yStandard Toolboxの「ヘッダーオーバーレイ」機能とヘッダーメディアを使い、TOPページでヘッダーメディアの画像の上にメニューを重ねて表示するレイアウトの設定方法について紹介します。
ヘッダーオーバーレイ機能の設定
まずは下記マニュアルを参考に、フロントページのヘッダーオーバーレイ機能を有効にしましょう。

サイトヘッダーをページ先頭の画像に重ねて表示出来る「ヘッダーオーバーレイ」機能について紹介します。 大きく画像を表示してインパクトのあるTOPページを作りたいと…
wp-ystandard.com
ヘッダーメディアの設定

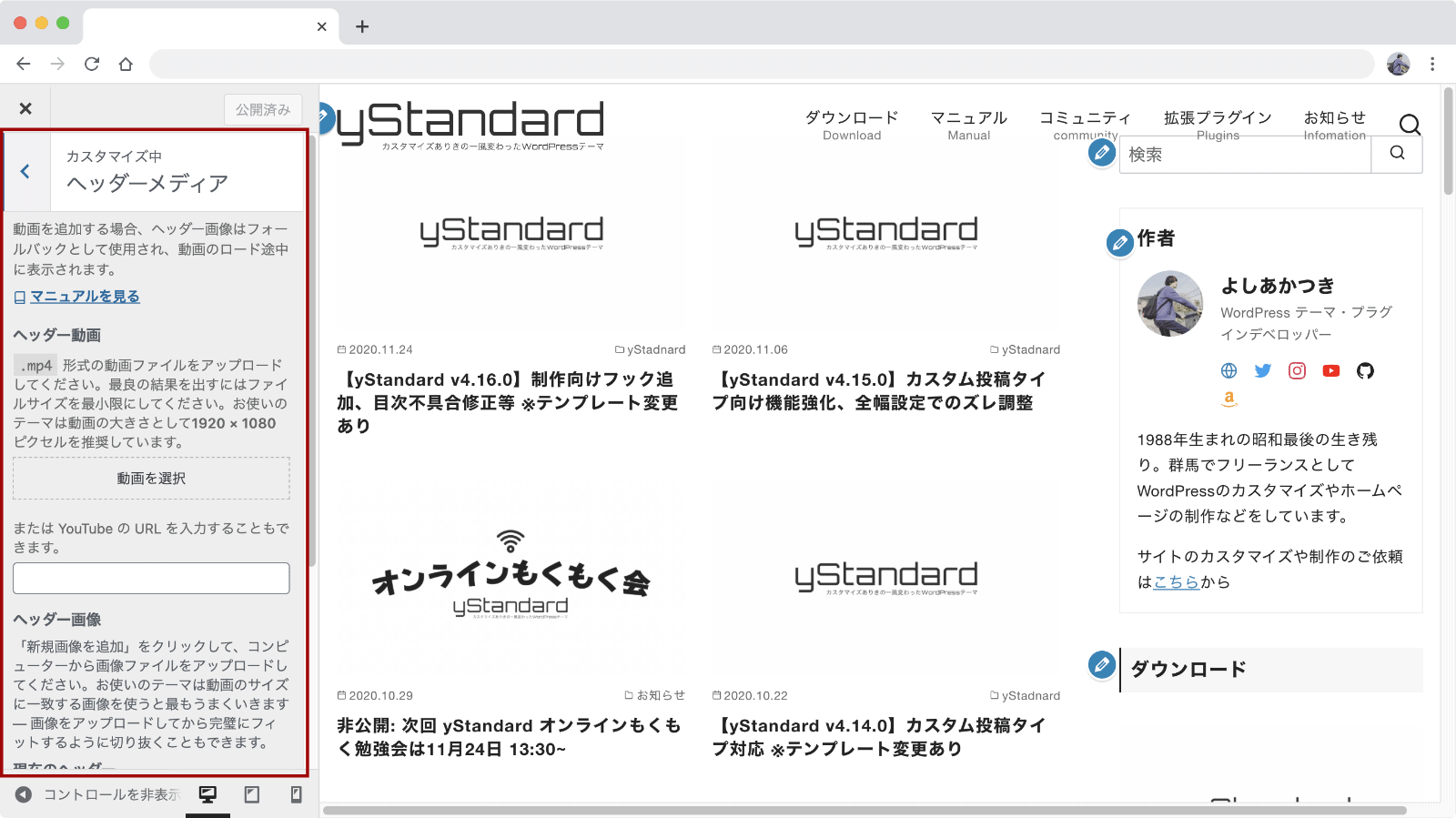
テーマカスタマイザーの「ヘッダーメディア」からTOPページのページ先頭に表示する画像や動画を選択します。

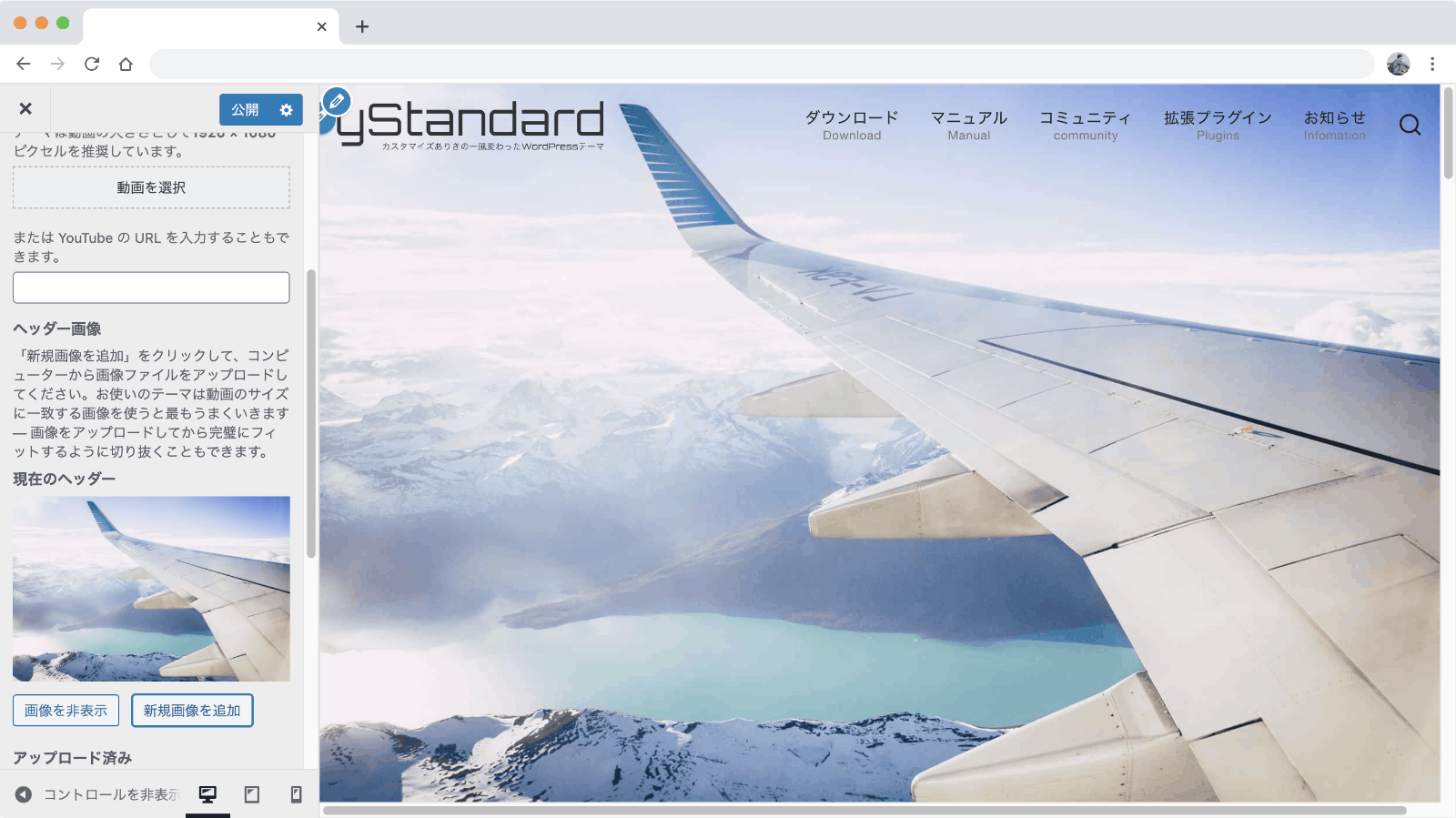
画像や動画を選んだら「公開」ボタンをクリックして設定完了です。

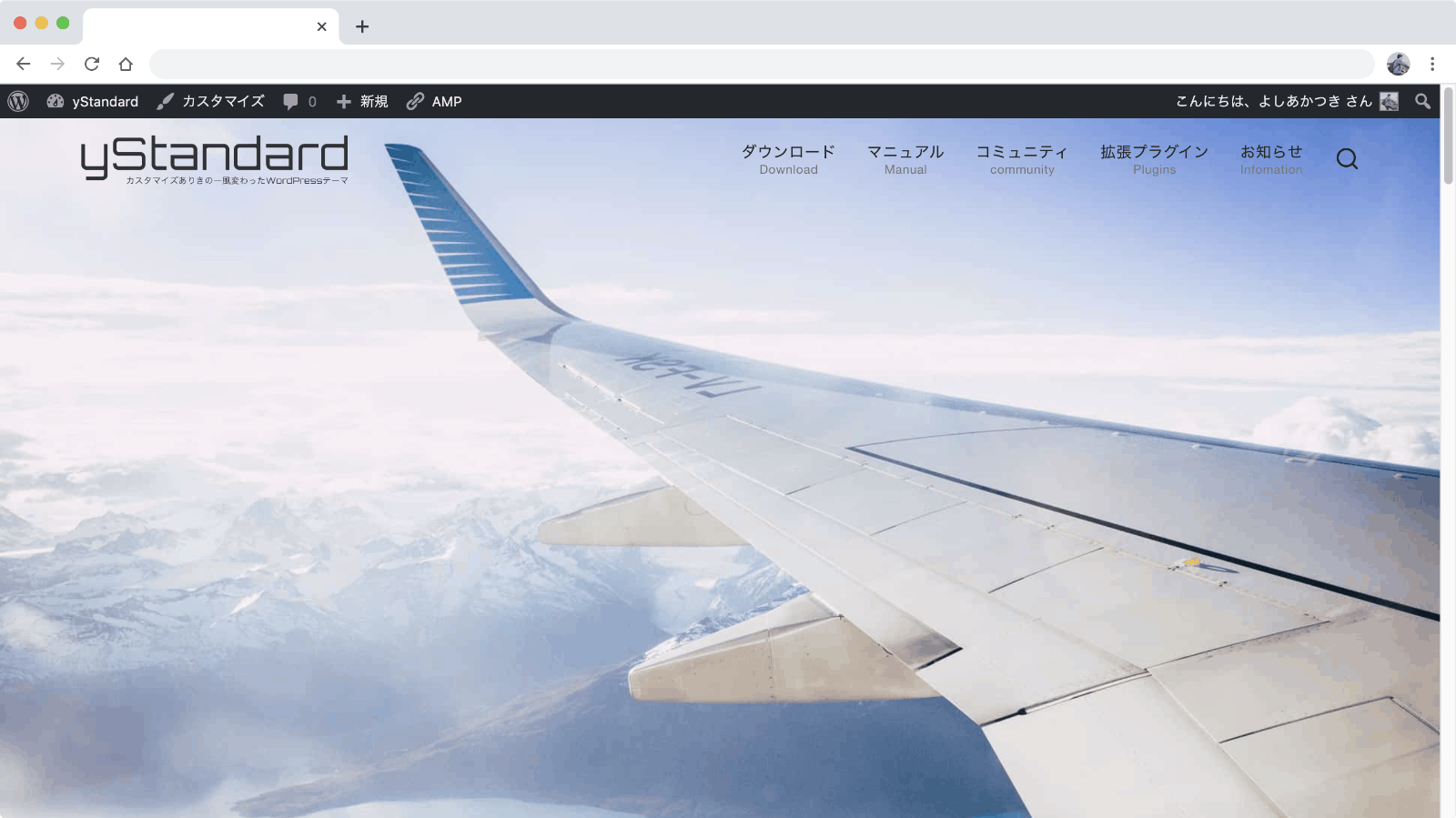
ヘッダーメディアの上にサイトヘッダーが重なりました。
ヘッダーメディアを使う場合、画像の色の濃さとメニュー文字のバランス調整や画像の上にテキストを表示したい場合は基本的に画像を加工して対処する必要があります。
もし、画像は加工せず、画像の上に白半透明や黒半透明の背景色を重ねたい場合はタイトル無しテンプレートを使う例で挑戦してみてください。

yStandard Toolboxの「ヘッダーオーバーレイ」機能と投稿ヘッダーなしテンプレートを使って、TOPページで先頭の画像の上にメニューを重ねて表示するレ…
wp-ystandard.com

