yStandard Toolboxの投稿一覧ページレイアウト設定は、PCで見たときの一覧レイアウトとモバイル端末で見たときのレイアウトを別々に設定できる機能です。
機能紹介
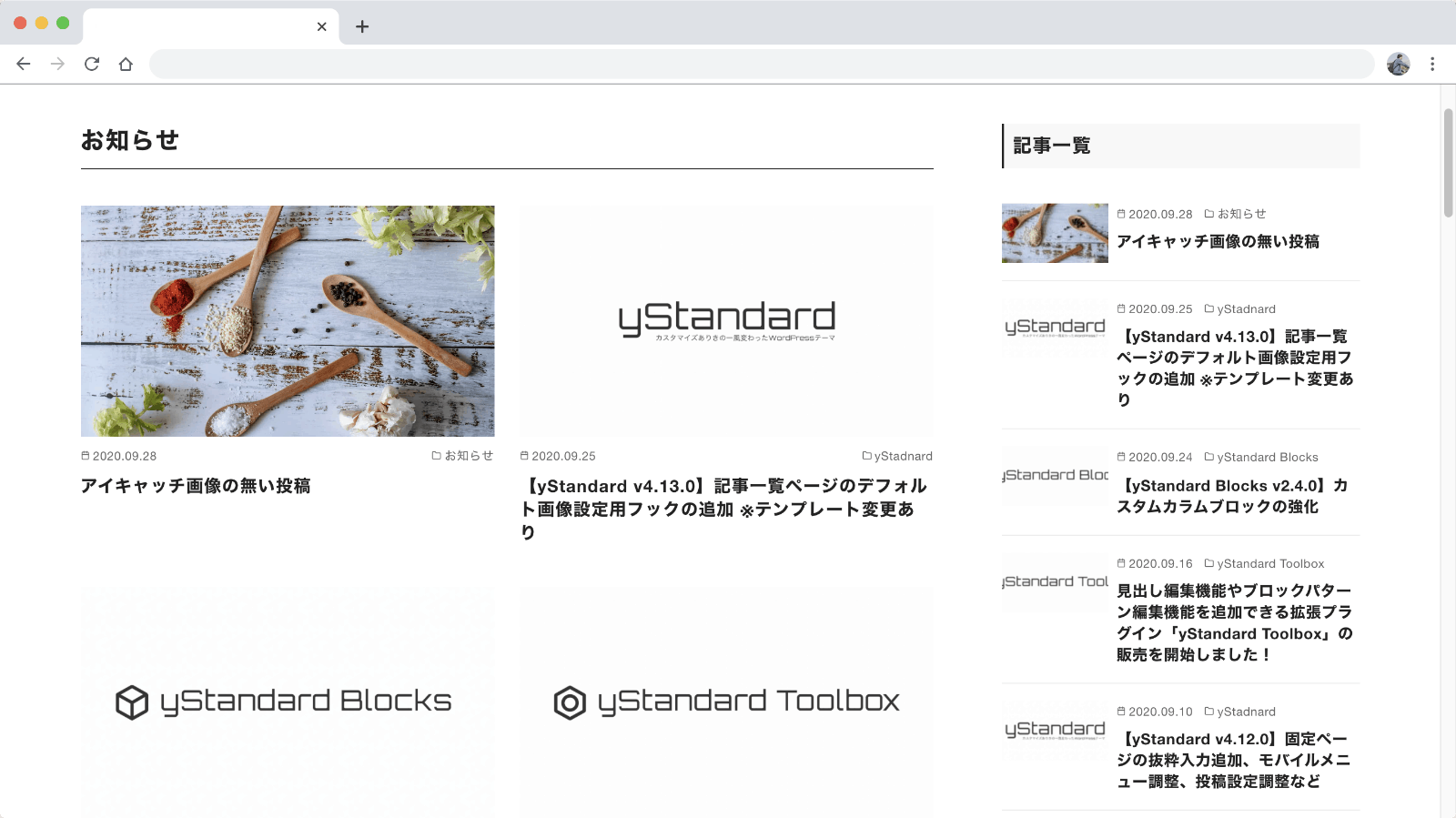
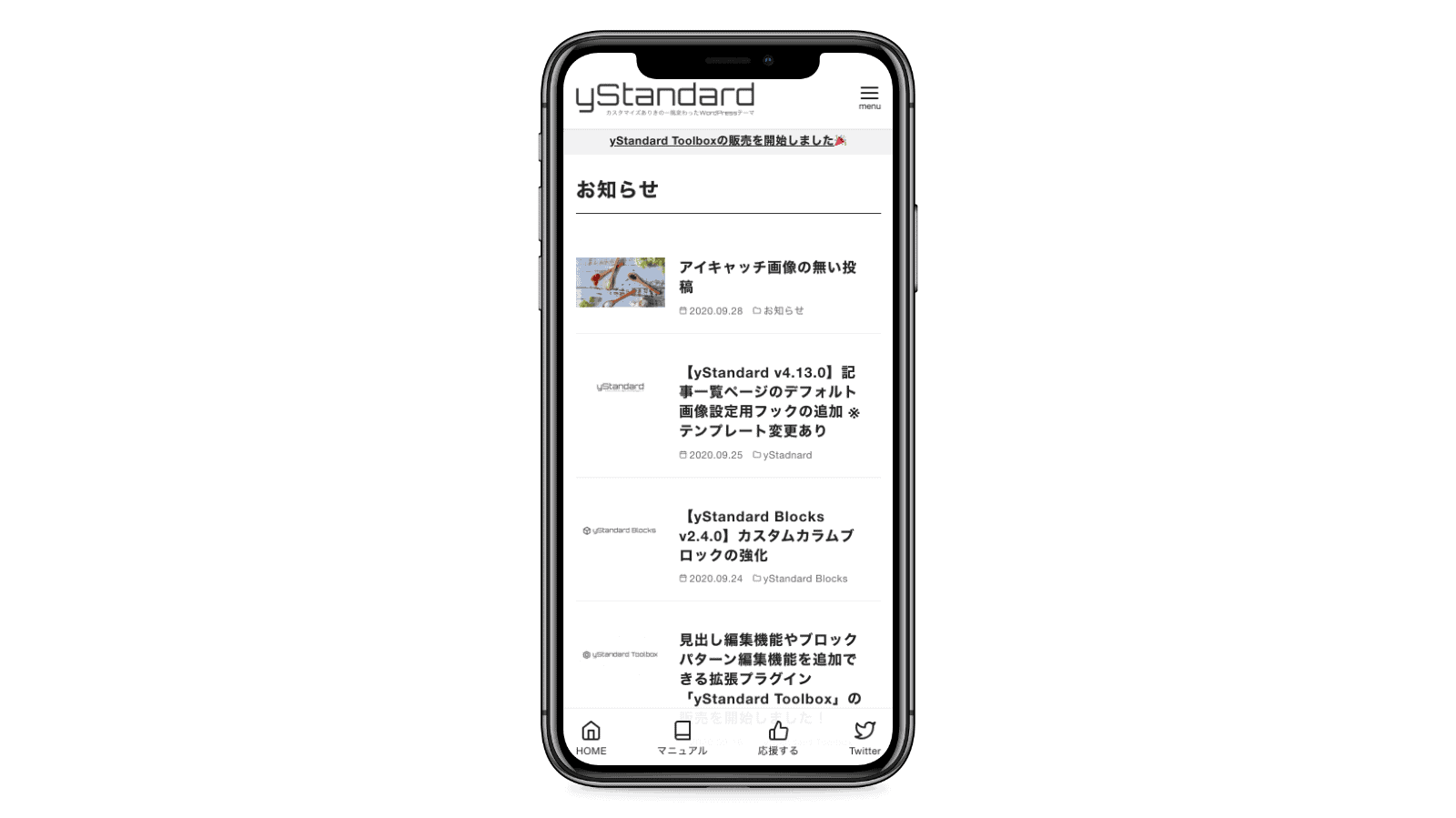
yStandard Toolboxの投稿一覧ページレイアウト設定では、PCで見たときの一覧レイアウトとモバイル端末で見たときのレイアウトを別々に設定できます。


デスクトップ・タブレットではカードタイプで画像を大きく表示し、モバイルではリストタイプで1画面で複数の投稿を表示する…といった設定ができます。
設定方法
設定メニュー

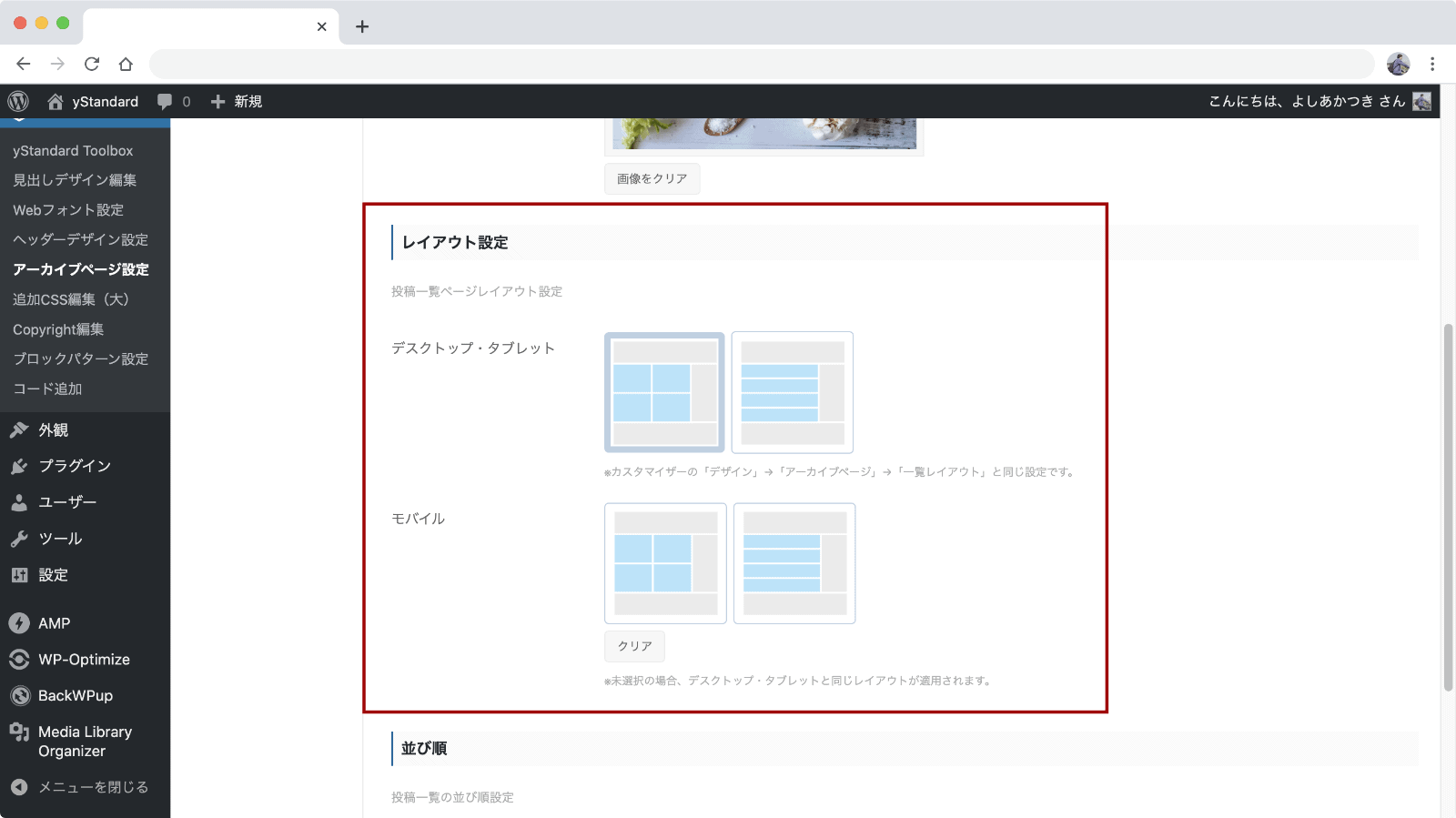
投稿一覧のレイアウト設定画面は「[ys] Toolbox」→「アーカイブページ設定」ページ内にあります。
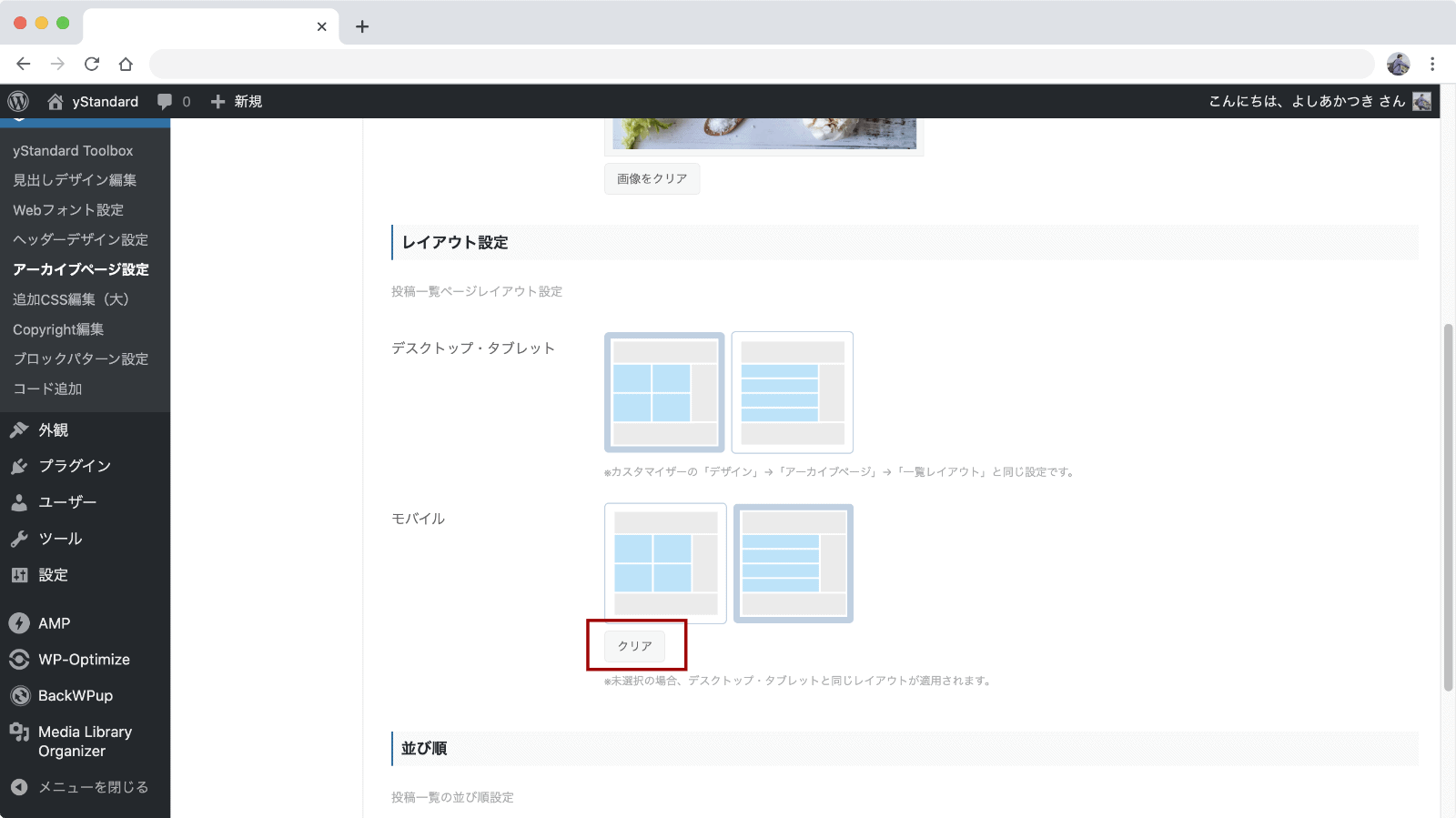
レイアウト設定

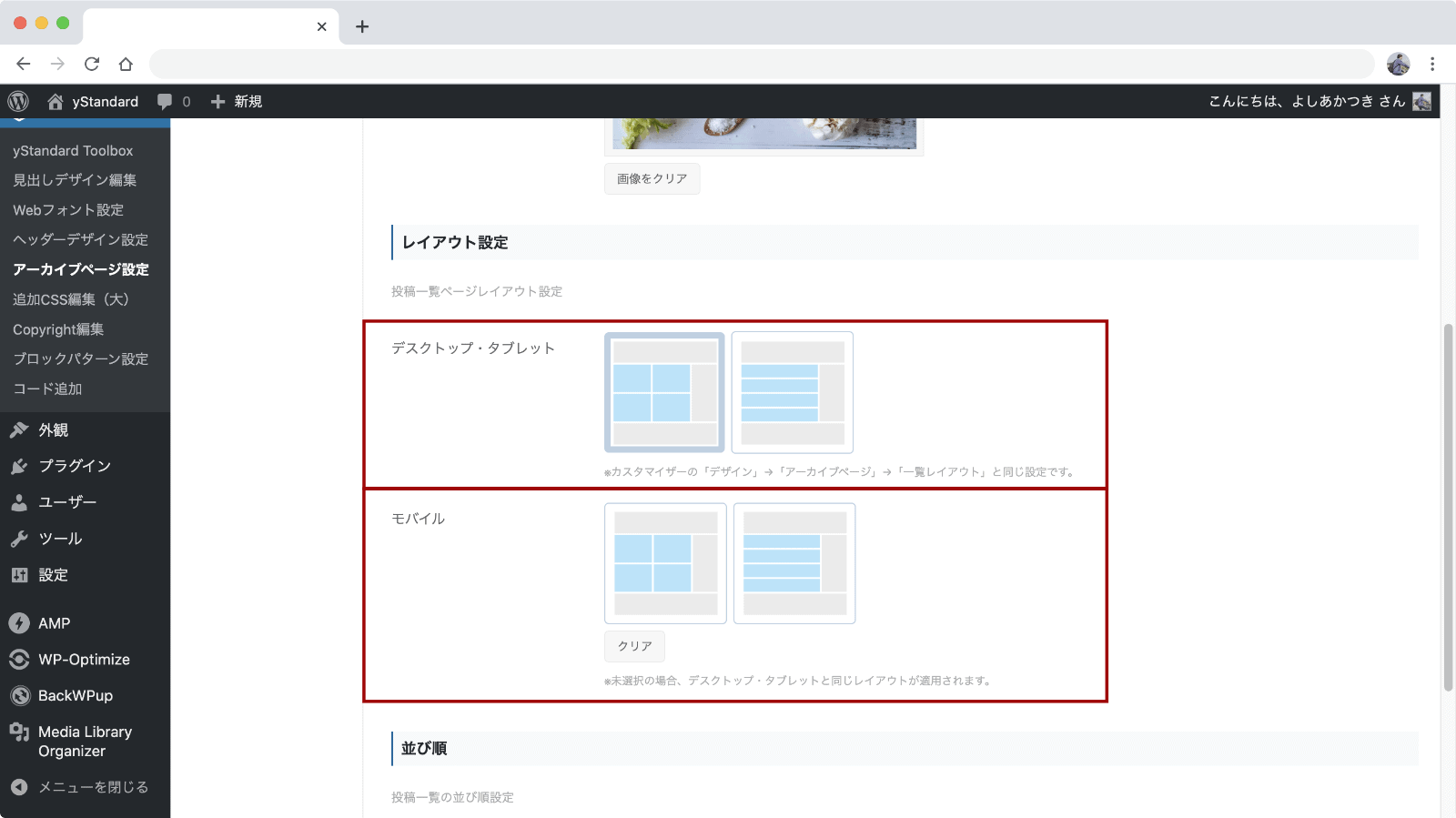
投稿一覧のレイアウトでは「デスクトップ・タブレット」「モバイル」の2種類を変更できます。
「デスクトップ・タブレット」の設定はyStandardテーマの「アーカイブ(記事一覧)ページレイアウト設定」の「一覧レイアウト」と同じです。
選択中のレイアウトは画像の周りの枠線が太くなります。
「モバイル」ではスマートフォン等のモバイル端末でのレイアウトを設定できます。設定したいレイアウトの画像をクリックします。
最後に、ページの下の方にある「変更を保存」ボタンをクリックして設定完了です。
「モバイル」レイアウト設定がない場合はモバイル表示でも「デスクトップ・タブレット」と同じレイアウトで表示されます。
モバイルレイアウト設定の削除

モバイルレイアウト設定を削除したい場合は「モバイル」レイアウト設定画像の下にある「クリア」ボタンをクリックします。
選択していたレイアウト設定クリアされますので、そのまま「変更を保存」ボタンをクリックして設定を保存します。
※デスクトップ・タブレットのレイアウト設定は削除できません。

![[Toolbox]PCとスマホで投稿一覧のレイアウトを別々に設定する方法](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/image-web-design-1.jpg)