画像の上にテキストを配置したバナータイプのリンクを作成できるブロックです。
※yStandard Toolbox v1.17.0ではβ機能です。
※このブロックは yStandard Toolbox v1.17.0から利用できます。
目次
バナーリンクサンプル
背景色ありのバナーリンク
※カラムブロックでバナーリンクを2つ表示しています
サイズ縦横比指定のバナーリンク
※カラムブロックでバナーリンクを2つ表示しています
縦横比 3:2、16:9 のバナーリンク
サイズ最大幅指定のバナーリンク
最大幅 400px、縦横比 3:2のバナーリンクブロック
テキスト位置左下バナーリンク
最大幅 400px、縦横比 3:2のバナーリンクブロック
テキスト位置は横位置-左・中央・右、縦位置-上・中央・下 をそれぞれ設定できます。
バナーリンクブロックの追加方法

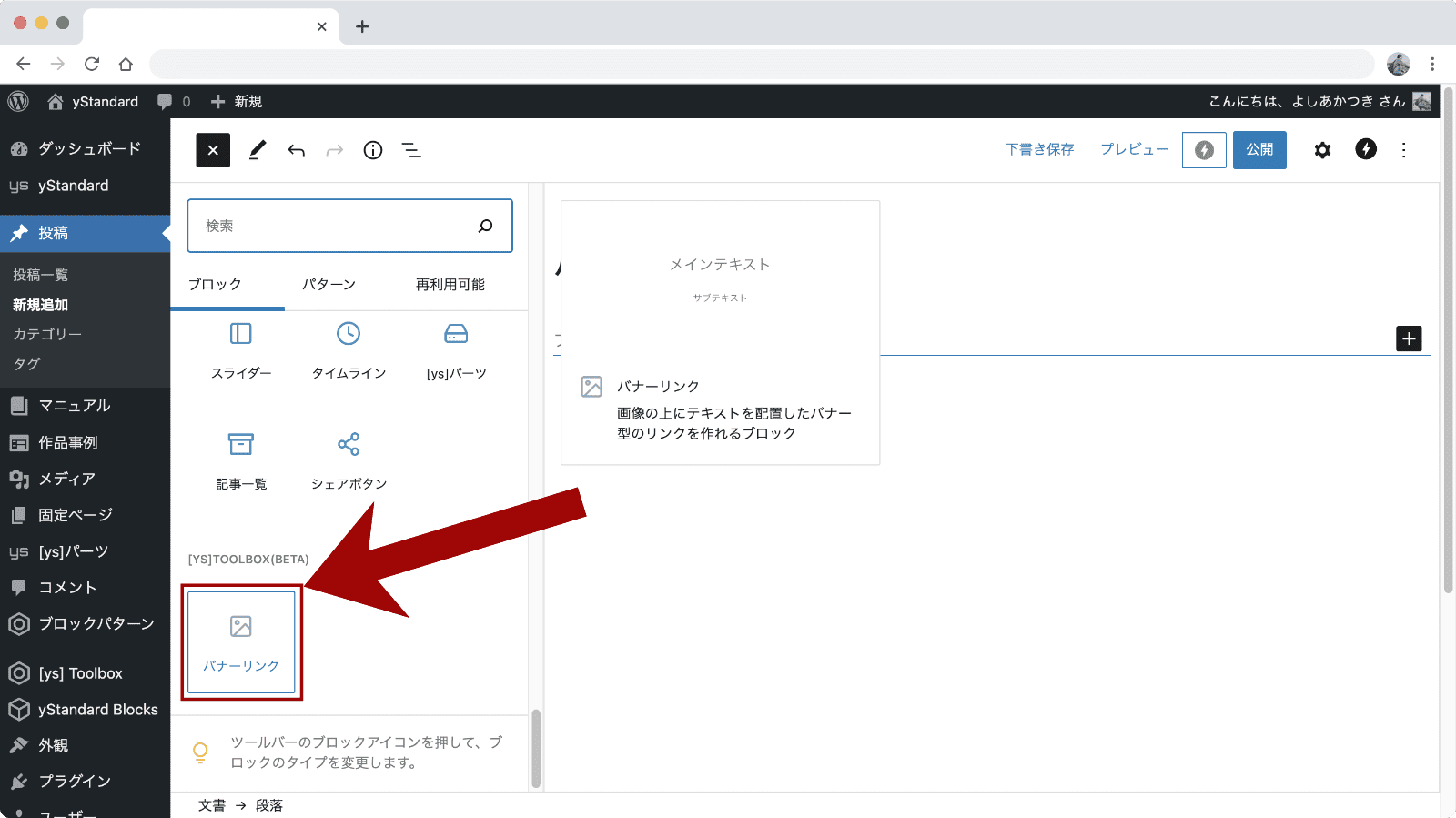
バナーリンクブロックは「[ys]yStandard Toolbox(beta)」カテゴリーにある「バナーリンク」を選択します。

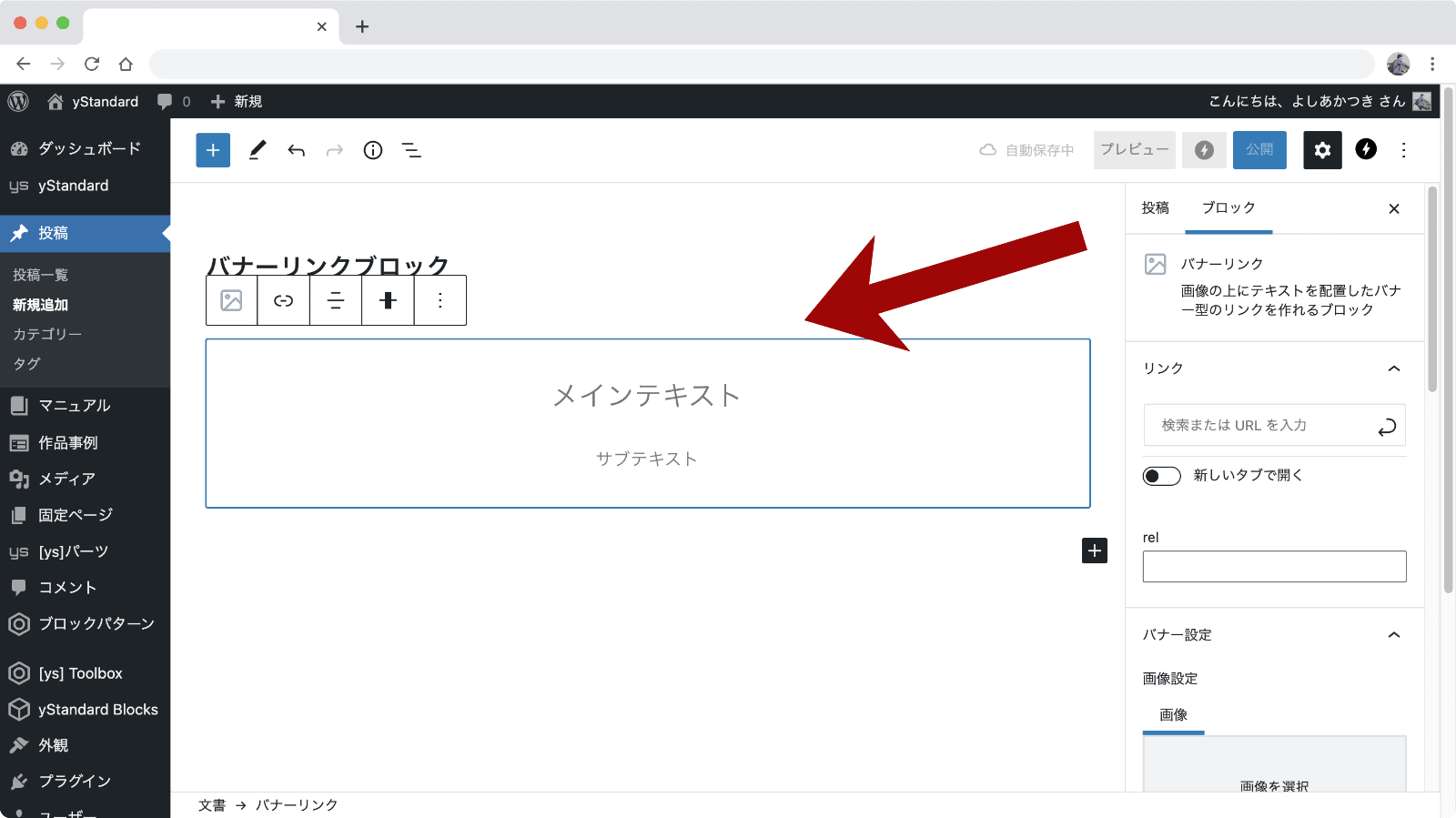
バナーリンクブロックが追加されました。
バナーリンク内のテキストや各種設定を変更してリンクを作成できます。
注意事項(仕様上の制限等)
バナーリンクブロックでは以下の仕様上の制限があります。
バナーリンクブロックの設定
設定一覧
| 設定 | 説明 |
|---|---|
| ■ツールバー | |
| リンク | リンク先URL、新しいタブで開くかの設定 |
| リンク解除 | 設定したリンクを解除するボタン ※リンクを設定している場合に表示される設定 |
| ブロック配置 | ブロックの配置(横位置)設定 ※最大幅を設定している場合に表示される設定 |
| テキスト配置(横) | テキスト配置の横位置設定 |
| テキスト配置(縦) | テキスト配置の縦位置設定 |
| ■リンク | |
| リンク先URL | リンク先URL |
| 新しいタブで開く | ONにするとリンク先が新しいタブで開く |
| rel | rel属性 |
| ■バナー設定 | |
| 画像 | バナーに表示する画像 |
| 焦点 | バナー画像の焦点 ※画像を設定している場合に表示される設定 |
| 背景色 | バナーリンク背景色 画像を設定している場合、画像の上に重なる |
| 不透明度 | 背景色の不透明度 |
| 縦横比 | バナーリンクのサイズを縦横比で指定する設定 |
| 最大幅 | バナーリンクの最大幅 |
| 最小高さ | バナーリンクの最小高さ ※縦横比が指定されている場合は設定不可 ※テキストの見切れ防止の為”最小”高さを指定する仕様 |
| 角丸 | バナーリンクの角丸 |
| ■枠線設定 | |
| 太さ | 枠線の太さ |
| スタイル | 枠線スタイル |
| 色 | 枠線の色 |
| ■メインテキスト | |
| フォントサイズ | 文字サイズ |
| 色 | 文字色 |
| line height | line-height設定 |
| letter spacing | letter-spacing設定 |
| HTMLタグ | テキストのHTMLタグ指定 |
| 見出しスタイル削除 | 見出しのスタイル削除 ※HTMLタグでh1~h6を選択している場合に表示される設定 |
| ■サブテキスト | |
| フォントサイズ | 文字サイズ |
| 色 | 文字色 |
| line height | line-height設定 |
| letter spacing | letter-spacing設定 |
| HTMLタグ | テキストのHTMLタグ指定 |
| 見出しスタイル削除 | 見出しのスタイル削除 ※HTMLタグでh1~h6を選択している場合に表示される設定 |
| メインテキストとの間隔 | メインテキストとサブテキストの間の余白設定 |
| ■余白 | |
| 内側余白 | バナーリンク内部の余白設定 |
| ■影 | |
| プリセット | 簡単に影の設定ができる機能 |
| 色 | 影の色 |
| 不透明度 | 影の不透明度 |
| X方向・Y方向・ぼかし | 影をつける方向、ぼかしの量 |

