サイトヘッダーをページ先頭の画像に重ねて表示出来る「ヘッダーオーバーレイ」機能について紹介します。
大きく画像を表示してインパクトのあるTOPページを作りたいときなどにおすすめの機能です。
※この機能は yStandard Toolbox v1.6.0 から利用できます。
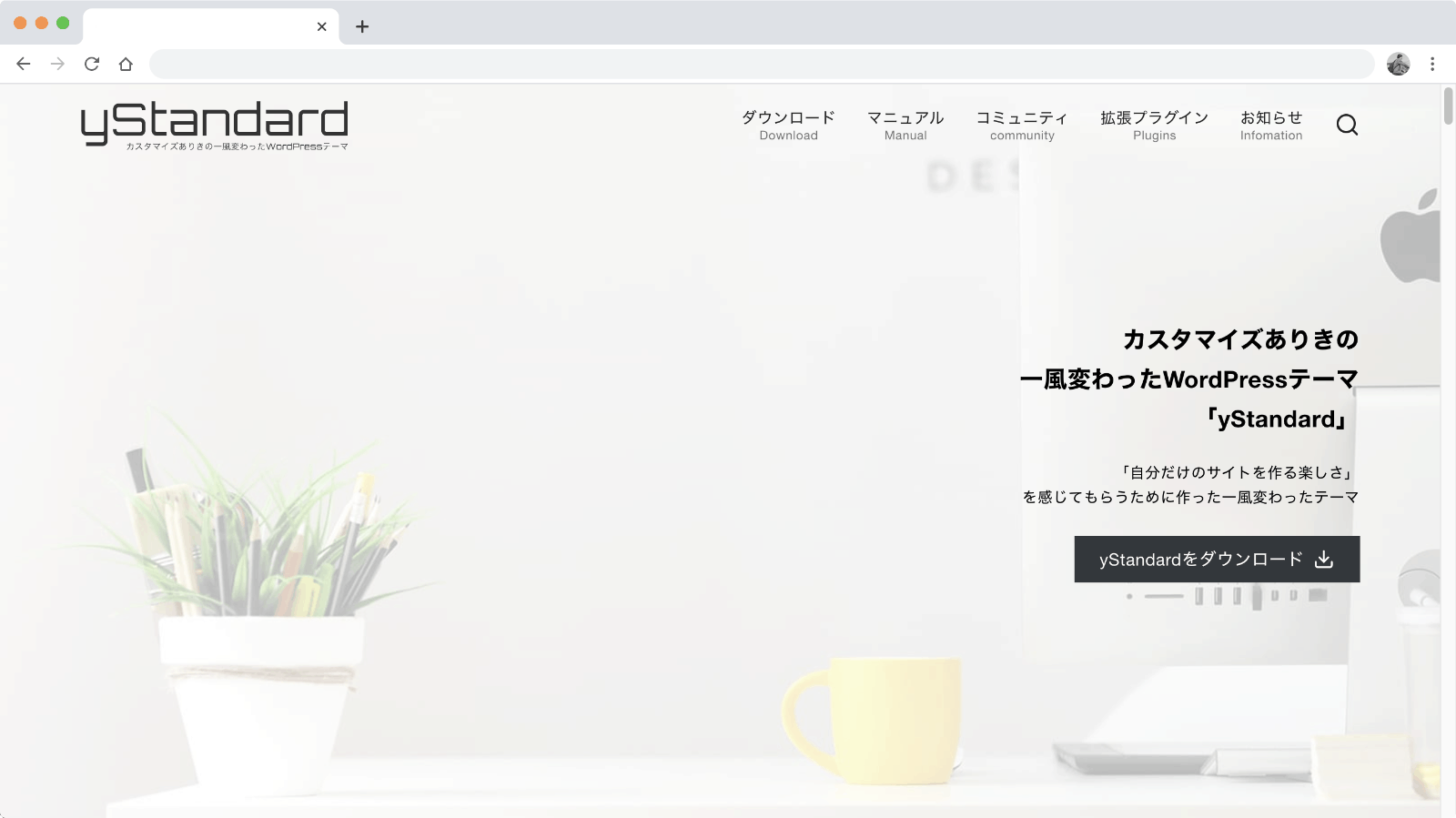
ヘッダーオーバーレイの例

ヘッダーオーバーレイ機能を使うと、ページ先頭の画像の上にサイトヘッダーを重ねて表示できます。
TOPページなど、画像を大きく表示してインパクトのあるレイアウトにすることも出来るのでぜひ活用してみてください。
注意事項
オーバーレイ機能では仕様として次のような注意事項があります。
- ヘッダーオーバーレイ機能が有効なページではお知らせバーが表示されません
ヘッダーオーバーレイの設定方法

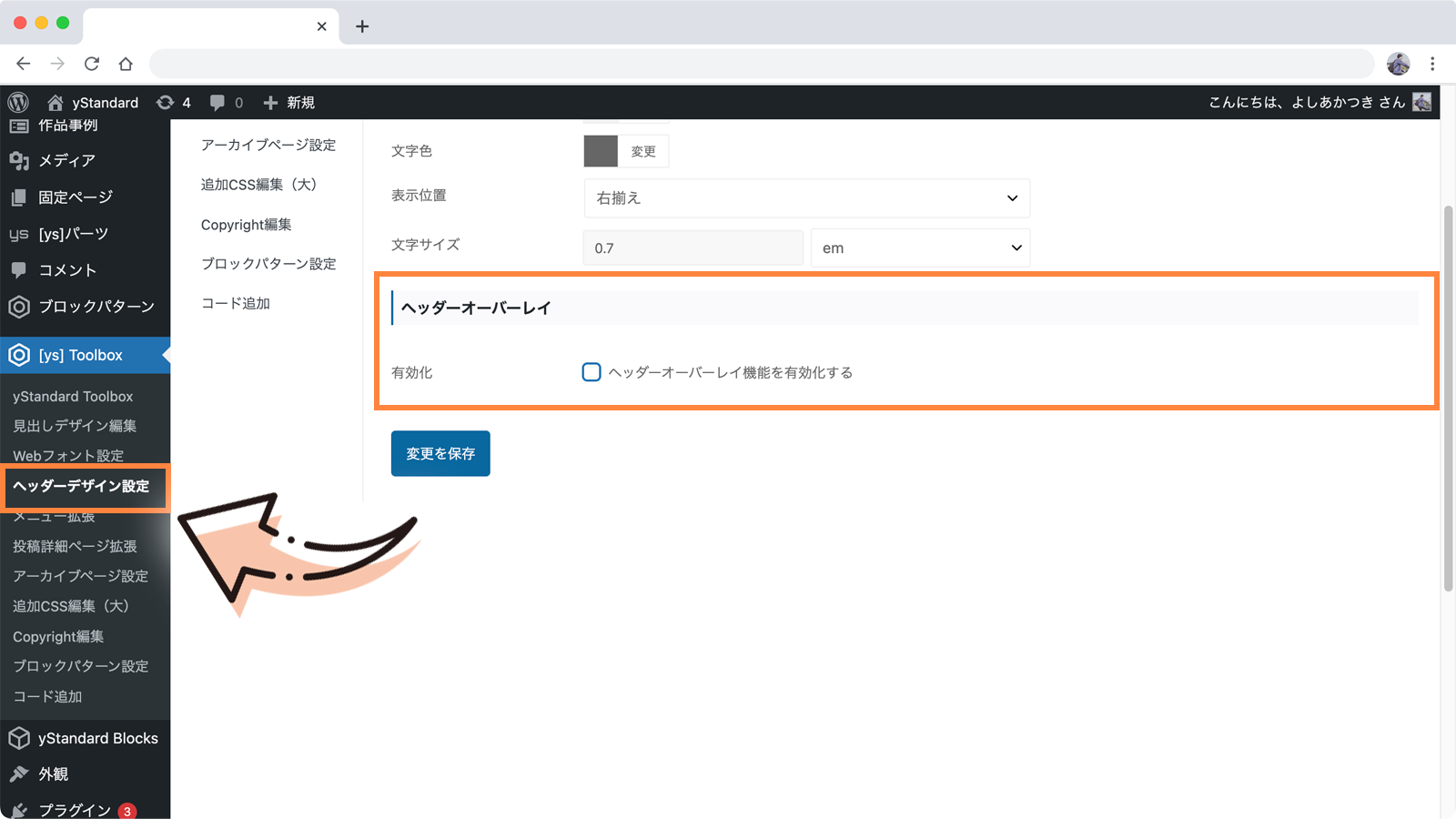
管理画面メニューの「[ys]Toolbox」→「ヘッダーデザイン設定」→「ヘッダーオーバーレイ」設定でヘッダーオーバーレイ機能のON-OFFが切り替えられます。
ヘッダーオーバーレイを有効にする場合「ヘッダーオーバーレイ機能を有効にする」にチェックを付けます。

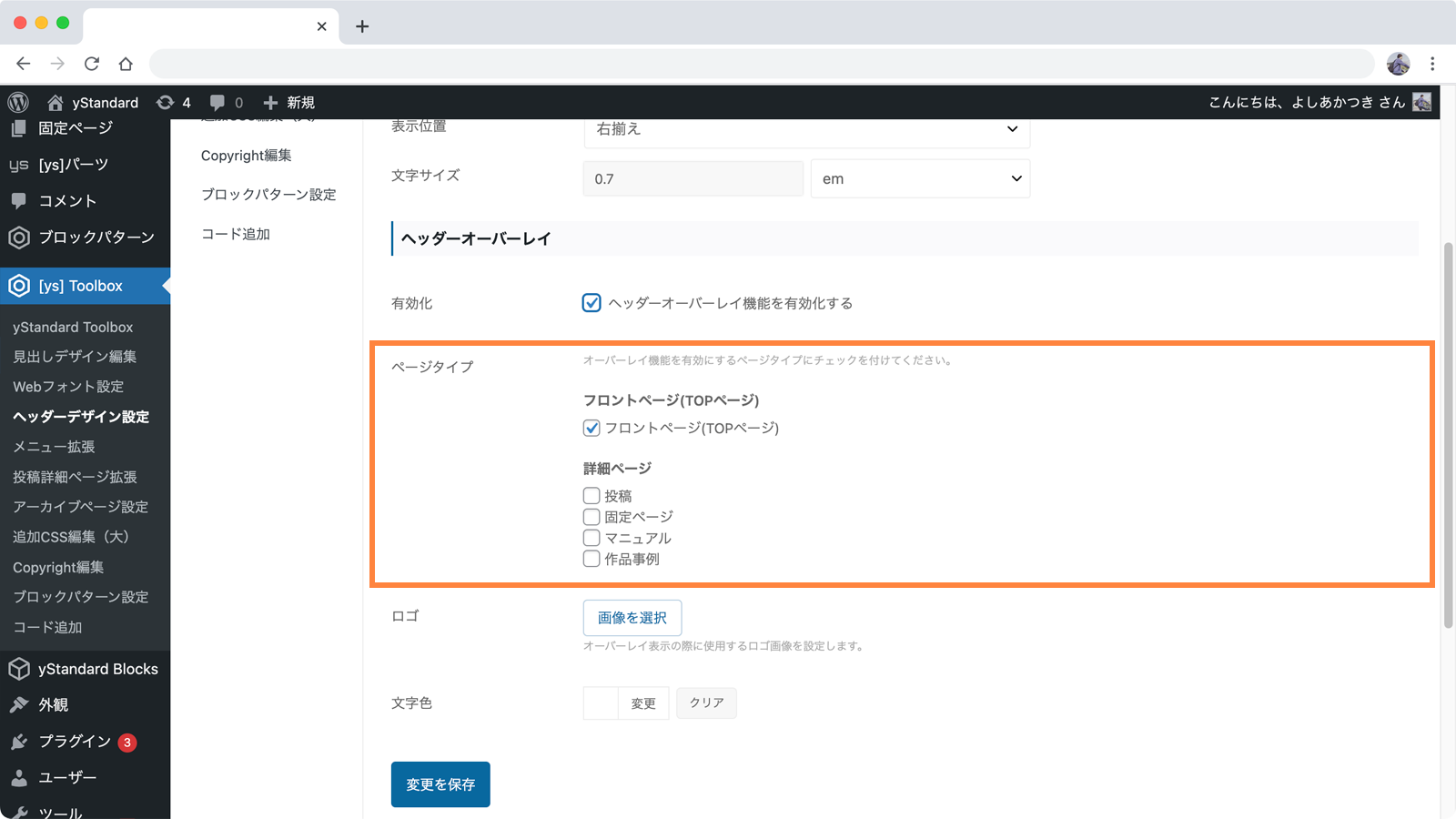
続いて、ヘッダーオーバーレイを有効にするページタイプにチェックを付けます。
TOPページでオーバーレイ機能を有効にする場合は「フロントページ」にチェックを付けます。
「詳細ページ」では各投稿タイプの詳細ページでオーバーレイ機能を有効にするか設定出来ます。
ヘッダーオーバーレイ機能を使った設定例
ヘッダーオーバーレイ機能を使ってページを作る方法については以下のサンプルをご覧ください。

yStandard Toolboxの「ヘッダーオーバーレイ」機能とヘッダーメディアを使い、TOPページでヘッダーメディアの画像の上にメニューを重ねて表示するレイ…
wp-ystandard.com

yStandard Toolboxの「ヘッダーオーバーレイ」機能と投稿ヘッダーなしテンプレートを使って、TOPページで先頭の画像の上にメニューを重ねて表示するレ…
wp-ystandard.com

ヘッダーオーバーレイ機能を使う際に、オーバーレイしないページのロゴやメニューの色とオーバーレイするページのロゴ・メニューの色を変えたいときの設定例について紹介し…
wp-ystandard.com

yStandard Toolboxのヘッダーオーバーレイ機能はカテゴリーアーカイブページでも利用できます。 カテゴリーアーカイブページでのヘッダーオーバーレイの…
wp-ystandard.com