WordPressの標準機能ではカテゴリー一覧やタグ一覧ページには記事の一覧が表示されます。
テーマによってはカテゴリーの「説明」に入力した内容が表示されることがありますが、あまり多くのコンテンツを入力するのには向いていません。
yStandardでは「[ys]パーツ」機能を使うことでカテゴリー・タグの一覧ページ上部に表示するコンテンツをブロックエディターを使って詳細に編集・表示できます。
※この機能はyStandard v3.13.0から使用できる機能です。
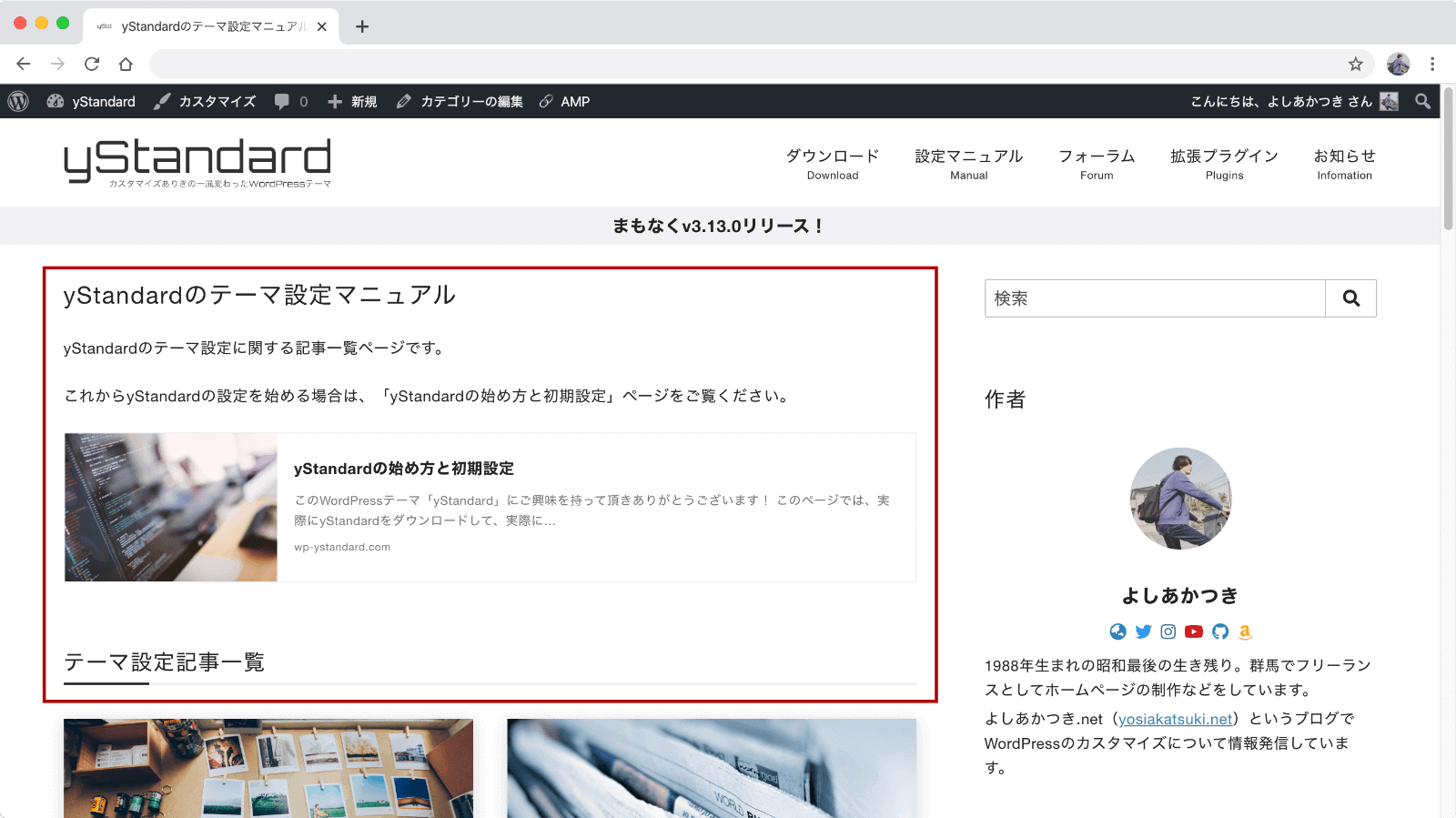
一覧のページタイトルと説明部分を編集できる

カテゴリー・タグ一覧ページの編集機能を使えば、カテゴリー一覧ページのタイトル書き換えとタイトルの下に表示される説明部分に「[ys]パーツ」で作成した内容を表示できます。
カテゴリー一覧編集機能の使い方

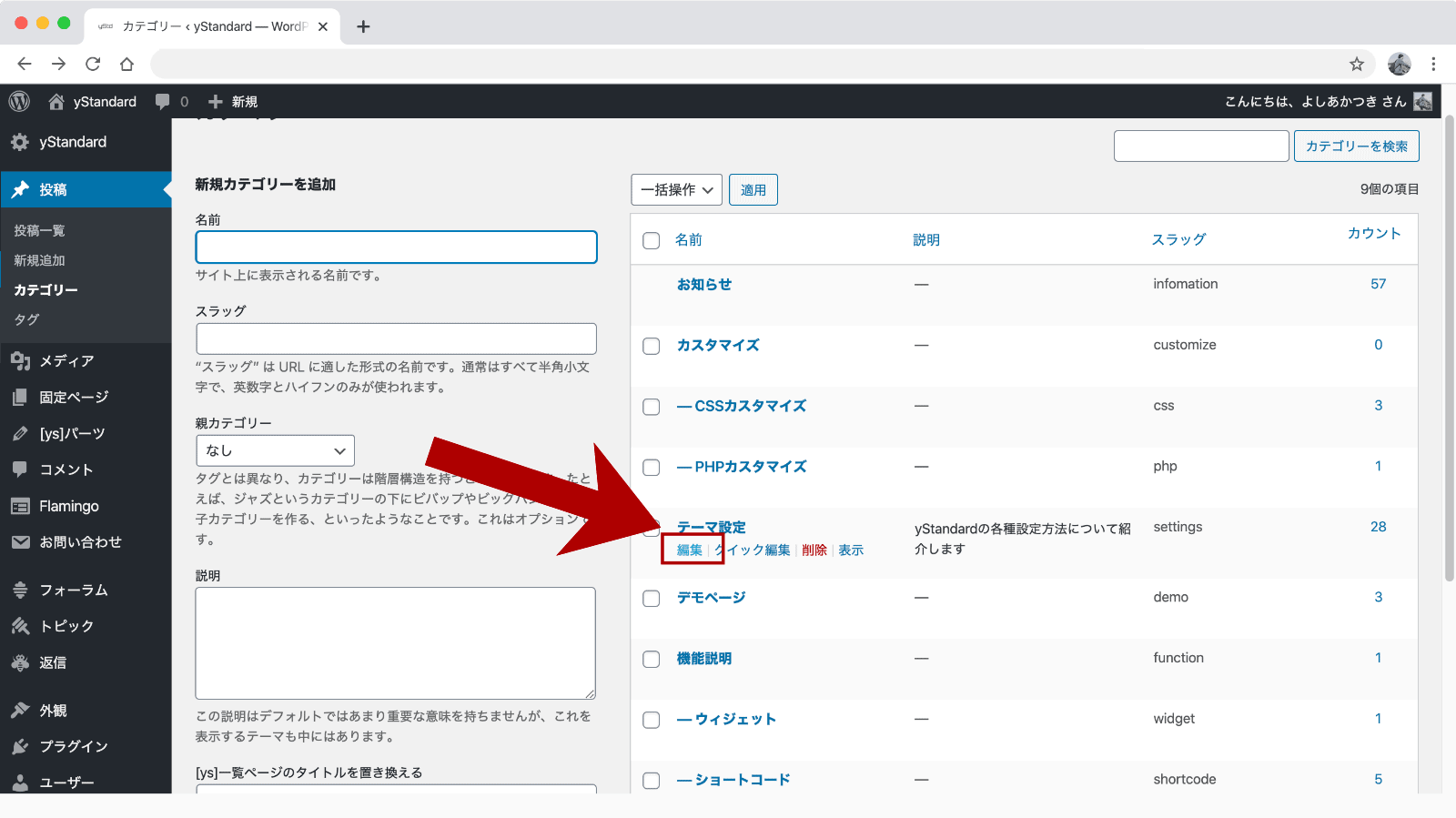
一覧ページをカスタマイズしたいカテゴリーの編集画面を開きます。

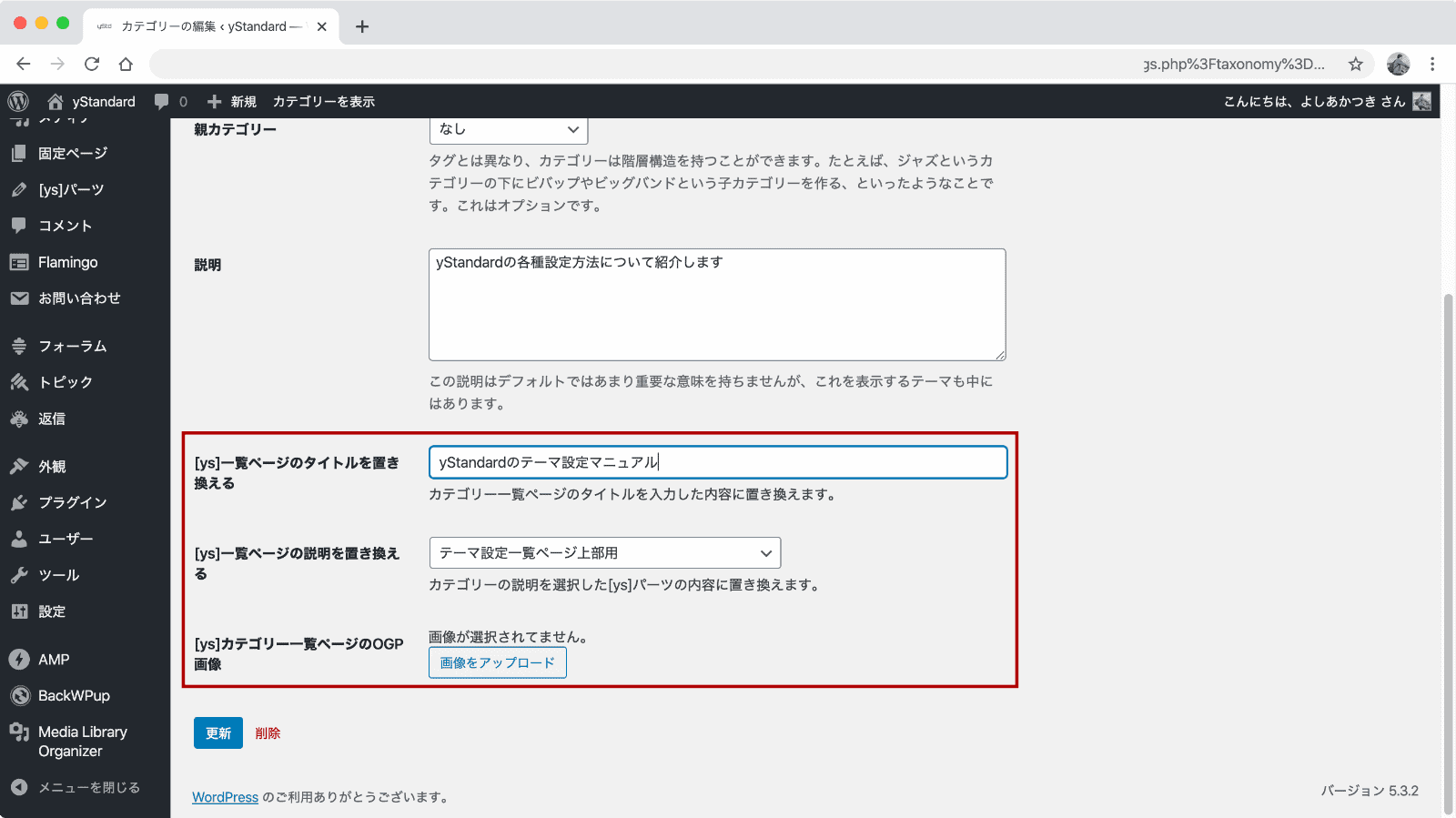
カテゴリー一覧編集機能関連の設定はこちらの3つです▼
- 「[ys]一覧ページのタイトルを置き換える」
- 「[ys]一覧ページの説明を置き換える」
- 「[ys]カテゴリー一覧ページのOGP画像」
「[ys]一覧ページのタイトルを置き換える」
一覧ページの表示タイトルとtitleタグに使用するタイトルを入力します。
「[ys]一覧ページの説明を置き換える」
説明部分に表示する内容を公開済みの「[ys]パーツ」から選択します。
「説明」に何か入力があった場合でも、「[ys]一覧ページの説明を置き換える」で選択したパーツの内容に置き換わるのでご注意ください。
「[ys]パーツ」の使い方はこちら▼
![[ys]パーツの使い方](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/image-puzzle-1024x684.jpg)
「[ys]カテゴリー一覧ページのOGP画像」
FacebookやTwitterなどで一覧ページのURLがシェアされたときに表示される画像を指定します。
「画像をアップロード」ボタンをクリックすると画像を選択するダイアログが表示されます。
このページではカテゴリーを例に説明しましたが、タグ一覧も同様の手順でカスタマイズができます。

