お店や会社・施設の地図を紹介したいときは、Googleマップを使ってサイトに表示すると便利です!
埋め込み機能を使いサイトにGoogleマップを表示する手順を紹介します。
一部HTMLを扱うことになりますが、コピー&ペーストするだけなのでまずはチャレンジしてみてください!
表示したいGoogleマップの埋め込みコードを取得する
まずはサイトにGoogleマップを表示するためのHTMLコードを取得します。
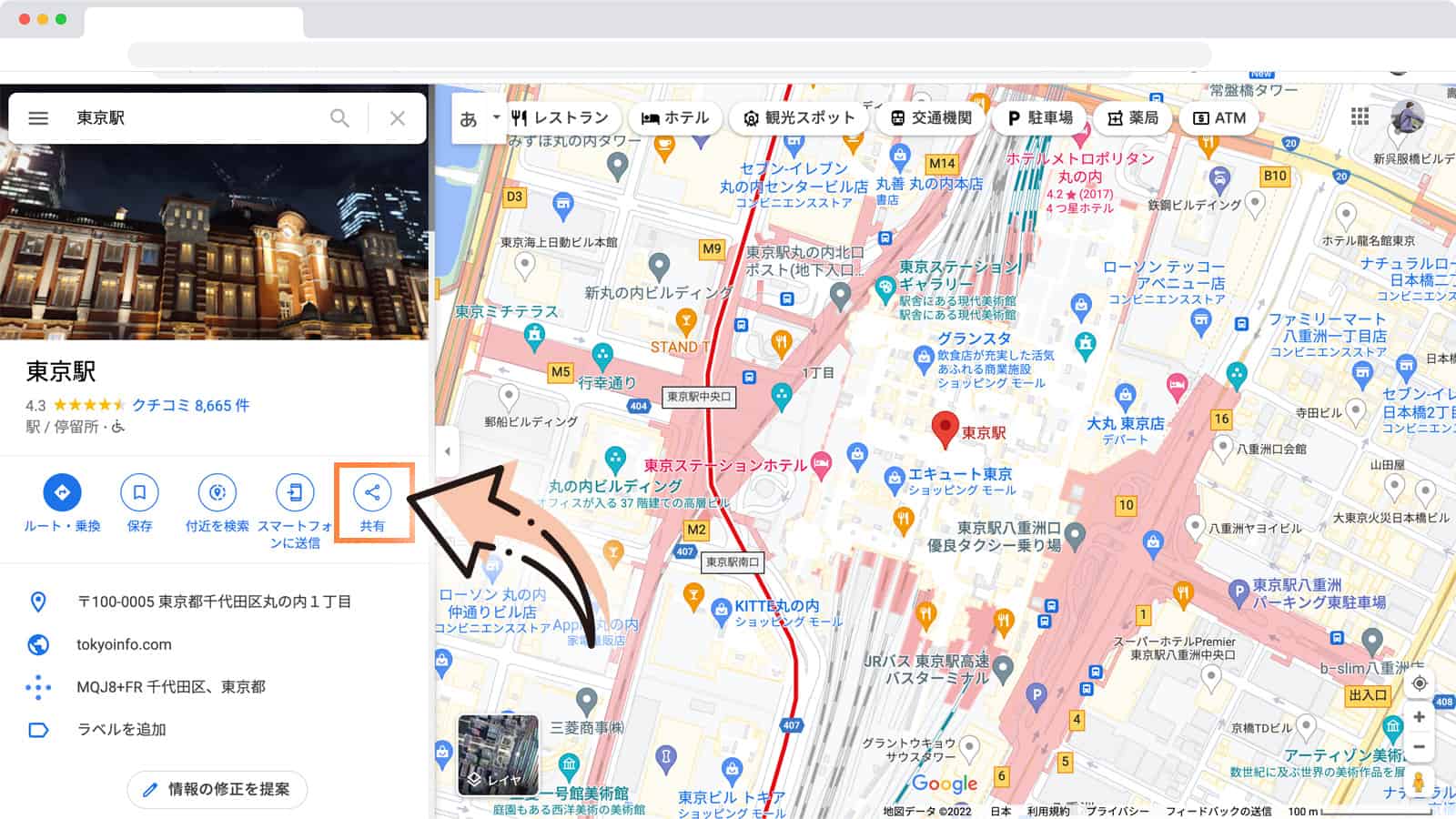
Googleマップを開き、サイトに表示する地図を表示します。

地図が表示できたら、左側に表示されたメニューから「共有」をクリックします。

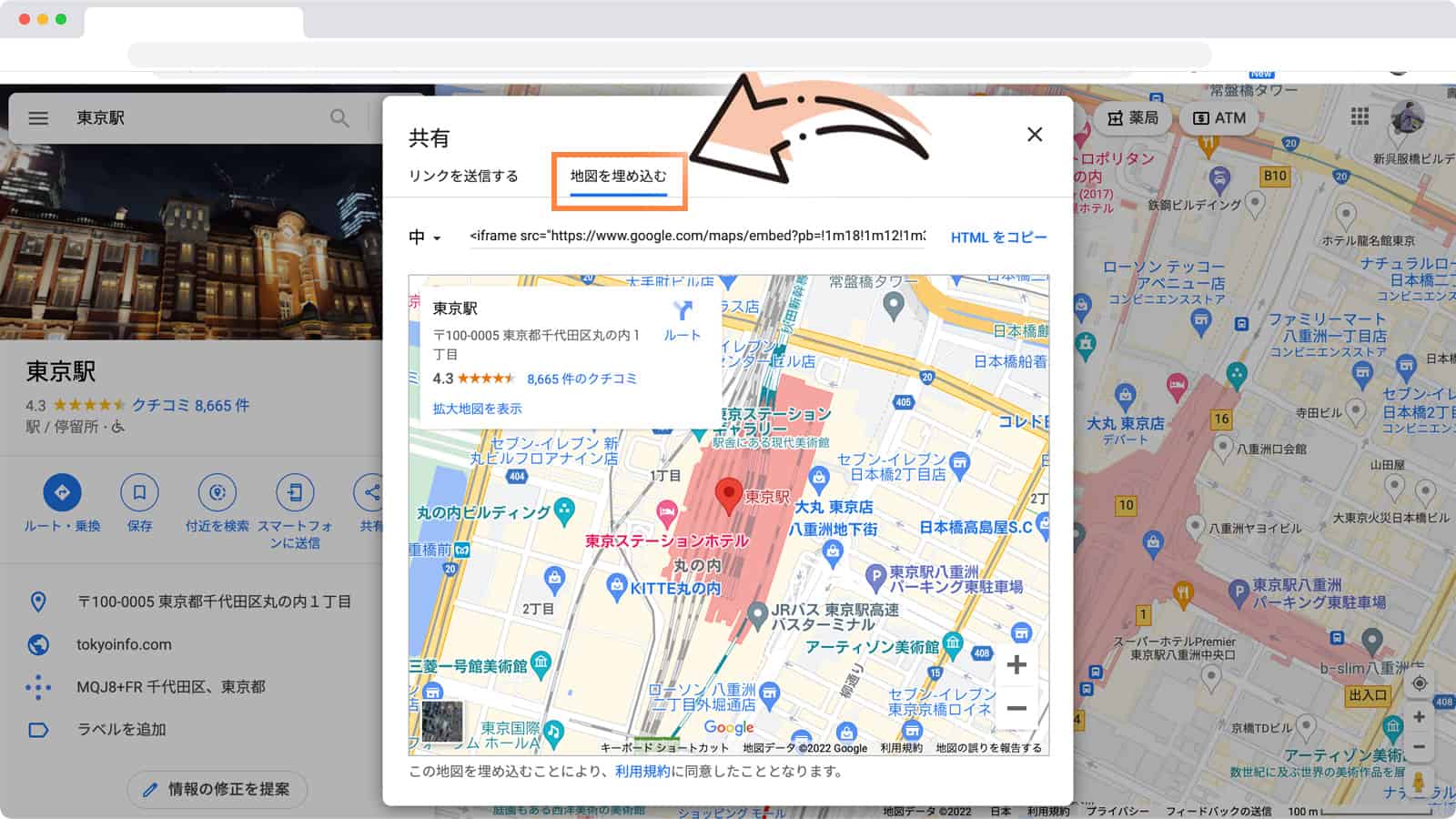
続いて表示された画面で「共有」の見出しの下にある「地図を埋め込む」をクリックします。
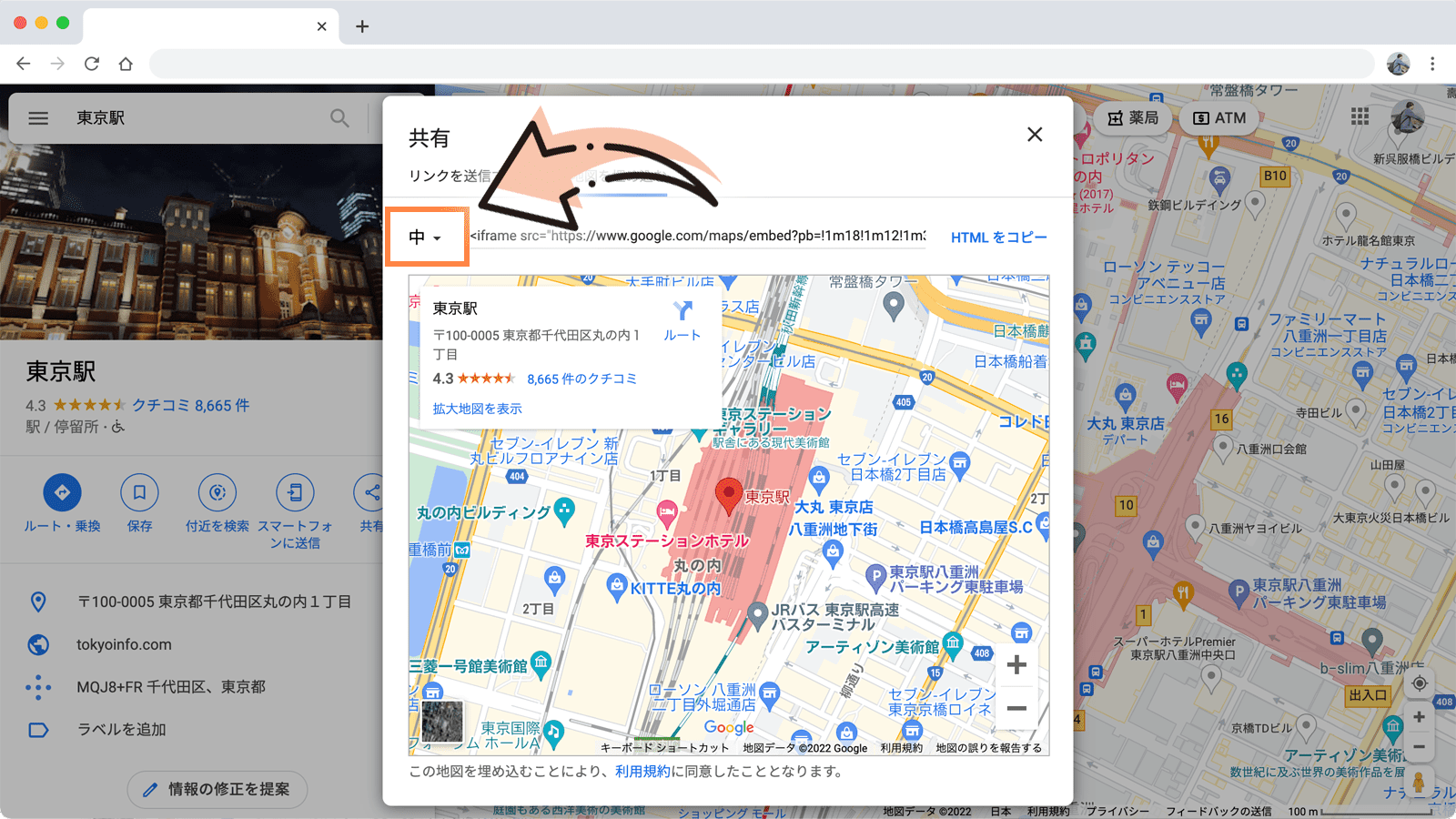
すると、埋め込み用の地図のプレビューが表示されます。

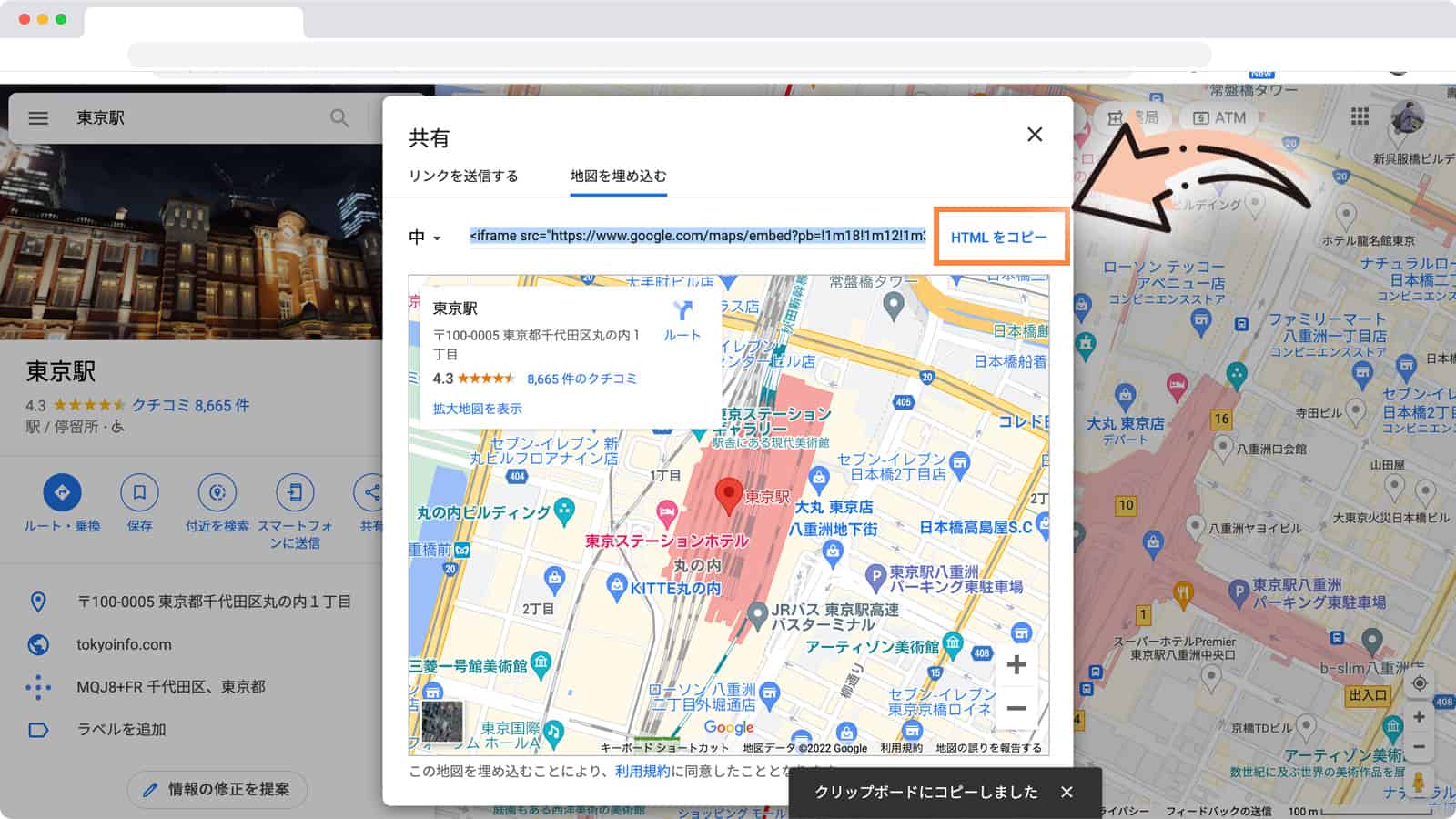
地図の右上に表示された「HTMLをコピー」をクリックして、埋め込み用のコード取得は完了です。
ページに取得したGoogleマップのコードを貼り付ける
続いてはGoogleマップを表示したい投稿・固定ページの編集画面での作業になります。

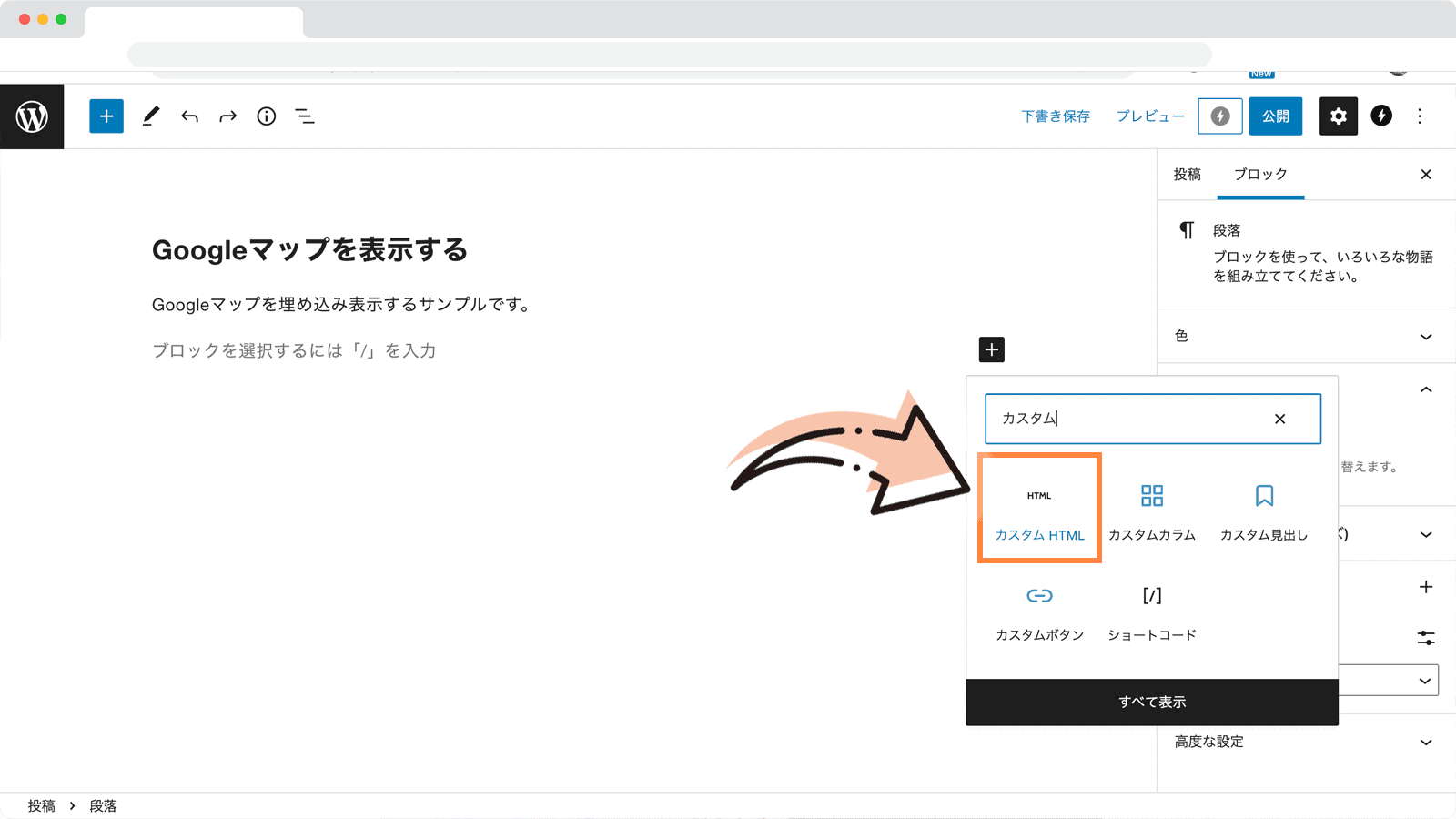
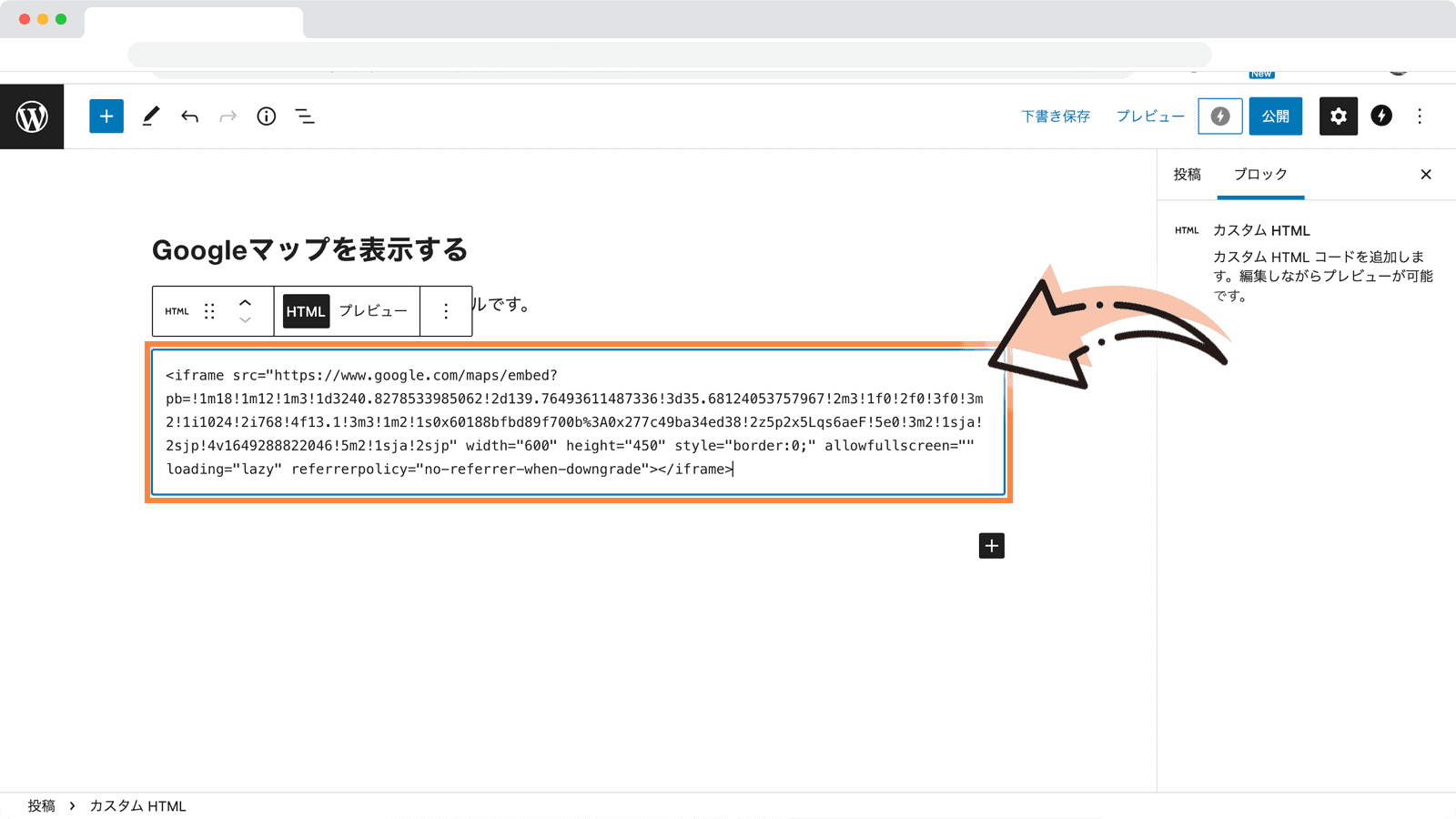
Googleマップを表示したい部分にカーソルを合わせ、「カスタムHTML」ブロックを追加します。

追加したカスタムHTMLブロックの入力欄に先程コピーしておいたGoogleマップのHTMLを貼り付けます。

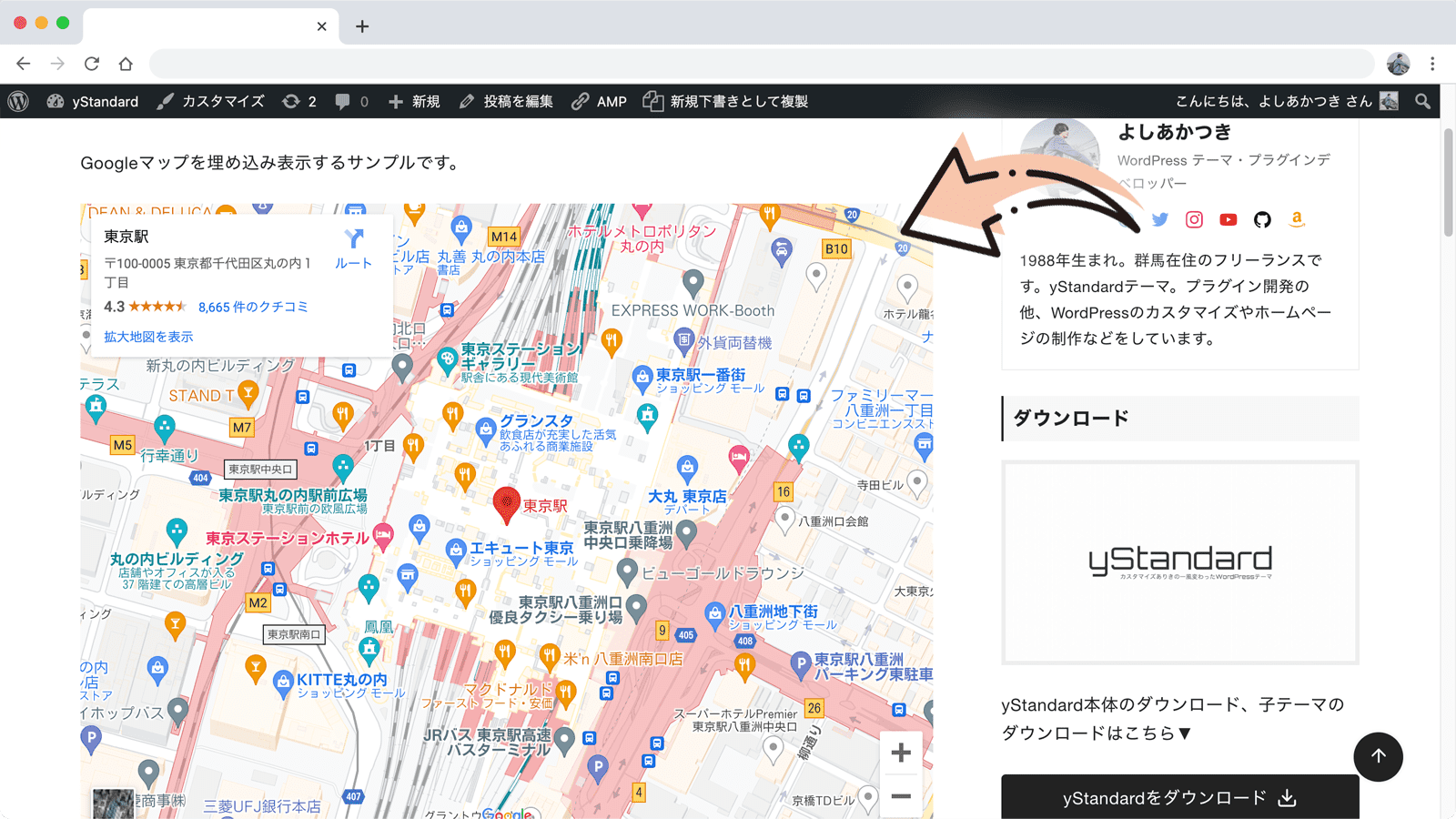
プレビュー等で確認し、Googleマップが表示されていればOKです!
Googleマップの表示サイズを変更・調整する
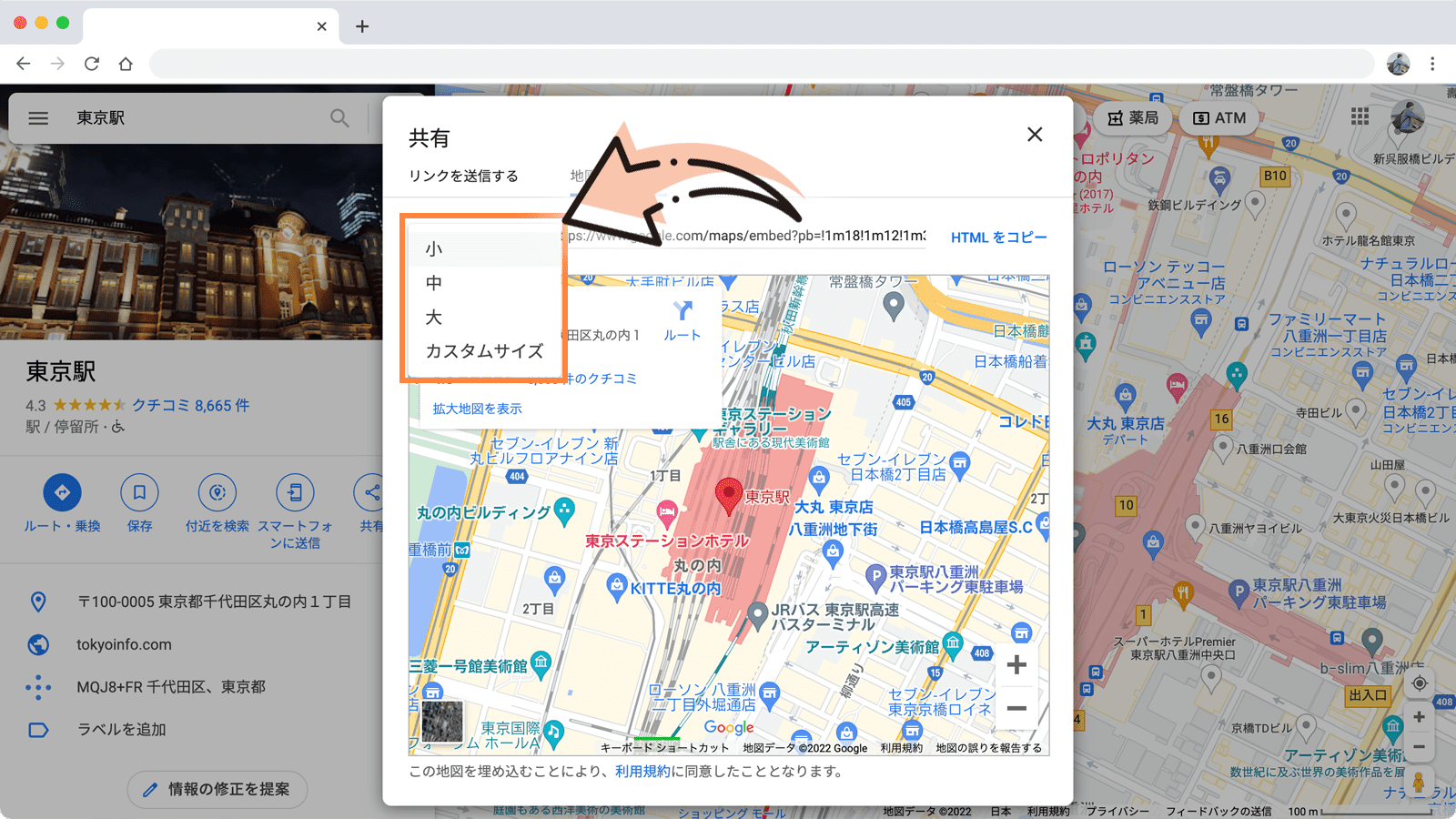
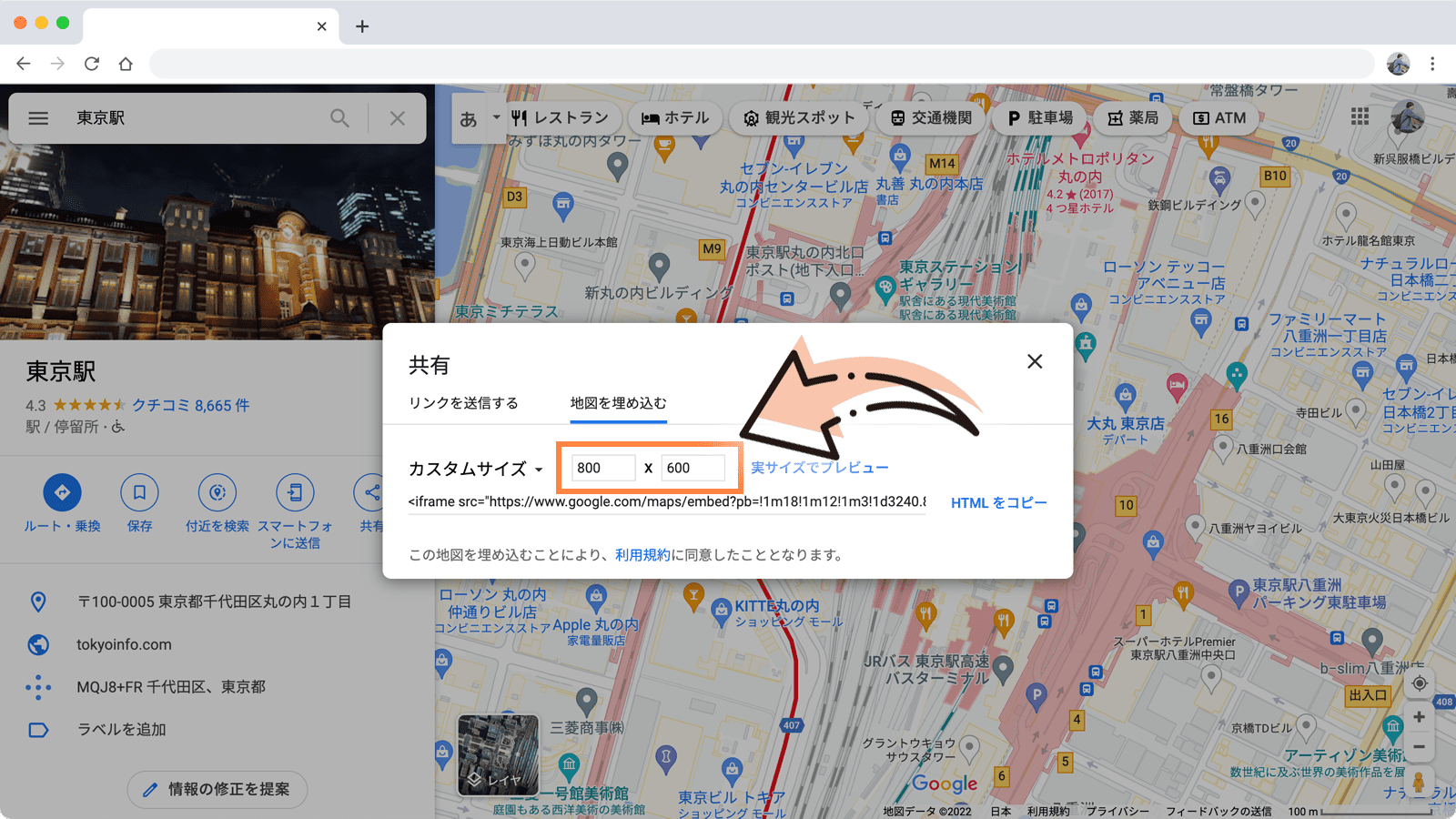
Googleマップの埋め込み表示のサイズは小・中・大・カスタムサイズから選択できます。

HTMLコードを取得する際に、コード左側にある「中」をクリックして埋め込みサイズを変更できます。

小・中・大・カスタムサイズを選択できるので、プレビューを確認しながらお好みのサイズを選択します。

カスタムサイズの場合、横 x 縦のサイズを入力できます。
カスタムサイズを使う場合、yStandardでは自動でGoogleマップが4:3の縦横比で表示されるようになる点に注意が必要です。
カスタムサイズで指定する縦のサイズは無視されますのでご注意ください。
もし、縦サイズも指定したい、4:3以外の比率で表示したい場合、yStandardでは縦横比を指定してGoogleマップを表示させる機能があります。
HTMLの編集が必要になるため、中・上級者向けとなりますが、もし規定のサイズではしっくりこない場合はお試しください▼


