投稿ページの表示に関する設定について紹介します。
投稿ページレイアウトの設定は「[ys]デザイン」設定内にあります。
目次
レイアウト設定
レイアウト設定ではサイドバーのあり・なし、アイキャッチ画像の表示タイプを選択できます。
サイドバー あり・なし

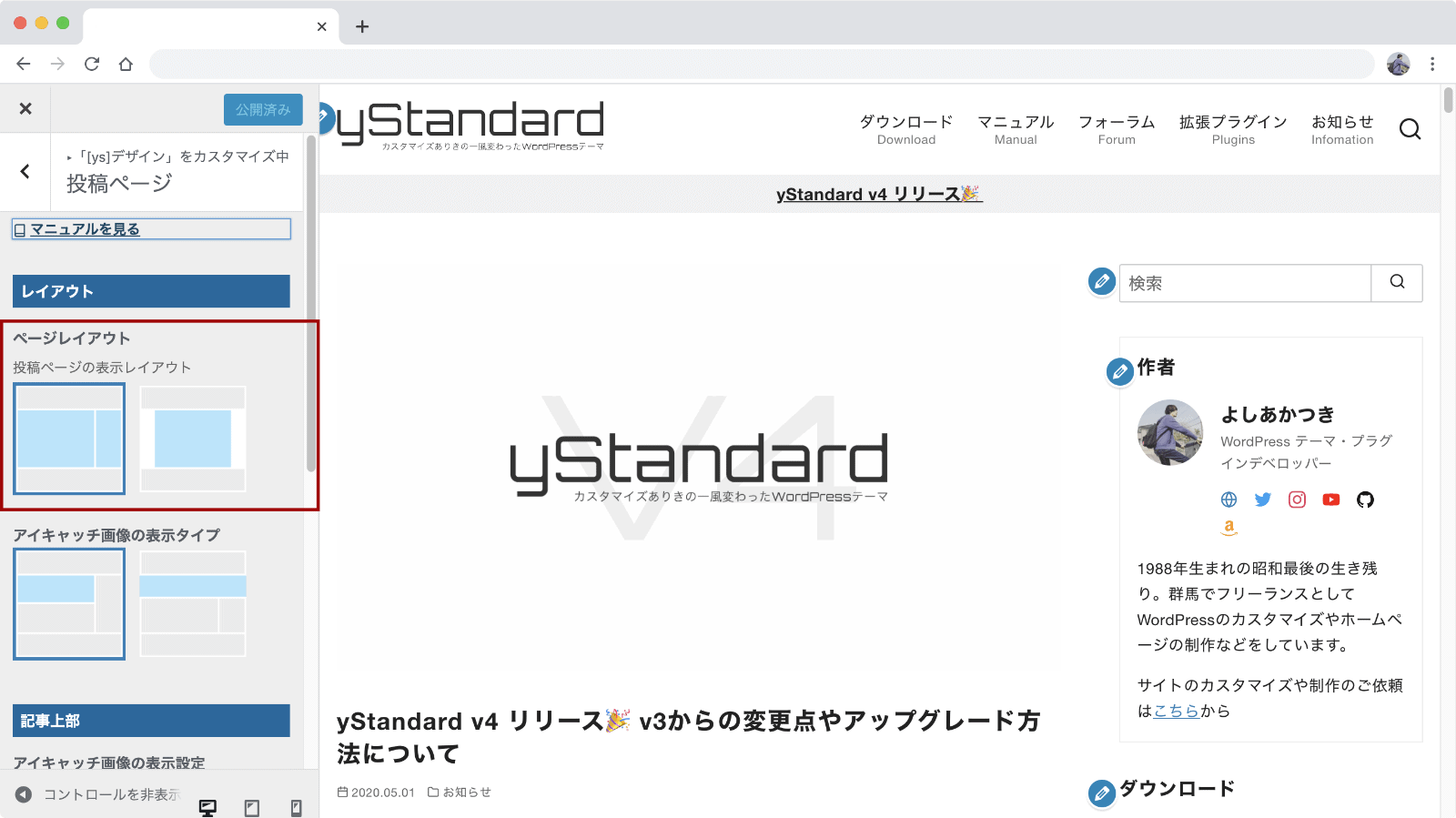
サイドバーのあり・なしは「ページレイアウト」設定で変更できます。
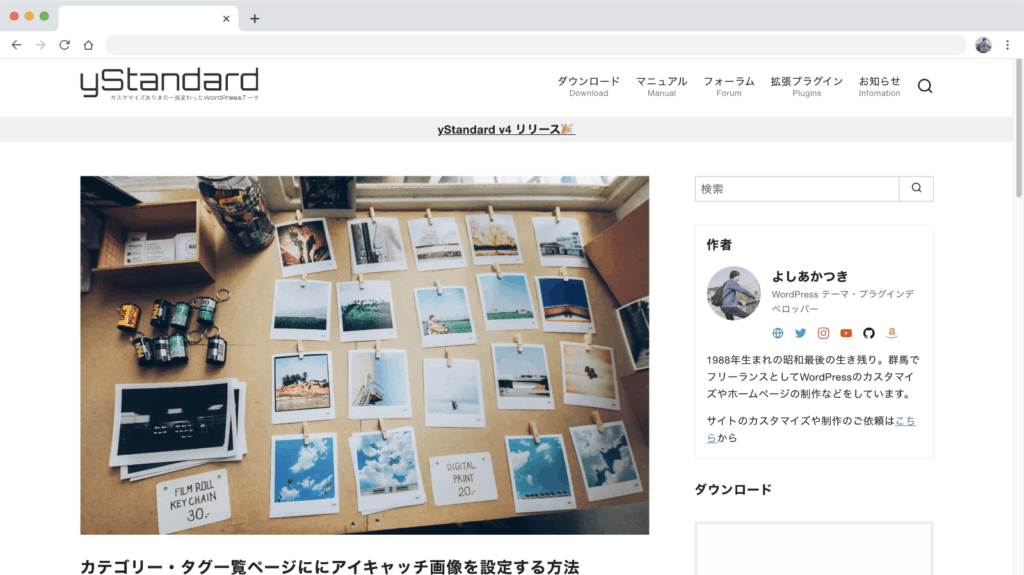
左側を選択すればサイドバーあり、右側を選択すればサイドバーなしで投稿詳細ページが表示されます。
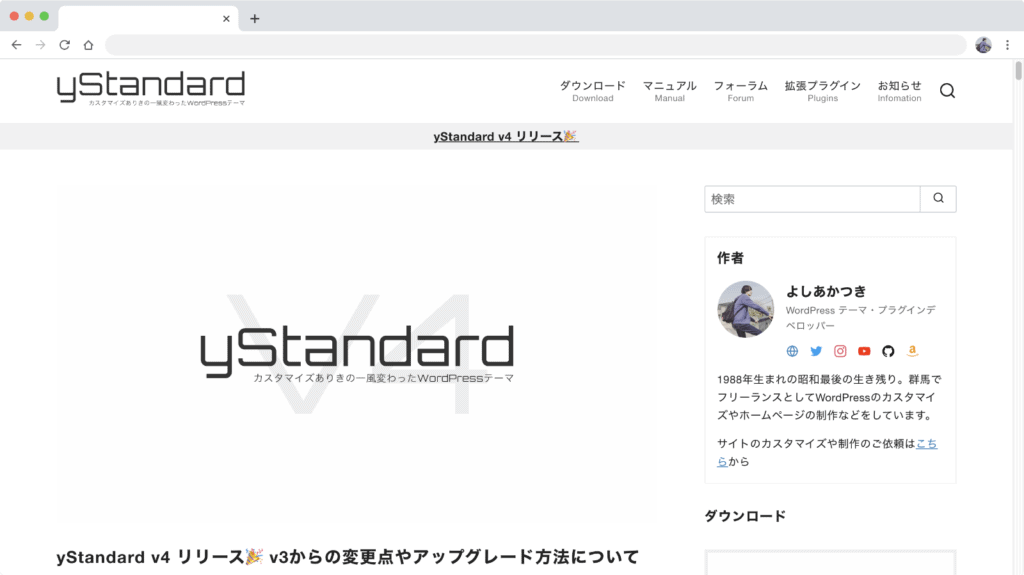
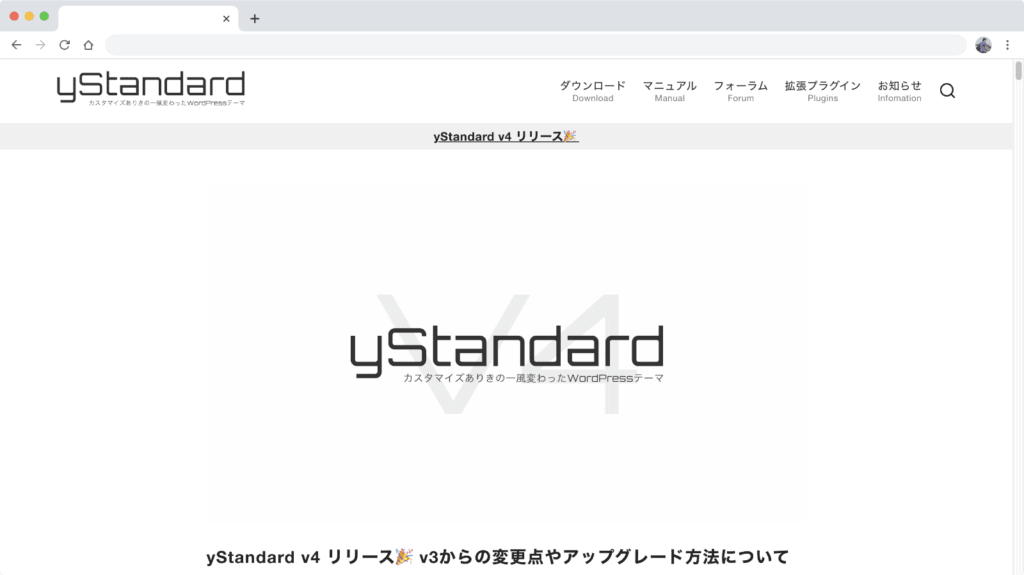
表示サンプル▼
アイキャッチ表示タイプ

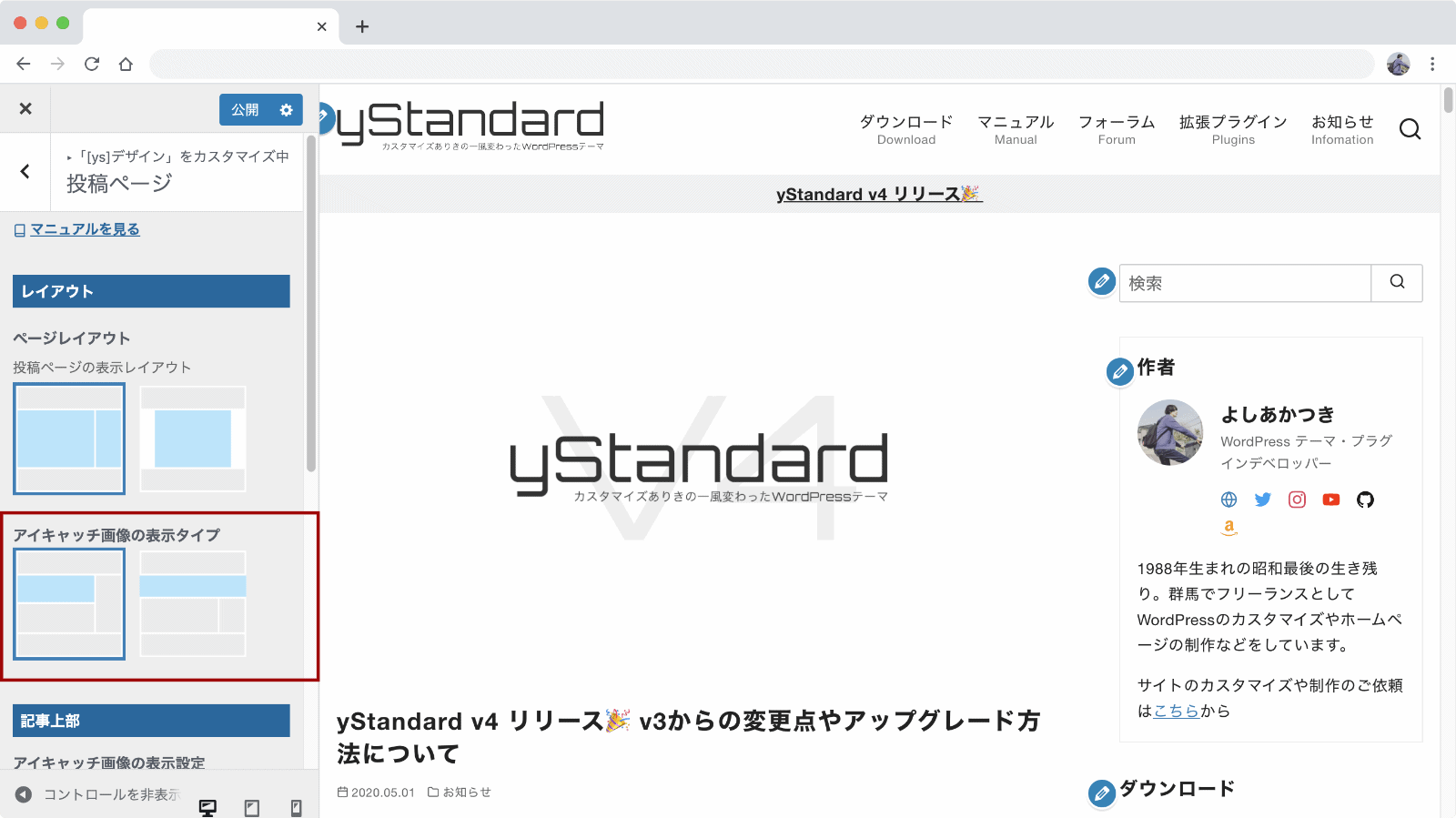
アイキャッチ表示タイプは投稿本文エリア内に表示されるタイプとページヘッダー部分に表示されるタイプを選択できます。
表示サンプル▼
記事上部表示設定

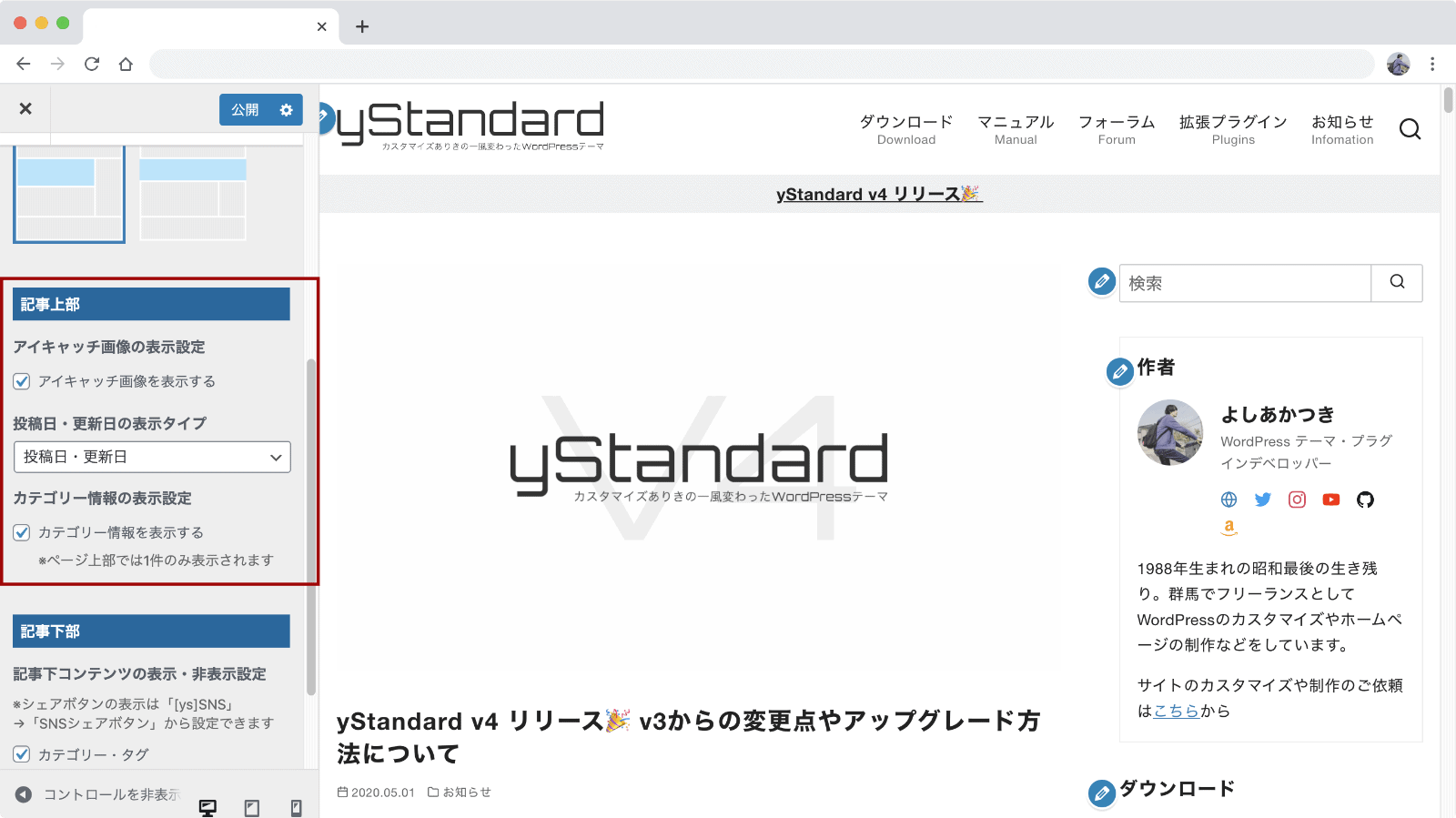
アイキャッチ画像の表示設定
投稿詳細ページのアイキャッチ画像表示・非表示を設定できます。
チェックを外すと、アイキャッチ画像を設定していても投稿詳細ページにはアイキャッチ画像が表示されなくなります。
※一覧ページやOGPには設定したアイキャッチ画像が表示されます。
投稿日・更新日の表示タイプ
投稿日・更新日の表示では以下のタイプを設定できます。
- 投稿日・更新日
- 投稿日のみ
- 更新日のみ
- 表示しない
カテゴリー情報の表示設定
カテゴリー情報の表示・非表示を設定できます。
投稿に複数のカテゴリーを設定していても、記事上エリアには1つのカテゴリーのみが表示されます。
※表示するカテゴリーの選択はできないため、複数カテゴリーを設定する運用の場合は表示しないほうがいいかもしれません。
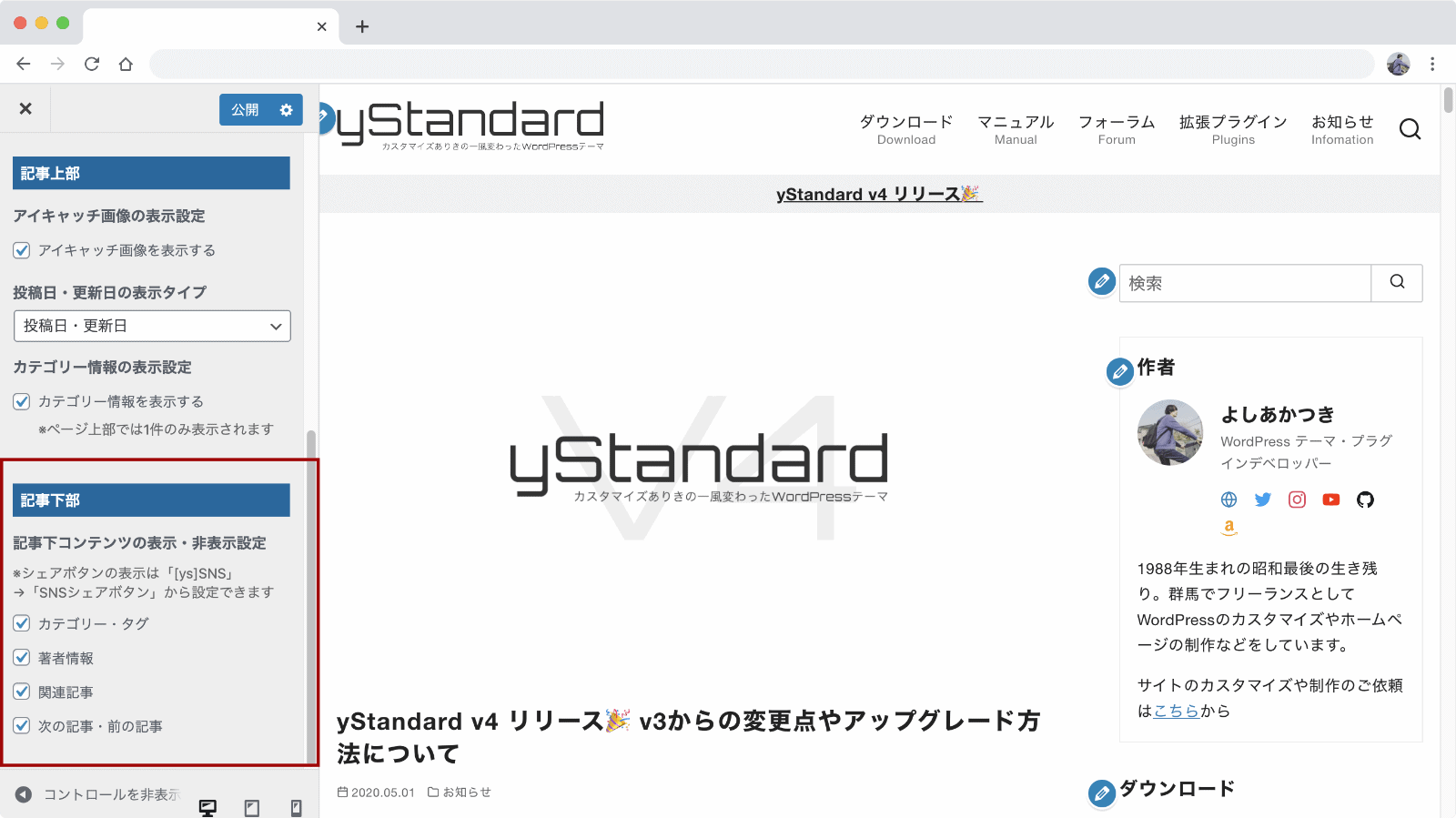
記事下部の表示設定

投稿詳細ページの本文の下に表示されるカテゴリー・タグ、著者情報、関連記事、次の記事・前の記事の表示・非表示を設定できます。
表示したいものにはチェックをつけて、表示したくないものはチェックを外してください。
※コメントの表示・非表示は各投稿ごとの「ディスカッション」設定で変更してください。
※コメント許可のデフォルト設定は「設定」→「ディスカッション」から設定できます。
SNSシェアボタンについて
SNSシェアボタンの表示設定は「[ys]SNS」設定で行います。
詳細はこちらをご覧ください▼

関連マニュアル
レイアウトに関する関連マニュアルはこちら▼