略歴など時系列にコンテンツを表示したり、手順の説明などに便利なタイムライン(ステップ)ブロックです。
タイムラインブロックの追加方法

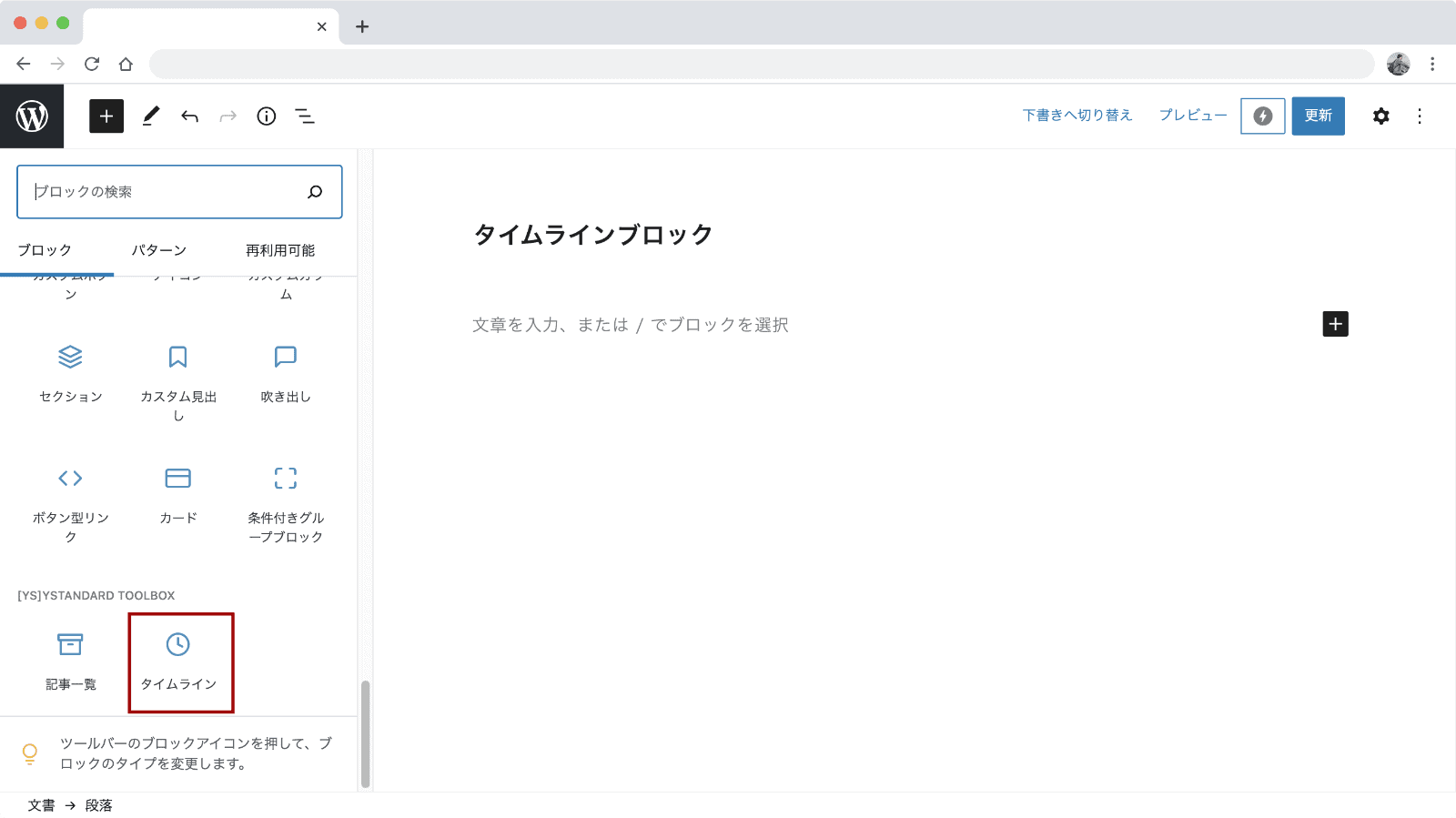
タイムラインブロックは「[ys]yStandard Toolbox」カテゴリーにある「タイムライン」を選択します。
タイムラインブロックの設定
コンテンツの編集

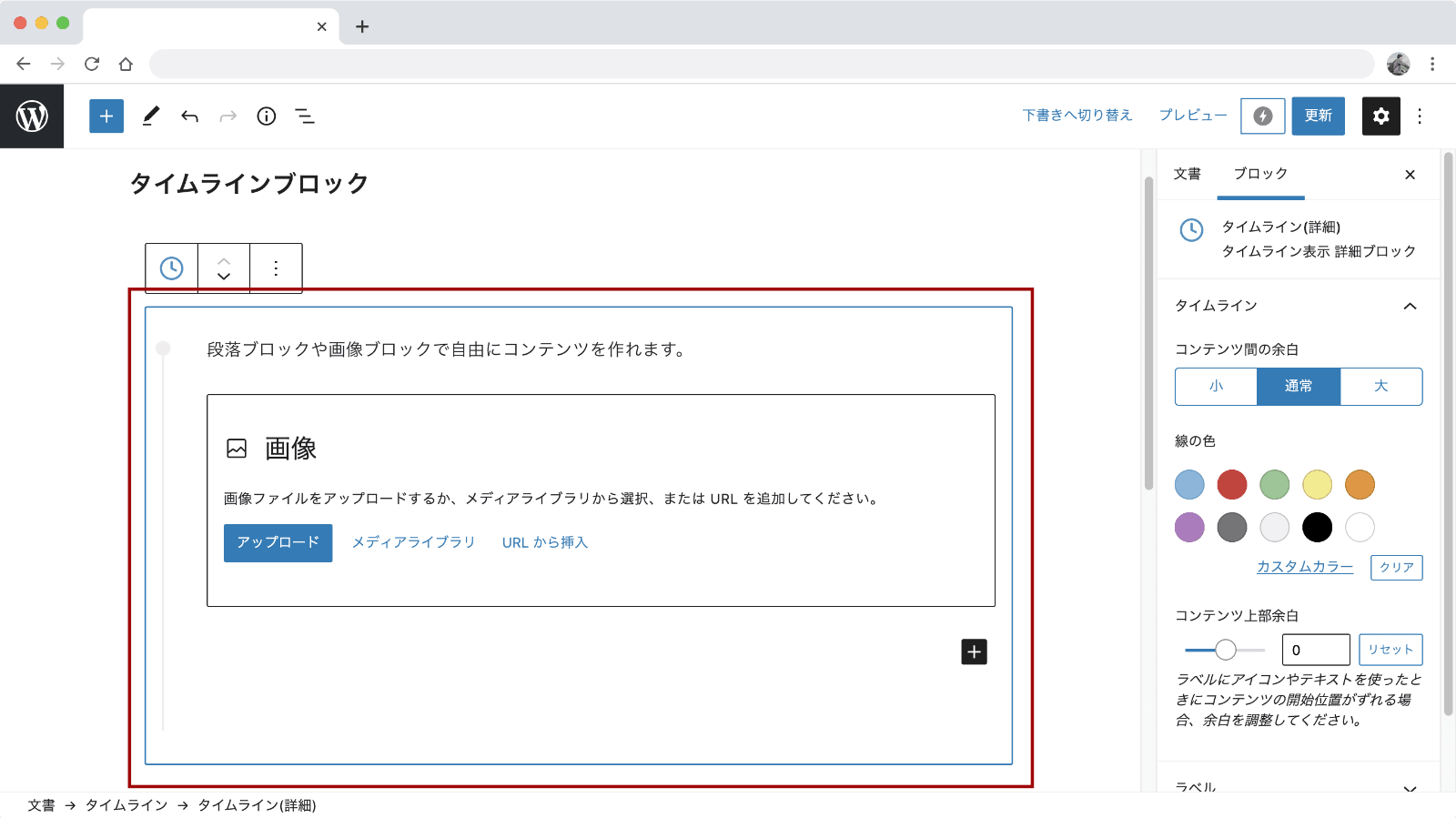
タイムラインブロックではコンテンツを段落ブロックや画像を使って自由に作成できます。
初期状態では段落ブロックが1つ自動で追加されます。
タイムライン設定
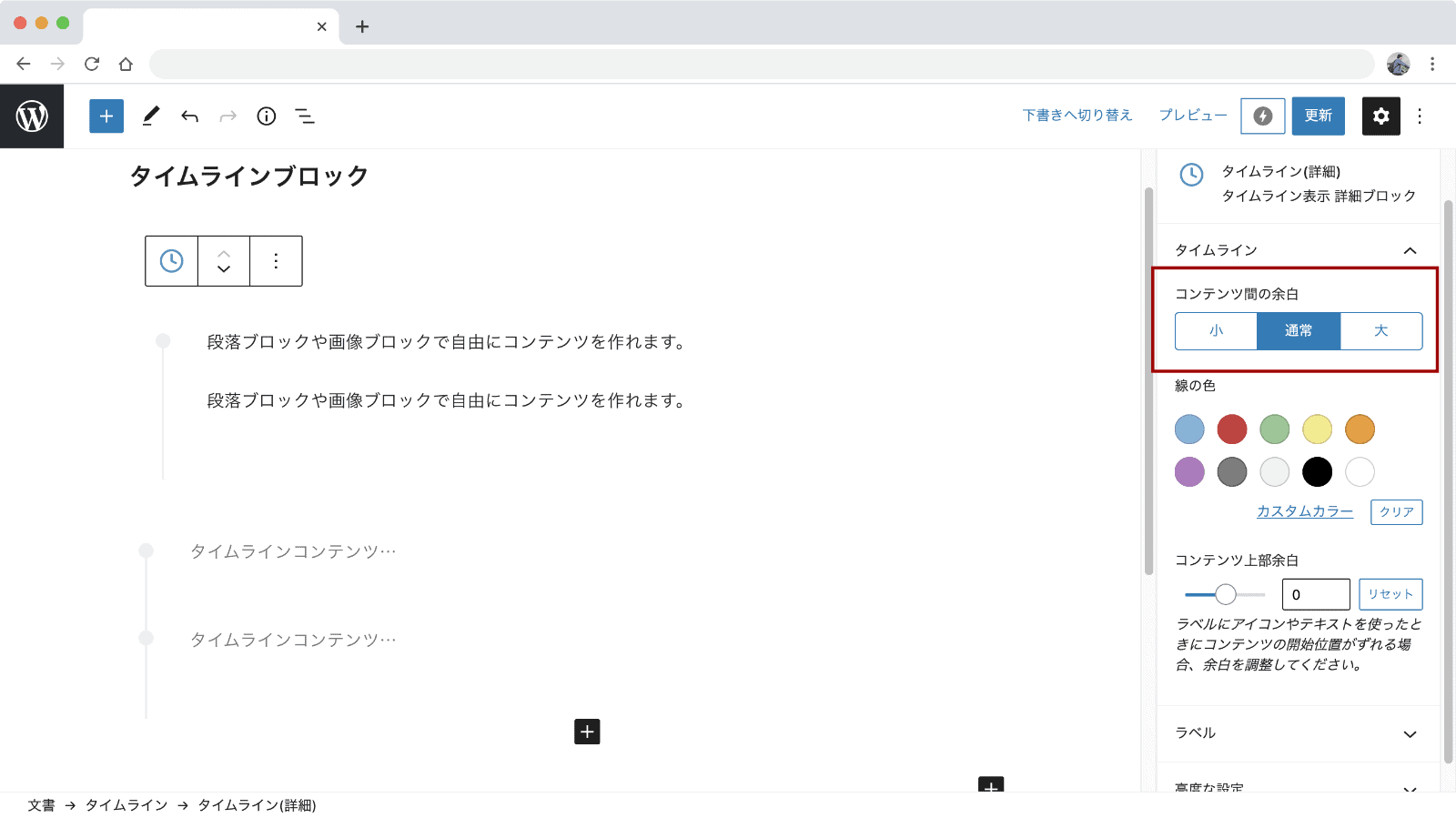
コンテンツ内の余白

「コンテンツ内の余白」設定ではコンテンツ内部の上下余白の大きさを小・通常・大の3種類から選択できます。
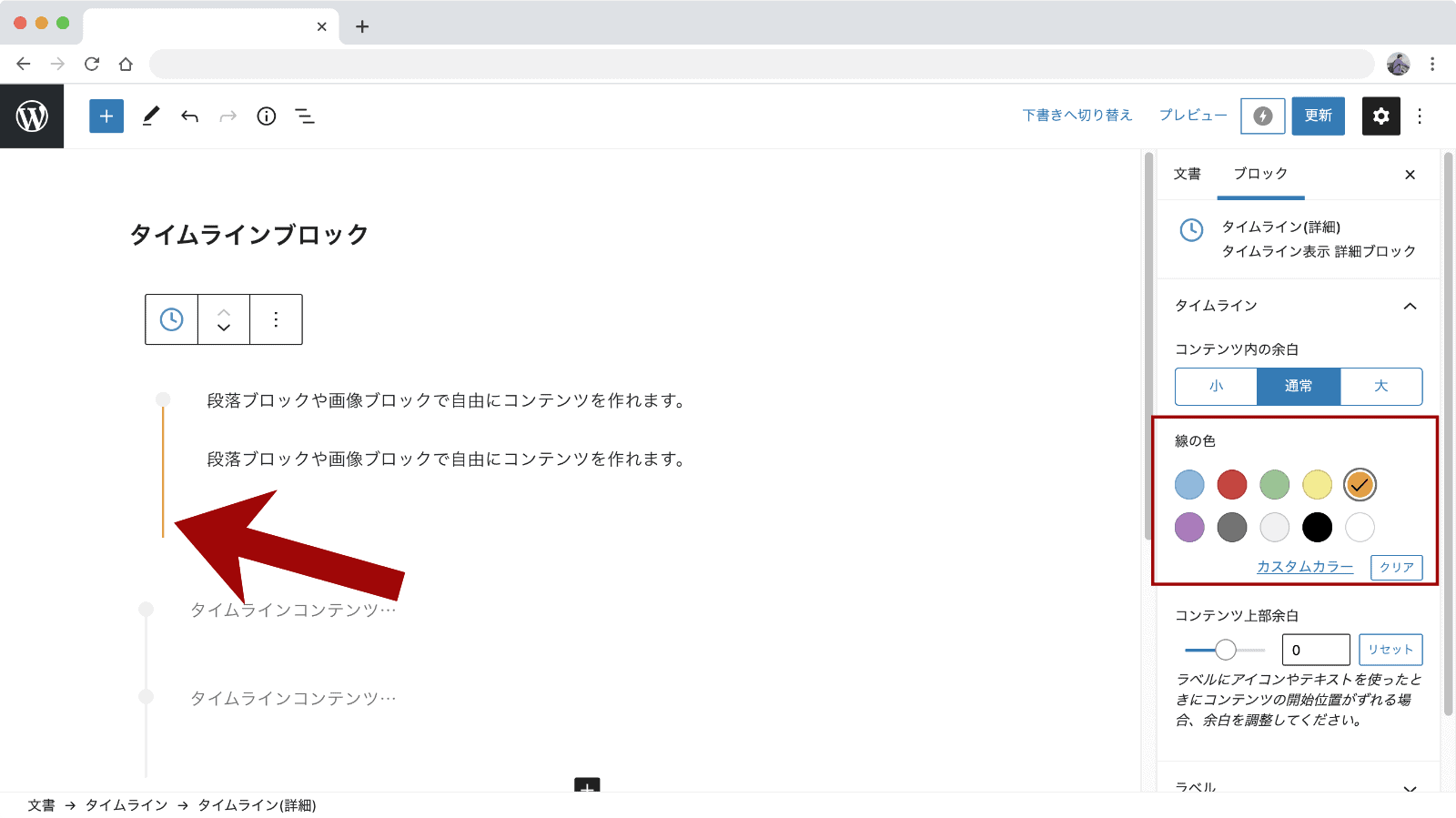
線の色

「線の色」設定ではタイムライン左側の縦の線の色を変更できます。
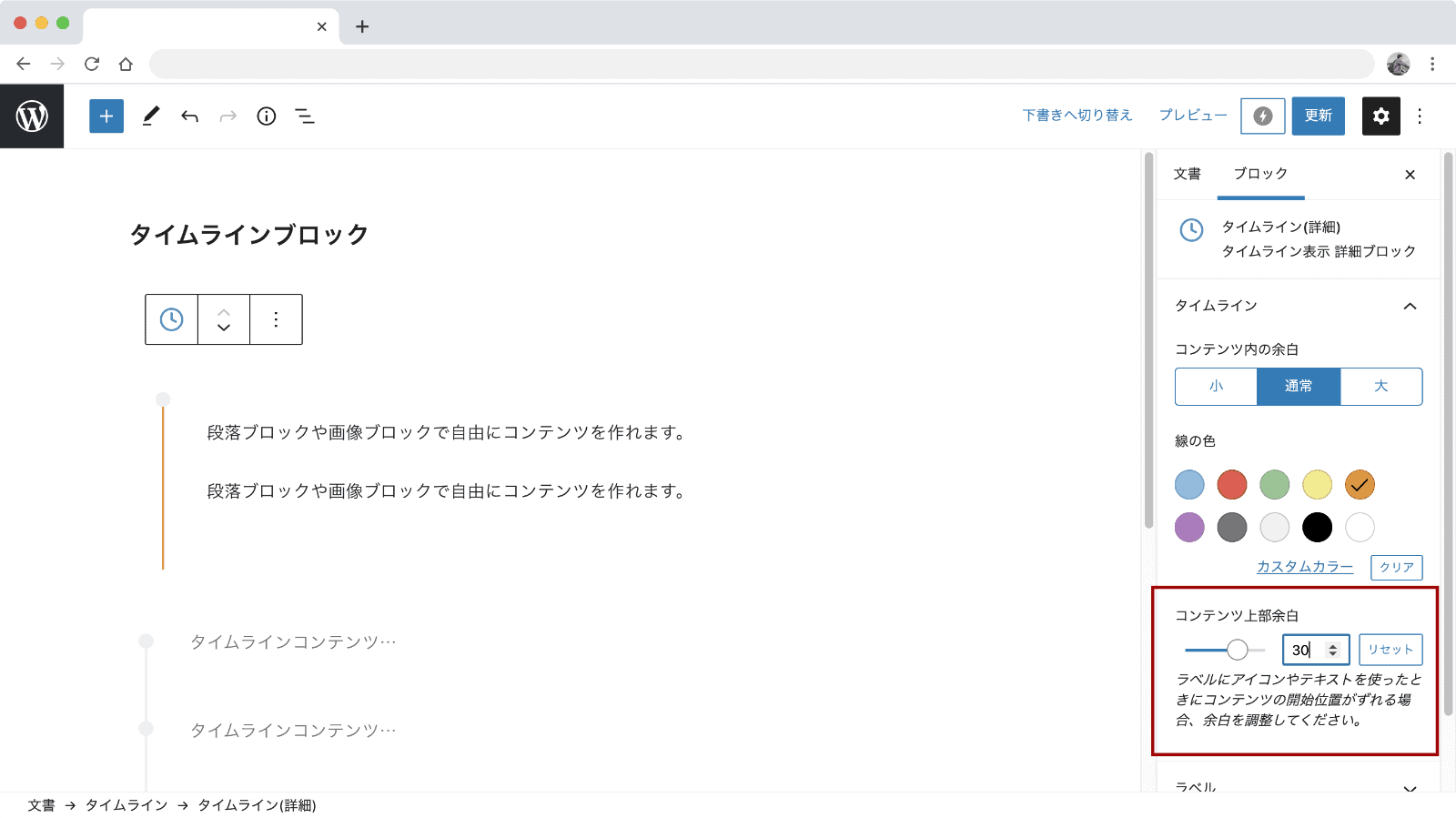
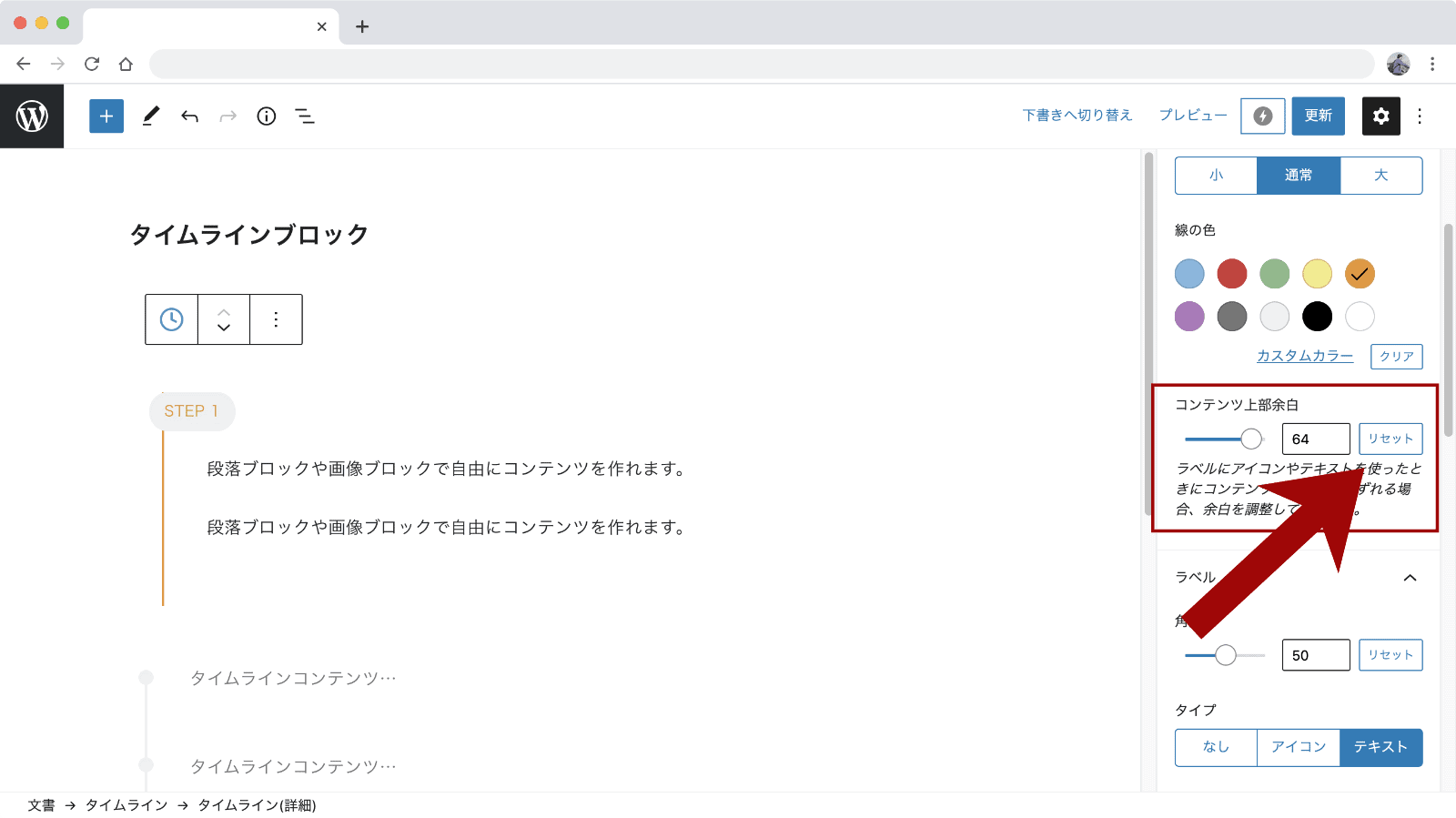
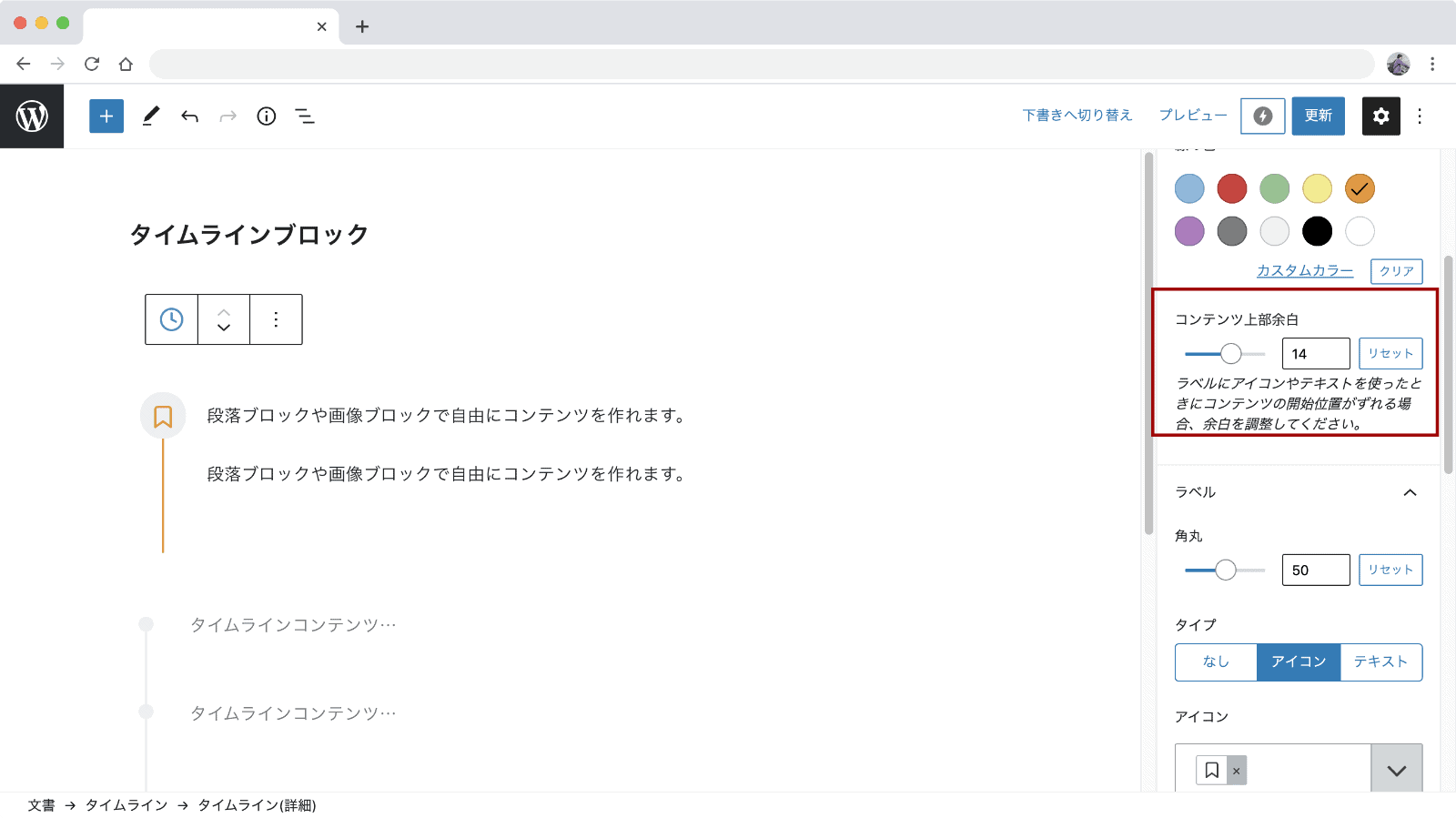
コンテンツ上部余白

「コンテンツ上部余白設定」はコンテンツ部分の開始位置(縦位置)を調整するための設定です。
ラベル設定でアイコンやテキストを表示したときにラベルと先頭コンテンツの中心を揃えたり、テキストラベルとコンテンツがかぶらないようにします。
詳しくは「ラベル」設定の説明内「ラベルとコンテンツの縦位置の調整」で解説いたします。
ラベル
タイムラインの各段落の先頭に表示される丸部分のデザイン設定です。
丸の中にアイコンを表示したり、好きなテキストを表示できます。
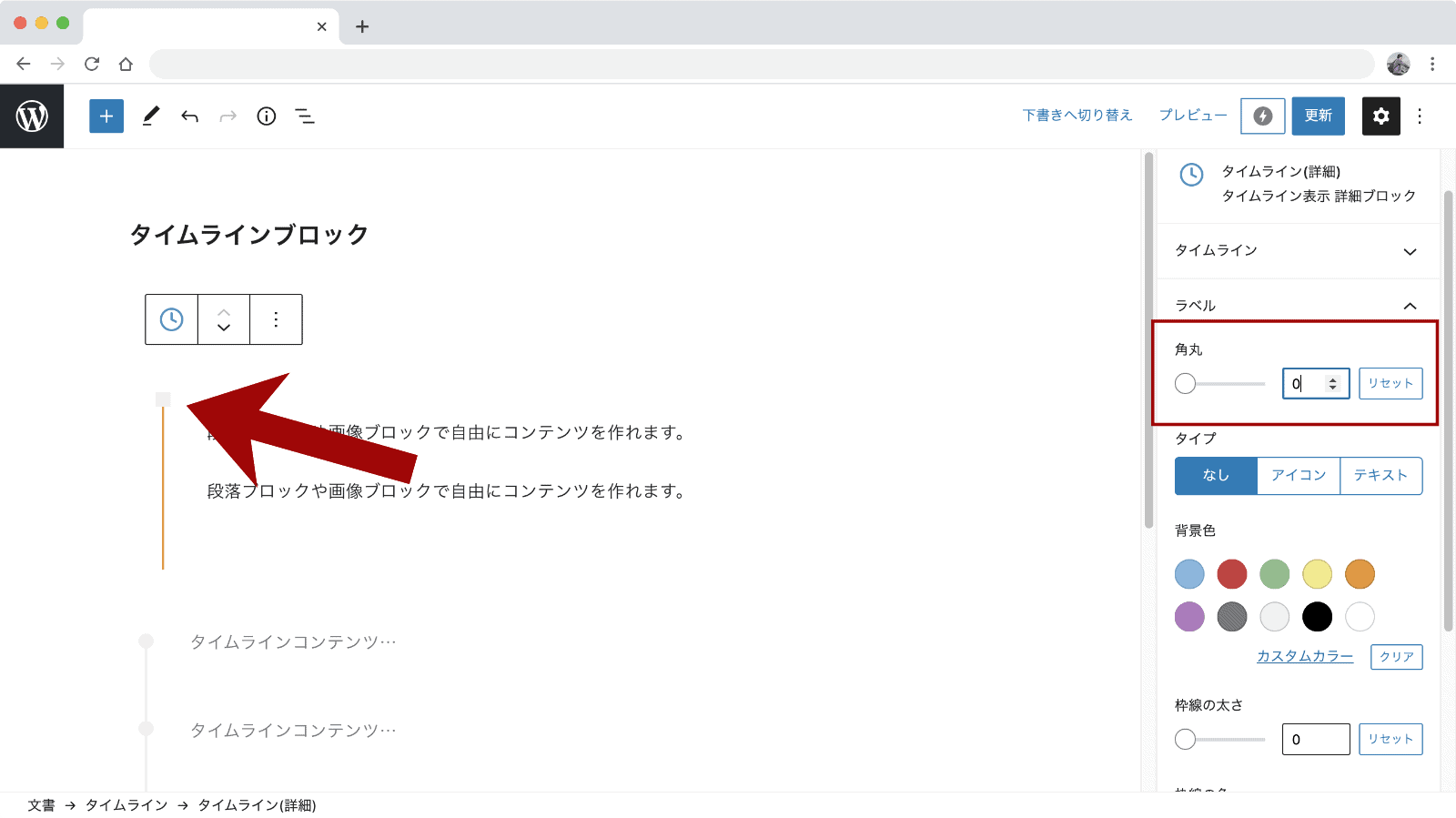
角丸

「角丸」設定ではラベル部分の角丸を変更できます。
0にすると四角で表示されます。
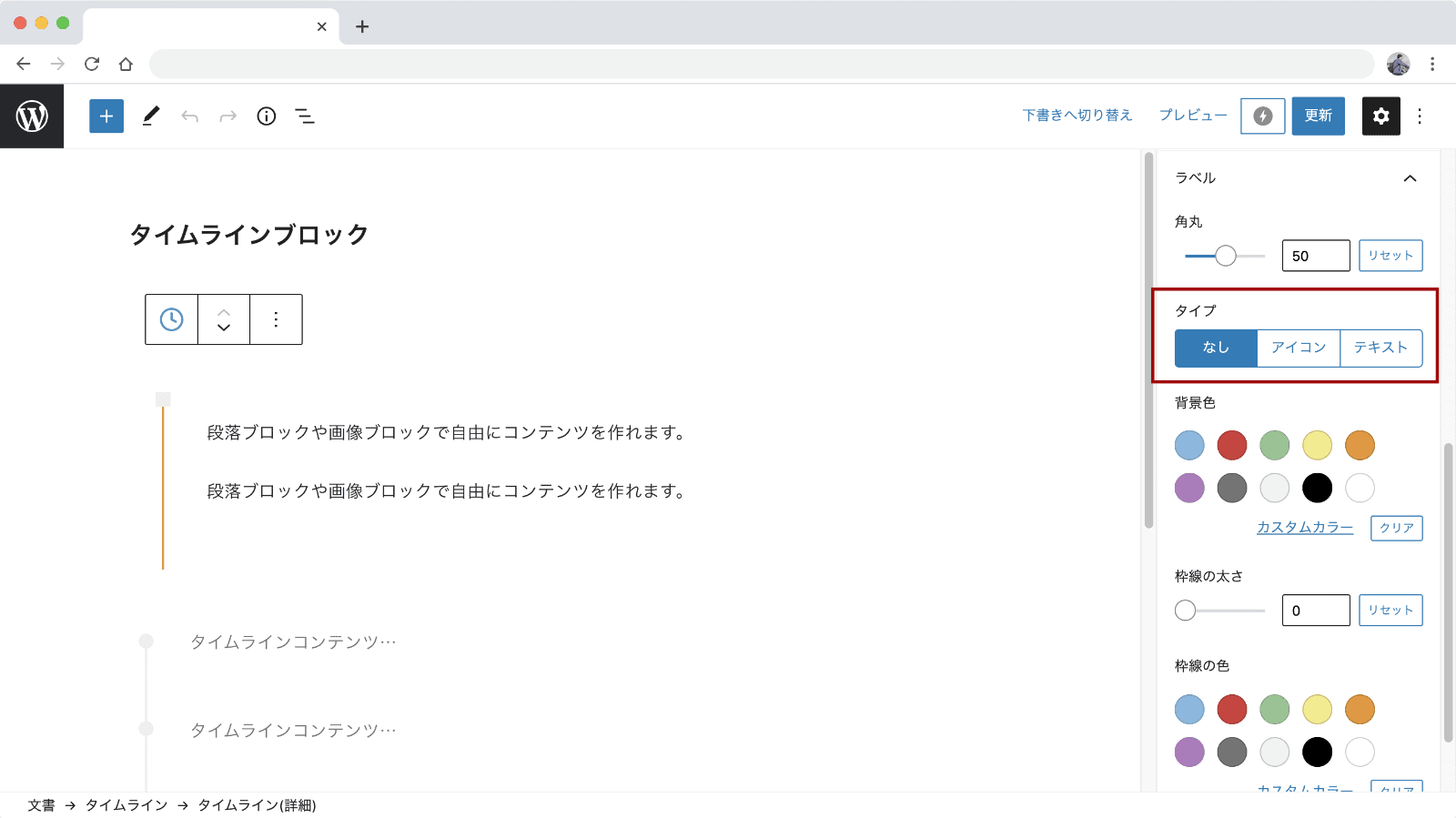
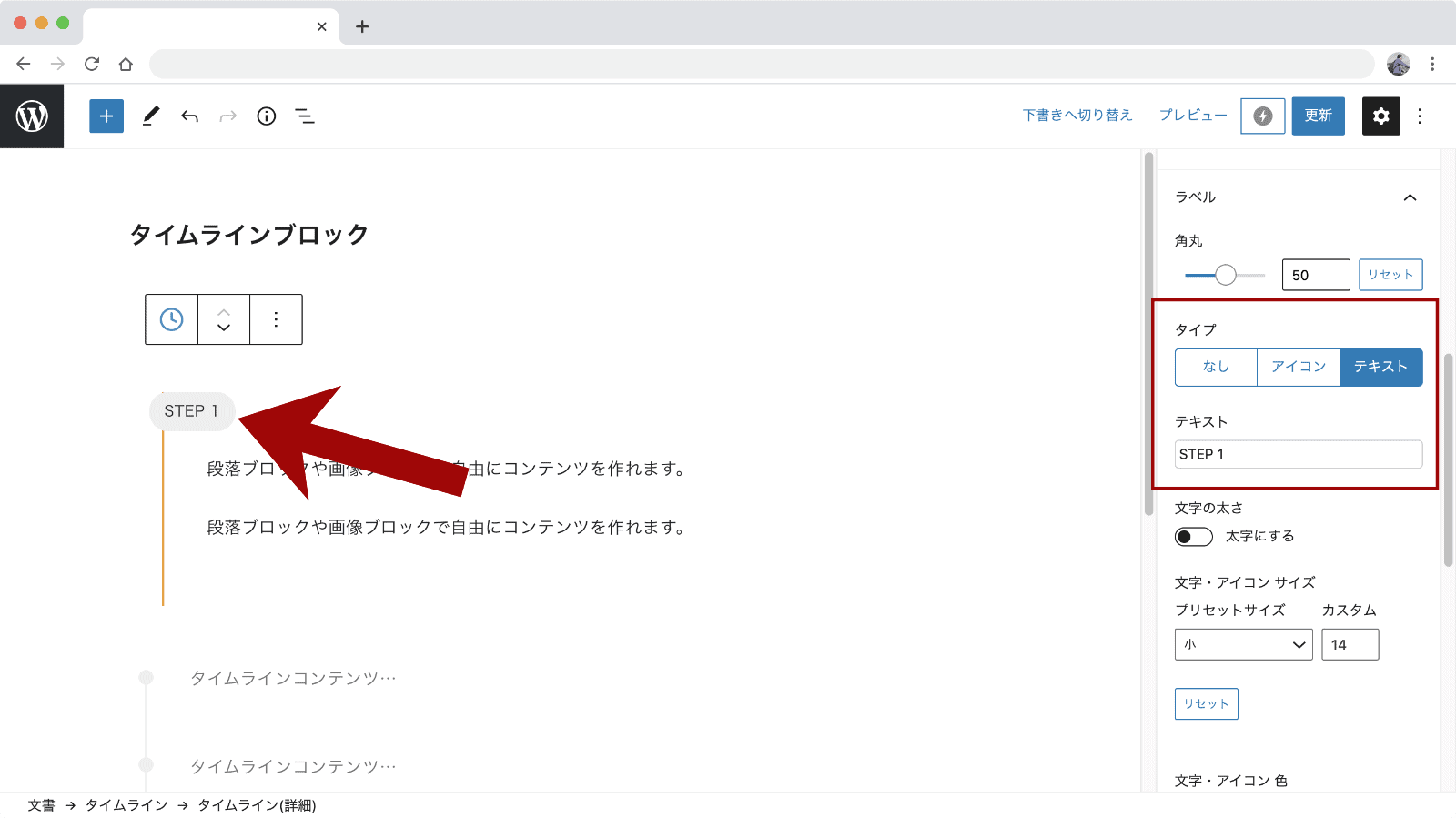
ラベルタイプ

「ラベルタイプ」ではタイムライン左側の丸部分にアイコンを表示したりテキストを表示する設定ができます。
設定は「なし」「アイコン」「テキスト」の3種類です。
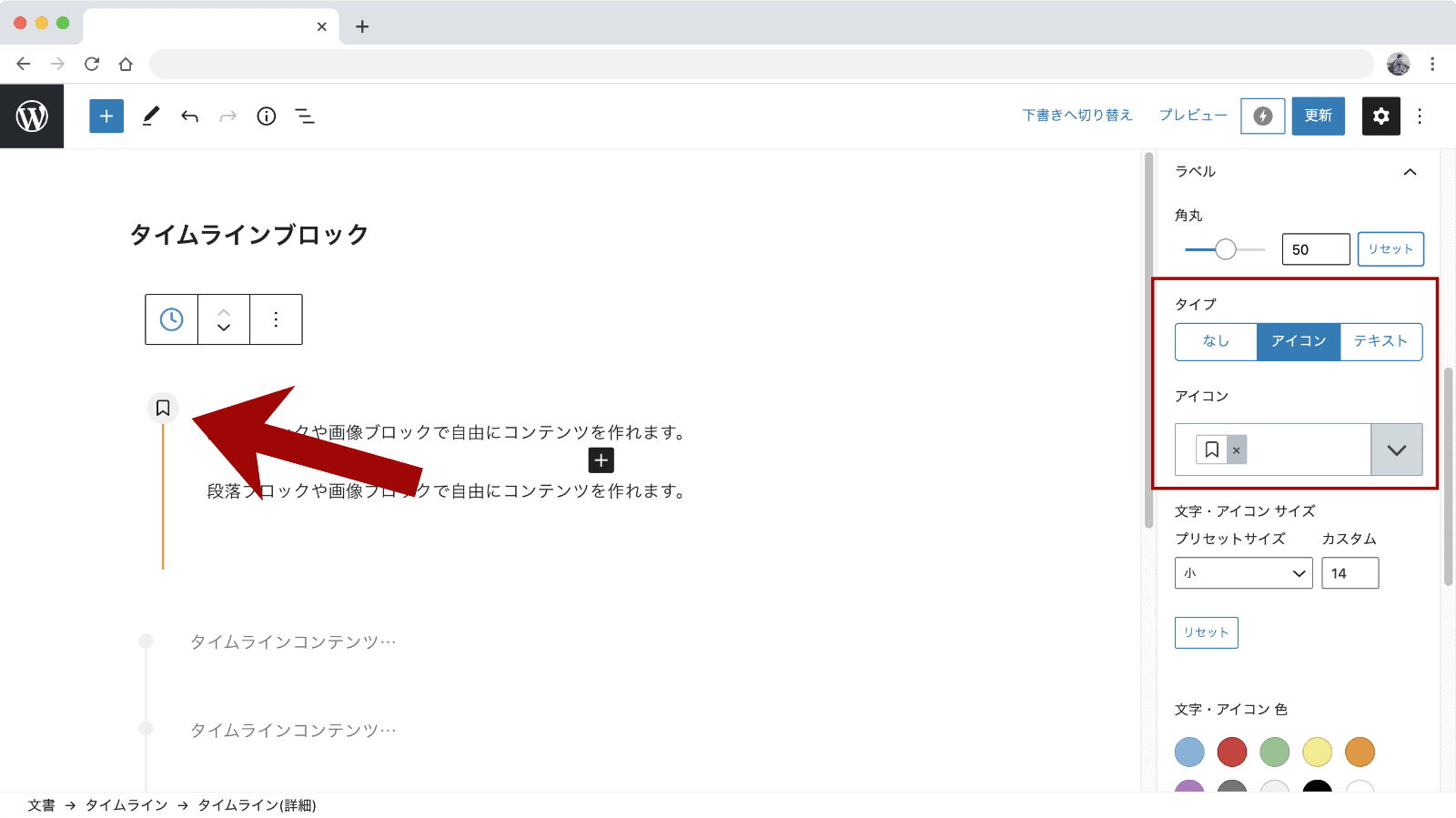
アイコン

「アイコン」ボタンをクリックすると表示するアイコンを選択できるようになります。
テキスト

「テキスト」ボタンをクリックするとテキスト入力欄が表示されるので、表示したいテキストを入力します。
テキストを太字にする場合は「太字にする」設定をONにします。
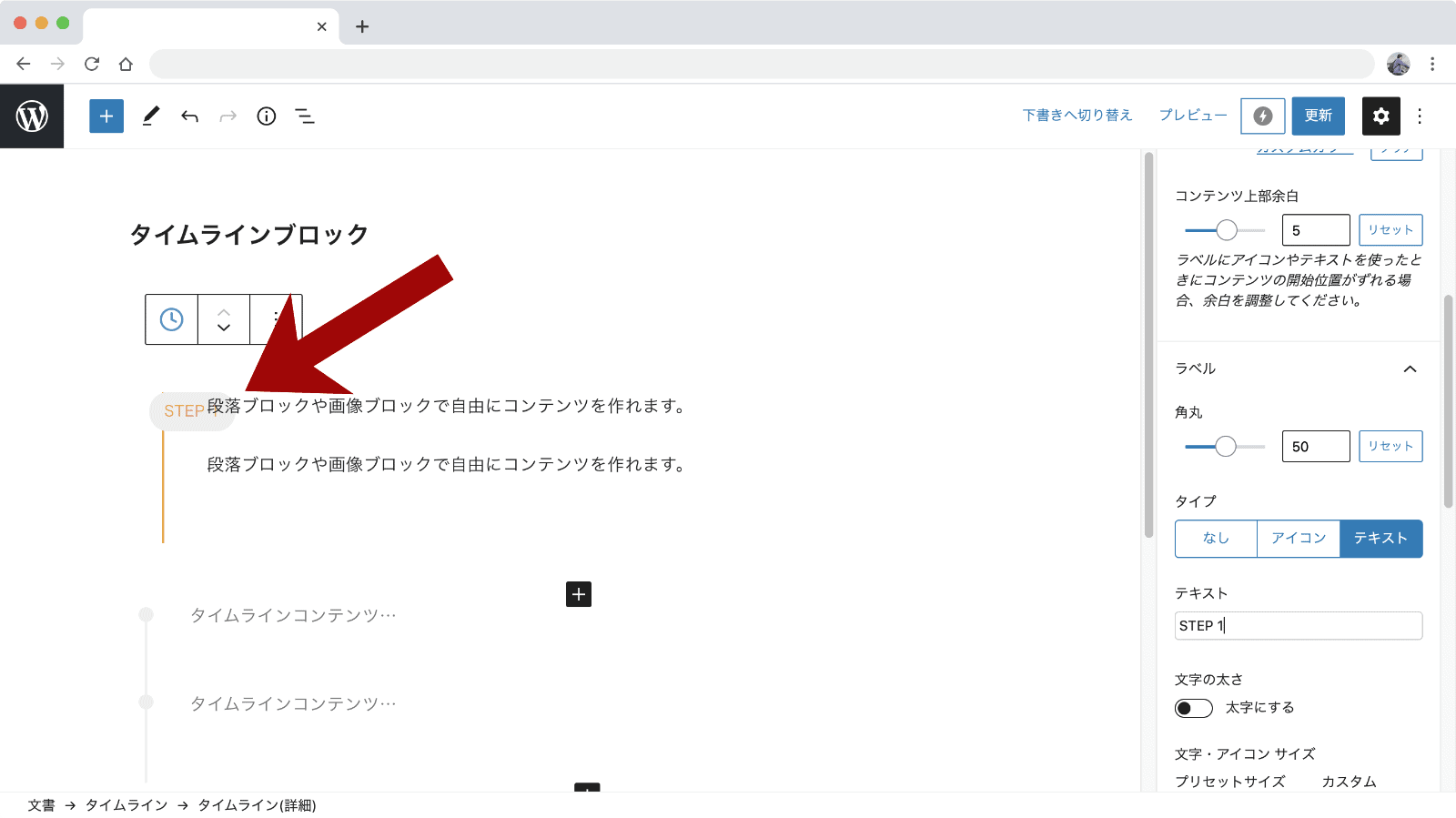
2文字以上入力する場合、ラベル部分とコンテンツが重なる恐れがあります。
その場合は「ラベルとコンテンツの縦位置の調整」を参考に位置の調整をしてください。
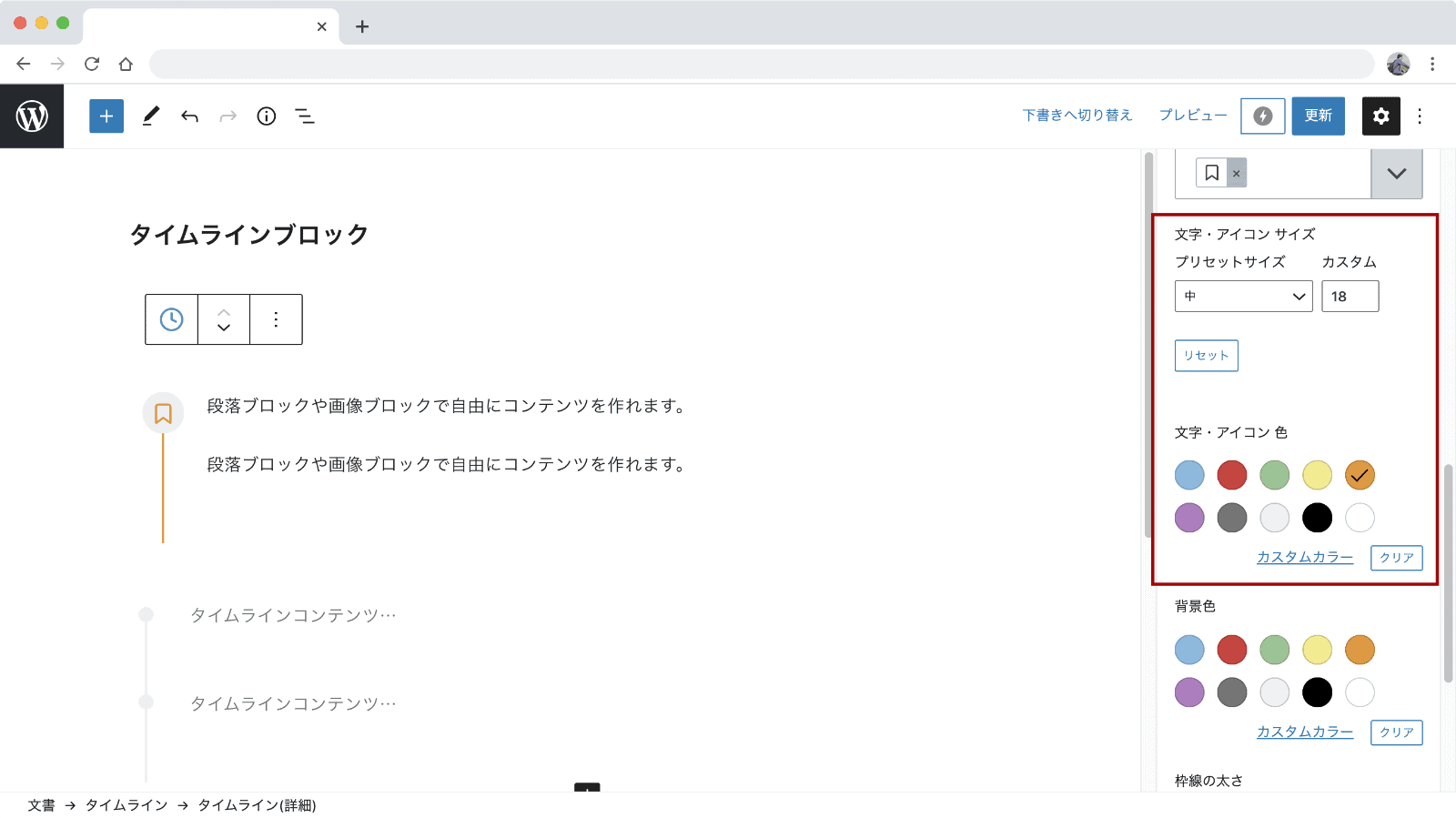
アイコン・文字の大きさ・色設定

「文字・アイコン サイズ」で大きさを、「文字・アイコン 色」で色を変更できます。
サイズを変更した場合、ラベルの位置とコンテンツの開始位置がずれる場合があるので、「ラベルとコンテンツの縦位置の調整」を参考に位置を調整してください。
ラベルとコンテンツの縦位置の調整
ラベルに複数文字のテキストを使用したり、サイズを変更するとラベルとコンテンツの開始位置がずれたり、ラベルがコンテンツにかぶる恐れがあります。

このような状態になった場合、「タイムライン」設定の「コンテンツ上部余白」を調整します。

まずは「コンテンツ上部余白」の「リセット」ボタンをクリックします。
ラベル設定の種類に応じて適切な余白調整が行われます。
アイコン・文字のサイズを変更している場合は更に調整します。

コンテンツ上部余白の設定を変更して、ラベルの中心とコンテンツの最初の行の中心が揃うようにするとキレイに見えます。
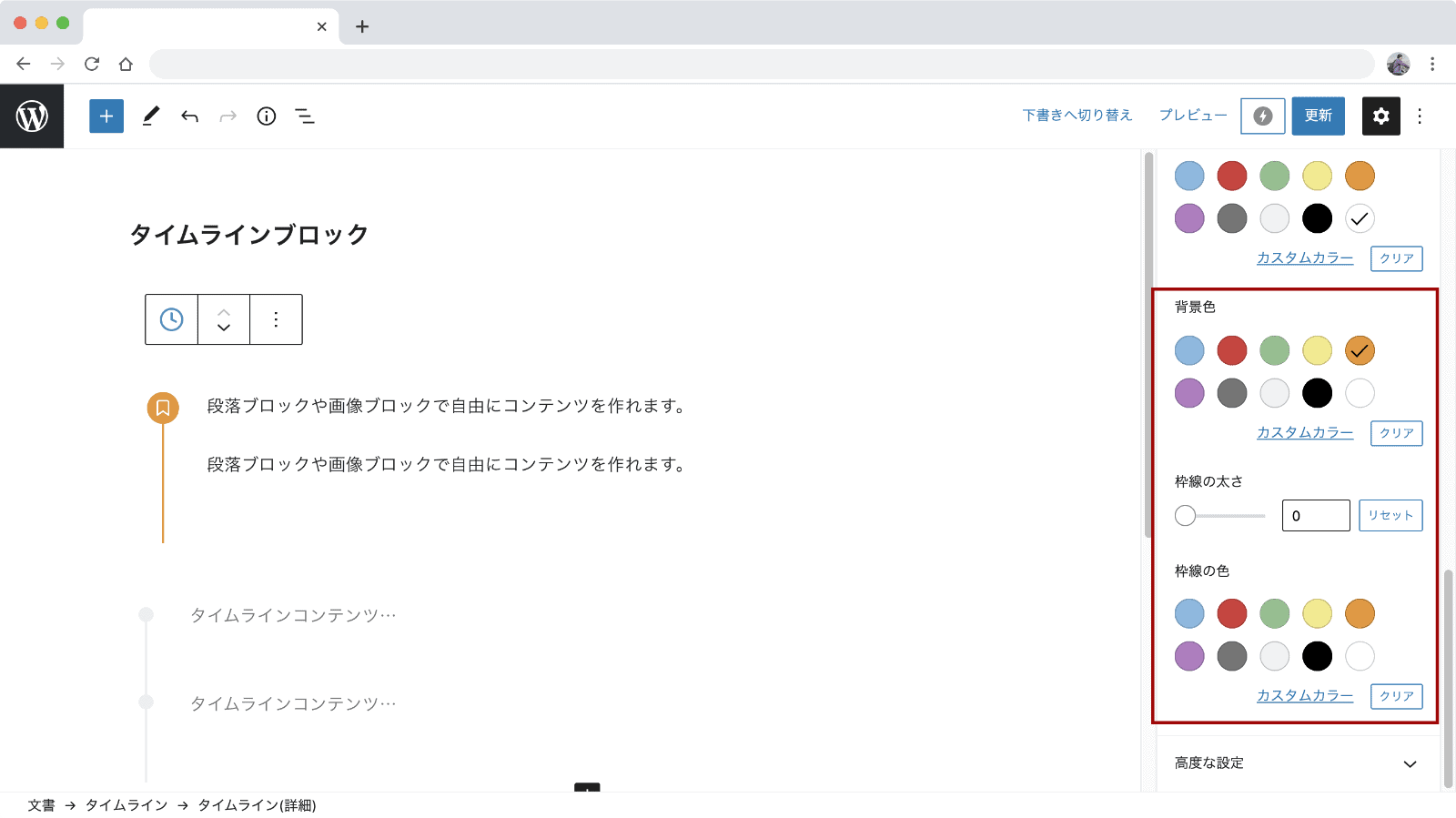
背景色・枠線設定

ラベルの背景色、枠線の設定ができます。
背景色はタイムラインの左線の色と合わせるとキレイです。
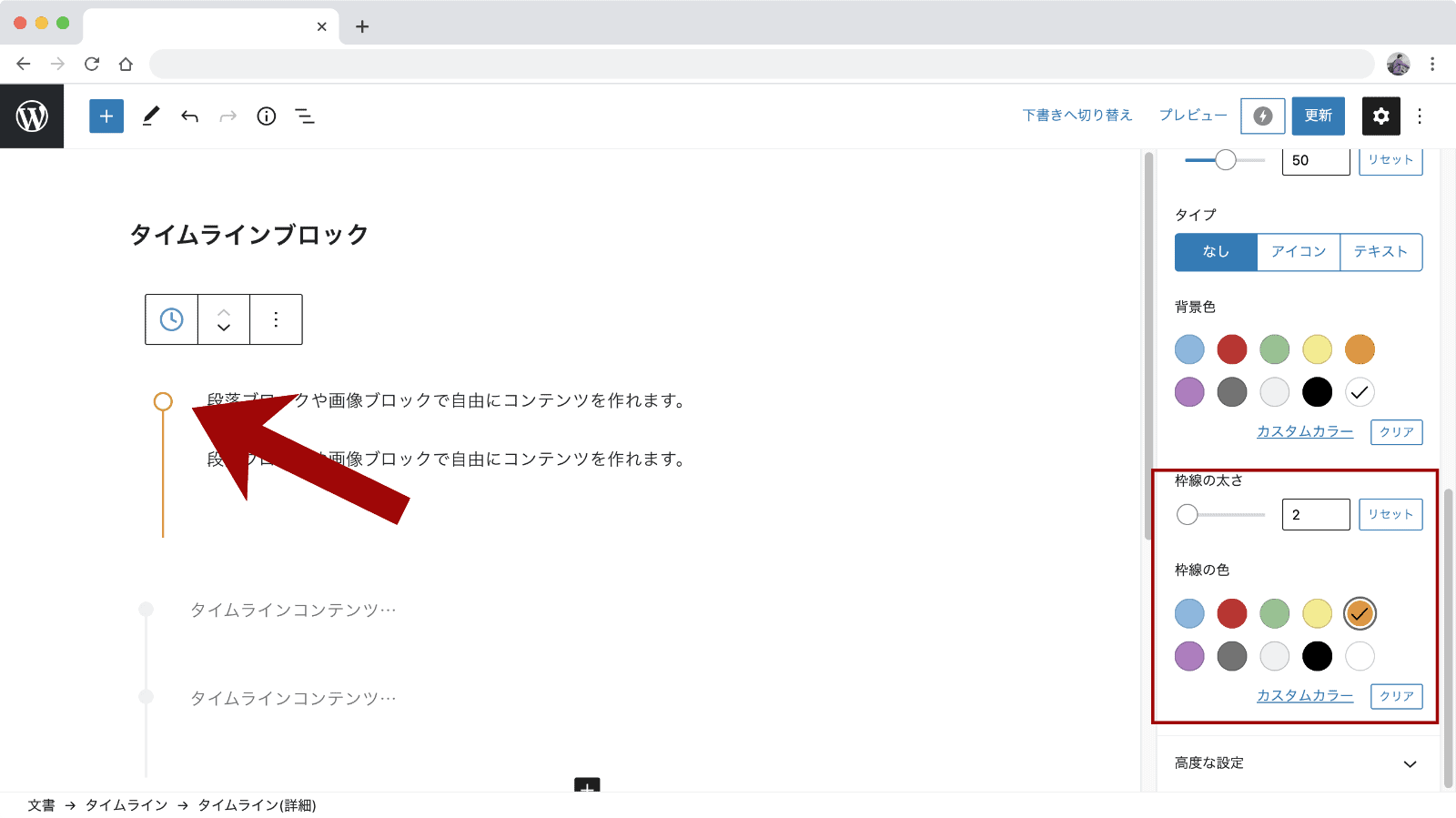
枠線を付ける場合、「枠線の太さ」を1以上にして、枠線の色を選択してください。

枠線の太さを2程度、背景色を白、枠線の色をタイムラインの左線の色と合わせると、丸いドットではなく、円を表示できます。
すこし柔らかい印象のタイムラインを作るときにおすすめです。
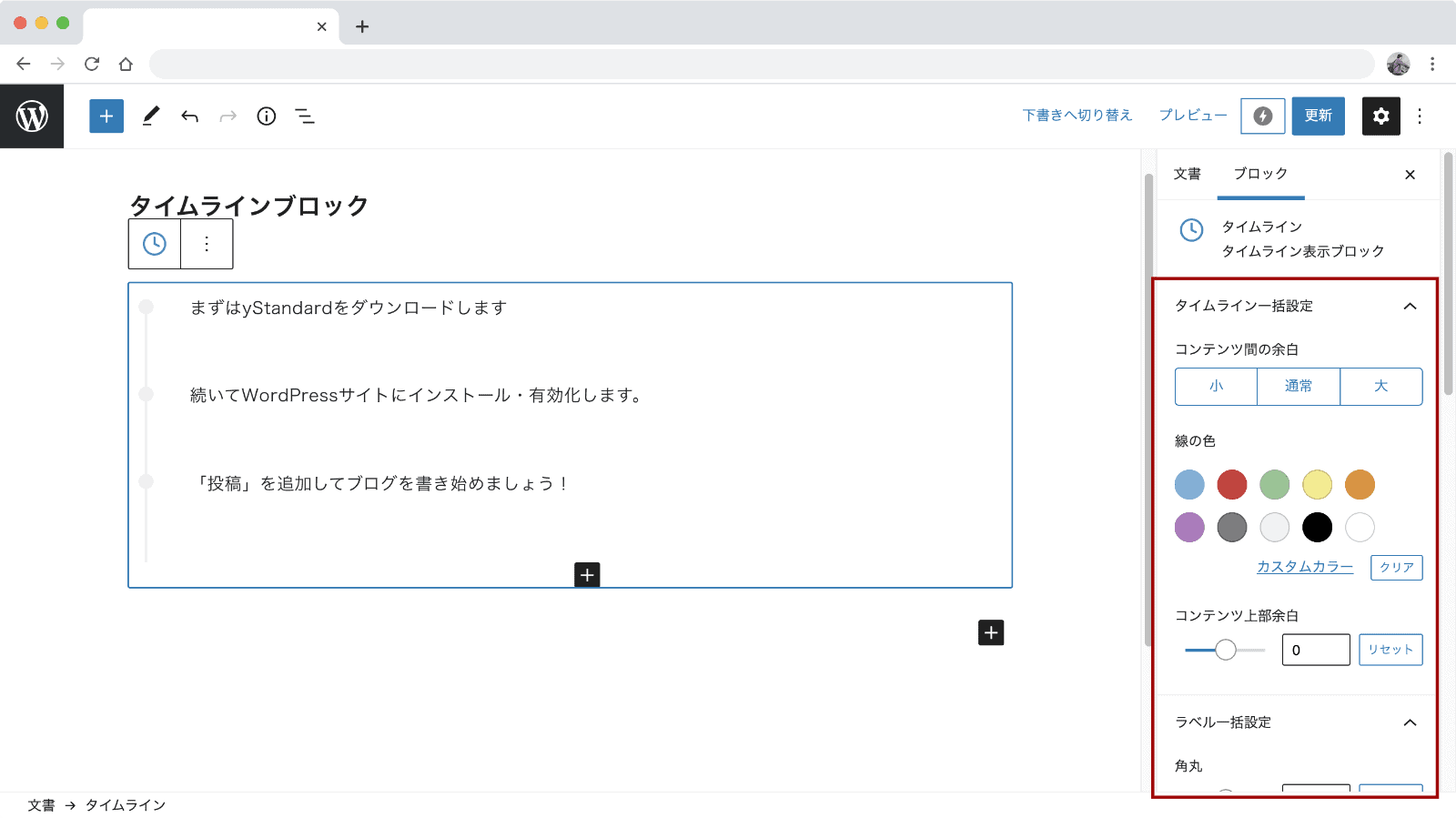
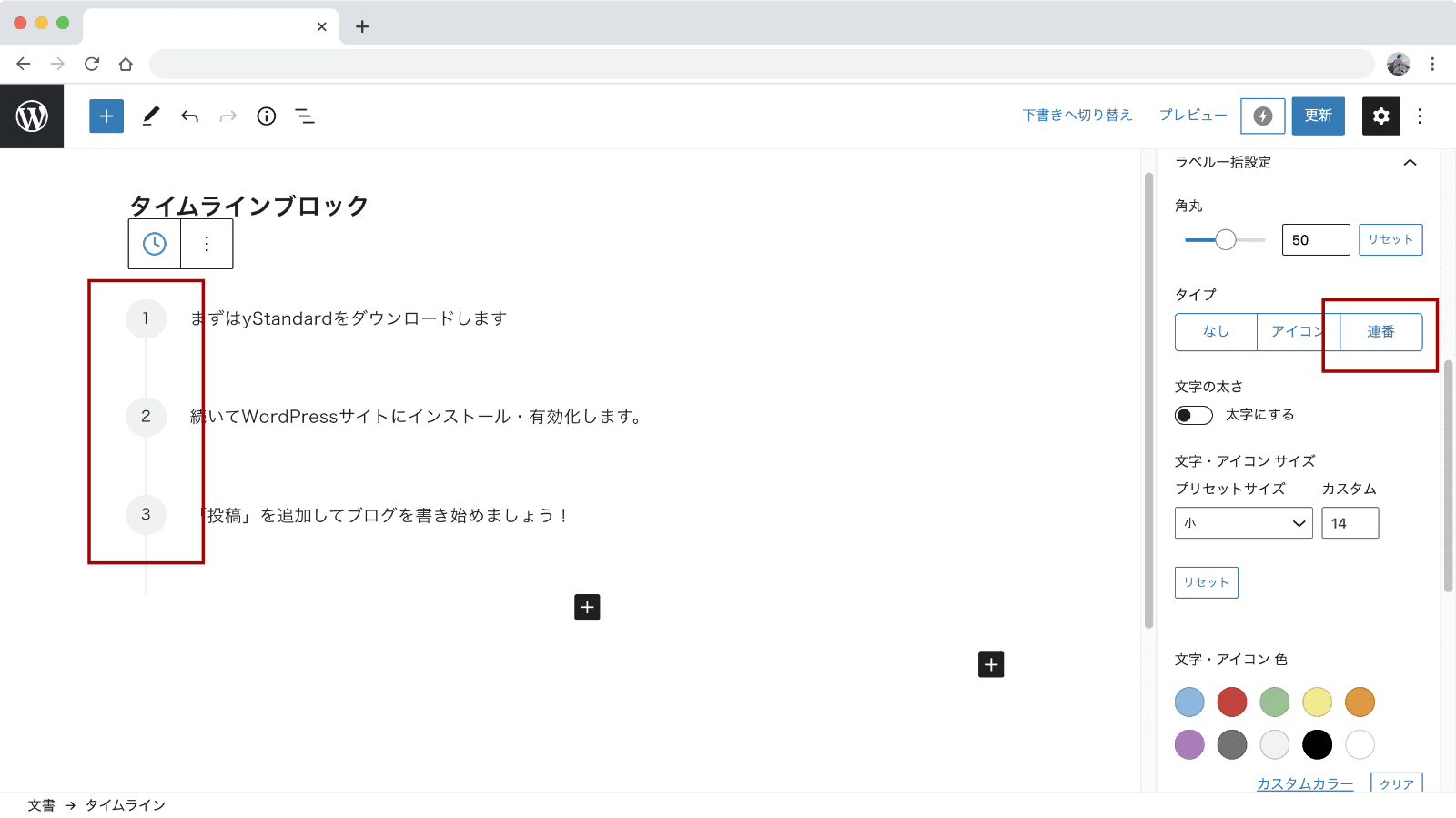
タイムラインの一括設定

すべてのタイムライン項目を囲う親ブロックの設定では、タイムライン項目すべての設定を一括で変更する機能があります。
まとめて線の色などを変更したい場合に活用してみてください。
ただし、内部のタイムラインブロックすべての設定が上書きされる点にはご注意ください。

便利な機能として、「タイプ」設定で「連番」をクリックすると、各ブロックのラベルテキストに数字を連番で入力することができます。

