yStandard v2.9.0を公開しました
今回はGutenberg対応を進めたりビジュアルエディタ対応をしたりしました。
yStandard v2.9.0 公開
よっひー(@yosiakatsuki)です。
2018/09/28 yStandard v2.9.0を公開しました。
主な更新内容については以下になります。
- 機能追加
- Gutenberg 編集画面にテーマのスタイルシートを適用
- ビジュアルエディターにテーマのスタイルシートを適用
- 不具合修正
- yStandard投稿オプションが予約投稿した記事から消える不具合対処
機能追加
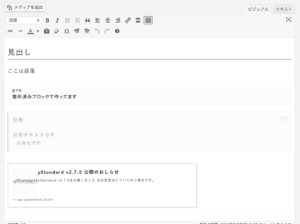
Gutenberg・ビジュアルエディターの編集画面にテーマのスタイルシートを適用
Gutenberg・ビジュアルエディターの編集画面にテーマのスタイルシートを適用しました。
ビジュアルエディターの対応については「今更!?」と言われること間違いなしですねw
『「カスタマイズ前提」のこのテーマでビジュアルエディタを使う人は少数派だろう』という予想というか…甘えてたのですが、意外にもビジュアルエディターを使っている方がいらっしゃるようなのでGutenbergと合わせて対応しました。
エディター内に適用されるCSSは、yStandardの基本的なCSS、style.css、カスタマイザーの「追加CSS」、user-custom-editor-style.cssに書かれている内容です。
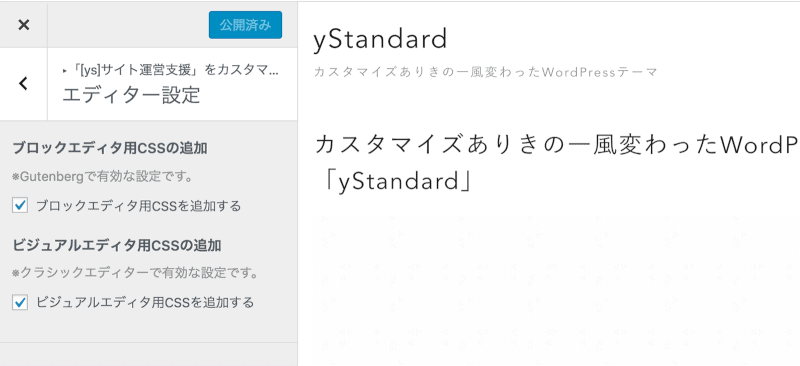
エディターCSSのON-OFF機能もあり

エディターにCSSがあったら邪魔だという方はカスタマイザーからエディター用CSSの読み込みをON-OFFする設定があります。
- [ys]サイト運営支援 → エディター → ブロックエディタ用CSSの追加,ビジュアルエディタ用CSSの追加
エディター用CSS「user-custom-editor-style.css」の追加
また、エディター用CSSとしてテーマフォルダ直下に「user-custom-editor-style.css」を追加しました。
子テーマを使っている場合でも子テーマフォルダ直下に「user-custom-editor-style.css」を作成し、編集することでエディタ用CSSをカスタマイズすることができます。
(※子テーマで「user-custom-editor-style.css」を使うためには、WordPressのバージョンが4.7以上である必要があります。)
まとめ・今後について
yStandardは特にエディタ周りの拡張をしていないのでGutenberg対応は難しいことないかな〜
なんて思ってたら独自ブログカードの展開については対応が必要になりますね…
あまり独自のブロックを作るのはやりたくないので、URLをペーストした際に展開される埋め込みブロックの結果をいい感じに独自ブログカードとして展開できないか調査中です…
(埋め込みブロックになった時点でHTMLが差し込まれるので正直厳しそう)
がんばります…
最後に、yStandardのこれからも応援よろしくおねがいします!
ではまた。