head, bodyタグの開始直後・終了直前へ追加するHTMLコードを管理画面から設定できる機能です。
GoogleタグマネージャーやGoogle Adsenseなど、サイト内にHTMLやJavaScriptを挿入する際に便利です。
head, body開始直後・終了直前へコードを追加する方法

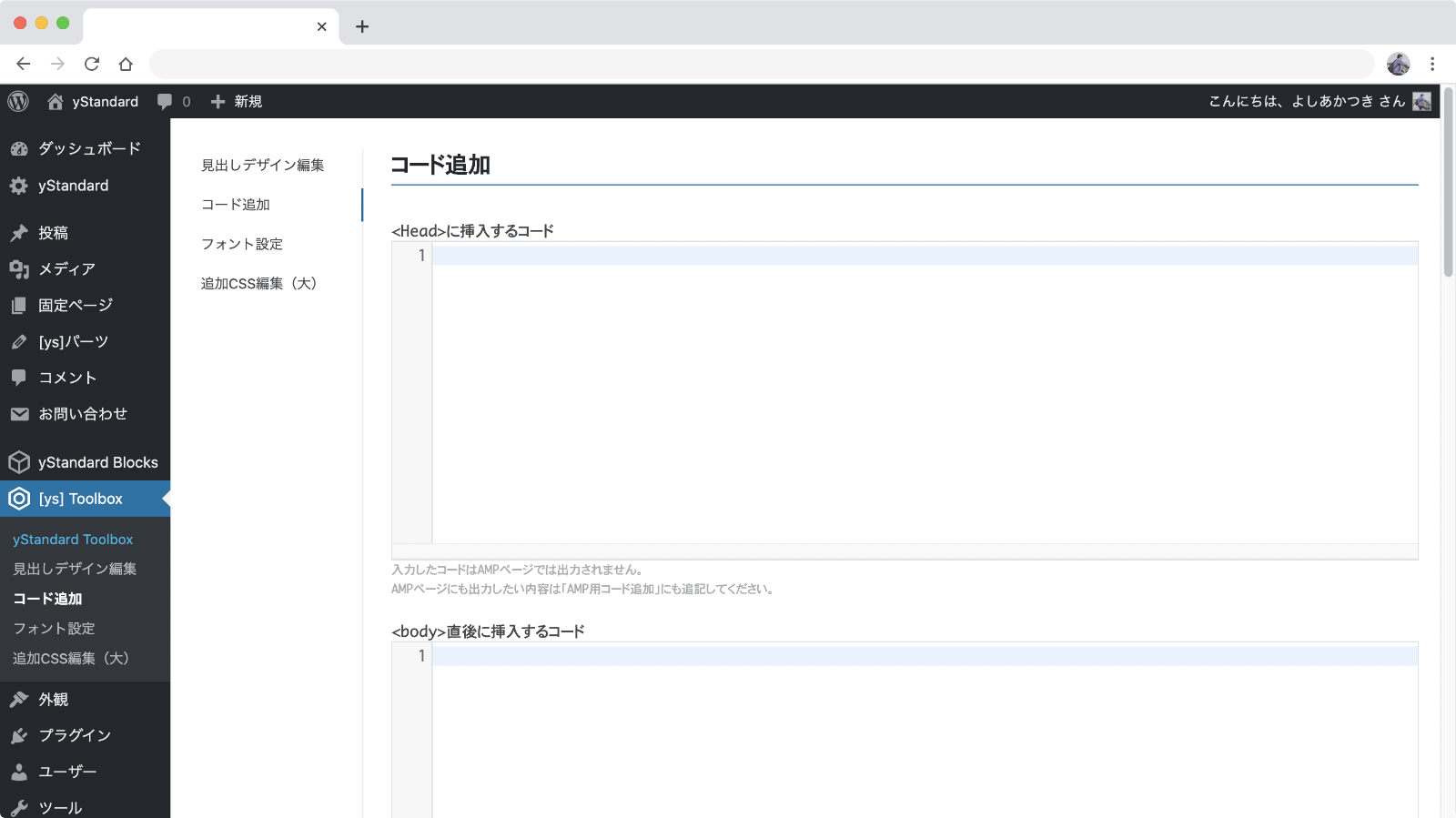
head, bodyタグの開始直後・終了直前へ追加するコードは「[ys] Toolbox」→「コード追加」から設定できます。
設定できるのは <head>タグ内、<body>の直後、</body>の直前 の3箇所です。
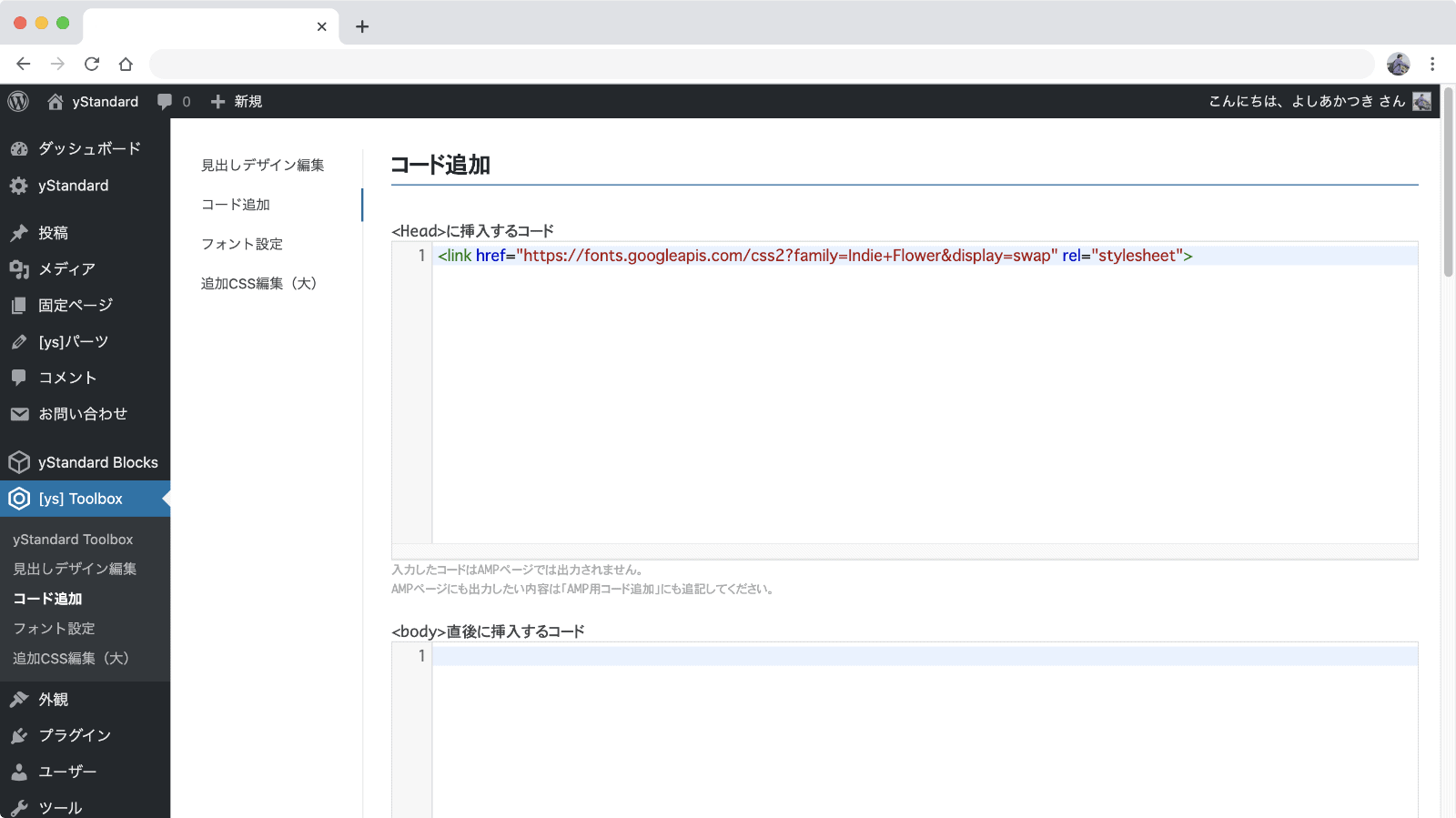
追加するHTMLコードを必要に応じて適した場所へ入力し、「設定を保存」をクリックしてください。

CSS(スタイルシート)やJavaScriptを追加したい場合
CSSやJavaScriptを追加したい場合、<style>タグや<script>タグから入力してください。

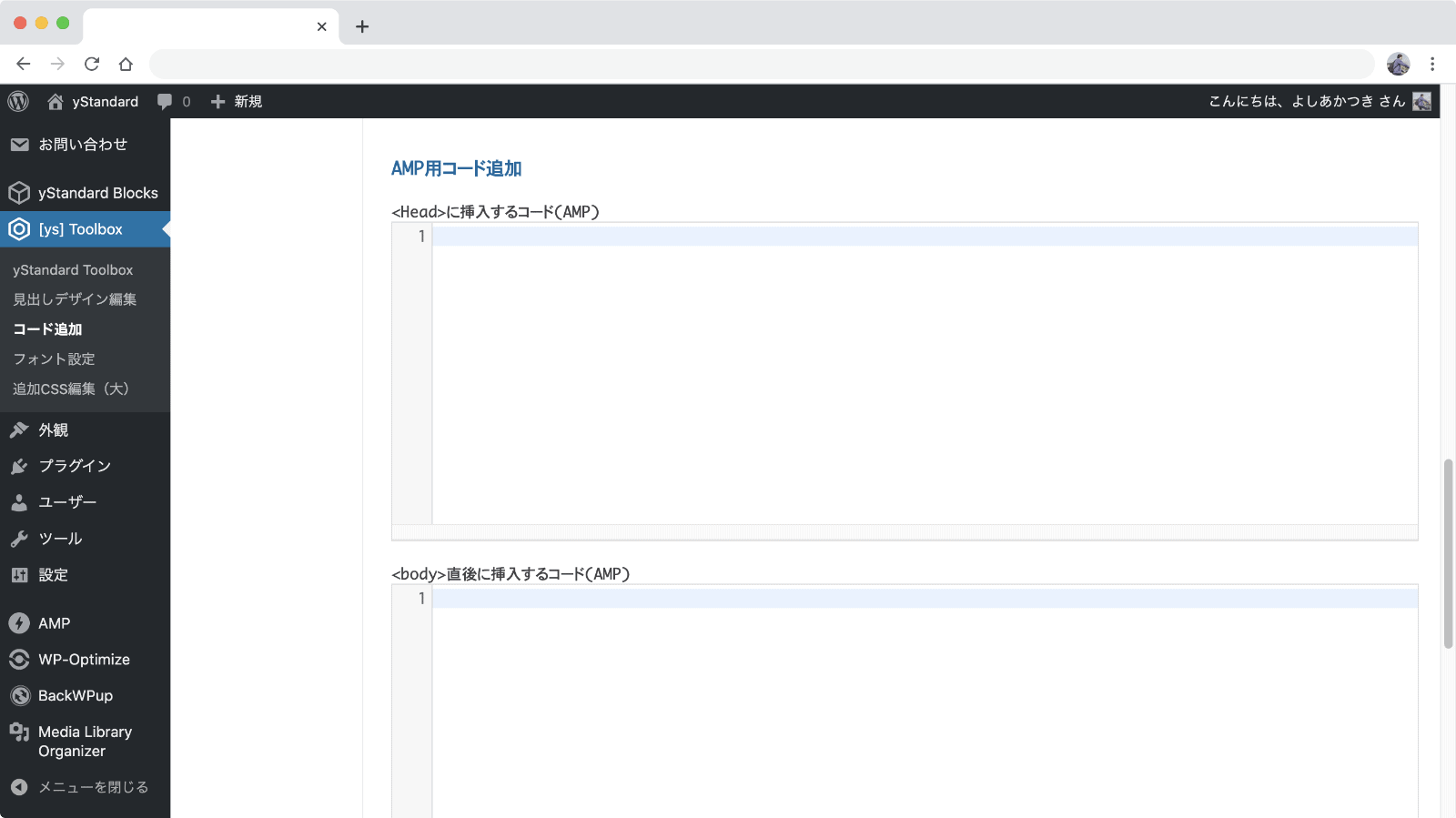
AMPプラグインを使用している場合…
yStandard ToolboxはAMPプラグインをサポートしています。
AMPプラグインを使用している場合、<head>タグ内、<body>の直後、</body>の直前 の3箇所に加え、それぞれAMPページのみ出力される設定欄が追加されます。

もしAMPページとAMP以外のページの両方に同じコードを追加したい場合は、お手数ですが両方の設定欄に同じコードを追加してください。