特定のカスタム投稿タイプ詳細ページ下部のタクソノミー情報に特定のタクソノミーを表示するカスタマイズ方法について紹介します。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
※このカスタマイズにはyStandard v4.14.0以上が必要になります。
カスタム投稿タイプ下部のタクソノミー表示
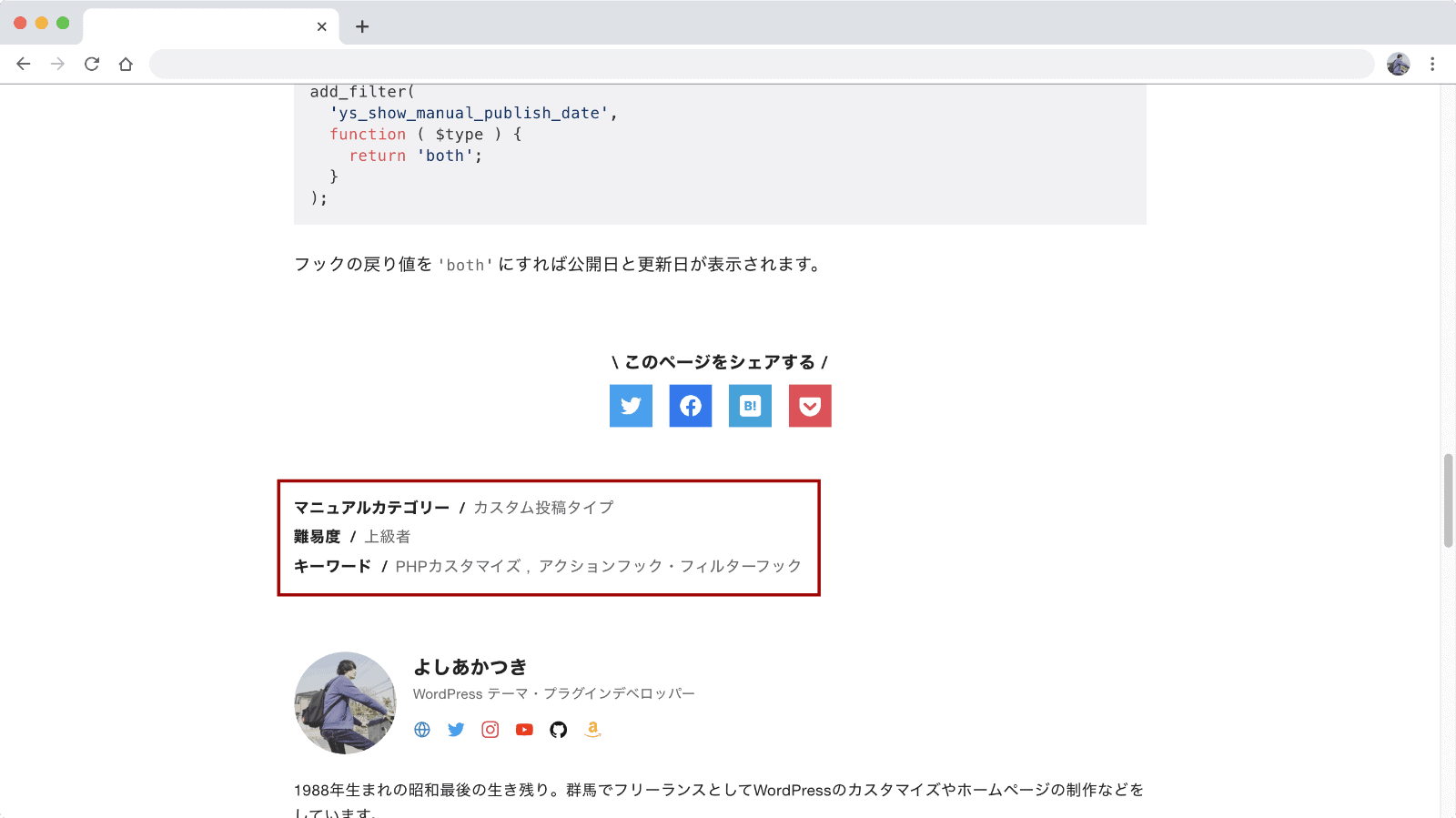
yStandardではカスタム投稿タイプ詳細ページの下部に投稿タイプに紐づくタクソノミーのタームをそれぞれ表示する仕様になっています。

このタクソノミー情報で特定のタクソノミーを表示する方法について紹介します。
特定のタクソノミーを表示する
ページ下部のタクソノミー情報に特定のタクソノミーを表示するカスタマイズではありますが、「表示したくないタクソノミーを除外する」という方法でカスタマイズをしていきます。
カスタム投稿タイプ「manual」のページ下部に表示されるタクソノミーで「manual_category」だけを表示するために「manual_level」「manual_keywords」を除外するサンプルコードです▼
/**
* 投稿タイプ「manual」詳細ページ下部のタクソノミー「manual_category」「manual_level」「manual_keywords」から
* 「manual_level」「manual_keywords」を除外する.
**/
add_filter(
'ys_get_manual_taxonomies',
function ( $taxonomies ) {
unset( $taxonomies['manual_level'] );
unset( $taxonomies['manual_keywords'] );
return $taxonomies;
}
);フィルターフック ys_get_${post_type}_taxonomies を使い、表示されるタクソノミー・タームの情報を操作します。
※${post_type}部分は適宜変更してください。