スライダーブロックの設定例についてのマニュアルです。
1つのスライドを画面中央に表示して、その他のスライドを画面端に見切れた状態で表示する方法について紹介します。
※この機能は yStandard Toolbox v1.19.0で追加されました。
スライドを中央表示と左右のスライドを見切れた状態にする

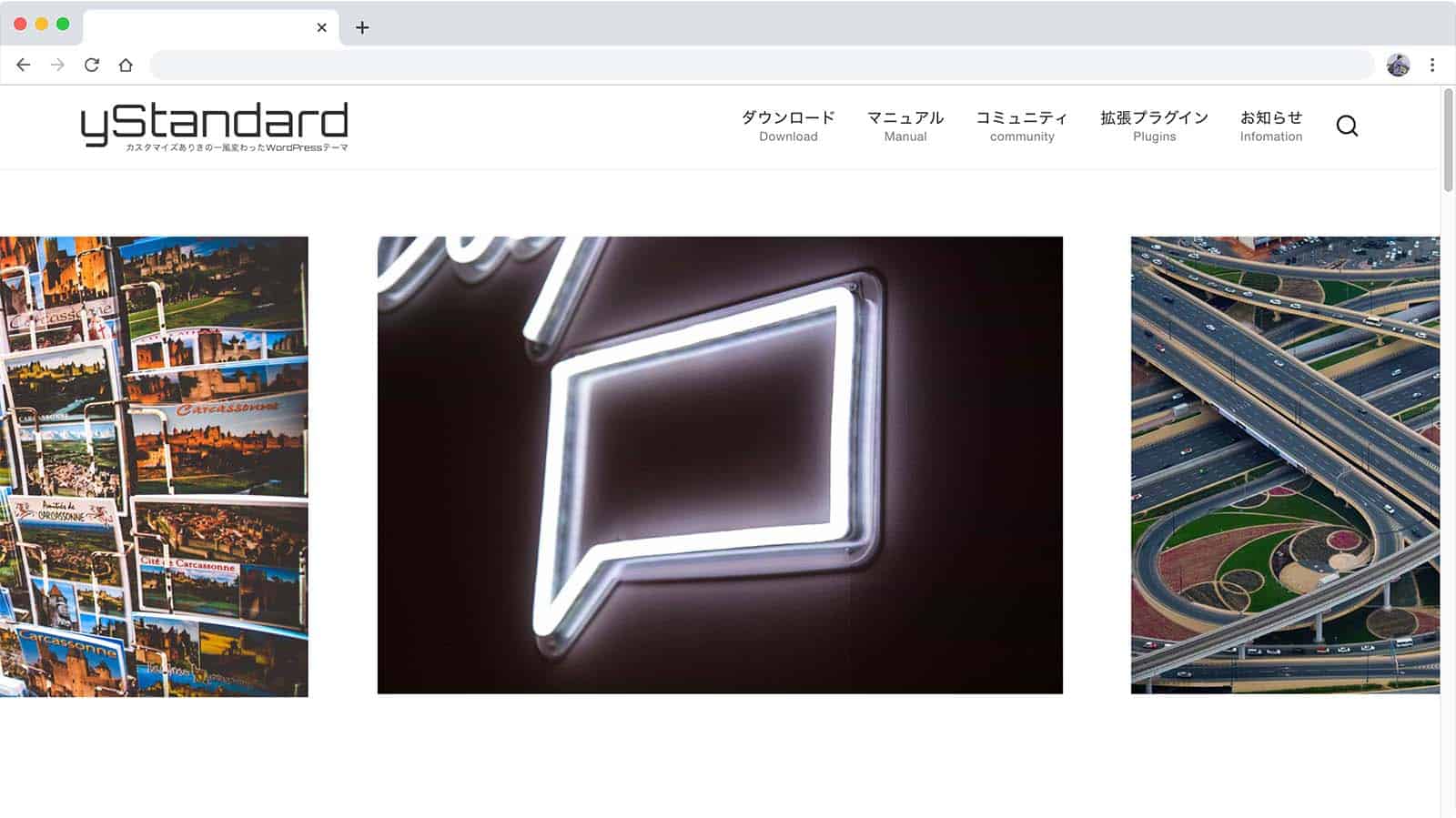
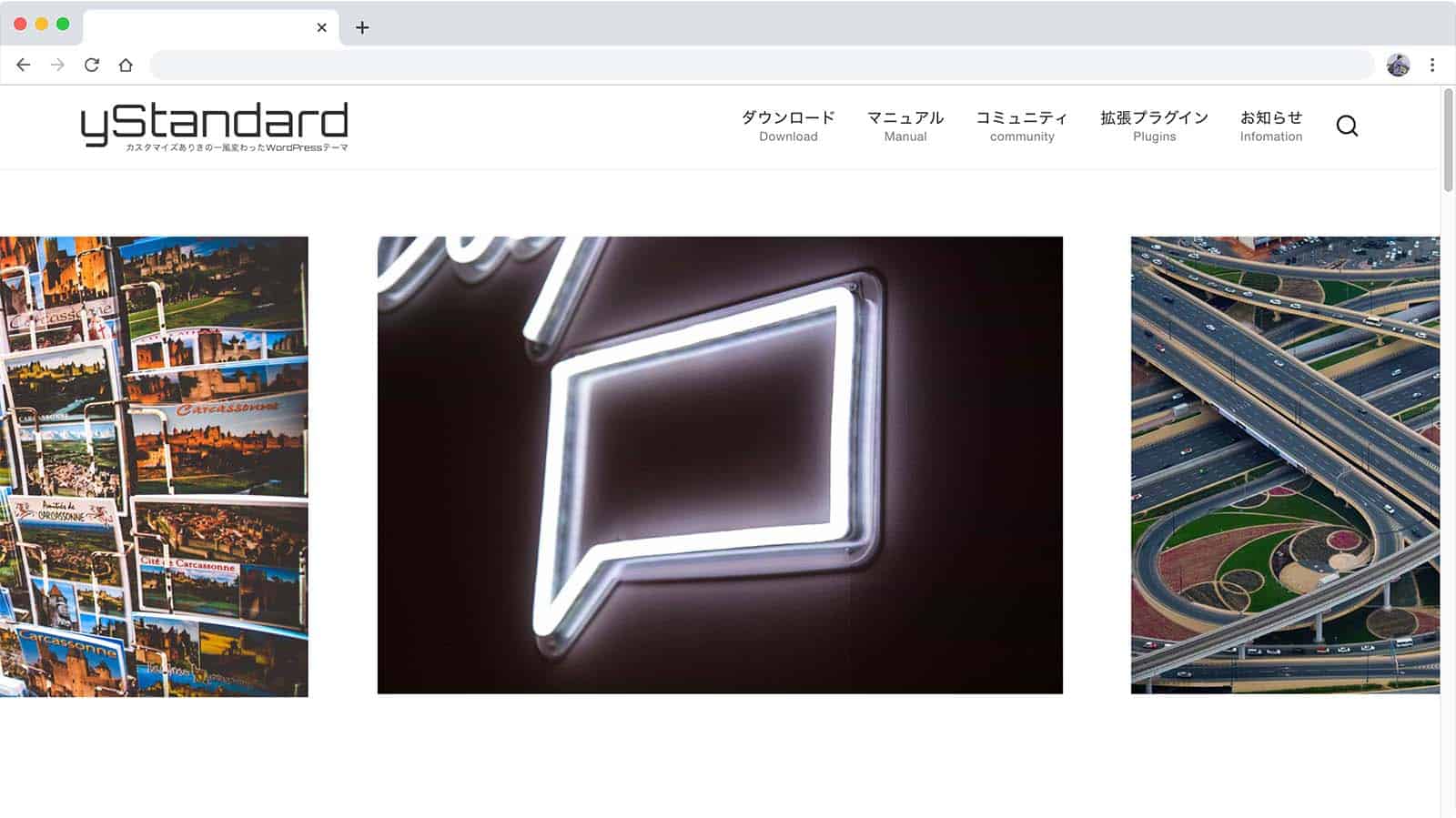
▲完成イメージはこちら。
中央に1枚のスライドを表示し、左右に画面端に見切れたスライドを表示しています。
現在のスライドの前後を見せることで、よりダイナミックな表示ができます。
設定方法
それでは設定方法について紹介します。
この設定・カスタマイズは中級者向きです。
見栄えの良くなるテンプレートの組み合わせなどがありますので、ある程度yStandardの1カラムや2カラムの表示の違いやテンプレートごとの表示の違いを試してみた方向けの内容になります。
以下の手順では投稿のテンプレートに「投稿ヘッダーなし 1カラム(ワイド)」を設定した状態で説明しています。
スライド表示数設定

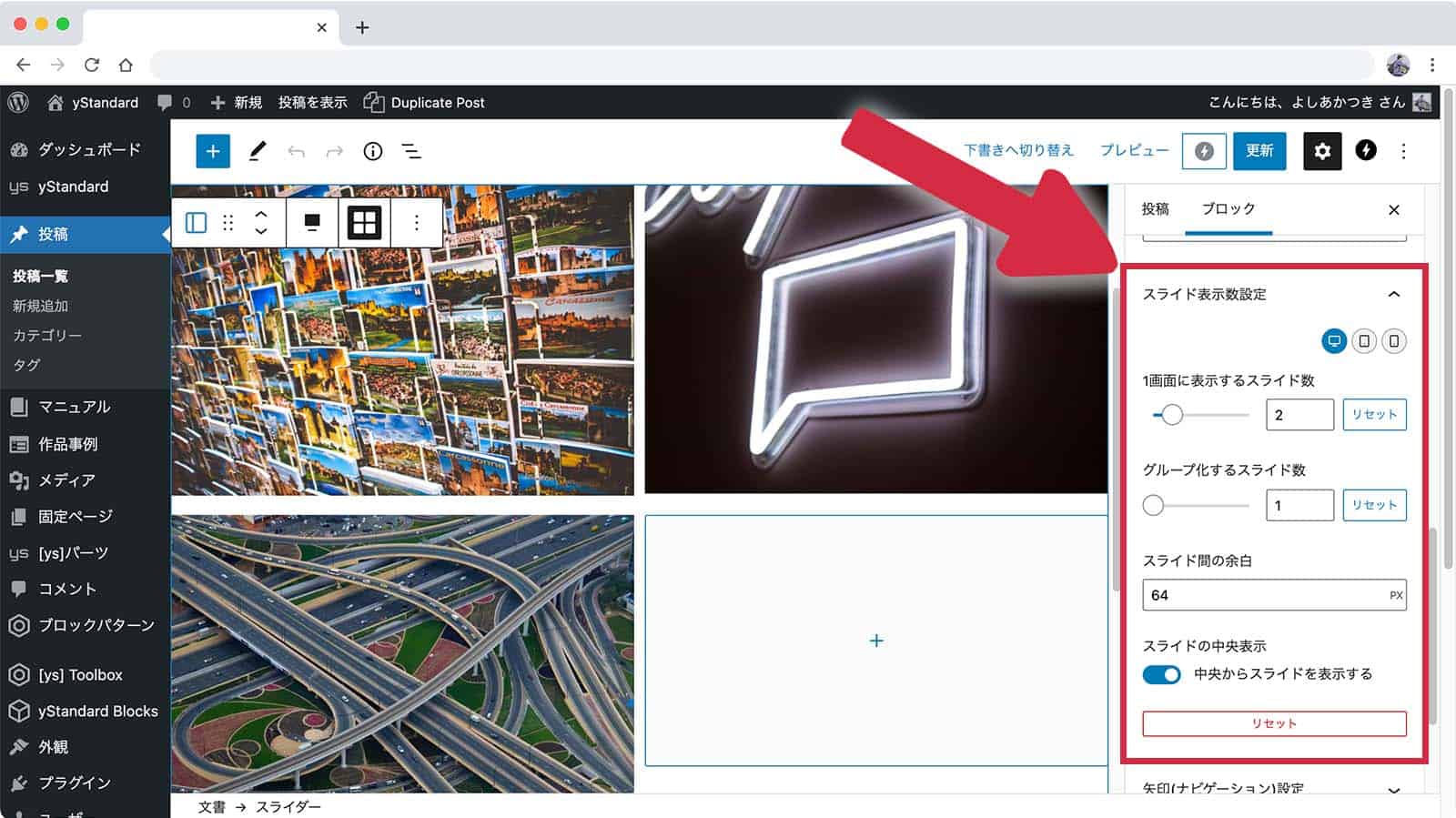
スライダーブロックの「スライド表示数設定」を変更します。
まず、「中央からスライドを表示する」のスイッチをONにします。これでスライドが中央を基準にして左右に表示されるようになります。
スライド間の余白についてはお好みで設定してください。
「1画面に表示するスライド数」については設定のコツを後述します。
「1画面に表示するスライド数」の設定について

左右のスライダーを画面から見切れた状態で表示するためには「1画面に表示するスライド数」の設定がポイントになります。
上の画像のように、中央に1枚、左右に1枚ずつ…計3枚のスライドを表示させたい場合、「1画面に表示するスライド数」の設定は「2」になります。
この設定はスライドの枚数ではなく、スライドの面積で考えるとスッキリします。
1枚 + 0.5枚 * 2 = 2枚…という要領です。
この設定方法はスライダー表示を実現しているライブラリの仕様に従うためと「1画面に表示するスライド数」がスライドの中央表示専用設定ではないため、最初は少し分かりづらい部分があるかもしれませんが、この仕様としています。
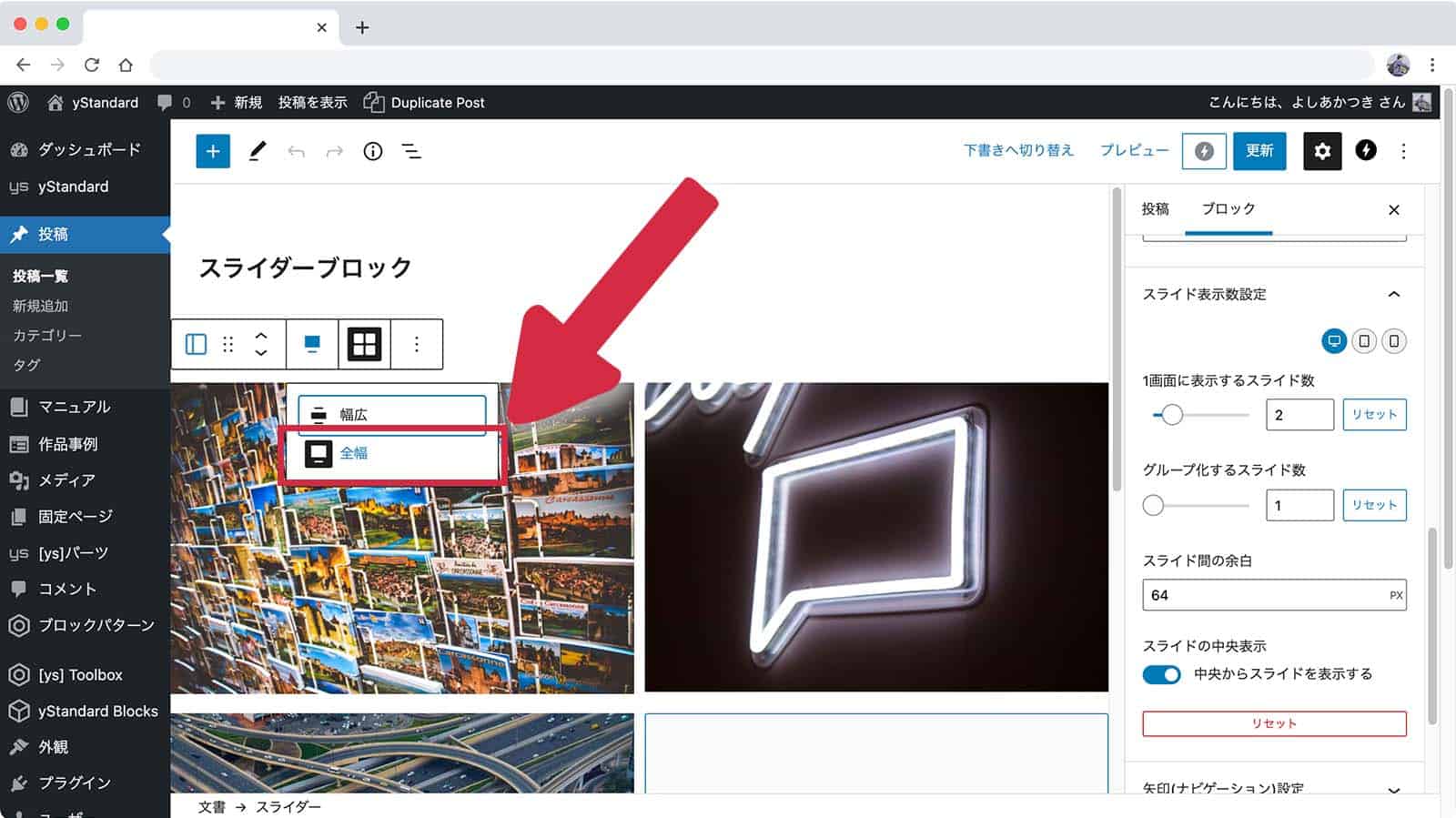
画面いっぱいに表示させる場合は全幅設定

画面いっぱいに表示させる場合は合わせて「全幅」の設定が必要になります。

