枠線・ラベル付きの枠線を作成できるブロックです。
※このブロックは yStandard Toolbox v1.14.0から利用できます。
ブロックサンプル
シンプルなボックス
枠線のみです
背景色のみのボックスです
ボックステキスト
ラベル付きボックス
ラベル付きのボックスです
ボックステキスト
ラベル付きボックス
枠線の上にラベルを表示するタイプ
ラベル付きボックス
枠線の内側にラベルを表示するタイプ
ラベル付きボックス
枠線と同じ幅のラベルを表示するタイプ
ラベル付きボックス
枠線との上にラベルを重ねて表示するタイプ
ラベル付きボックス
角丸も設定できます
ボックステキスト
余白調整
モバイル・タブレット・PCで余白を別々に調整できます
ボックステキスト
ボックスブロックの追加方法

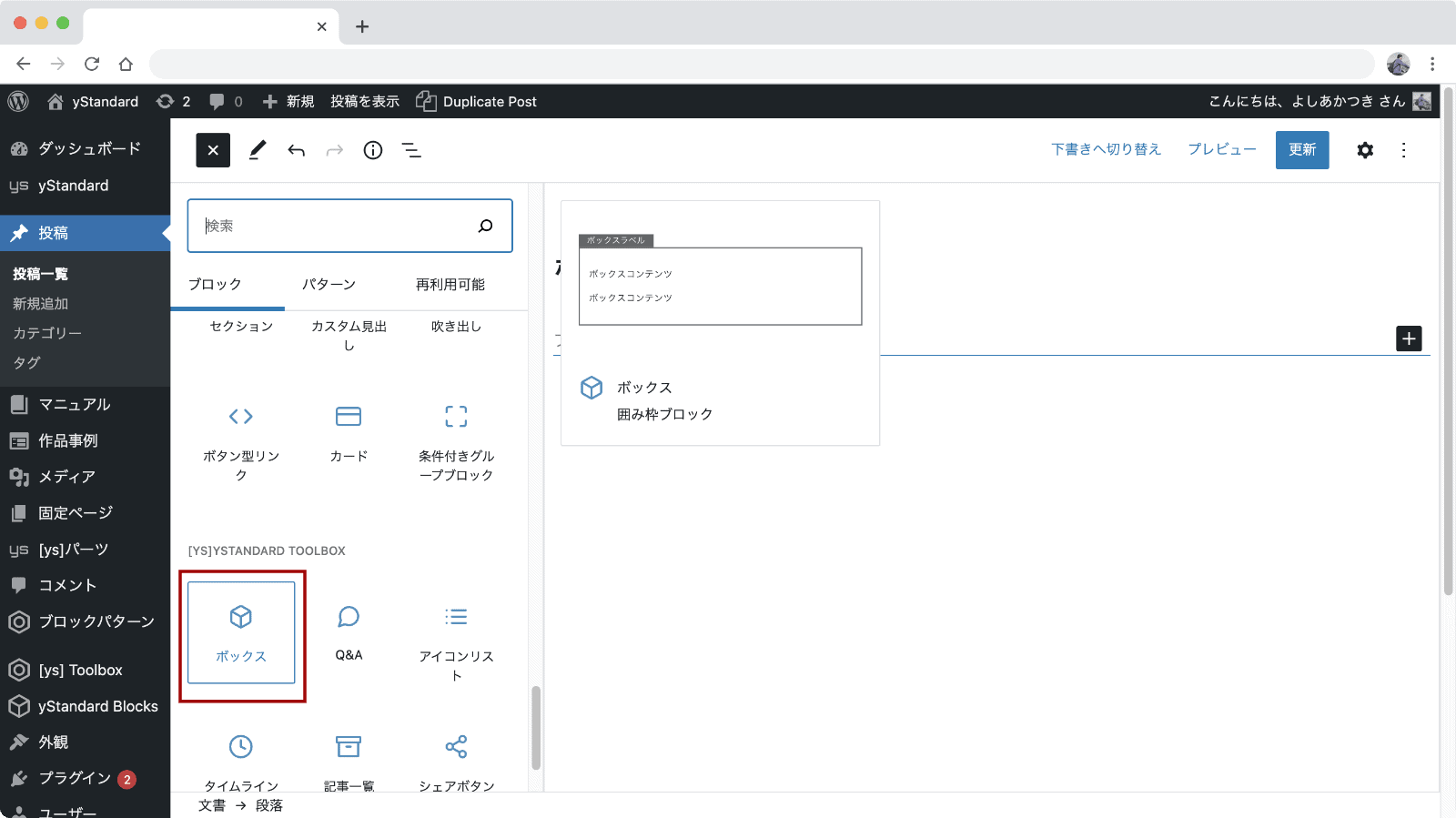
ボックスブロックは「[ys]yStandard Toolbox」カテゴリーにある「ボックス」を選択します。

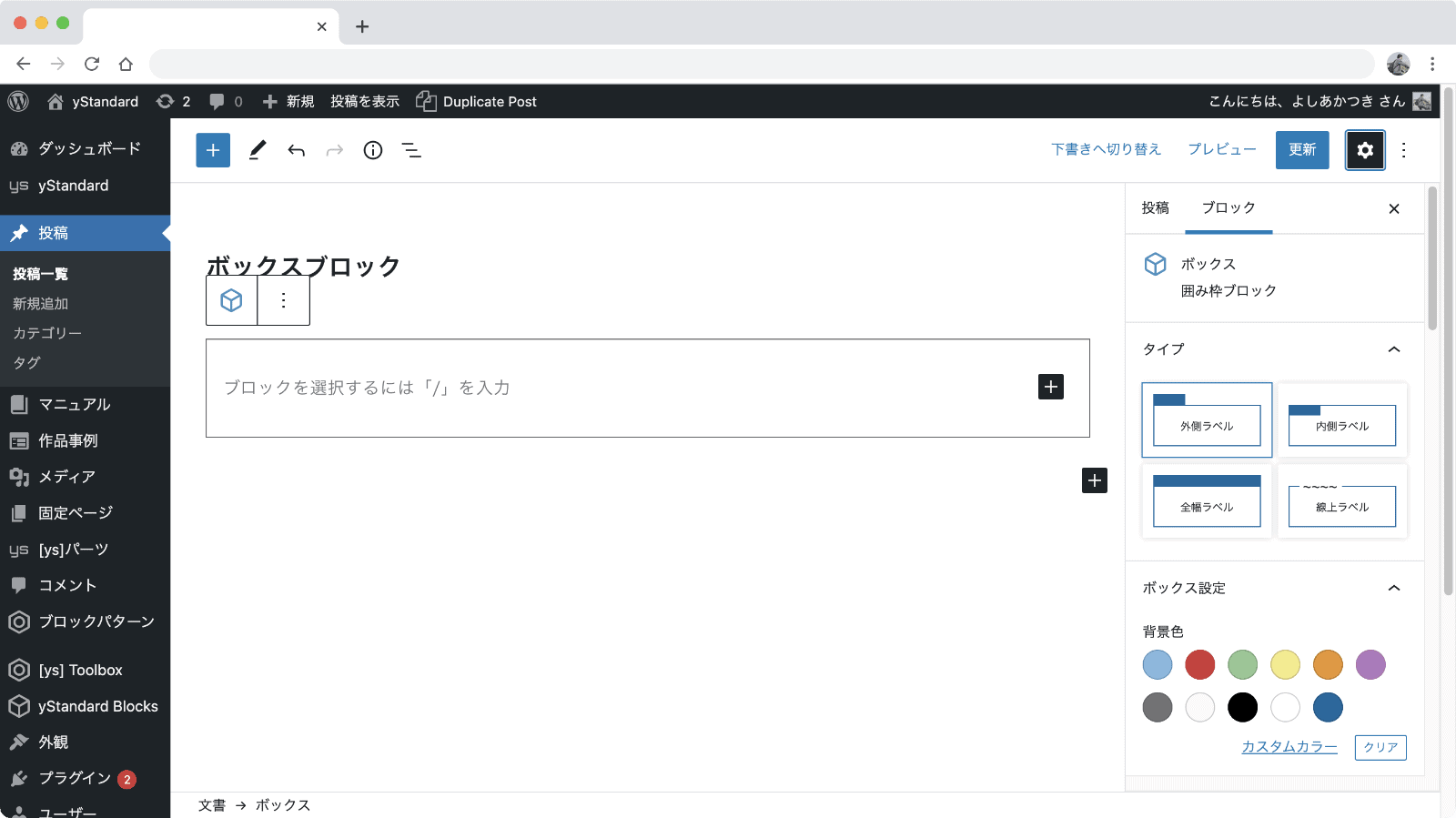
ボックスブロックが追加されました。ブロックの設定はボックスブロックを選択すると画面右側にに表示されるか、ボックスブロックを選択した状態で右上の歯車アイコンをクリックして設定を表示します。

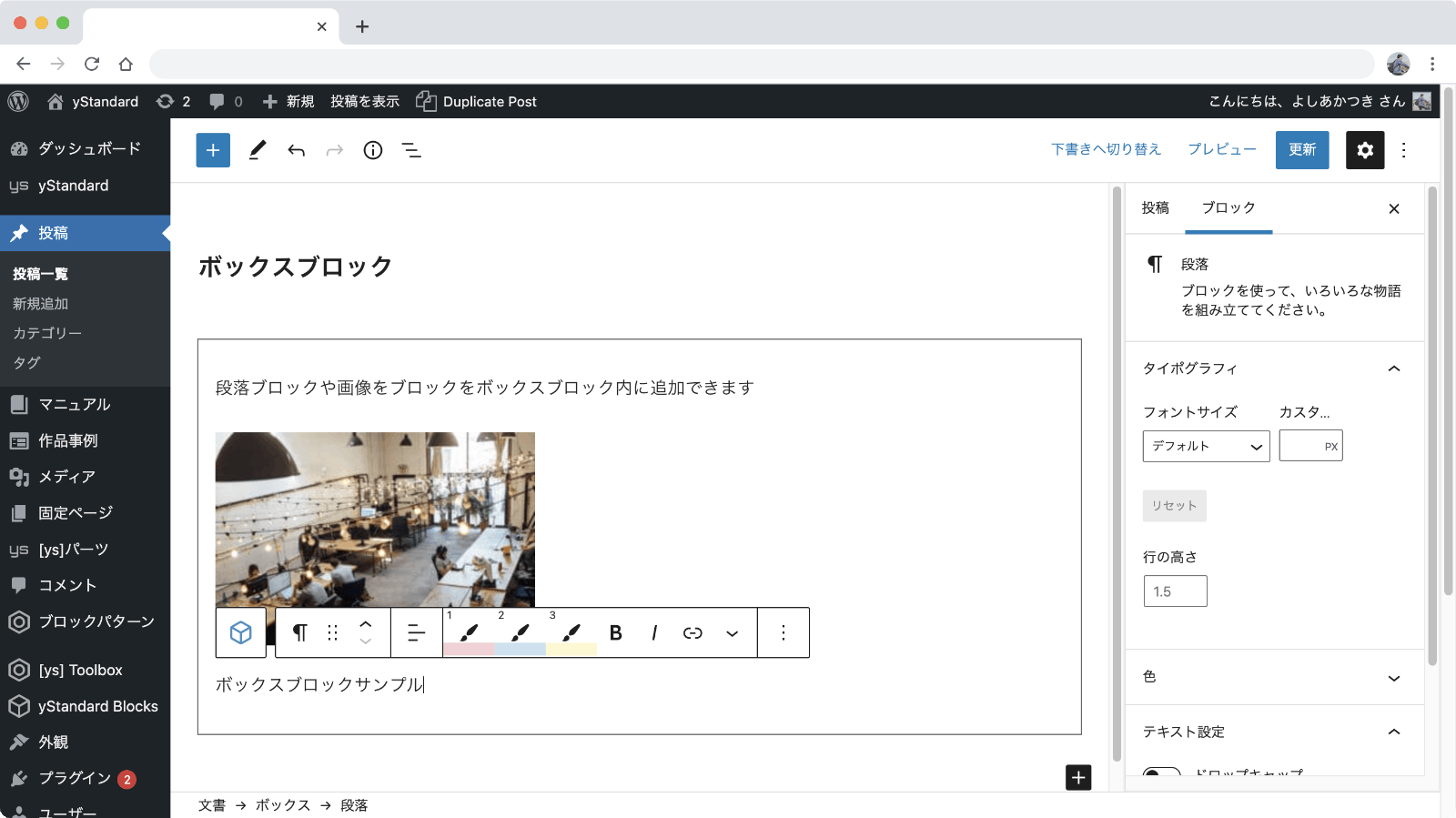
ボックスブロックの中には段落ブロックや画像など、任意のブロックを追加できます。
ボックスブロックの設定
設定一覧
| 設定 | 説明 |
|---|---|
| タイプ | 枠線・ラベルのデザインタイプ |
| ボックス設定 | |
| 背景色 | ボックスの背景色 |
| 文字色 | ボックスの文字色 |
| 枠線色 | ボックスの枠線色 |
| 枠線サイズ | ボックス枠線の太さ |
| 枠線スタイル | 直線・点線など、枠線の表示スタイル |
| 枠線角丸 | ボックスの角丸 |
| ボックス余白設定 | ボックス内の余白サイズ |
| — タブレット | ボックス内の余白サイズ(タブレット) |
| — モバイル | ボックス内の余白サイズ(モバイル) |
| ラベル設定 | |
| テキスト | ラベルテキスト |
| アイコン | ラベル先頭に表示するアイコン |
| 文字サイズ | ラベルの文字サイズ |
| 文字の太さ | ラベル文字の太さ |
| 背景色 | ラベル背景色 |
| 文字色 | ラベル文字色 |
| 角丸 | ラベル角丸 ※角丸の位置は「タイプ」により自動調整されます |
| 背景画像 | |
| 背景画像 | ボックスの背景に表示される画像 |
| 背景色の不透明度 | ボックス背景画像上に重なった背景色の不透明度 |
| 背景画像繰り返し | ボックス背景画像の繰り返し設定 |
注意事項(仕様上の制限等)
ボックスブロックでは以下の仕様上の制限があります。

