シンプルなスライドショーを作成できるブロックです。
※このブロックは yStandard Toolbox v1.17.0から利用できます。
目次
スライダーサンプル
シンプルなスライダー
エフェクト:スライド、自動再生:3秒
フェード
エフェクト:フェード、自動再生:3秒
高さ指定
全幅、エフェクト:スライド、自動再生:3秒、高さ:PC-300,タブレット-400,モバイル-500
1画面に3スライド表示
エフェクト:スライド、自動再生:3秒、
1画面に表示するスライド数:PC-3,タブレット-2,モバイル-1
スライド間の余白:PC-20px,タブレット-10px,モバイル-0
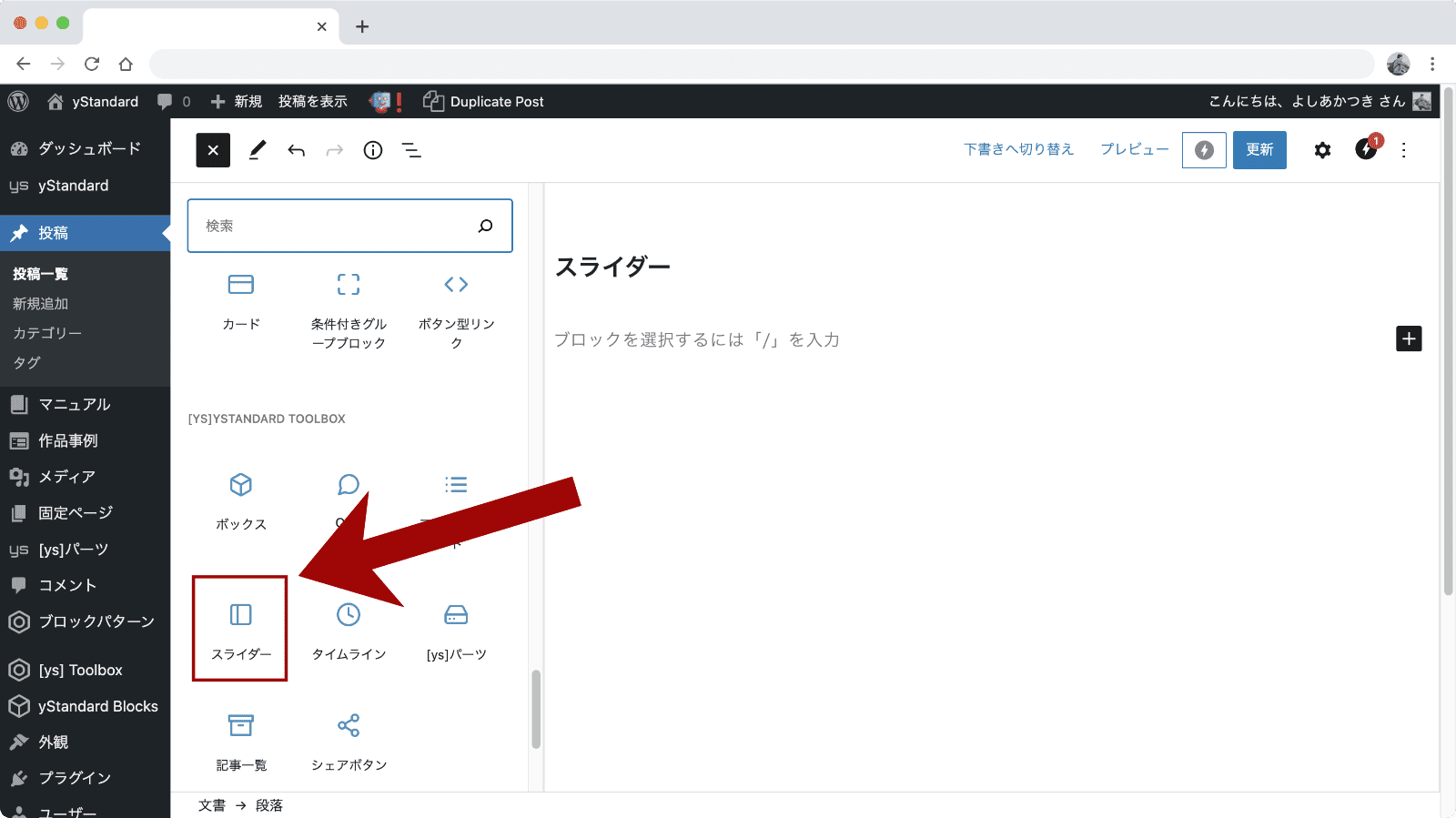
スライダーブロックの追加方法

スライダーブロックは「[ys]yStandard Toolbox」カテゴリーにある「スライダー」を選択します。

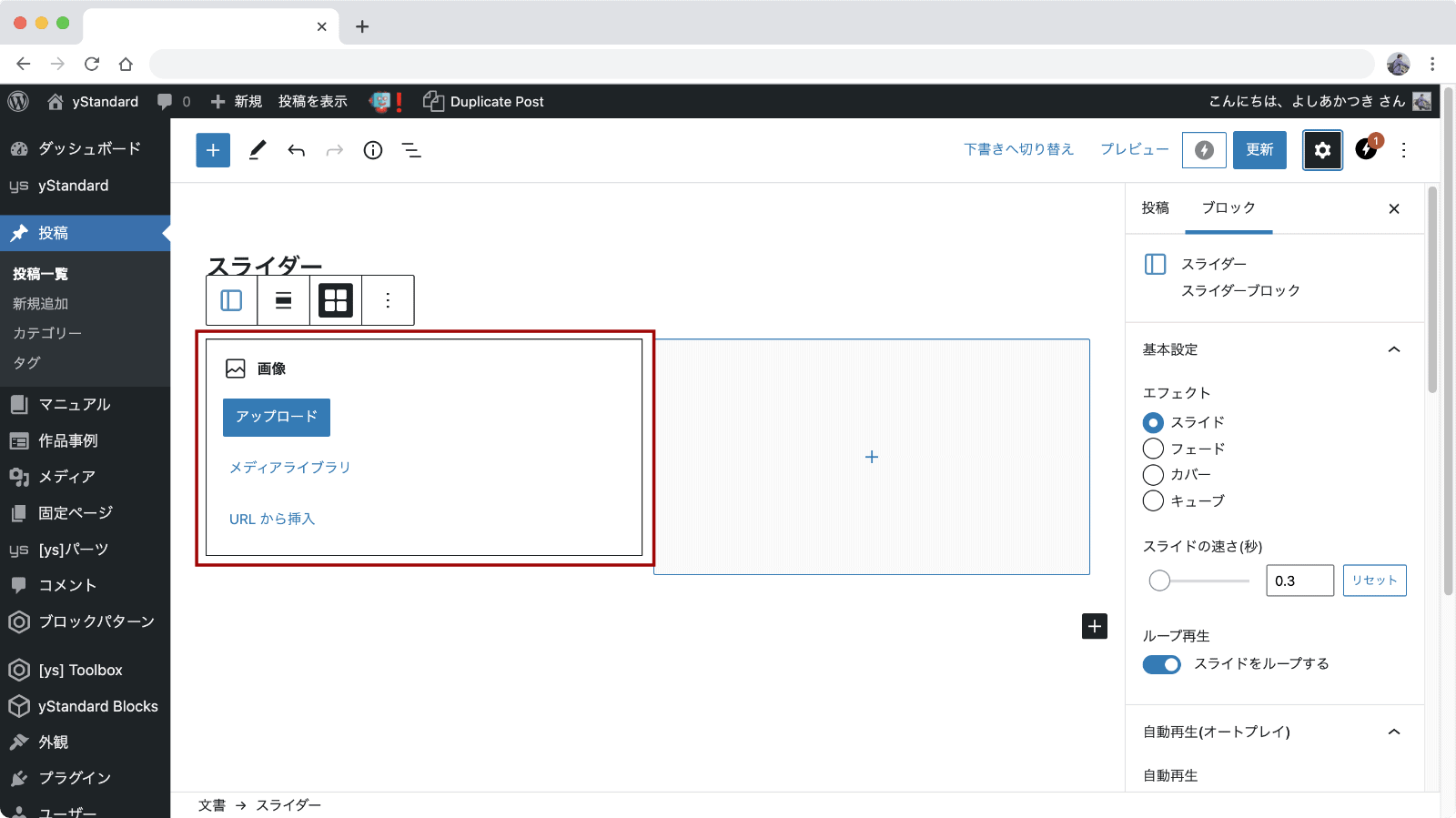
スライダーブロックが追加されました。
最初に画像ブロックが1つ追加された状態になっています。画像ブロックの「アップロード」「メディアライブラリ」などから画像を選択します。
スライドの追加

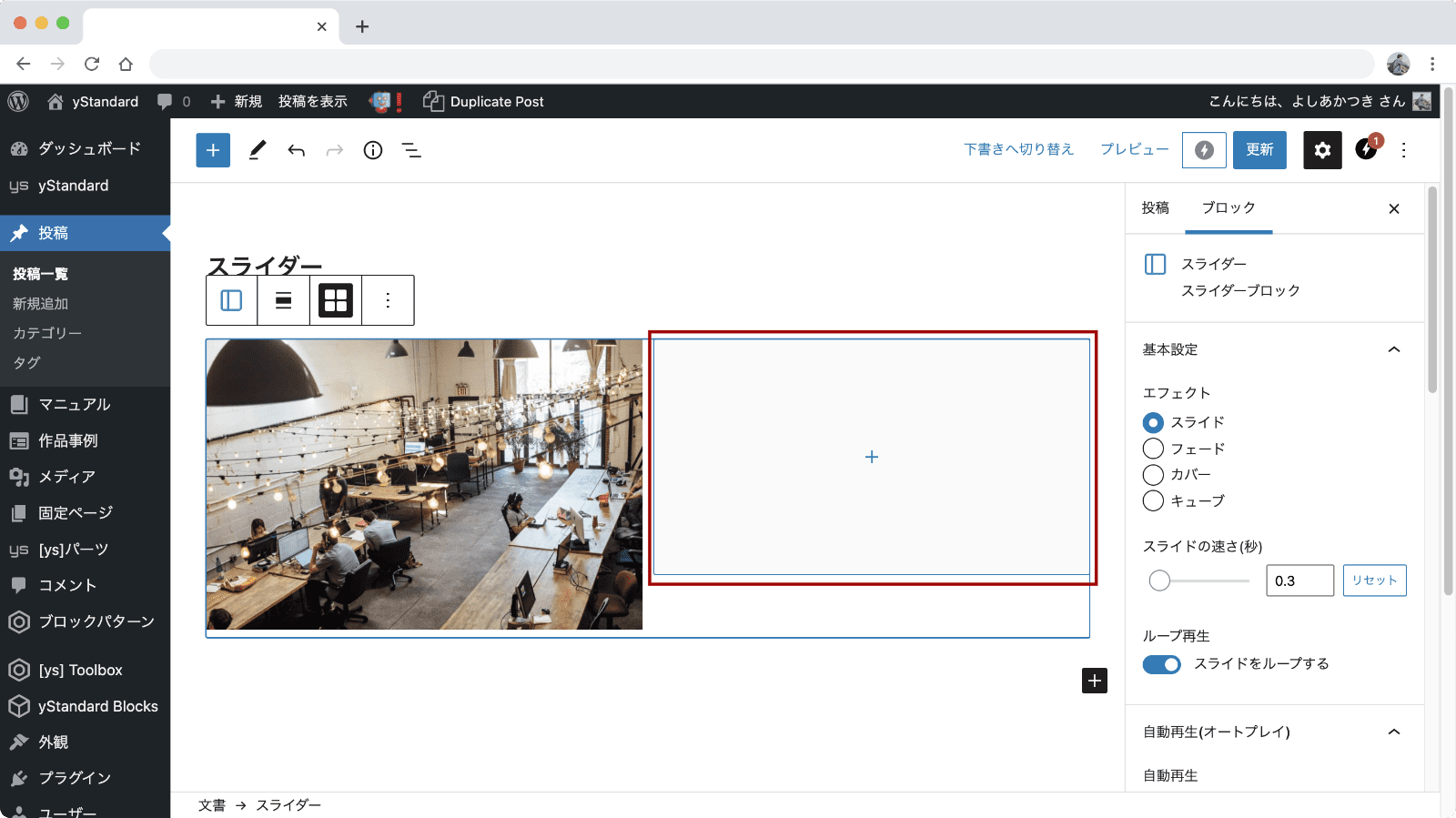
スライドの追加はスライダーブロックの末尾に表示された「+」ボタンをクリックします。

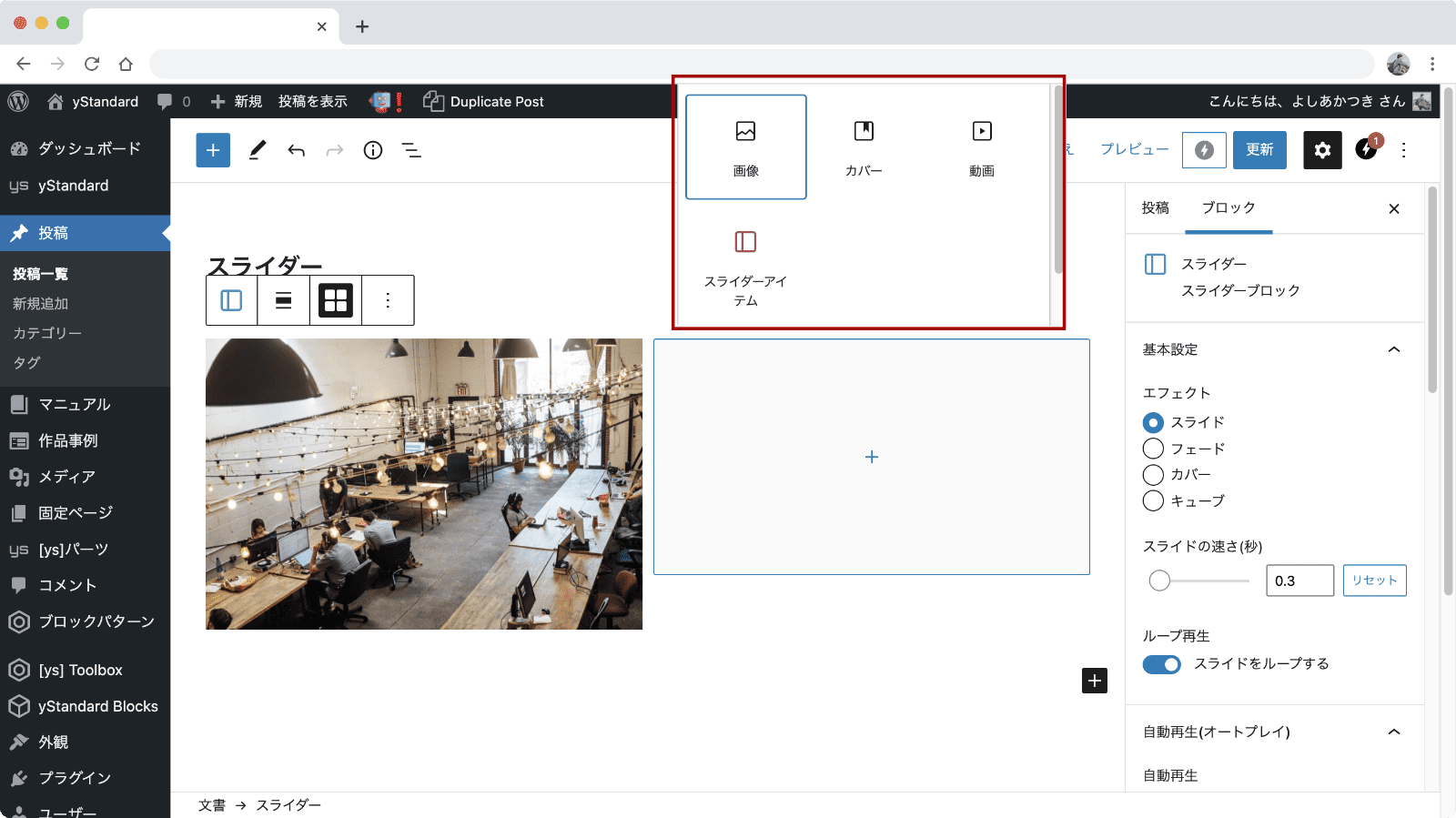
追加するブロックの種類が表示されるので、選択します。
「スライダーアイテム」はスライダーアイテムブロック内に任意のブロックを追加できます。中・上級者向けの方法となりますが、自由にスライダーのコンテンツを作ることができます。
注意事項(仕様上の制限等)
スライダーブロックでは以下の仕様上の制限があります。
スライダーブロックの設定

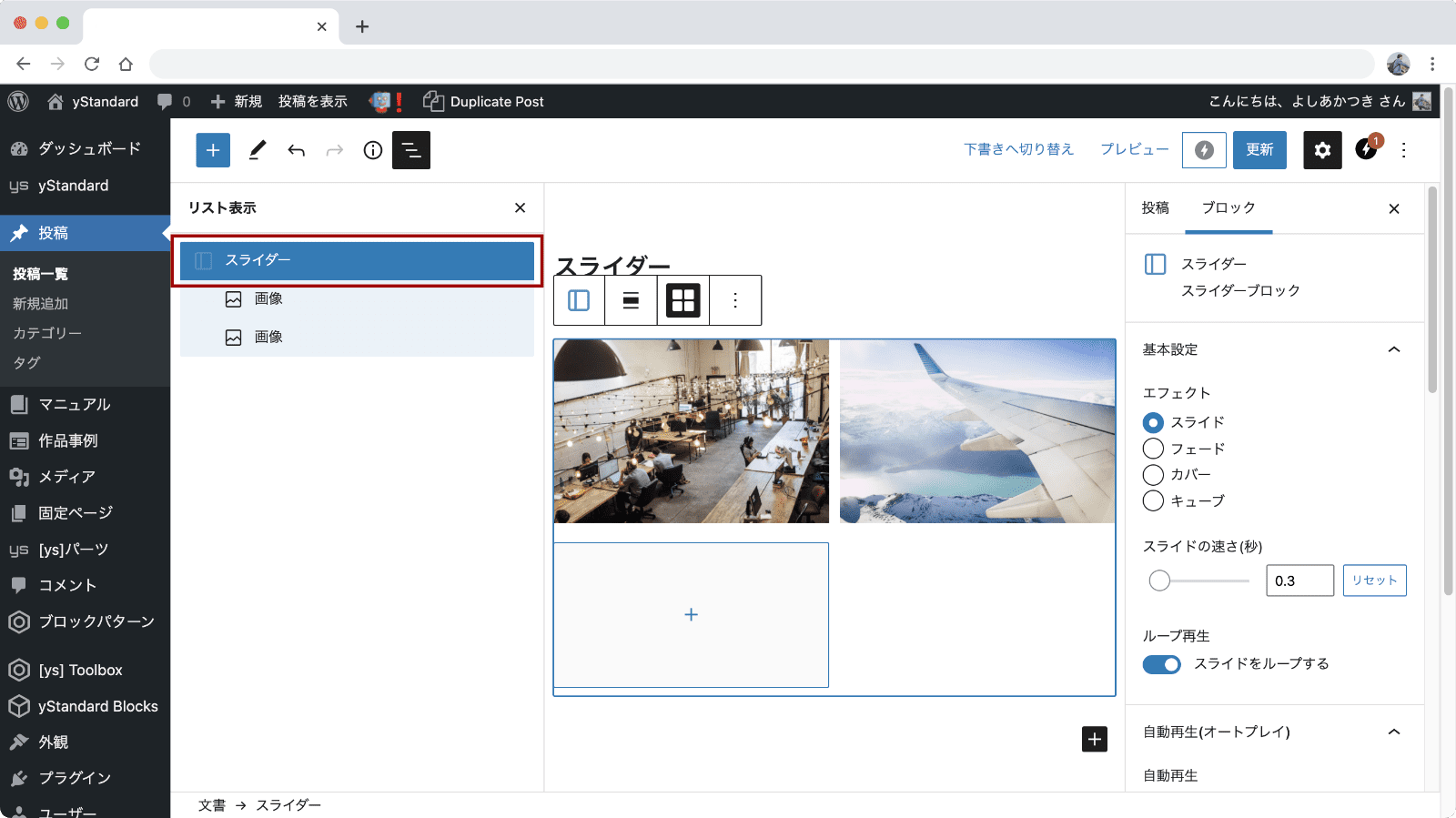
スライダーブロックの設定は、内包するブロックを選択している状態では表示されません。
必ずスライダーブロックを選択するようにしてください。
設定一覧
| 設定 | 説明 |
|---|---|
| ■ツールバー | |
| プレビュータイプ変更 | 編集画面のプレビューをグリッドタイプと横長タイプで切り替える設定 |
| ■基本設定 | |
| エフェクト | スライドの切り替え方法 |
| スライドの速さ(秒) | スライド切り替えの時間 |
| ループ再生 | 最後のスライドまで進んだら最初のスライドから再生を繰り返す設定 |
| ■自動再生(オートプレイ) | |
| 自動再生 | スライドを自動再生する設定 |
| スライド切り替えの時間(秒) | 自動再生でスライドを切り替える時間(秒) |
| マウスホバーで再生を止める | スライダーにマウスカーソルを乗せたときに自動再生を止める設定 |
| 手動スライドで再生を止める | 手動でスライド切り替えをしたときに自動再生を止める設定 |
| 再生順を逆方向にする | 自動再生の再生方向を逆方向にする設定 この設定をONにするとスライダーが右から左へ流れるようになります |
| ■サイズ設定 | |
| 縦横比 | スライダーのサイズを縦横比で指定する設定 |
| 高さ | スライダーの高さ設定 ※「縦横比」設定との併用不可 |
| ■スライド表示数設定 | ※エフェクトで「スライド」「カバー」を選択しているときのみ有効 |
| 1画面に表示するスライド数 | 画面上に表示するスライドの数の設定 |
| グループ化するスライド数 | 1回のスライドで同時に動かすスライド数の設定 ※スライドの総数と「1画面に表示するスライド数」と「グループ化するスライド数」の組み合わせによってはうまく動作しない場合があるのでご注意ください。 |
| スライド間の余白 | スライドとスライドの間の余白設定 |
| ■矢印(ナビゲーション)設定 | |
| 矢印(ナビゲーション)を表示する | スライダーの左右にナビゲーションを表示するかの設定 |
| 色 | ナビゲーションの色設定 |
| ■ページネーション設定 | |
| ページネーションタイプ | 表示するページネーションの種類設定 |
| 色 | ページネーションの色設定 |
| ■上級者向け設定 | |
| スライダーID | スライダーを識別するためのID。スライダーのidの一部になります。※スライダーIDを設定しない場合、または別のスライダーと同じIDをつけた場合正常にスライダーが動作しない場合があります。 |
| 1画面に表示するスライド数にautoを指定する | 画面上に表示するスライドの数の設定に「auto」を設定します。 CSS等、別途カスタマイズを前提とした設定になります。 |