yStandardには高速化対策の一つとして、JavaScript・jQueryの読み込みを最適化する機能があります。
サイトによっては表示高速化を期待できますが、設定によっては、使っているプラグインの機能がうまく動作しなくなる可能性もあるので、問題が発生するようであれば最適化機能の利用を中止してください。

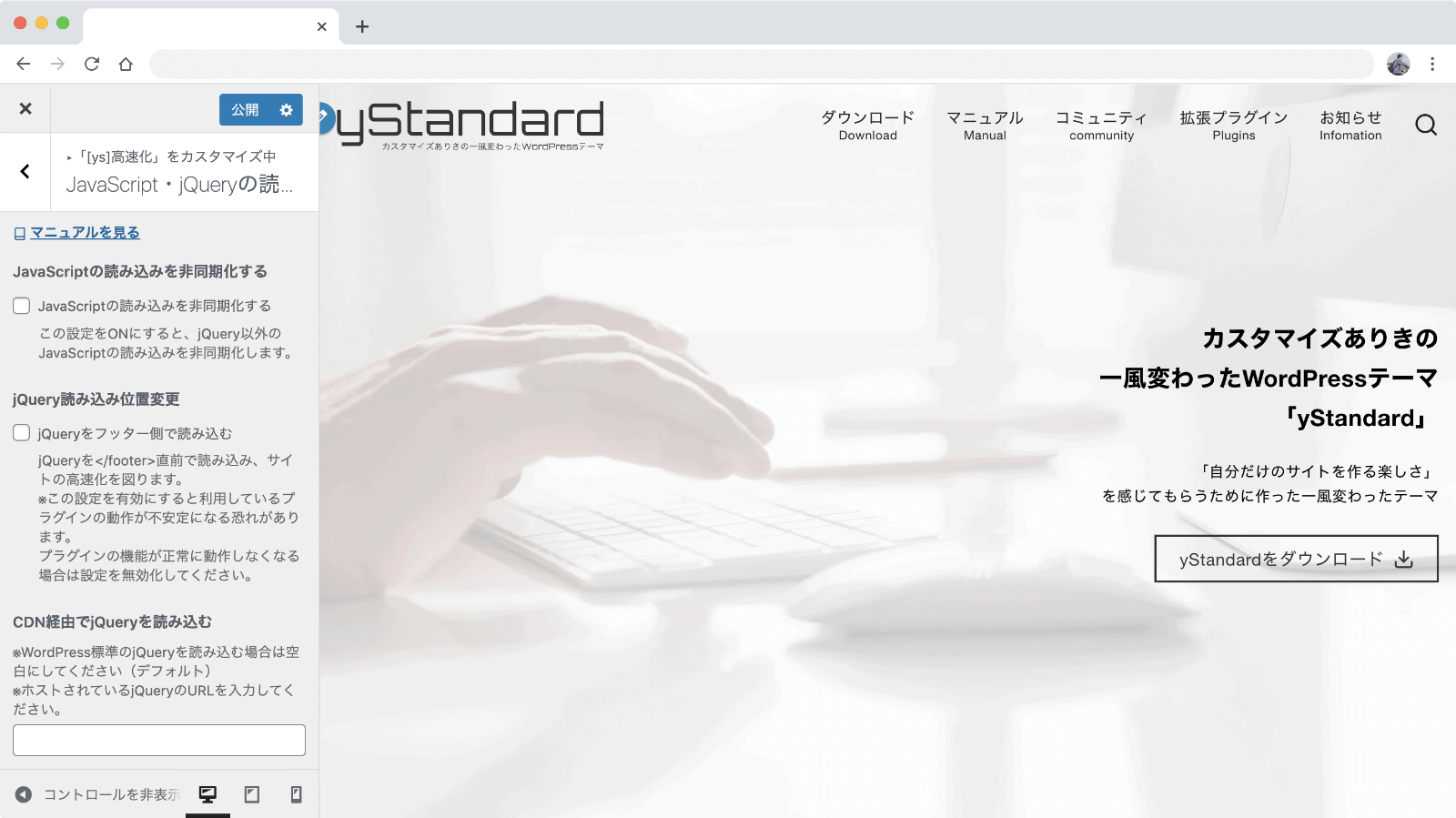
「[ys]高速化」→「JavaScript・jQuery読み込み設定」から各種設定を変更できます。
JavaScriptの読み込みを非同期化する
jQuery以外のJavaScriptの読み込みを非同期化します。
head内でJavaScriptを複数読み込んでいる場合などに表示高速化が期待できます。
ただし、複数のJavaScriptが依存関係にある場合、非同期化することで正常に動作しなくなる場合もあります。
もし設定をONにして挙動がおかしくなった場合は設定をOFFに戻してください。
※scriptタグにdefer属性を追加します。
jQueryの読み込み位置変更
jQueryをfooter内で読み込むようにします。
利用しているプラグインの中で、jQueryの機能を使い物があった場合、正常に動作しなくなる場合もあります。
もし設定をONにして挙動がおかしくなった場合は設定をOFFに戻してください。
CDN経由でjQueryを読み込む
jQueryをWordPressで読み込むものではなく、CDNでホストされているものに変更する場合、読み込むjQueryのURLを入力します。
jQueryを無効化する
jQueryを無効化します。
※yStandard標準機能ではjQueryを使う処理はありません。

