検索フォームに表示されるプレースホルダーテキスト、グローバルナビゲーションの虫眼鏡ボタンクリックで表示される検索フォームモーダルの閉じるボタンのテキストを変更するカスタマイズ方法について紹介します。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
※この機能は yStandard v4.24.0 以上が必要になります。
検索フォームのプレースホルダー・閉じるボタンをカスタマイズしたい

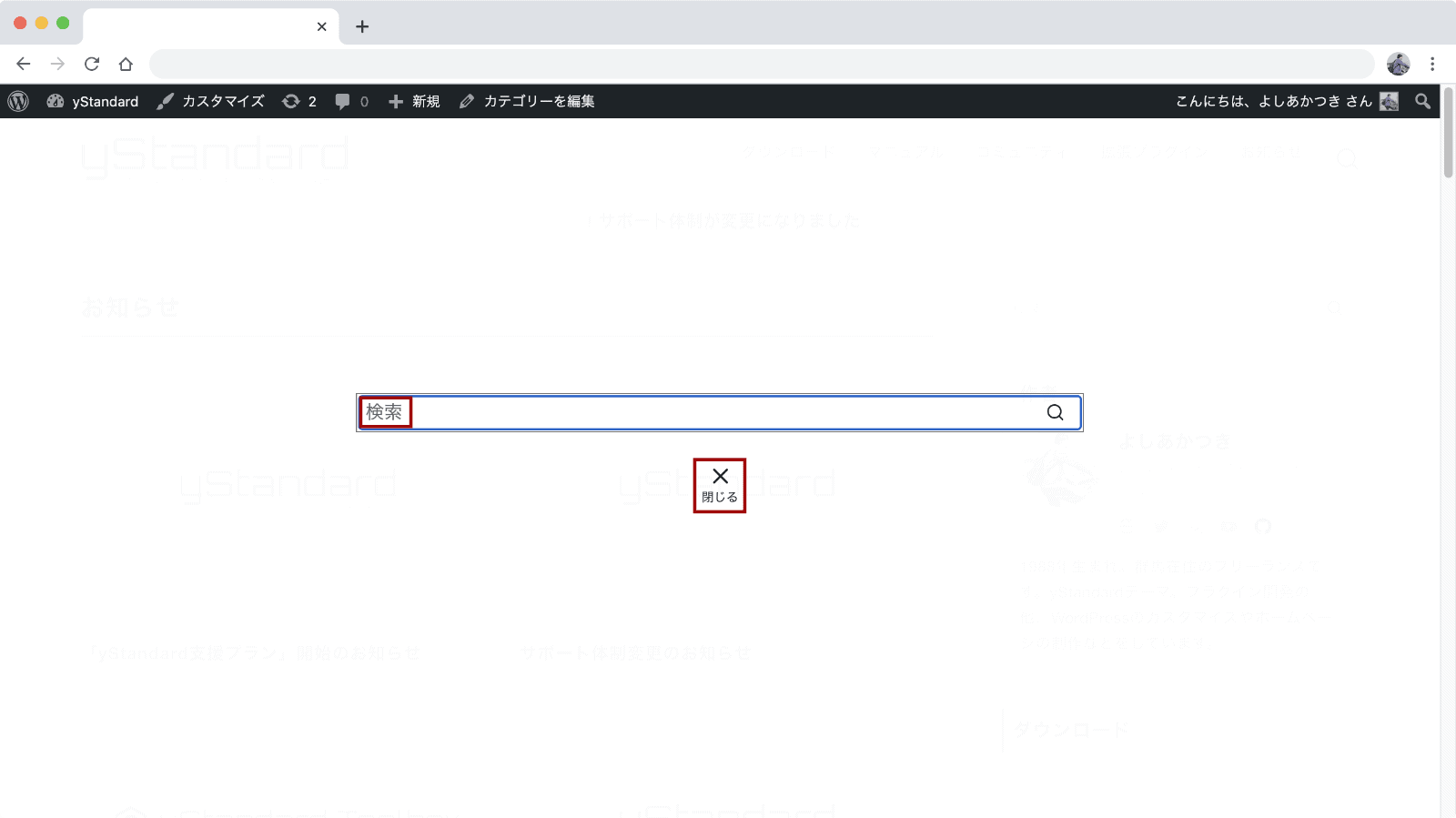
検索フォーム内に表示されるプレースホルダーテキストとグローバルナビゲーション横の虫眼鏡ボタンをクリックしたときに表示されるモーダルを閉じるボタンは設定では変更できません。
また、サイトの言語設定を日本語にしている場合、「検索」「閉じる」がそれぞれ表示されます。
サイトの方針やデザインによっては別のテキストにしたい場合もあると思いますので、このページで紹介するコードを参考にカスタマイズしてみてください。
サンプルコード
プレースホルダーと閉じるボタンのテキストを変えるためにはPHPでのカスタマイズが必要になります。
下記コードを自作のプラグインまたは子テーマのfunctions.phpにコピー&ペーストし、適宜テキストをカスタマイズしてください。
add_filter(
'gettext_with_context_ystandard',
function ( $translation, $text, $context ) {
if ( 'search form' === $context && 'Search' === $text ) {
// プレースホルダーテキスト.
$translation = 'サイト内を検索する';
}
if ( 'global nav' === $context && 'close' === $text ) {
// 閉じるボタン.
$translation = 'フォームを閉じる';
}
return $translation;
},
10,
3
);プレースホルダーテキストは「サイト内を検索する」、閉じるボタンは「フォームを閉じる」をそれぞれ変更します。
子テーマでのテンプレート上書き
子テーマでのテンプレート上書きでカスタマイズする場合は、下記テンプレートファイルを確認してください。
template-parts/header/global-nav-search-form.phpsearchform.php