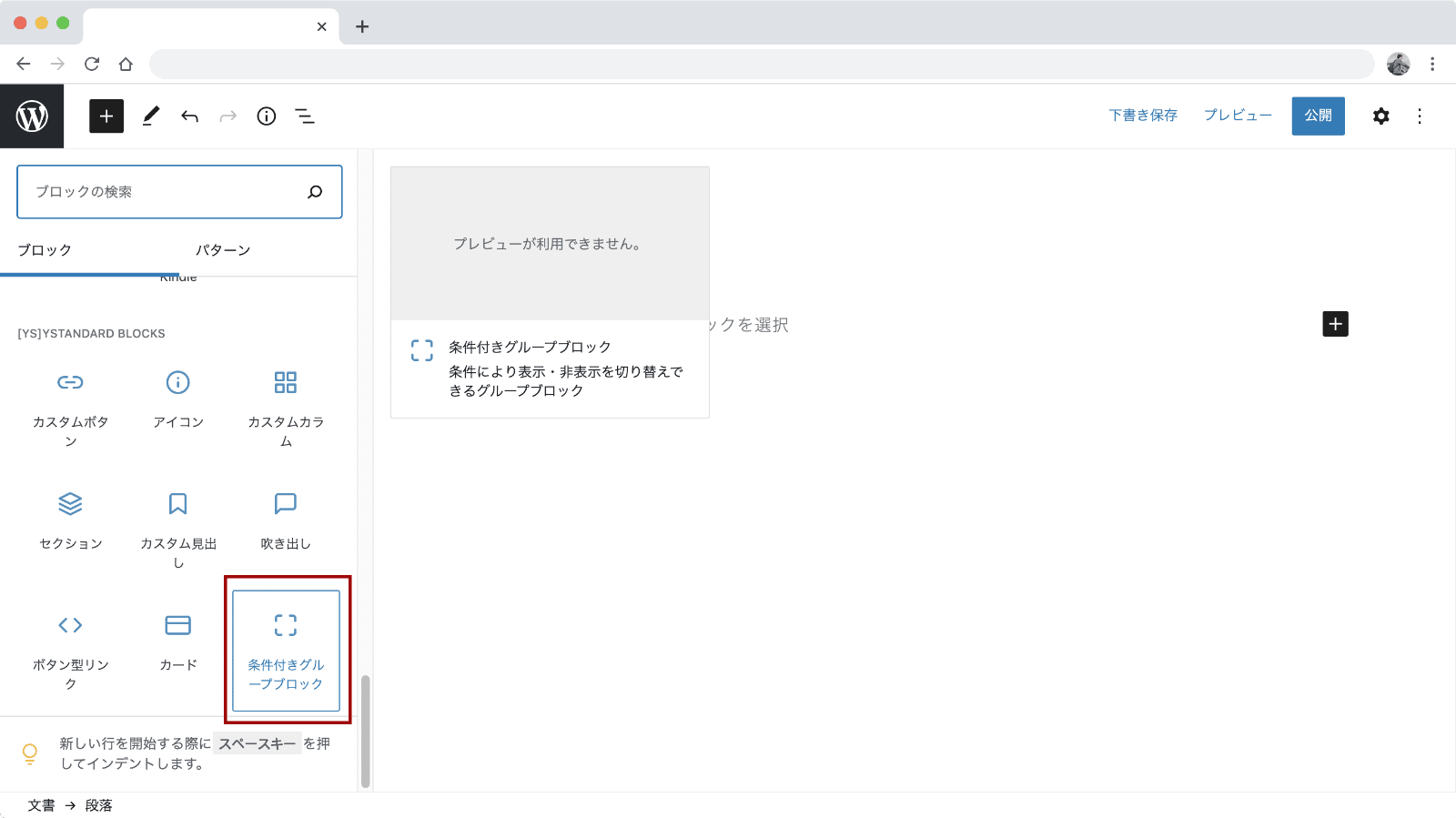
編集画面が表示されたら、yStandard Blocksの「条件付きグループブロック」を追加します。
条件付きグループブロックの中に画像ブロックを追加する

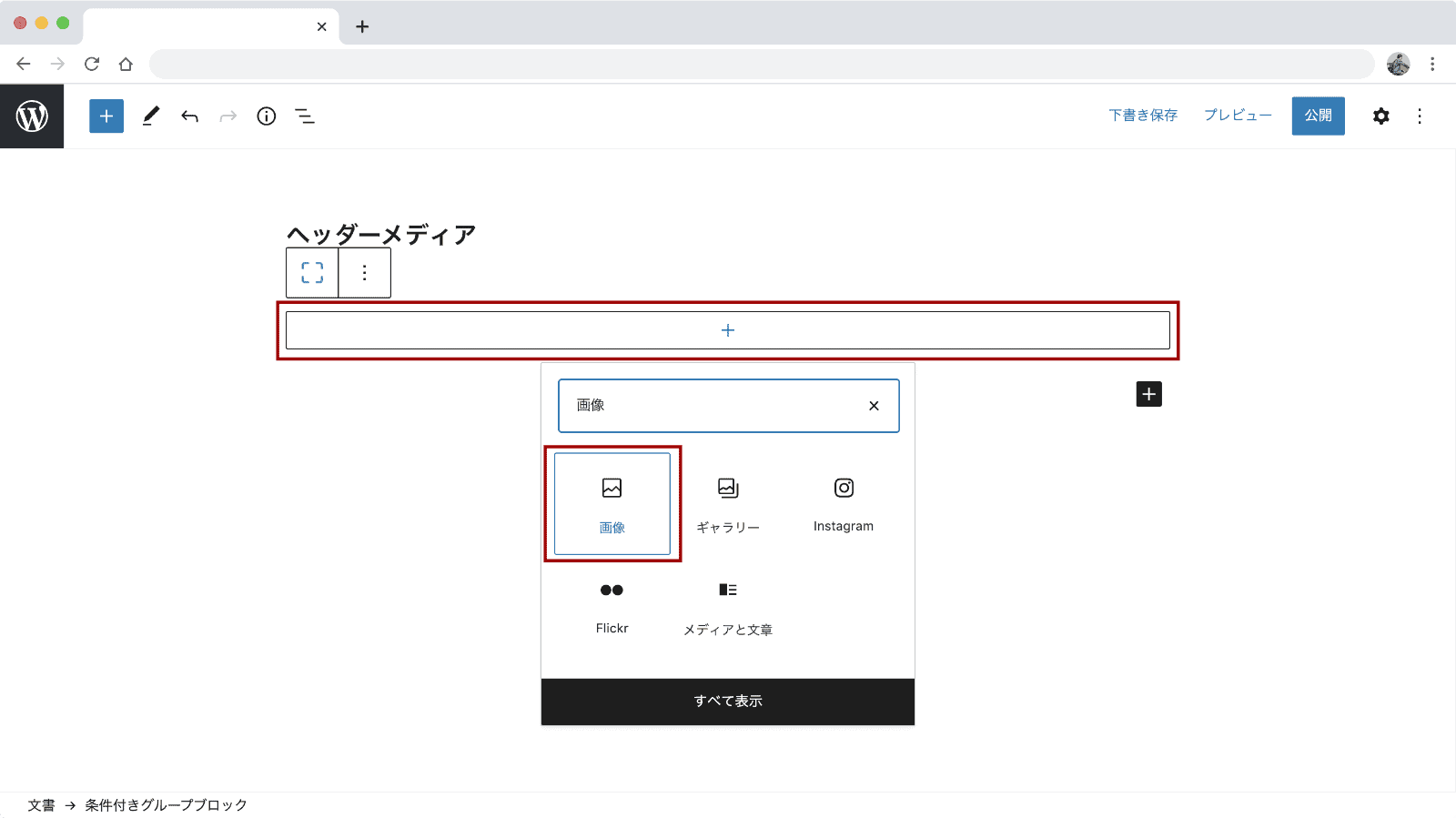
追加した条件付きグループブロックの中に画像ブロックを追加し、PCで表示したい画像を設定します。
画像を「全幅」設定にする

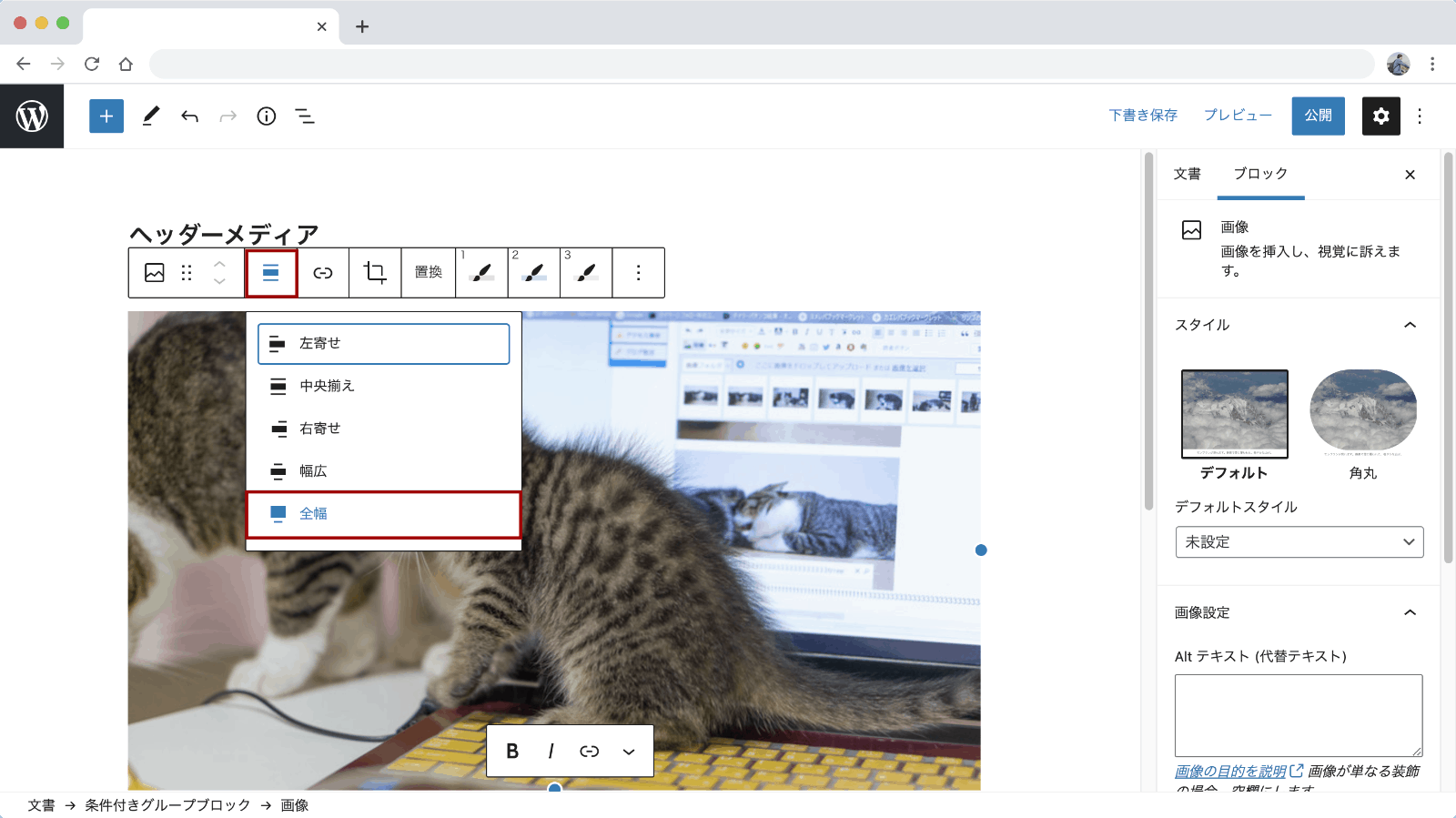
設定した画像を「全幅」に設定します。
条件付きグループブロックの画面サイズ別非表示設定
画像が設定できたら「PCだけ表示」「スマホだけ表示」といった設定をしていきます。

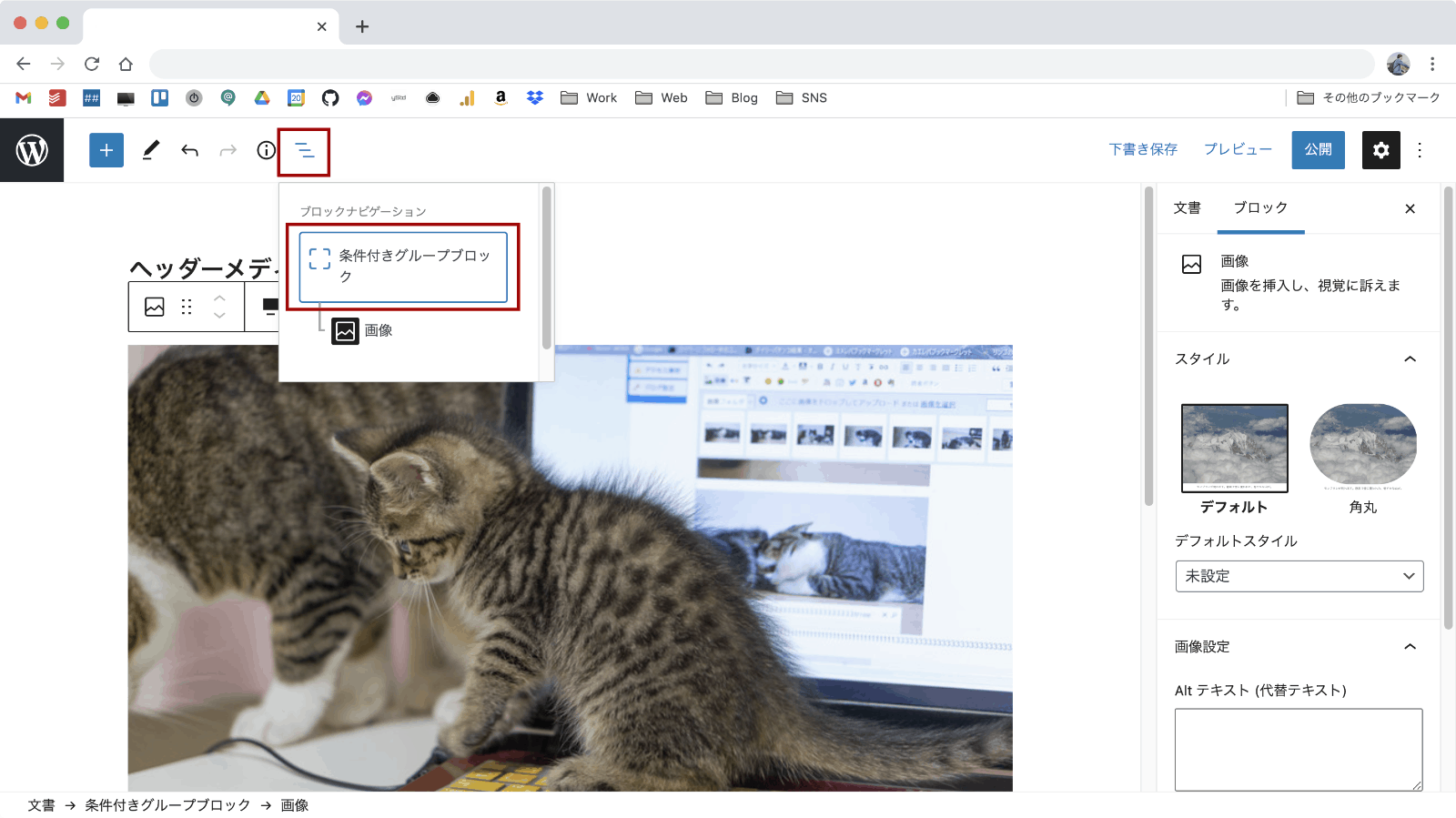
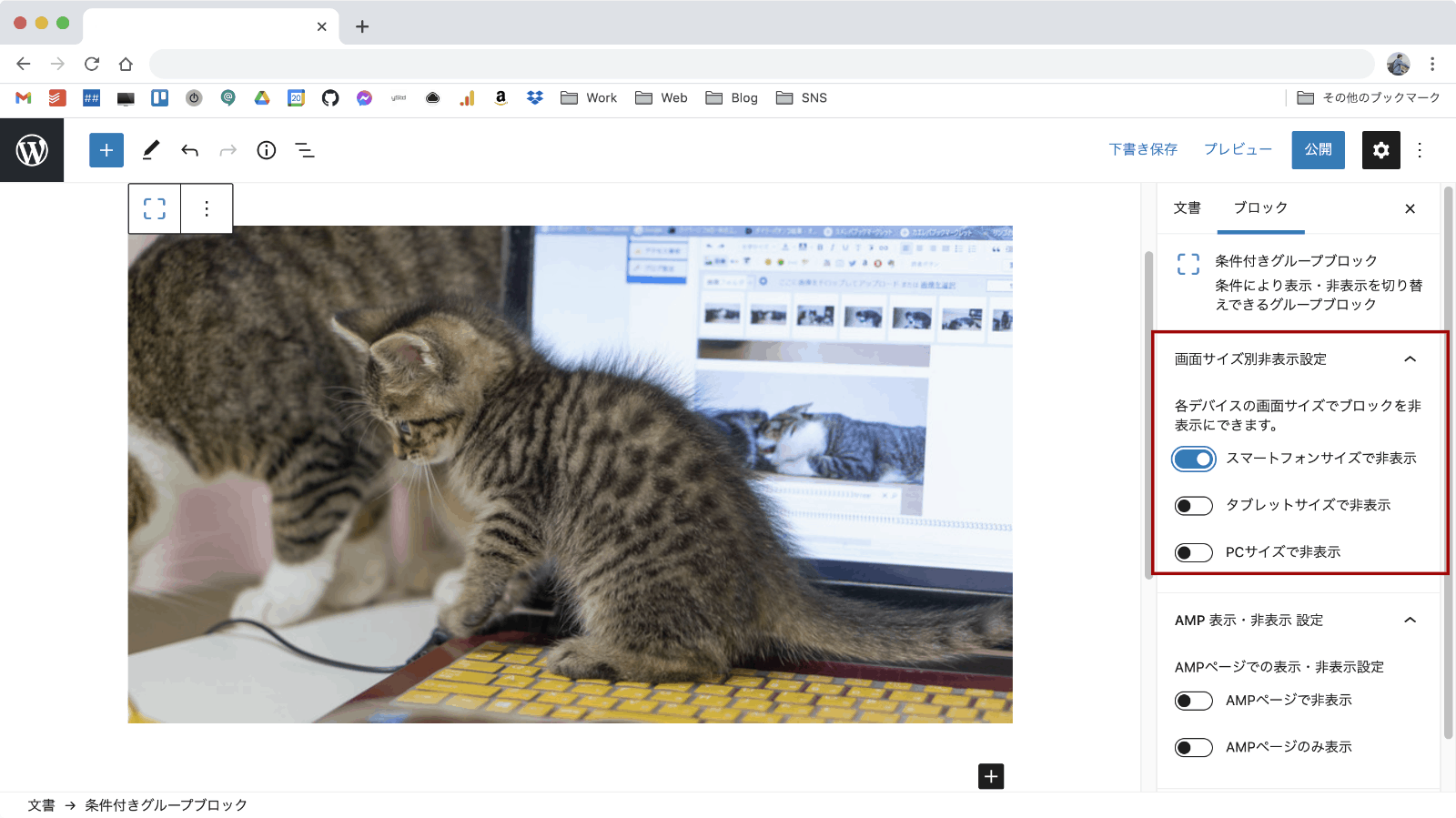
もう一度画像を追加した条件付きグループブロックを選択して、ブロック設定を表示します。
画面上部のブロックナビゲーションを使うと、入れ子になったブロックの親ブロックを選択しやすいです。

「画面サイズ別の非表示設定」で画像を非表示にしたい画面サイズの設定をONにします。
PC・タブレットで表示する画像であれば「スマートフォンサイズで非表示」をONにしましょう。
スマートフォンで表示する用の画像も追加する
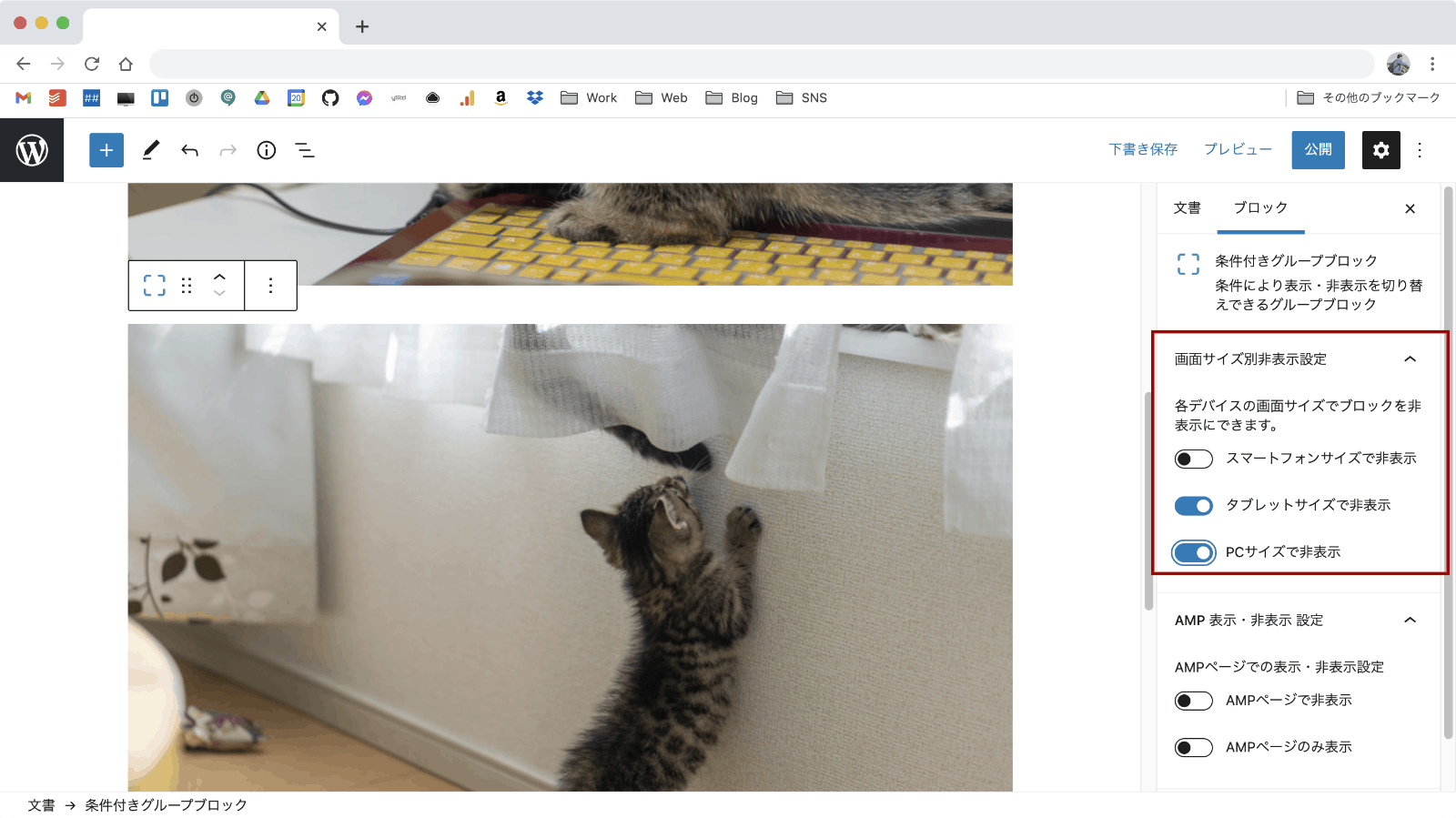
これまでの操作を参考に条件付きグループブロックと画像ブロックを新たに追加して、スマートフォンのみ表示する画像を設定しましょう。

スマートフォンで表示する画像では「画面サイズ別の非表示設定」でタブレットとPCのサイズで非表示にします。
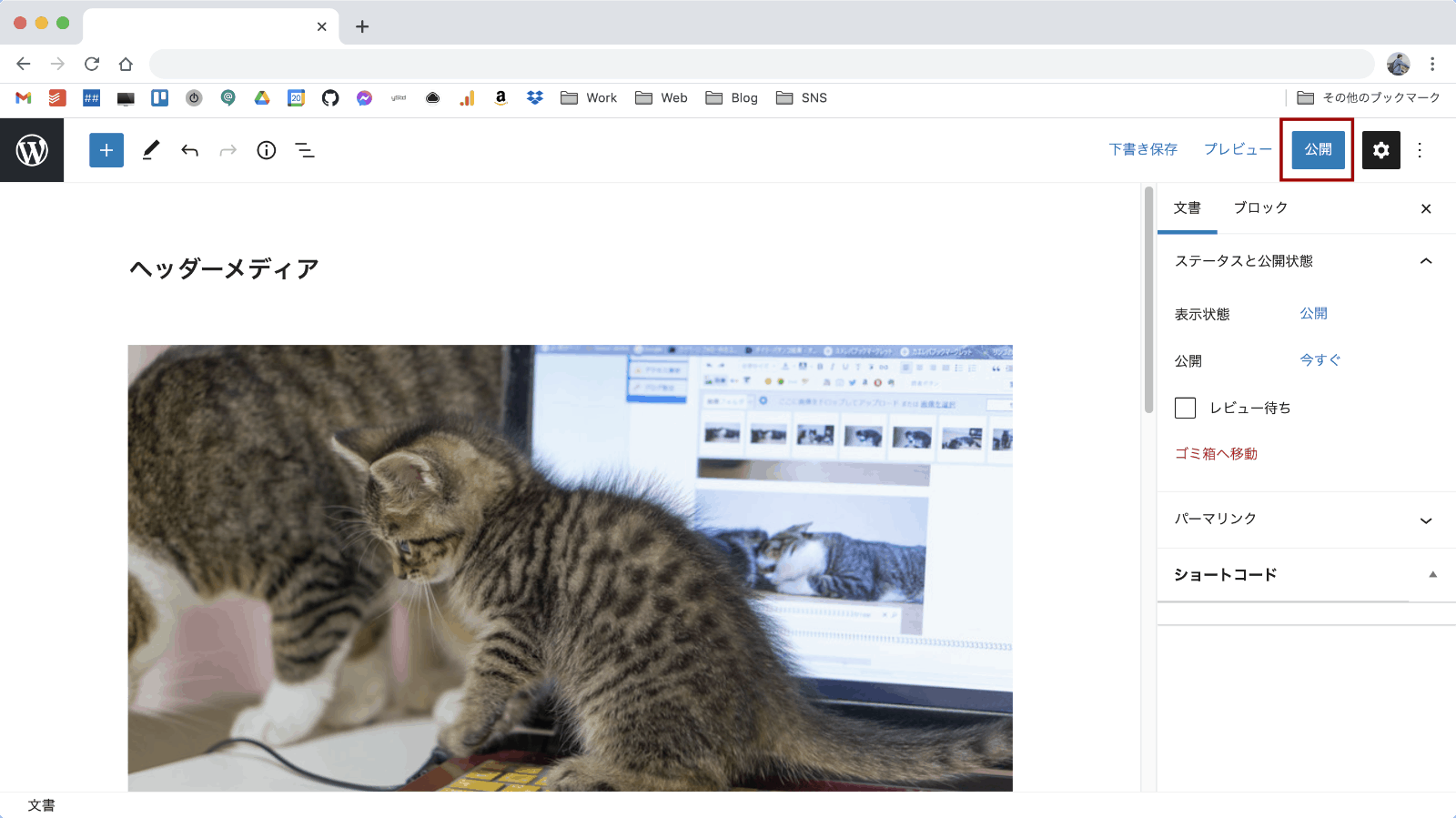
パーツを公開する

画像の設定ができたらパーツを公開しましょう。
作成したパーツをヘッダーメディアに表示する
パーツ表示用のショートコードをコピーする

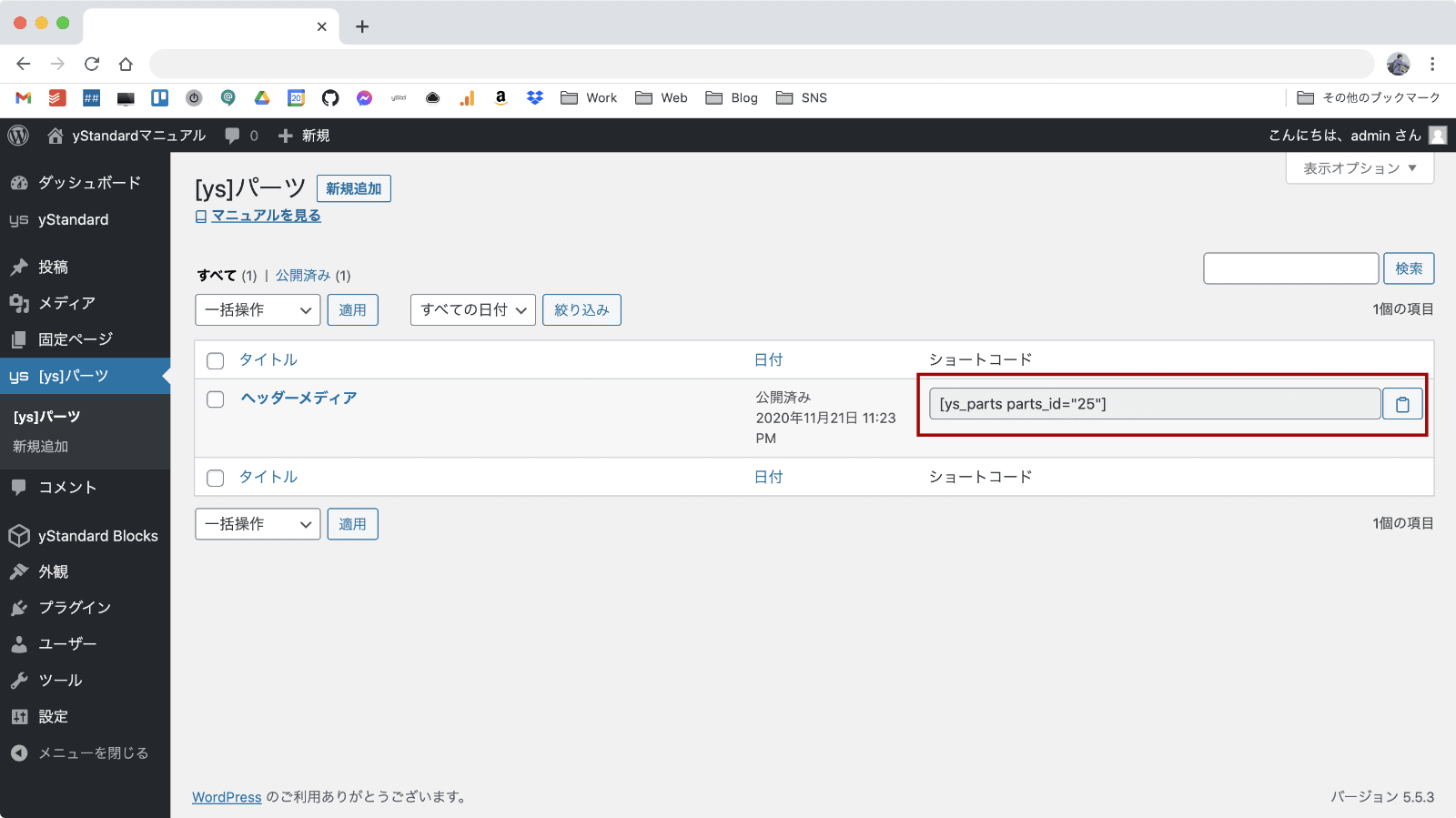
パーツが公開できたら[ys]パーツ 一覧画面に戻ります。
先ほど作成したパーツを表示するためのショートコードを「ショートコード」列からコピーします。
ショートコード欄右横のクリップボードボタンをクリックすると簡単にコピーできます。
[ys]ヘッダーメディア用ショートコードにコピーしたショートコードを貼り付ける
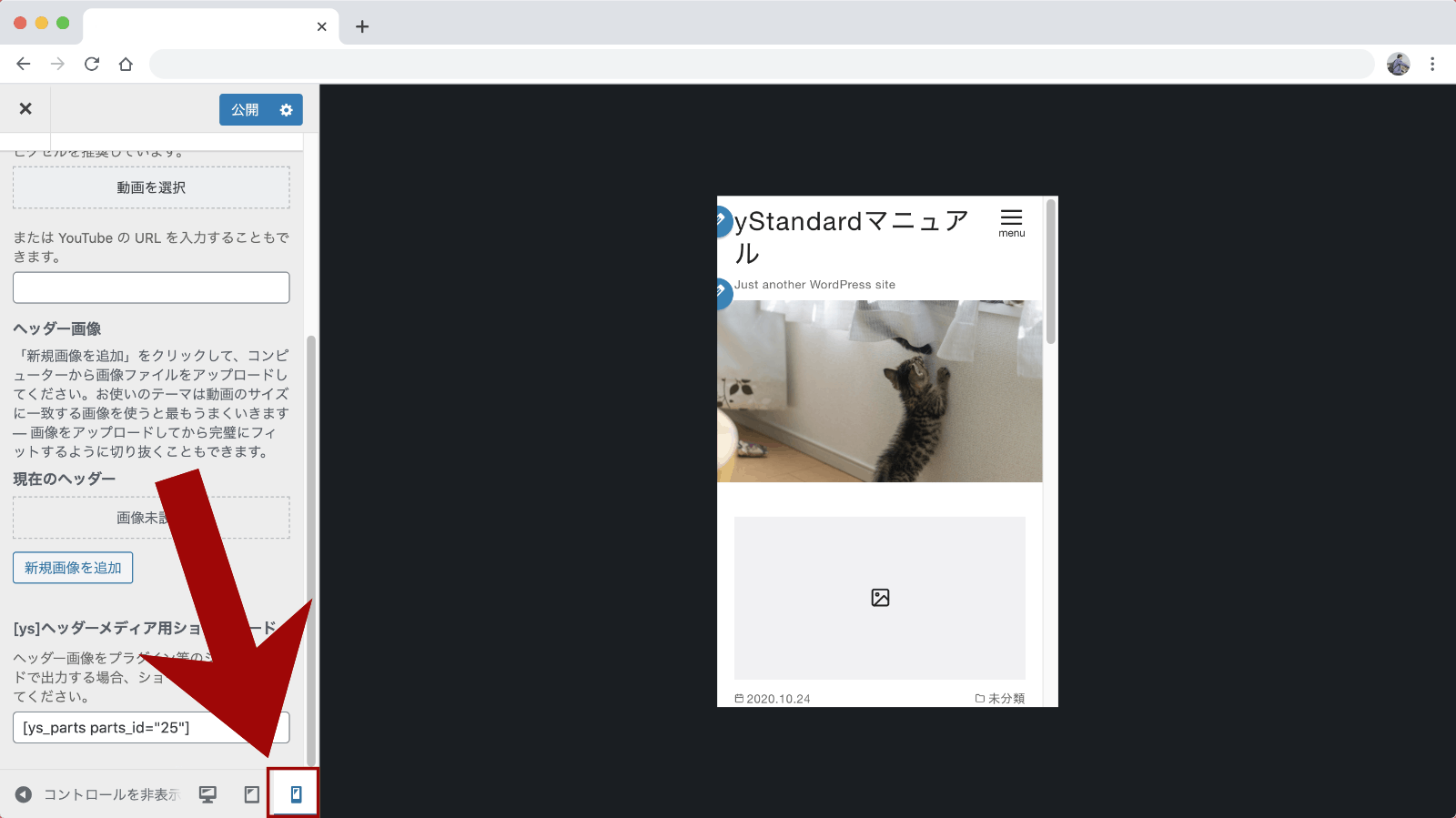
![カスタマイザーの「ヘッダーメディア」→「[ys]ヘッダーメディア用ショートコード」にコピーしたショートコードを貼り付ける](https://wp-ystandard.com/wp/wp-content/uploads/2020/11/responsive-header-media-11.png)
カスタマイザーの「ヘッダーメディア」→「[ys]ヘッダーメディア用ショートコード」にコピーしたショートコードを貼り付けます。
すると、ヘッダーメディア表示部分に[ys]パーツで作成した画像が表示されます。

スマートフォンサイズでプレビューしてみて画像が切り替わっているかも確認してみましょう。
問題なければ「公開」をクリックしてヘッダーメディアの設定完了です。
ヘッダーメディアにスマートフォン用画像とPC用画像で別々の画像を設定したい時に便利な方法となりますので、ぜひご活用ください。

