yStandard Blocks v2.8.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard Blocks v2.8.0 公開
よっひー(@yosiakatsuki)です。
2021年1月21日 yStandard Blocks v2.8.0 を公開しました。
主な更新内容については以下の内容になります。
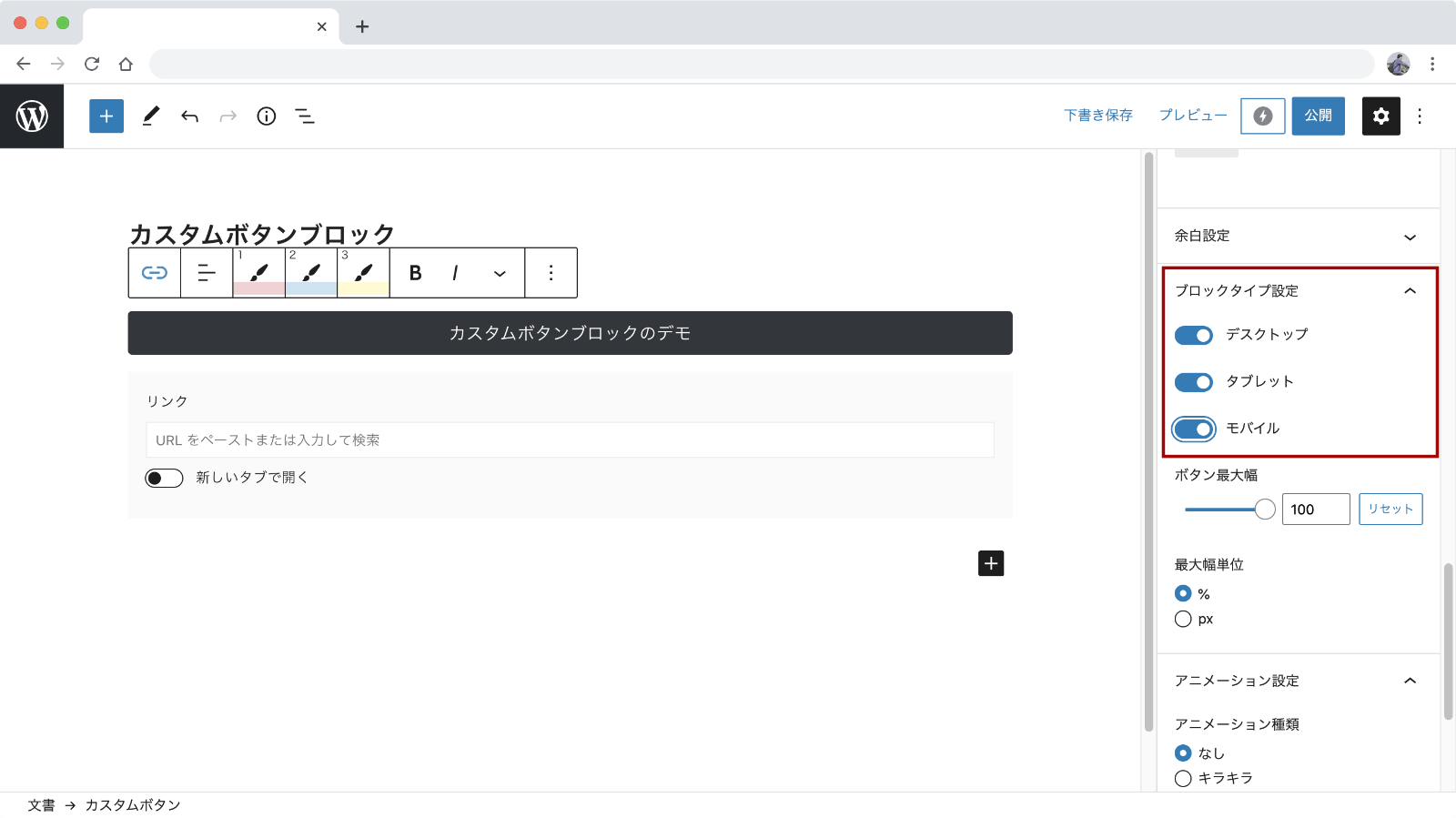
- [追加] カスタムボタンブロック 画面サイズ別 ブロックタイプ設定追加
- [追加] カスタムボタンブロック 画面サイズ別 フォントサイズ・余白設定追加
これまでの修正・調整内容は下記をご覧下さい。

yStandard Blocks アップデート履歴 yStandard Blocksのアップデート履歴についてはGitHubでご確認ください。 その他、ySta…
wp-ystandard.com
カスタムボタンブロック フォントサイズ レスポンシブ機能追加
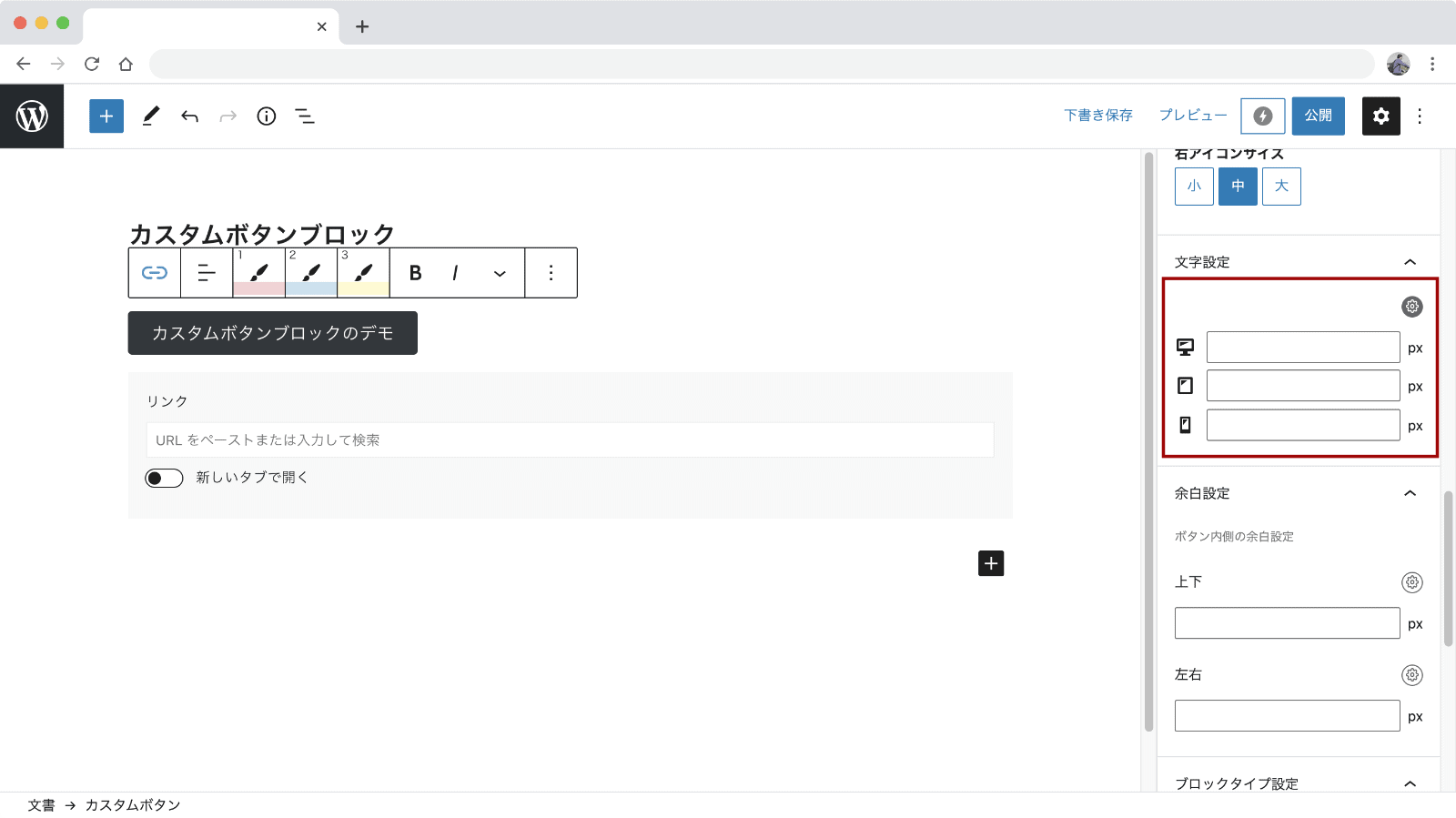
カスタムボタンブロックにPC・タブレット・スマートフォンで別々のフォントサイズを設定できる機能を追加しました。

各デバイスに合わせてフォントサイズを調整できるので、インパクトのある大きなボタンにしたいけど、なるべく折り返さないようにPCとスマートフォンでフォントサイズを別々に調整したいときなどに便利です。
設定マニュアルについてはこちらをご覧ください▼

yStandard BlocksのカスタムボタンブロックではPC・タブレット・スマートフォンでフォントサイズ(文字の大きさ)を別々に設定出来ます。 各デバイスに…
wp-ystandard.com
カスタムボタンブロック 余白設定機能強化 & レスポンシブ機能追加

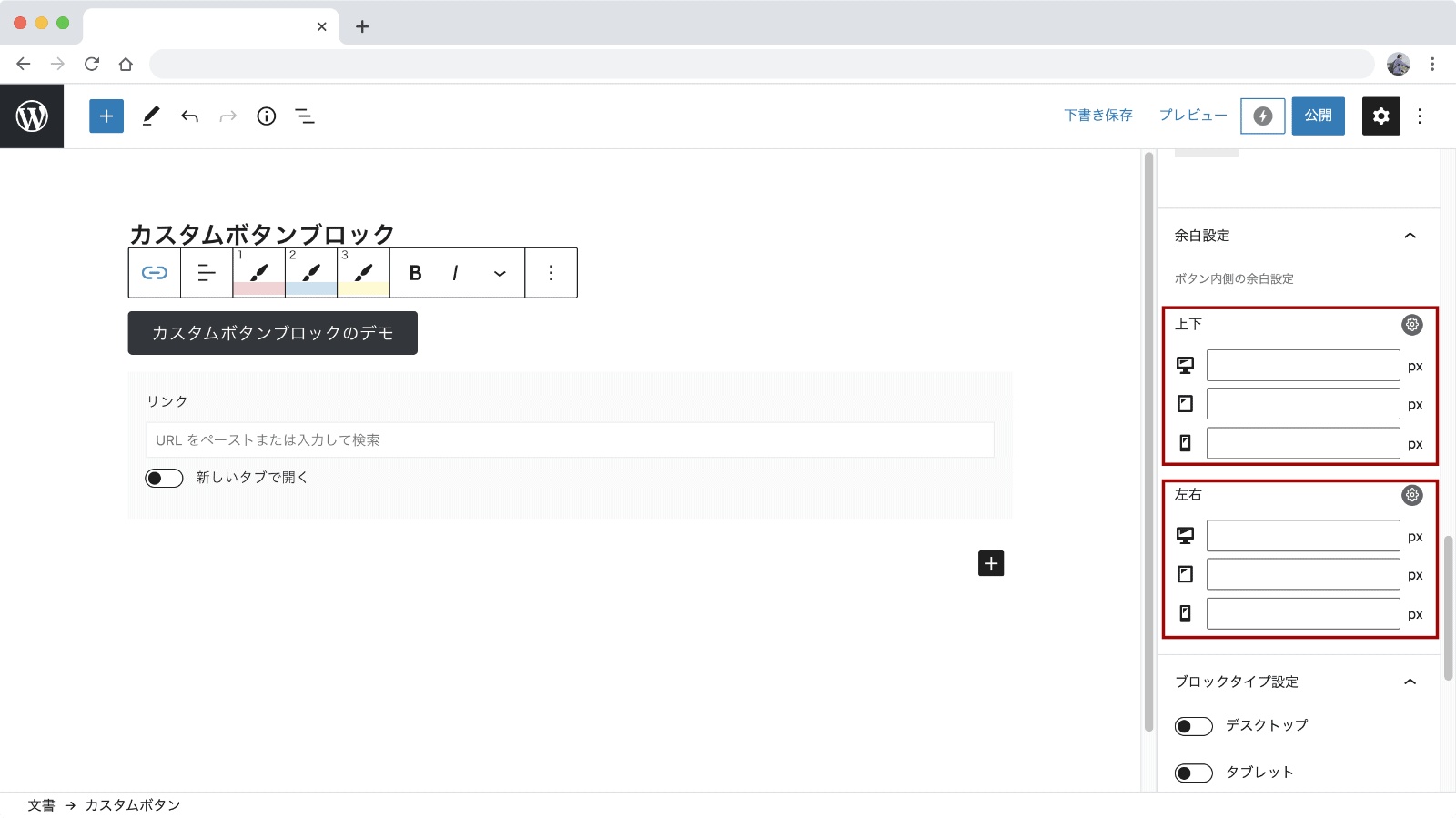
v2.8.0からボタンブロックの余白が数値指定できるようになります。
上下余白と左右余白を別々に設定できるので、より柔軟にボタンデザインができるようになるはずです。
また、余白設定についてもデバイス別の設定があるので細かな調整にもブロックの設定だけで対応できると信じています。
マニュアルはこちら▼

yStandard BlocksのカスタムボタンブロックではPC・タブレット・スマートフォンでボタン内部の余白(padding)を別々に設定出来ます。 各デバイ…
wp-ystandard.com
カスタムボタンブロック 画面サイズ別 ブロックタイプ設定追加

yStandard Blocksではコンテンツ幅いっぱいに表示されるボタンを「ブロックタイプのボタン」と呼んでいます。
ボタンのブロックタイプ設定も各デバイス別に設定できるようになりました。
設定マニュアルはこちら▼

yStandard Blocksのカスタムボタンブロックではボタンをコンテンツ幅いっぱいに伸ばして表示する機能があり、横幅いっぱいに伸びる・伸びないをPC・タブ…
wp-ystandard.com
これからもyStandardをよろしくおねがいします
サポートフォーラム
support.wp-ystandard.com
応援する

wp-ystandard.com