yStandardでは高速化対策の一つとして、CSSをファイル読み込みではなく、head内にstyleタグとしてインラインで出力する機能があります。
CSSをインライン出力することで、Google Speed Insightsなどのスコアアップが期待出来ます。
※確実にスコアアップするとは限りません

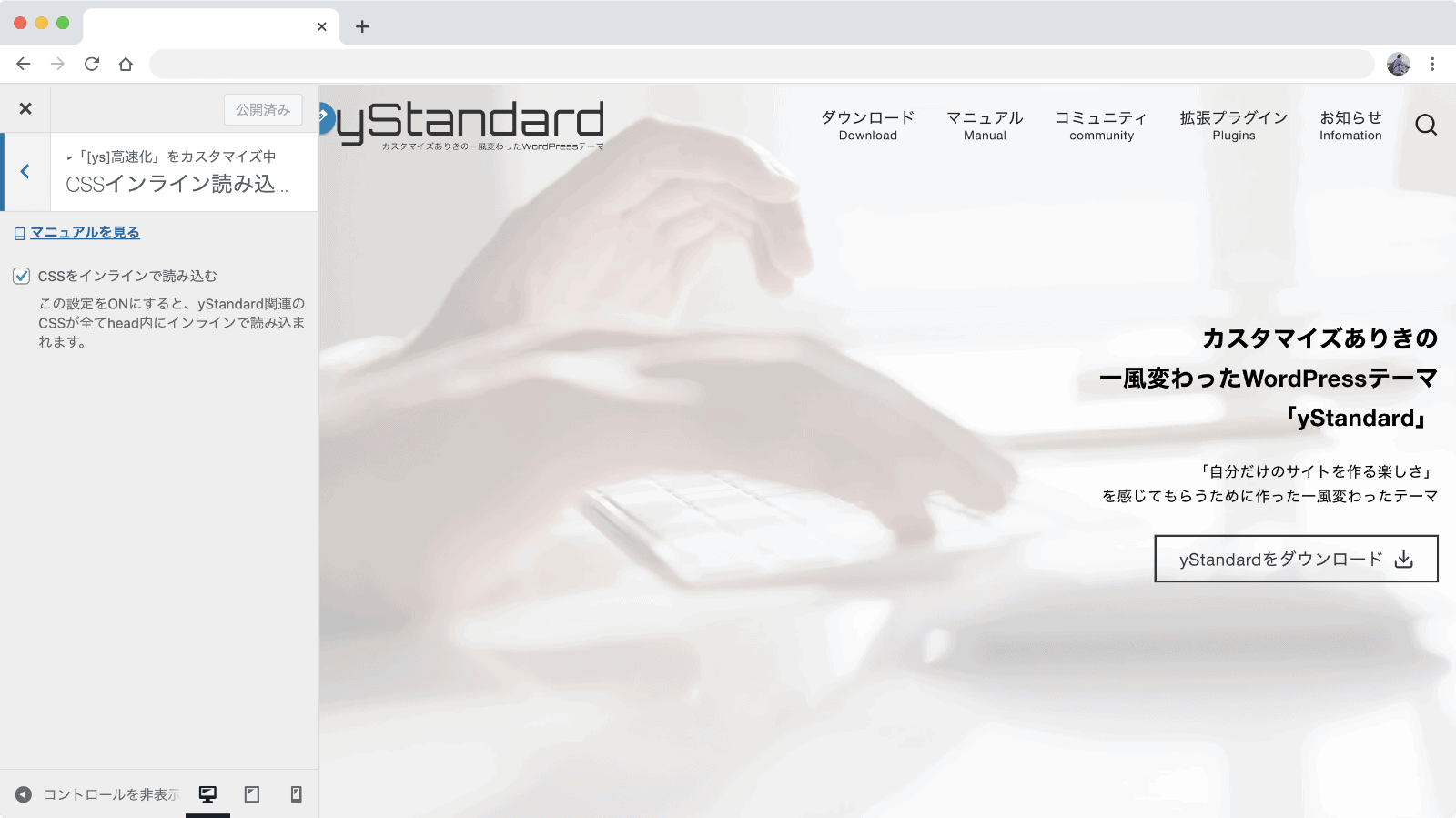
「[ys]高速化」→「CSSをインラインで読み込む」にチェックをつけます。
yStandard本体、yStandard関連プラグインで出力するCSSがインラインでhead内に出力されます。
※インラインで読み込まれるようになるのはyStandard関連のCSSのみです。yStandard関連プラグイン以外のプラグインなどで追加されるCSSはインライン化されません。