ヘッダーオーバーレイ機能を使う際に、オーバーレイしないページのロゴやメニューの色とオーバーレイするページのロゴ・メニューの色を変えたいときの設定例について紹介します。
※この機能は yStandard Toolbox v1.6.0 から利用できます。
オーバーレイのときだけロゴとメニュー色を変えたい
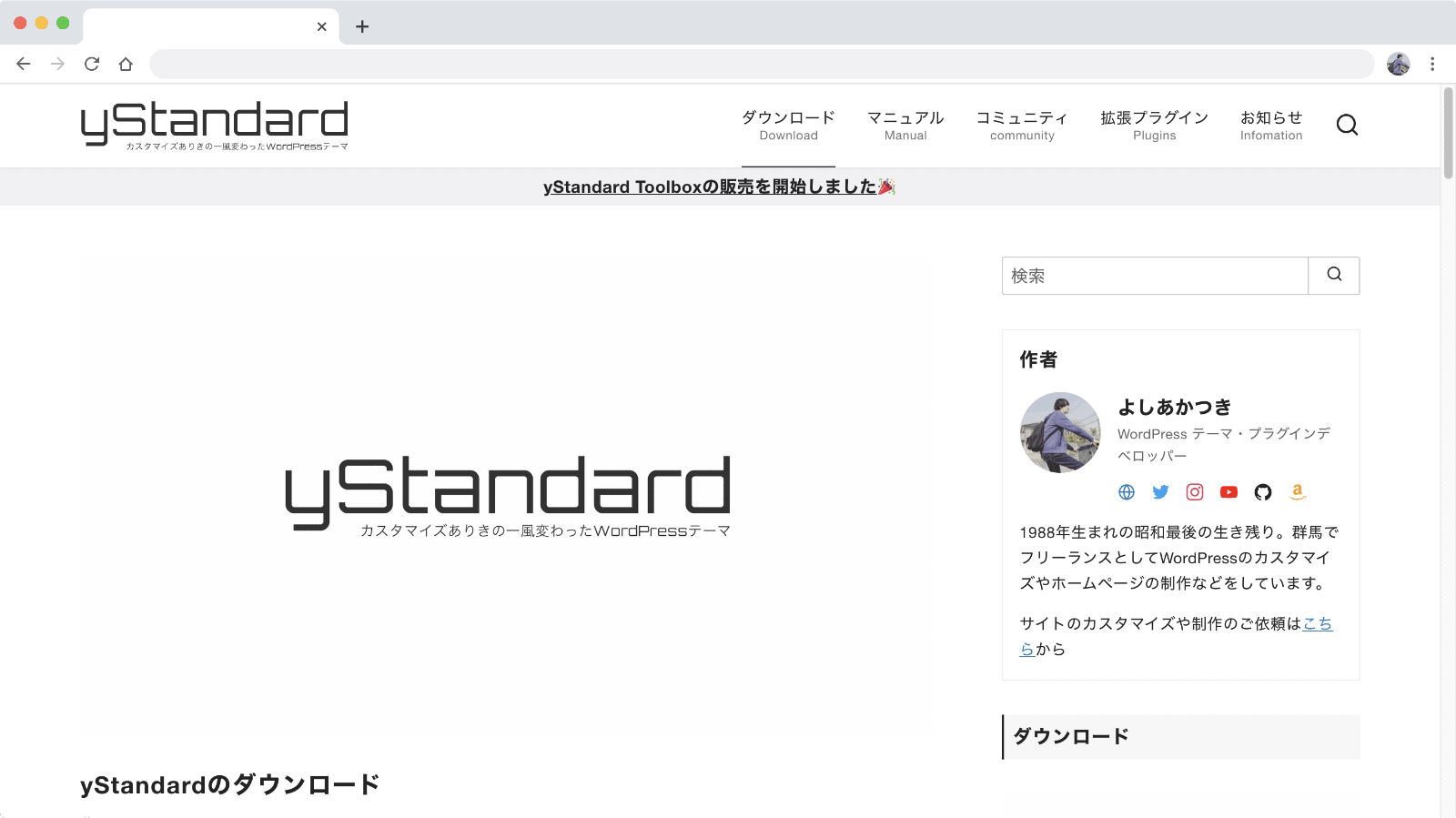
サイト全体の設定として黒文字のロゴ、メニューの文字色も黒にしたいけど、TOPページは暗い画像の上にオーバーレイでロゴとメニューを重ねたい場合、画像と文字色が同じような色になってしまい見えなくなってしまいます。

そんなときの為に、yStandard Toolboxのヘッダーオーバーレイ機能ではオーバーレイ表示するページ用のロゴ画像・メニュー文字色を設定できるようになっています。
ヘッダーオーバーレイ機能の設定
まずは下記マニュアルを参考に、フロントページのヘッダーオーバーレイ機能を有効にしましょう。

サイトヘッダーをページ先頭の画像に重ねて表示出来る「ヘッダーオーバーレイ」機能について紹介します。 大きく画像を表示してインパクトのあるTOPページを作りたいと…
wp-ystandard.com
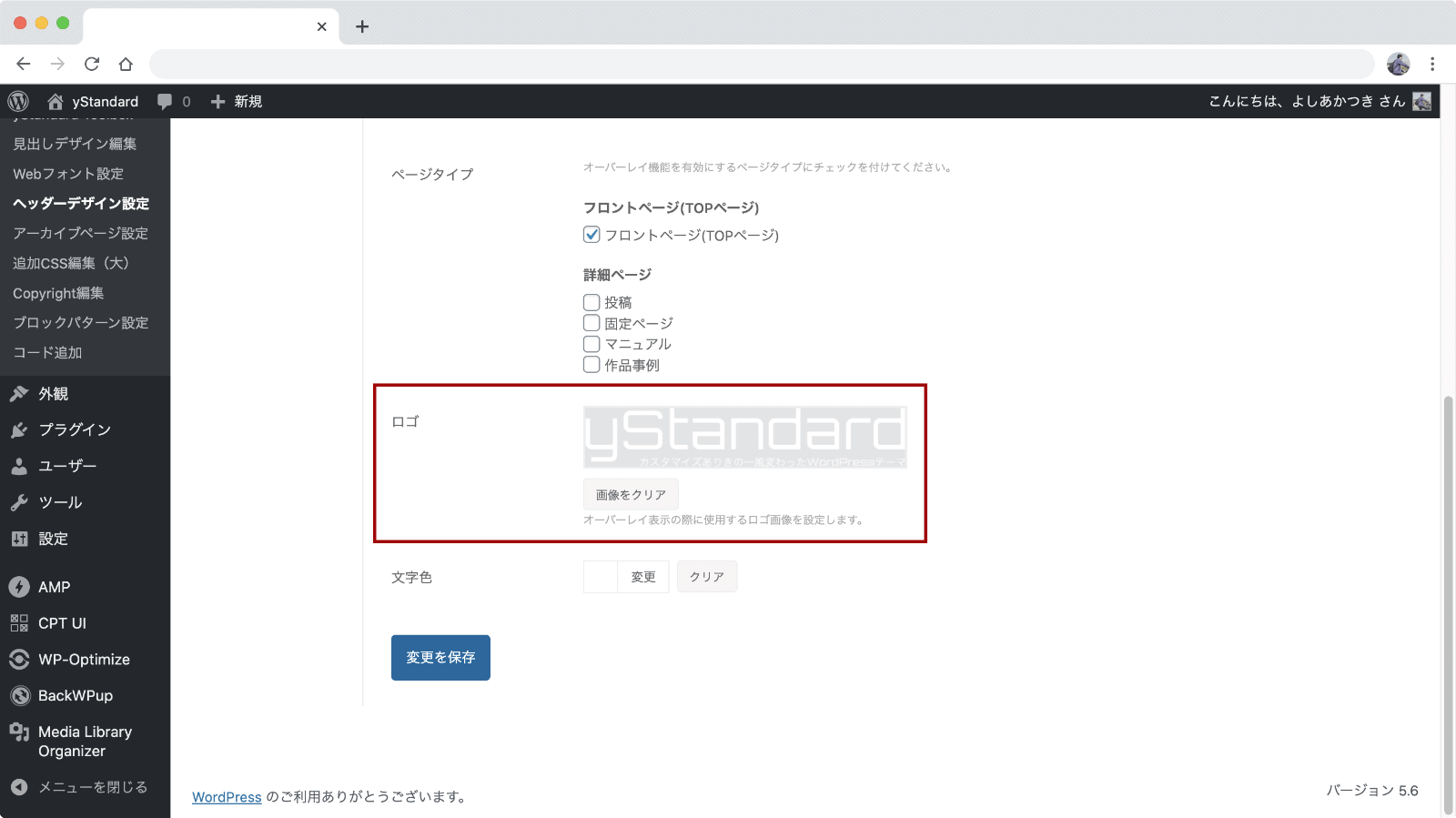
ロゴの設定

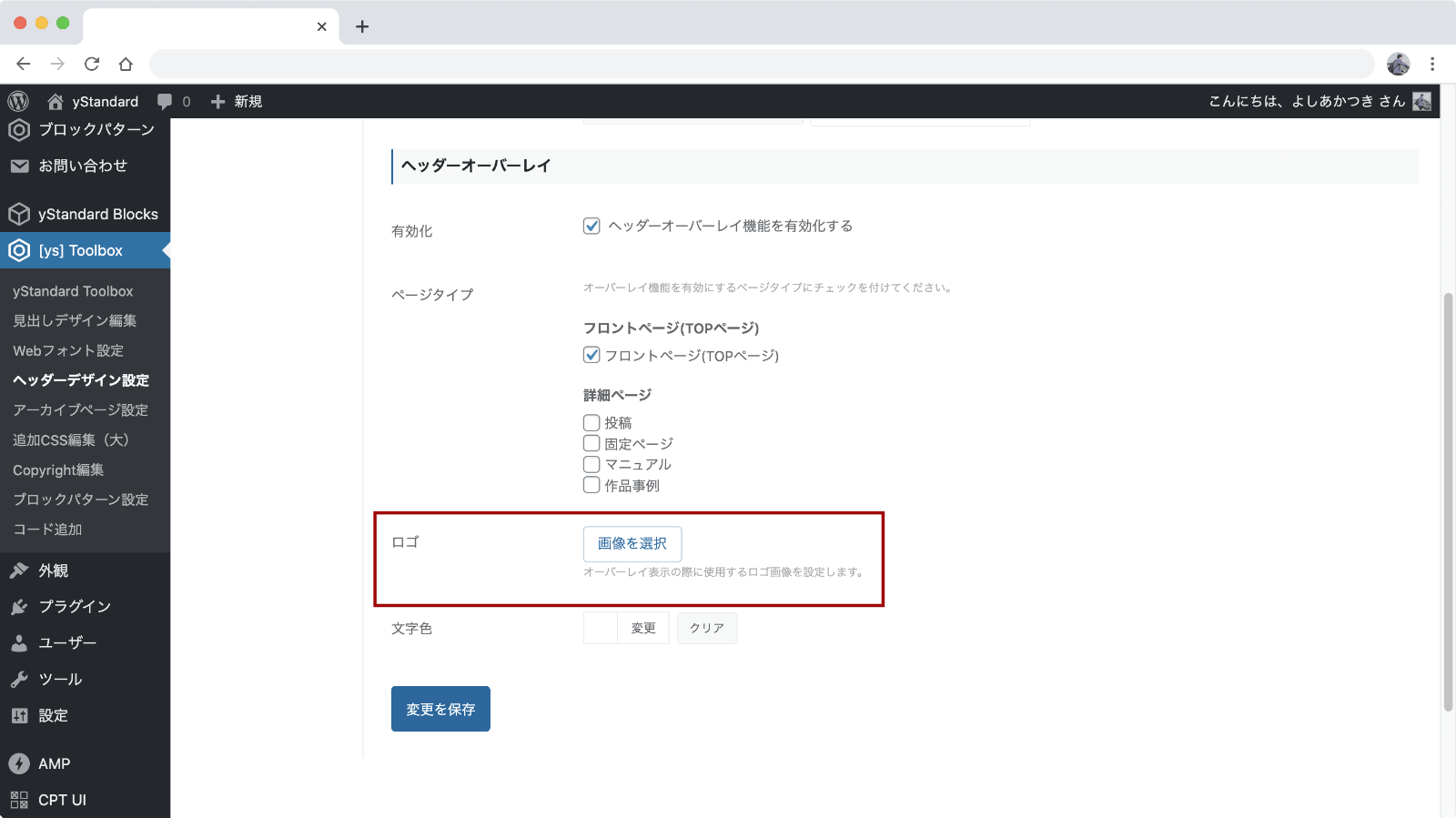
ヘッダーオーバーレイ時のロゴを変更したい場合「ロゴ」設定の「画像を選択」ボタンをクリックしてオーバーレイの時に表示するロゴを選択します。

ロゴを表示していない場合はロゴの設定は不要です。
次の「文字色」設定を調整しましょう。
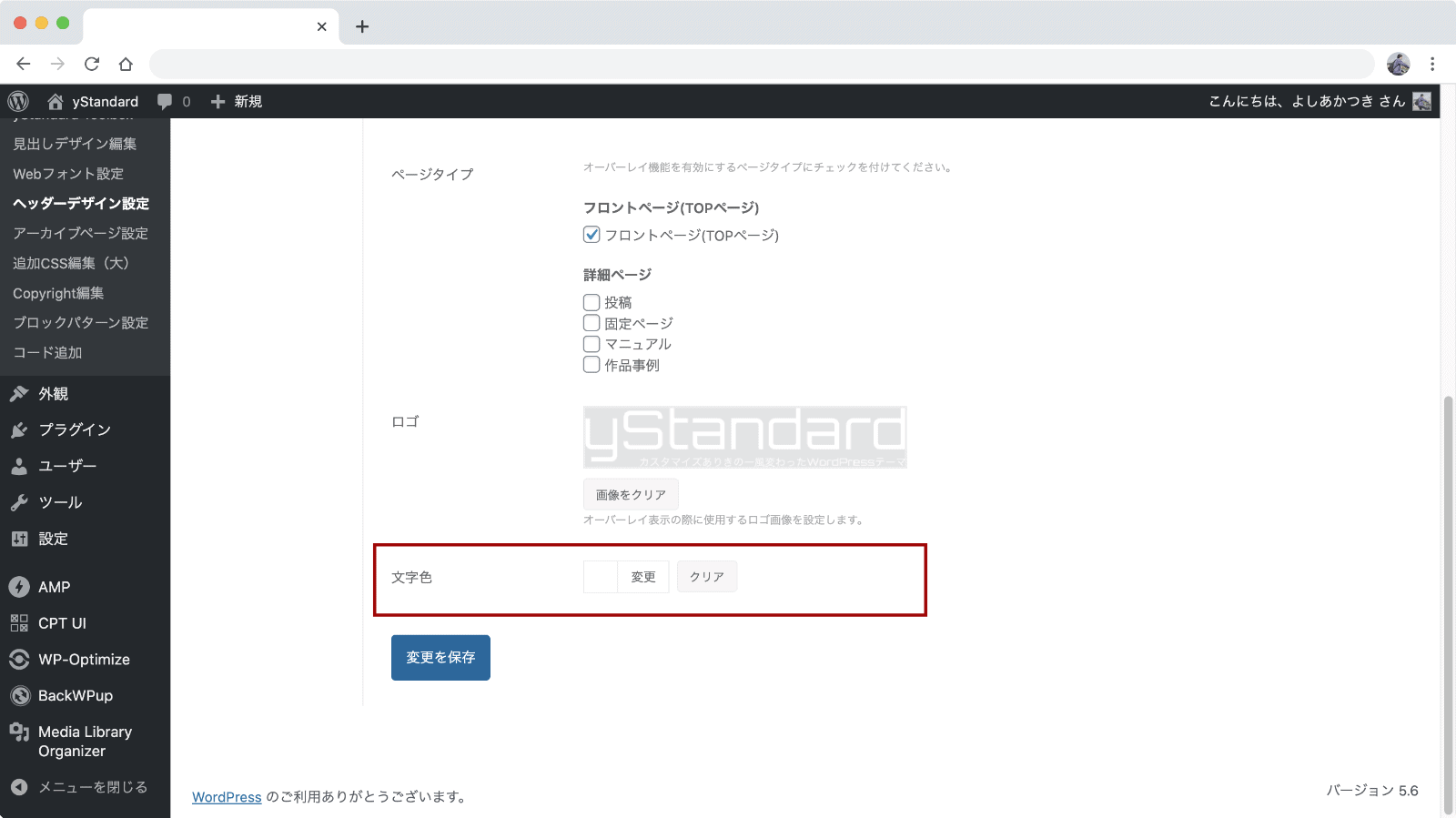
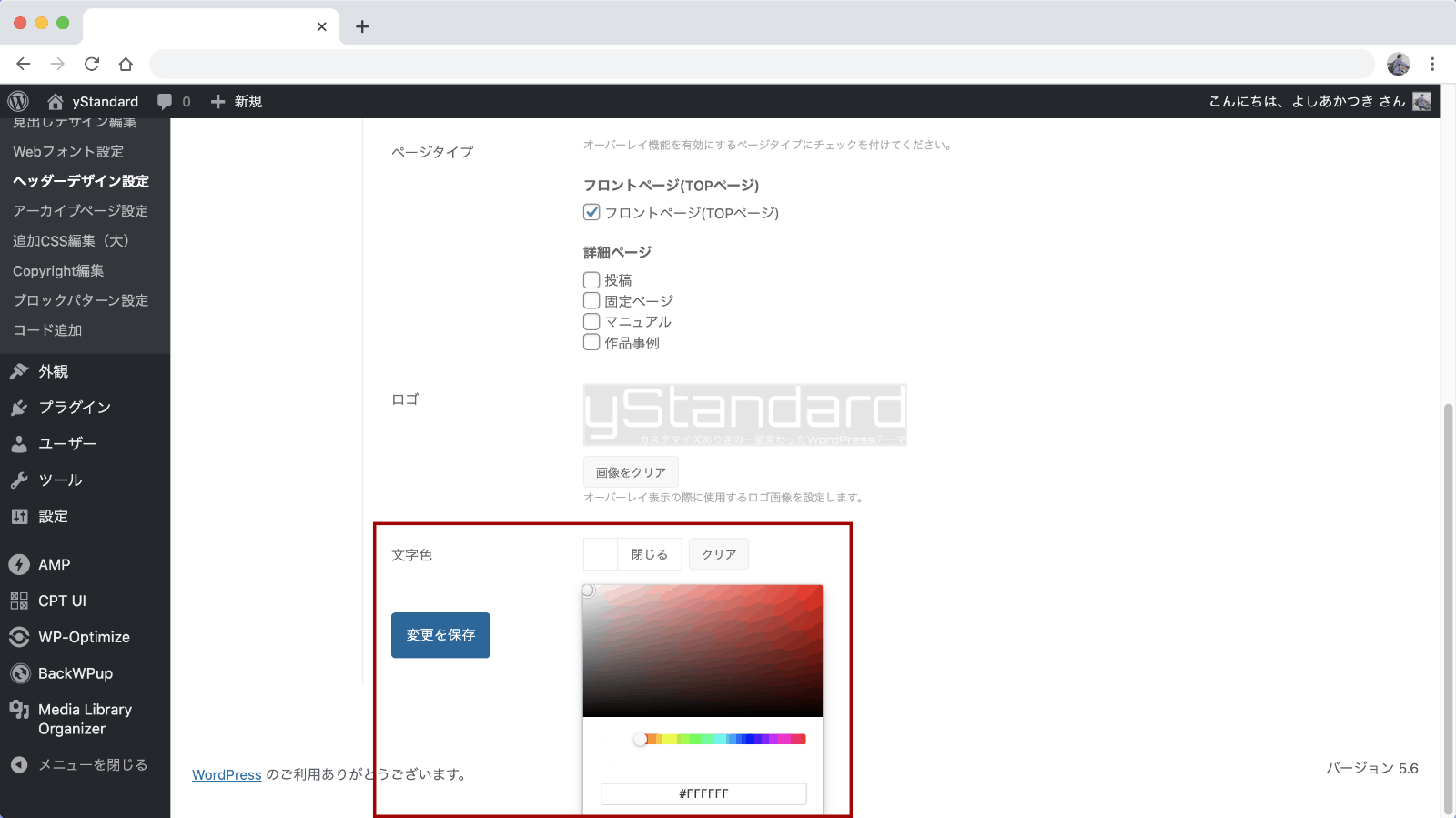
文字色の設定

文字色の設定では、オーバーレイ表示のときのサイトタイトルとメニュー部分の色を変更できます。

オーバーレイ表示でも見やすい色に設定しましょう。
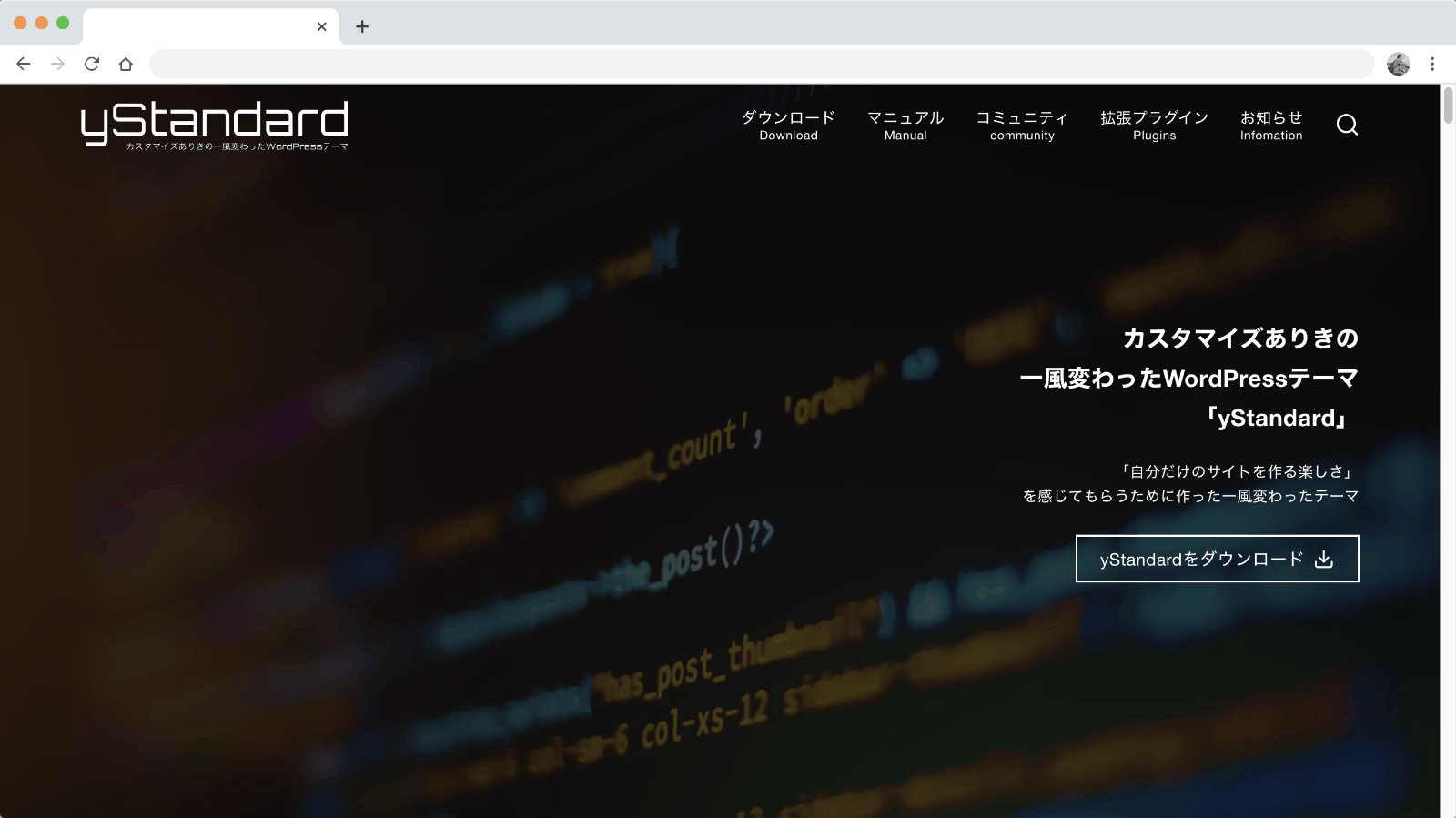
ロゴと文字色を設定したときの例

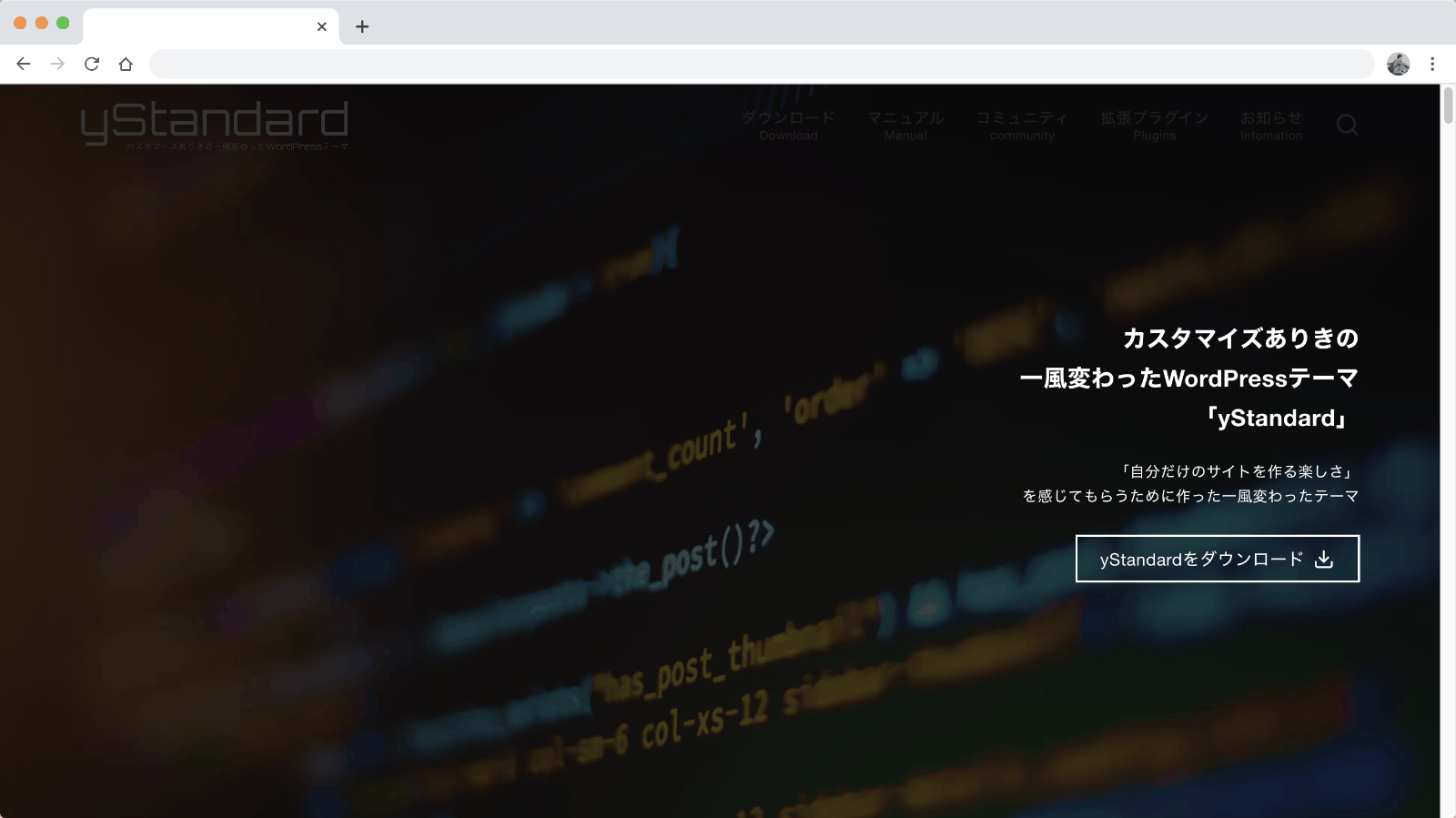
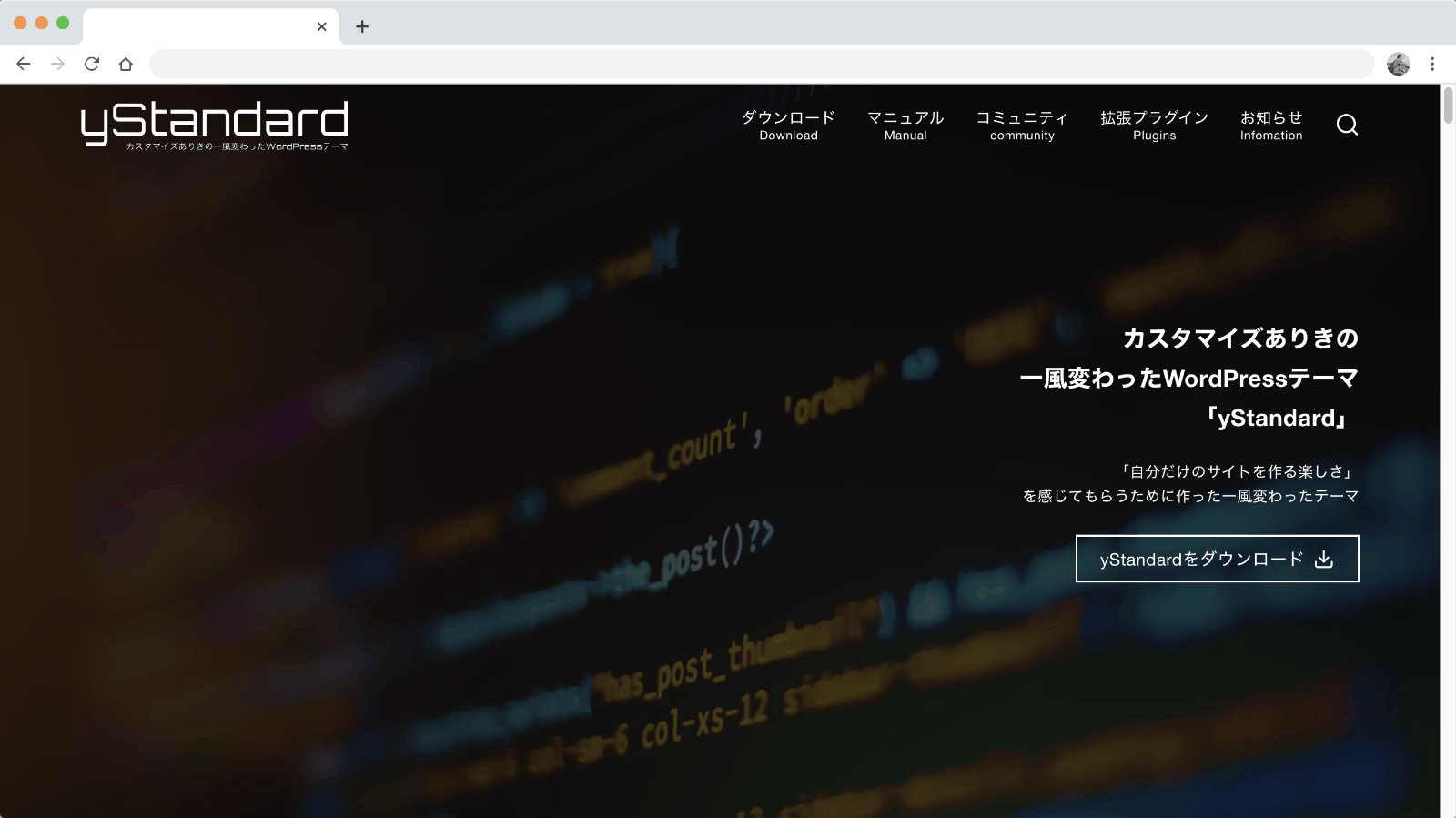
ロゴと文字色を設定すると、オーバーレイ表示しているページだけ設定したロゴと文字色が表示されます。
TOPページだけ暗い画像の上に白いロゴ・文字を重ねる…といったことが管理画面から設定できるので、ぜひご活用ください。