SNSシェアボタンを設置できるブロックです。
※このブロックは yStandard Toolbox v1.4.0から利用できます。
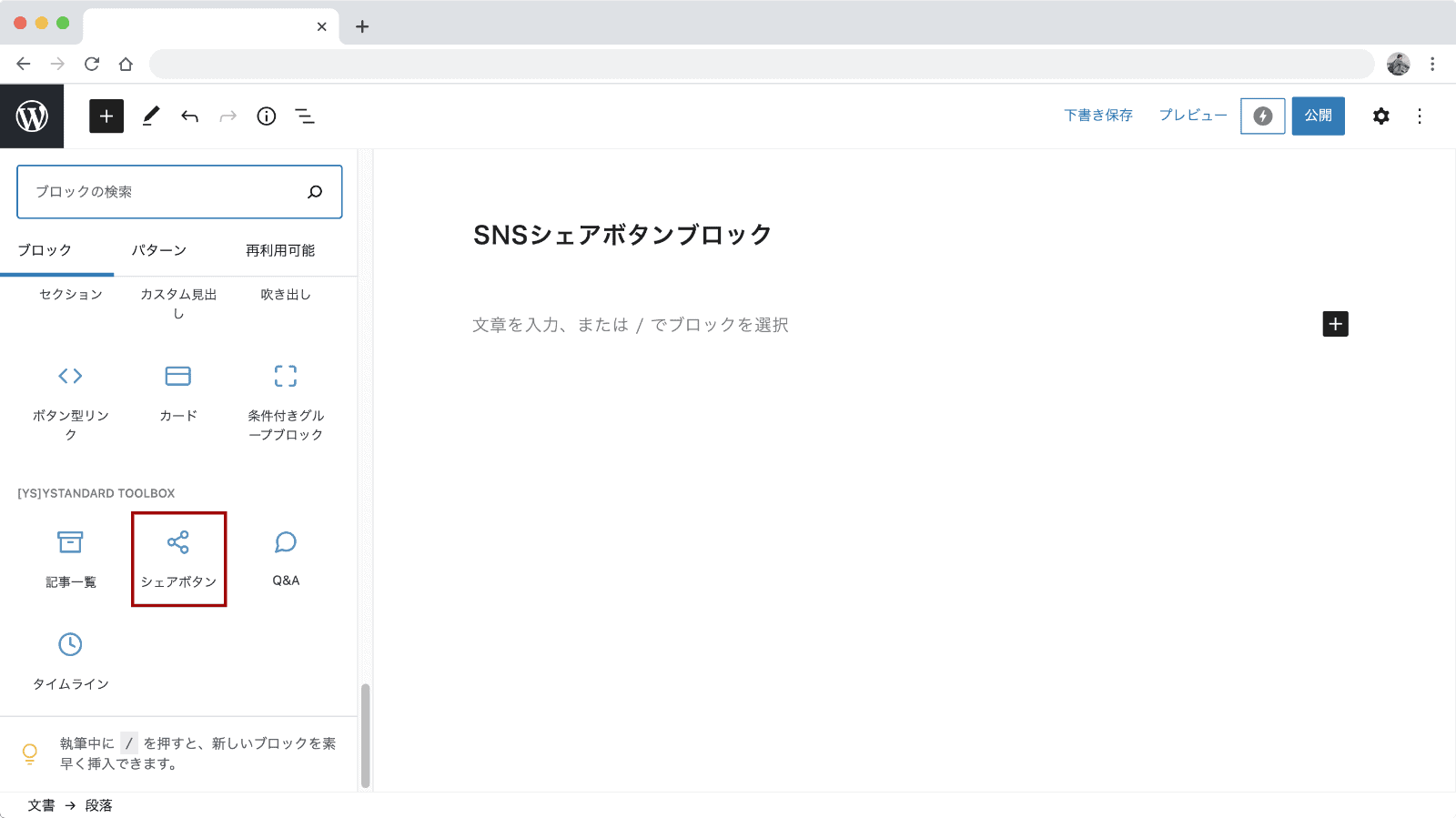
シェアボタンブロックの追加方法

シェアボタンブロックは「[ys]yStandard Toolbox」カテゴリーにある「シェアボタン」を選択します。

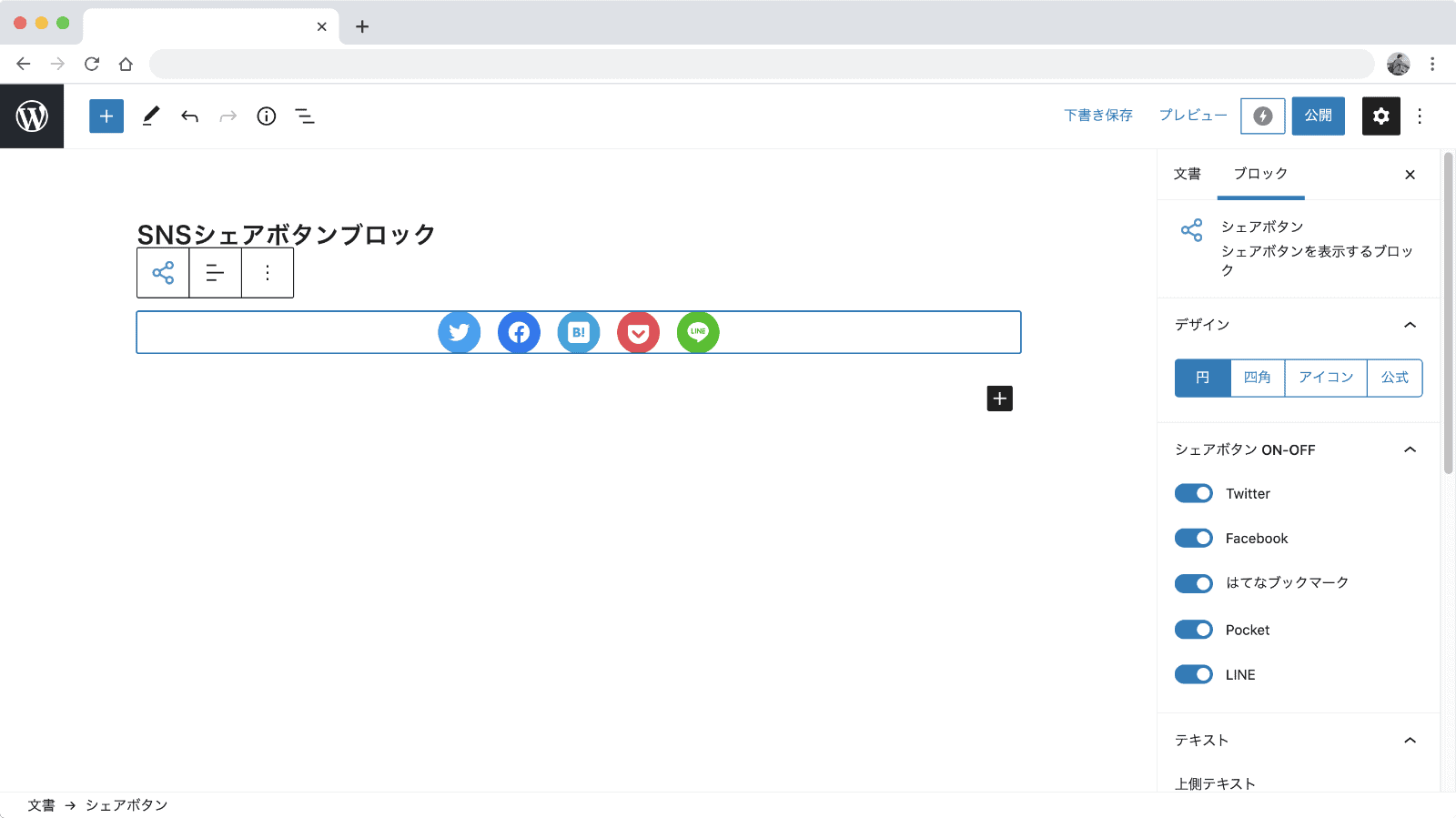
シェアボタンブロックでは、yStandard本体と同じシェアボタンの表示設定が出来るようになっています。
シェアボタンの設定
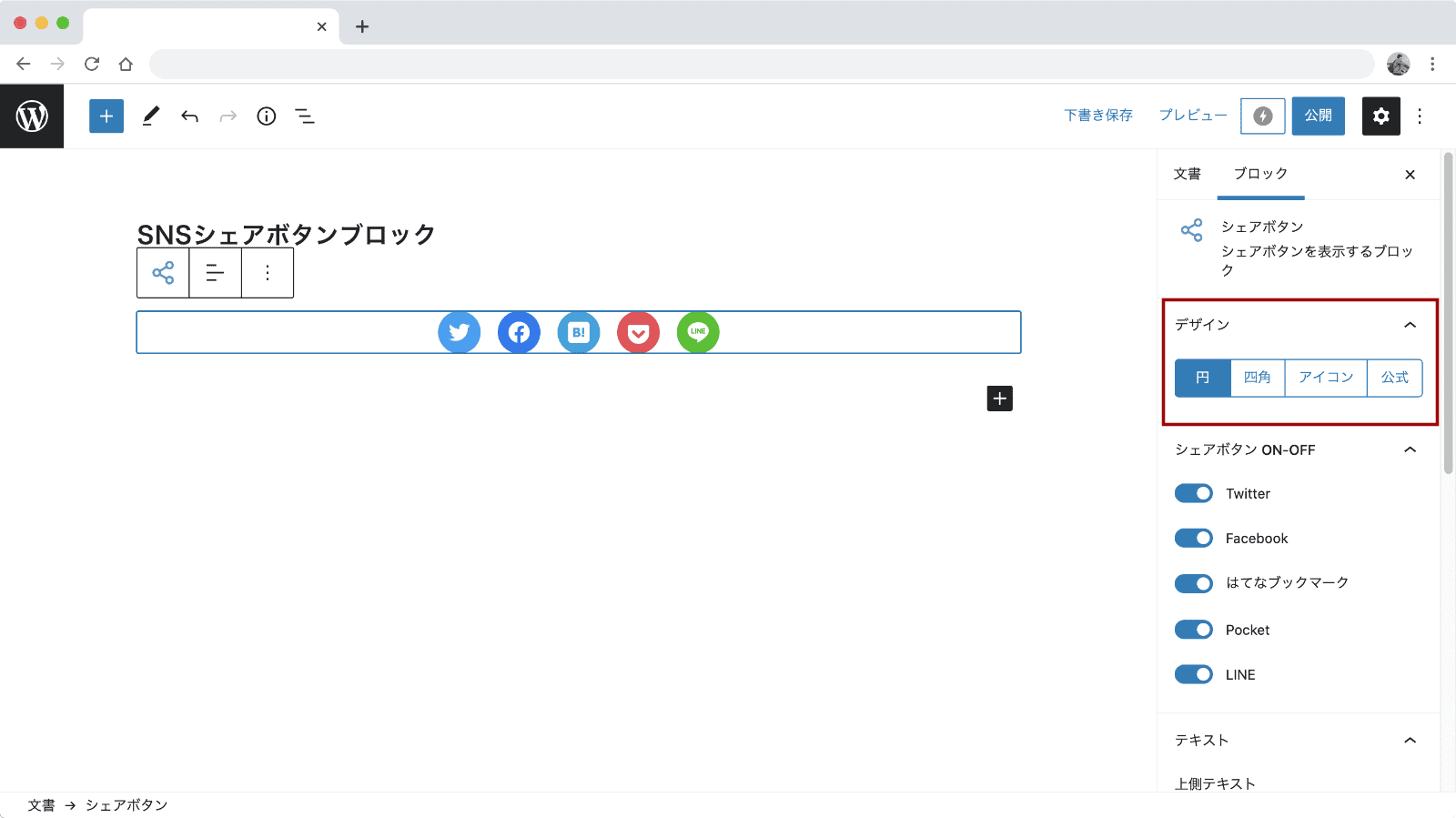
シェアボタンデザイン

「デザイン」ではシェアボタンの見た目を変更出来ます。
「円」「四角」「アイコン」「公式」からデザインを変更出来ます。
設定を変更すると編集画面でプレビュー表示されるので、お好きなデザインを選んでください。
※「公式」のみ編集画面ではプレビュー出来ません。「新しいタブでプレビュー」から実際に表示されるページで確認をしてください。
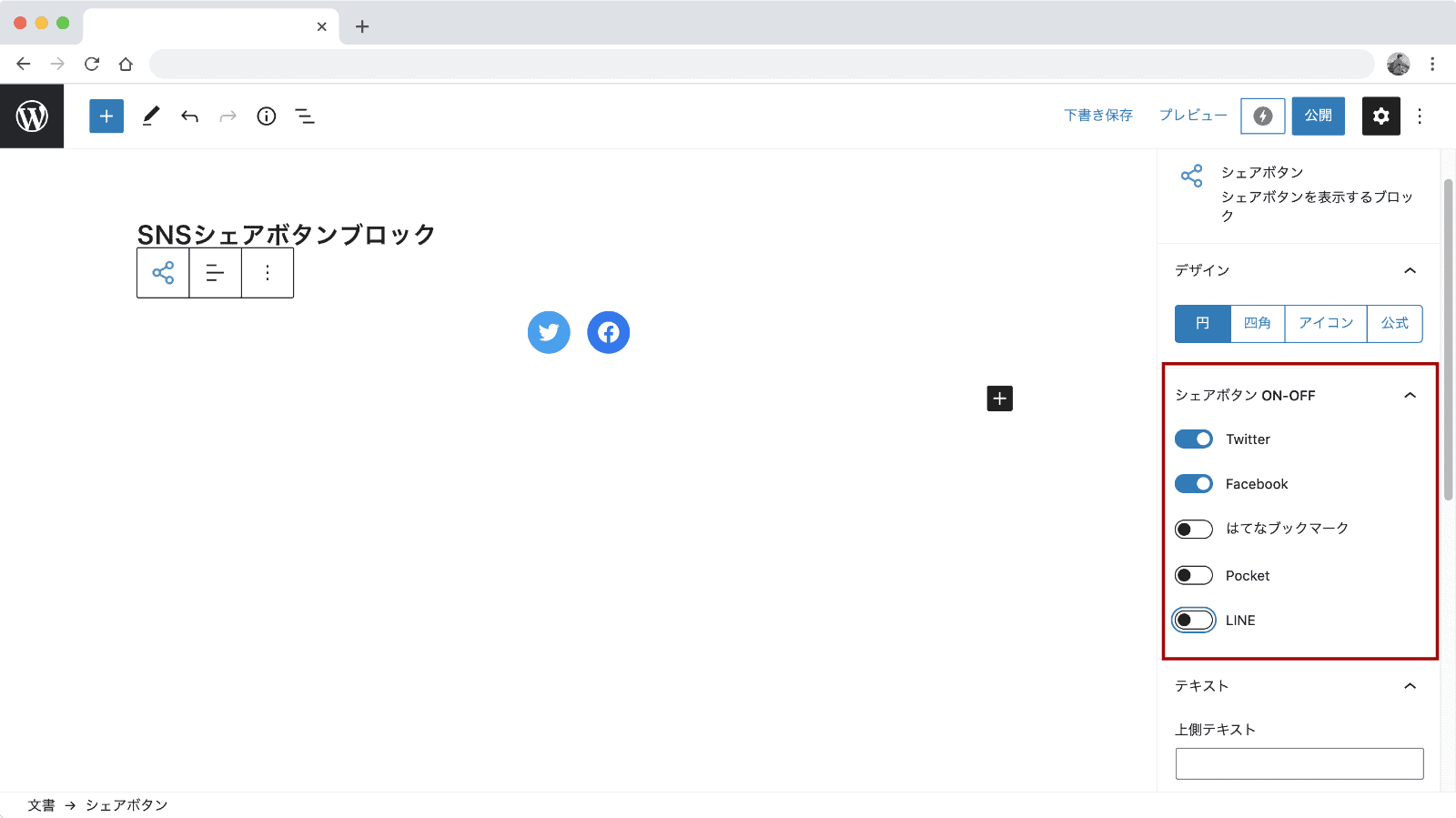
表示するシェアボタンの選択(ON-OFF)

「シェアボタン ON-OFF」では表示するシェアボタンを選択できます。
表示するシェアボタンをONに、表示しないものはOFFにしましょう。
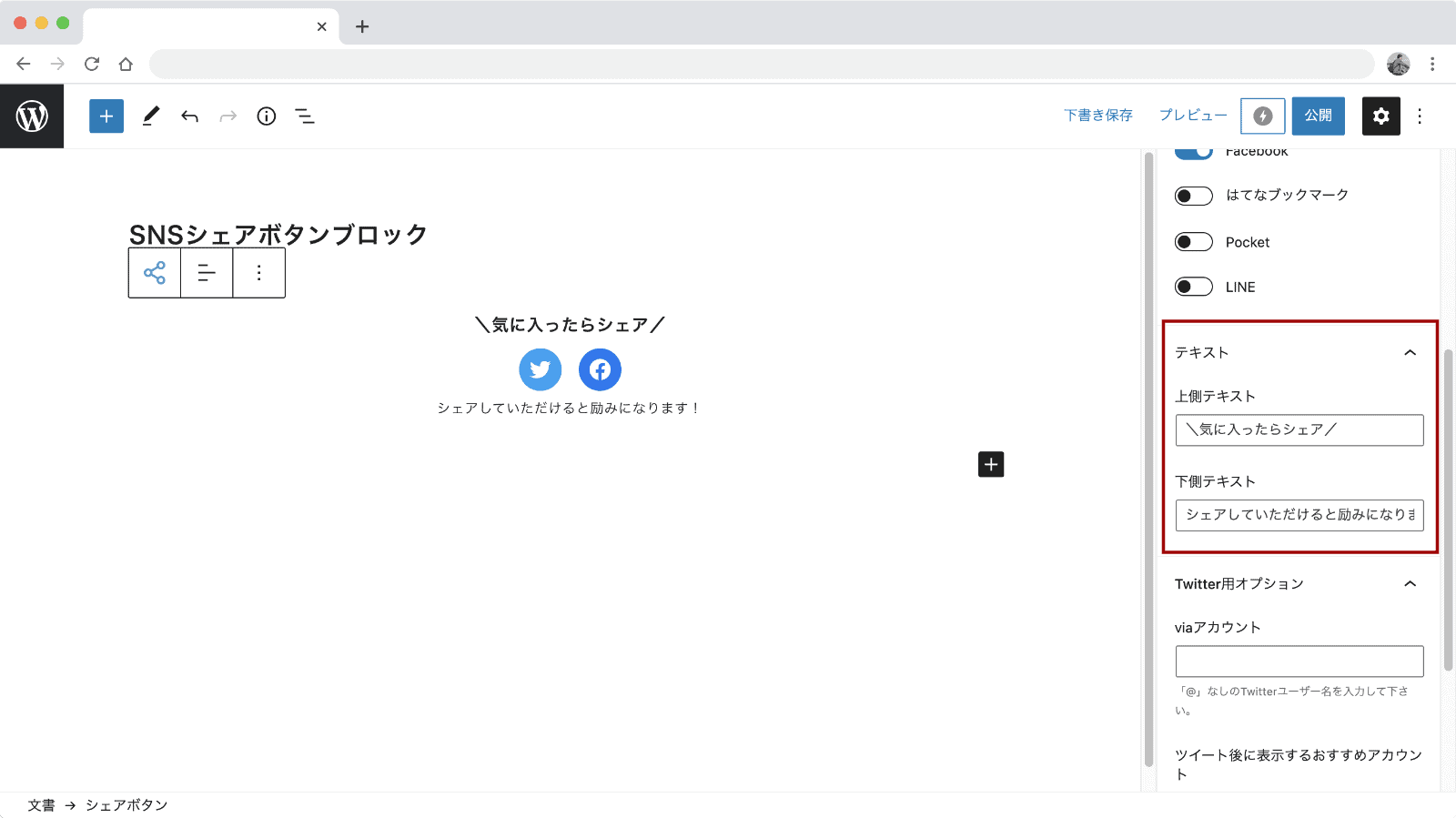
シェアボタン上下テキスト

「テキスト」ではシェアボタンの上下に表示するボタンを設定出来ます。
上側は太字、下側は少し小さめテキストで表示されます。
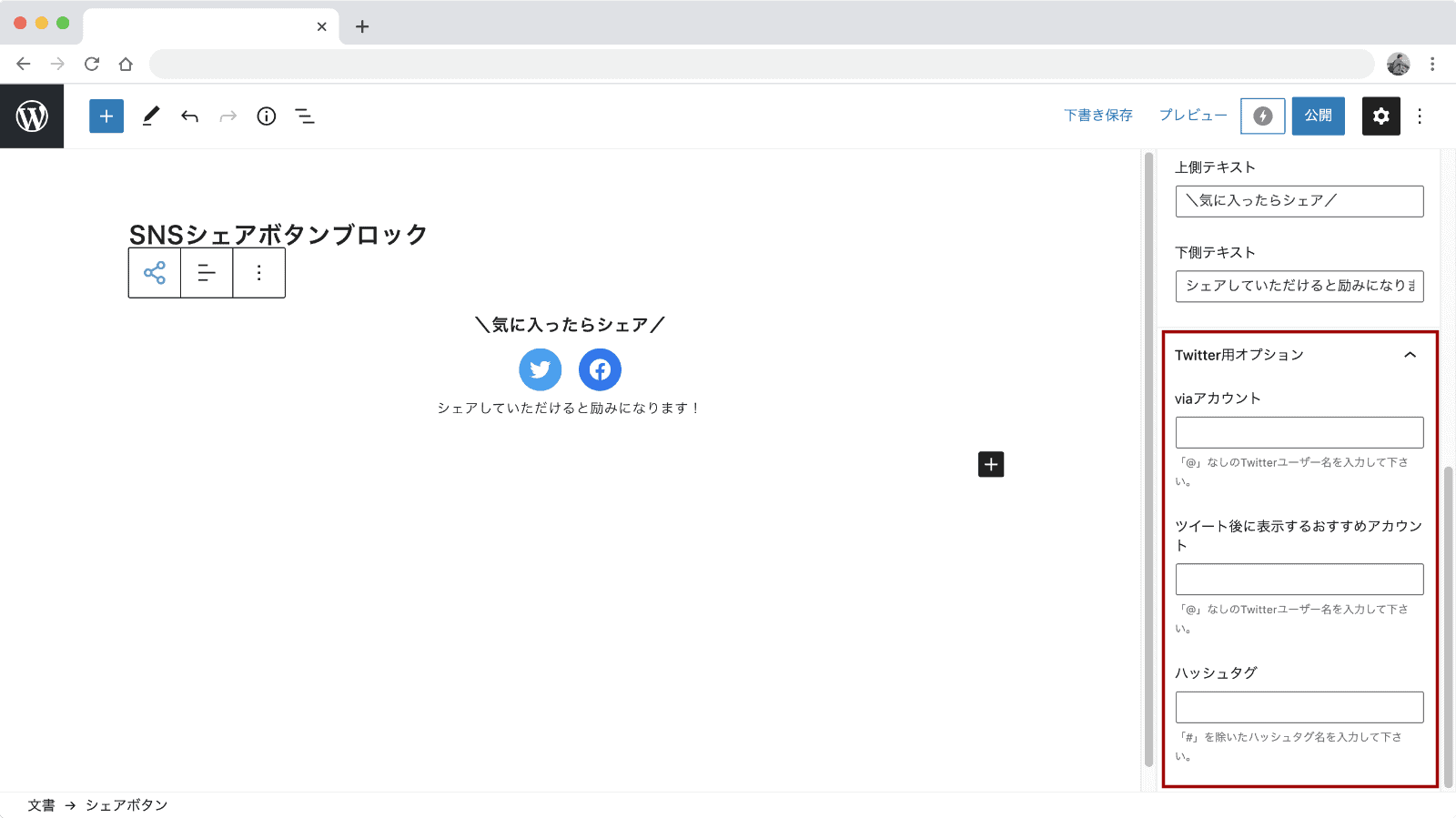
Twitter用オプション

中級者向けとなりますが、「Twitter用オプション」ではTwitterシェアボタンの細かな設定が出来ます。
ツイート本文に「[アカウント] より」を追加する「viaアカウント」設定、シェアツイート送信完了後に表示するおすすめアカウント設定、ツイートにハッシュタグを追加する設定です。
基本的にアカウント名やハッシュタグから「@」や「#」は除いて入力してください。
おすすめアカウントとハッシュタグについてはカンマで区切ることで複数のアカウント、ハッシュタグを設定できます。