フロントページ(TOPページ)に固定ページを表示している際に、フロントページ専用のメニューを表示する機能です。
グローバルメニューにフロントページのページ内リンクを設定する場合などに便利な機能です。
※この機能は yStandard Toolbox v1.21.0から利用できます。
機能概要
フロントページ専用メニュー設定機能は、フロントページだけ表示されるメニューを設定できる機能です。
グローバルメニューにフロントページのページ内リンクを設定する場合などを想定した機能となっており、フロントページではページ内リンク、それ以外のページでは各ページへのリンクを設定するようなシーンで活躍します。

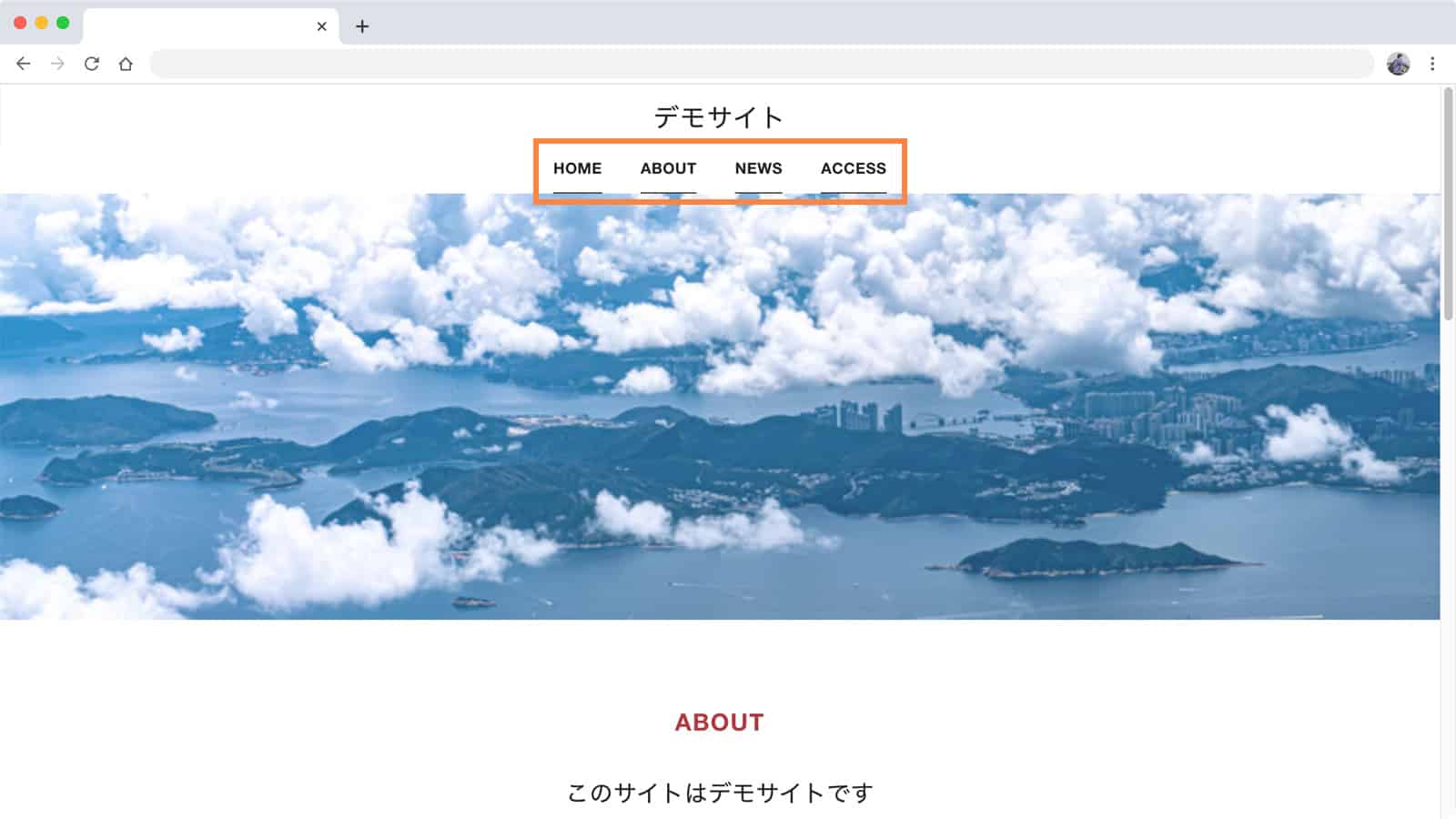
メニューにhttps://wp-ystandard.com/#downloadのようにトップページ内の特定の場所へ移動するリンクを設定している場合、リンクとしては機能しますが、グローバルメニューでは下線が表示されてしまうため、見栄えとしてはイマイチになってしまう場合があります。
こういった現象を回避するためにもフロントページ専用メニューの設定は活躍します。
フロントページ専用メニュー設定方法
フロントページの設定
まずはトップページを固定ページで表示するため、フロントページの設定をしましょう。

フロントページ用のメニューを作成

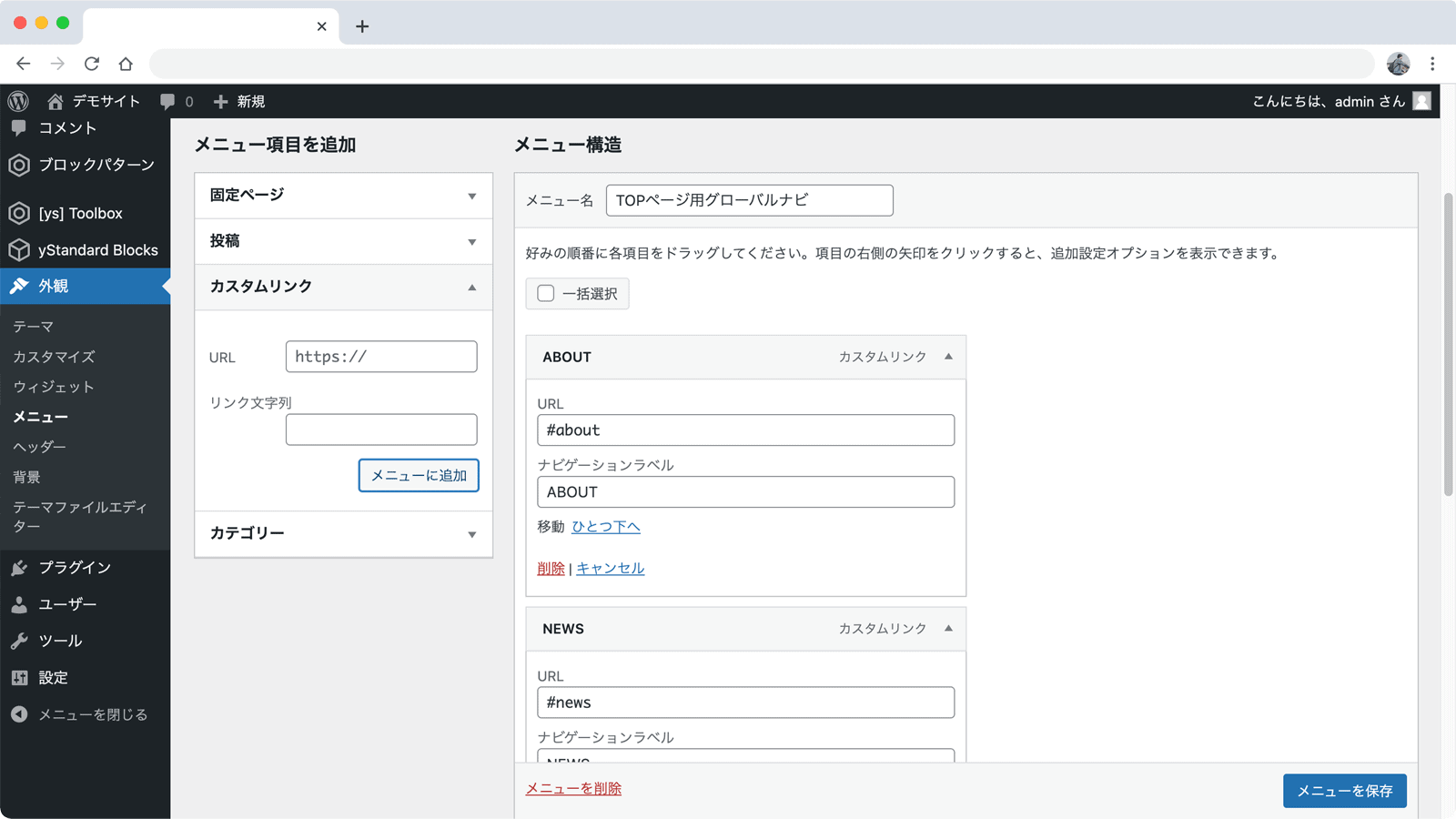
続いて、フロントページ用のメニューを作成します。

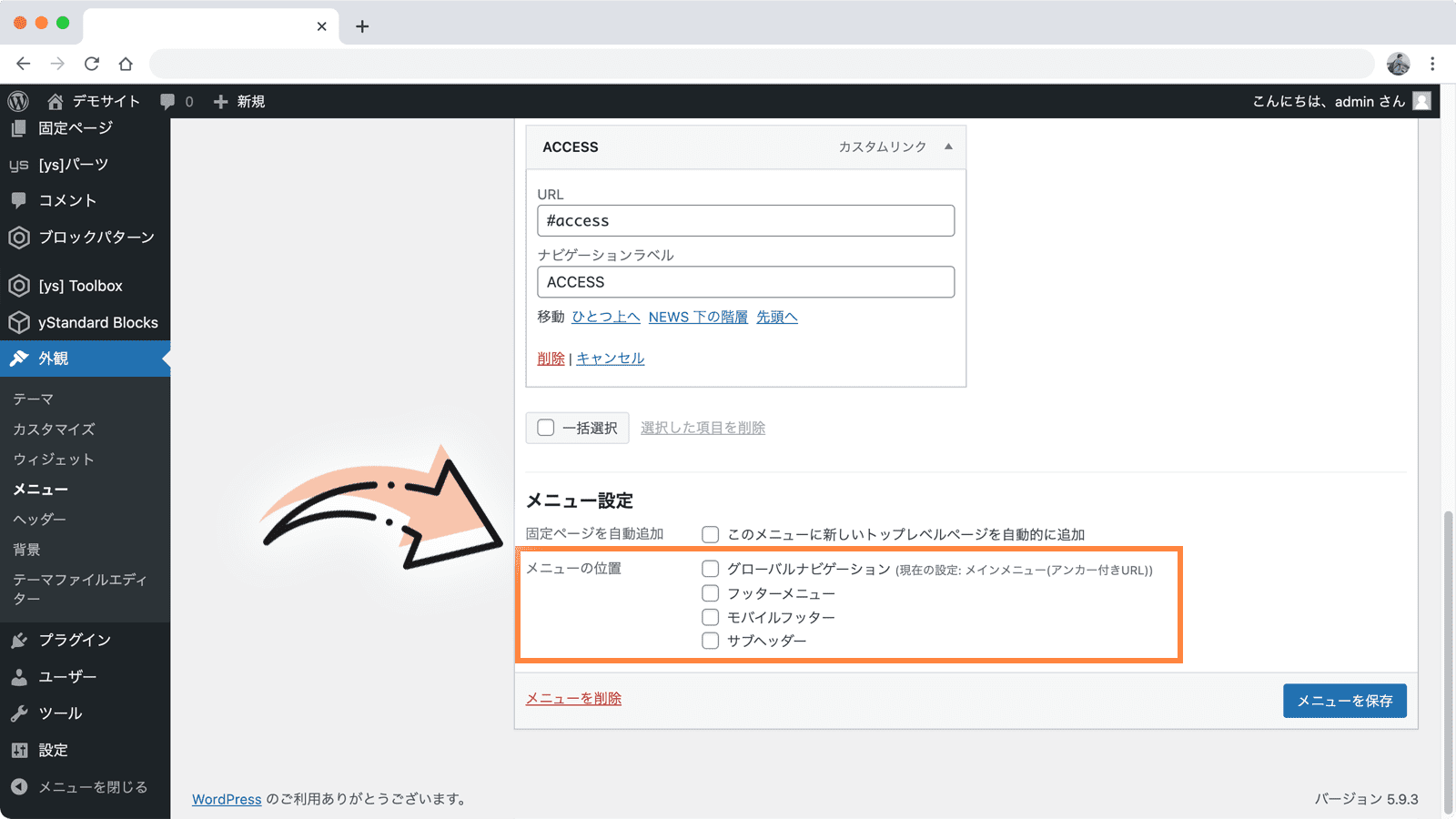
「メニューの位置」は未設定にします。
フロントページの編集画面からメニューを設定する

フロントページに設定した固定ページの編集画面を開き、固定ページ設定の中の「メニュー切り替え」から作成したフロントページ用メニューを設定します。
グローバルメニューの他、フッターメニュー・モバイルフッター・サブヘッダーも切り替えができるようになっています。
仕様上の注意
フロントページ専用メニュー設定機能はあくまでメニューの「切り替え」機能になります。
元々設定がされていないメニューについてはフロントページの「メニュー切り替え」設定をしても表示されませんのでご注意ください。

