yStandardは「カスタマイズありきの一風変わったWordPressテーマ」ということで、ある程度CSS(スタイルシート)等でカスタマイズされることを前提にしています。
このページではCSSでカスタマイズをする際のCSSを入力する場所について説明します。
一番簡単なCSSカスタマイズ方法
一番簡単なCSSカスタマイズ方法はテーマカスタマイザーの「追加CSS」から編集します。

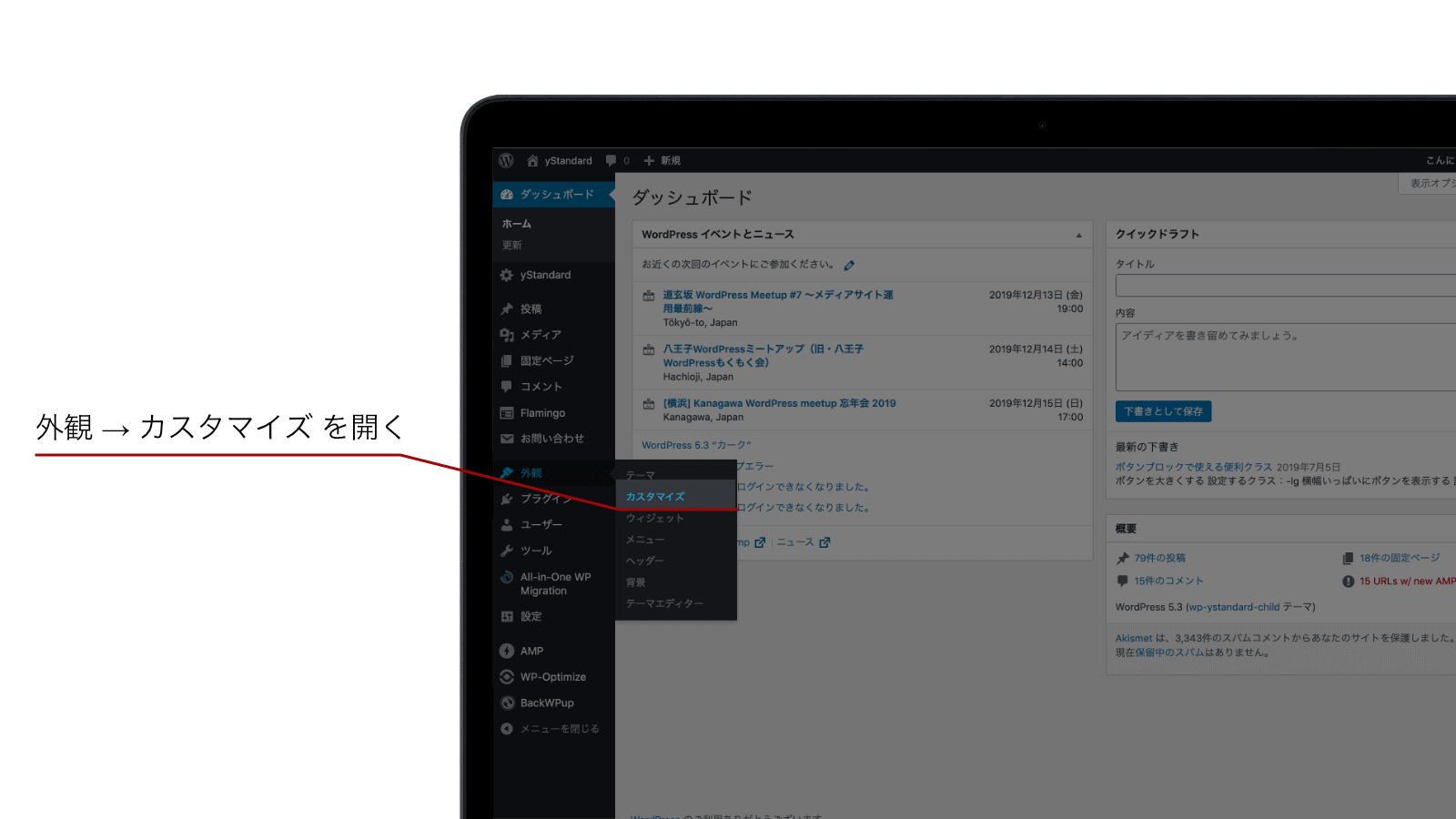
まずは管理画面の「外観」→「カスタマイズ」を開きます。

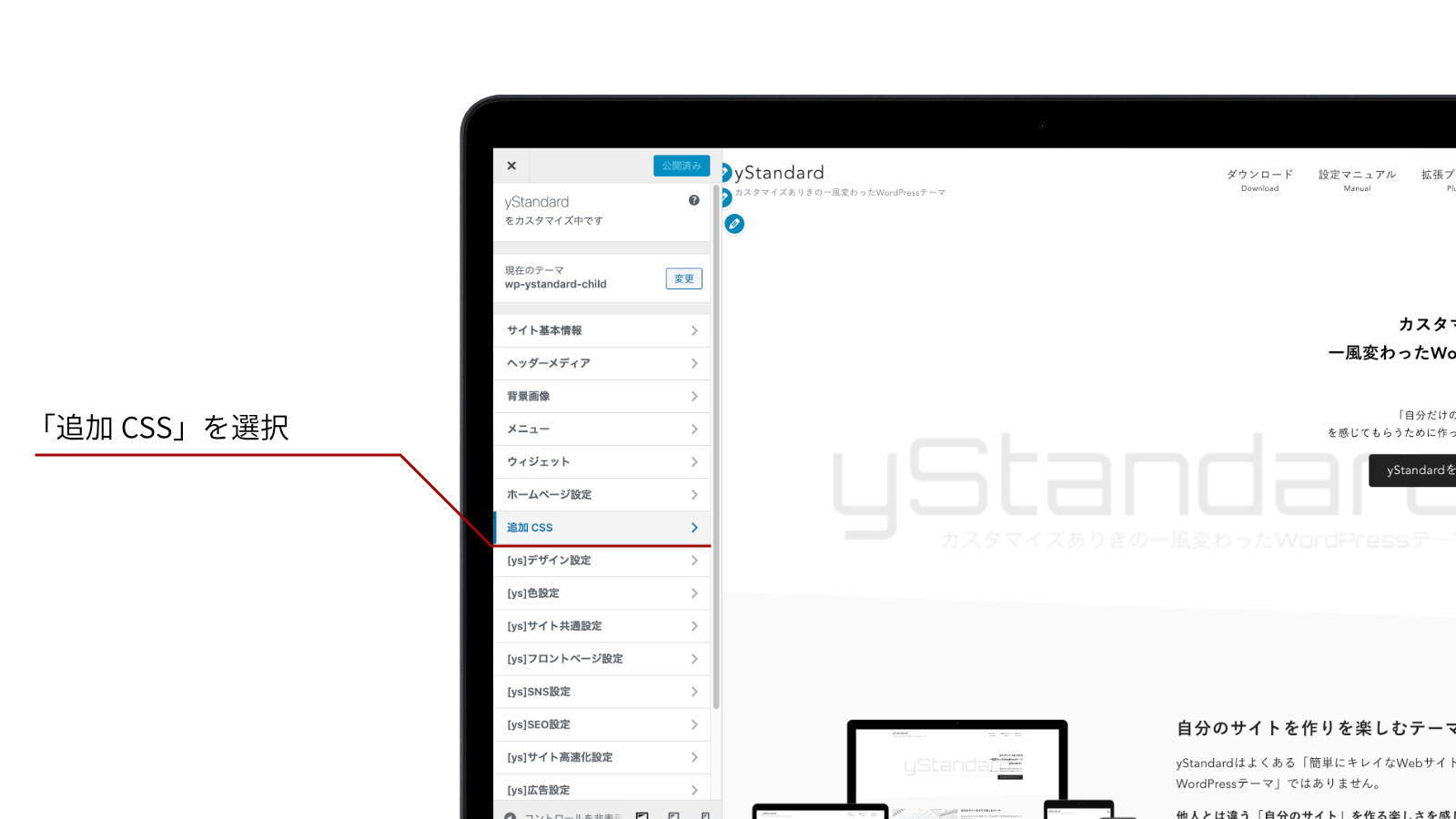
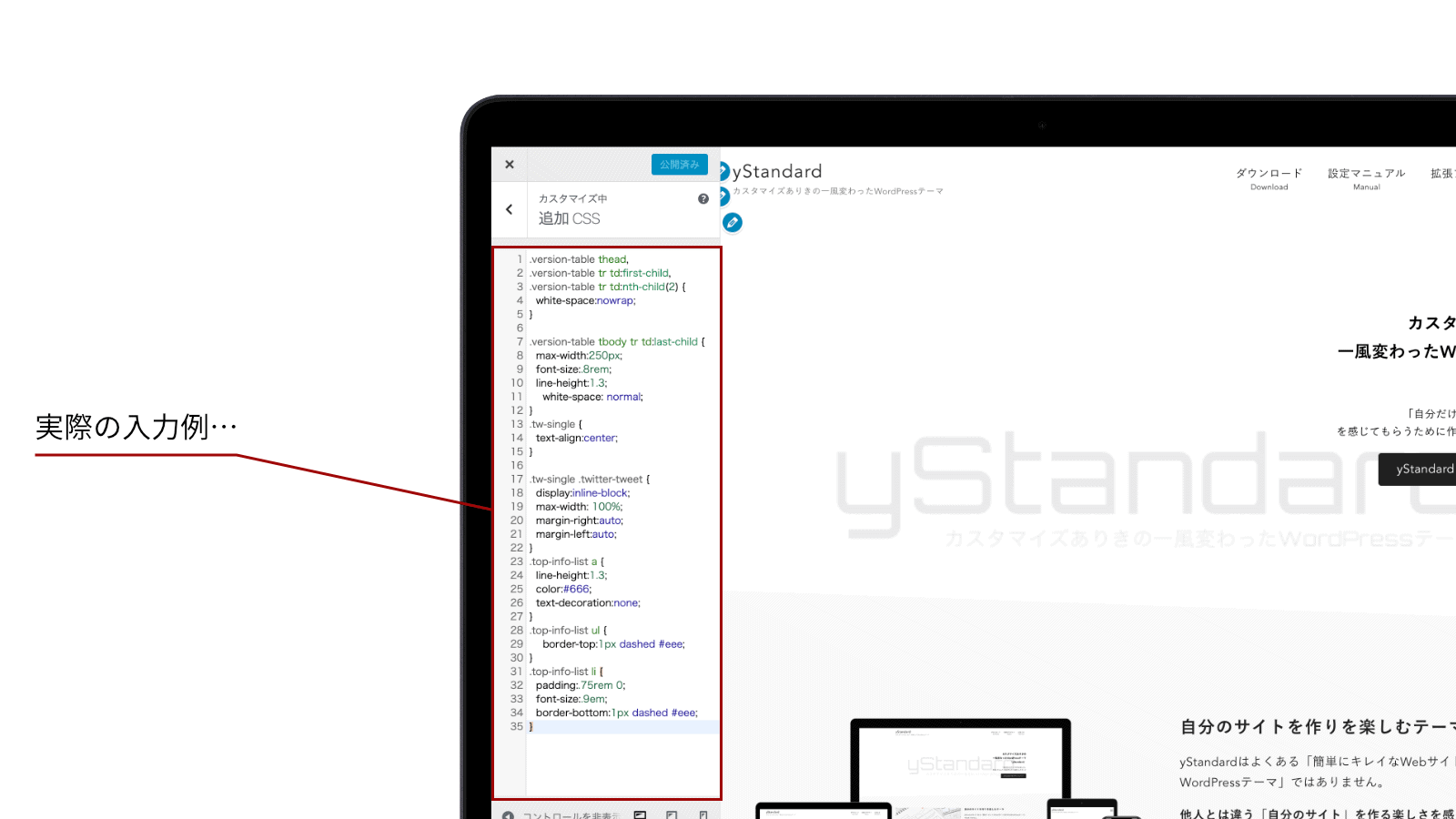
続いて「追加 CSS」を選択します。

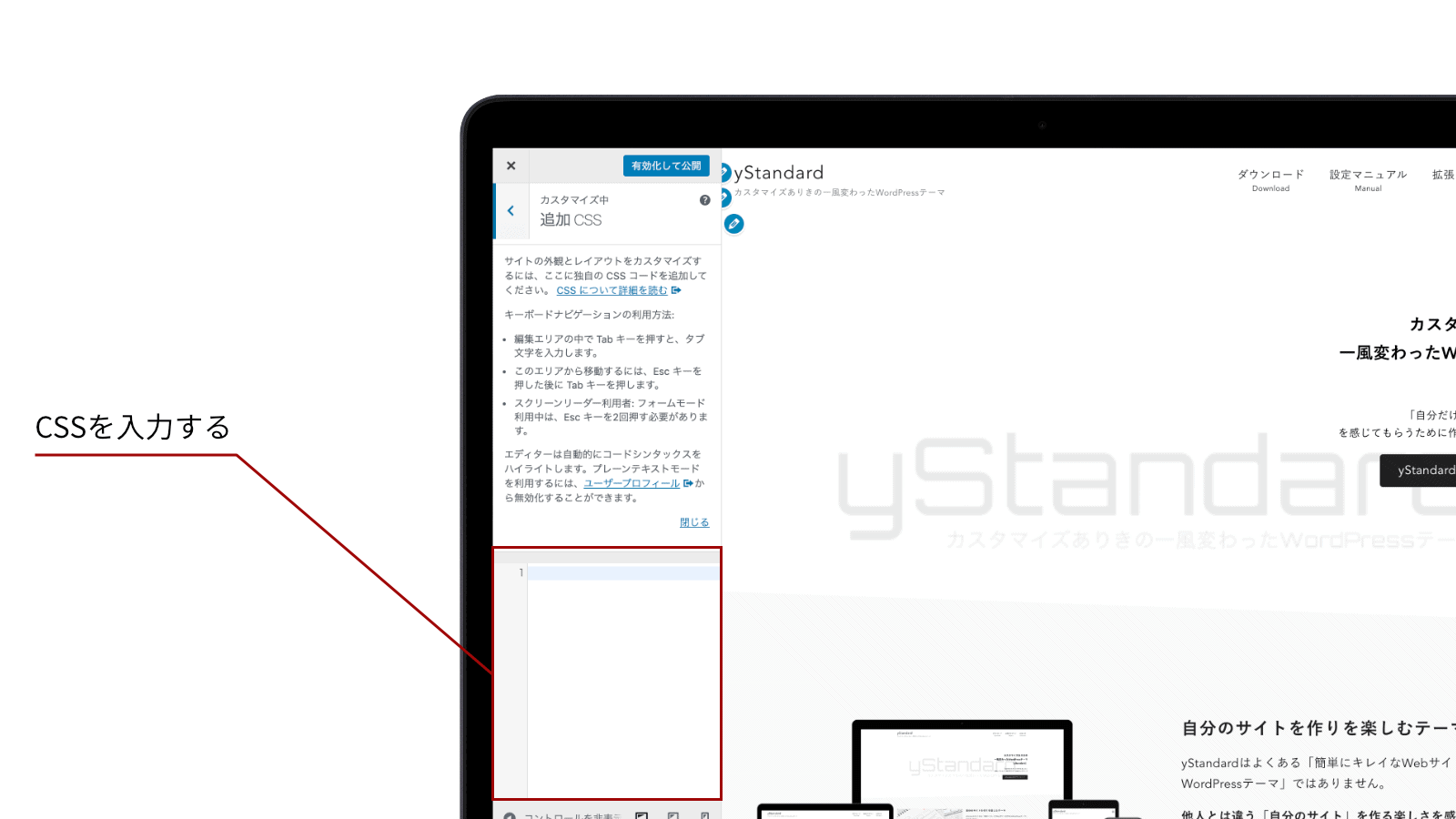
表示された入力欄にCSSを入力します。
Google検索などでCSSカスタマイズのサンプルコードを自分のサイトにも追加したい場合は、CSSのコードをコピーして「追加 CSS」にペーストします。
※サンプルコードをコピー&ペーストすれば解説記事のデザインがそのままサイトへ反映される保証はありません。HTMLの構造などにより全く同じデザインにならない可能性も十分あることをご承知おきください。
少し入力欄は小さいですが、テーマのファイルを編集などが必要無いため、FTPを使ったテーマファイルのダウンロード・アップロードに不安がある場合や、少しだけのCSSカスタマイズであれば「追加 CSS」を活用することをおすすめします。

テーマファイルを編集する場合
CSSカスタマイズの量が多い場合や、CSSの編集を便利にするツールを活用する場合はPC上でファイルを編集して、FTPなどでサーバー上にアップロードする方法がおすすめです。
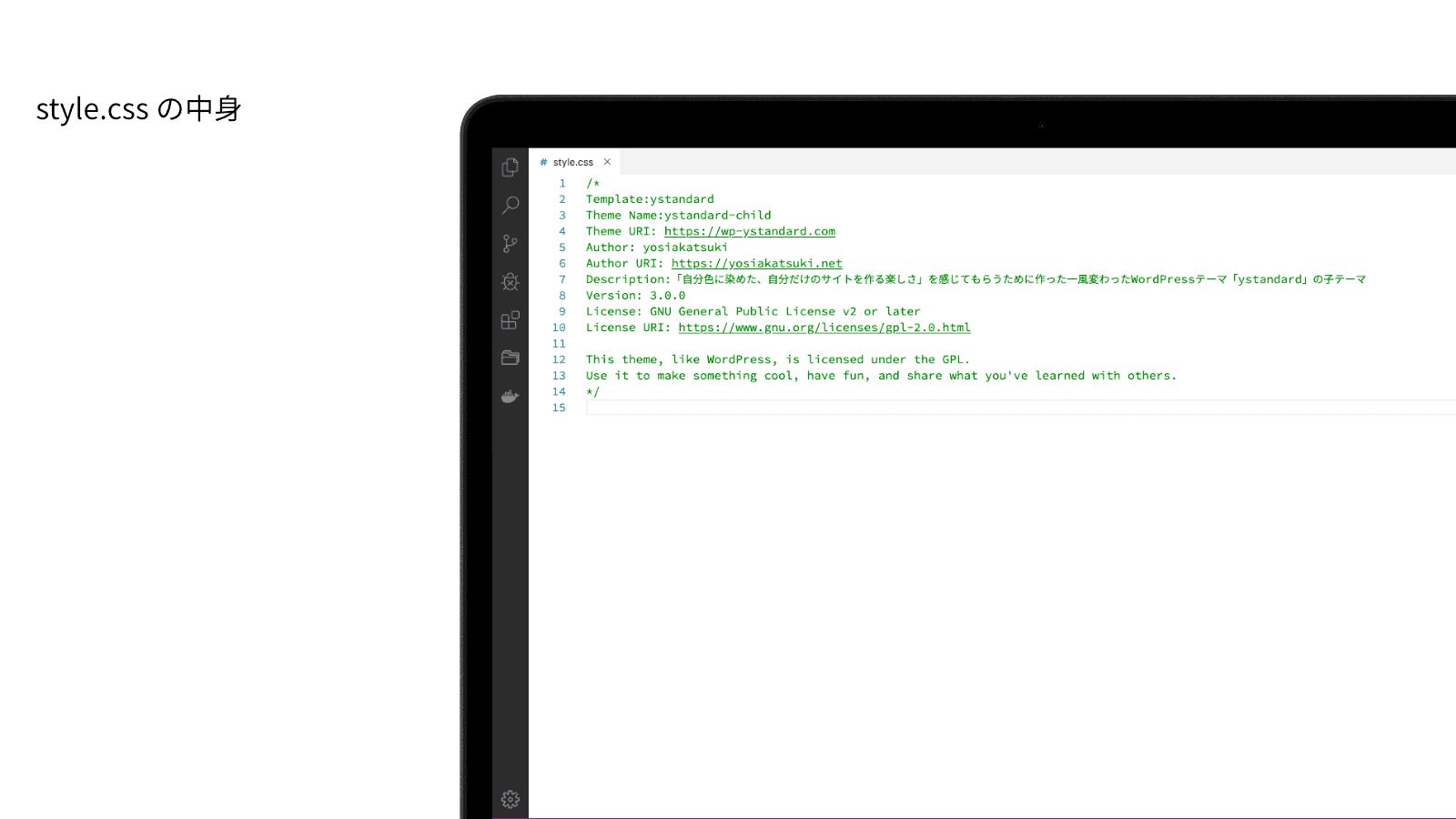
このページではファイルのダウンロード・アップロード方法については触れませんが、もし、テーマファイルを編集する場合、CSSのカスタマイズは子テーマの style.css を編集します。
※子テーマはテーマのダウンロードページからダウンロードできます。

子テーマのstyle.cssの先頭には子テーマとしてWordPressに認識させるために必要なコメントが記入されているので消さないでください。
カスタマイズ内容はコメントの後に追記してください。