投稿詳細ページ上部・下部並び替え機能のマニュアルページです。
投稿詳細ページ上部に表示されるアイキャッチ画像・タイトル・シェアボタンや、投稿詳細ページ下部に表示されるウィジェット・広告・シェアボタン・関連記事等を並び替える事ができます。
※この機能は yStandard Toolbox v1.15.0 から利用できます。
目次
投稿詳細ページ上部・下部並べ替え機能の設定画面

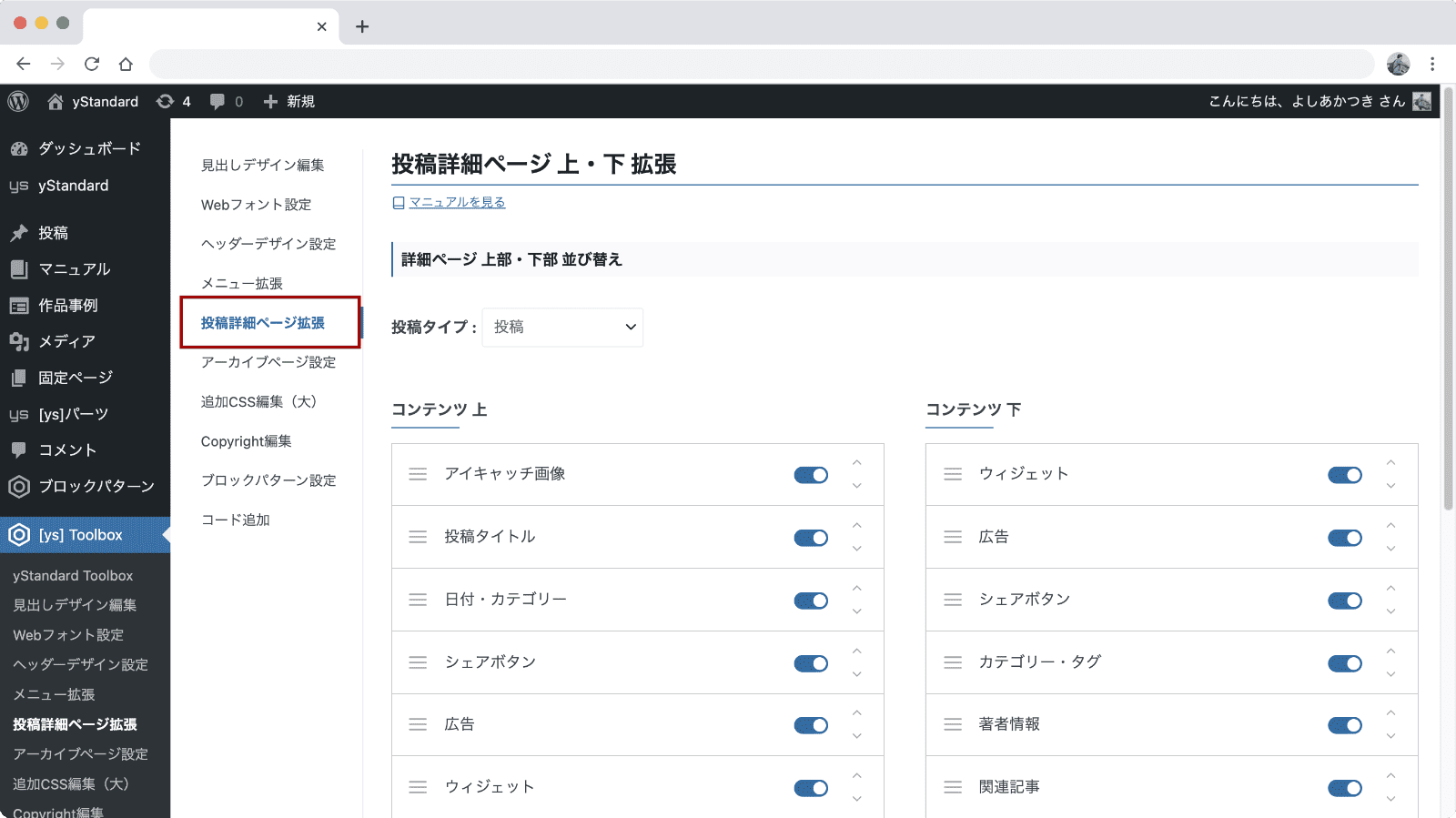
投稿詳細ページ上部・下部並べ替え機能の設定画面はyStandard Toolboxメニューの「投稿詳細ページ拡張」にあります。
上部・下部の並べ替え方法
並べ替え操作方法

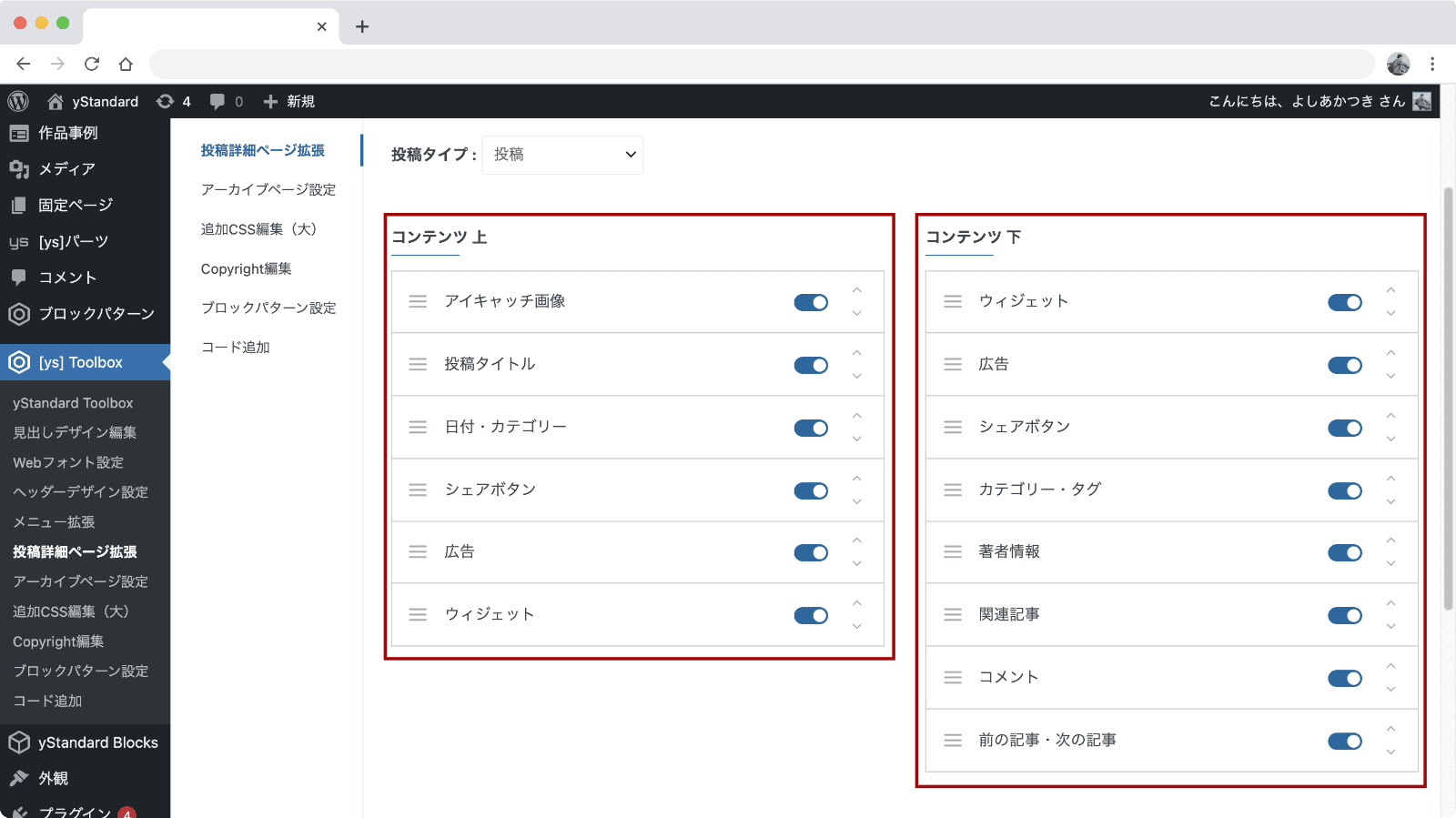
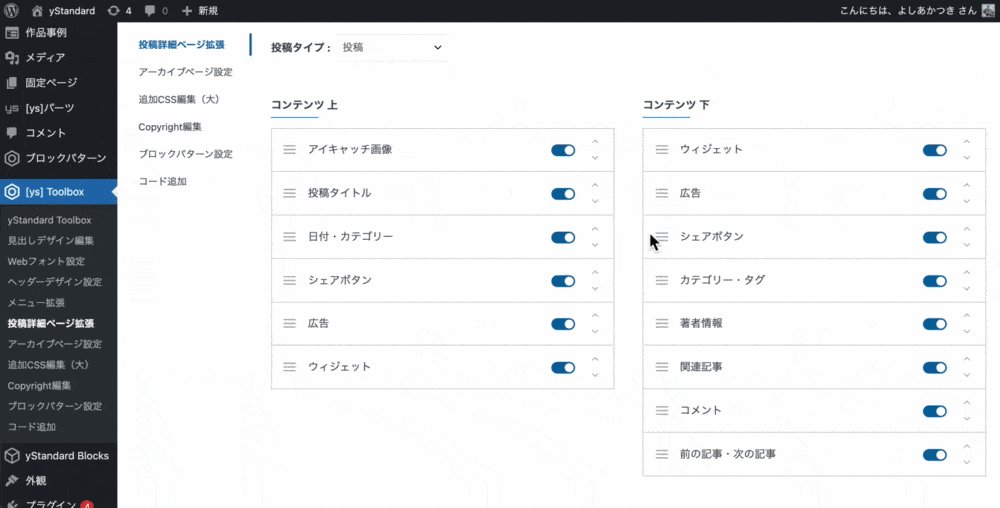
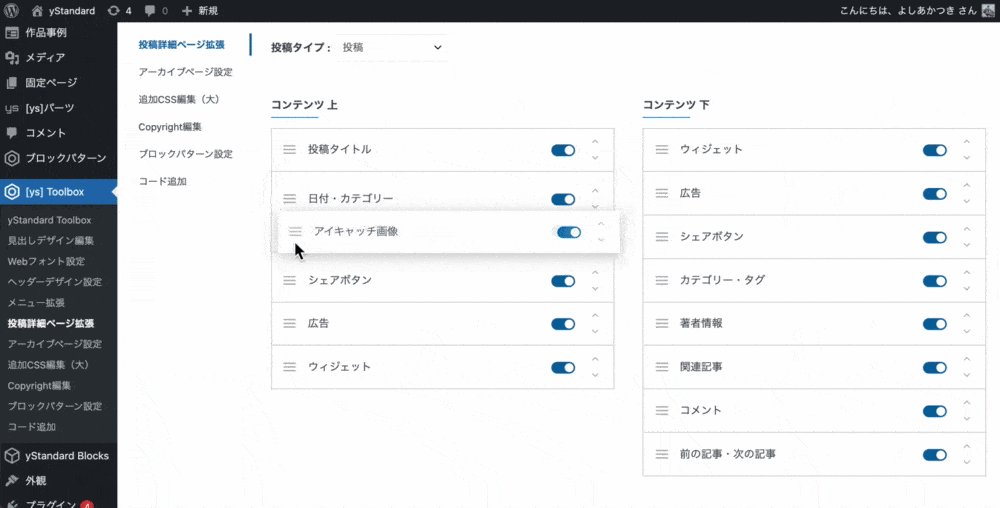
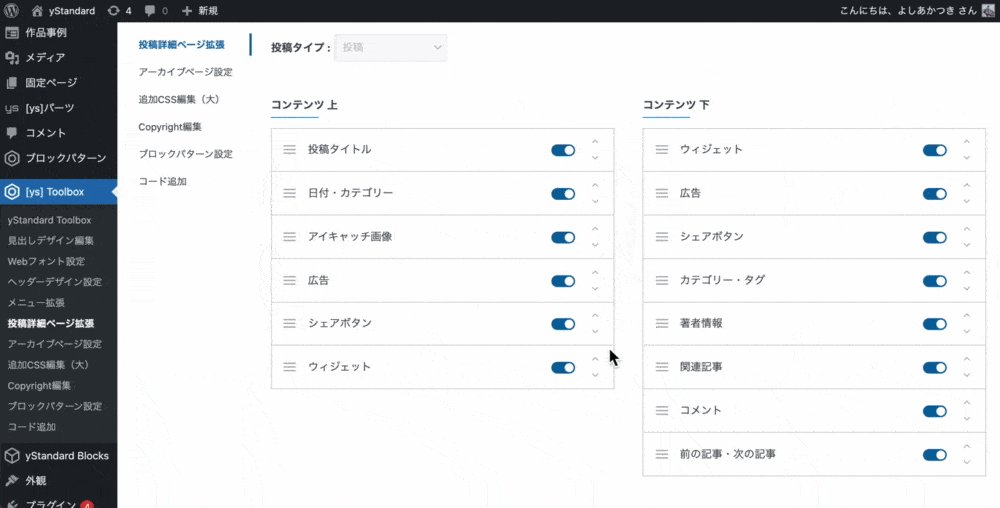
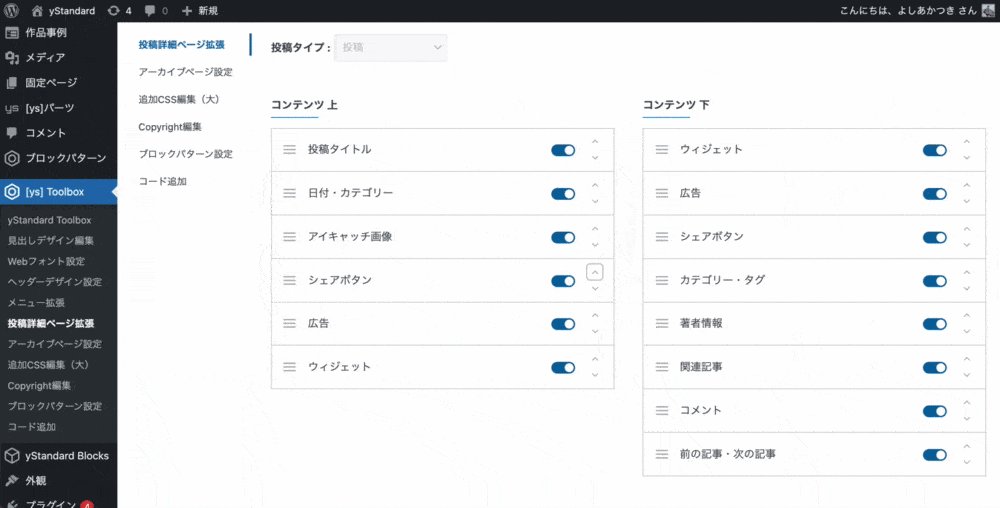
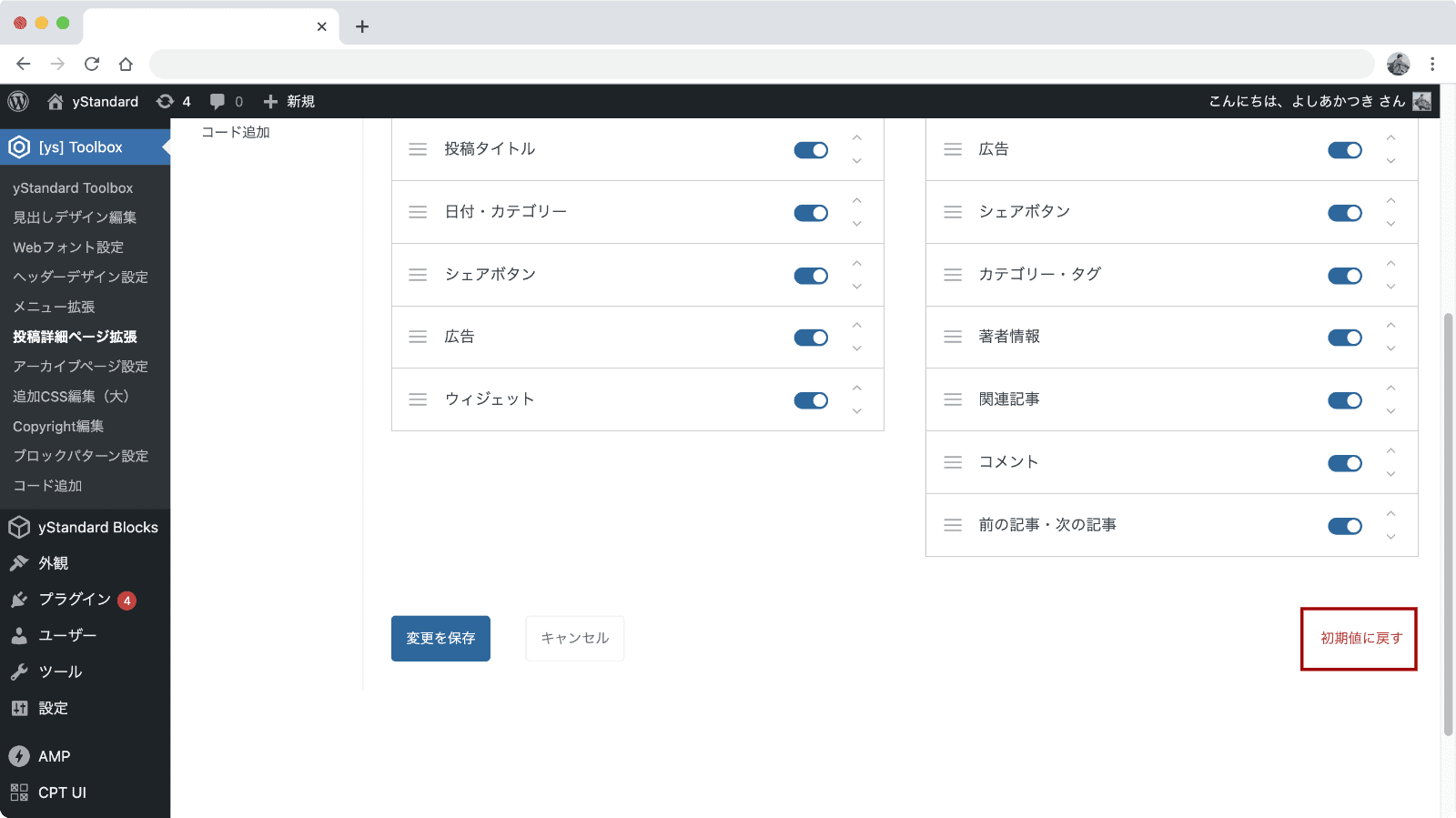
「詳細ページ 上部・下部 並び替え」に表示されている「コンテンツ 上」と「コンテンツ 下」に表示されている各要素をドラッグまたは右側の上下矢印で並び替えできます。

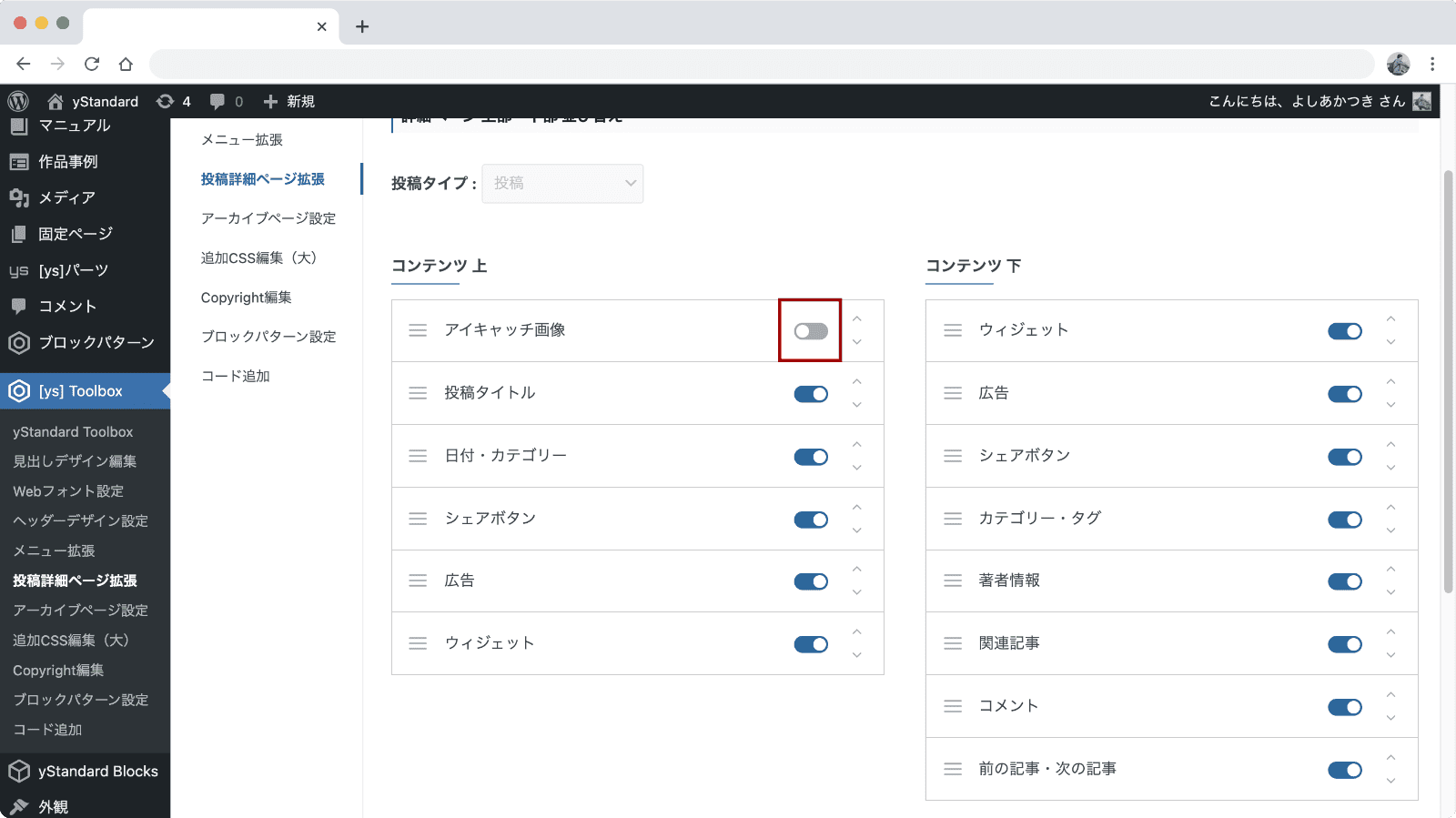
要素の表示・非表示

各要素についている表示切り替えスイッチをOFFにすると、その要素を非表示にできます。
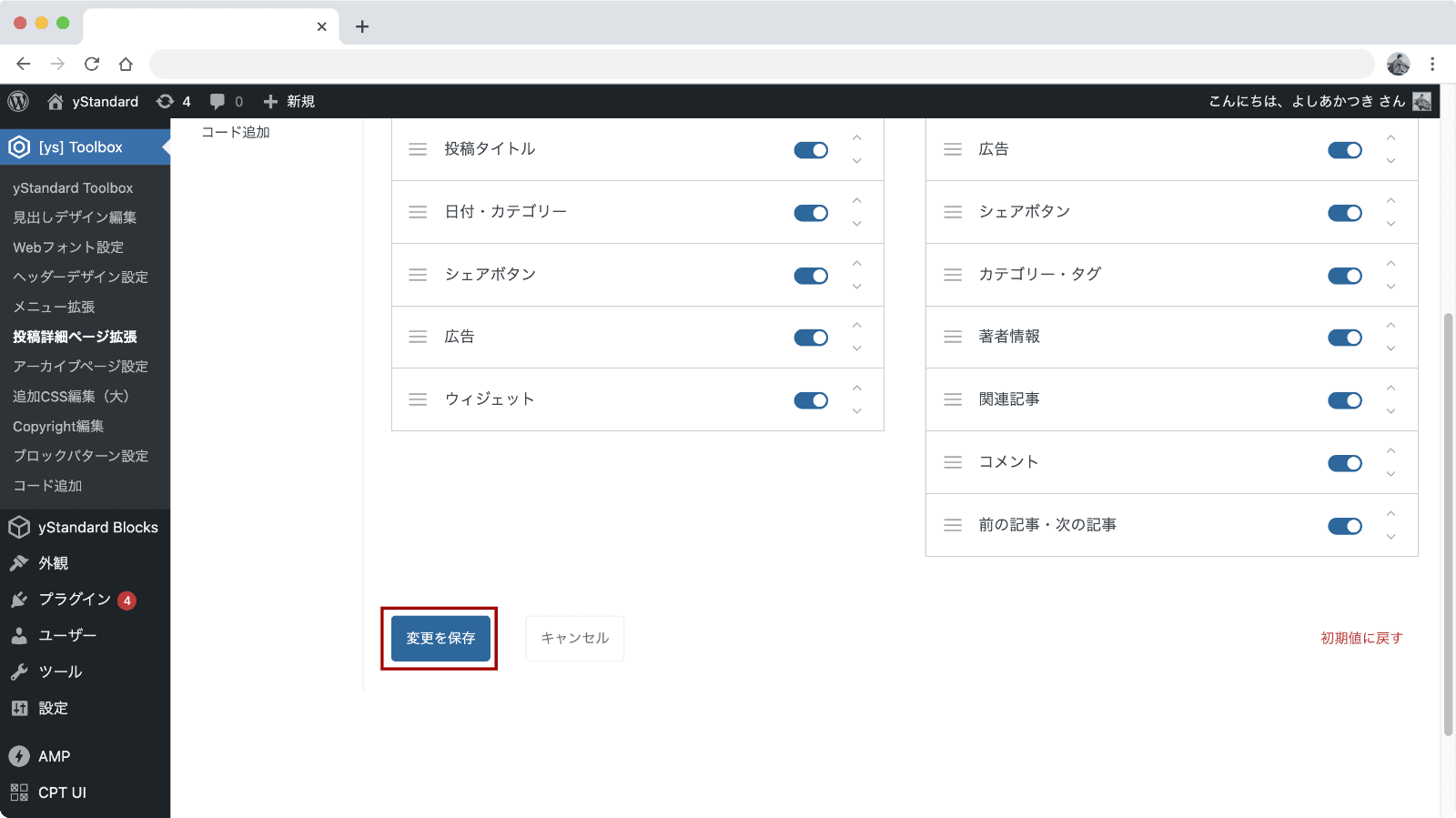
設定の保存

並べ替え結果を保存する場合はページ下部の「変更を保存」をクリックします。
※変更を保存ボタンは並び替え操作をしたときのみクリックできるようになります。
設定内容の確認

設定変更後は表示を確認しましょう。
並び替えができていない場合は再度設定画面を読み込み直して設定が保存されているか確認してください。
並び替え設定の初期化

並び替え設定を初期化したい場合、設定右下の「初期値に戻す」をクリックします。
※「初期値に戻す」をクリックすると即座に設定がリセットされます。初期値に戻す前の状態にやり直す操作はできませんのでご注意ください。
※間違って「初期値に戻す」をクリックしてしまった場合は、再度手動で並び替えをやり直してください。
仕様上の注意点
各要素間の余白は自動で微調整されません
各要素の並びによっては要素間の余白を増やしたり減らしたりしたくなることもあると思いますが、設定から調整はできません。
必要に応じてCSSにて対応してください。
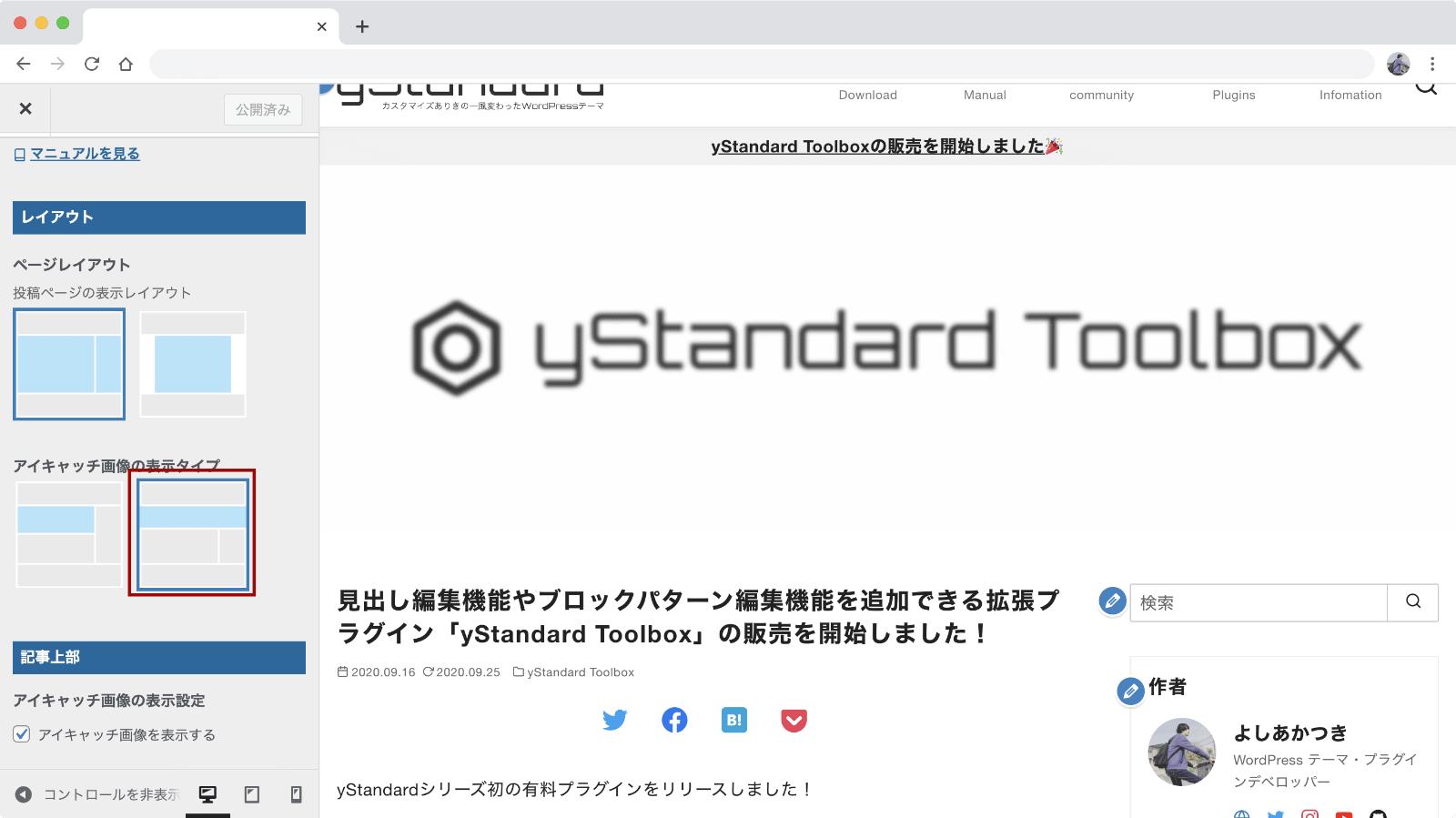
アイキャッチ画像を全幅表示にしている場合、アイキャッチ画像の並び替えは反映されません

デザイン設定でアイキャッチ画像の表示タイプを全幅にしている場合、アイキャッチ画像は常にページ先頭に表示されます。
投稿詳細ページ拡張での並び替え設定は反映されません。
※アイキャッチ画像以外の並び替えについては反映されます。
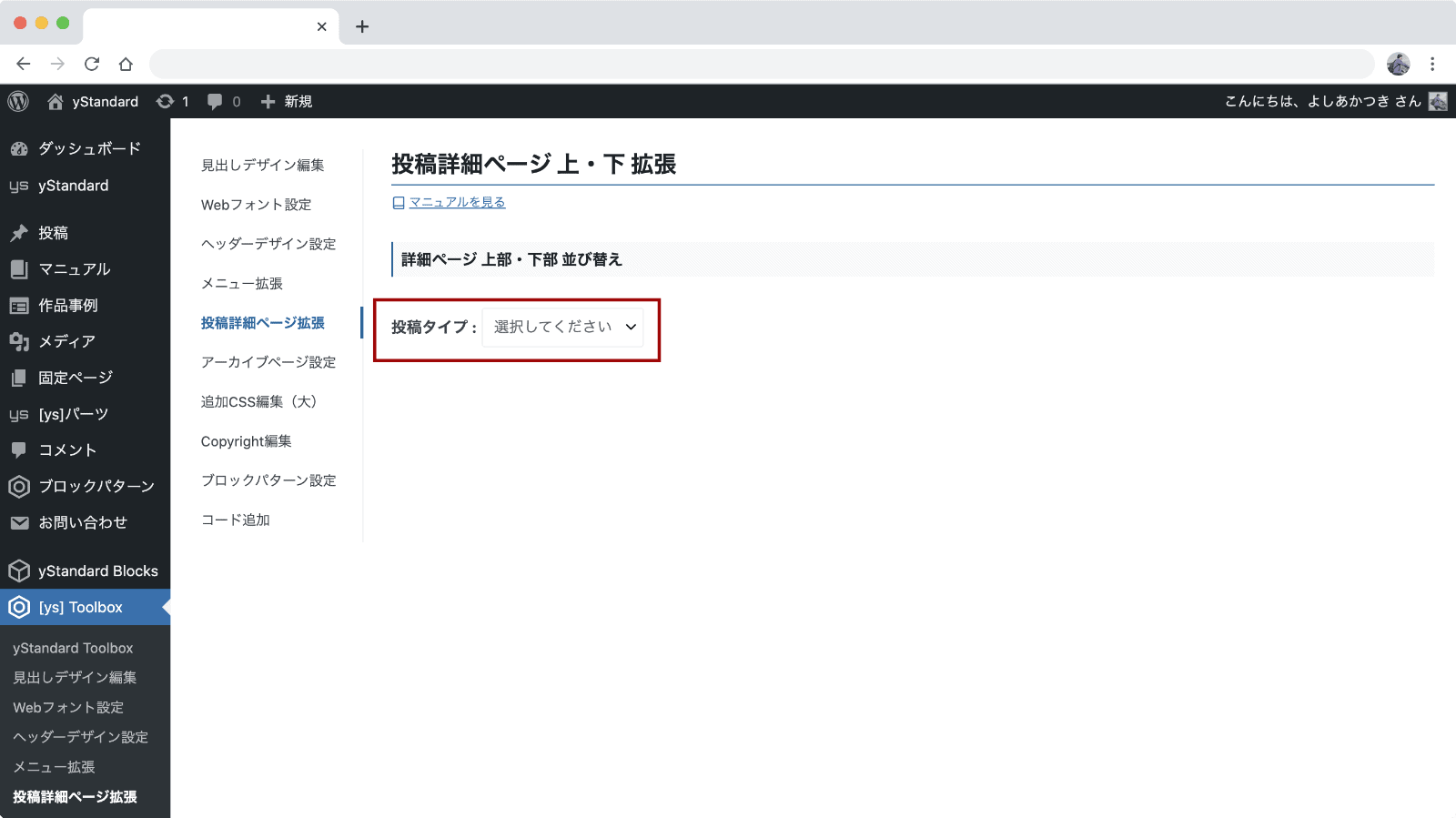
カスタム投稿タイプ対応について
投稿詳細ページ上部・下部並べ替え機能はカスタム投稿タイプにも対応しています。

「投稿」と同じタイプのカスタム投稿タイプがある場合、並び替え設定の「投稿タイプ」に一覧表示されます。
並び替え設定をしたい投稿タイプを選択して並び替えを設定してください。
投稿タイプを選択後、並び替えをすると、投稿タイプの選択がロックされます。設定保存もしくはキャンセルをすると投稿タイプを変更できるようになります。

