サブフッター機能とyStandard Blocksのセクションブロックを使ってコンテンツ部分とフッターを斜め線や波線で区切るカスタマイズについて紹介します。
簡単な設定でちょっと目を引くフッターが作れますので、ぜひチャレンジしてみてください!
※このカスタマイズはyStandard v4.24.0以降で設定できます。
目次
フッター上部を斜め線や波線で区切る

このページで紹介する内容のサンプルはこちら▲
このようにフッター上部に波線を表示するのも、CSSなどを書かずにyStandardの機能とブロックの組み合わせだけでサクサクと作れます。
サンプルでは斜め線ですが、ほぼ同じ手順で斜め線も作れますので、好みに合わせて設定を変えてみてください!
関連する設定のおさらい
このページで紹介している内容にはフッターとサブフッターの設定が必要になります。
フッター・サブフッターについてのマニュアルはこちら▼


区切り線部分を作る
セクションブロックを追加して背景色を設定

まずは、区切り線部分をサブフッター表示用のパーツとして[ys]パーツで作ります。
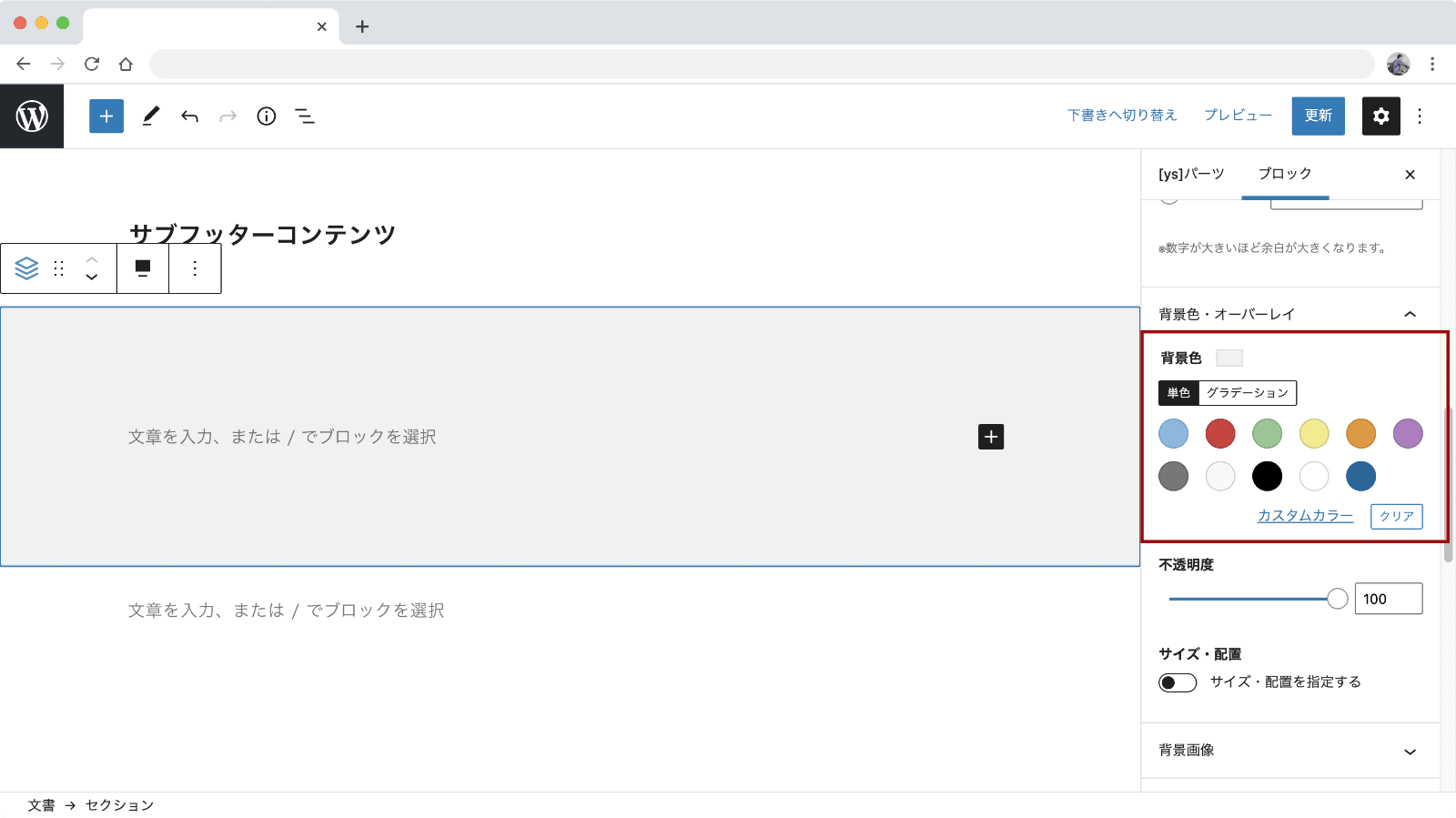
作成したパーツにyStandard Blocksのセクションブロックを追加し、背景色を設定しましょう。
セクションの背景色はフッターの背景色と同じにします。
メインコンテンツと同じ色の区切り線(上)を追加する

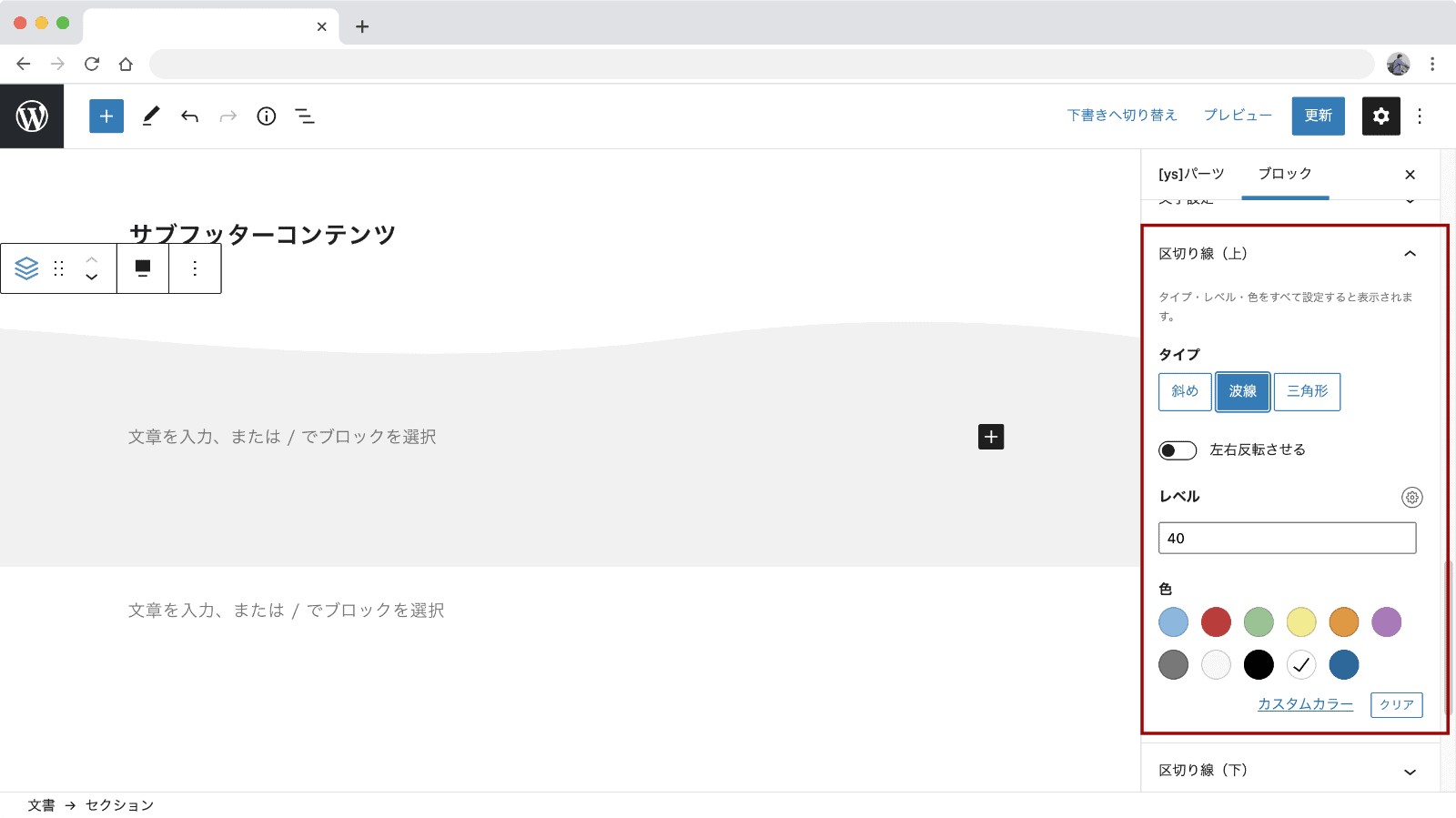
背景色をつけたセクションで「区切り線(上)」を設定しましょう。
線のタイプとレベルを好みのものに設定します。
区切り線の「色」は設定でフッターより上の部分の背景色と同じ色を設定します。
サブフッターに表示するコンテンツを追加する

サブフッターに表示するものがあれば必要に応じて追加します。
区切り線部分だけ作る場合は中身を空にしておきます。
セクション上下の余白を調整する

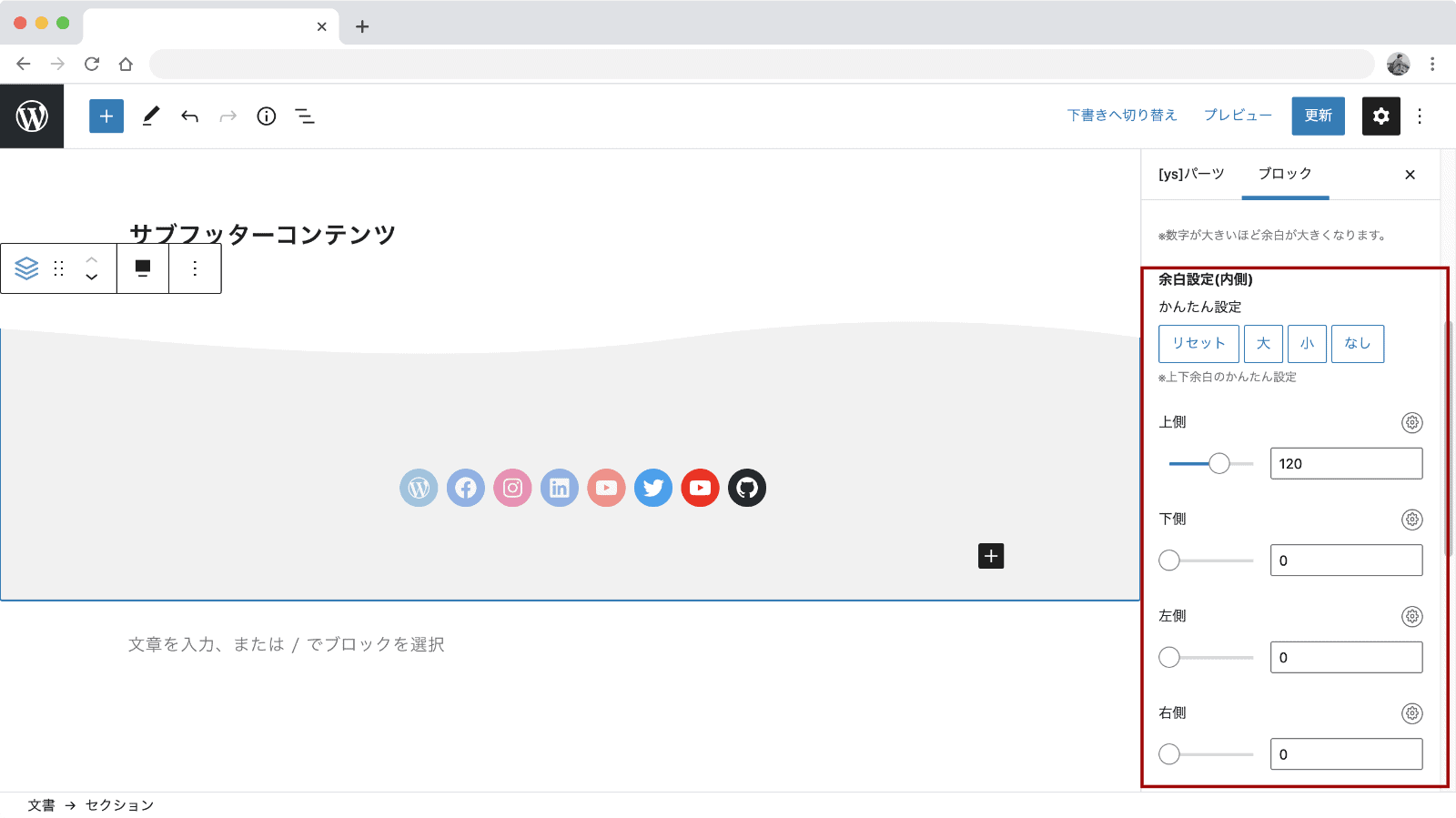
セクション上下の余白を調整します。
区切り線(上)を設定しているので、内側余白の上は少し大きめにしておくことをおすすめします。
また、サブフッターとフッター内ウィジェットエリアの間には元々余白があるので、セクション下側の余白は0、または小さくしておくことをおすすめします。
余白は実際にサブフッターの設定をしたあとに表示を見ながら微調整していきましょう。
サブフッターの設定
サブフッター背景色を削除

サブフッターの背景色は削除しておきます。
「サブフッター背景色」の色設定の色コードを削除し空白にしましょう。
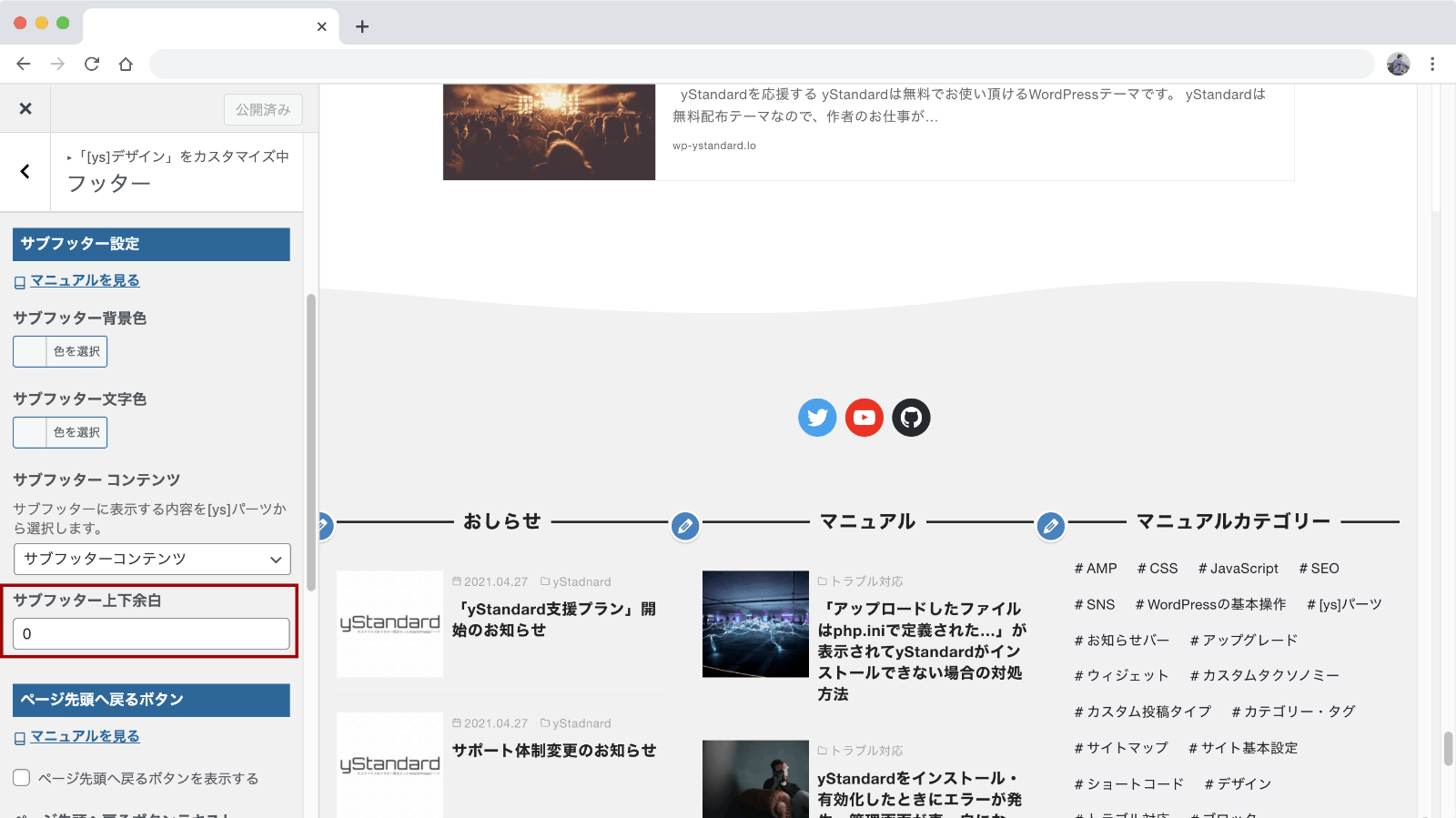
サブフッター上下余白を0にする

続いて、サブフッター上下余白を0に設定しましょう。
これでサブフッターとフッターの間の余白がなくなり、つながって表示されるようになります。
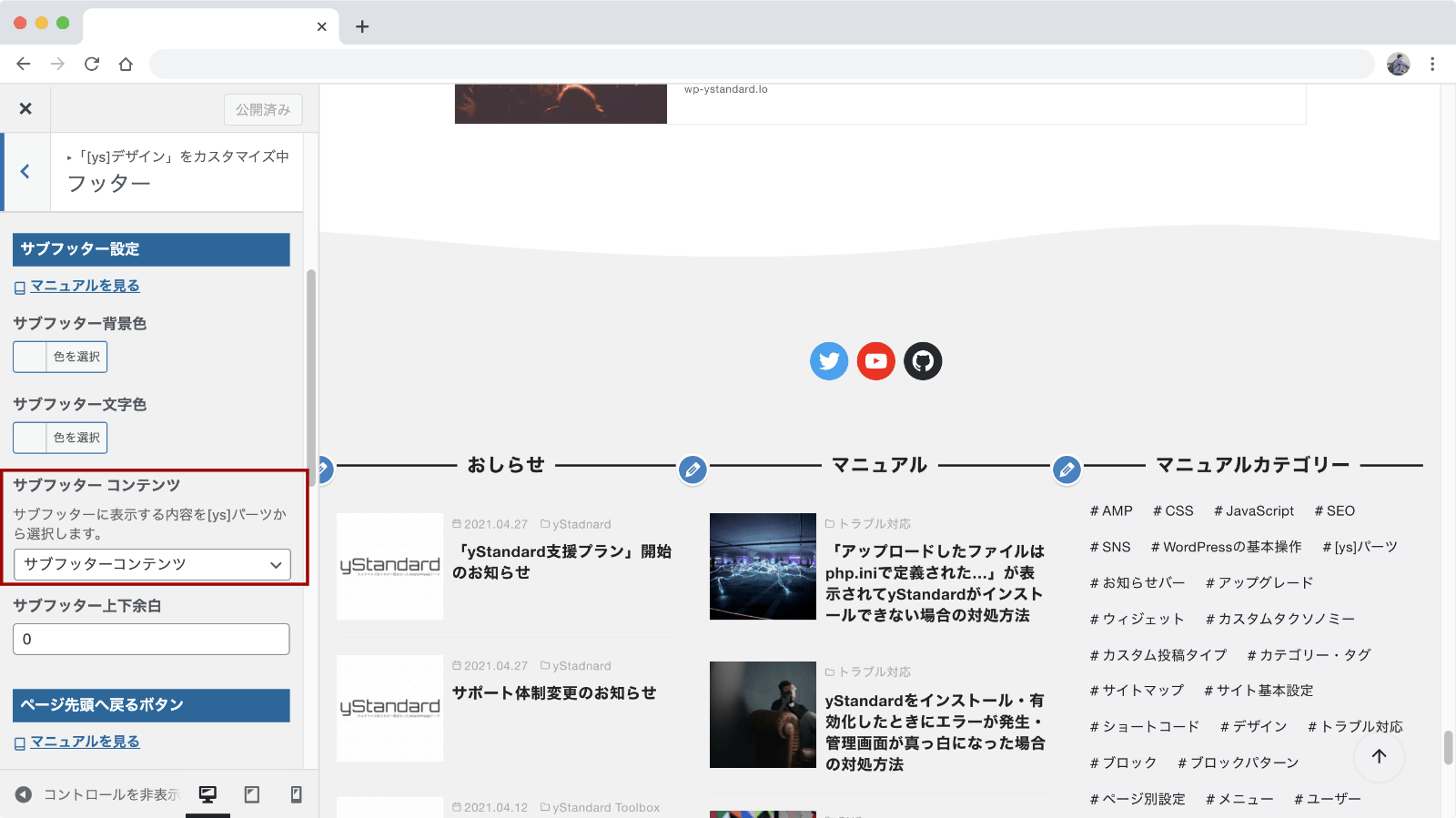
サブフッターコンテンツの設定

表示するパーツができたらサブフッターの設定をしましょう。
サブフッターコンテンツを設定して、サブフッターとフッターが同じ色になっているか、サブフッターとフッターの間に余計な空白が無いかなどを確認していきましょう。
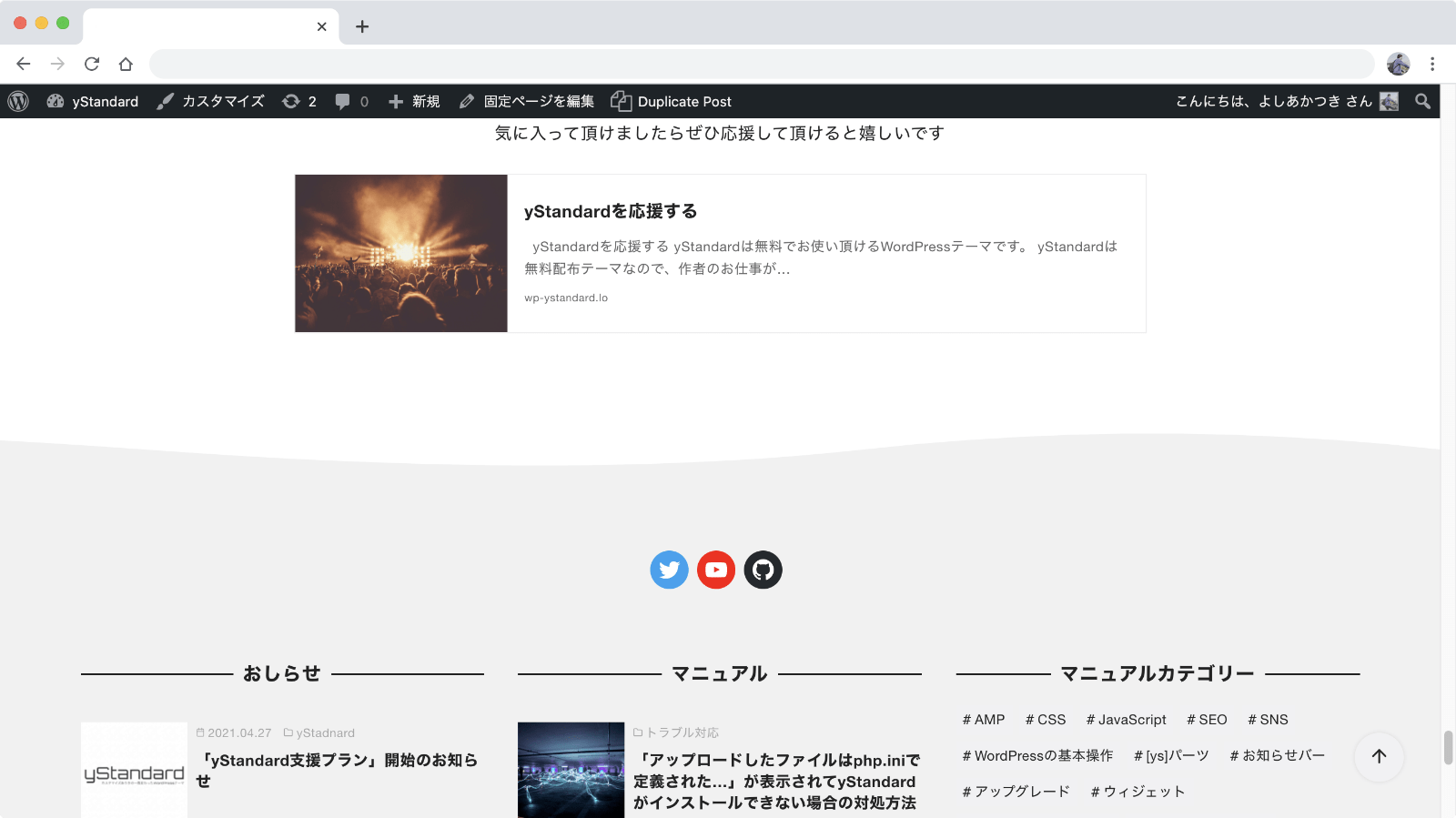
斜め線や波線で区切ったフッターのできあがり!

波線で区切ったフッターが出来上がりました!
サンプルでは波線ですが、セクションブロックの区切り線の種類を変えれば斜め線などでも設定できます。
ぜひ、ちょっと目を引くフッターを作ってみてください!

