ロゴやメニューなどサイトヘッダー部分を画面上部に固定表示する設定方法について紹介します。
ヘッダーの固定表示設定はテーマカスタマイザーの「[ys]デザイン」→「サイトヘッダー」の設定内にあります。
ヘッダー固定表示設定する
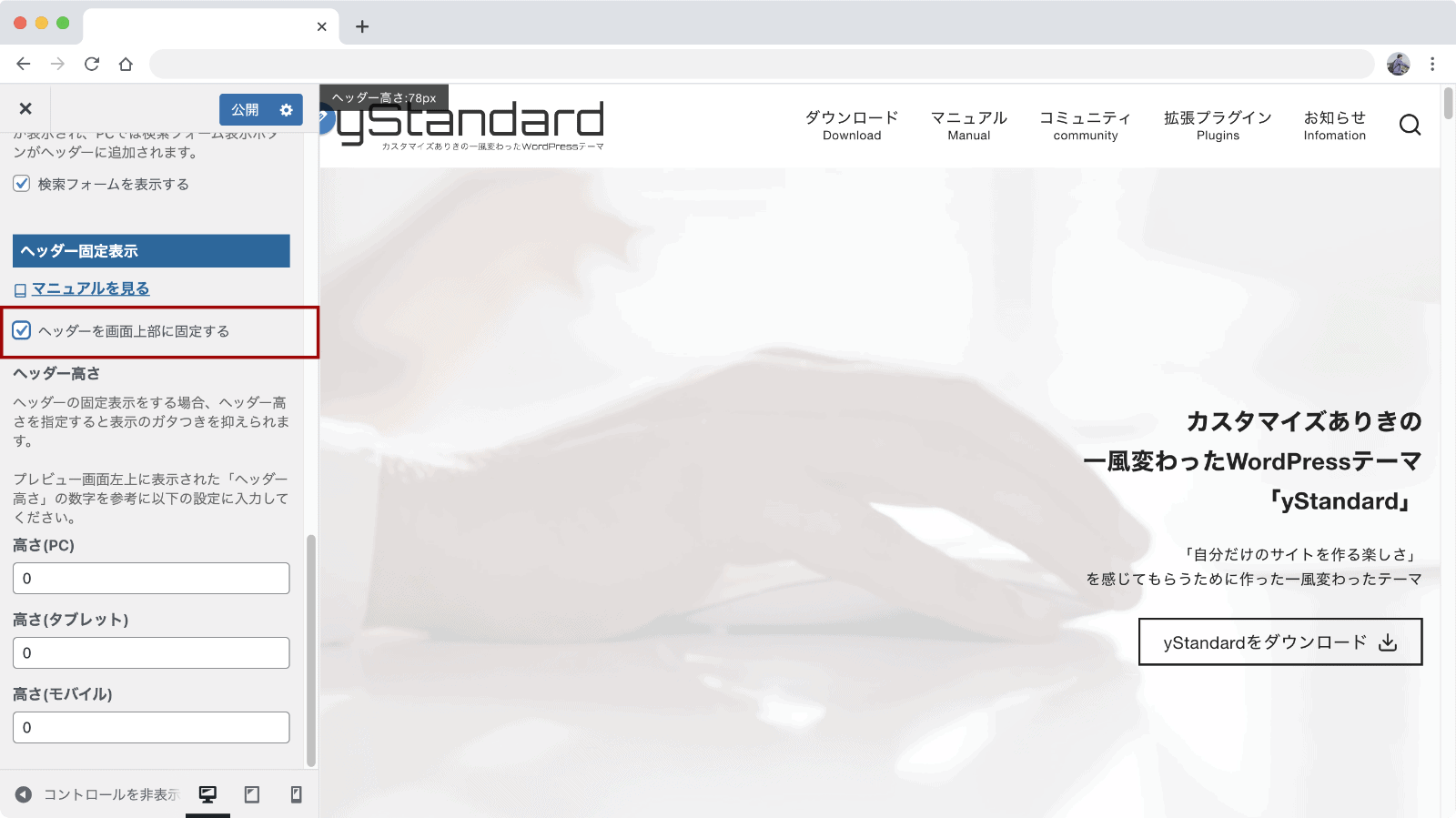
固定ヘッダーは「[ys]デザイン設定」→「サイトヘッダー」から設定します。

画面上部にヘッダーを固定する場合は「ヘッダーを画面上部に固定する」にチェックをつけます。
これで投稿ヘッダーがスクロールしても画面上部に固定表示されます。
コンテンツ開始位置の調整 … ヘッダー高さ設定の入力
ヘッダー固定表示にした場合、コンテンツエリアをヘッダーの下に隠れないように、自動調整されます。
しかし、ページ表示時に動作するプログラムで自動調整をしているため、回線速度が遅かったり、処理速度の遅い端末を使っている場合ページ表示時にガタつきが発生する恐れがあります。
そのような問題を回避するために、あらかじめヘッダーの高さを設定します。

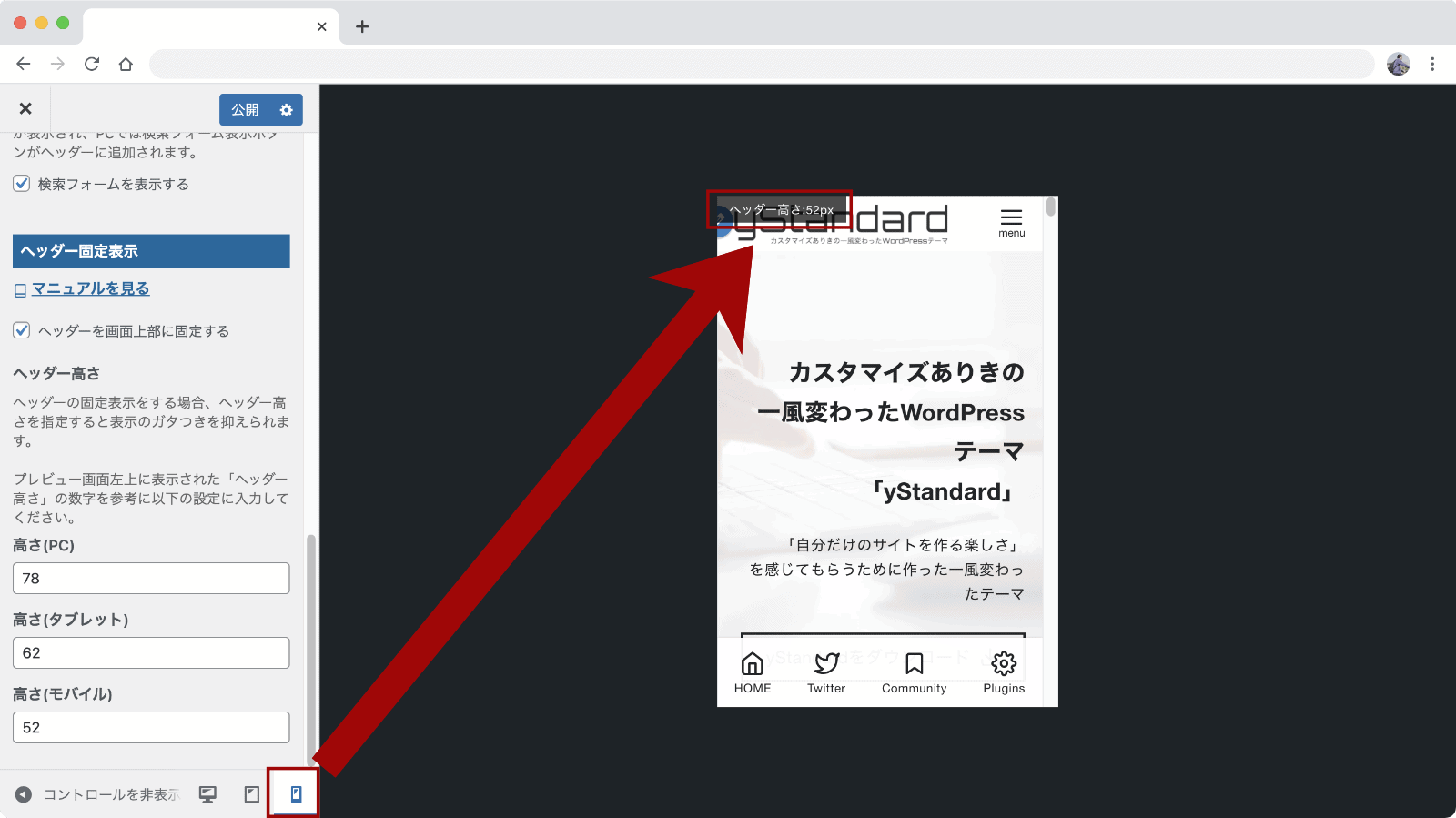
「ヘッダーを画面上部に固定する」にチェックを入れると、プレビュー画面左上にヘッダーの高さが表示されます。
ここに表示された数字を「ヘッダー高さ」の設定に入力します。

カスタマイザー左下のPC・タブレット・スマートフォンのアイコンをクリックすると、プレビューのサイズが変わるので、それぞれ調べて入力します。
プレビュー画面に表示されたヘッダー高さ以外も設定できますが、キレイに表示させるためにはプレビュー画面に表示されたヘッダー高さを入力することをおすすめします。
コンテンツ開始位置の自動調整機能を無効にする(中〜上級者向け)
CSSでカスタマイズしているなど、コンテンツ開始位置の自動調整機能が不要な場合、CSSの!importantで自動調整機能で追加されるstyleを上書きするか、下記PHPコードを子テーマや自作プラグインに追加してください。
add_filter( 'body_class', function ( $classes ) {
$classes[] = 'disable-auto-padding';
return $classes;
} );
