このページではモバイルフッター固定メニューの設定方法について紹介します。
モバイルフッター固定メニュー

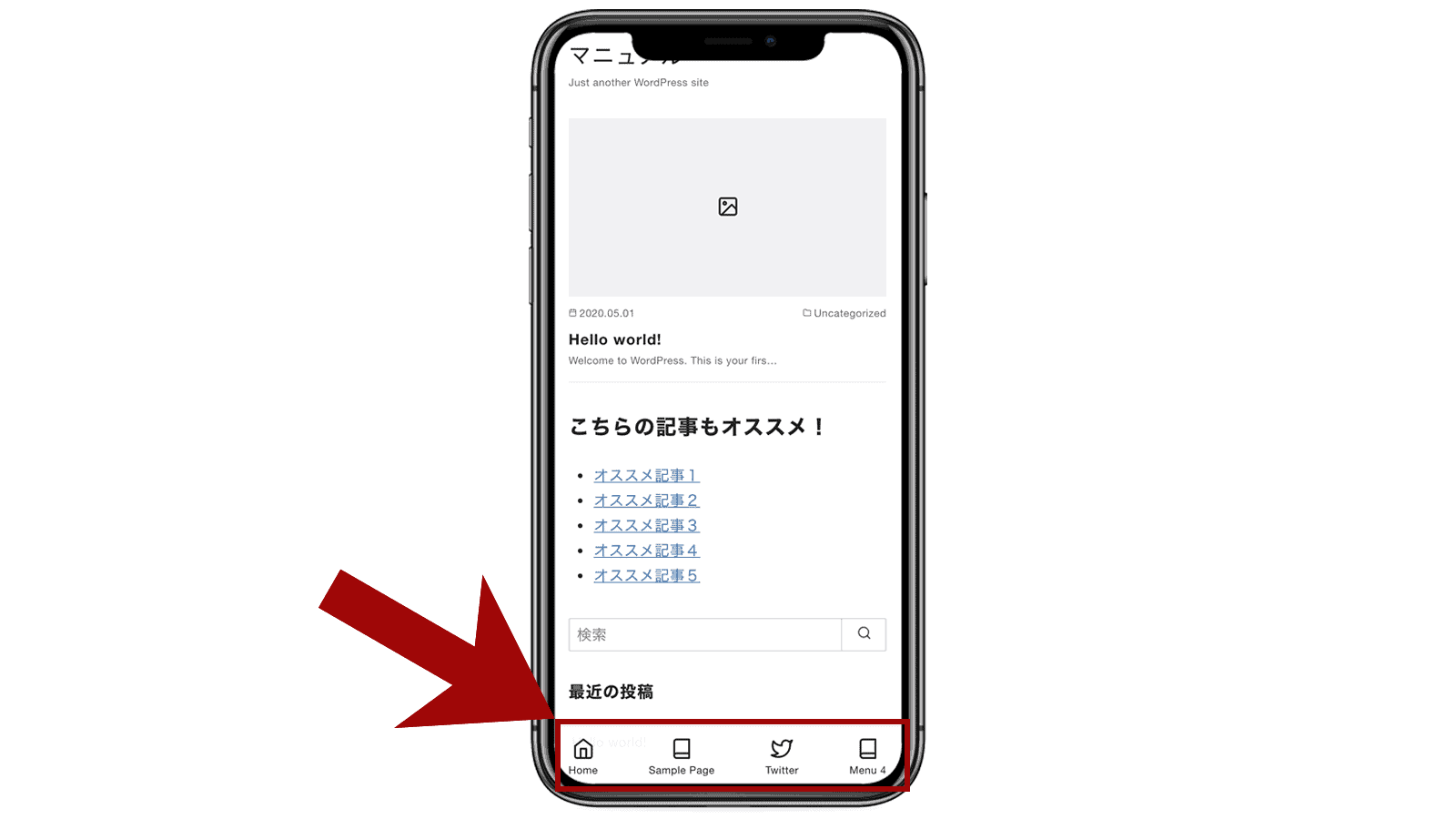
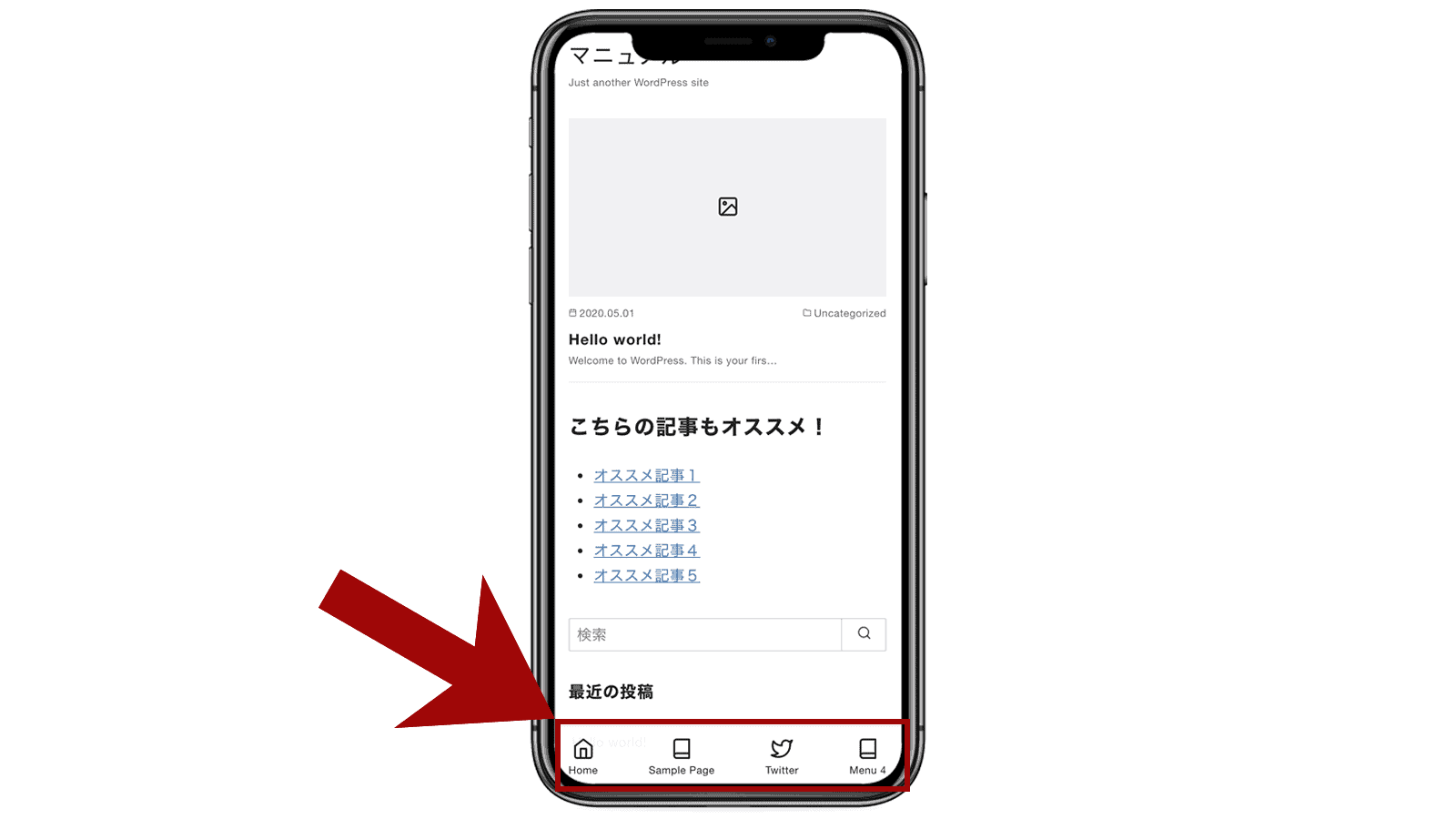
モバイルフッター固定メニューはサイトをスマートフォンで・タブレットで閲覧している際に画面の下にメニューを固定表示する機能です。
スマートフォンでの表示で最大4つ、タブレットでは上限無しで表示されます。
実際に設定する場合はスマートフォンで4つ、タブレットで6つがおすすめの設定となります。
※メニューに表示する文字数により見栄えの良いメニュー数はかわります。
メニューの作成

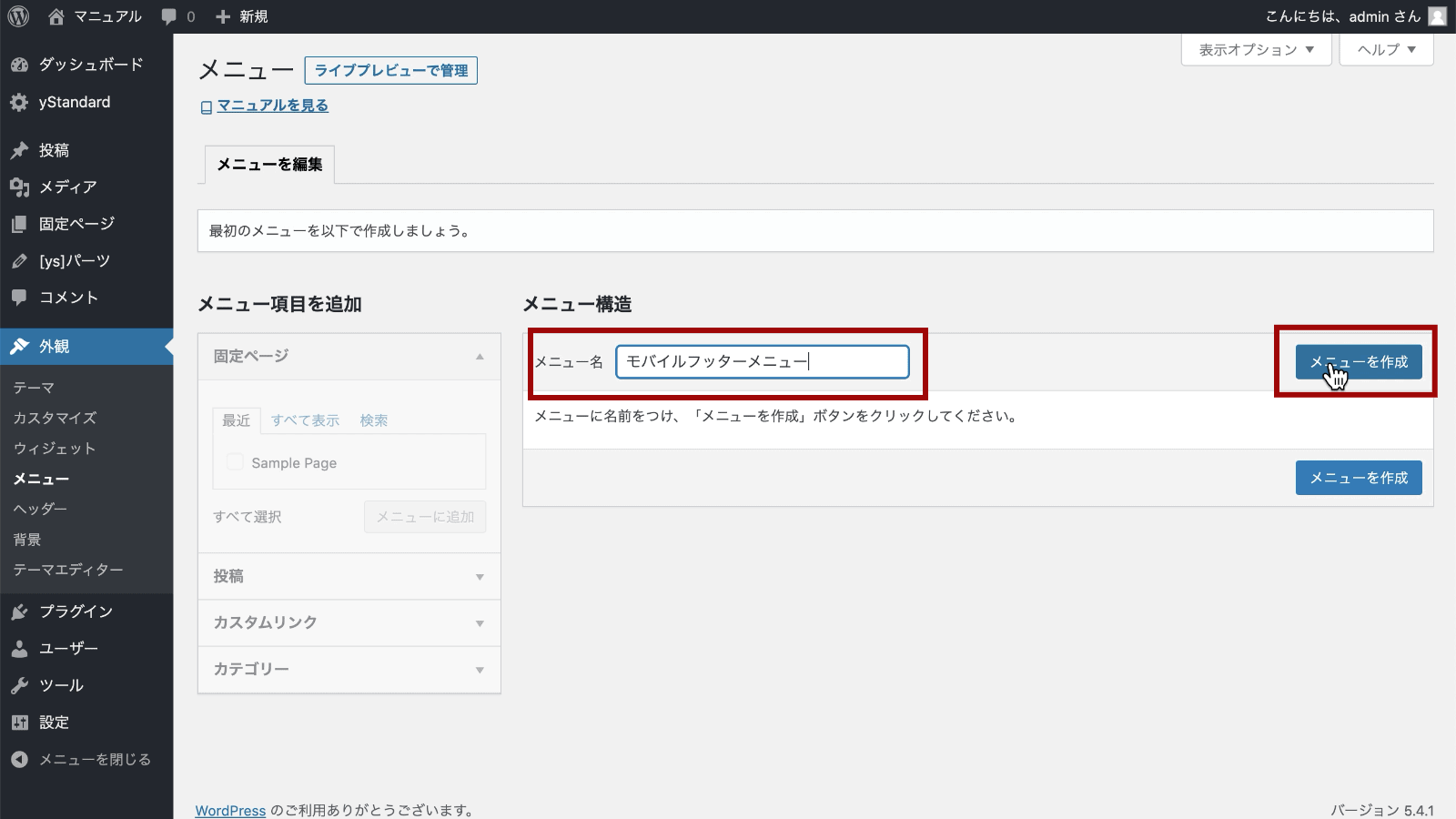
メニューの編集は「外観」→「メニュー」から編集します。
モバイルフッター固定メニュー用のメニューを作成しましょう。

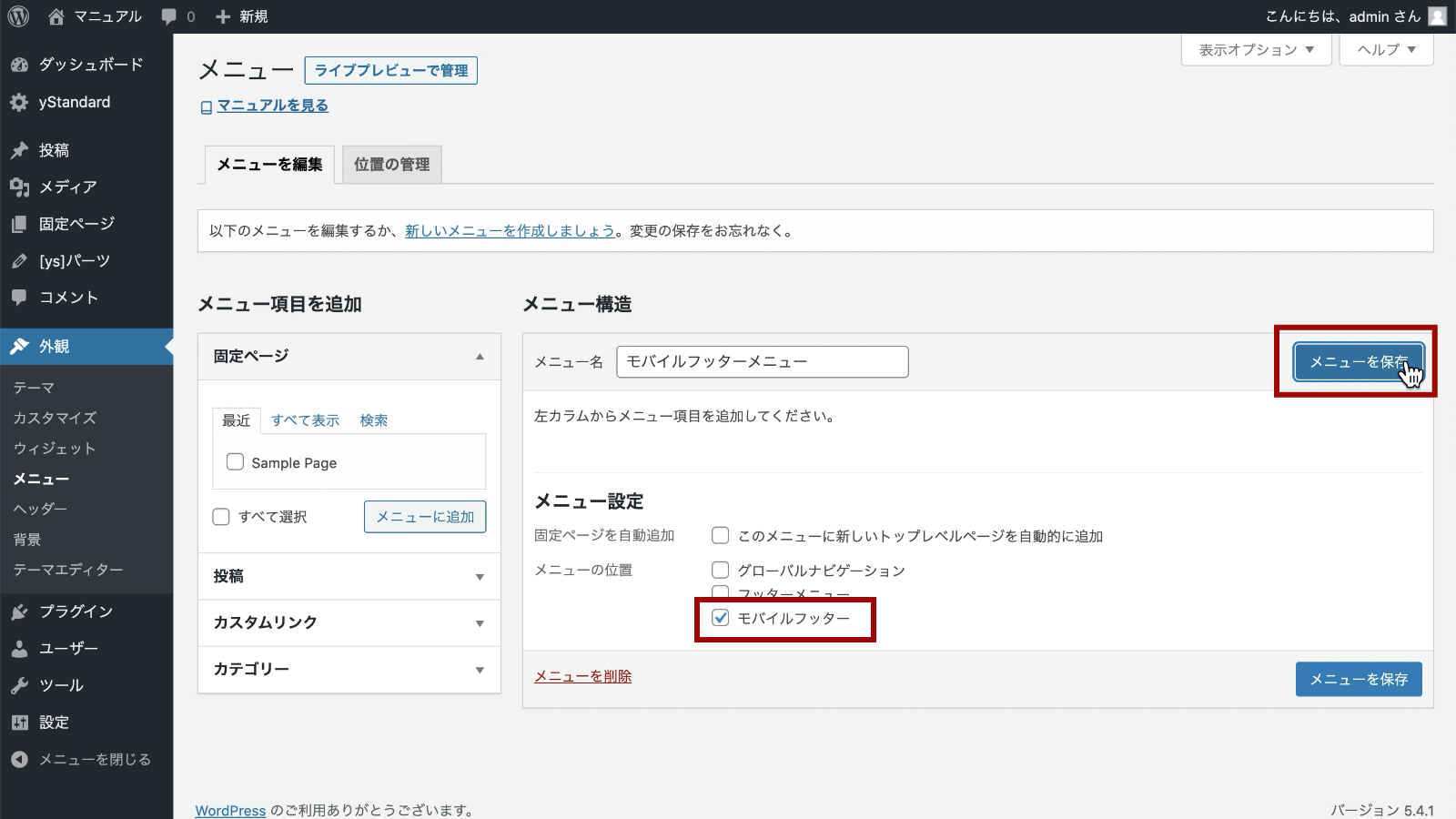
メニューを作成したらメニューの位置「モバイルフッター」に設定しましょう。
メニュー項目の追加

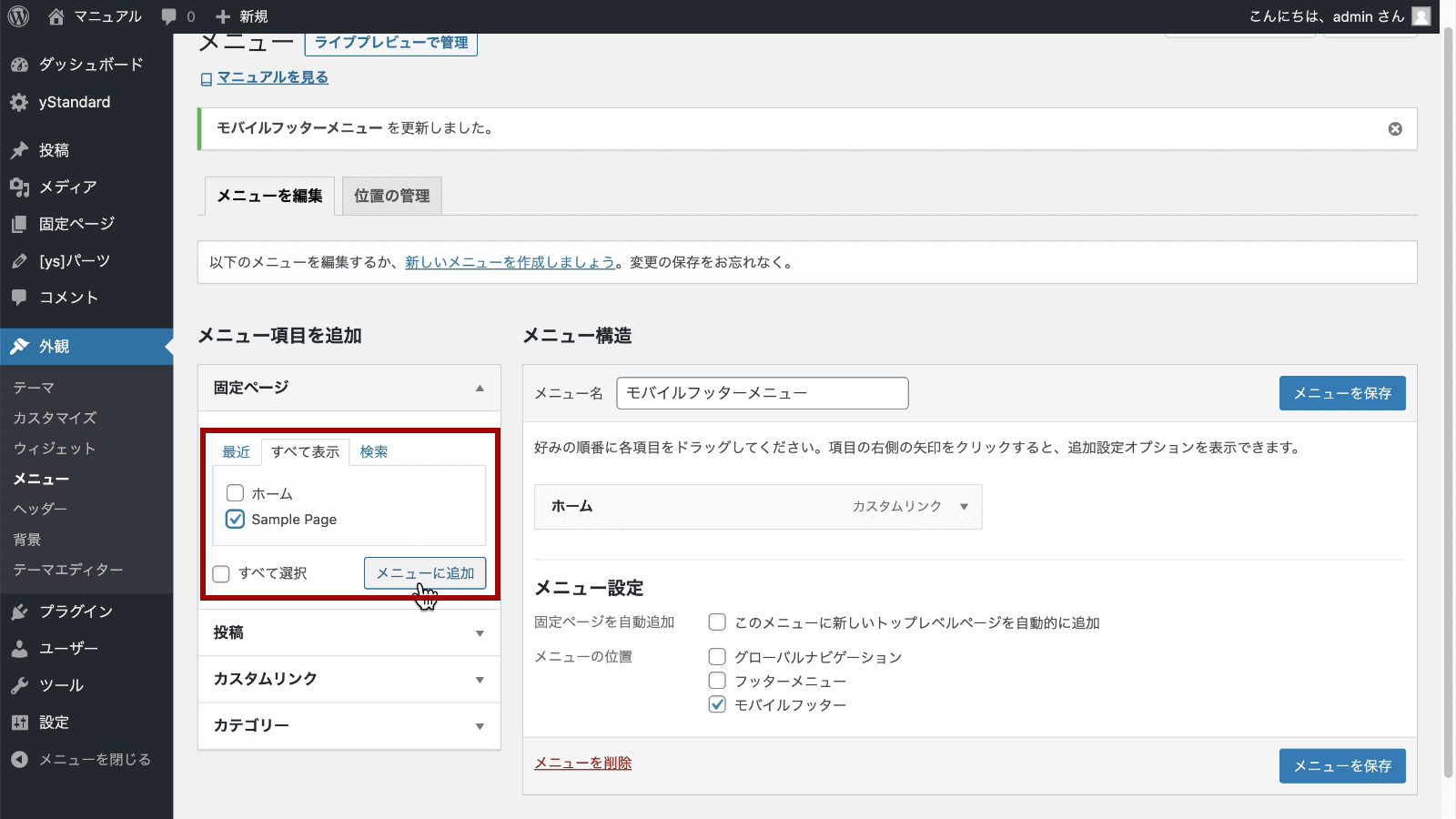
続いて、メニューに表示する項目を追加していきます。
「メニュー項目を追加」からリンクするページを選択し、メニューに追加していきます。

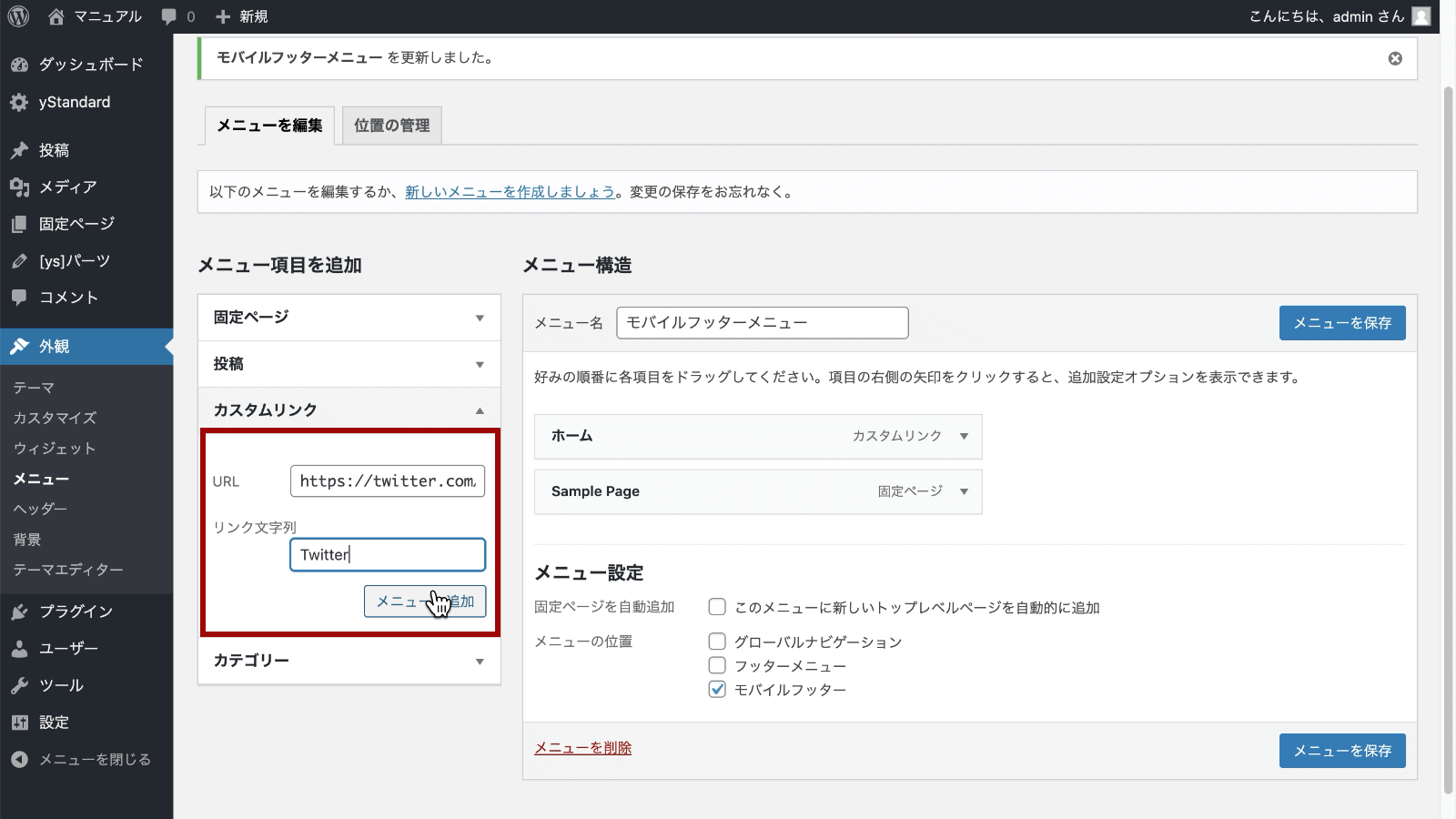
SNSのプロフィールページなど、外部サイトへのリンクは「カスタムリンク」を使いましょう。
「概要」設定の表示

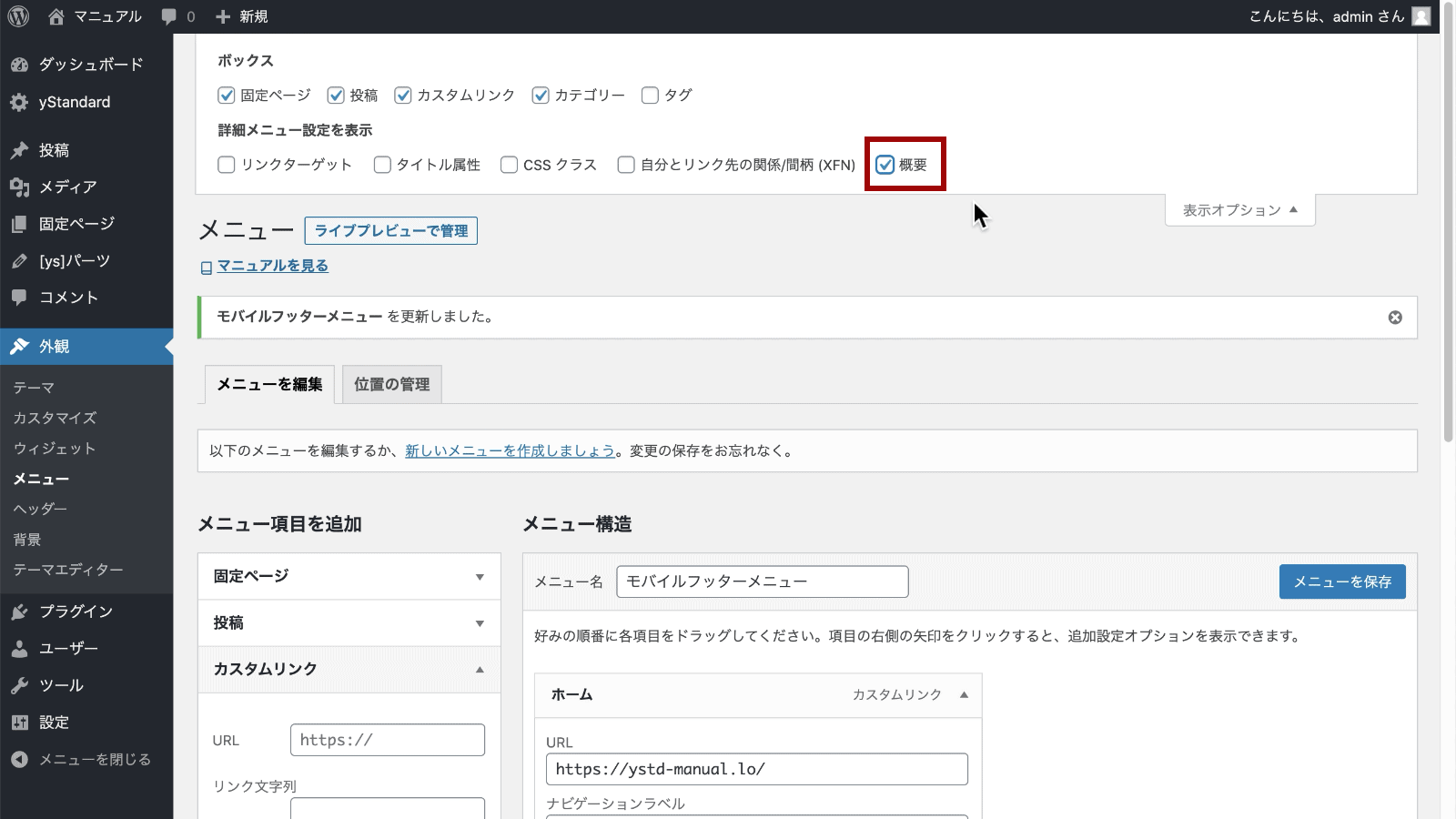
モバイルフッター固定メニューではメニューの「概要」を使うことをおすすめしています。
画面上部の「表示オプション」をクリックし、表示されたメニューの「概要」にチェックをつけます。

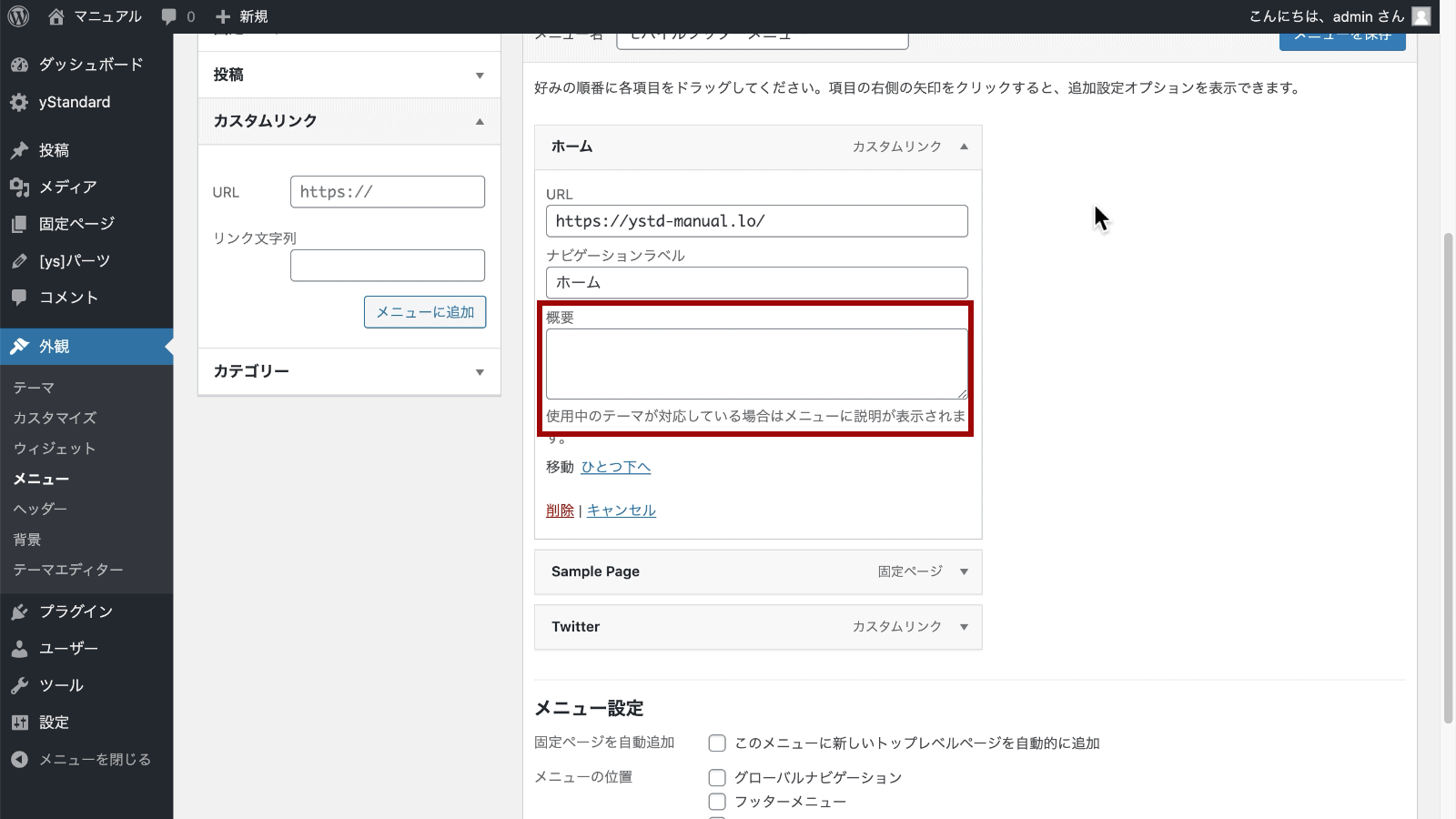
メニュー項目の設定で「概要」を入力できるようになります。
アイコンのコピー、メニューの設定

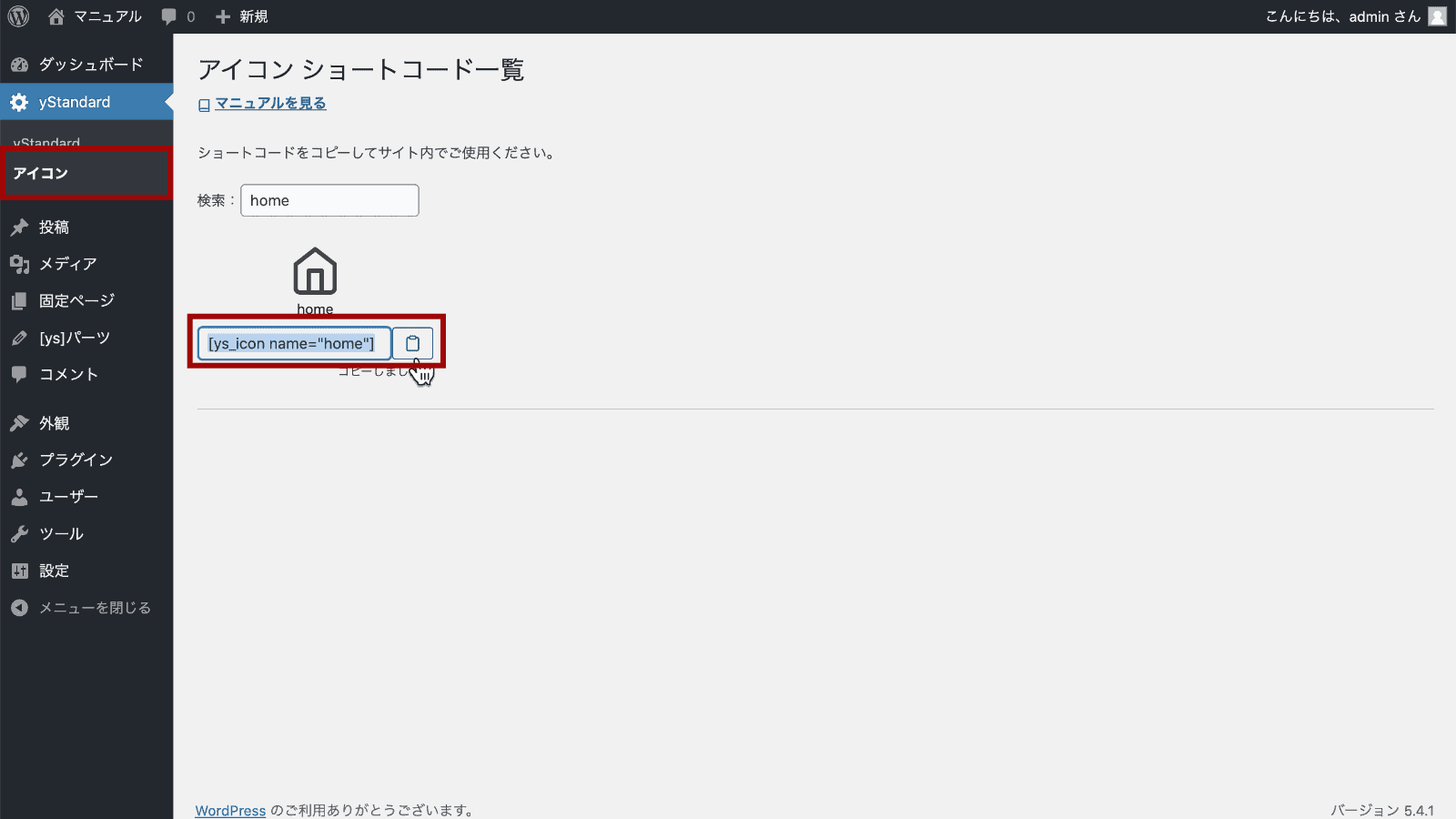
モバイルフッター固定メニューにアイコンを表示するために、「yStandard」→「アイコン」からメニューに表示するアイコンをコピーしましょう。
アイコンコピー機能の使い方はこちらを参考にしてみてください▼


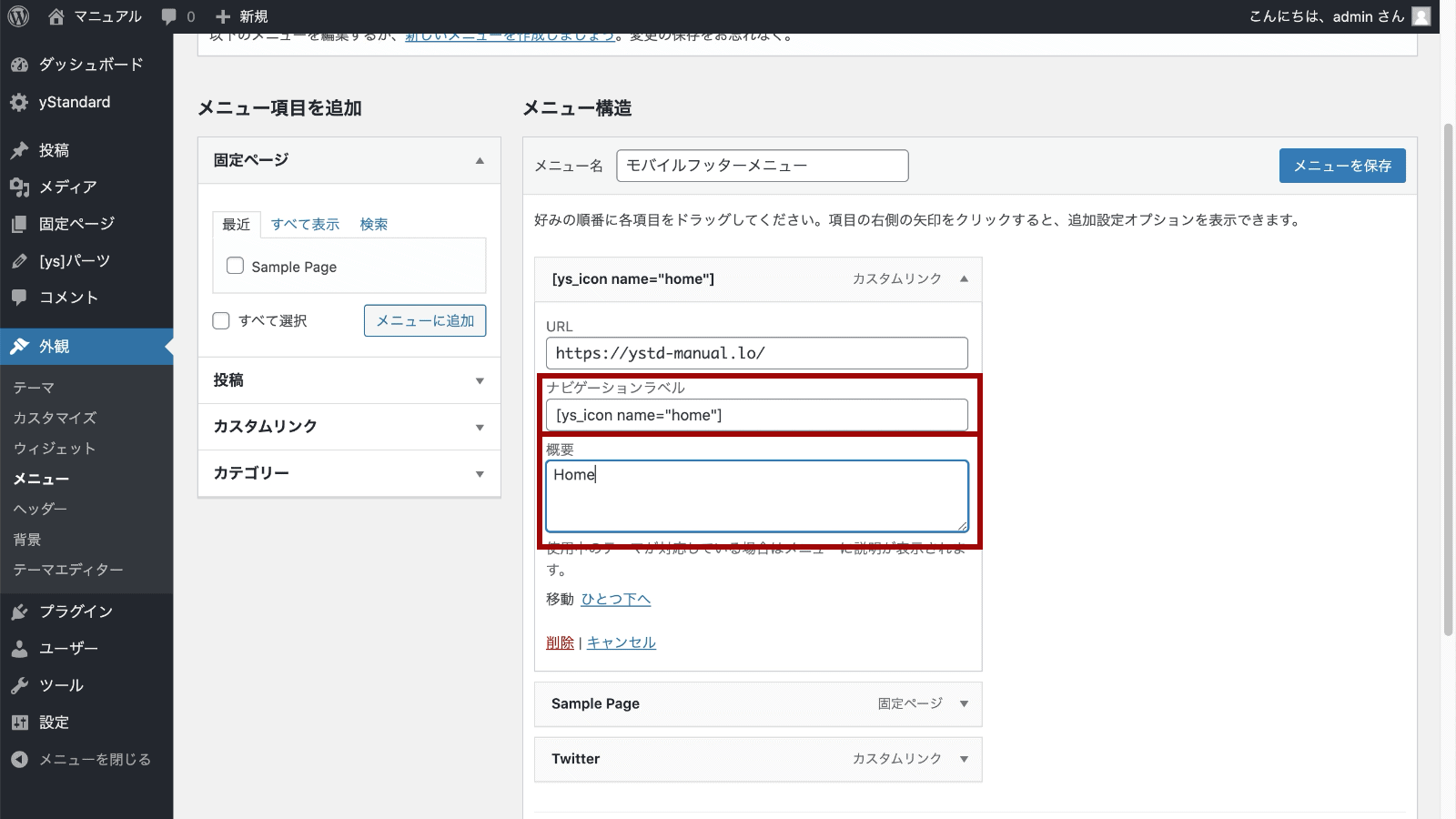
コピーしたアイコン表示用ショートコードは「ナビゲーションラベル」へ貼り付けします。
「概要」にアイコンの下に表示するテキストを入力します。

あとはメニュー項目の追加、アイコン・概要の設定を繰り返してメニューを作りましょう。
最後に「メニューを保存」をクリックすることを忘れないでください。
PCからでもメニューを確認したい場合、ブラウザの横幅を狭めればメニューの表示を確認できます。
フッターメニューの背景色・文字色の変更

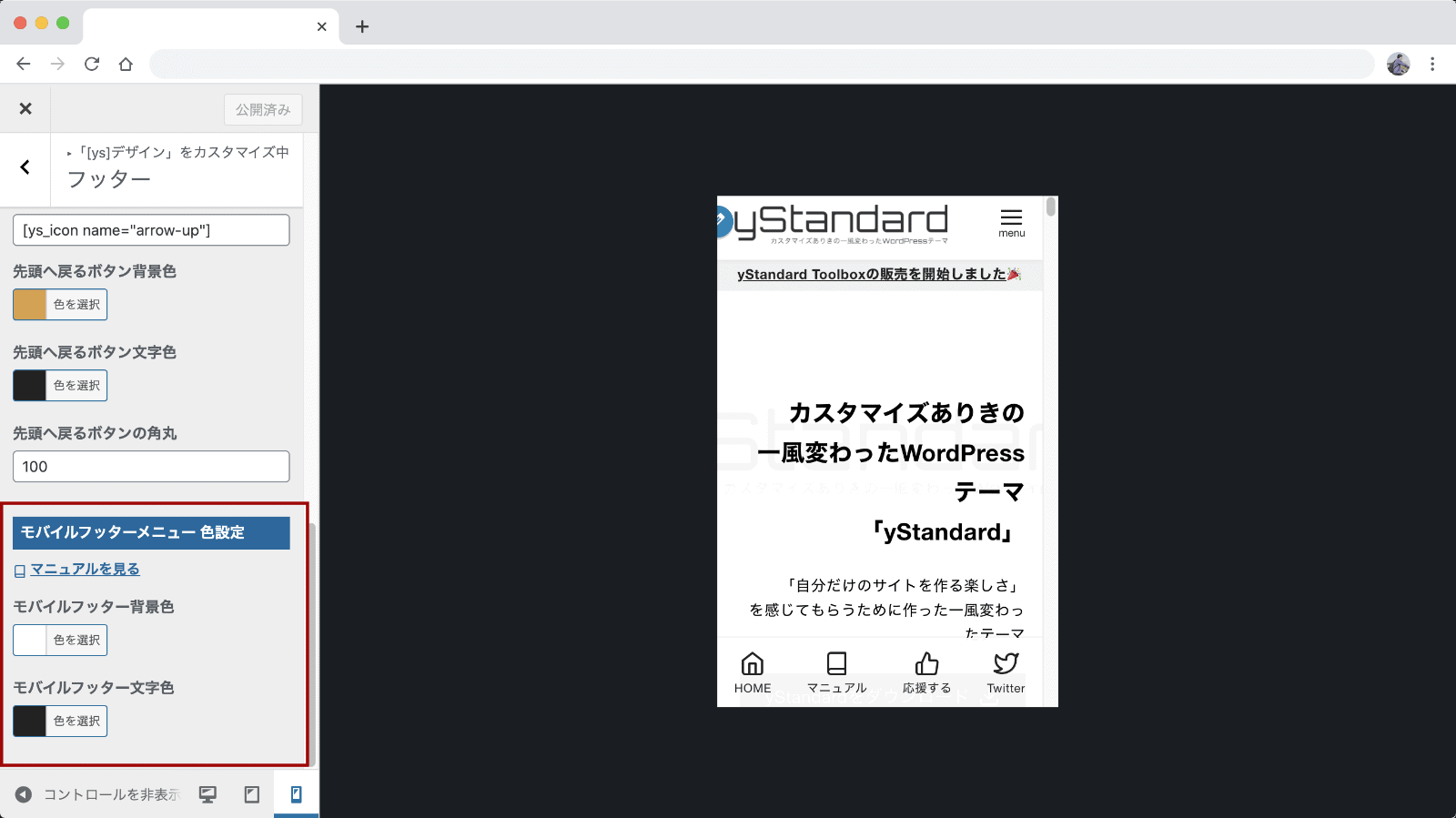
モバイルフッターメニューの背景色・文字色はカスタマイザーの「[ys]デザイン」→「フッター」から編集できます。
「モバイルフッターメニュー色設定」で背景色と文字色を設定しましょう。
※モバイルフッターの背景色は少し半透明になっています。