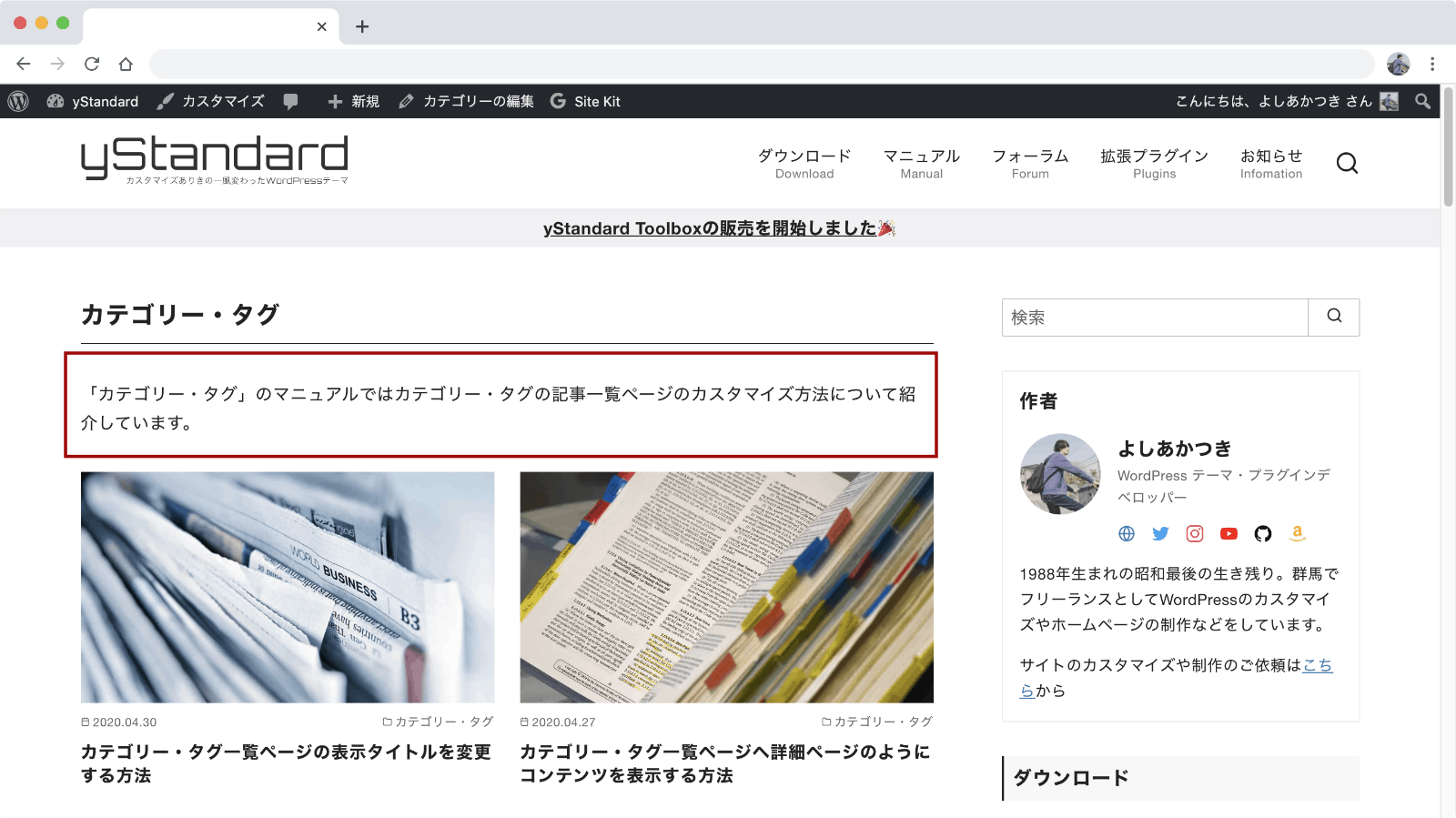
カテゴリー・タグ一覧ページへ詳細ページのようにコンテンツを表示する方法について紹介します。

カテゴリー・タグ一覧ページの記事一覧の上に投稿や固定ページのように画像や文章を使ったコンテンツを表示できます。
表示するコンテンツの編集と表示設定の場所が別々になりますが、工夫次第では一覧ページをより活用できるようになりますのでぜひお試しください。
表示コンテンツの準備([ys]パーツで作成)
![[ys]パーツで表示コンテンツの準備をする](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/cat-tag-archive-content-01.png)
まずは「[ys]パーツ」機能を使って、一覧ページに表示するコンテンツを作成します。
「[ys]パーツ」機能の使い方はこちら▼

コンテンツの表示設定

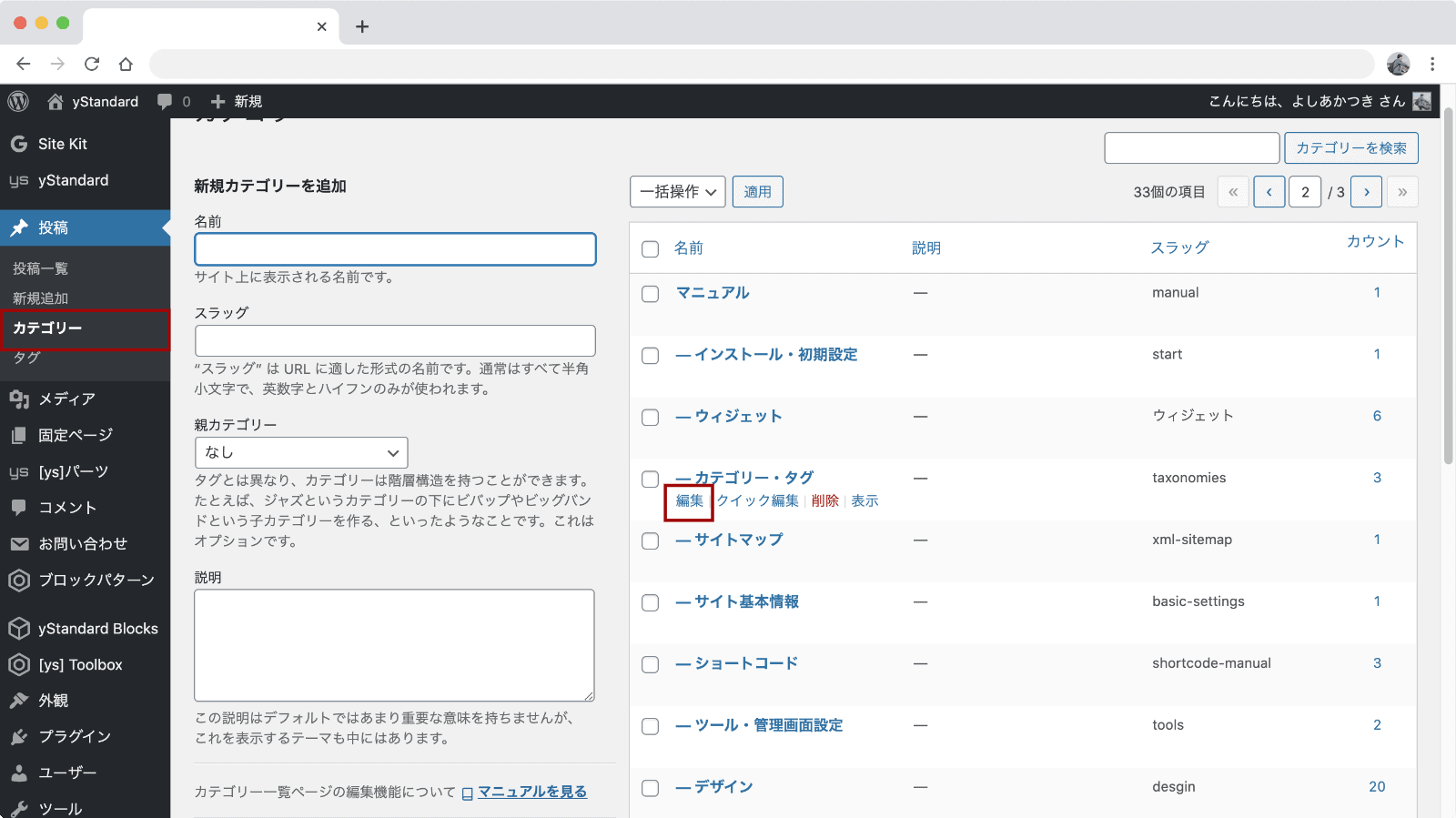
まずは一覧ページにコンテンツを表示したいカテゴリー・タグの編集画面を開きます。

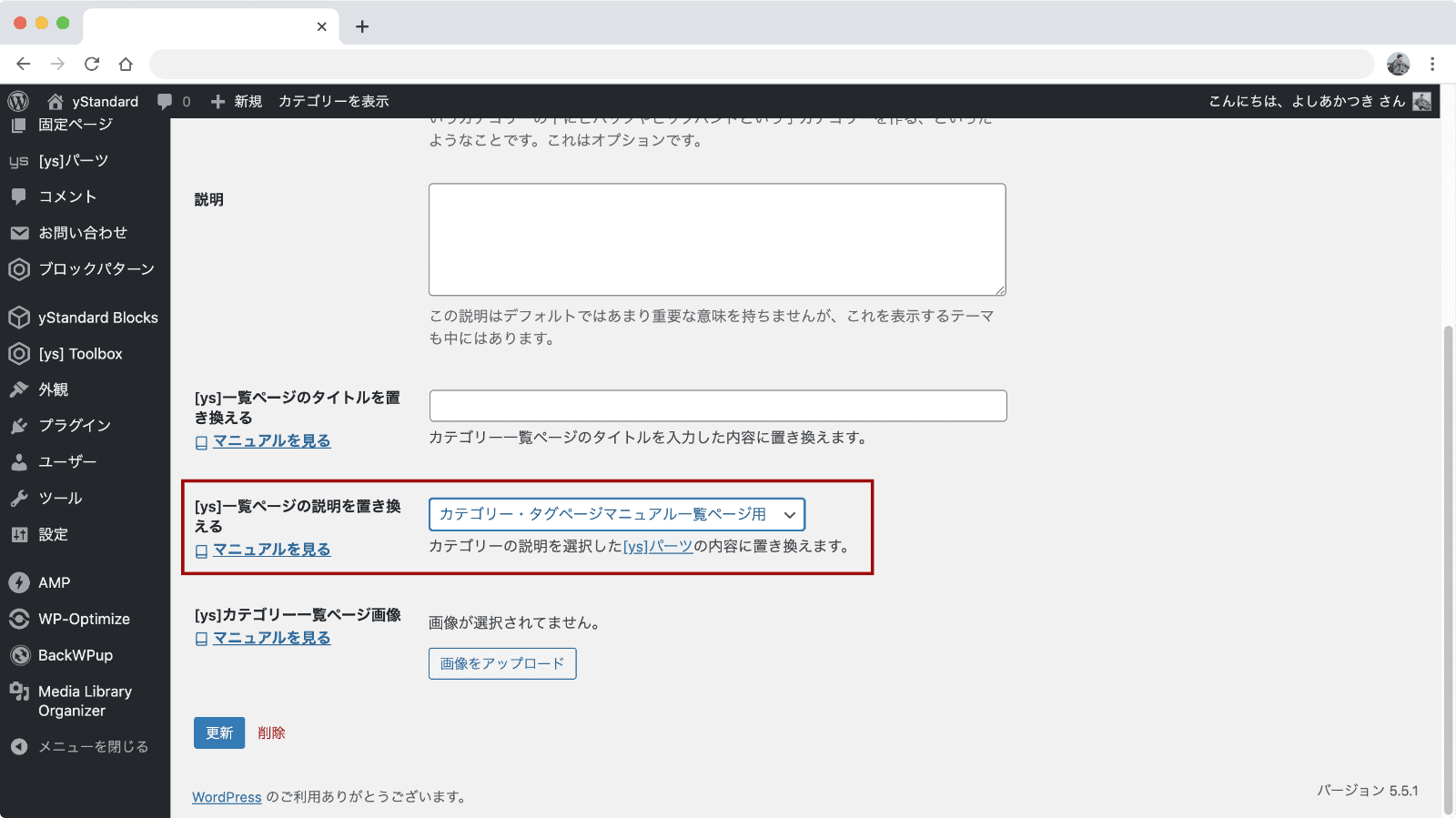
「[ys]一覧ページの説明を置き換える」の設定で作成したパーツを選択します。
一覧ページの確認

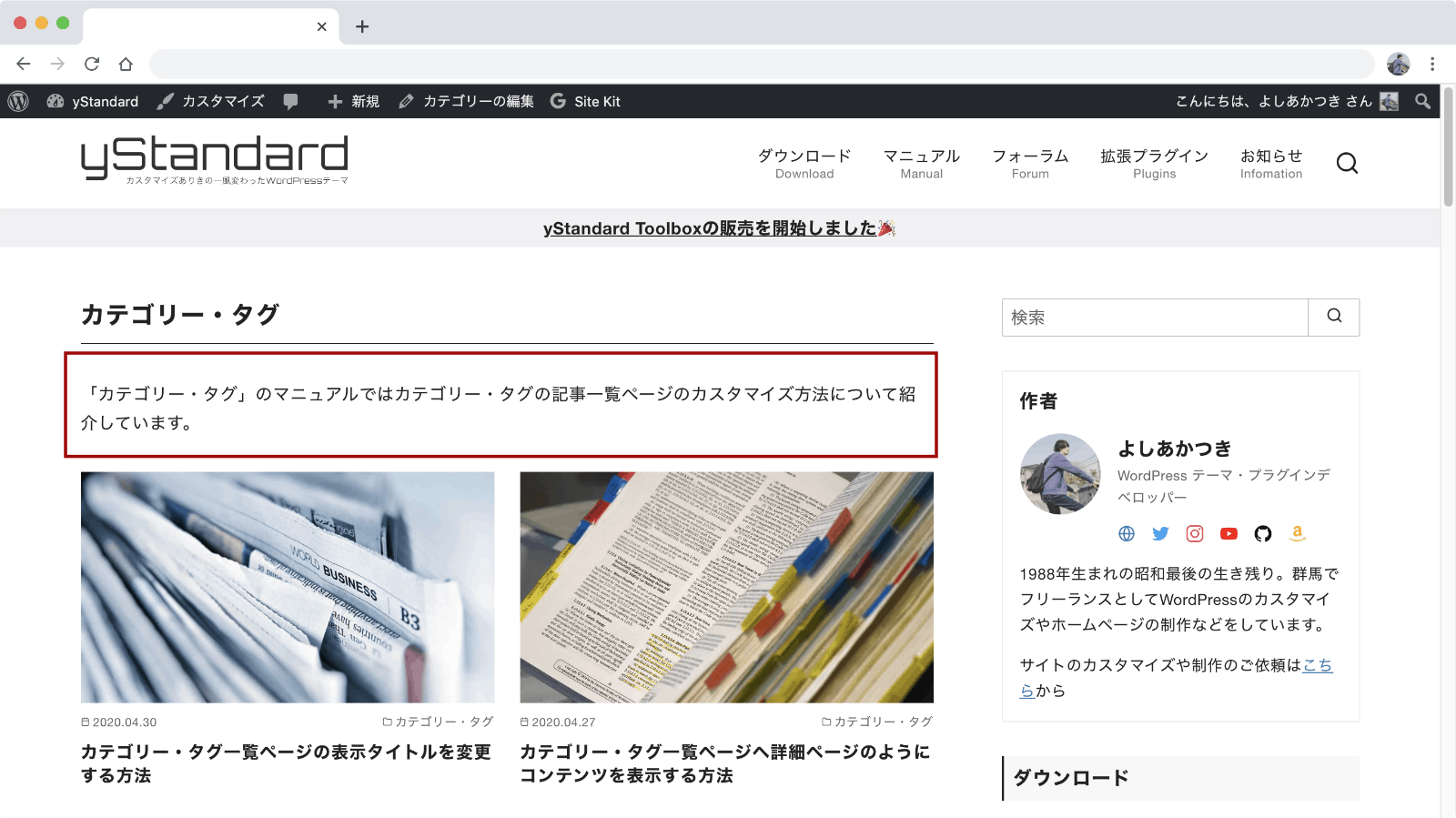
最後に、設定をした一覧ページに作成したコンテンツが表示されているか確認します。
記事の一覧との余白感などを確認し、もしコンテンツと余白が近いと感じる場合はスペーサーブロックなどで調整しましょう。