実質「出す出す詐欺」になっていたyStandard v3.0.0を公開しました(汗
v2系からはかなり大きな変更となりますので、注意点やv2からのアップグレード方法についてご説明します。
目次
yStandard v3.0.0公開!
よっひー(@yosiakatsuki)です。
2019年7月31日 yStandard v3.0.0を公開しました!
Gutenbergに正式対応
いままで「暫定対応」としていたGutenbergに正式対応し、Gutenbergでより楽しくコンテンツを作成していけるようになりました!
あわせて公式サイトもリニューアル!

TOPページだけ1カラム表示にしたり、横並びの表示などなど…TOPページのコンテンツはすべてGutenbergのブロックを使って作っています。
v2系からの主な変更点は全体的なレイアウトの調整とGutenberg対応ですが、テンプレートファイルの構造も見直し、以前よりは子テーマを使ったカスタマイズがやりやすくなっていると思います。
また、ウィジェットやショートコードにも強力なオプションが追加されています!
始め方と初期設定ページも大幅にアップデートしたので、各種設定などについてはこちらをご覧ください▼
今後のアップデートについて
今後はブロック周りの機能追加を予定しています。
また、拡張プラグインの開発も予定していますのでご期待下さい!
v3.0.0へのアップグレード方法
v2.x.xをお使いの方はまずv2.16.0へアップデートして下さい。

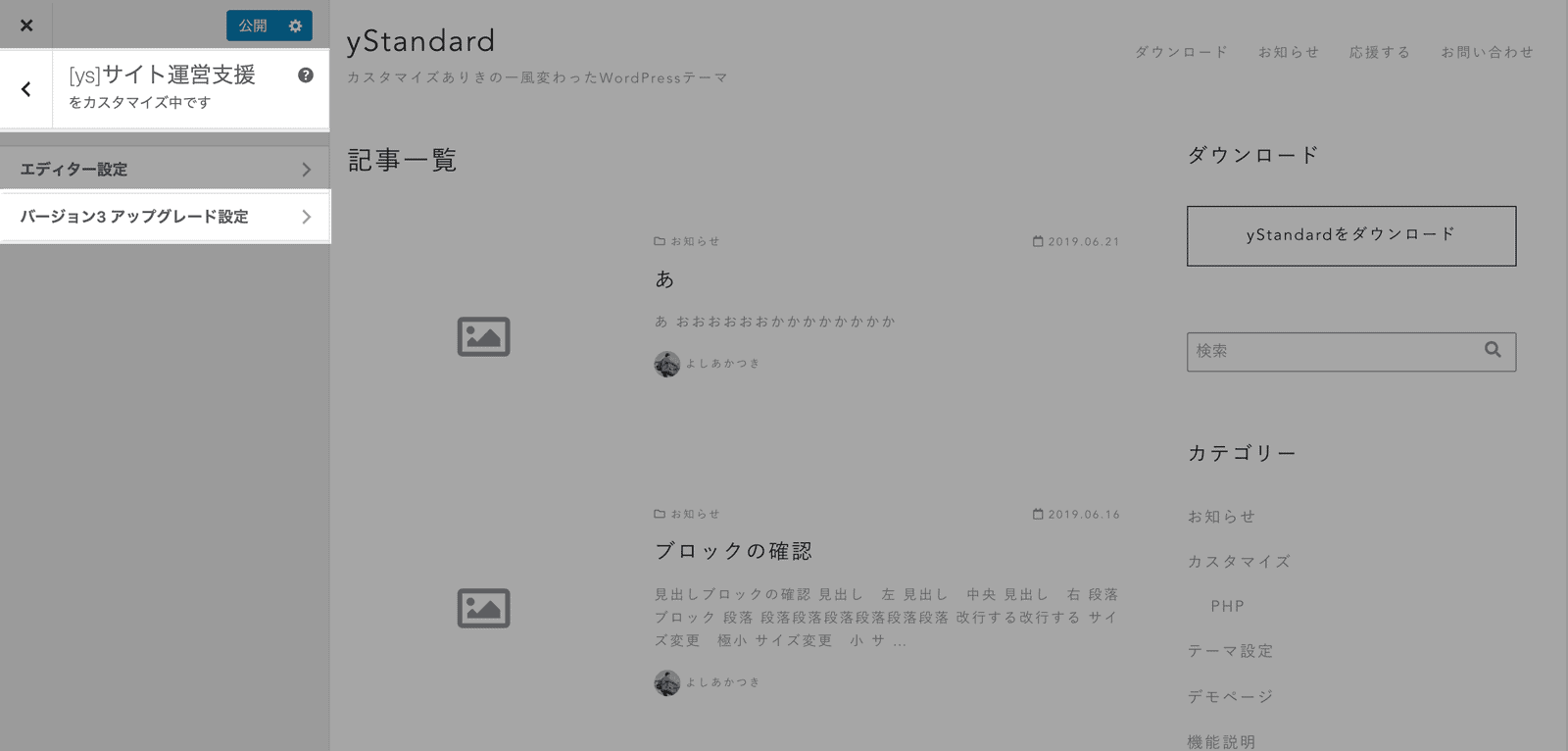
「[ys]サイト運営支援」→「バージョン3 アップグレード設定」にある「バージョン3へのアップグレードを有効化する」にチェックを付けて「公開」ボタンをクリックして設定を保存します。
その後、管理画面の「更新」ページを確認するとv3.0.0以降へのアップグレードが表示されますので、管理画面からアップグレードを実施して下さい。
アップグレードに関しての注意点
- v3.xではv2.xと大きく仕様が異なります。単なるアップデートではなく別のテーマに切り替えるイメージになります。
- 設定についても廃止・新設されるものがありますので、アップグレード後に再確認して下さい。(v2とv3で共通の設定については引き継がれます。)
- アップグレード後にレイアウトが崩れる恐れがありますので、各設定を再確認して下さい。
- テーマファイルのカスタマイズをしている場合は必ず検証環境で確認をしてから本番サイトへ適用して下さい。
- 特に
style-firstview.cssが削除になっているので、今まで利用していた方は注意が必要です。
- 特に
yStandardの応援もお待ちしております!
yStandardを紹介するなど、応援の方法は様々です!
あらたな取り組みとして、「#ystandardユーザーの声」というハッシュタグをつけてツイートしていただいたツイートを、サイトのTOPページ内で紹介したいな…と思っています。
よくある「ユーザーの声」的なやつですね…
もしよろしければご協力お願い致します!
どしどし、応援お待ちしております!
ではまた。

