yStandard Toolboxのメニュー拡張機能と[ys]パーツ機能を使い、ドロワーメニューの内容をブロックエディターを使ってカスタマイズする方法について紹介します。
※この機能は yStandard Toolbox v1.9.0 から利用できます。
※yStandard Toolbox v1.18.0 で名前が「モバイルメニュー」から「リッチドロワーメニュー」に変更されました。
目次
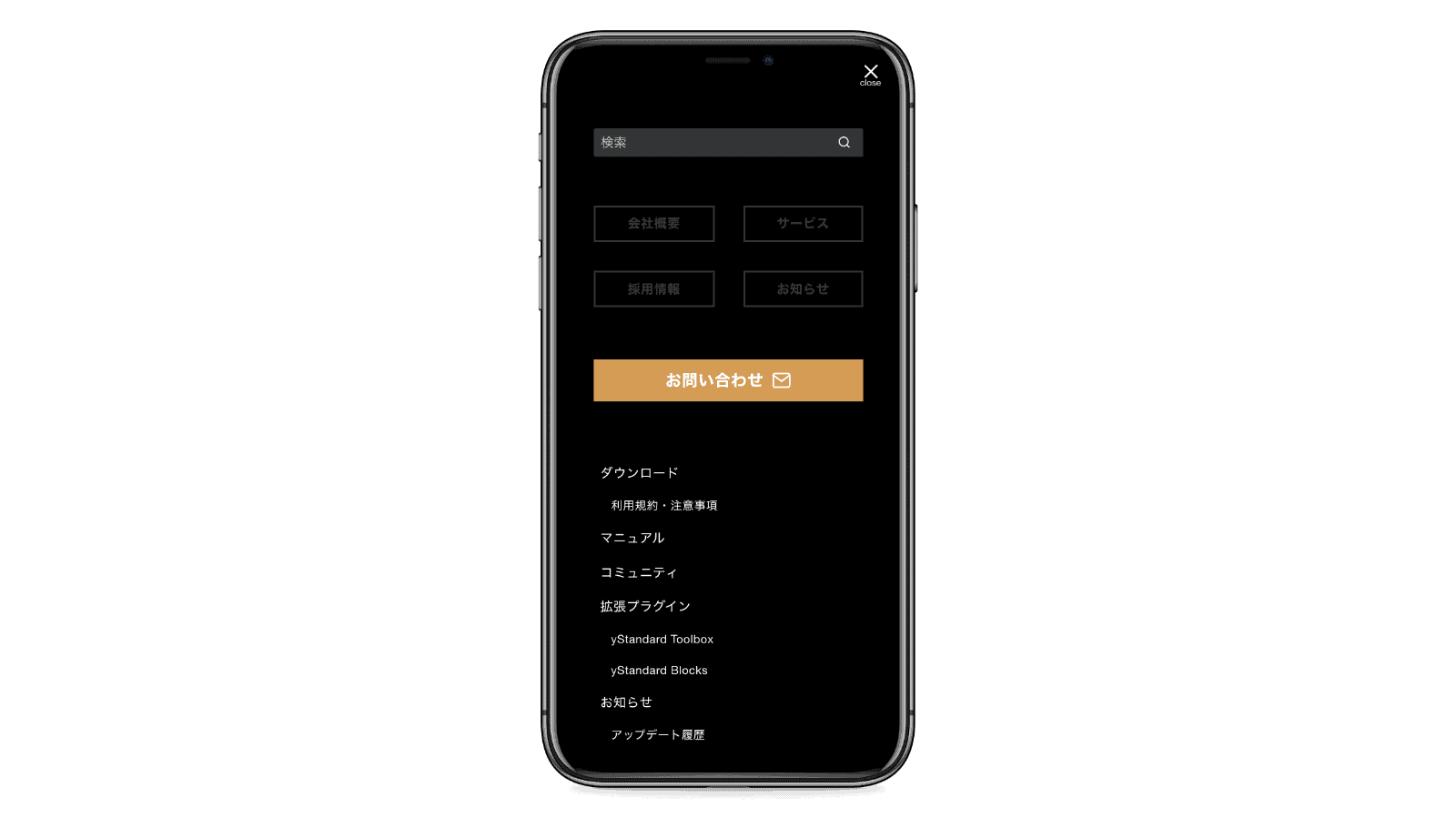
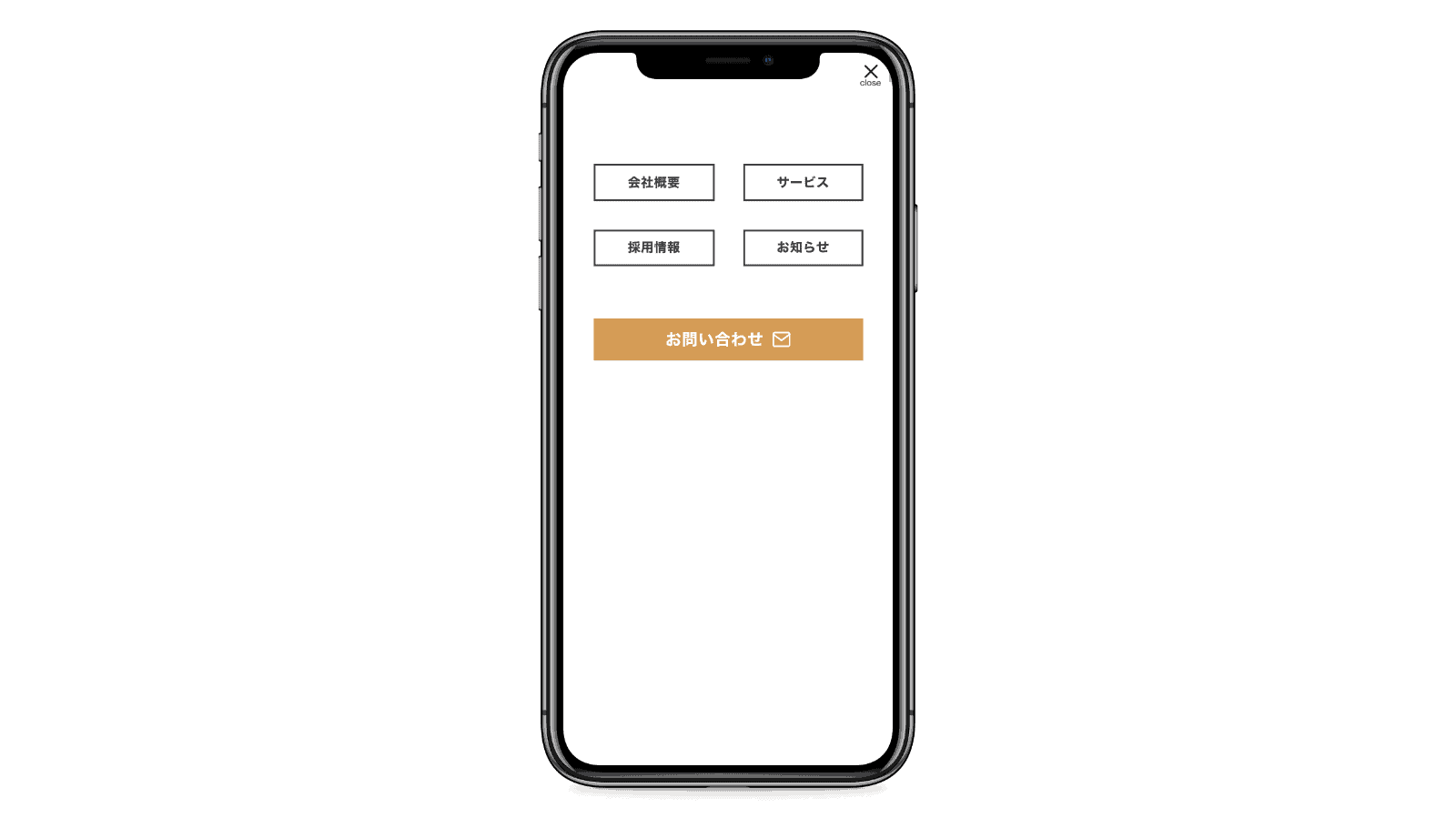
完成イメージ

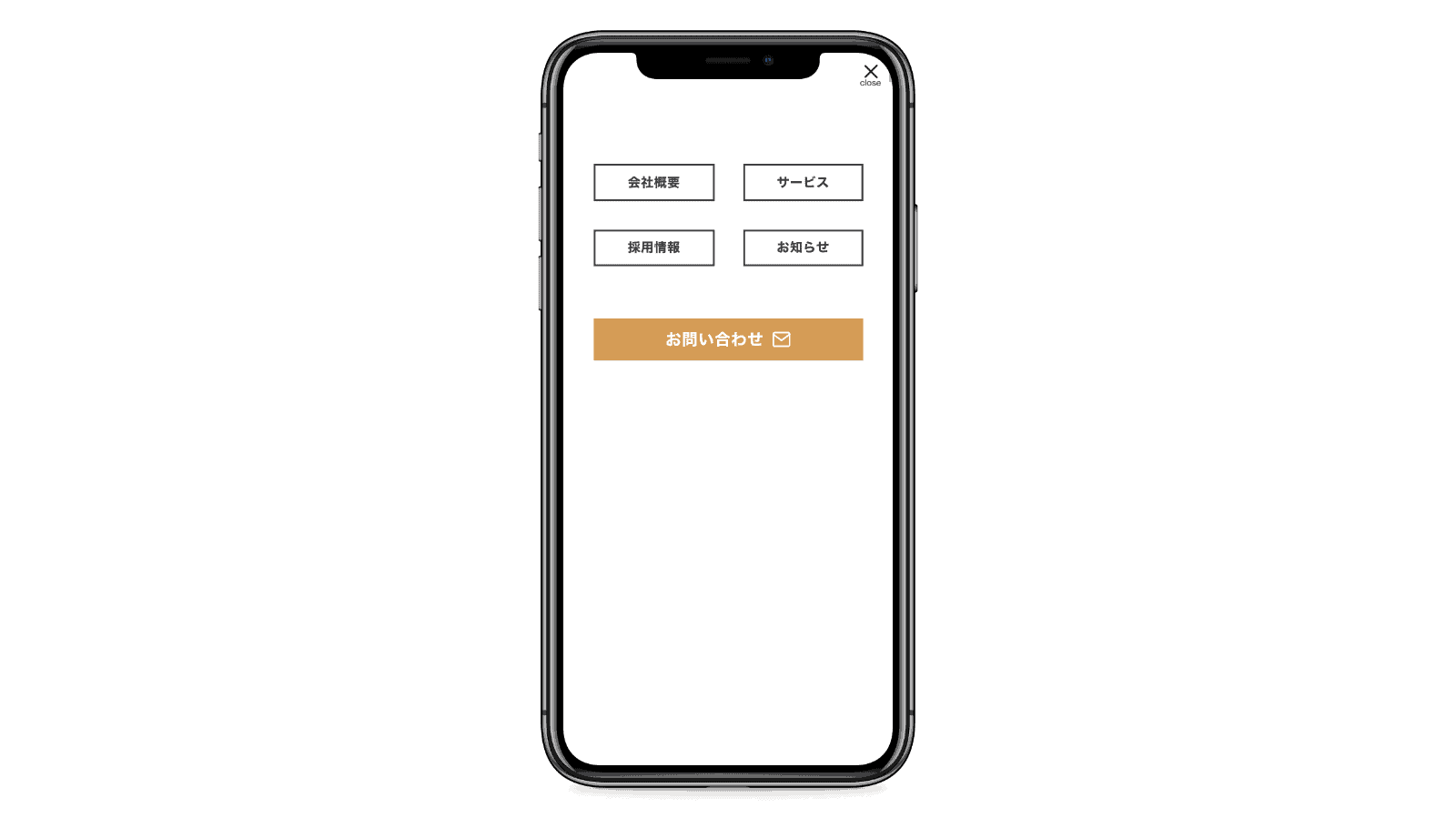
完成イメージはこちら▲
ドロワーメニューを開いた際、グローバルメニューに設定したメニュー項目が並ぶだけではなく、ボタンを配置したり、バナー画像を使ってリンクを設定することも出来ます。
グローバルメニューを表示したままにも出来ますし、ドロワーメニュー内ではグローバルメニューを非表示にすることも出来ます。
リッチドロワーメニューの設定方法
ドロワーメニューウィジェットを有効化する

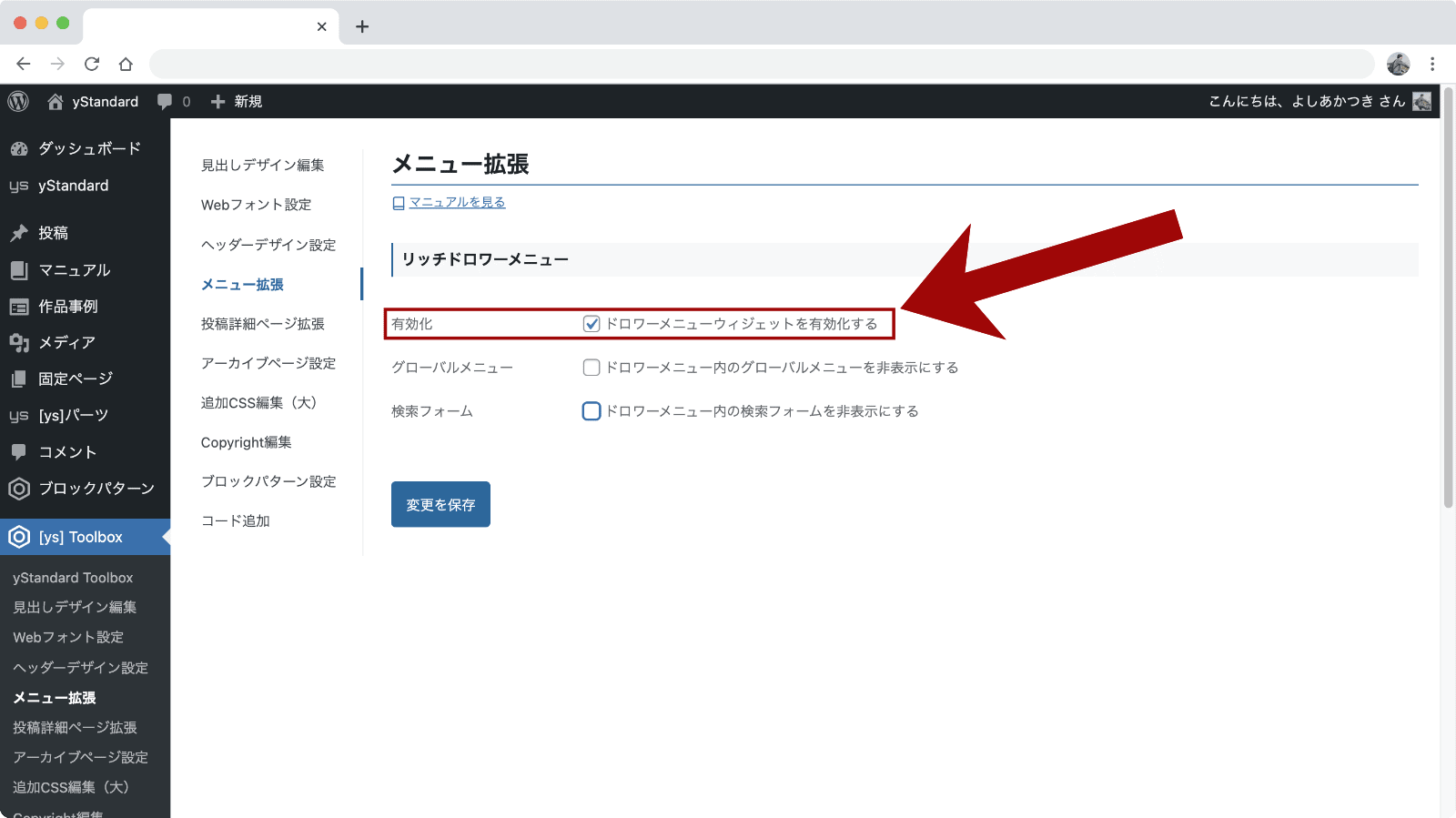
yStandard Toolboxの「メニュー拡張」メニューから「ドロワーメニューウィジェットを有効化する」にチェックをつけます。

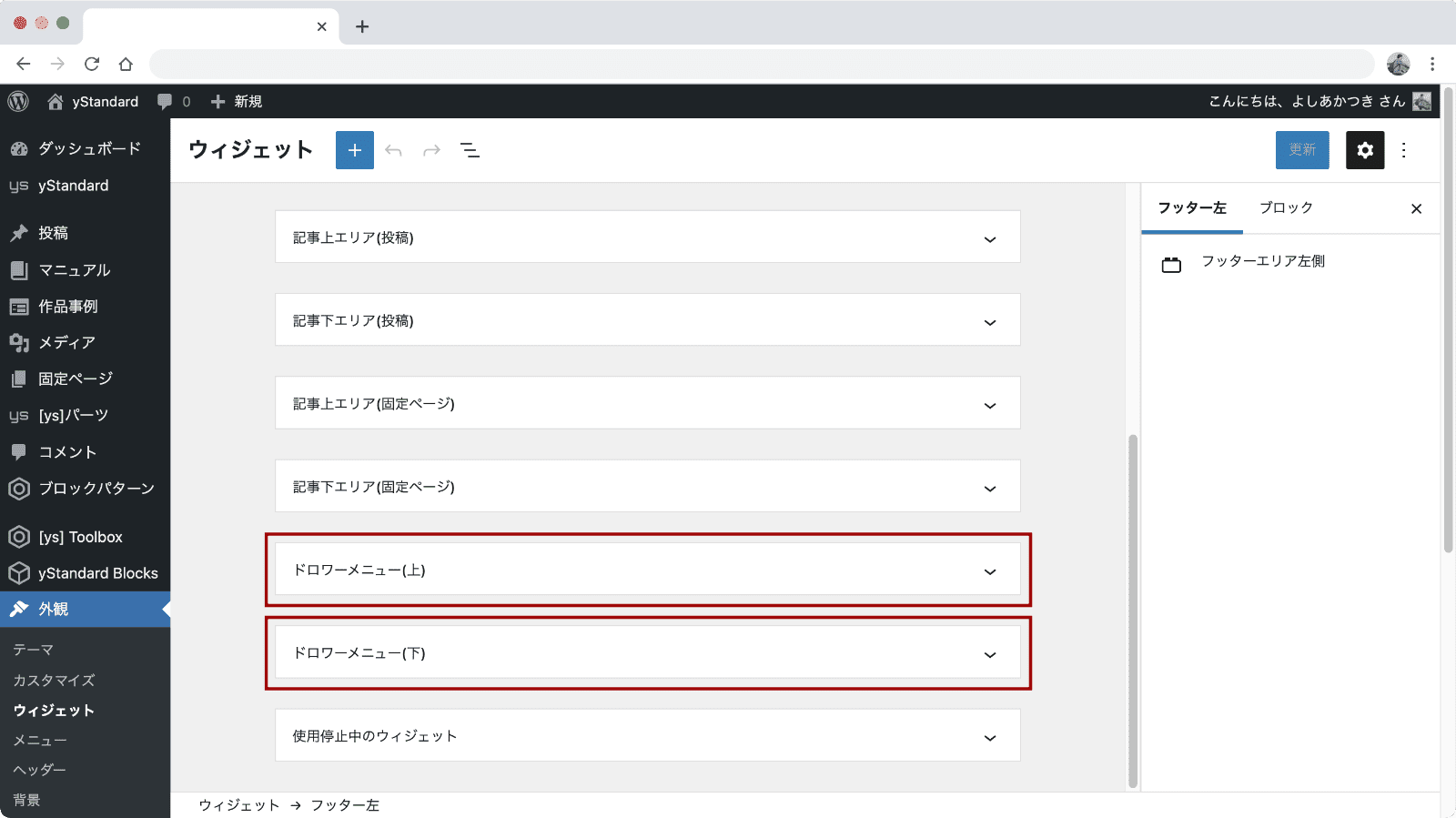
「外観」→「ウィジェット」内に「ドロワーメニュー(上)」「ドロワーメニュー(下)」が追加されます。
[ys]パーツ機能でドロワーメニューに表示する内容を作成する

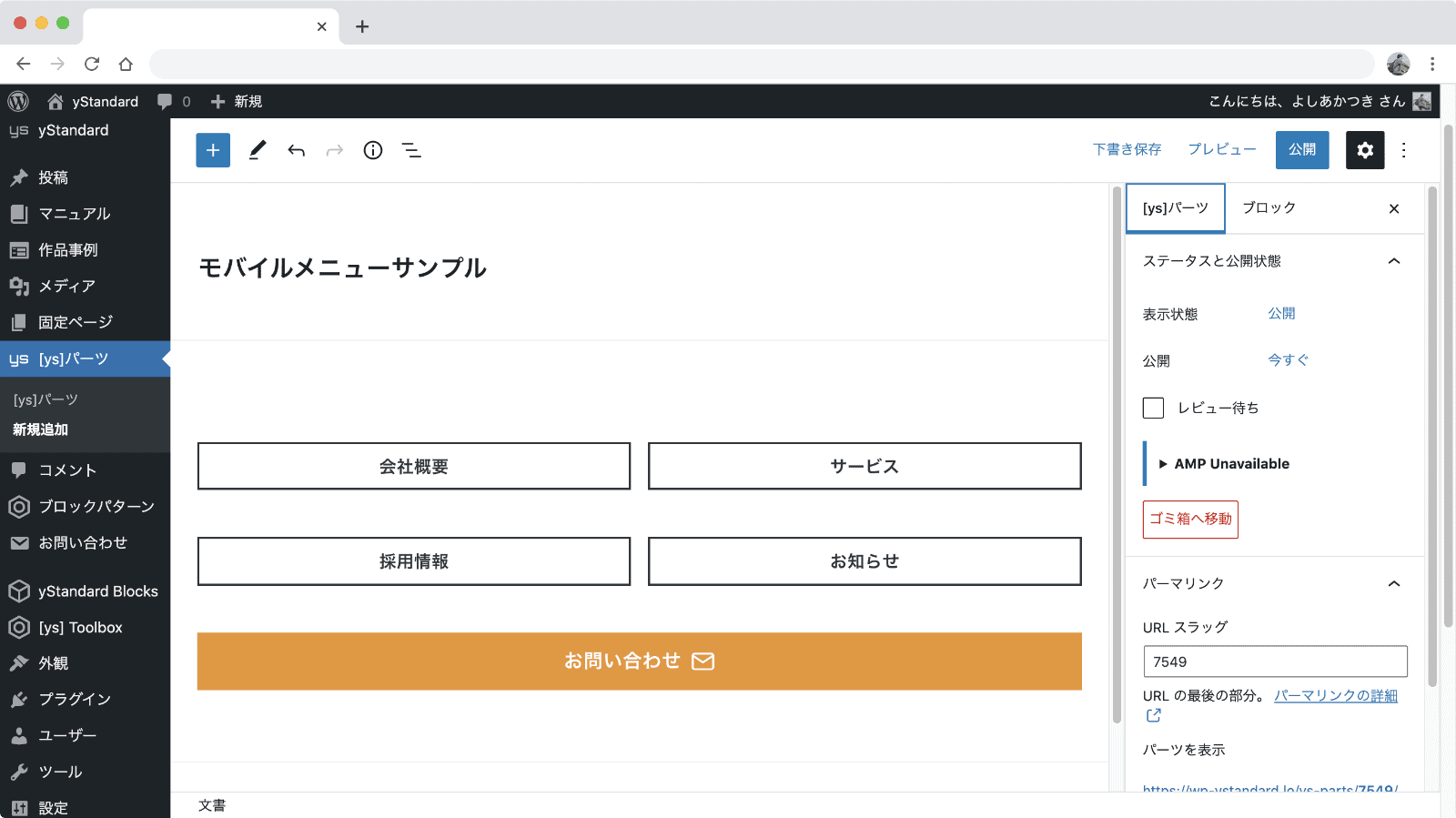
[ys]パーツでドロワーメニューに表示する内容を作成します。
上の画像のようにカラムブロックとボタンブロックの組み合わせでメニューを作る方法がおすすめです。
[ys]パーツの使い方についてはこちらのマニュアルをご覧ください▼
![[ys]パーツの使い方](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/image-puzzle-1024x684.jpg)
作成した[ys]パーツをドロワーメニューに追加する

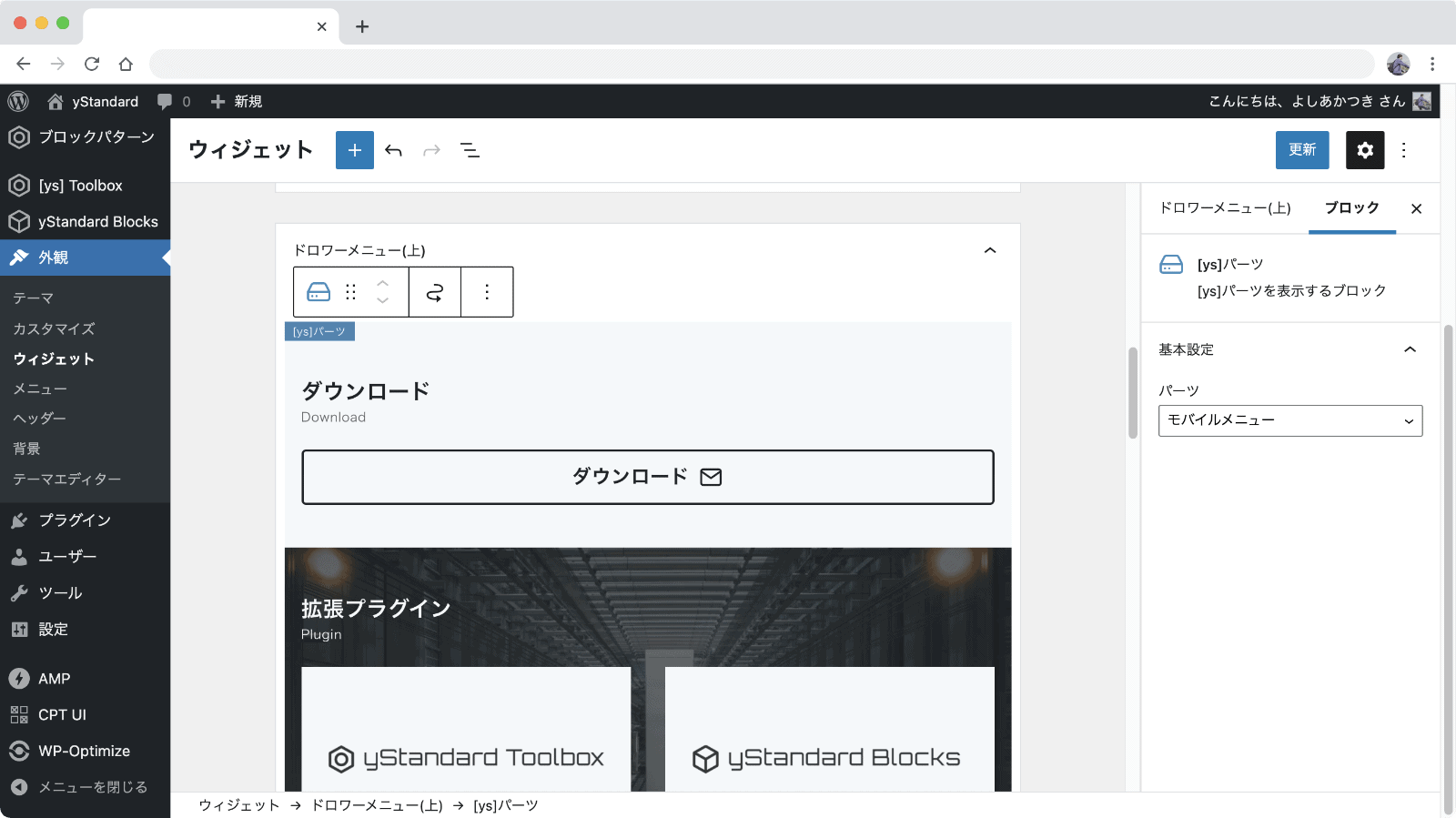
作成したパーツを「[ys]パーツ」ブロックを使い「ドロワーメニュー(上)」もしくは「ドロワーメニュー(下)」に追加します。
「ドロワーメニュー(上)」はグローバルメニューの上側、「ドロワーメニュー(下)」はグローバルメニューの下側に表示されます。
ドロワーメニューでグローバルメニューを非表示にする場合はどちらに追加しても大丈夫です。
「タイトル」を空欄、「表示するパーツ」で先程作成したパーツを選択し、「保存」ボタンをクリックします。

実際にメニューの表示を確認してみましょう。
パーツの表示は出来ましたが、ドロワーメニュー背景色とボタン文字色がほぼ同じになってしまったため、見づらくなってしまいました。
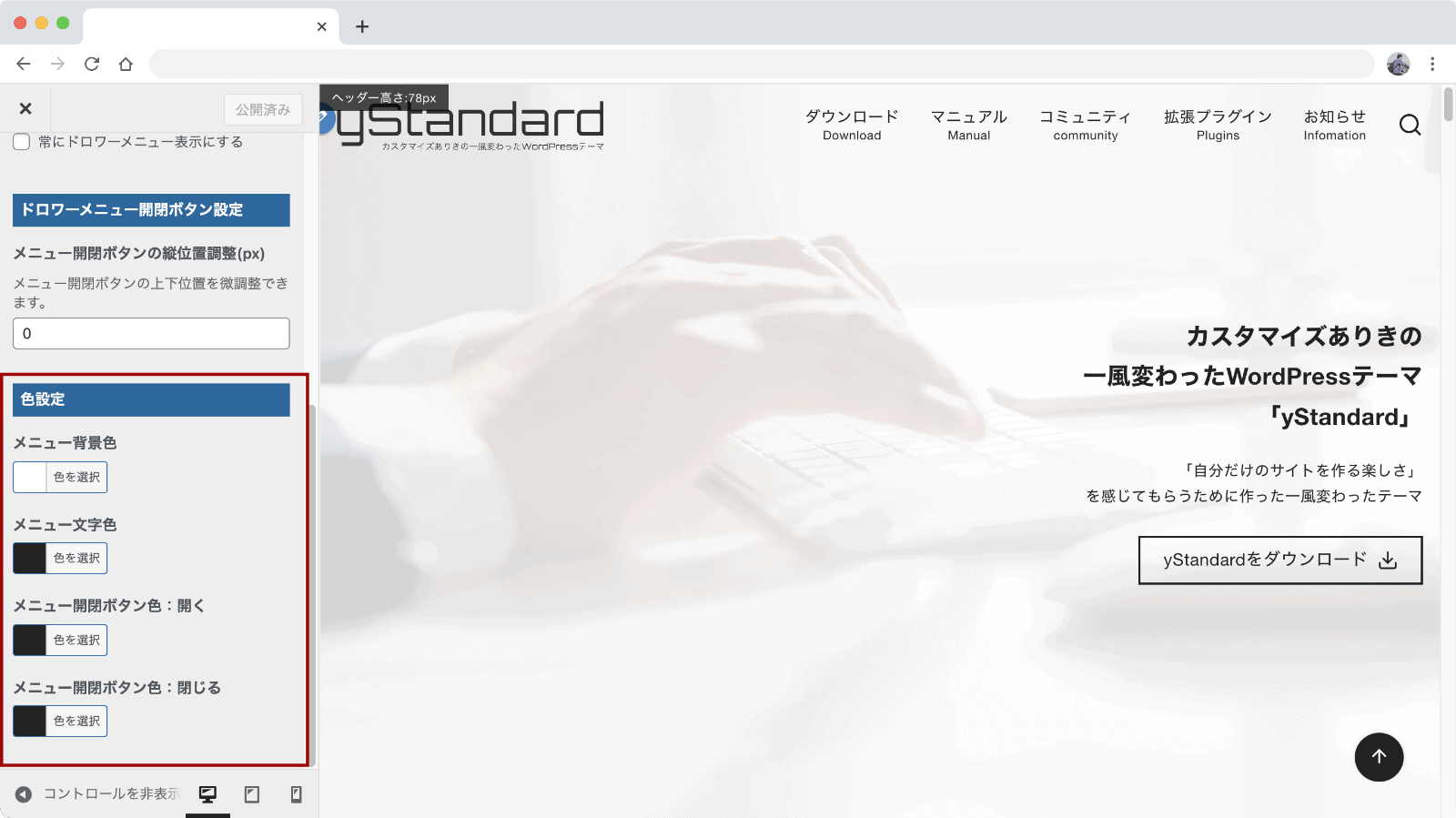
ドロワーメニューの背景色や文字色の設定をする

ドロワーメニューの背景色や文字色をカスタマイザーから調整しましょう。

また、ドロワーメニューの背景色・文字色の設定変更で[ys]パーツで作成したボタンなどの色が変わってしまった場合はもう一度[ys]パーツで作成したコンテンツを確認して、文字色の設定などを調整していきましょう。
ドロワーメニュー上部の検索フォームやグローバルメニューを非表示にする

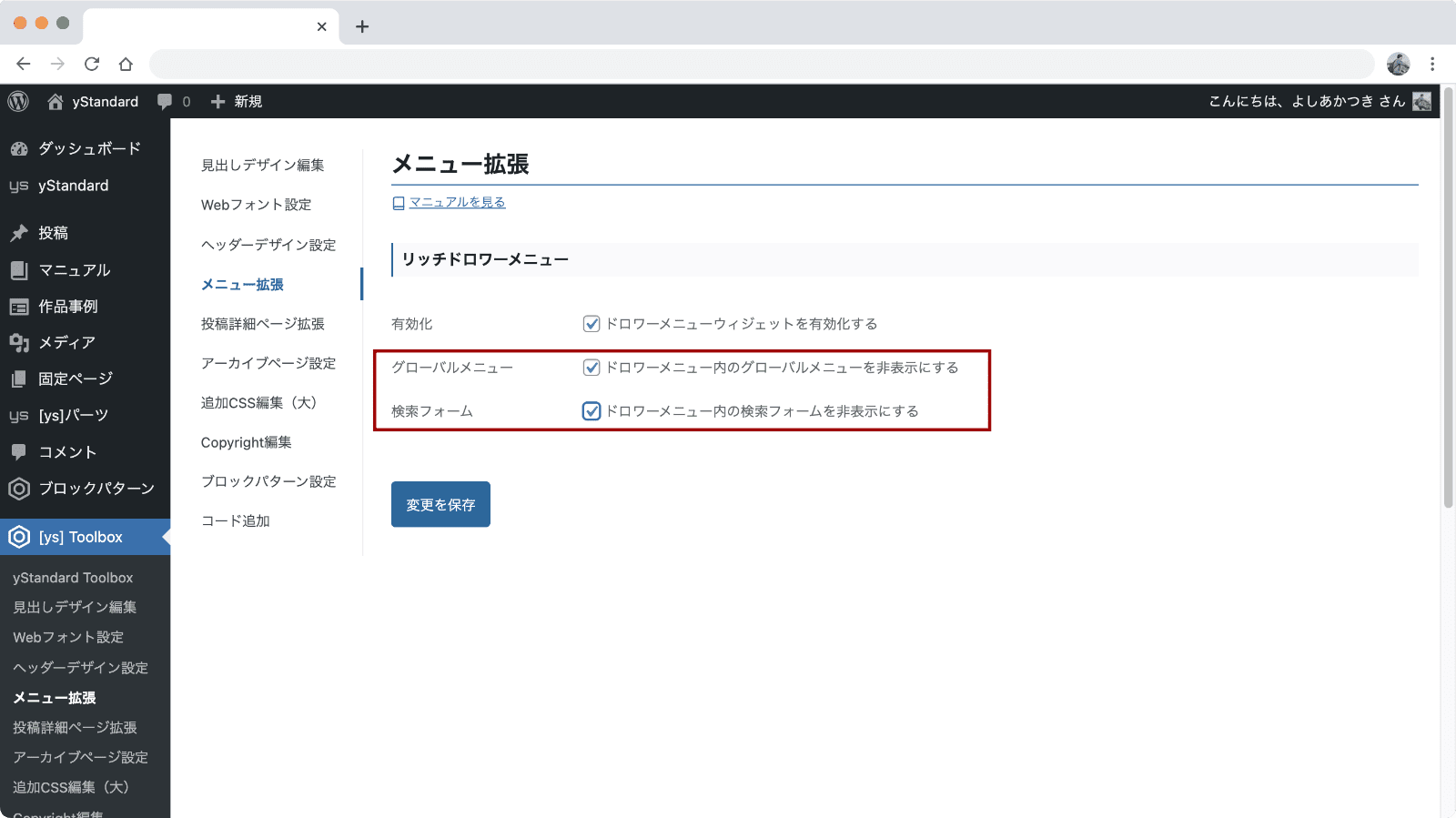
ドロワーメニューに表示されている検索フォームやグローバルメニューを消し、ドロワーメニューウィジェットで作ったメニューのみ表示する場合、「メニュー拡張」メニューから「ドロワーメニュー内のグローバルメニューを非表示にする」「ドロワーメニュー内の検索フォームを非表示にする」にそれぞれチェックをつけます。
完成

ドロワーメニューのカスタマイズ完了です!
ただグローバルメニューが並んでいるときよりもぐっと使いやすくなったのではないかと思います。
設定に関して、少し手順が多くなりますが、ぜひ試してみてください。