アーカイブ一覧ページをスマートフォンで見た際に、画像とタイトルを横並びで表示させるCSSカスタマイズサンプルです。
※このカスタマイズサンプルは yStandard v3.7.1 のものです。アップデートによりHTMLやCSSに変更があった場合には同じ表示にならない恐れがありますのでご承知おきください。
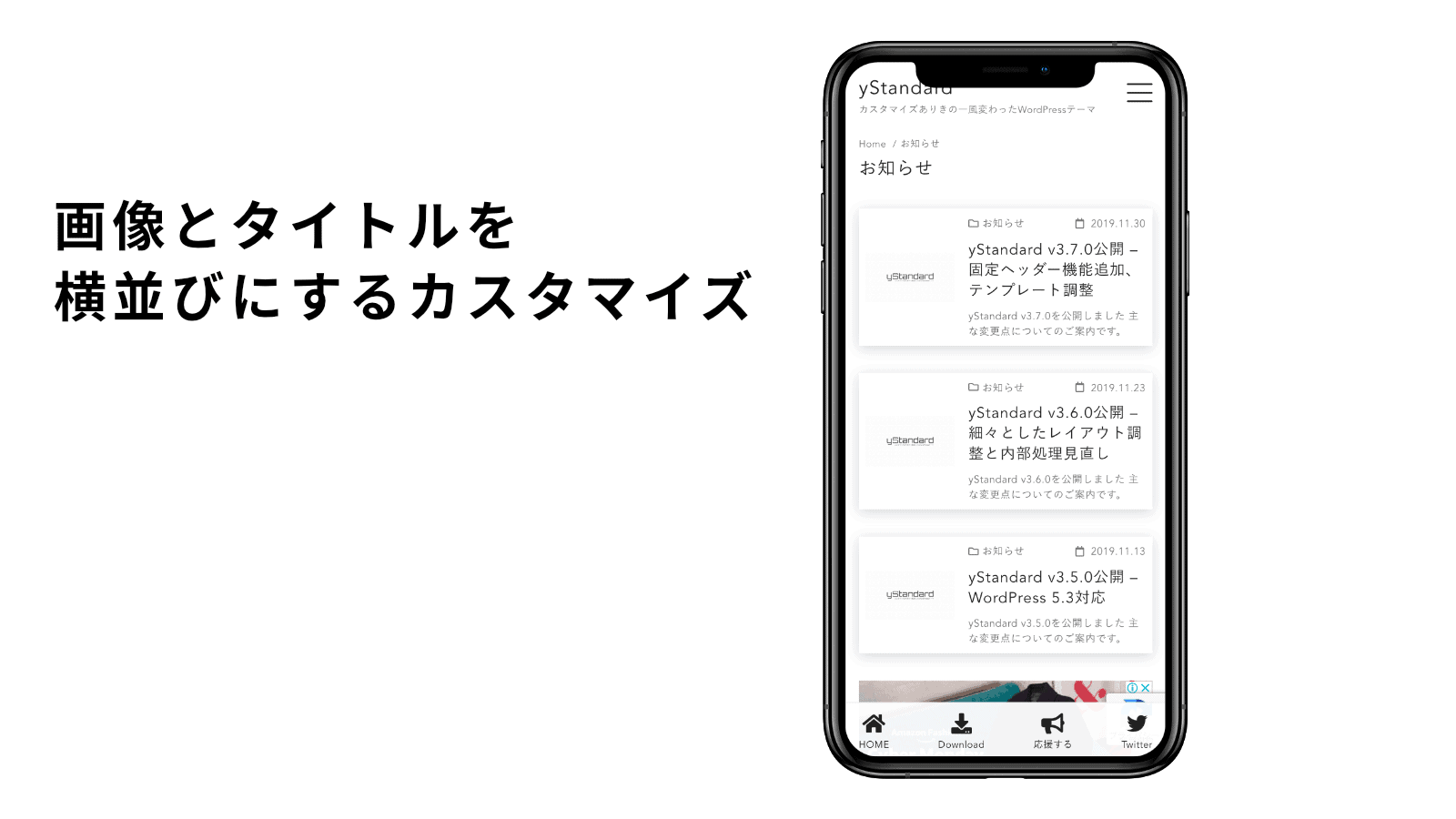
表示例

このページでご紹介するカスタマイズでは上の画像のような記事一覧ページの見た目にできます。
前提として、アーカイブページの設定はカード型デザインにしている必要があります。
サンプルコード
サンプルコードはこちら▼
@media screen and (max-width: 599px) {
.archive__container .card__content > div {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-direction:row;
flex-direction:row;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.archive__container .card__img {
min-width:120px;
padding:.5rem;
border-bottom:0;
}
.archive__detail {
padding:.5rem;
}
}CSSのカスタマイズ方法については下記を参考にしてください。
経緯・謝辞
今回のカスタマイズはTwitterのつぶやきを見かけて、なんとなくサクッとカスタマイズできそうだったのでカスタマイズしてみました。
アイデアをくださった 07(@sn07_w) さん、ありがとうございました!
今後もカスタマイズ内容がイメージできて、比較的簡単そうであればサンプルコードを作っていこうと思います。
全部サンプルコードを作るとは限りませんが…もしかしたらカスタマイズサンプルを作れるかもしれませんので、まずは気軽につぶやいてみてください。
ではまた。
