2017年3月24日、yStandard v0.3.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard v0.3.0 公開
よっひー(@yosiakatsuki)です。
2017年3月24日、yStandard v0.3.0を公開しました。
今回は機能追加を盛り込み多少インパクトのある更新となります。
今回のアップデートは既存ユーザーの方には多少迷惑がかかる恐れがあります。すみません。β版なので、こういうこともあるということで。
アップデートの際は内容確認の上、適宜設定などお願い致します!
今回の主な変更点は次のとおりです
- 全体的にデザインの調整
- コンテンツ幅の調整
- 【重要】CTA関連の関数名変更
- シェアボタン周りのカスタマイズ用にフィルターフックを追加
- 記事下に購読用リンクを追加
- CDNにホストされているjQueryを簡単に使うための設定追加
- jQueryを読み込まないオプション追加
- Twitter,Facebookの埋め込みコード用のjavascriptの読み込みをオプション化
- javascript,cssをスクロールしたときに読み込むカスタマイズのためのフィルターフックを追加
書き出したら結構ありますねw
それでは詳細について説明します!
全体的にデザインの調整
いろいろ調整しました!
特にグレーカラーと文字色を微調整しています。
あと、シェアボタンの色ですね。少しばかり彩度を下げてそれっぽくしてみたつもりです。
それっぽくはフラットデザインっぽくです。
少し運用してみて「やっぱな~」ってなったらまた調整するかもしれません。振り回してすみません。
コンテンツ幅の調整
PCコンテンツの幅を800pxに広げました。
理由は「いままで変にキリが悪くて画像をリサイズしづらかった(精神的に)」だからです。
ぜひ今後は横幅800pxの画像をご用意ください。
【重要】CTA関連の関数名変更
記事下に表示される広告とシェアボタンに関する関数の名称が変わります。
以下の関数を使って子テーマでカスタマイズをしている場合、エラーが発生するおそれがあるのでご注意ください
関数名変更
ys_template_the_sns_share→ys_template_get_the_sns_shareys_template_the_sns_share_buttons→ys_template_get_the_sns_share_buttonsys_template_the_amp_sns_share_buttons→ys_template_get_the_amp_sns_share_buttons
※上記関数について、以前は関数内でechoしていましたが、今回から文字列をreturnする作りに変更になりました。
フィルターフック修正
ys_sns_share_buttons→ys_get_the_sns_share_buttonsys_the_sns_share→ys_get_the_sns_shareys_amp_sns_share_buttons→ys_get_the_amp_sns_share_buttons
シェアボタン周りのカスタマイズ用にフィルターフックを追加
シェアボタン周りのカスタマイズ用にフィルターフックを追加しました。
SNS種類により若干の差がありますが、概ねカスタマイズできる内容は以下のとおりです。
- シェアボタンテキスト(
aタグ内の内容) liタグまるまる
シェアボタンのテキストを変えるフィルターを使えばボタンのテキストを変更することや、シェアカウントを表示することも可能です!
//カスタマイズ例
/*
* ツイートボタンにSNS Count Cacheを使ってシェア数表示
*/
function my_twitter_button_text($text) {
if(function_exists('scc_get_share_twitter')){
$text = $text.'<span>'.scc_get_share_twitter().'</span>';
}
return $text;
}
add_filter('ys_twitter_button_text','my_twitter_button_text');
liタグまるまる変更できるフィルターを使えば、例えばいらないシェアボタンの表示を消すことが出来ます!
/*
* LINEシェアボタン削除
*/
function my_line_button_delete($line_share_html) {
return '';//空文字を返す
}
add_filter('ys_the_sns_share_buttons_line','my_line_button_delete');
詳細は別途記事化します。
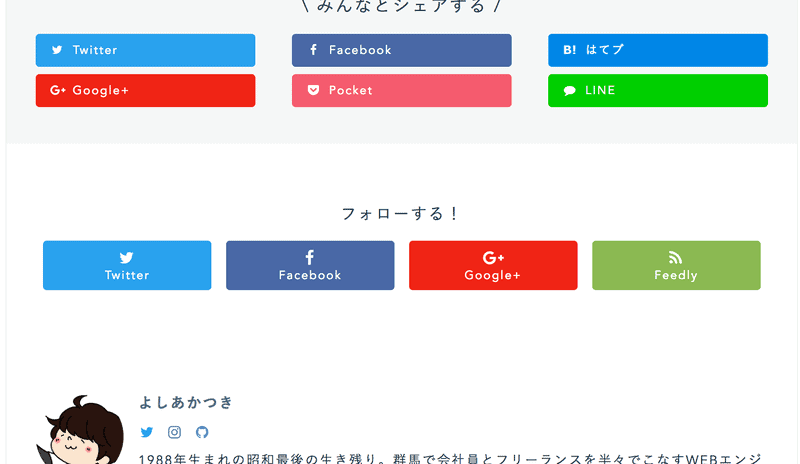
記事下に購読用リンクを追加

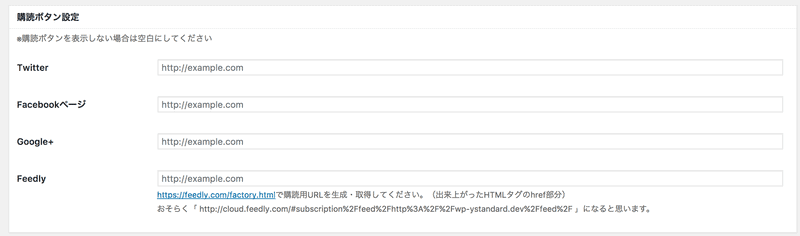
記事下に購読用リンクを表示できるようにしました。
設定できるのはTwitter、Facebook、Google+、Feedlyです。

管理画面(ystandard設定→基本設定)より、リンク先URLを入力することでボタンを表示することが出来ます!
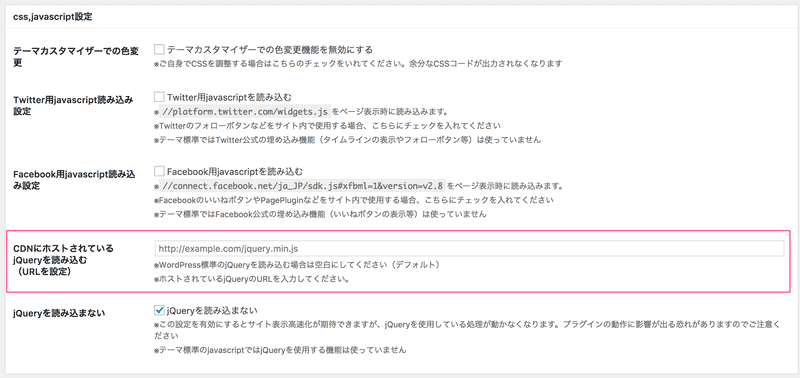
CDNにホストされているjQueryを簡単に使うための設定追加

WordPress本体に含まれるjQueryではなく、Google Hosted Libraries
などからjQueryを読み込みたい場合、管理画面(ystandard設定→高度な設定)から読み込むスクリプトのURLを入力するだけで簡単に読み込みできるようにしました。
WordPress本体のjQueryだと$関数を使うためにちょっとした工夫をしなければいけなかったり、CDN経由のほうが読み込みスピードアップにつながる恩恵があったりするので、ぜひご活用いただければと思います。
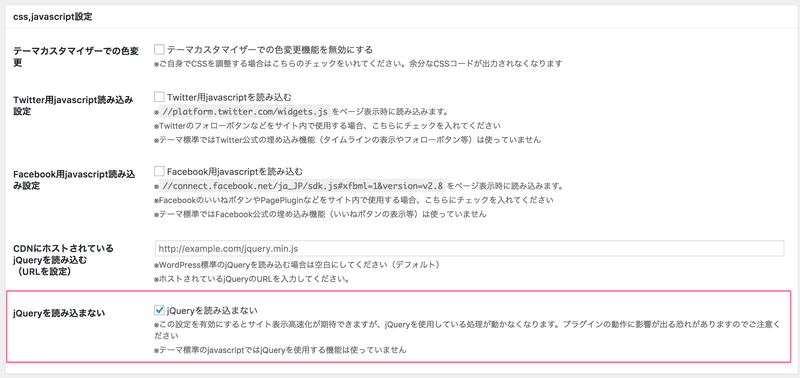
jQueryを読み込まないオプション追加

jQuery関連だともう1点、そもそもjQueryを読み込まない設定を追加しまいた。
但し、この設定にチェックを入れるとjQueryを読み込まなくなるので、jQueryを使うプラグインを有効化している場合、正しく機能しなくなる恐れがあります。
ご注意ください!
(ちなみにyStandard本体に含まれるjavascriptの処理ではjQueryは一切使っておりません。)
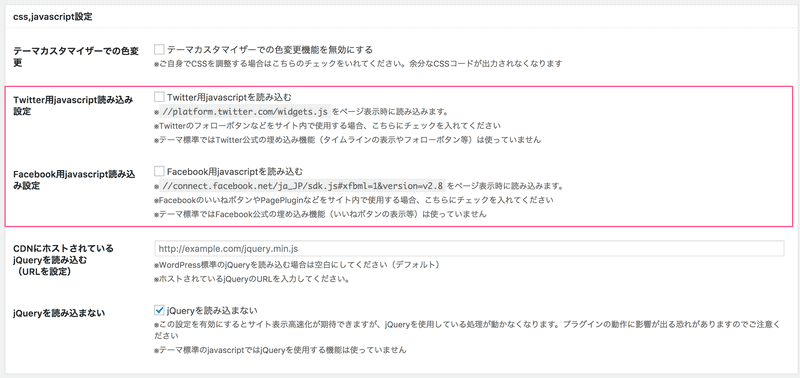
Twitter,Facebookの埋め込みコード用のjavascriptの読み込みをオプション化

v0.2.2まではTwitteの公式ツイートボタンやフォローボタンを展開するためのスクリプトとFacebookのいいねボタンやPage Pluginを展開するためのスクリプトを標準で読み込んでいました。
ですが、テーマとしては公式のツイートボタンやいいねボタンは設置していないので、読み込むスクリプト削減のためにオプション化しました。
デフォルトでは読み込まない設定になっておりますので、必要があればチェックを付けて読み込むようにしてください
javascript,cssをスクロールしたときに読み込むカスタマイズのためのフィルターフックを追加
今回ページ表示高速化のための仕組みとして、ページをスクロールしたタイミングでcss,javascriptを読み込む機能を実装しました。
ページ表示速度やいろいろな点数測る系のものは基本的にページ読み込み時点で何をやっているかが重要です!
なので作者自身、ページ表示高速化のためにファーストビューで必要のない機能についてはなるべく後から読み込むというカスタマイズをしてきました。
この機能を自力で実装しようとすると、それなりにめんどくさい部分があるので、なんとかテーマ側で簡単に機能拡張できる形で組み込めないかと考えて、今回の実装に至りました。
詳しくは別途記事に致しますが、使用例としては次のような形です。
/**
* 遅延読み込みするスクリプトを追加
*/
function my_lazyload_script($script_lazyload){
//追加読み込みするスクリプト
$script_lazyload[] = ys_utilities_get_load_script_array(
'my-lazyload-script-1',
'http://example.com/xxx/yyy.min.js'
);
return $script_lazyload;
}
add_filter('ys_add_load_script_list_lazyload','my_lazyload_script');
Javascript読み込みのためのフィルターフックがys_add_load_script_list_lazyload、css読み込みのためのフィルターフックはys_add_load_css_list_lazyloadです。
いずれも、関数の第一引数(配列)に以下のような形の配列を追加することで、スクロール発火でjavascript,cssを読み込みできるようになります。
array(
'id'=>[scriptタグ,linkタグにつけるid属性(2重読み込み防止の為)],
'url'=>[読み込むjavascript,cssのURL]
);
この形の配列を簡単に作るための関数としてys_utilities_get_load_script_arrayを用意しました。
ys_utilities_get_load_script_array(
'[scriptタグ,linkタグにつけるid属性(2重読み込み防止の為)]',
'[読み込むjavascript,cssのURL]'
);
…と言った形で利用いただければと思います。
スクロール発火でjavascript,cssを読み込む機能については以下の記事を参考にしています。
自動更新する際の注意
本テーマはテーマを有効化している場合に限り、更新通知を管理画面上で受け取ることが出来ます。
子テーマではなく、yStandard本体を使っている場合、管理画面上から更新作業を行うと、ご自身で追加していたカスタマイズが全てリセットされますのでご注意ください。
※更新でカスタマイズした内容を消さないためにも、子テーマをつかって運用することを強く推奨しています。
※yStandard本体と子テーマの両方をサーバーにアップロードし、子テーマを有効化するだけです。複雑な操作をすることはありませんのでぜひ子テーマを導入してください。
まとめ
ようやく追加機能を幾つか盛り込めました!
今後もガシガシ機能追加していきますので宜しくお願い致します。
ひとまずGWあけくらいには正式版として持っていけるようにしたいと考えています。