グローバルナビゲーションの折りたたみ表示、ドロワーメニュー(開閉式のメニュー)に関する設定について説明します。
カスタマイザーの「[ys]デザイン」→「ドロワーメニュー」から設定できます。
※この機能は yStandard v4.31.0 で追加されました。
ドロワーメニュー表示設定
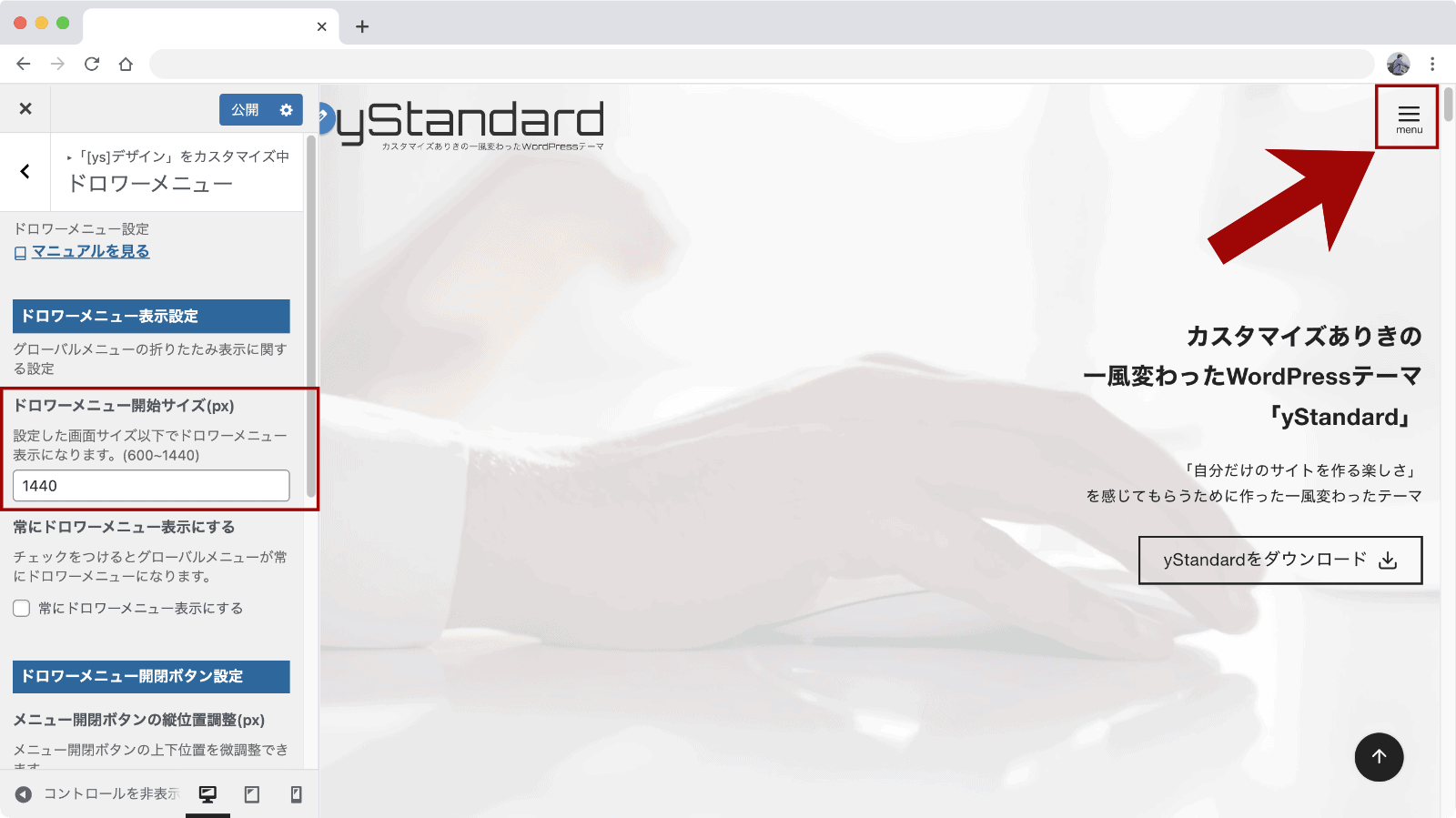
ドロワーメニュー開始サイズ

「ドロワーメニュー開始サイズ(px)」では、グローバルメニューの折りたたみ開始画面サイズを設定できます。
画面の横幅が指定のサイズ以下になるとグローバルメニューが折りたたまれ、ドロワーメニューに変化します。
サイズは600px~1440pxの間で設定できます。
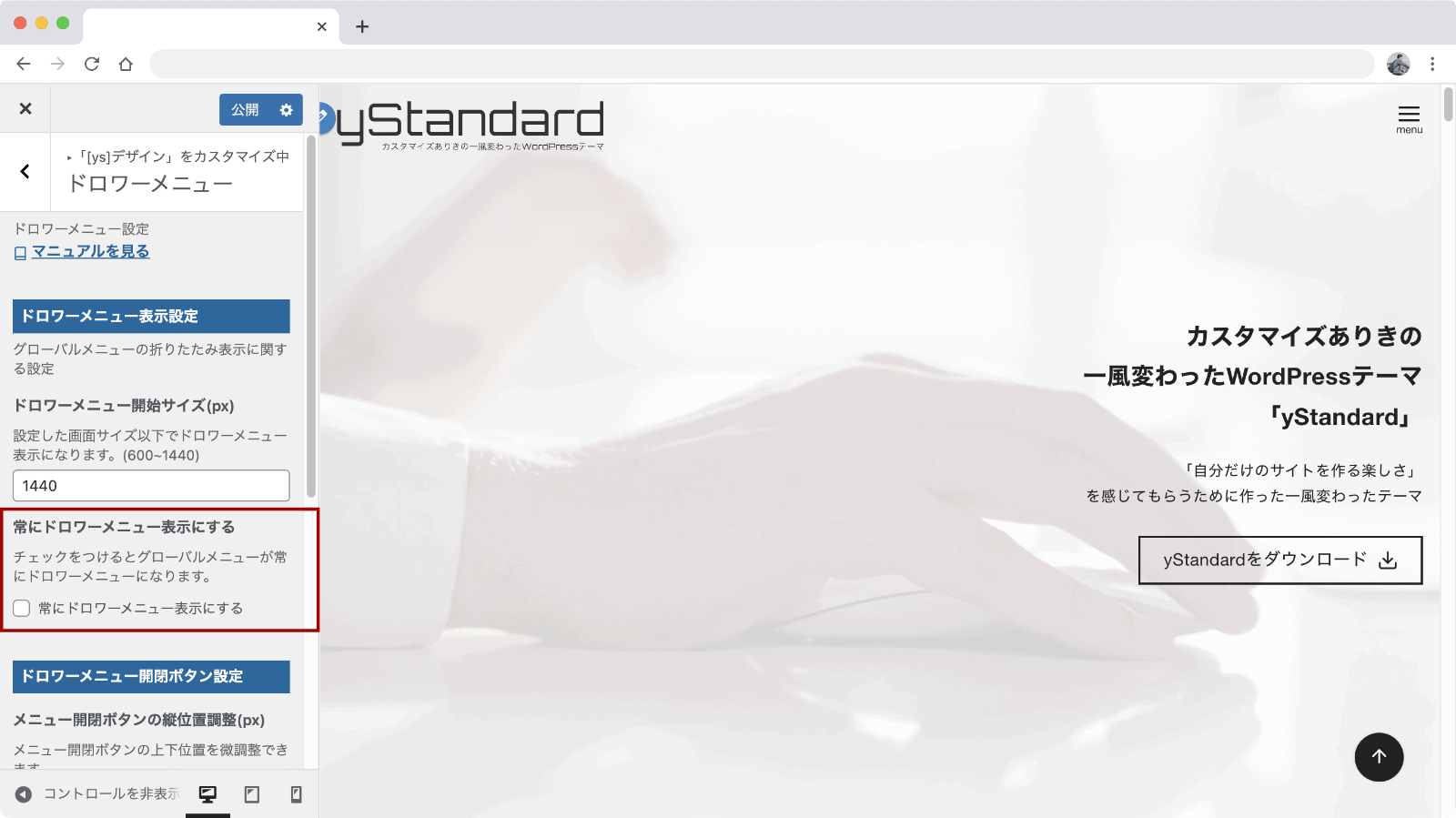
常にドロワーメニュー表示にする

グローバルメニューを常にドロワーメニュー表示にしたい場合、「常にドロワーメニュー表示にする」にチェックをつけます。
※チェックを付けた場合、「ドロワーメニュー開始サイズ(px)」の設定は無視されます。
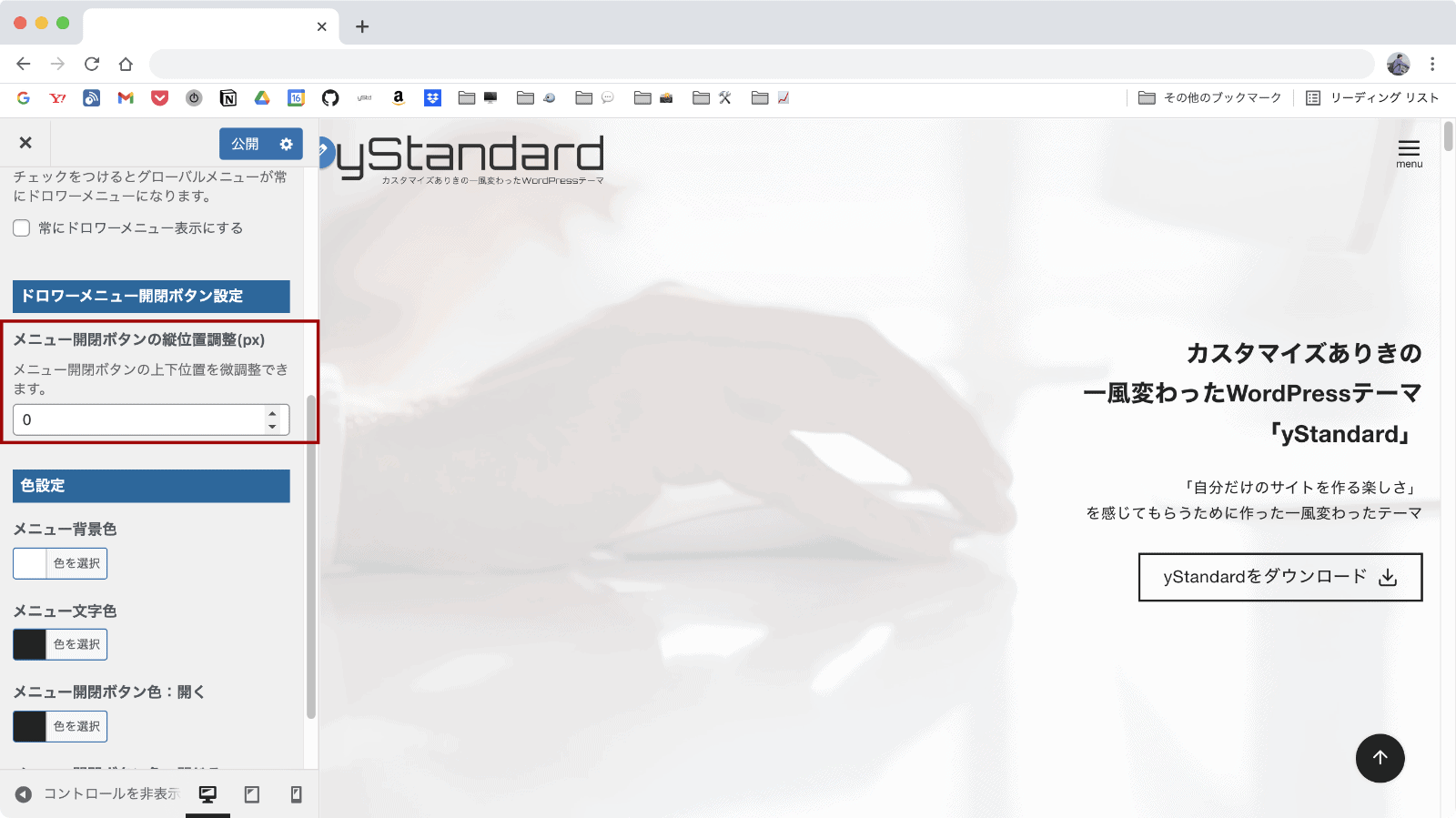
ドロワーメニュー開閉ボタン設定

「メニュー開閉ボタンの縦位置調整(px)」でドロワーメニュー開閉ボタンの縦位置を微調整できます。
数値を大きくすると開閉ボタンが下に移動します。
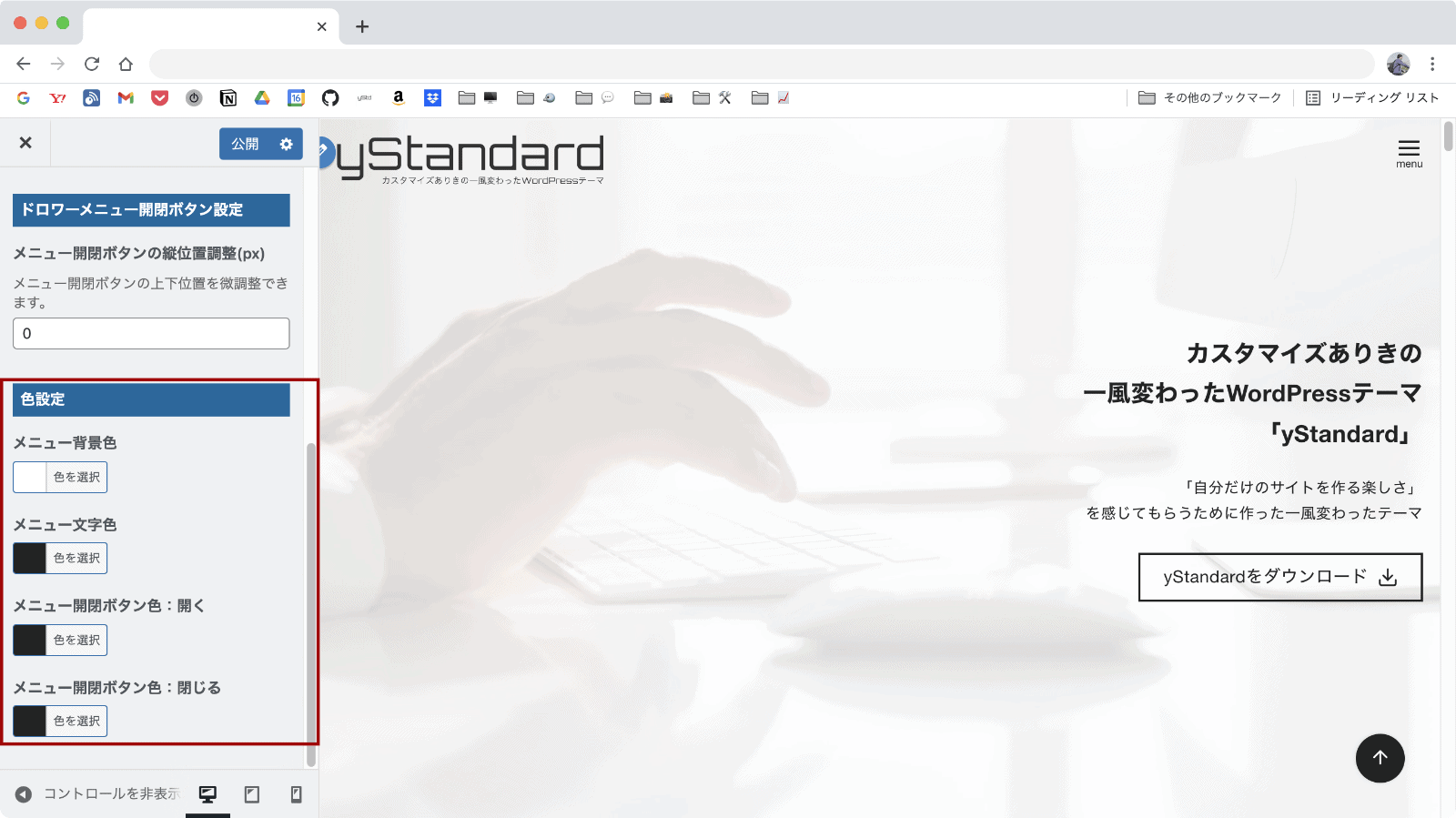
色設定

ドロワーメニューの背景色・文字色、メニューを開けるボタンの色、メニューを閉じるボタンの色を設定できます。
関連マニュアル


グローバルナビゲーションの表示・デザインに関する設定について説明します。 カスタマイザーの「[ys]デザイン」→「グローバルナビゲーション」から設定できます。
wp-ystandard.com

