yStandardでは、本文内の見出しにこそ運営者の個性が現れると考え、テーマ初期状態では見出しのデザインが何もない状態になっています。
見出しはCSS(スタイルシート)でカスタマイズすることが前提となっていますが、テーマ側でデザインを入れていない分、余計なスタイルの上書きの必要がなく、カスタマイズしやすいことがyStandardの特徴でもあります。
このページではいくつか見出しデザインのサンプルを紹介いたします。
*宣伝*
yStandardをもっと使い倒す拡張プラグイン「yStandard Toolbox」ではCSSを書かなくても管理画面から簡単な操作で投稿内の見出しや投稿タイトル・サイドバータイトルの見出しデザインを編集できる機能があります。

yStandard Toolboxは「カスタマイズありき」のyStandardを管理画面から簡単にカスタマイズできる機能を詰め込んだyStandard専用機…
wp-ystandard.com
目次
見出しカスタマイズの方法
見出しのカスタマイズはCSSを編集しますが、管理画面から簡単にCSSを追加することができます。
CSSの編集方法についてはこちらの記事を参考にしてください▼
このページで紹介する見出しのカスタマイズは投稿詳細ページ・固定ページの見出しのカスタマイズになります。
また、例はすべてh2でサンプルを掲載しているので、必要に応じてh3やh4に書き換えてください。
サンプルのHTMLの構造は見出しブロックで作成できる下記HTMLになります。
<h2>見出しサンプル</h2>見出しサンプル
下線見出し(細タイプ)

.entry-content h2 {
padding-bottom: .25em;
border-bottom:1px solid #222222;
}下線見出し(太タイプ)

.entry-content h2 {
padding-bottom: .25em;
border-bottom:2px solid #222222;
font-weight:bold;
}下点線見出し(細タイプ)

.entry-content h2 {
padding-bottom: .25em;
border-bottom:1px dashed #222222;
}左枠線(細タイプ)

.entry-content h2 {
padding-top: .25em;
padding-bottom: .25em;
padding-left: .5em;
border-left: 2px solid #222222;
}左枠線(太タイプ)

.entry-content h2 {
padding-top: .25em;
padding-bottom: .25em;
padding-left: .5em;
border-left: 4px solid #222222;
font-weight:bold;
}左枠線 + 背景色

.entry-content h2 {
padding-top: .55em;
padding-bottom: .5em;
padding-left: .5em;
background-color:#f6f6f6;
border-left: 4px solid #222222;
font-weight:bold;
}上下枠線

.entry-content h2 {
padding-top: .55em;
padding-right:.25em;
padding-bottom: .5em;
padding-left:.25em;
border-top: 2px solid #222222;
border-bottom: 2px solid #222222;
font-weight:bold;
}下線2種類

.entry-content h2 {
position:relative;
padding-bottom: .25em;
border-bottom: 2px solid #eeeeee;
}
.entry-content h2::after {
content: "";
width: 80px;
height: 2px;
position:absolute;
left: 0;
bottom: -2px;
background-color: #222222;
}
短く下線(揃え位置連動)



.entry-content h2 {
position:relative;
padding-bottom: .25em;
}
.entry-content h2::after {
content: "";
width: 50px;
height: 1px;
position:absolute;
left: 0;
bottom: -1px;
background-color: #222222;
}
.entry-content h2.has-text-align-center::after {
right: 0;
margin-right: auto;
margin-left: auto;
}
.entry-content h2.has-text-align-right::after {
left: auto;
right: 0;
}吹き出し

.entry-content h2 {
position:relative;
padding: .55em .5em .5em;
background-color: #eeeeee;
}
.entry-content h2::after {
content: "";
width: 0;
height: 0;
position: absolute;
top: 100%;
left: 30px;
border: 16px solid transparent;
border-top: 16px solid #eeeeee;
}ステッチ

.entry-content h2 {
padding: .55em .5em .5em;
border: 2px dashed #ffffff;
background-color: #eeeeee;
box-shadow:0 0 0 8px #eeeeee;
}リボン

.entry-content h2 {
position:relative;
padding: .55em .5em .5em;
margin-bottom: 1em;
background-color: #eeeeee;
}
.entry-content h2::after {
content: "";
position: absolute;
top: 100%;
left: 0;
border-bottom: 12px solid transparent;
border-right: 16px solid #aaaaaa;
}下線ストライプ

.entry-content h2 {
position:relative;
padding-bottom: .5em;
}
.entry-content h2::after {
content: "";
width: 100%;
height: 5px;
position: absolute;
bottom: 0;
left: 0;
background: repeating-linear-gradient(-45deg,#cccccc,#cccccc 2px,#ffffff 0,#ffffff 4px);
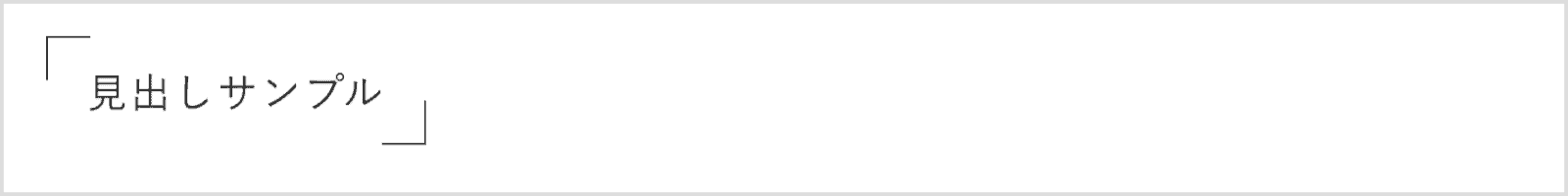
}カギ括弧

.entry-content h2 {
position:relative;
padding: .75em 1em .5em;
}
.entry-content h2::before,
.entry-content h2::after {
content: "";
width: 24px;
height: 24px;
position: absolute;
}
.entry-content h2::before {
top: 0;
left: 0;
border-top: 1px solid #222222;
border-left: 1px solid #222222;
}
.entry-content h2::after {
right: 0;
bottom: 0;
border-right: 1px solid #222222;
border-bottom: 1px solid #222222;
}カギ括弧を文量に合わせるパターン▼

.entry-content h2 {
display: inline-block; /* 追加 */
position:relative;
padding: .75em 1em .5em;
}
.entry-content h2::before,
.entry-content h2::after {
content: "";
width: 24px;
height: 24px;
position: absolute;
}
.entry-content h2::before {
top: 0;
left: 0;
border-top: 1px solid #222222;
border-left: 1px solid #222222;
}
.entry-content h2::after {
right: 0;
bottom: 0;
border-right: 1px solid #222222;
border-bottom: 1px solid #222222;
}※このパターンの場合、文字揃えの設定が無視される点に注意が必要です。
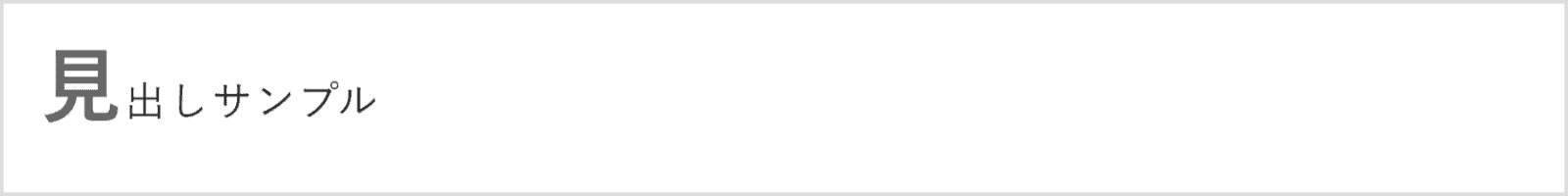
1文字目だけ大きく

.entry-content h2:first-letter {
font-size: 2em;
color: #666666;
font-weight: bold;
}色のカスタマイズ方法
ここまでのサンプルでは色がすべて黒、グレーでした。
もし、色を変える場合は#222222 のように書かれた部分を16進数の色コードを書き換えます。
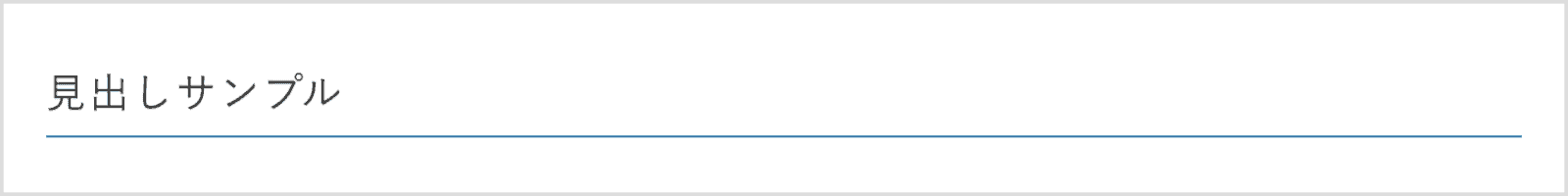
「下線見出し(細タイプ)」の線の色を変えた場合▼

.entry-content h2 {
padding-bottom: .25em;
border-bottom:1px solid #07689f; /* 線の色を #222222 から #07689f に変更 */
}文字色を変える場合は color: #222222; を追加し、色コード部分をカスタマイズしてください。
.entry-content h2 {
padding-bottom: .25em;
border-bottom:1px solid #07689f;
color: #07689f; /* 文字色を #07689f に変更 */
}
