このページではWordPressでブログ記事やニュース記事などを作成・編集する投稿編集画面の基本的な使い方と編集の流れを紹介します。
目次
ページの内容は「ブロック」の組み合わせで作る

WordPress 5.0以降、ページの内容はいろいろな役割をもった「ブロック」を組わせて作るようになりました。
文章の入力には「段落ブロック」、画像の挿入には「画像ブロック」を使う……といったように、やりたいことに対して適切なブロックを選択・追加してページを作っていきます。
編集画面の見かた

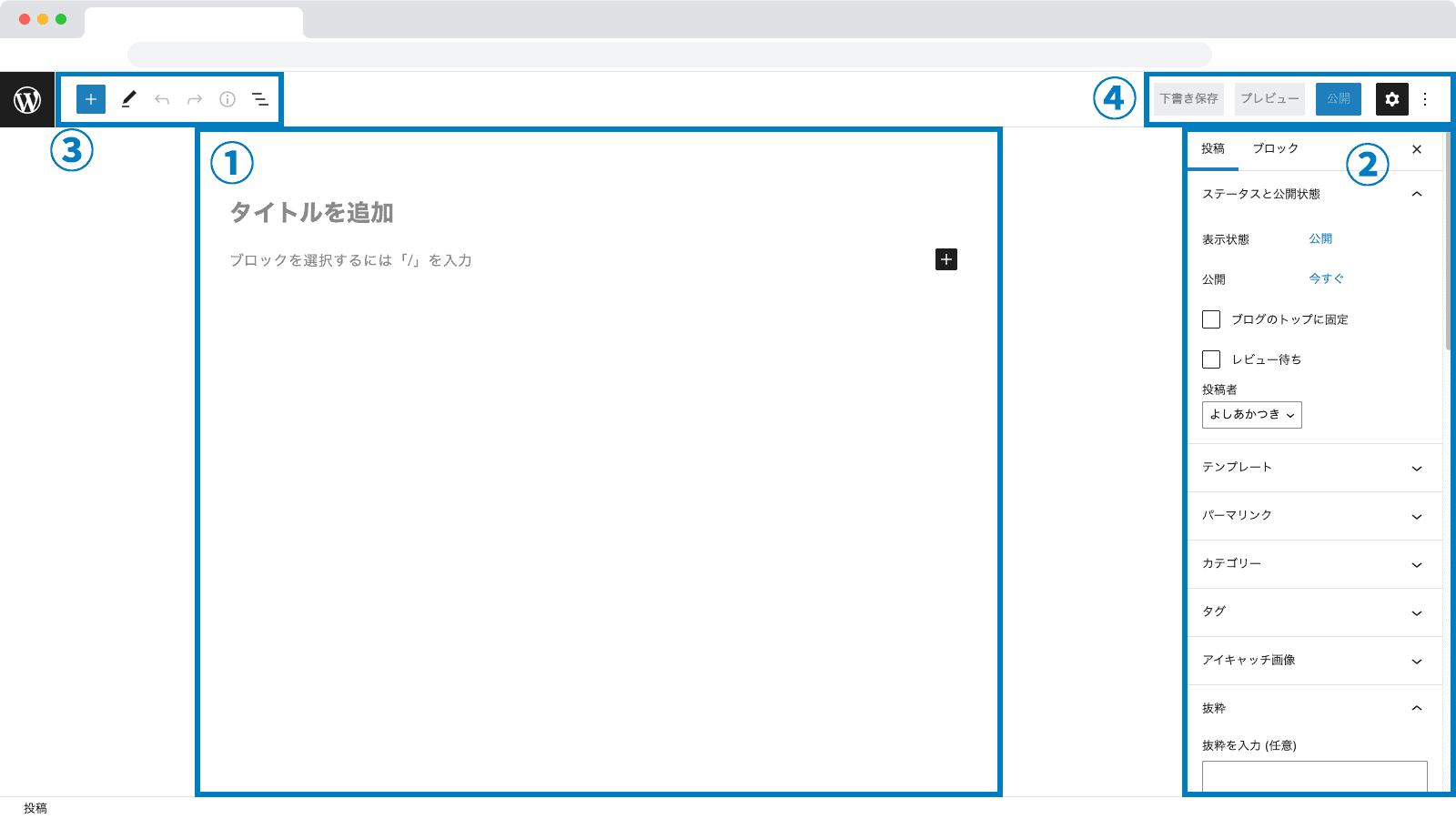
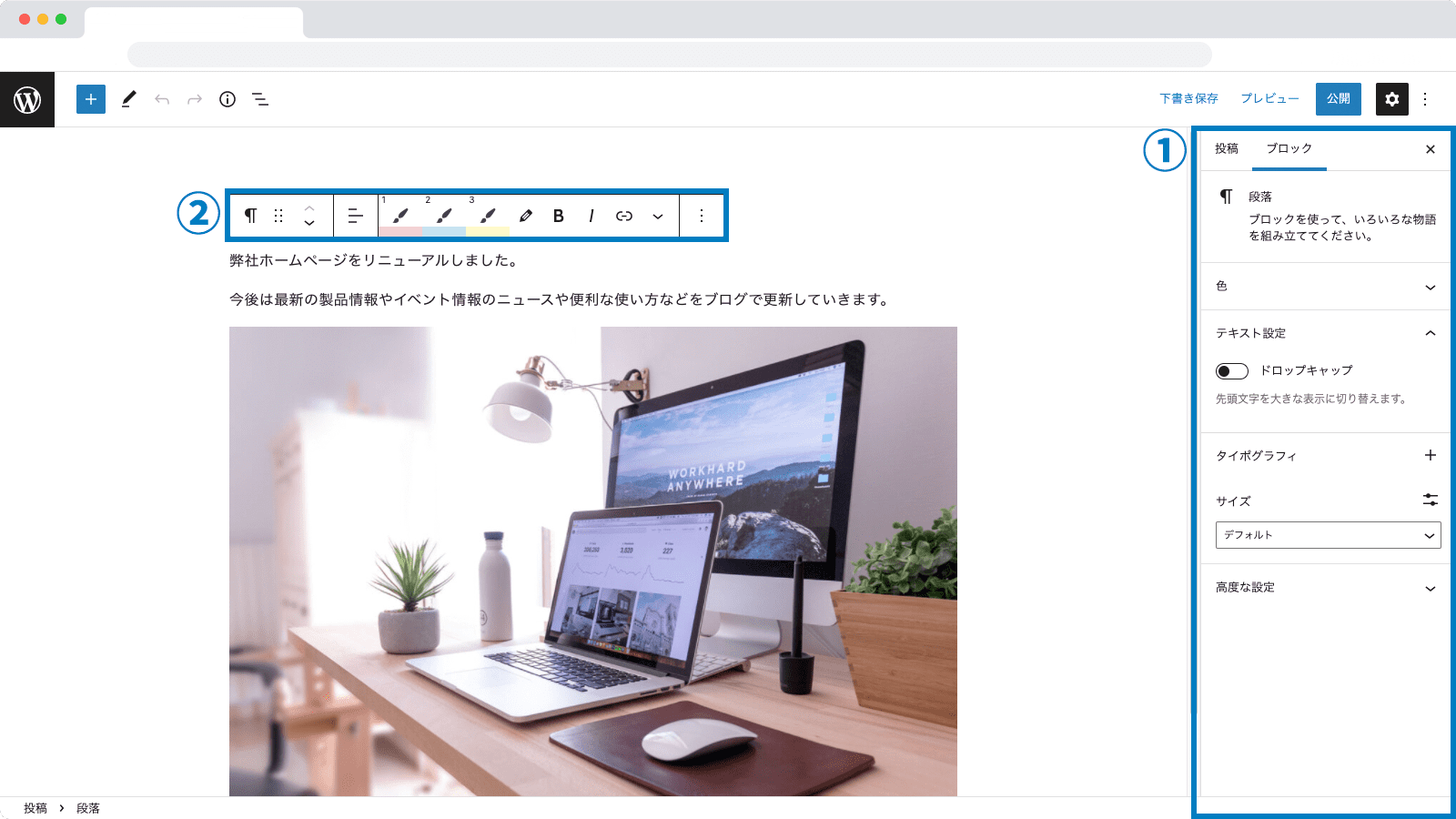
編集画面はおおまかに上の図のようになっています。
①…ページタイトル・本文入力欄
ページタイトルや本文を入力する欄です。文章や画像はこの部分に入力・追加していきます。
②…ブロック・ページ設定サイドバー
ページ設定やブロックの設定をするエリアです。ブロック設定は編集中のブロックの種類ごとに設定できる項目が変わります。
③…ブロック追加、元に戻すボタン等
追加するブロックの選択、操作を元に戻す等のボタンがあります。
④…公開・プレビュー・下書き・編集画面設定ボタン
投稿の公開やプレビュー等に関するボタンです。歯車アイコンのボタンは投稿画面などに関する設定を表示するボタンです。
投稿編集の流れ
投稿の編集は大まかに次のような順で進めます。
必ずこの流れの通りにする必要はありませんが、上記の流れだとスムーズに投稿の編集・公開ができます。
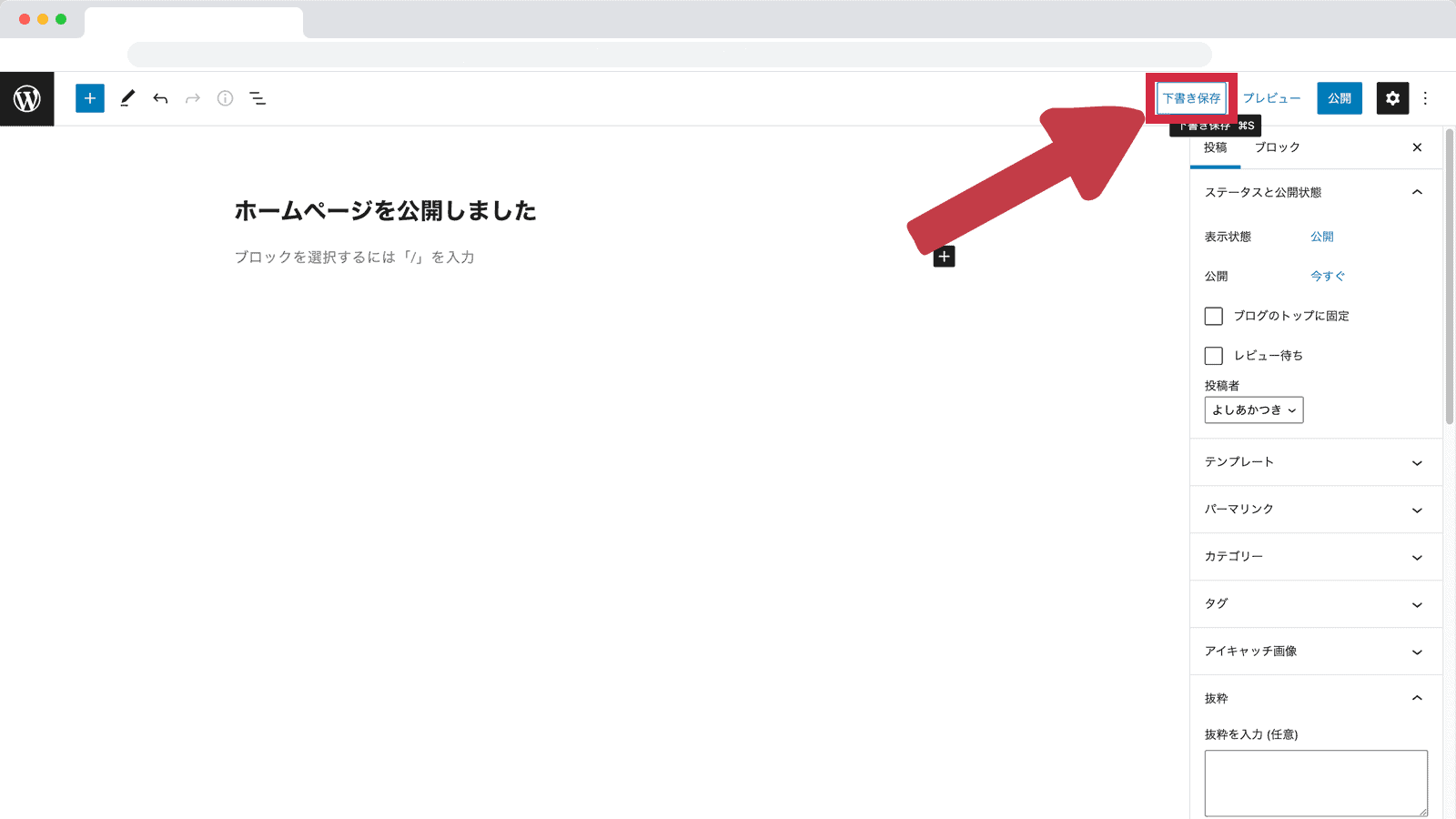
編集を中断するための「下書き保存」

投稿の編集を中断する場合、「下書き保存」をしておきましょう。
下書き保存と再編集の方法についてはこちらのページで紹介しています▼

タイトルの入力

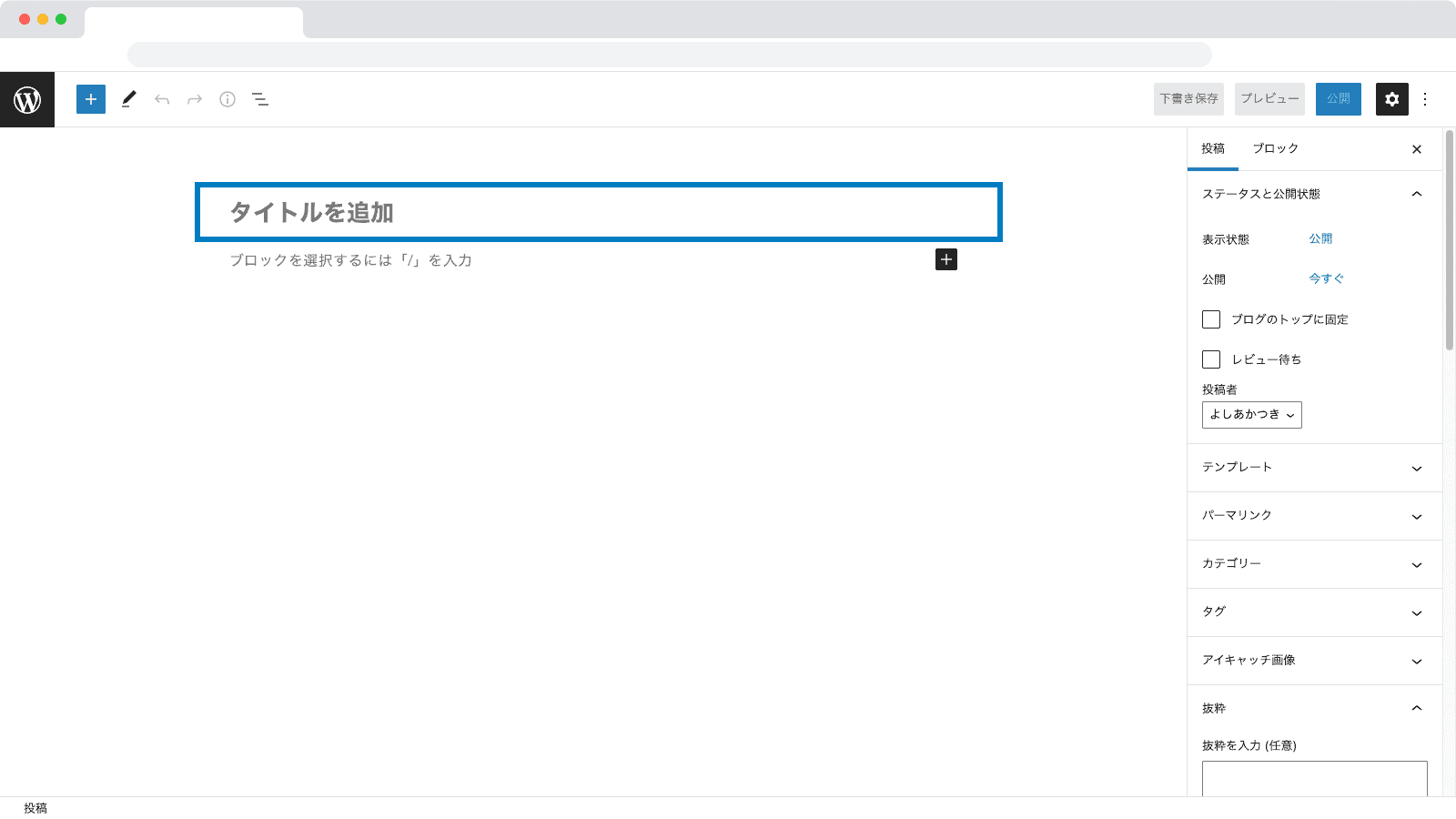
まずは投稿のタイトルを入力しましょう。
「タイトルを追加」と書かれた部分をクリックすると文字入力できるようになります。入力できるようになったらタイトルを入力しましょう。
入力が完了してエンターキーを押すと本文入力欄にカーソルが移動します。
投稿内容の編集・よく使うブロック
続いては投稿本文の編集です。投稿本文はブロックを使って編集するので、ブロックの追加方法とよく使うブロックについて紹介します。
ブロックの追加方法

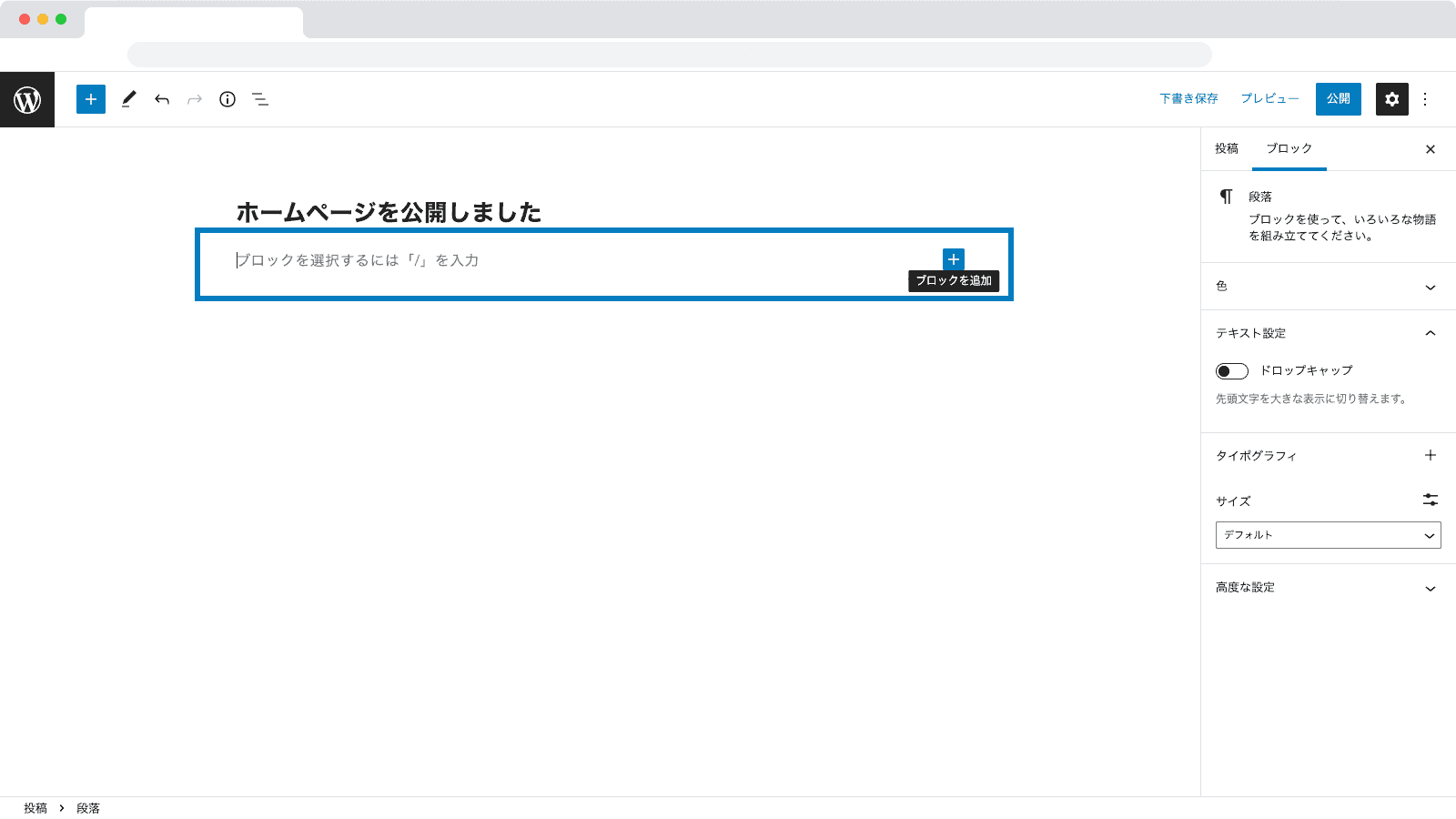
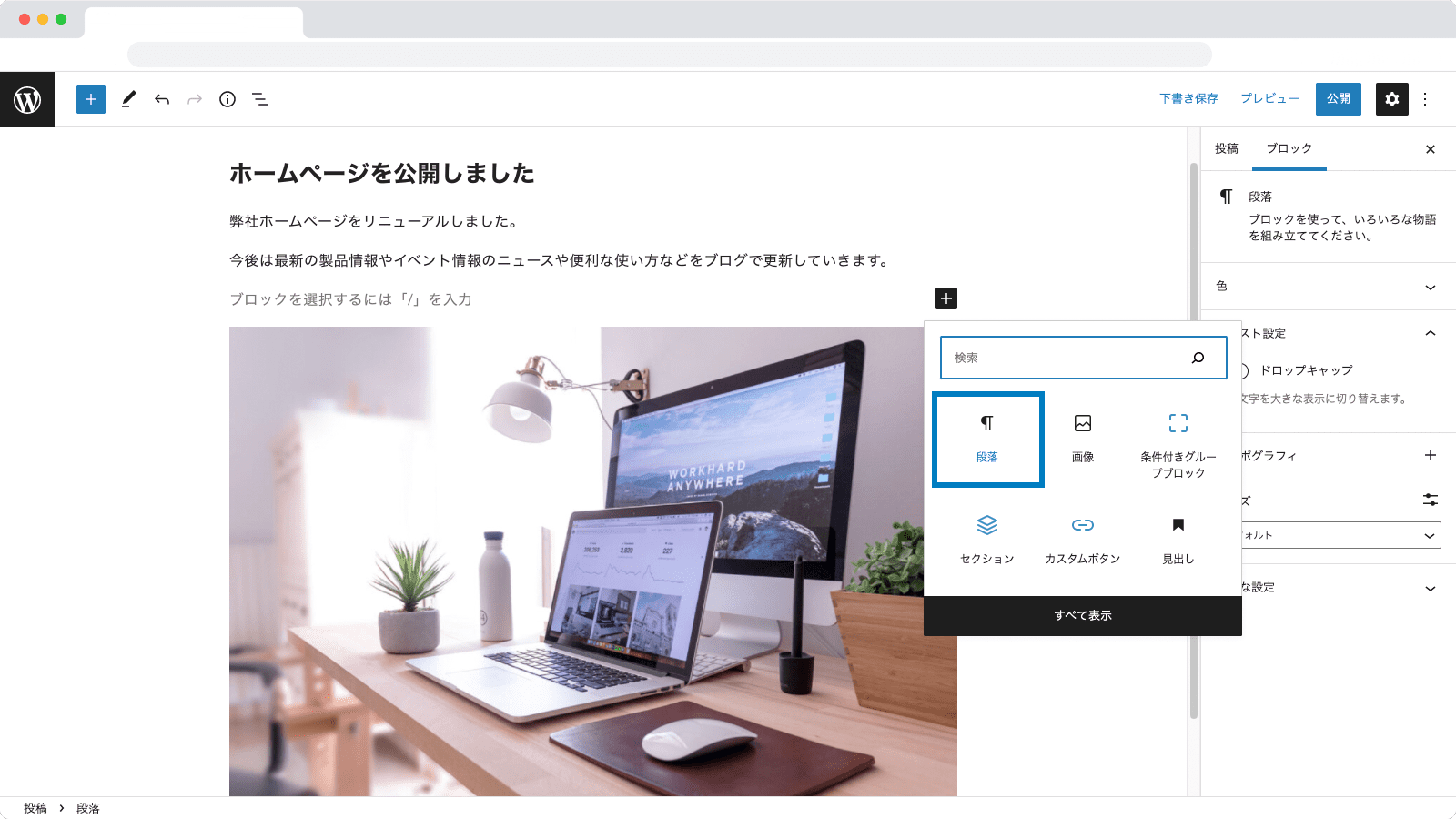
ブロックは、本文編集エリアのカーソルがある位置の右に表示される「+」ボタン(ブロックを追加ボタン)をクリックします。
※ボタンが表示されない場合はカーソルの上で少しマウスを動かしてみてください

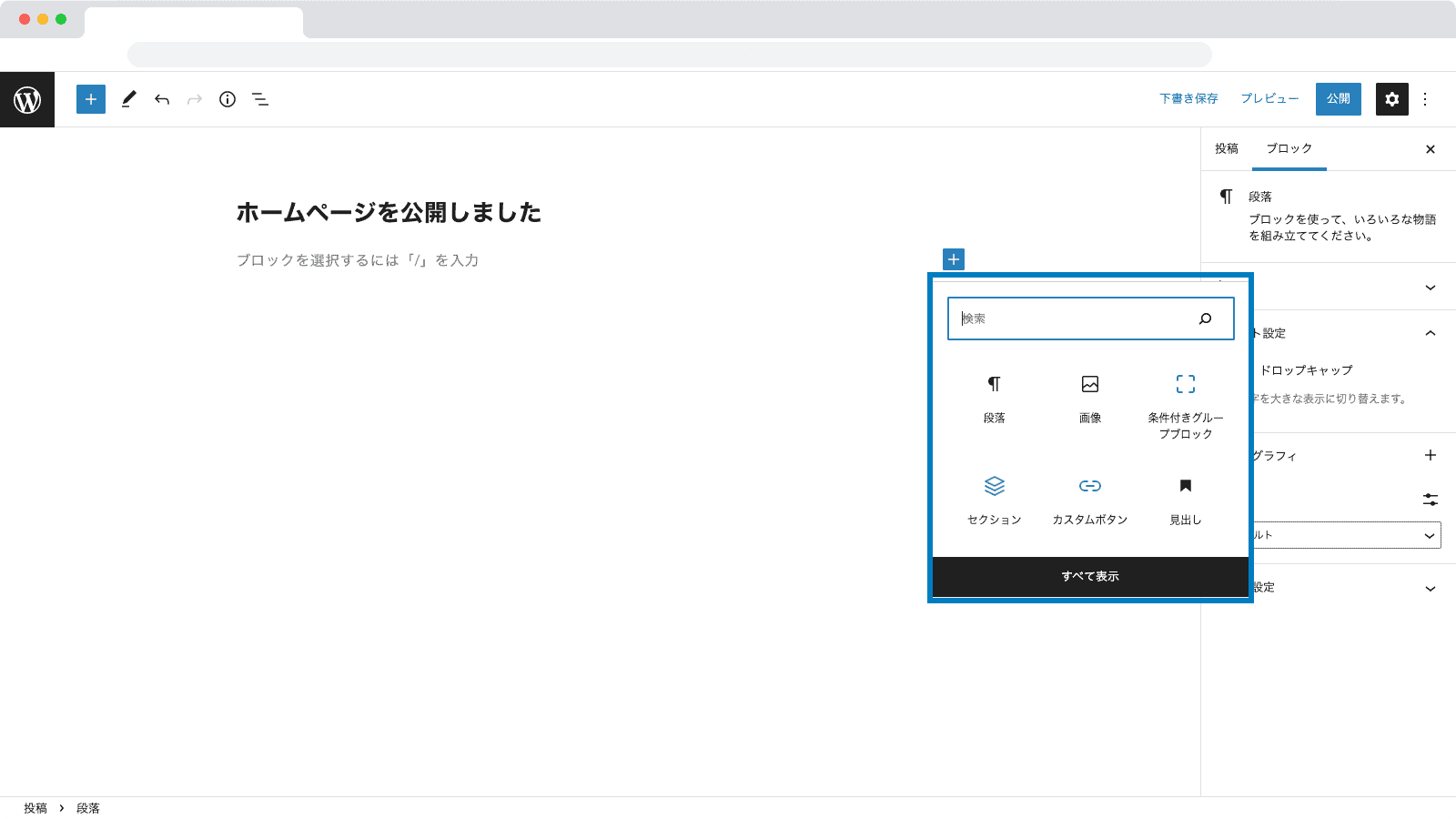
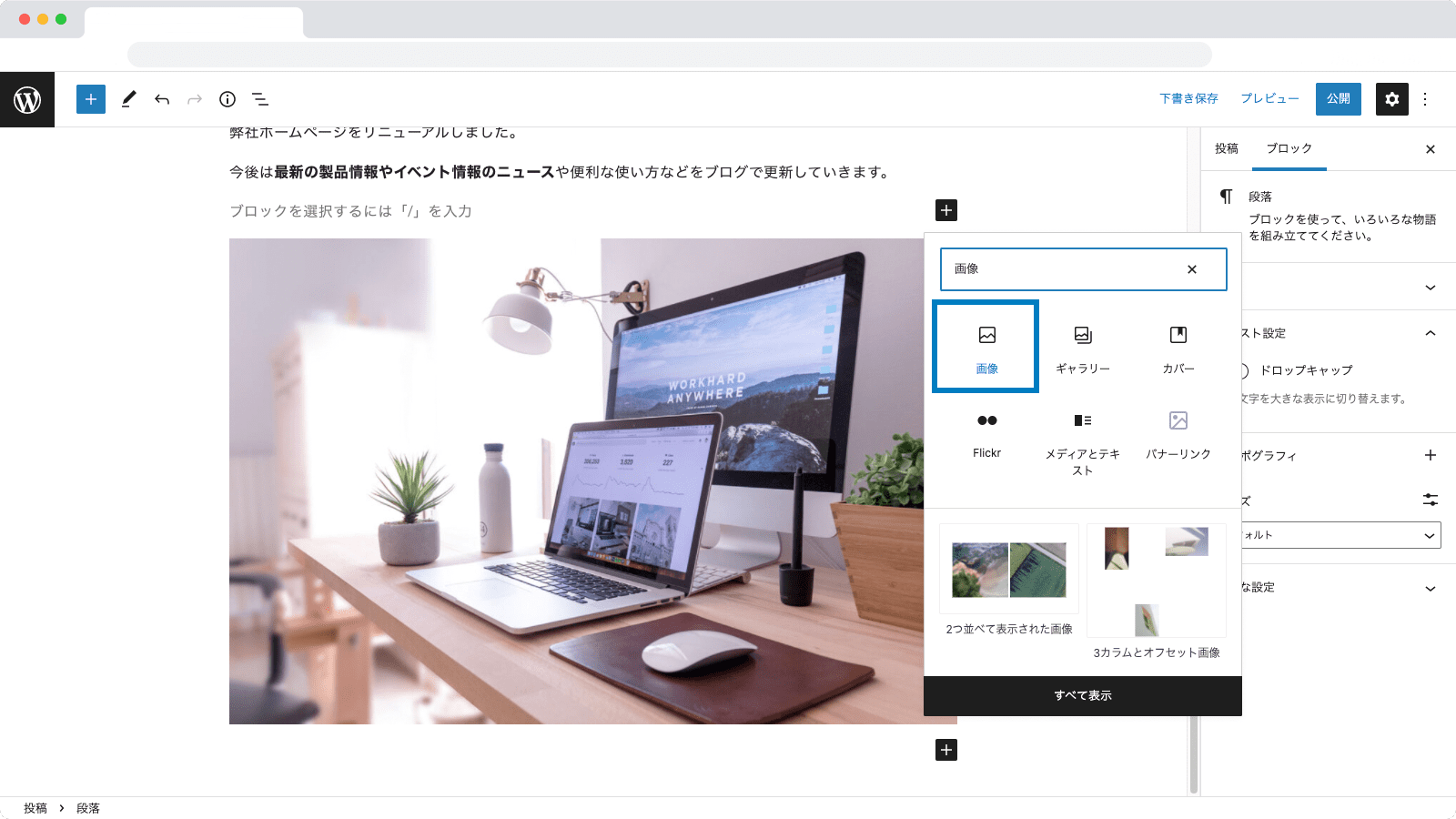
「+」ボタンのすぐ下に追加するブロックの一覧が表示されます。
この一覧から使いたいブロックをクリックすると、カーソルのある位置にブロックが追加されます。

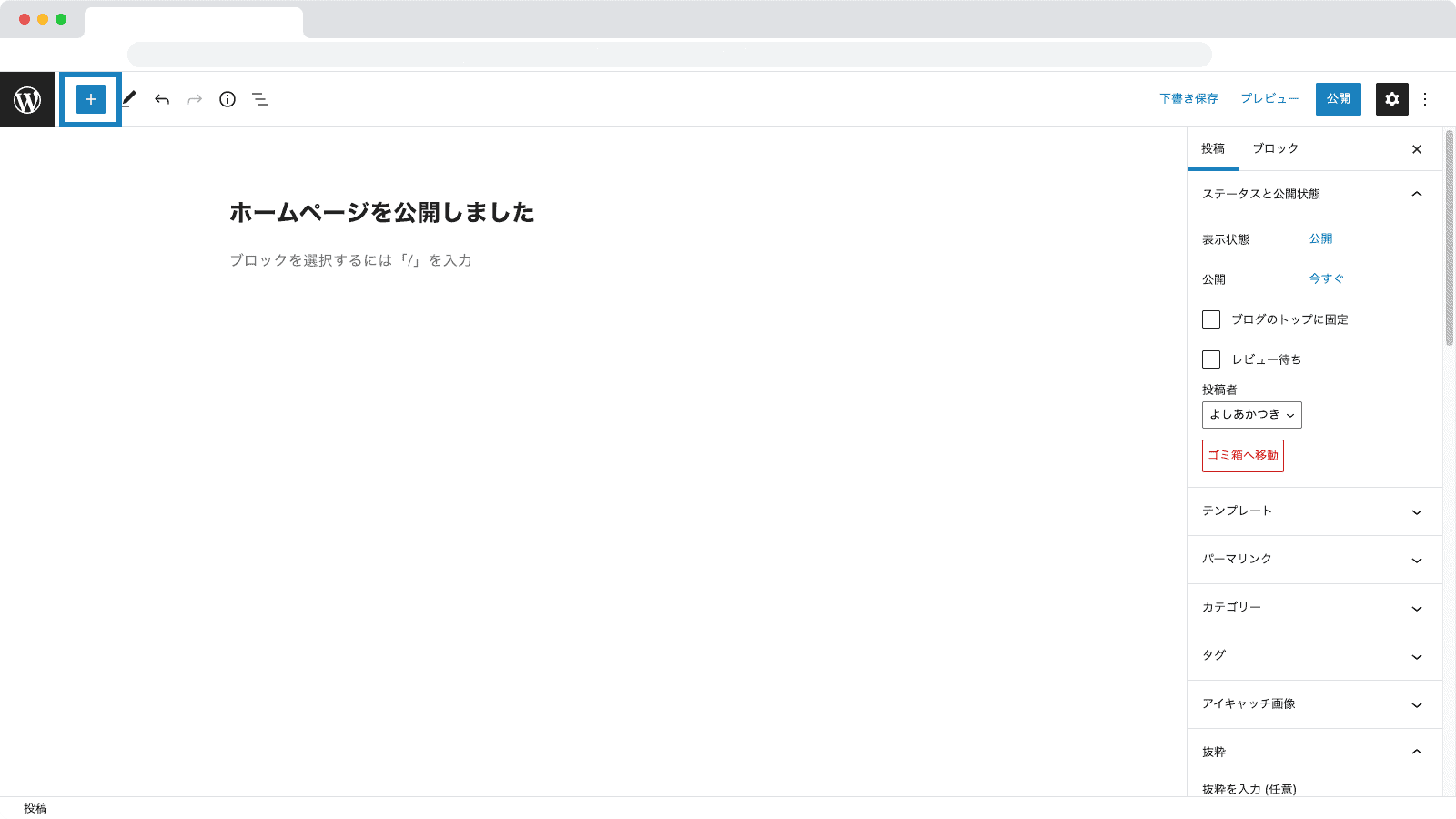
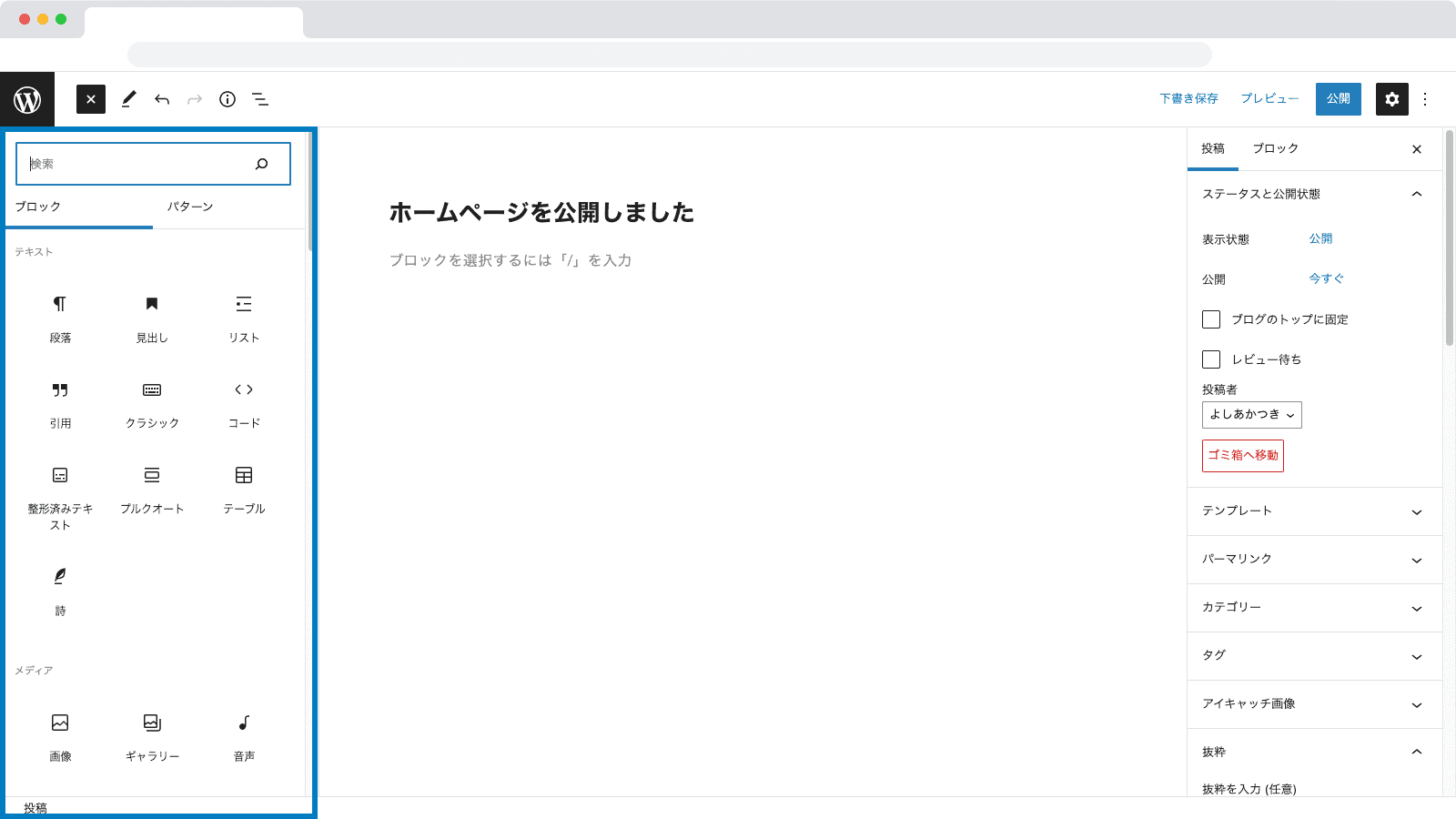
その他にも、画面左上の「+」ボタンからブロックを追加することもできます。

編集画面左側にブロックの一覧が表示されるので、一覧から使いたいブロックを選んでクリックします。
カーソルのある位置、もしくは編集中のブロックの下に選択したブロックが追加されます。
慣れるまではこの2種類のブロック追加方法を覚えておくことをおすすめします。
ブロックの設定

ブロックの設定は主に①ブロック設定サイドバー、または②ツールバーから設定できます。
ブロックの設定は①、②共にブロックの種類によって設定できる項目が変わります。
もし①にブロックの設定が表示されない(ページの設定が表示されてしまう)場合、サイドバー上部の「ブロック」と書かれた部分をクリックしましょう。
文章を入力する「段落ブロック」

投稿の作成・編集で一番使うブロックが段落ブロックです。
段落ブロックは本文編集エリアに文字を入力すると自動で作成されます。
そのため、既に入力済みのブロックとブロックの間に挿入するとき以外はブロック一覧から選択する必要はありません。

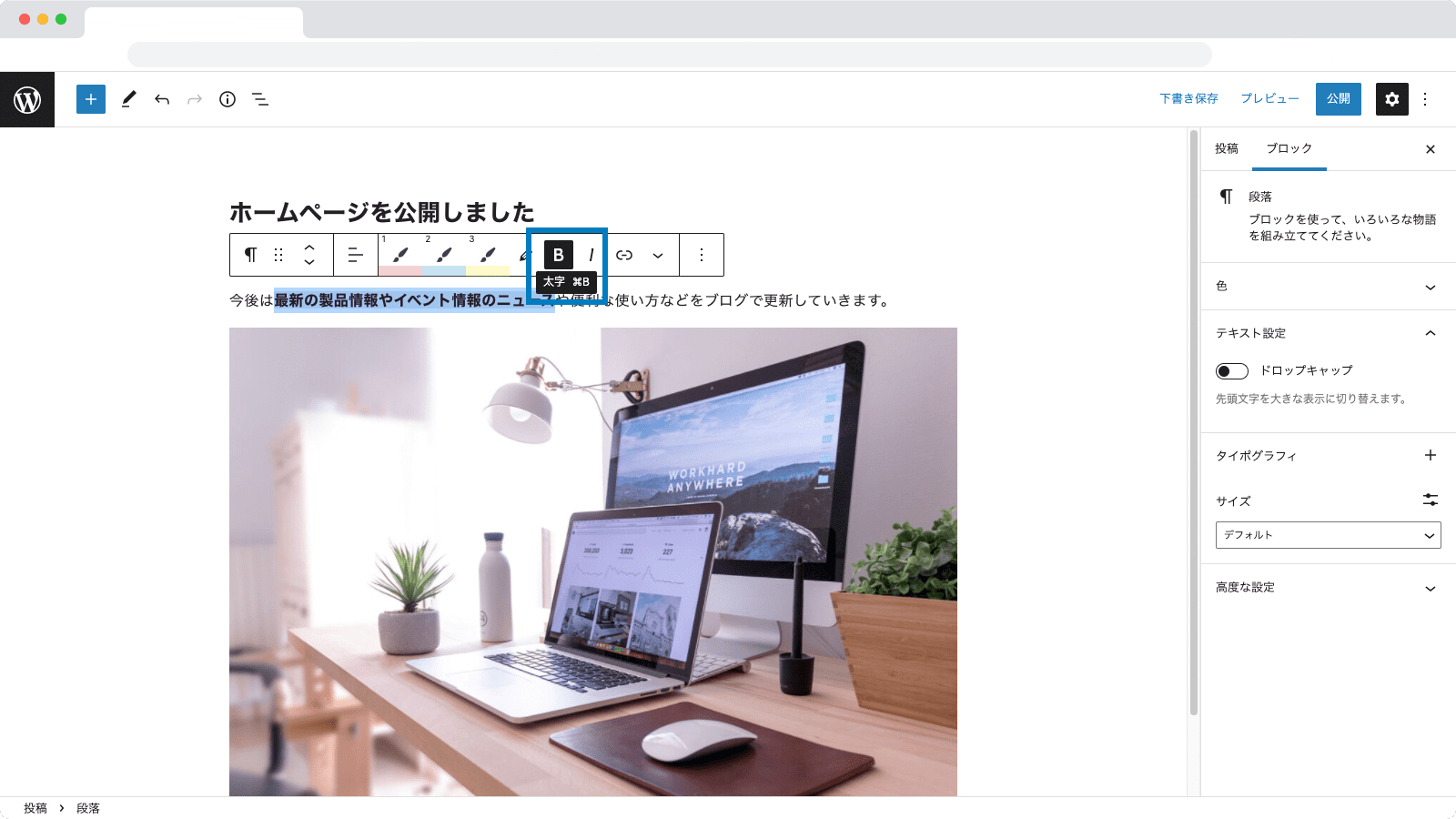
また、ツールバーのボタンから文字を太字にしたり、リンクを設定することができます。
(段落ブロック以外にも同様のボタンが表示されるブロックもあります。)
文章中の装飾したい部分を選択して、ツールバーのボタンをクリックします。
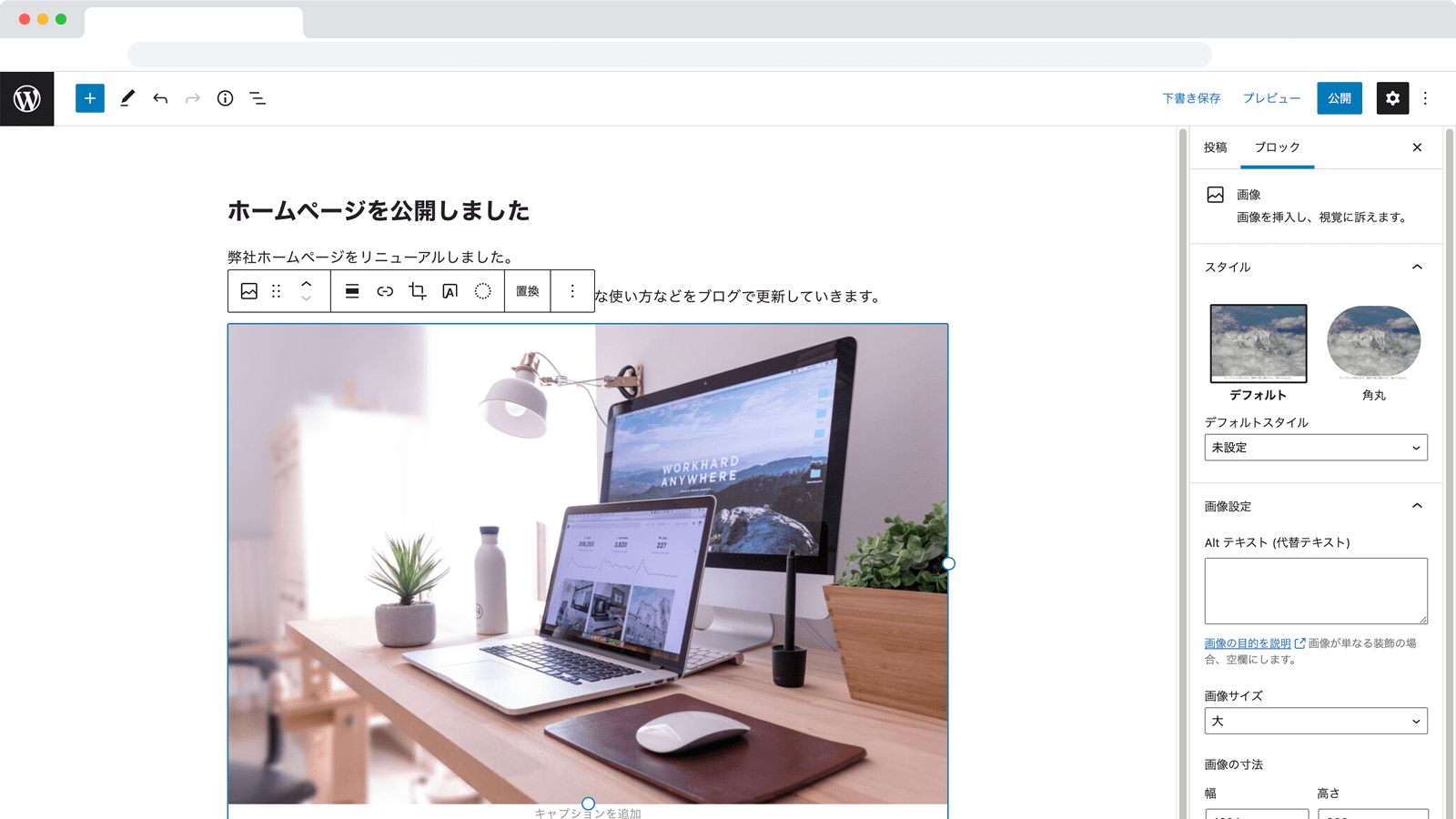
画像を追加する「画像ブロック」

投稿に画像を追加するときは「画像」ブロックを使います。

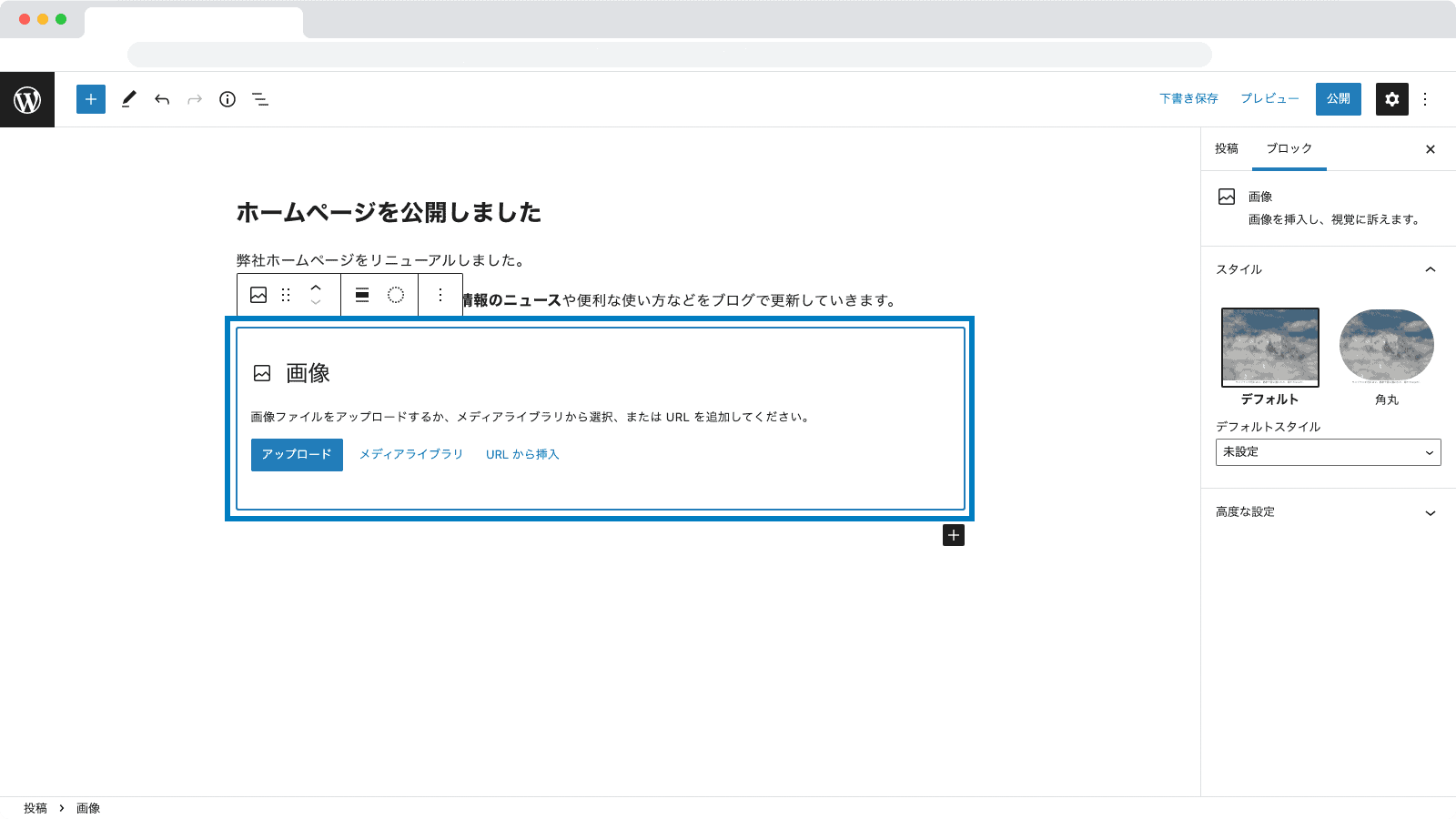
画像ブロックを追加すると、「アップロード」「メディアライブラリ」「URLから挿入」というボタンとリンクが表示されます。
「アップロード」ボタンをクリックすると追加する画像をPCから選択できます。
「メディアライブラリ」は既にアップロード済みの画像を選択するボタンです。

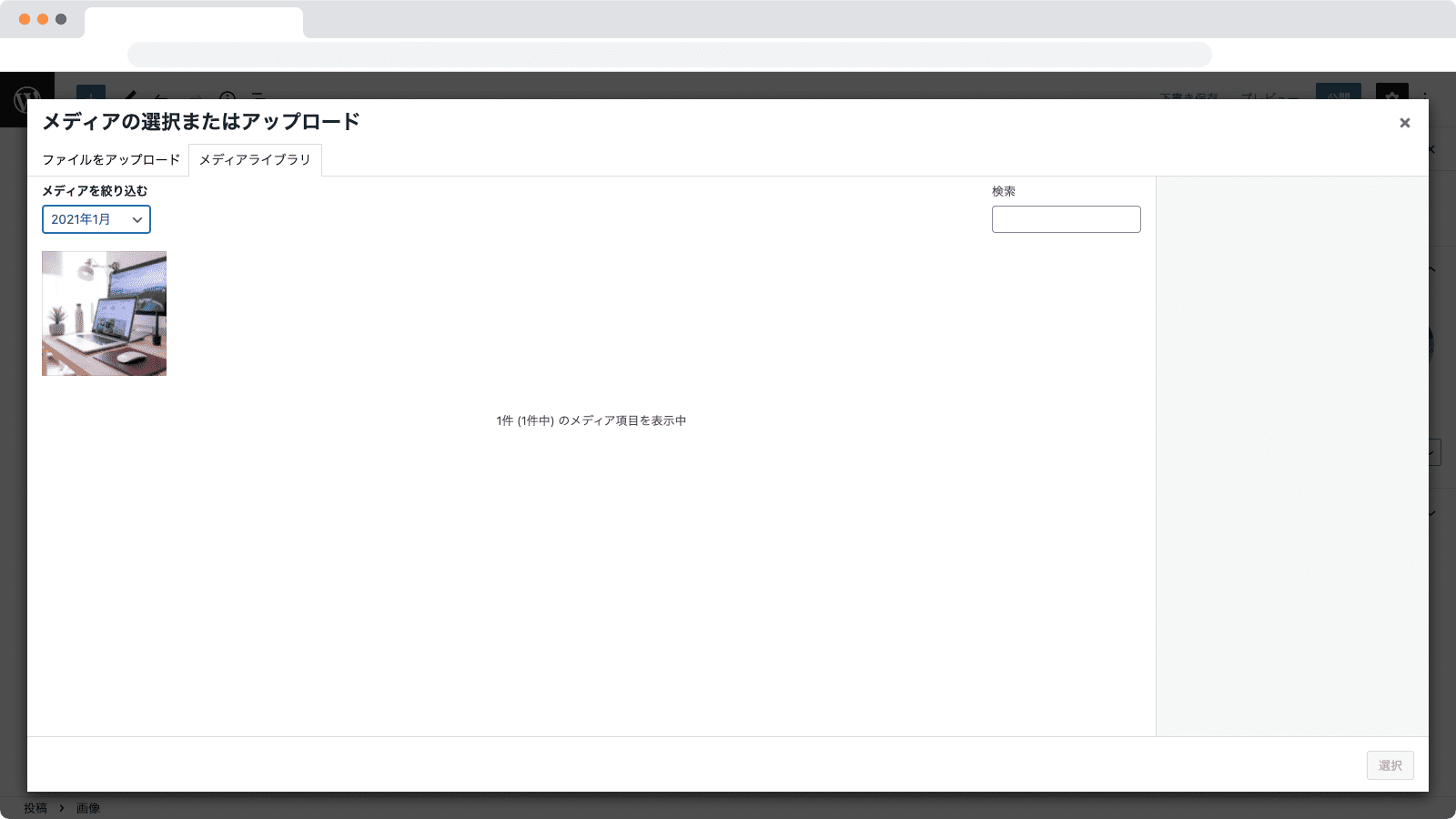
「メディアライブラリ」ボタンをクリックすると、アップロード済みの画像が一覧表示されるので、使いたい画像をクリックし、右下の「選択」ボタンをクリックすると画像ブロックを追加した部分に選択した画像が挿入されます。

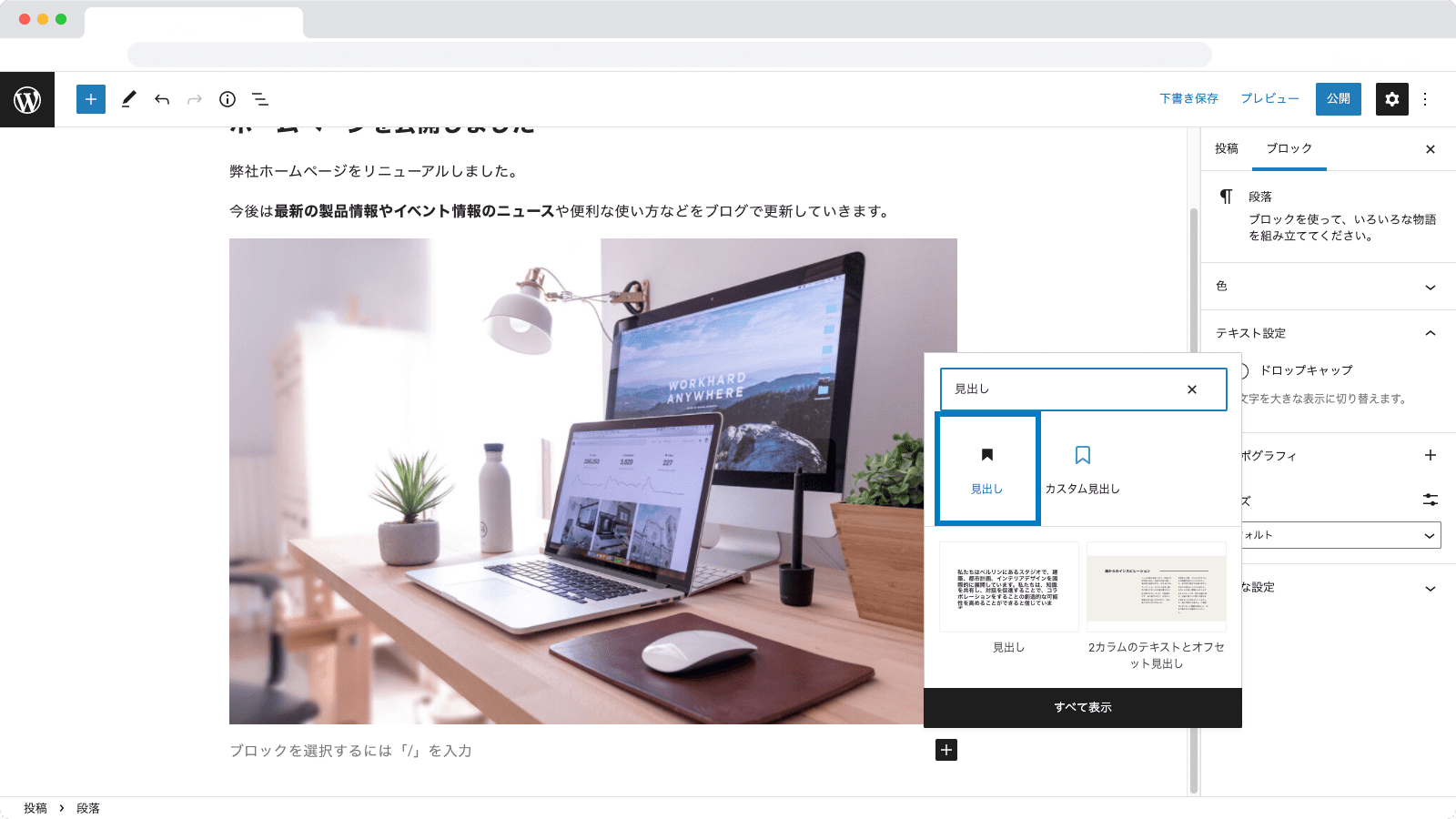
見出しを作成する「見出しブロック」

「見出し」ブロックはこのマニュアルページの「ページの内容は「ブロック」の組み合わせで作る」「編集画面の見かた」ように話のまとまりを区切るときなどに使います。
ページの設定をする
本文の編集ができたら、続いてはページの設定をしていきます。
ページ設定の場所

ページ設定は画面右側のブロック設定サイドバーにあります。
サイドバー上部の「投稿」をクリックすると設定欄が表示されます。
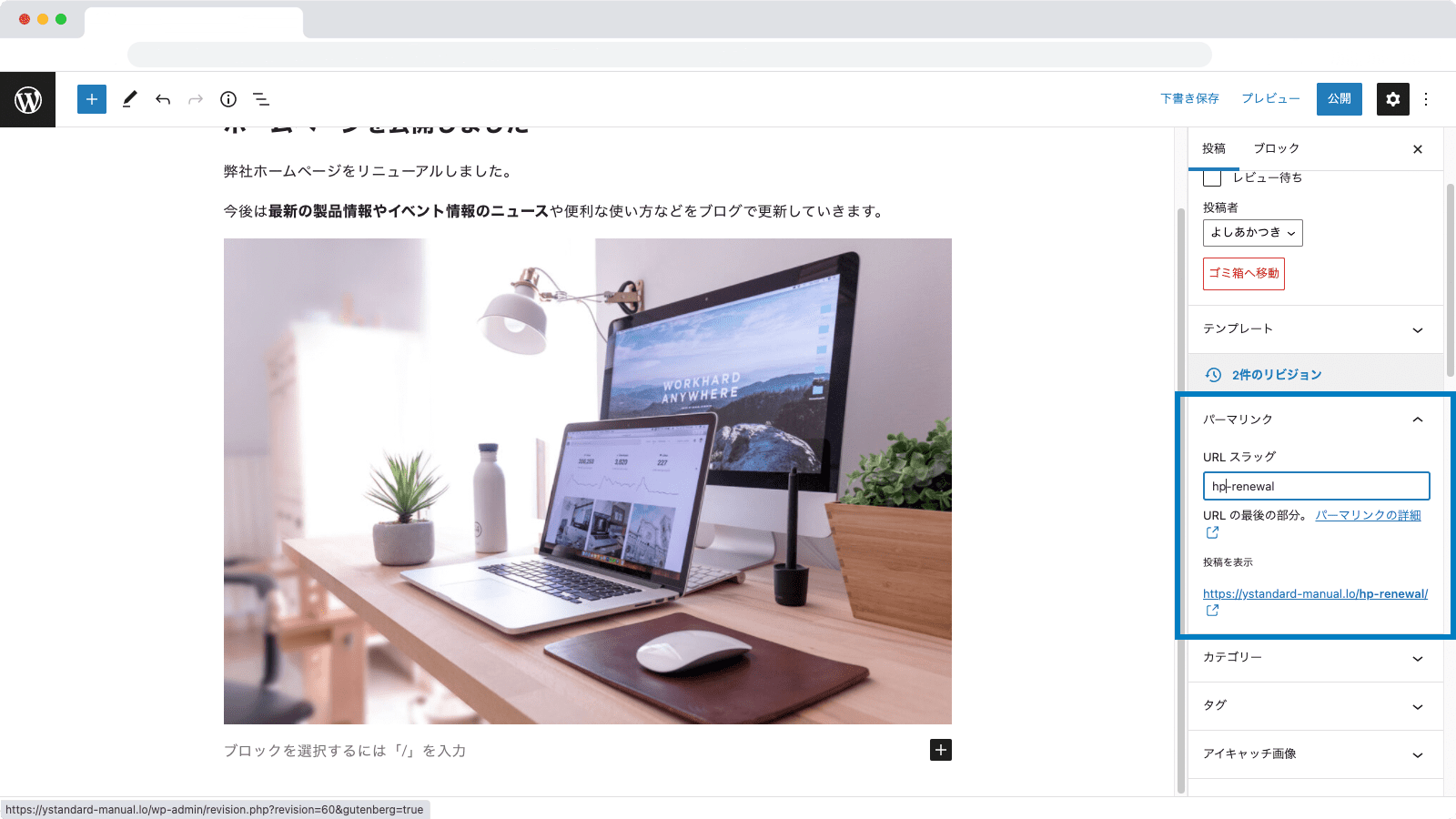
「パーマリンク」でページURLの設定をする

ページのURLは「パーマリンク」から設定できます。
パーマリンク設定欄にある入力欄でURLの一部を設定できます。
※URLを設定できる部分はサイトの設定によって変わります。設定によっては変更できない場合もあります。変更できない場合はパーマリンク設定を確認するか、サイト制作者にご確認ください。
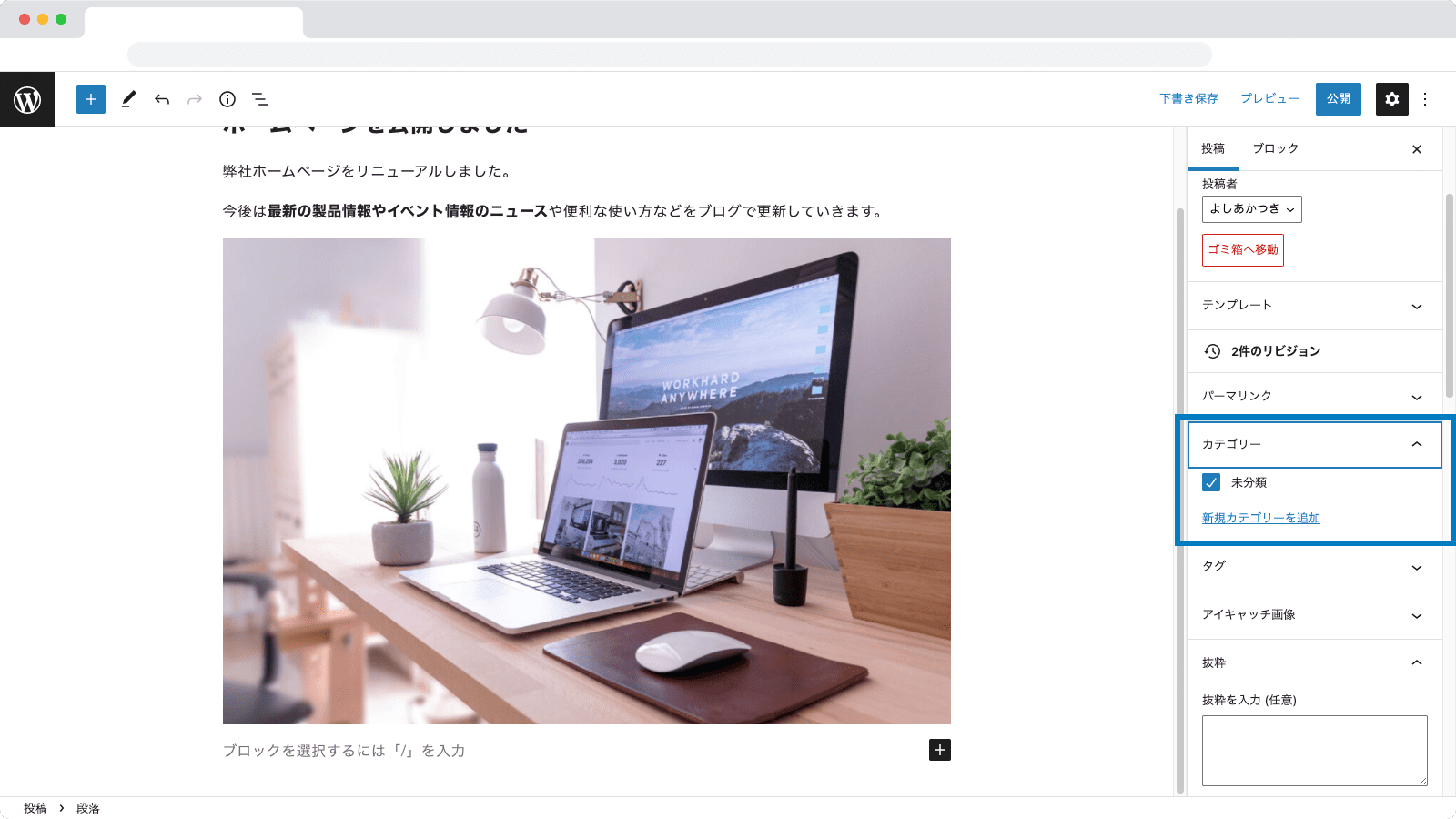
カテゴリーの設定

カテゴリーの設定をします。カテゴリーは最低1つ設定する必要があり、何も設定しない場合、自動的にデフォルトカテゴリーが設定されます。
新しくカテゴリーを作成する場合は「新規カテゴリーを追加」から追加できます。
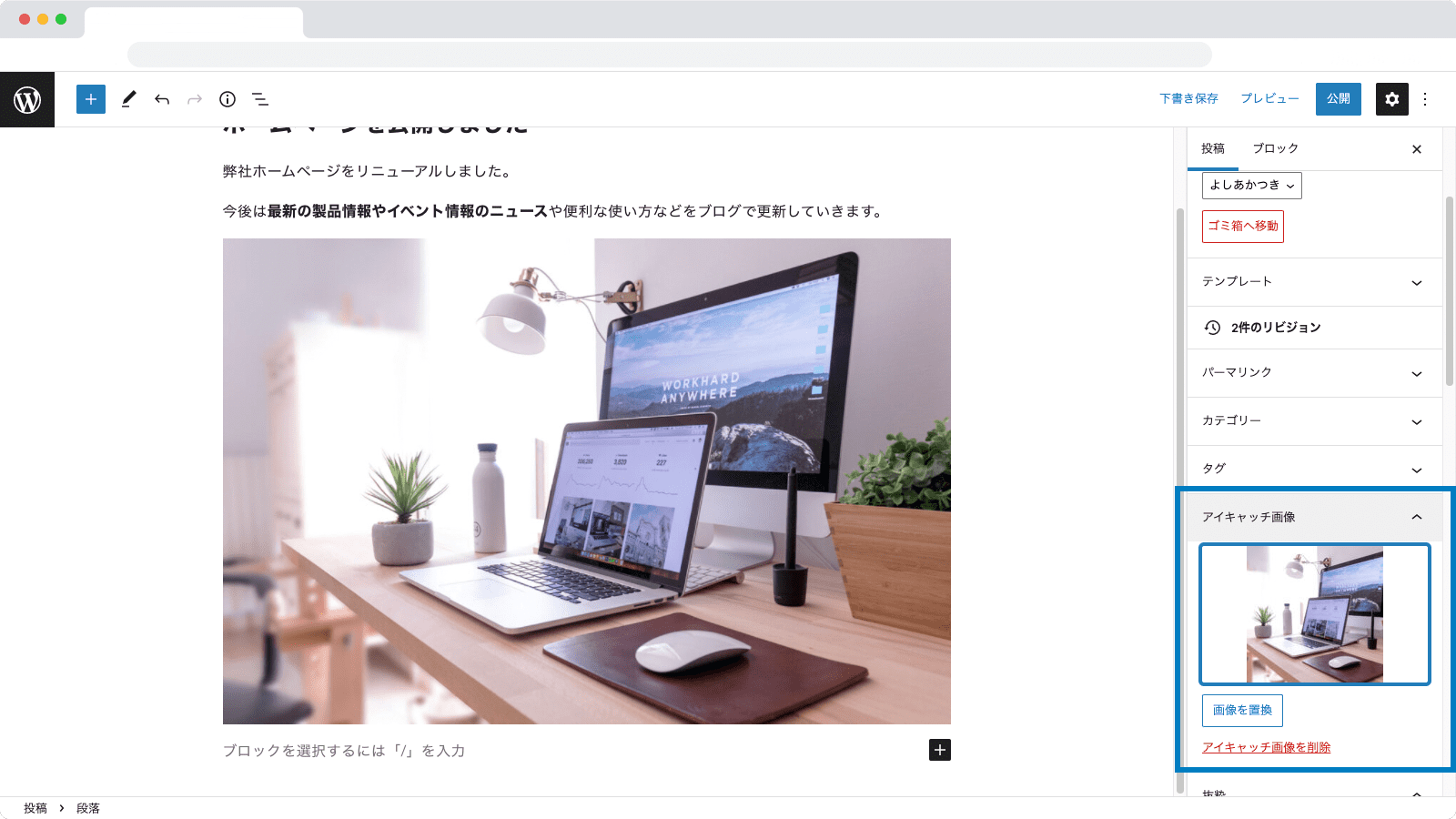
アイキャッチ画像の設定

アイキャッチ画像は投稿一覧ページのサムネイル画像などで使われる画像です。
必ず設定する必要はありませんが、テーマ・プラグインで使われることが多い設定なのでなるべく設定しておきましょう。
※一覧のサムネイル表示などアイキャッチ画像の使われ方はテーマ・プラグインによって様々です。どのように表示されるかはテーマ・プラグインの仕様を確認するかサイト制作者に確認しましょう。
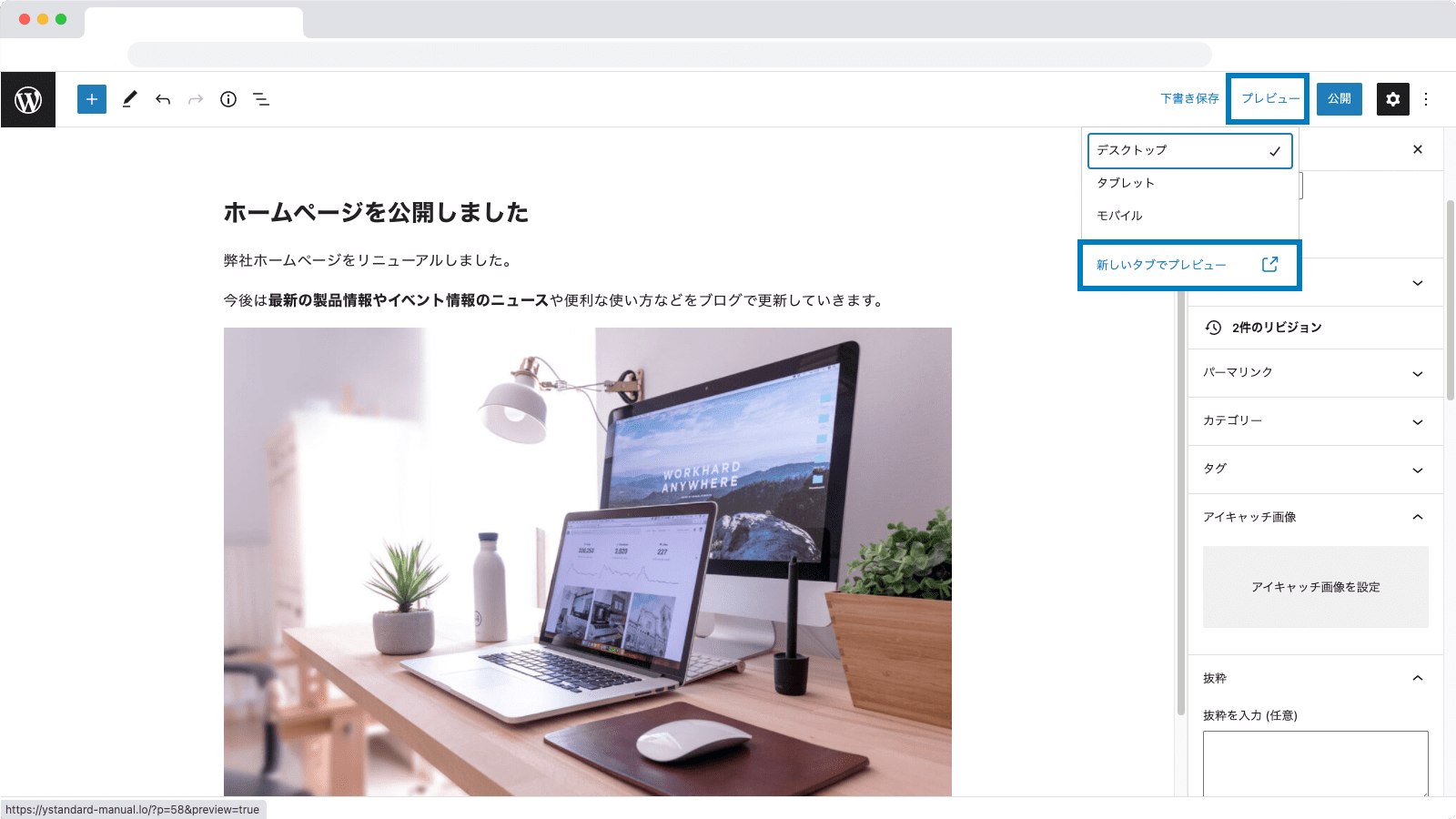
編集内容を確認(プレビュー)する方法

作成したページの表示確認は編集画面右上の「プレビュー」ボタンからできます。
プレビューボタンをクリックし、続いて表示される「新しいタブでプレビュー」をクリックします。

新しいタブで実際にどのように表示されるかプレビューが表示されます。
表示を確認しながら細かな調整をしていきましょう。
投稿を公開する

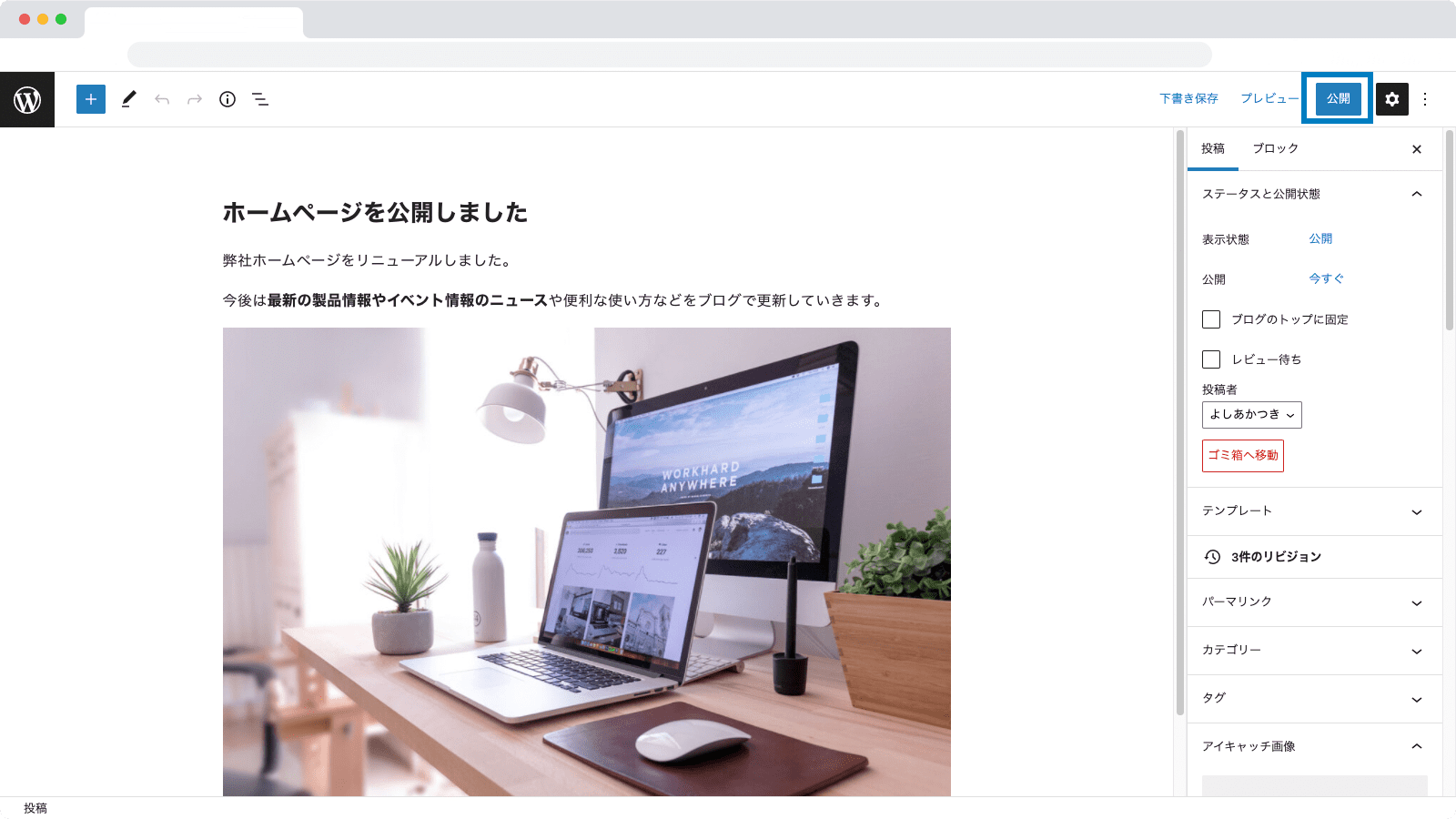
作成・編集したページの公開は画面右上の「公開」ボタンから行います。

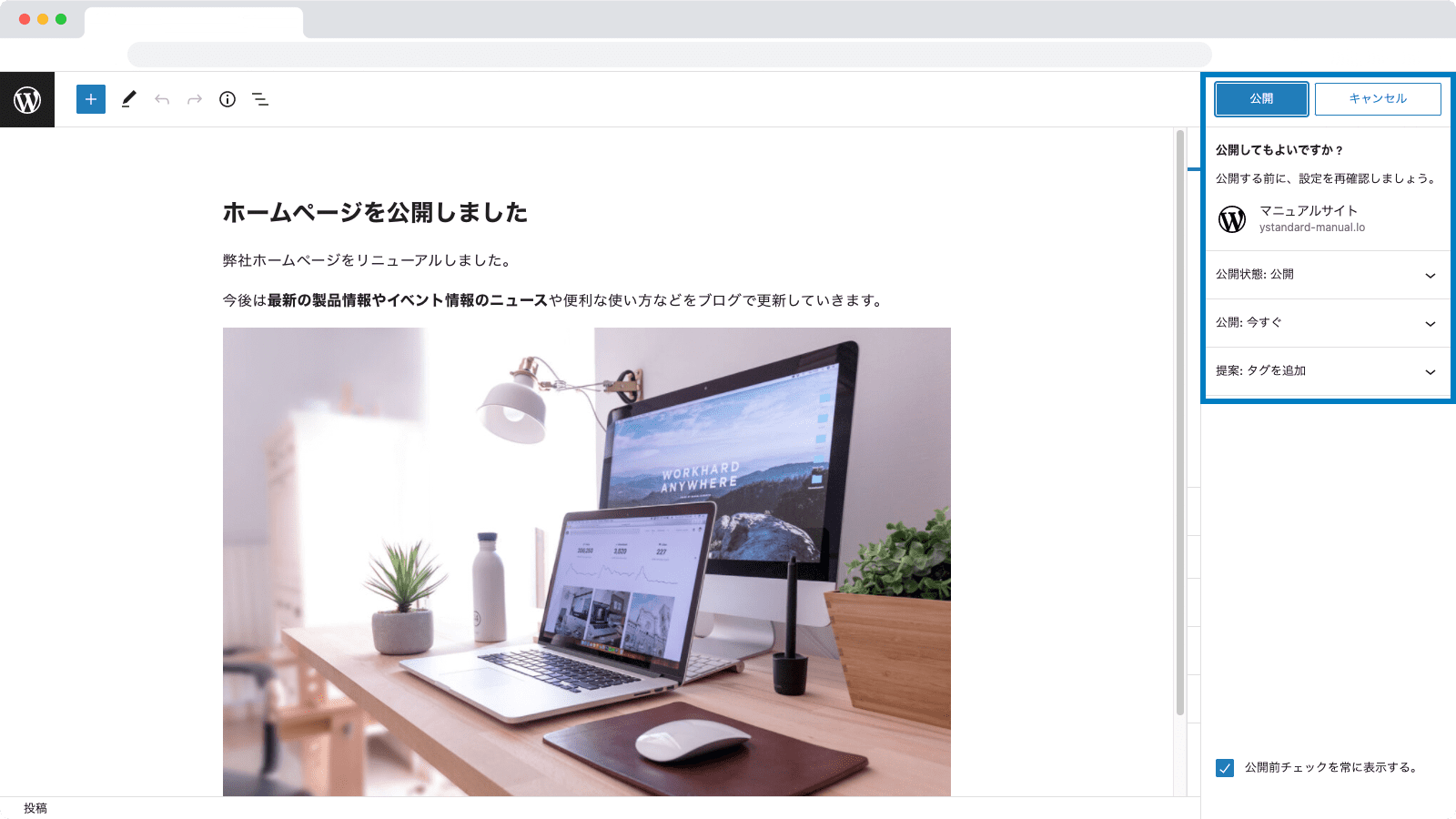
画面右側に確認画面が表示されるので、もう一度「公開」ボタンをクリックします。

「〜〜〜を公開しました」と表示されれば公開完了です。
「投稿を表示」ボタンから公開したページを確認できます。
自分だけが見れる非公開の投稿を作成してページ作成・編集の練習をする
スムーズに投稿の作成・編集ができるようになるには慣れが必要です。
「ニュースやブログを追加する予定はないけど練習はしたい」という場合、自分だけが見れる非公開のページを作ることができますので、練習用に活用してみてください。
非公開ページの作り方はこちらで紹介しています▼